Illustrations are a unique and creative form of visual expression. They can effectively convey information, set a solid tone, affect emotions, as well as add aesthetics and beauty to the website. This made illustrations became one of the biggest web design trends. Web designers are using custom illustrations to create stunning website designs.
To help designers learn about illustrations and get inspiration, Mockplus has selected 30 of the best websites with illustrations in 2020. Let’s check how they use illustrations to become outstanding.
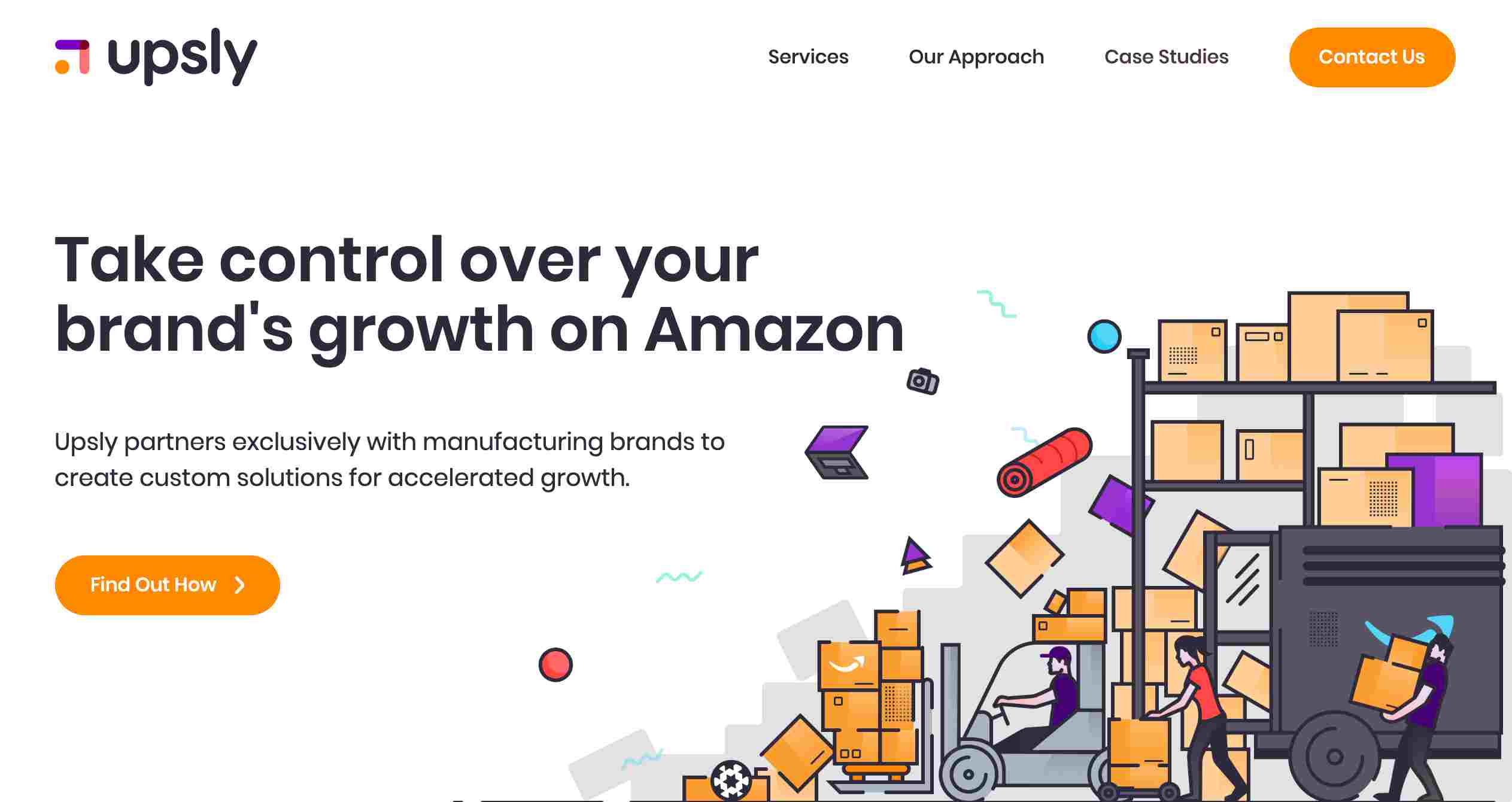
1. Upsly
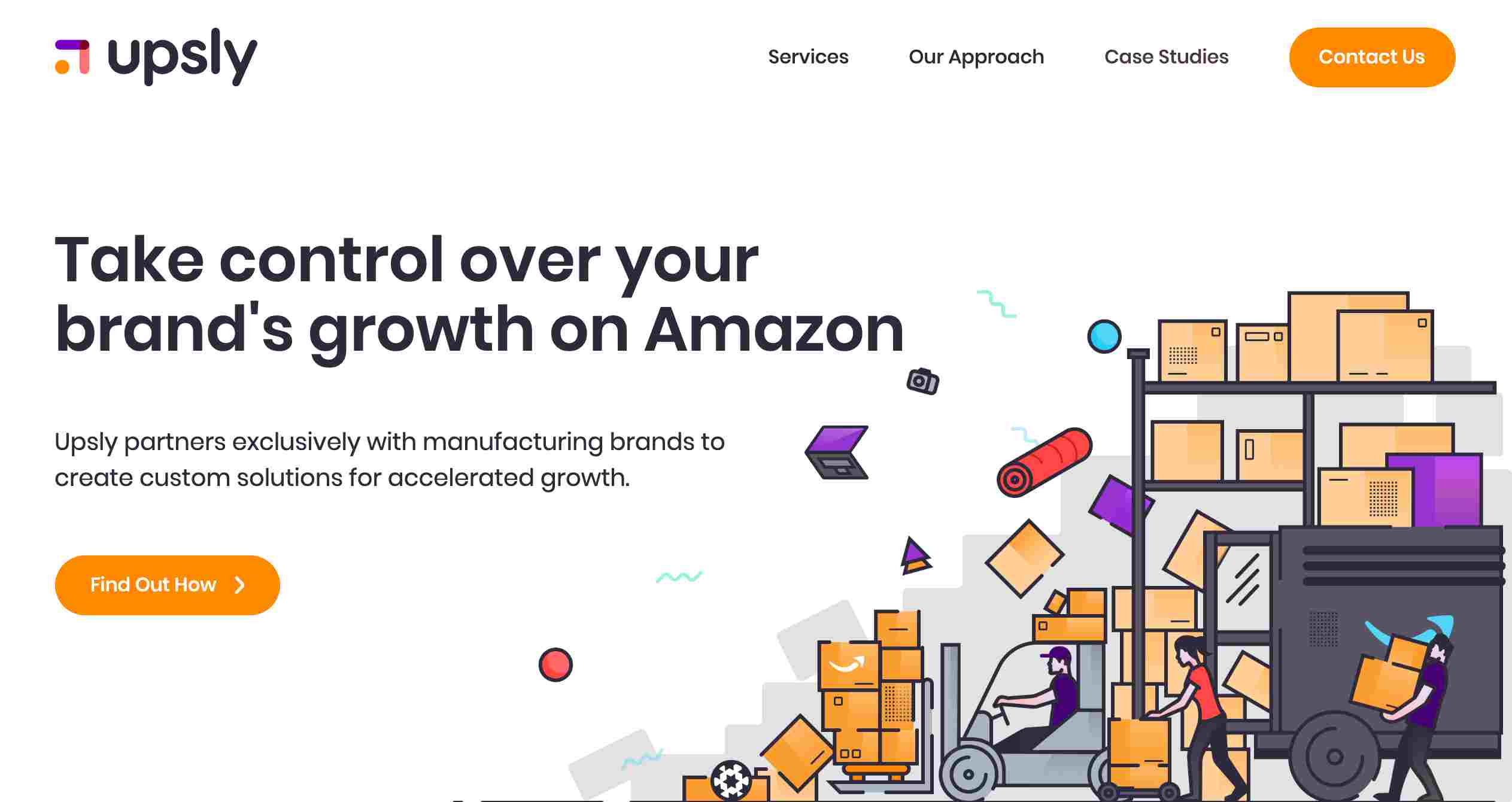
Upsly helps companies take control of their brand's growth on Amazon. It has a number of sophisticated illustrations that all use the same style, convey a cohesive visual identity, and provide an interesting experience. The typography is also carefully selected. The bold, rounded fonts are a great match for the appealing graphics.

2. Extreeme
Extreeme runs a business for providing tree felling services. Its website uses a background illustration that shows a rosser working with specialized equipment to provide a good perception of the service. Apart from that, the parallax scrolling effect amazingly brings the illustrations to life.

3. Inspora
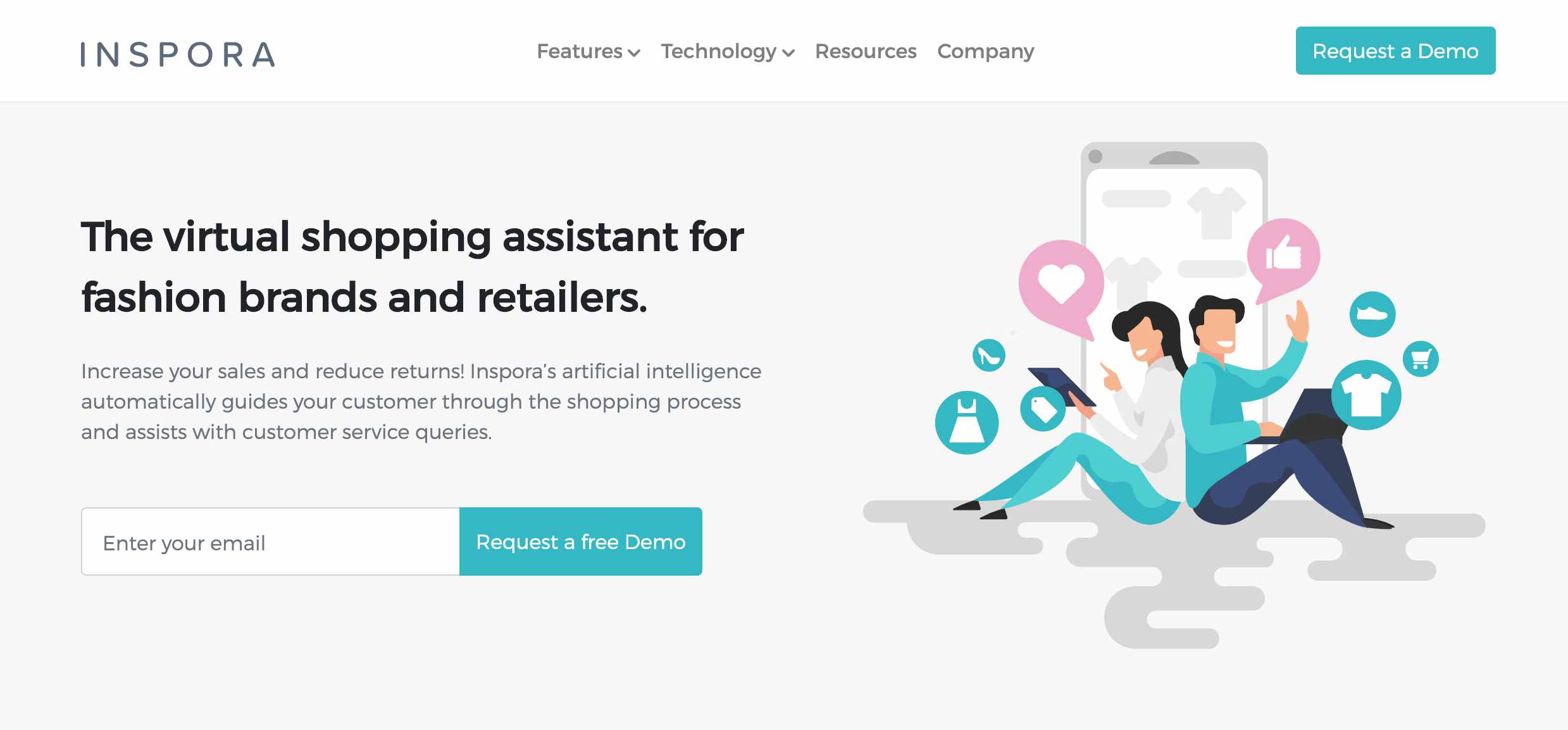
Inspora is an AI-based virtual stylist which provides style and fashion advice for teens and young women. The website uses an illustration as the hero image to establish brand value and create a good impression on customers. In addition, its app has a logo symbol that uses an illustration image of a girl.

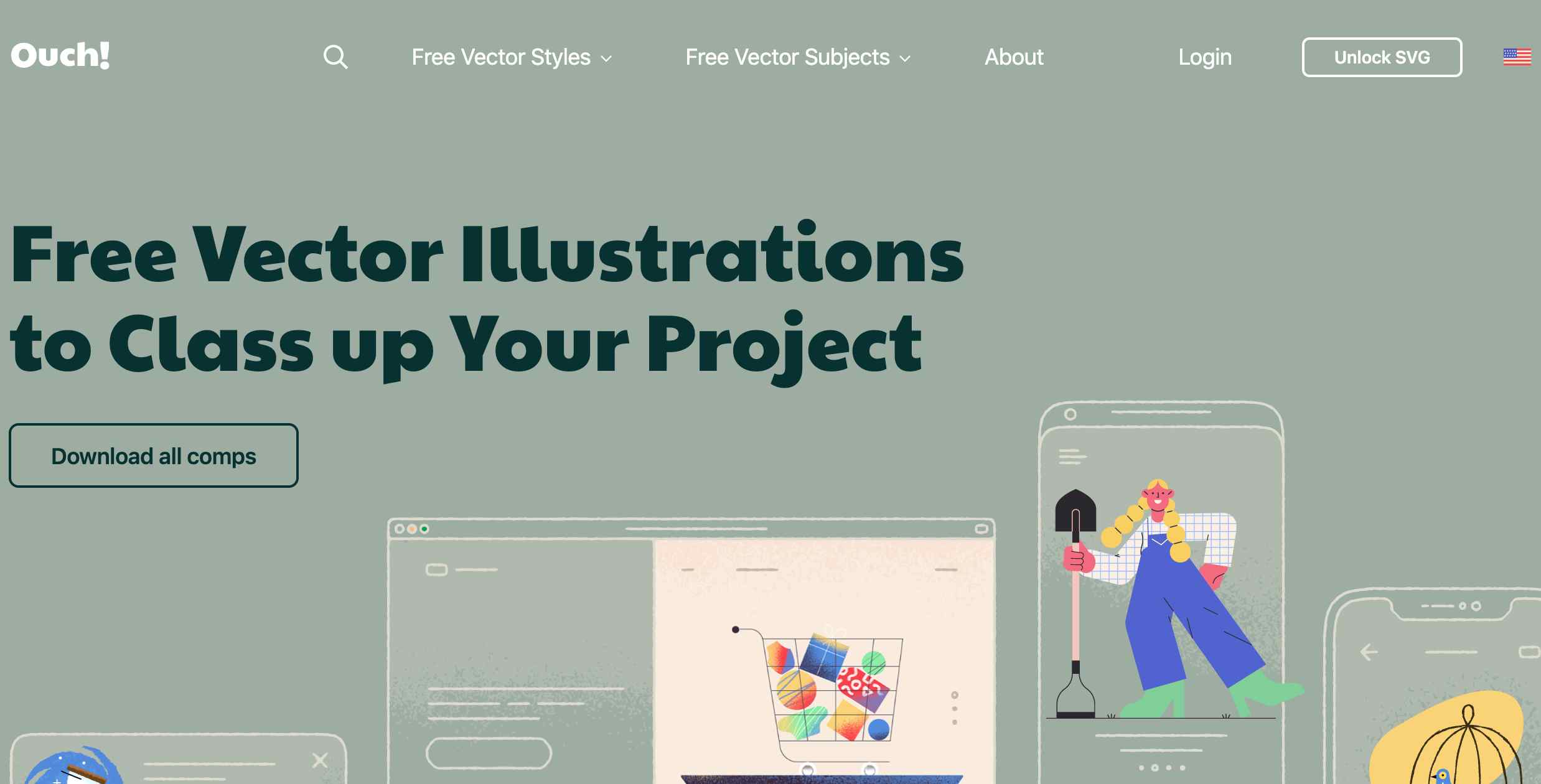
4. Ouch
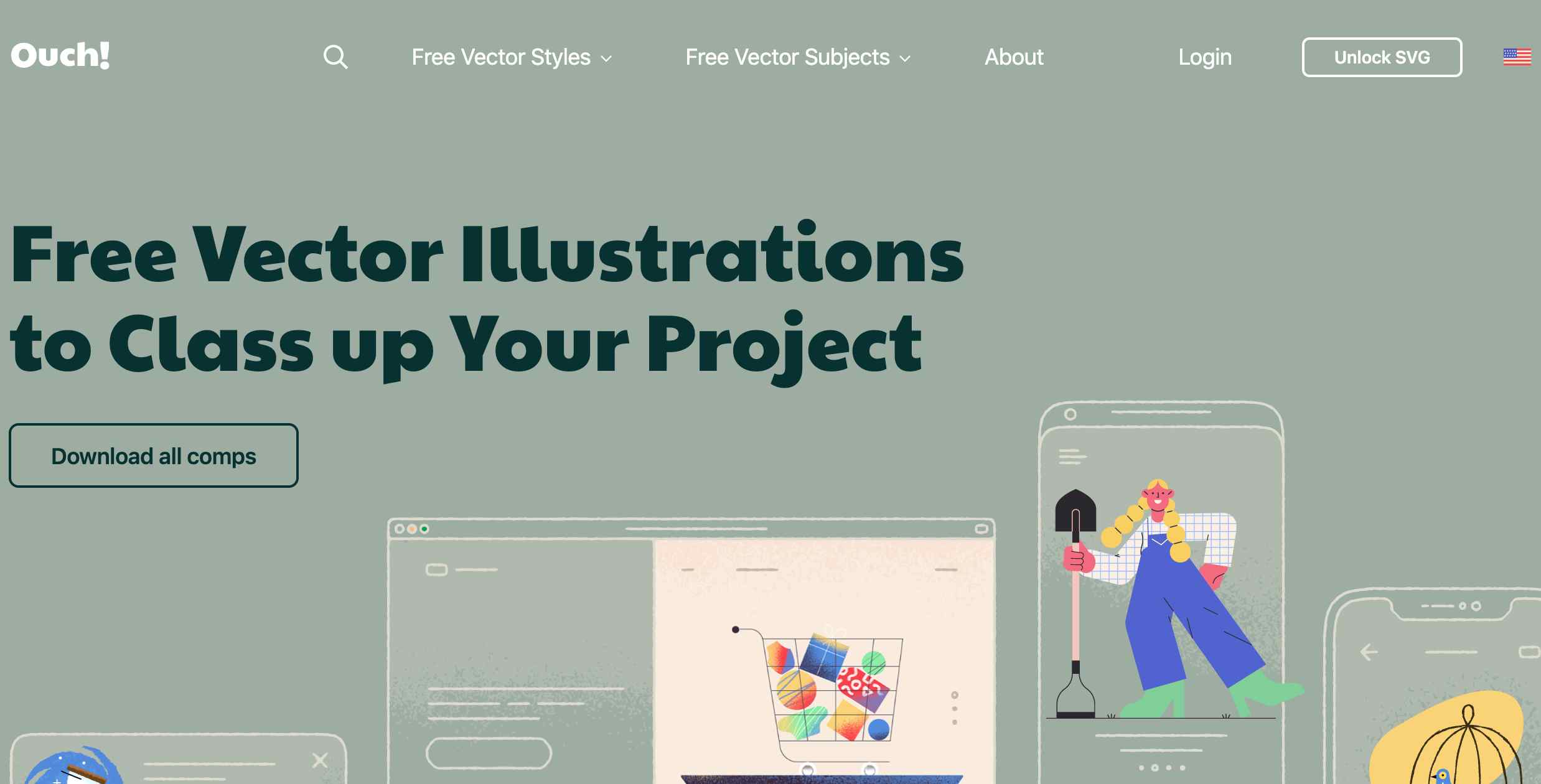
Ouch is where you can find amazing vector illustrations to spice up your project. To showcase the design categories, it not only uses a hero image to create a good impression, but also a wide range of illustrations to present different projects.

5. Firewatchgame
Firewatchgame is a video game set in the Wyoming wilderness whose main character is a fire watcher. This website design is similar to that of Extreeme. They both use amazing background illustrations with a parallax scrolling effect.

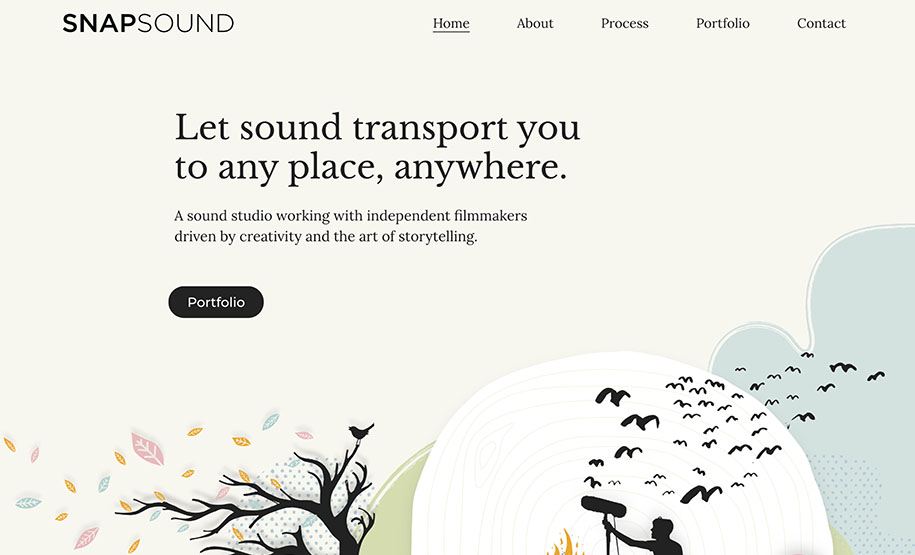
6. Snapsound
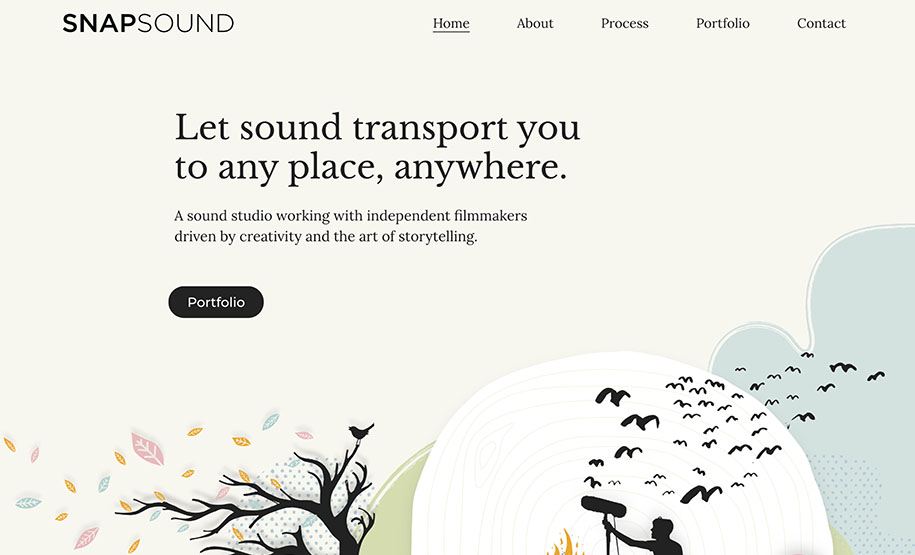
Of all the websites with illustrations which I have seen, Snapsound probably has the most fantastic ones which look like paintings. It is a boutique post-production sound services company led by Zach Seivers. You will see a wonderful presentation with a combination of illustrations and photographs when you scroll down.

7. Croonials
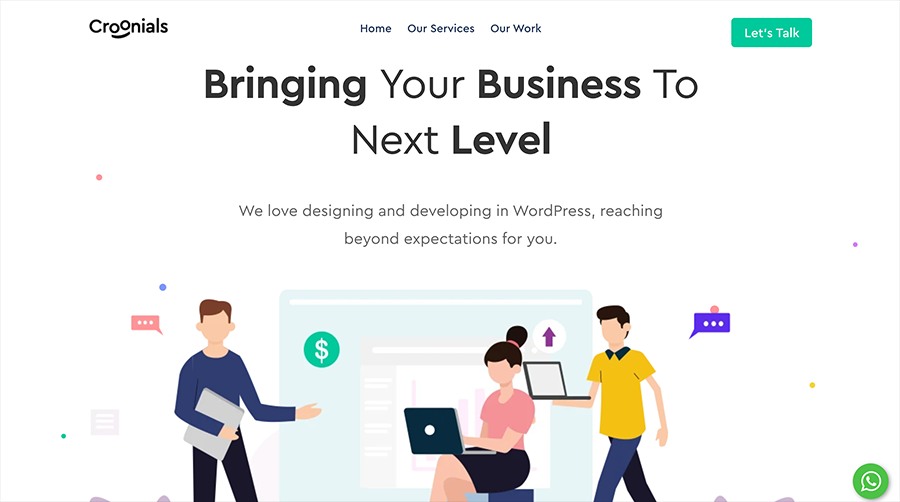
Croonials is a website designed by leading WordPress designers and developers. They use a hero image to affect the emotions of visitors and make them believe that Croonials can provide innovative services.

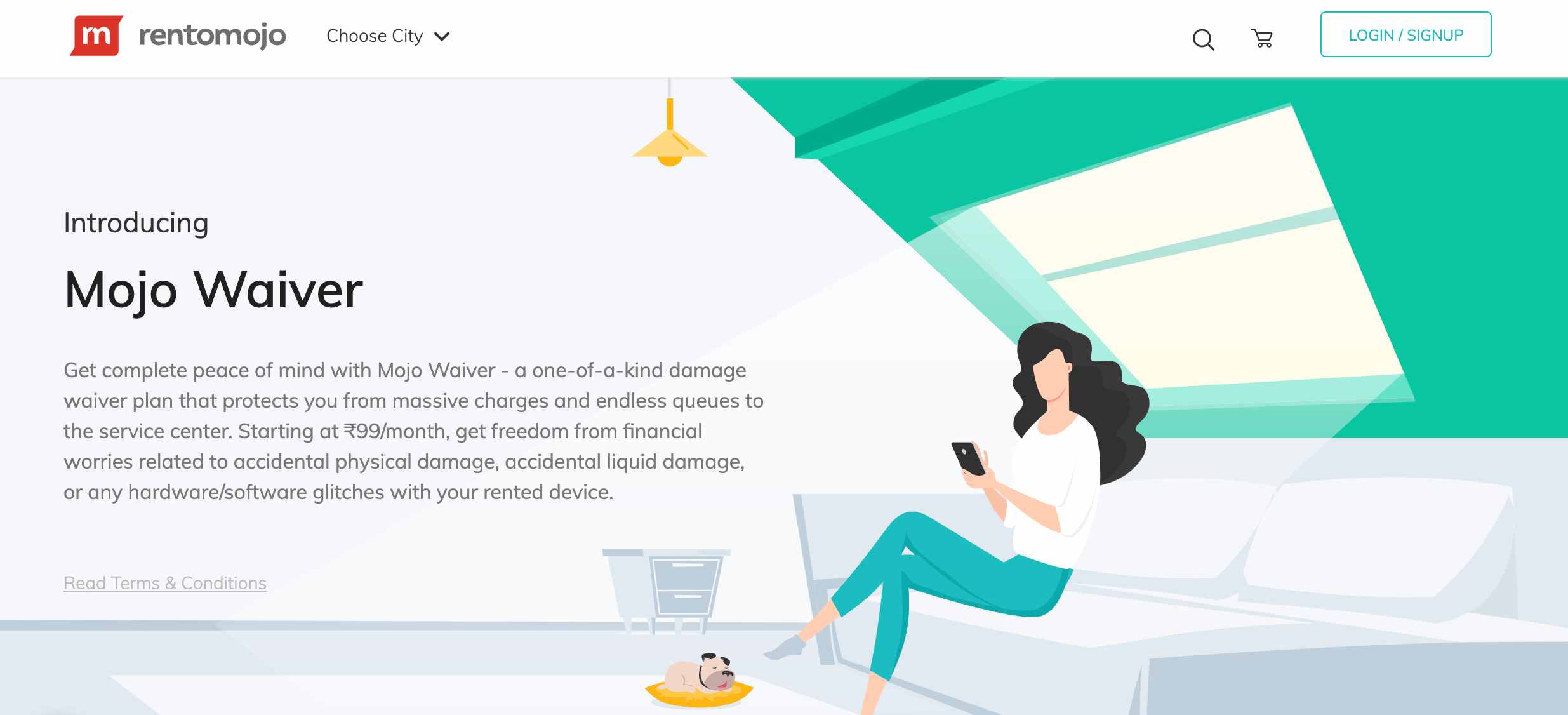
8. Rentomojo
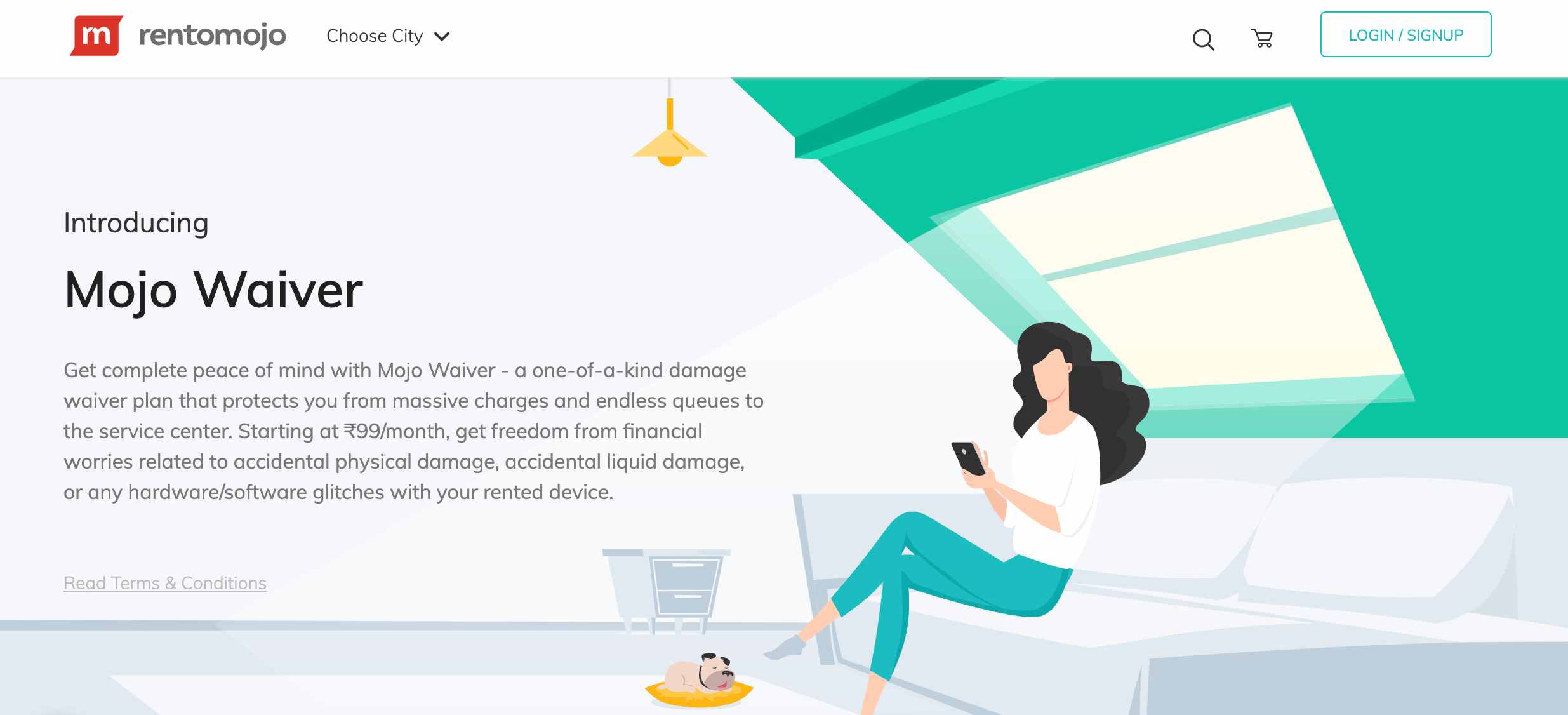
Rentomojo is a complete post-rental solution for your rented device. The site uses custom illustrations to showcase the business. The light and shadow effect on the illustrations creates a sense of space. Also it has a lot of icons to present the details and benefits of the scheme.

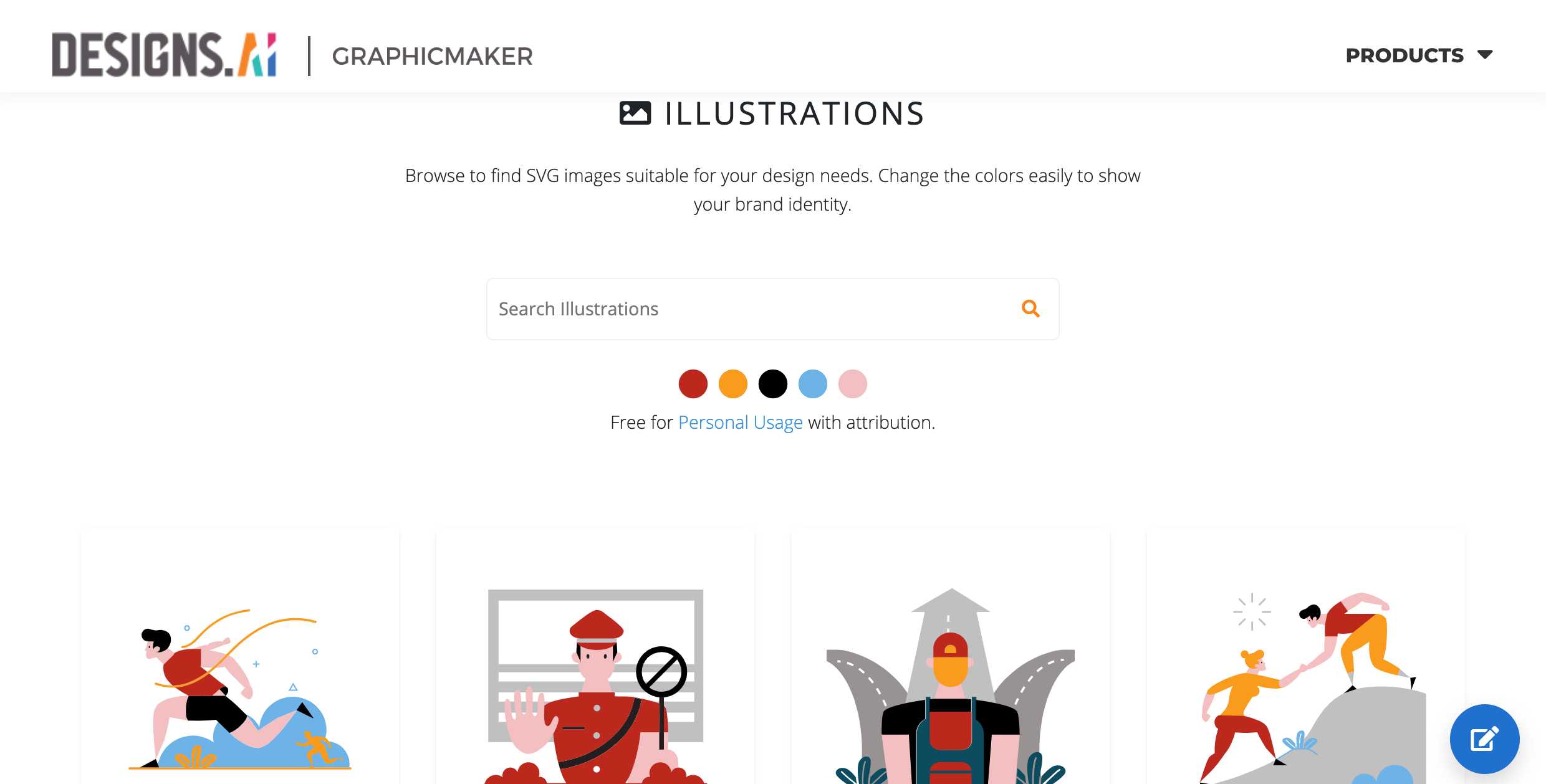
9. Design. AI
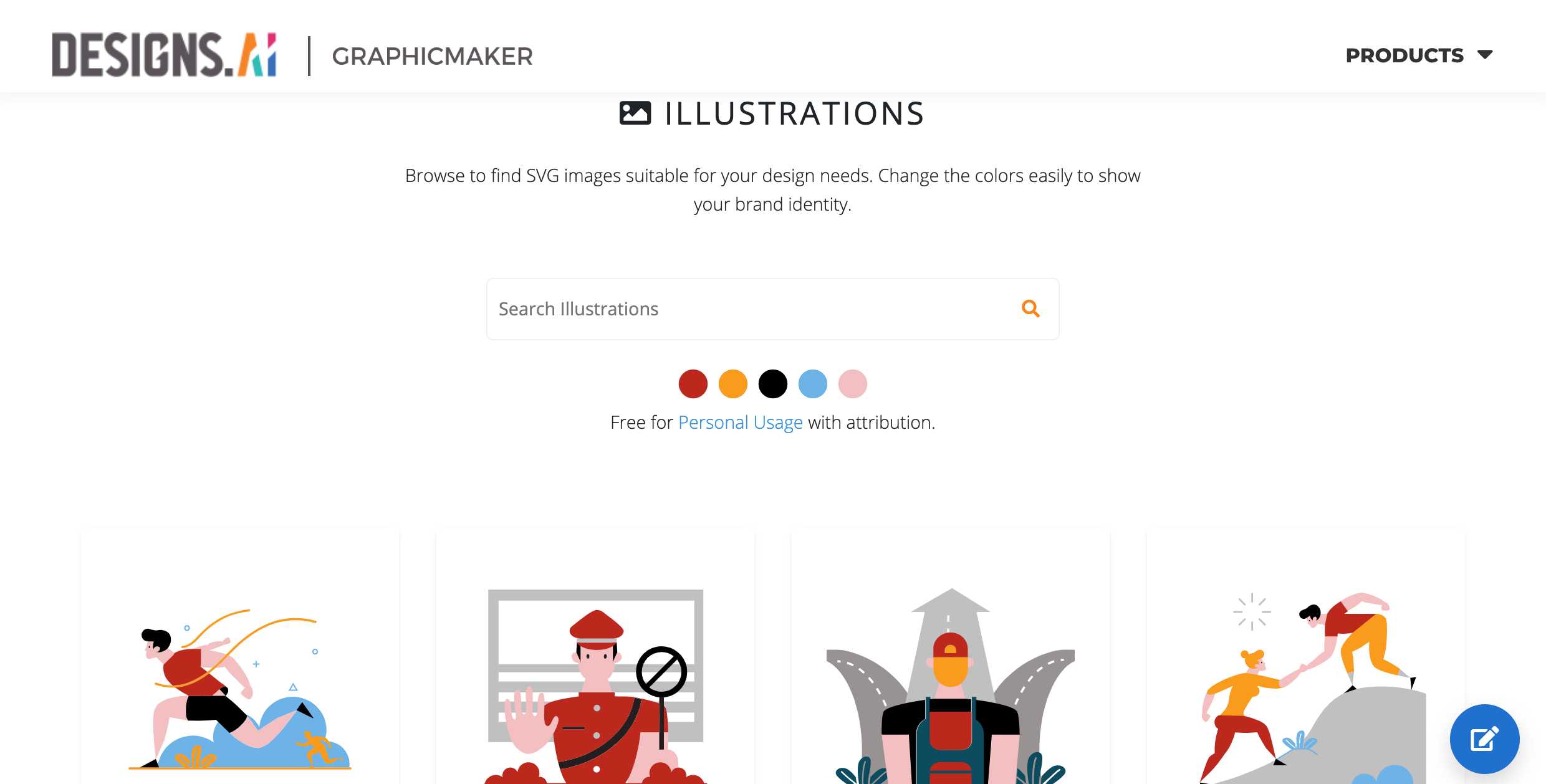
Design. AI is a website that you can browse to find SVG images for your design needs. There are several well-designed illustrations. You can either use them as illustration inspirations or download those design resources to quickly start your next project. All the illustrations are customizable.

10. Forefathers group
Except for the hero image area, Forefathers group has used a number of stylish illustrations to make itself stand out. The visual markers of content categories are really amazing.

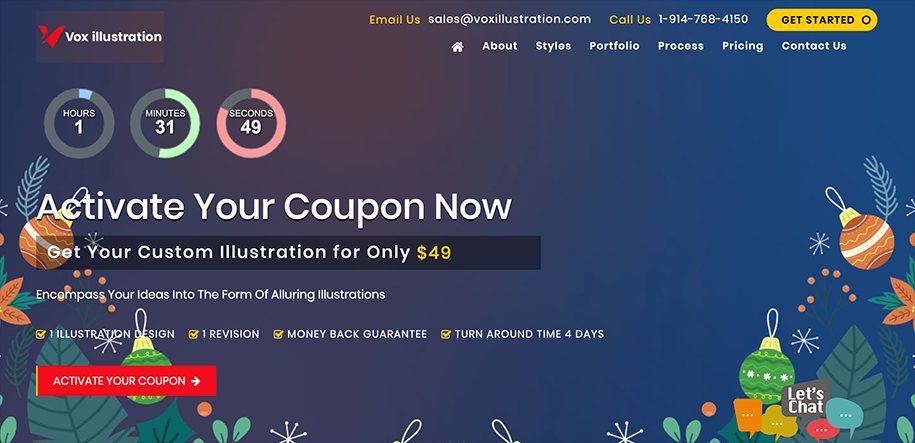
11. Vox Illustration
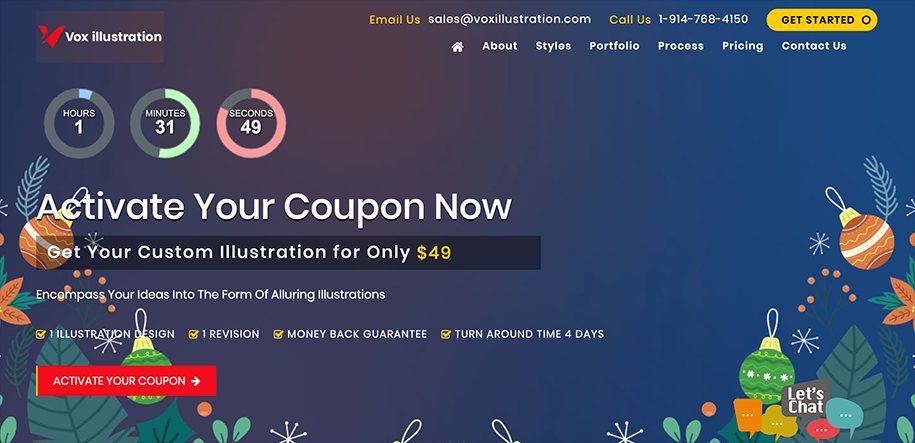
Vox Illustration delivers exceptional quality illustrations at highly affordable rates. They use illustrations in advertising banners on the homepage. The dark-blue background makes the custom illustrations look more vivid and encourages the customers to activate the coupon code.

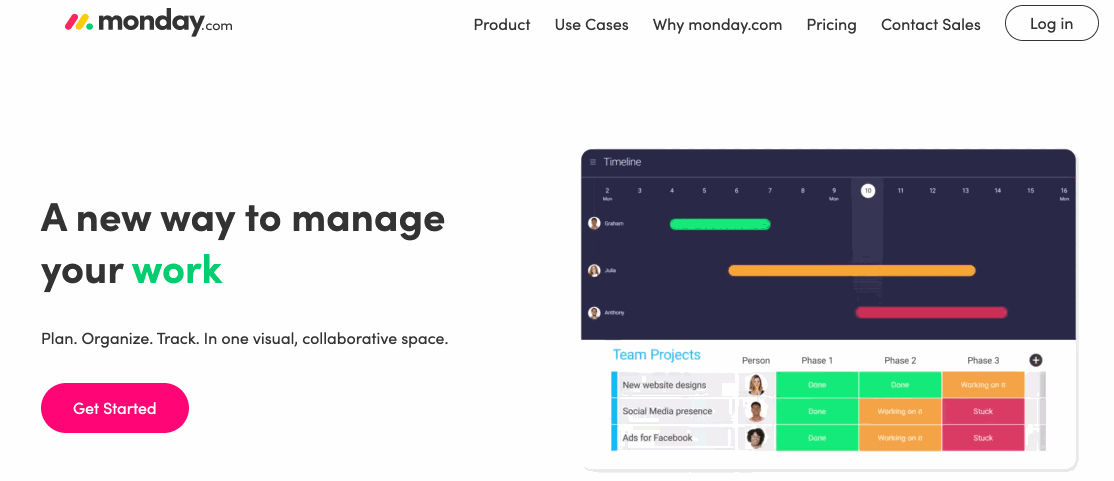
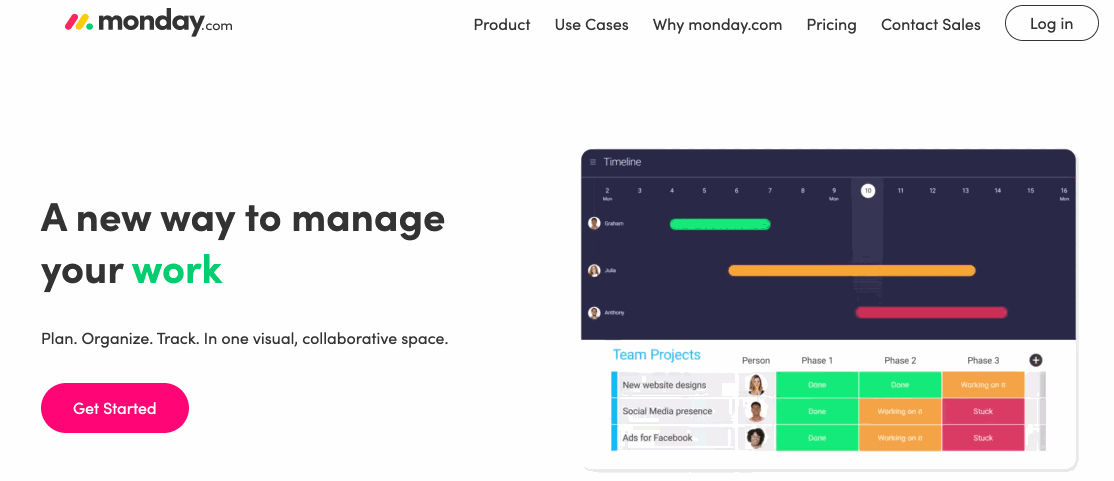
12. Monday
Monday helps its customers in creating transparency, ownership, and accountable workplace environment. They use animated illustrations as the theme image to ensure that their users can understand what they can do with the tool.

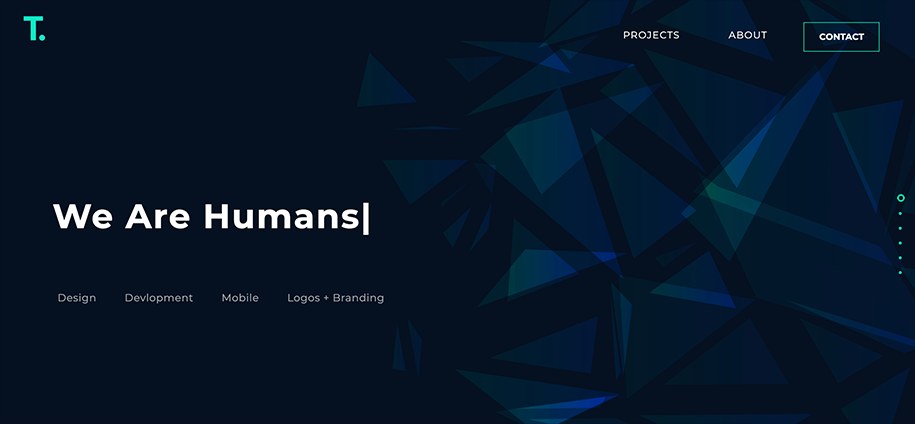
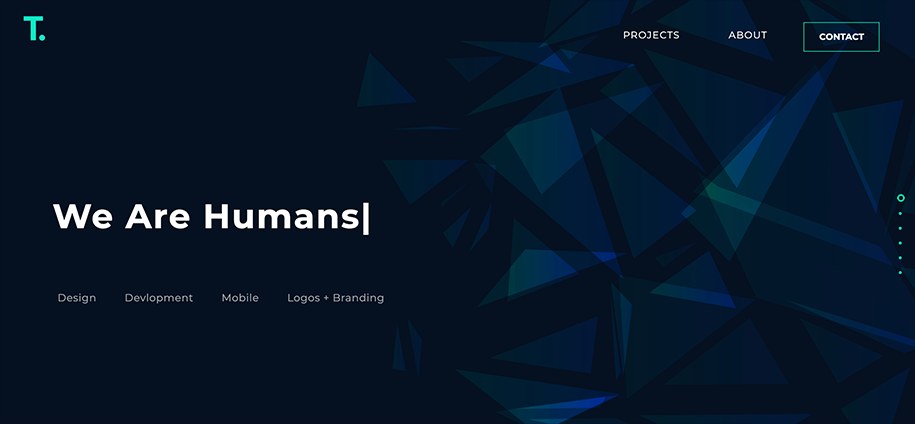
13. Transcenders
Transcenders creates effective websites with functional user experience, and seamless interactions for clients. That information is effectively conveyed by the combination of interactive typography and the black hero image. And if you scroll down, there are more examples of custom illustrations that highlight this theme.

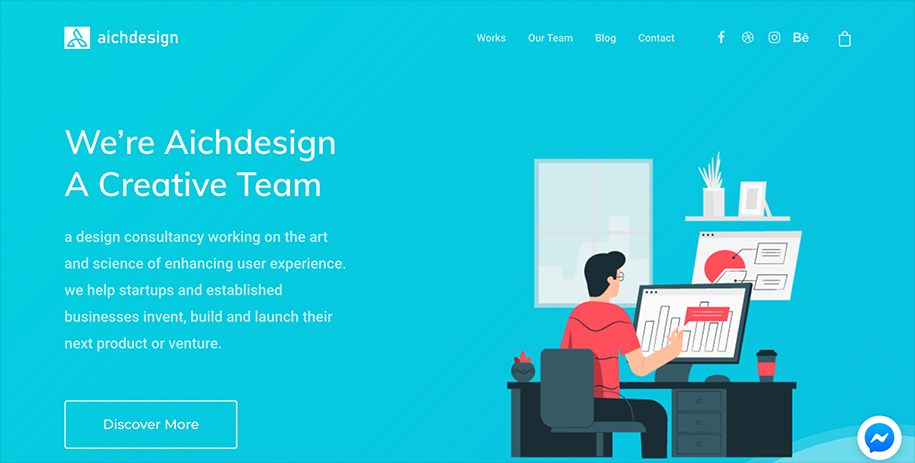
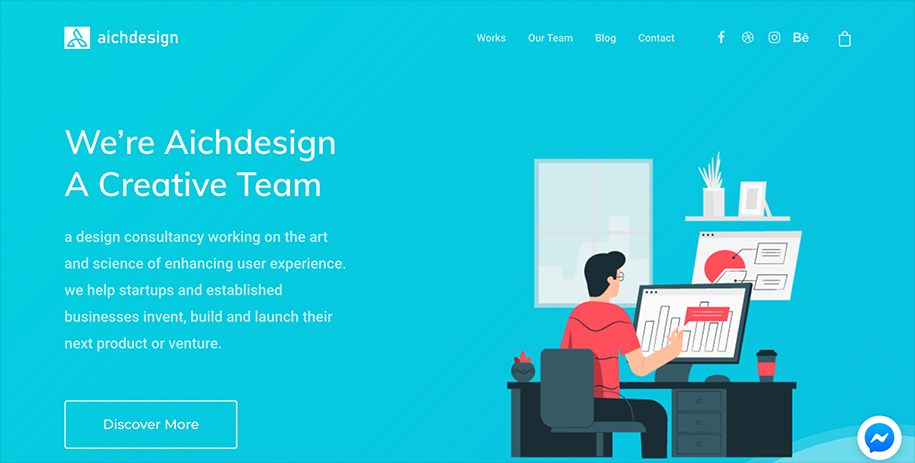
14. Aichdesign
Aichdesign is a creative team working on the art and science of enhancing user experience. The blue background combined with the custom hero illustration and the headlines conveys this theme effectively.

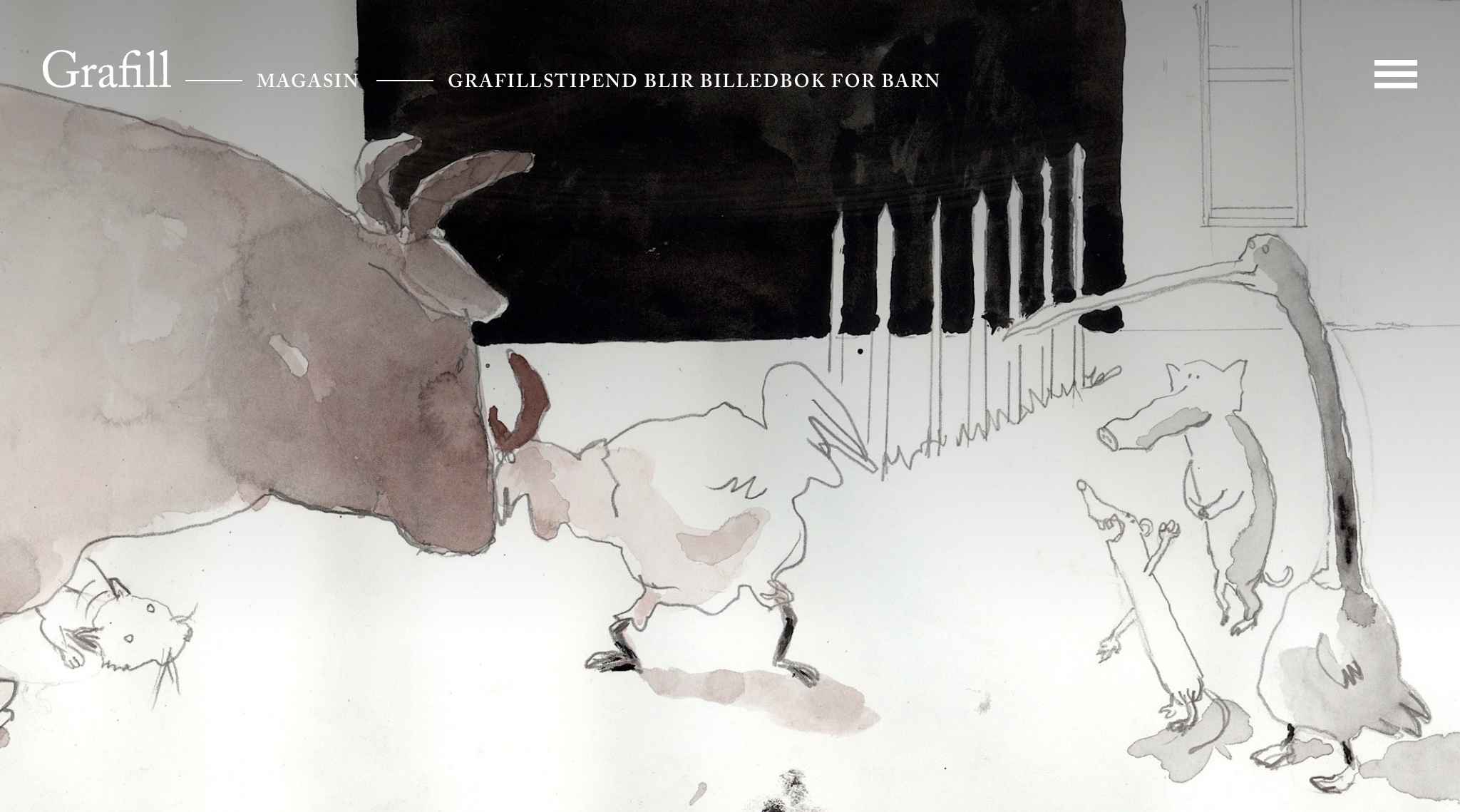
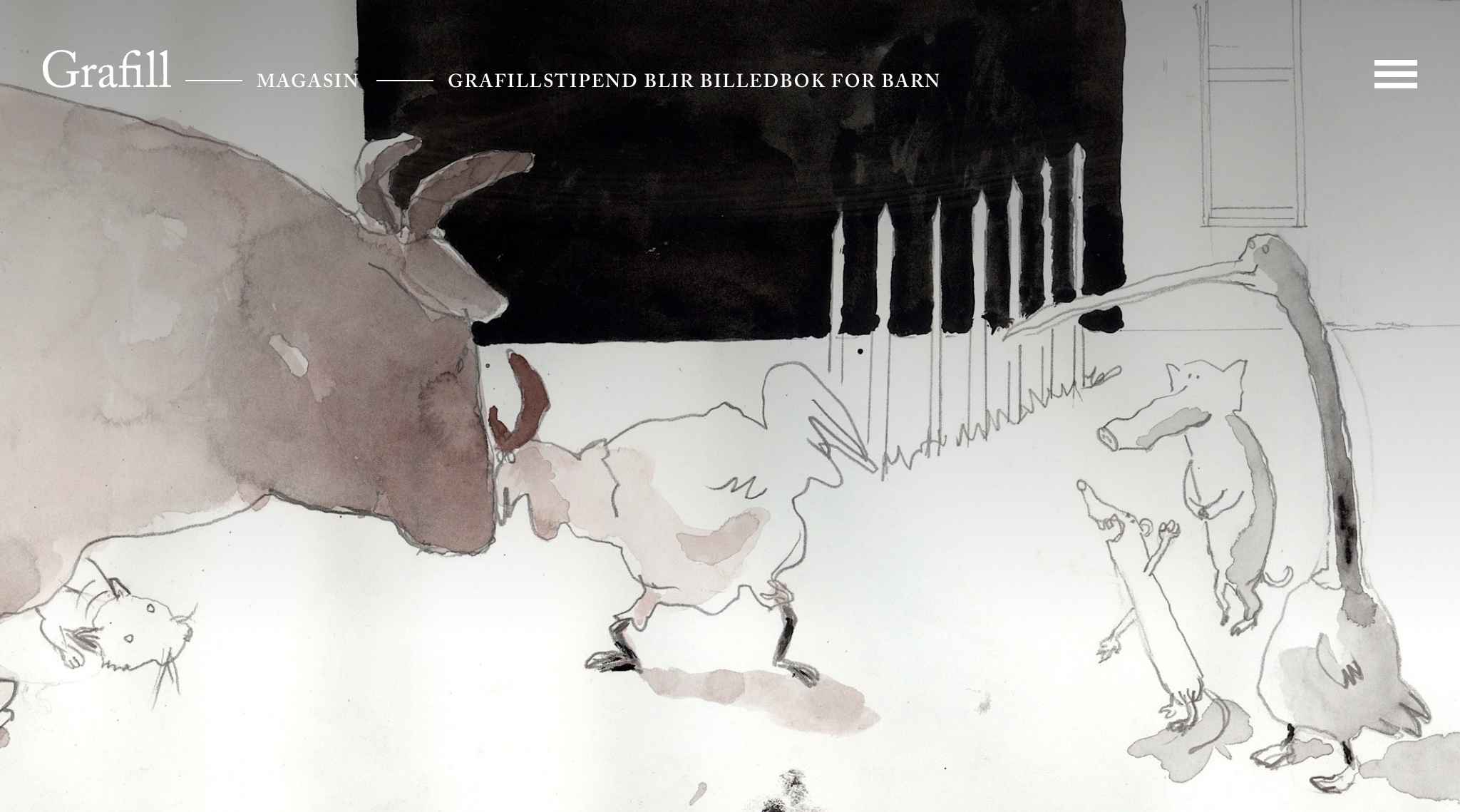
15. Grafill
Grafill uses a number of illustrations to support the content. All the featured illustrations are watercolor paintings.

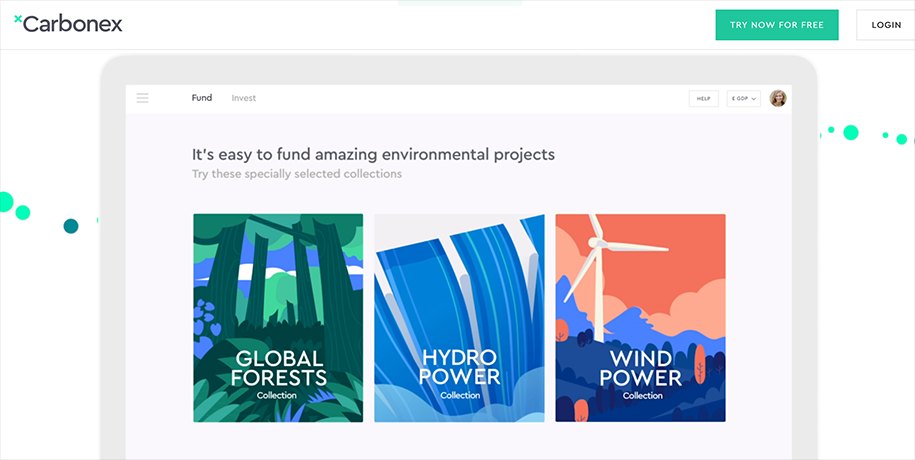
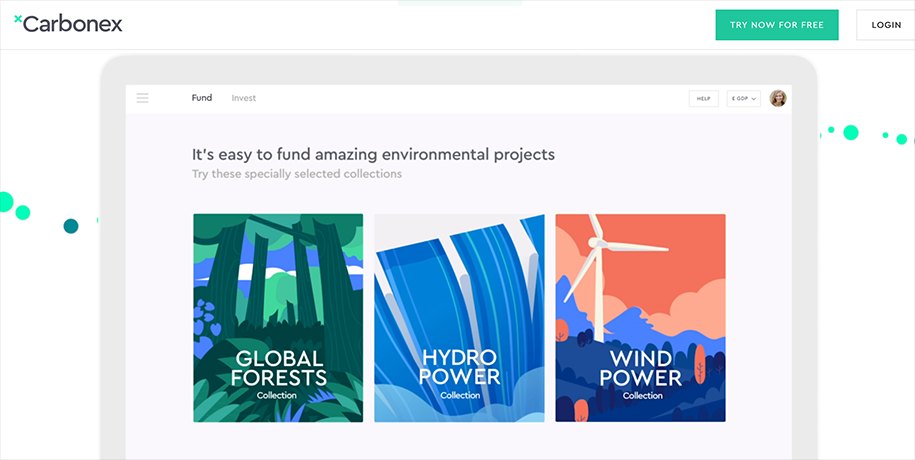
16. Carbones
Carbones is a global exchange to unify the carbon market. The big hero image showcases three different categories of environmental projects which it funds.

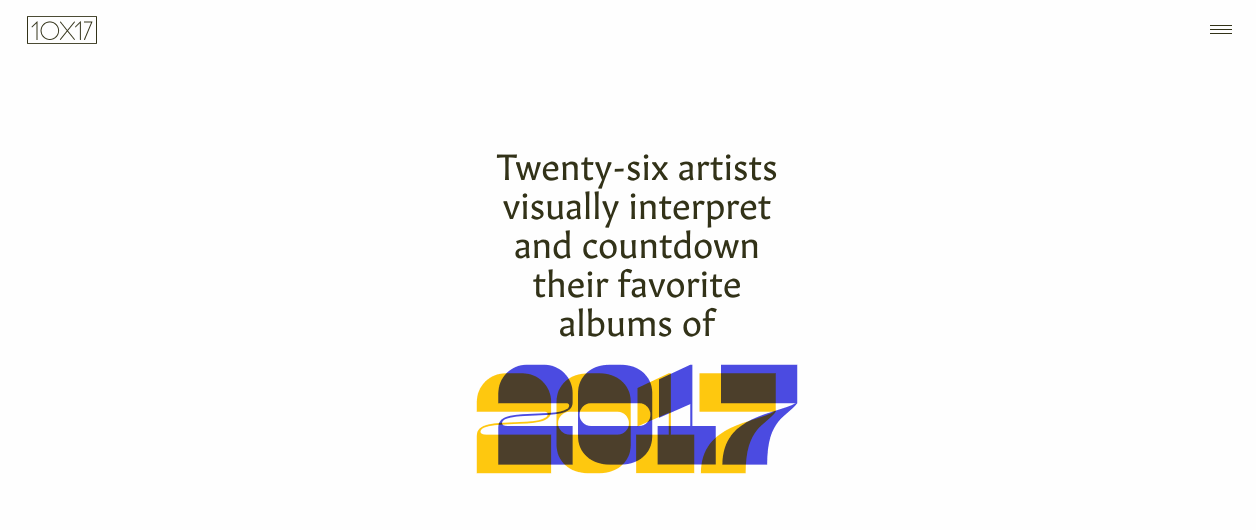
17. 10x17
10x17 contains portfolios of a group of artists who have created visual interpretations of their favorite albums. This site presents a number of amazing illustrations. All of them are interactive and work well with the parallax scrolling effect.

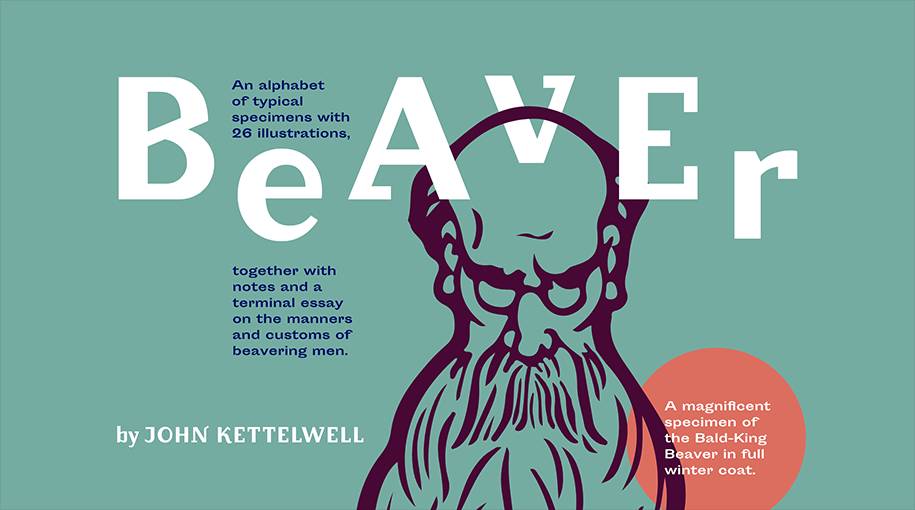
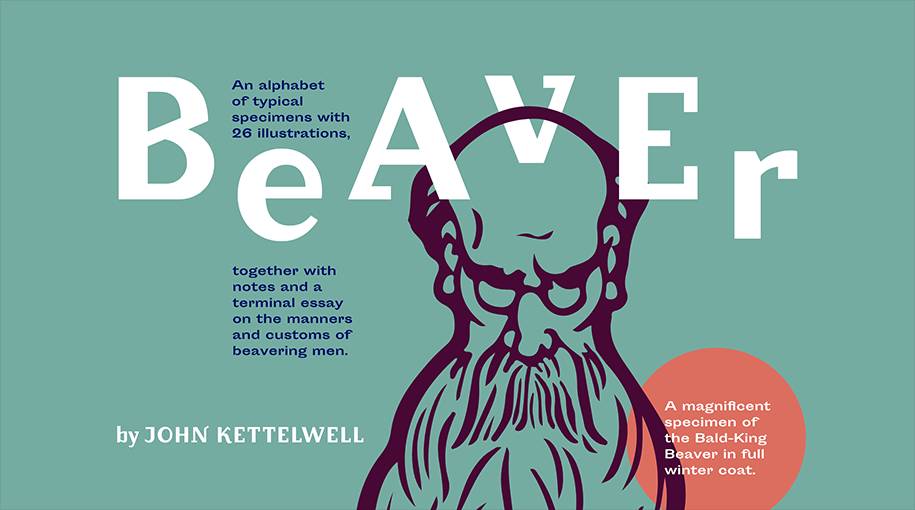
18. Beaver
Beaver is a wonderfully personal website made by John Kettlewell. This site is unique, creative, and full of stylish portraits.

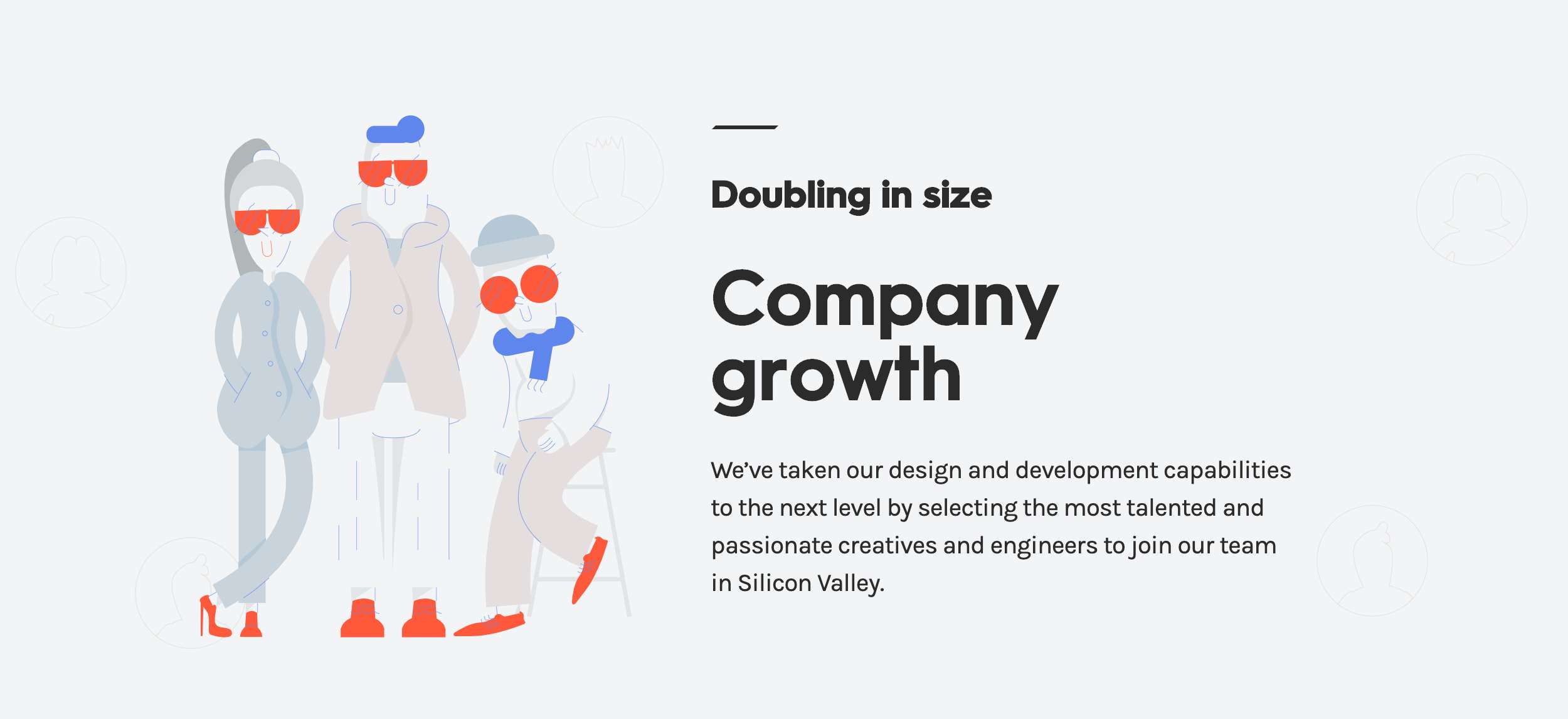
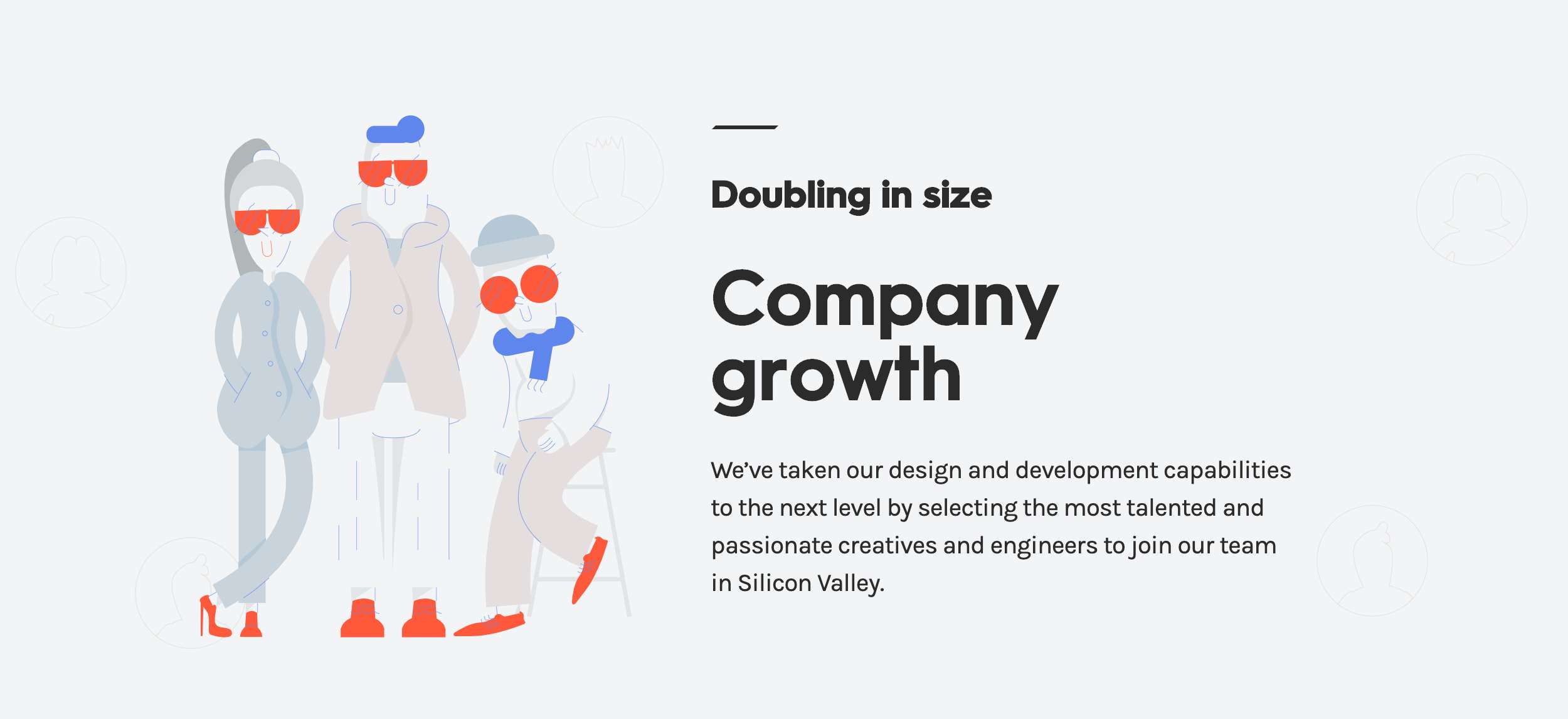
19. Eoy
Eoy is a digital agency of designers, developers, and strategists who build elegant websites in the heart of Silicon Valley. Their own website is very amazing and full of creativity. The part I love the most is the illustrations that showcase what they can do for customers.

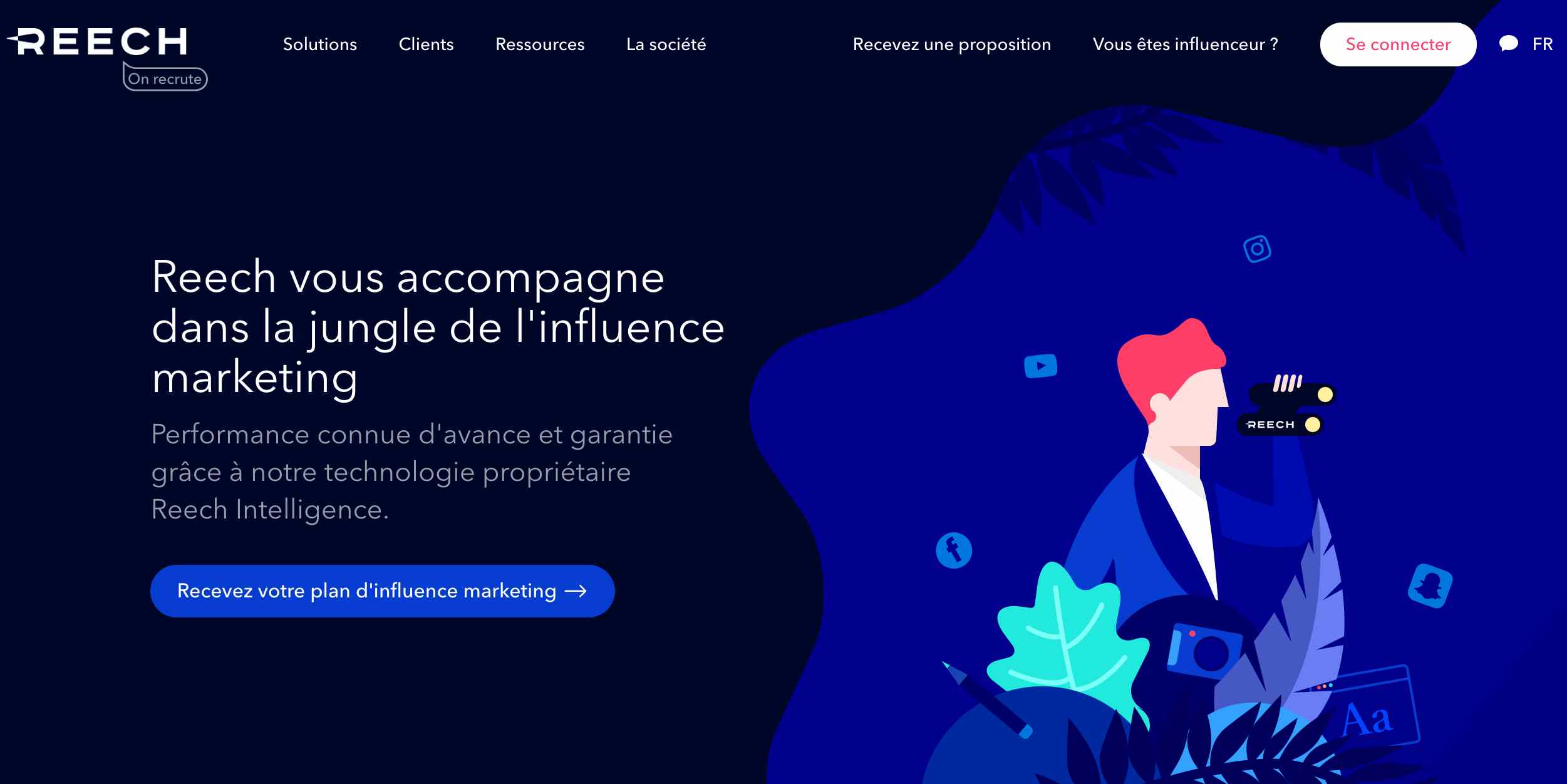
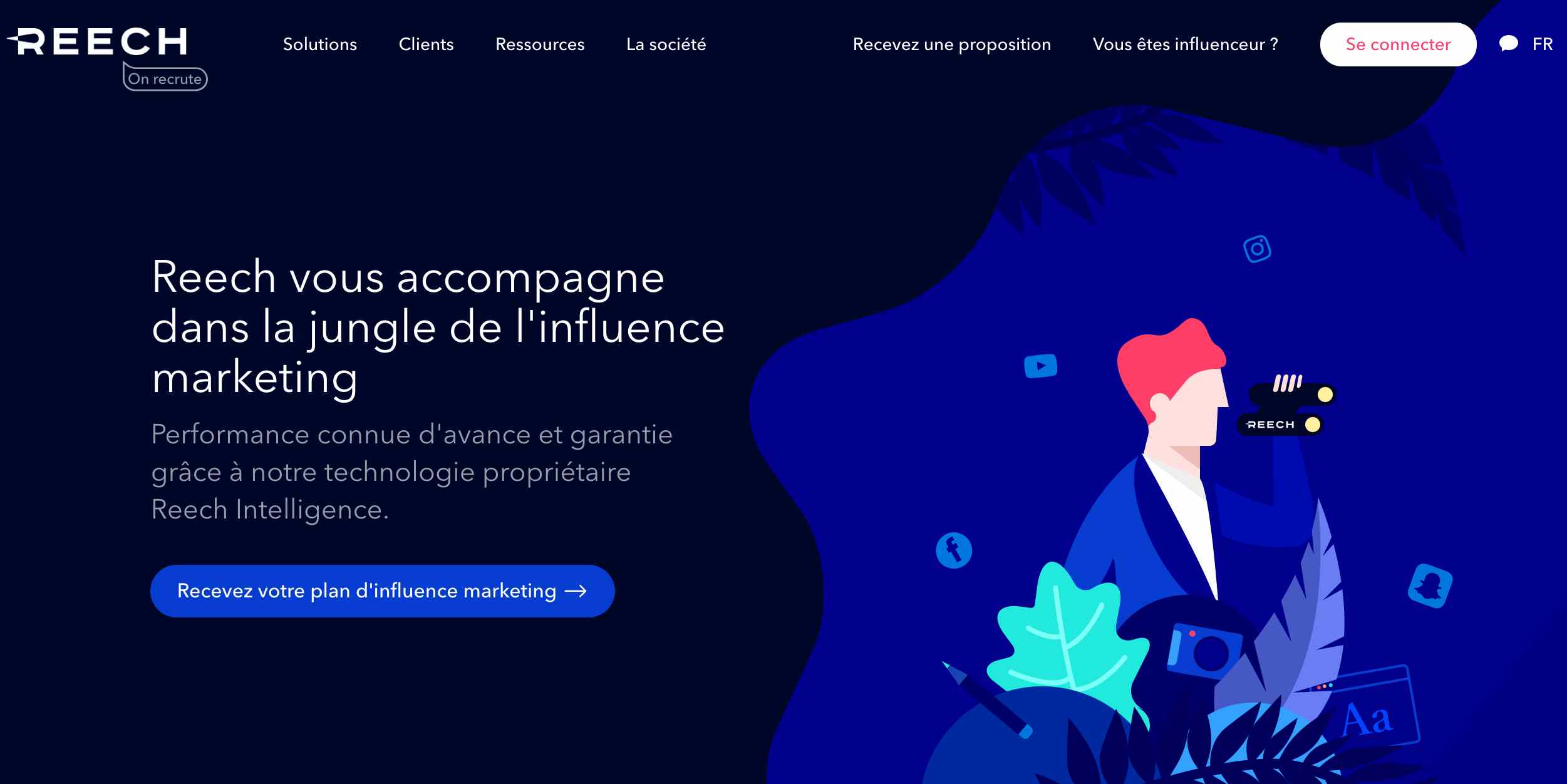
20. Reech
Reech is an agency that can help you with influencer marketing plans. They have a well-designed website which gives them an edge over their competitors. The dark background is an excellent match for the custom hero image. This makes the whole website more vivid and cohesive.

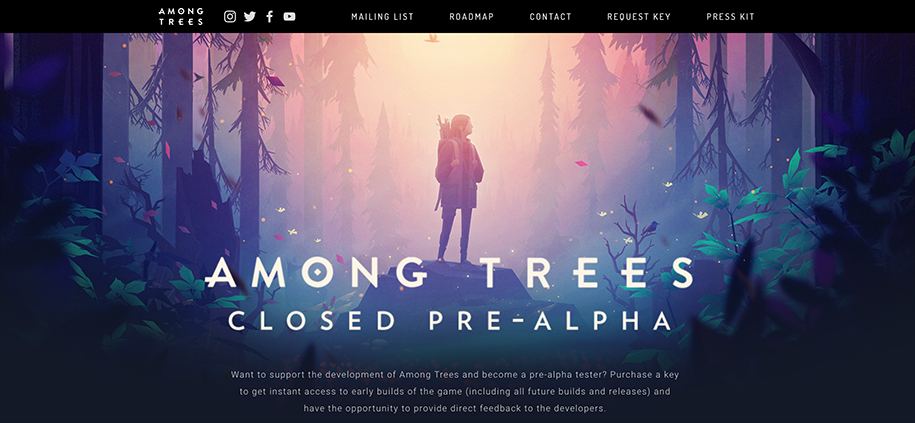
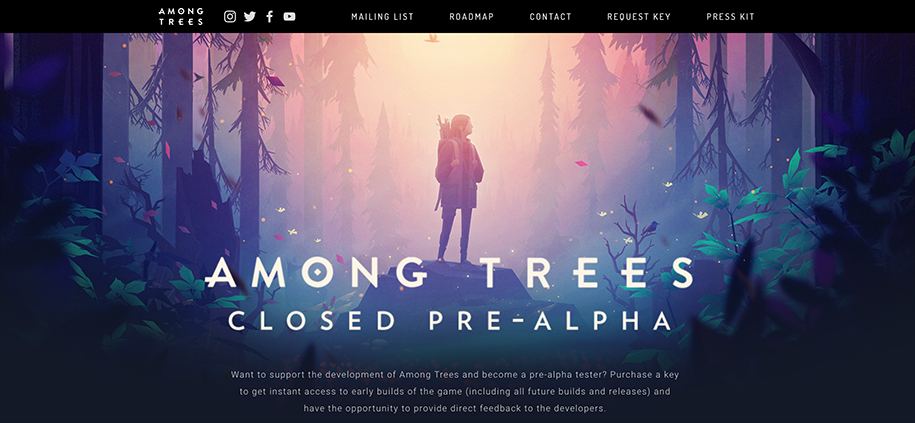
21. Among trees game
Among trees game is a website that encourages you to support the development of Among Trees and become a pre-alpha tester. To attract more players to play the game, the website uses amazing illustrations to present the game. The custom digital illustrations for storytelling transform the nature of the game.

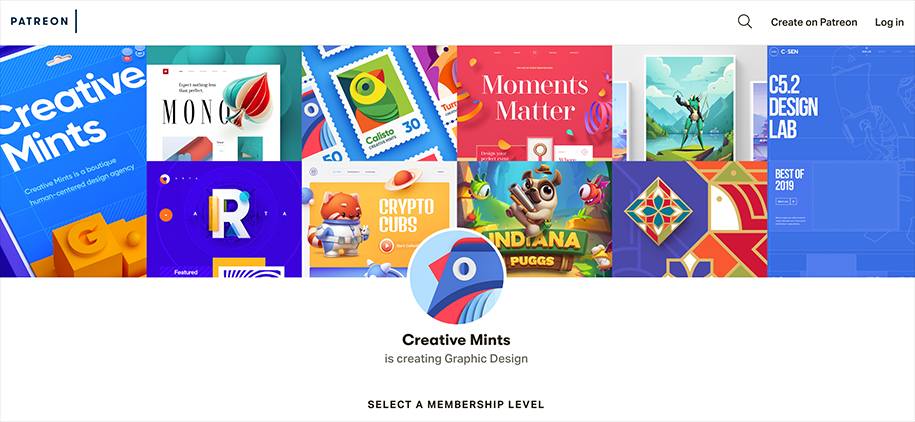
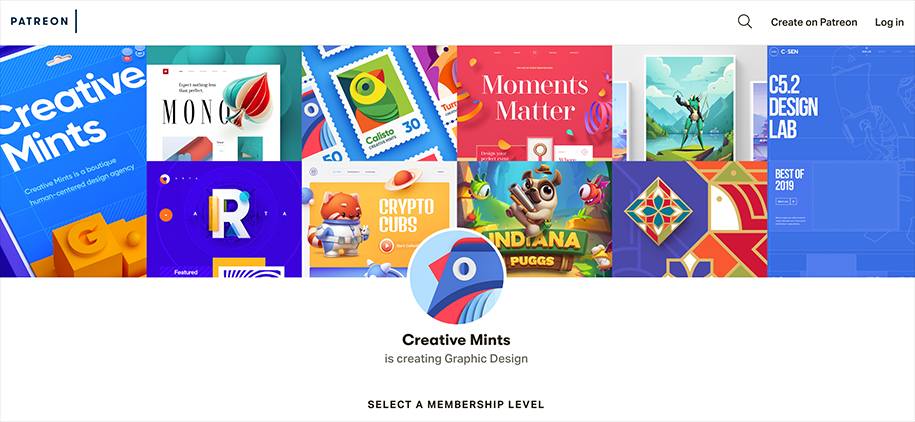
22. Creative Mints
Creative Mints is the portfolio website of Mike, a designer, and illustrator who has been in the field for 17 years. Visitors can experience his daily work online. They include 2D and 3D illustrations, character design, UI design, and other graphic work. His website features a big hero image that consists of the screenshots of his work.

23. Stop the vultures
Stop the vultures uses illustrations in almost every section of its website. The background images of vultures highlight the theme of the website which is to save Argentina and stop the vulture funds. This can also be seen in the headline.

24. Garden Estudio
Garden Estudio features a colorful hero image. The dark-colored trees and ground create a sharp contrast with the bright, red leaves. This layout also makes room to display the website's headline in the center. The use of shadows and lights provides the whole interface a nice sense of depth.

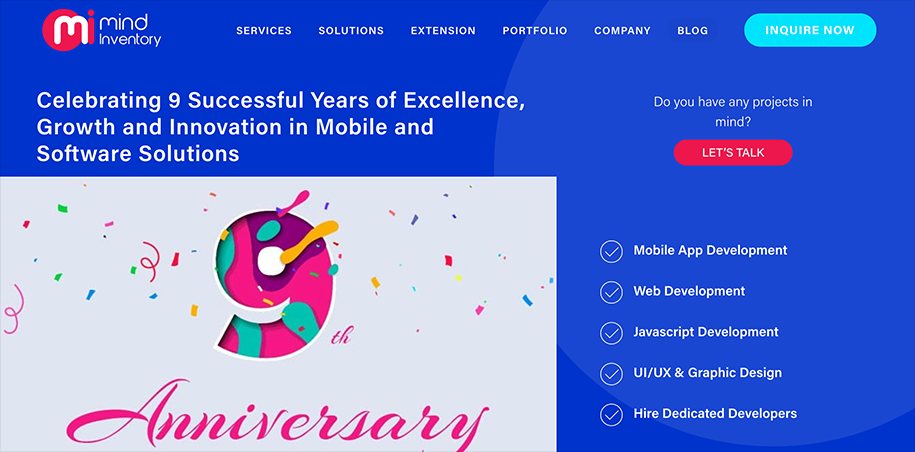
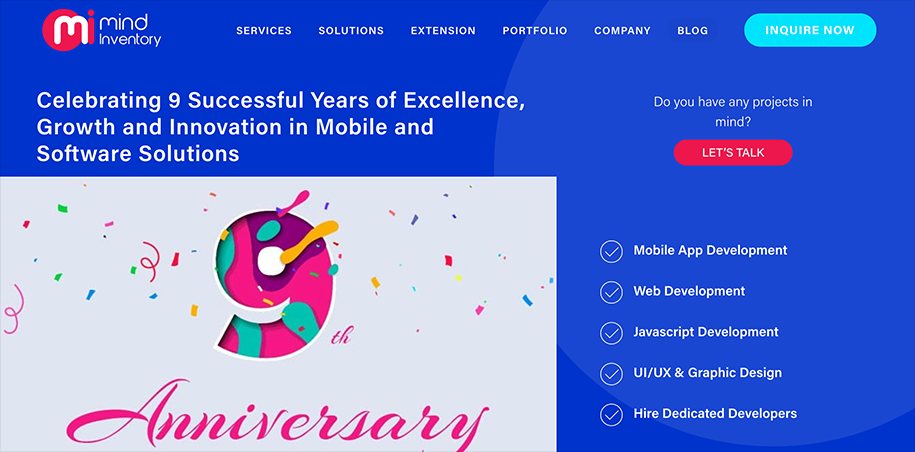
25. Mindinventory
To celebrate 9 successful years of providing mobile and software solutions, Mindinventory uses a colorful image to showcase this achievement. The number 9 looks really great.

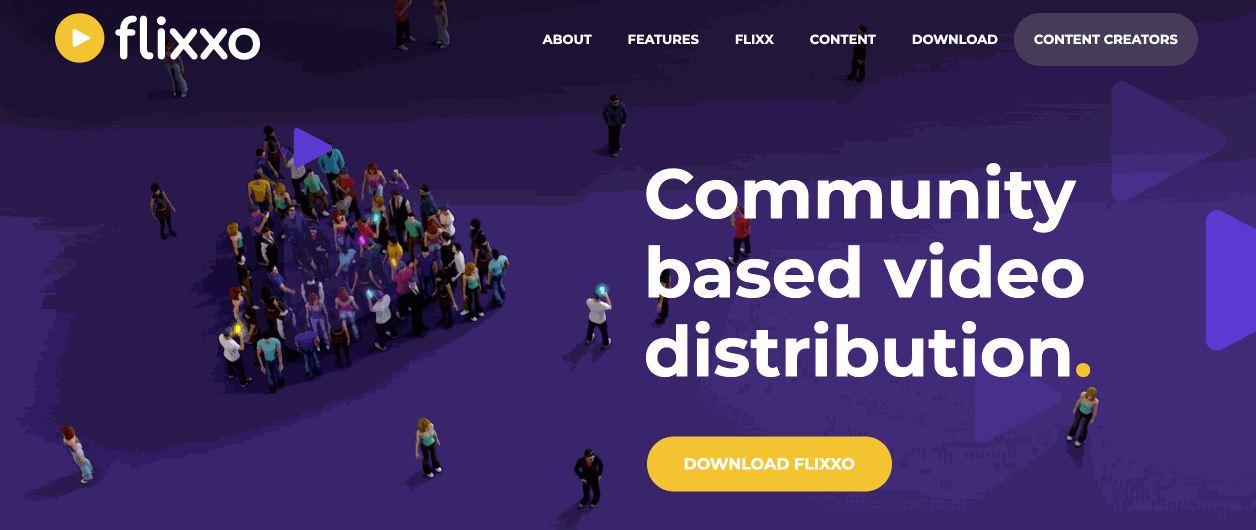
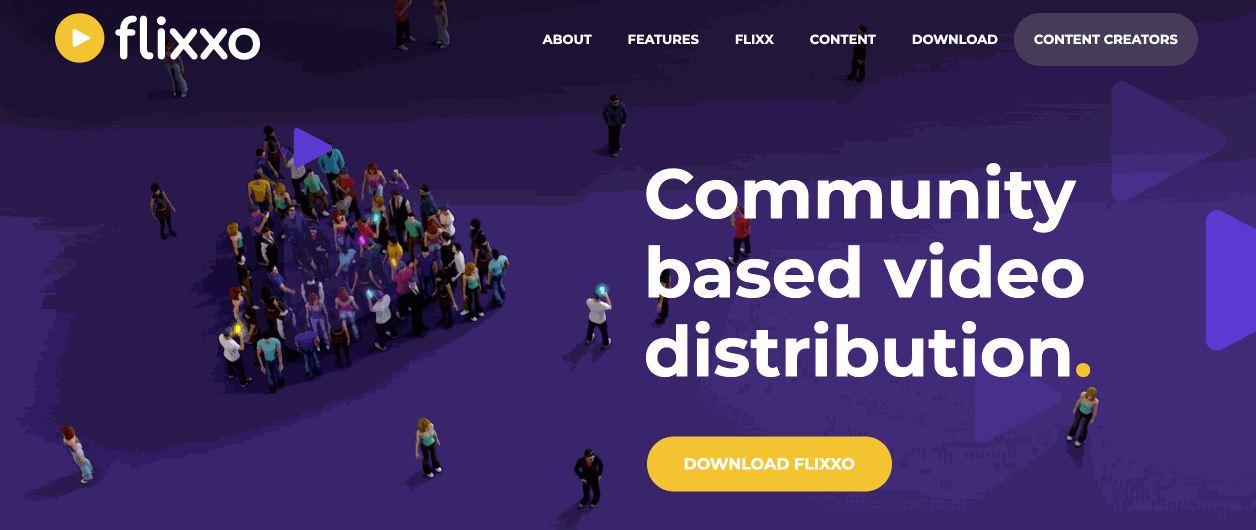
26. Flixxo
Flixxo is a community for video distribution. The website uses animated illustrations with a dark-blue background to showcase this theme. Apart from that, the parallax effects are also amazing.

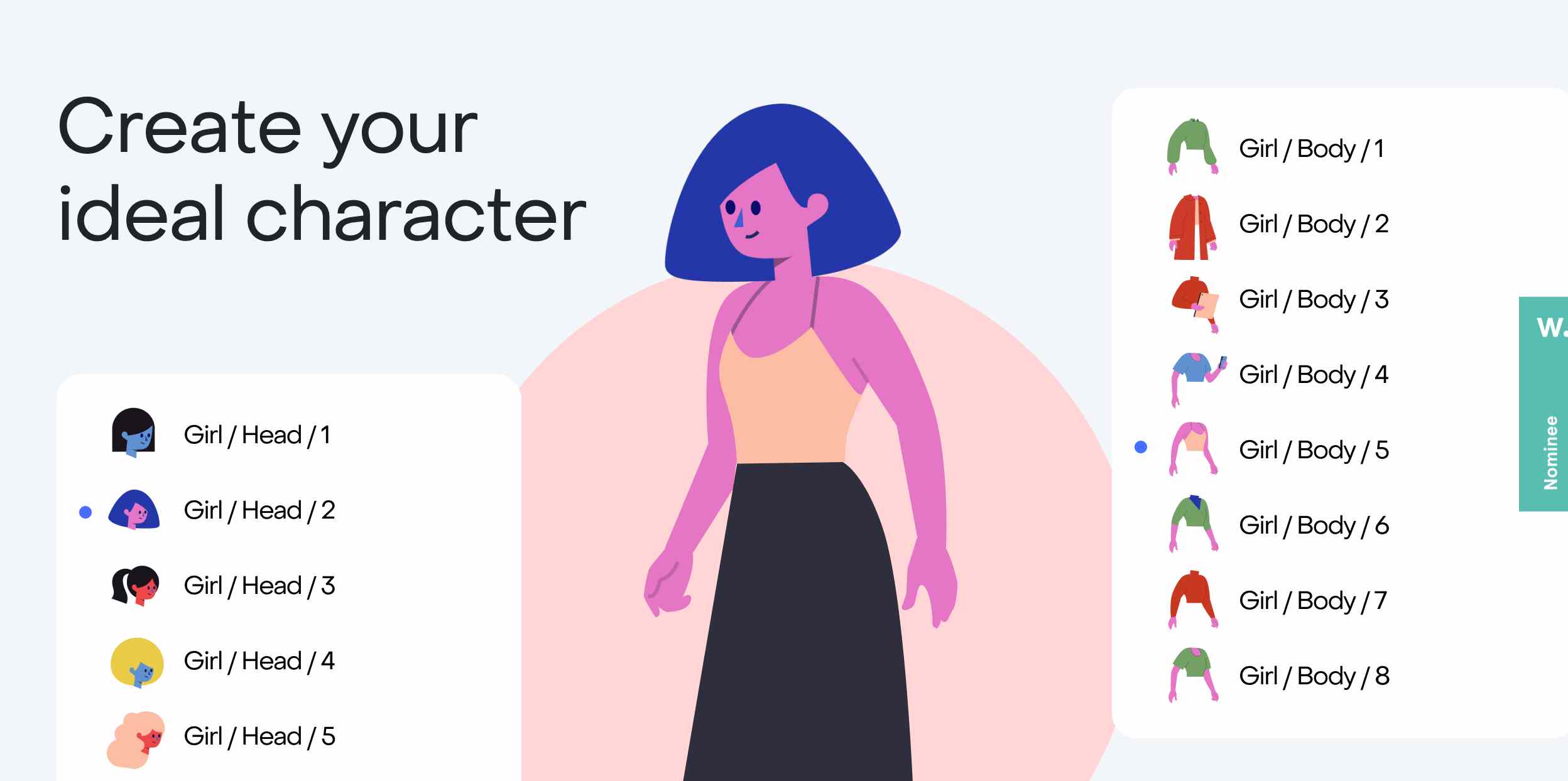
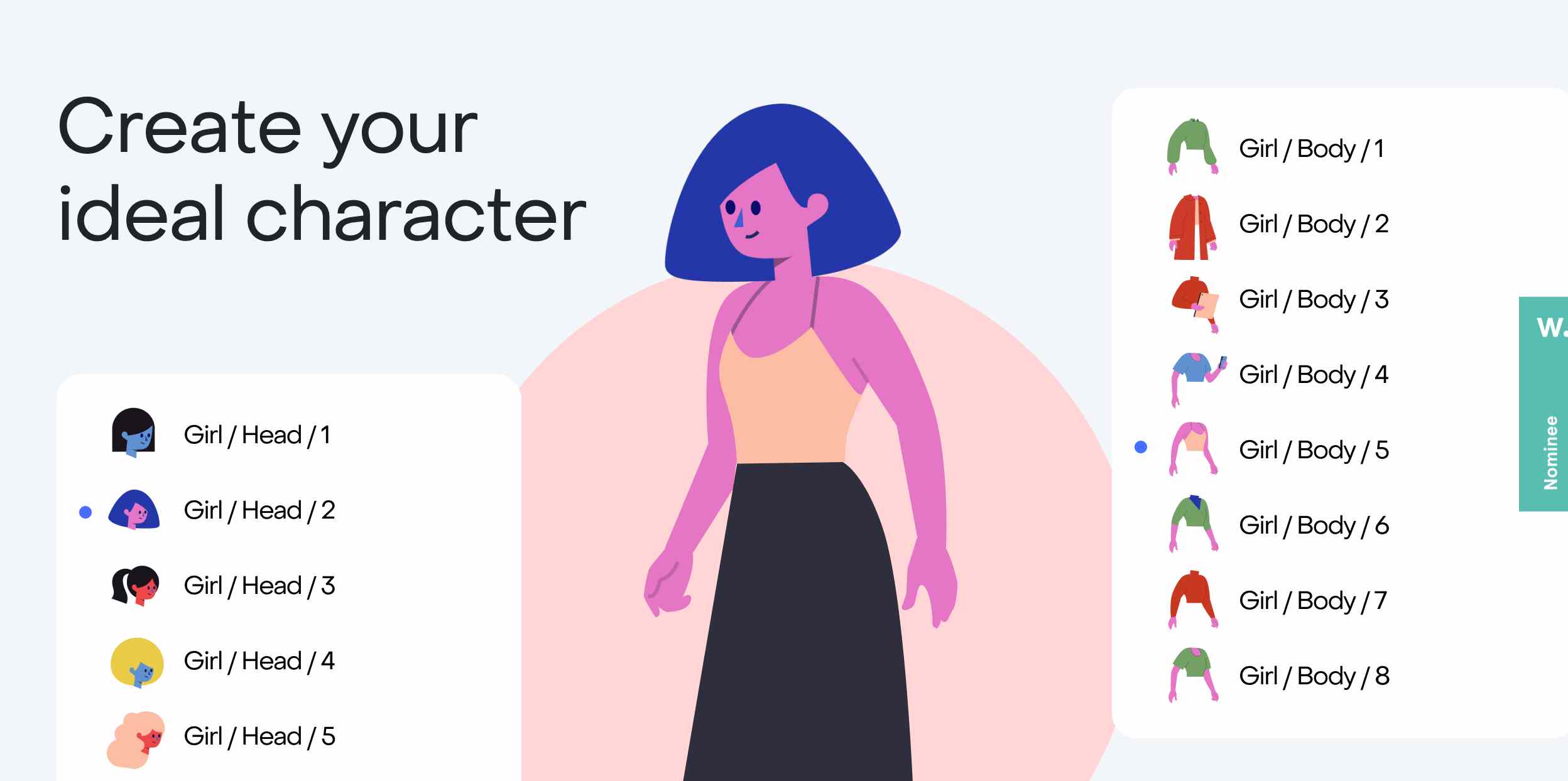
27. Stubborn
Stubborn offers a tool that helps users to design characters. Thay have ready-to-use elements and styles, so you just can combine them to design characters. Most of the elements are flat and have a nice color pattern.

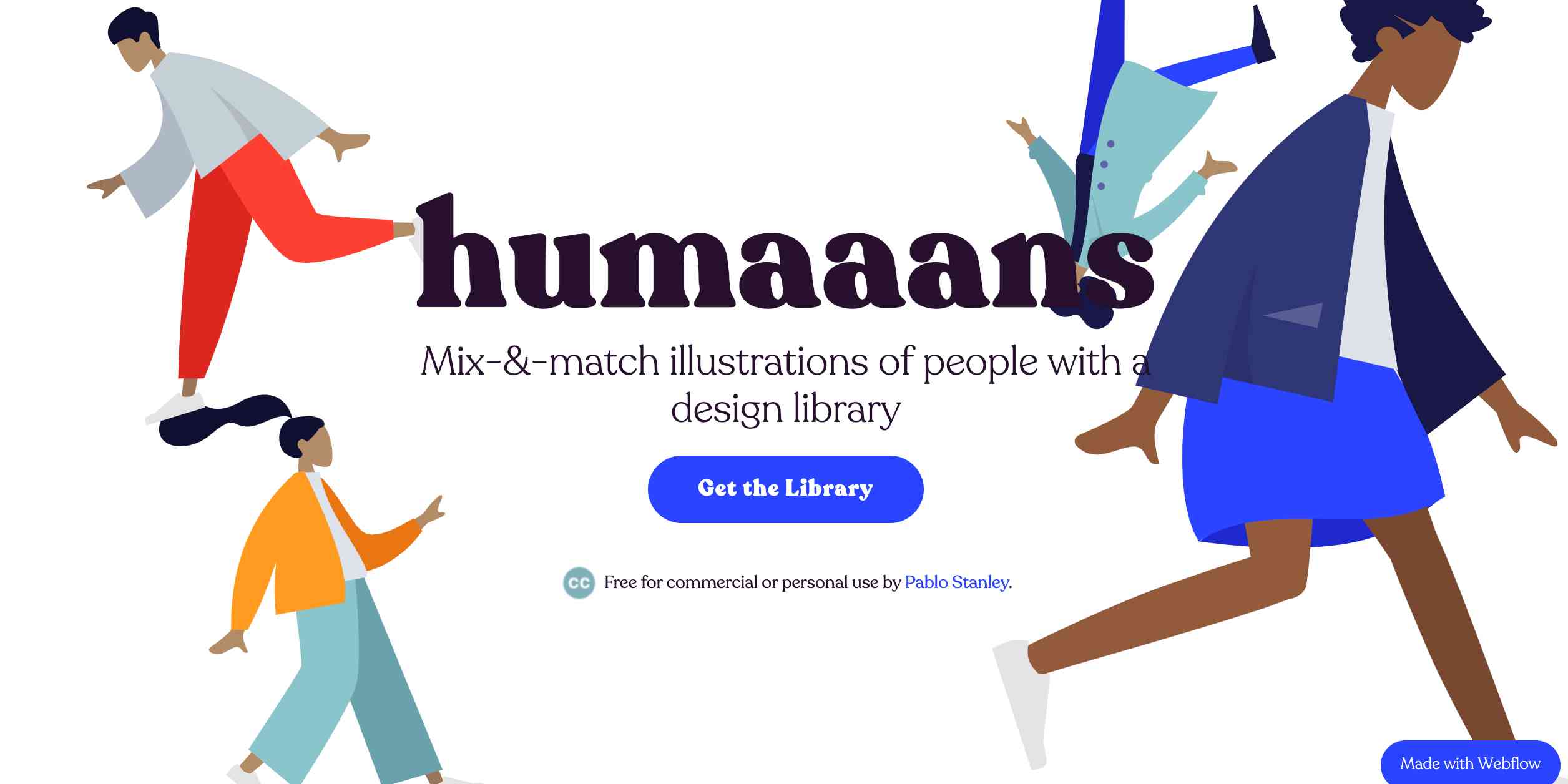
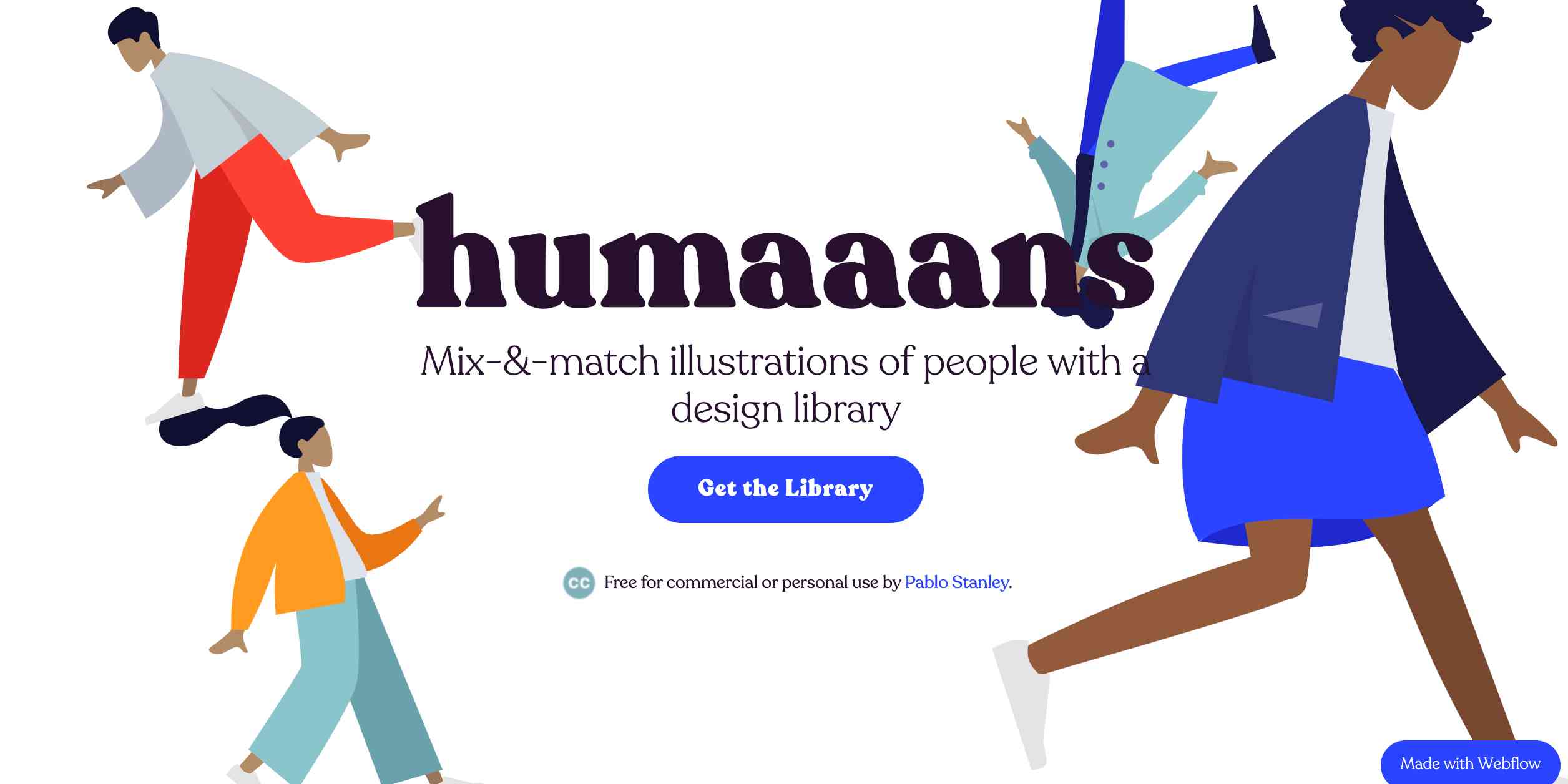
28. Humaaans
Humaaans is an online design library that allows users to mix and match illustrations of people. It has a number of illustration templates that can be used for every occasion.

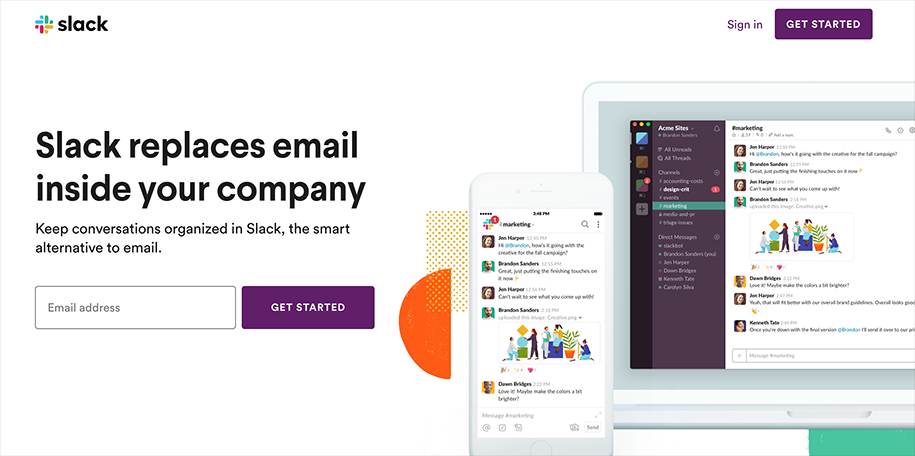
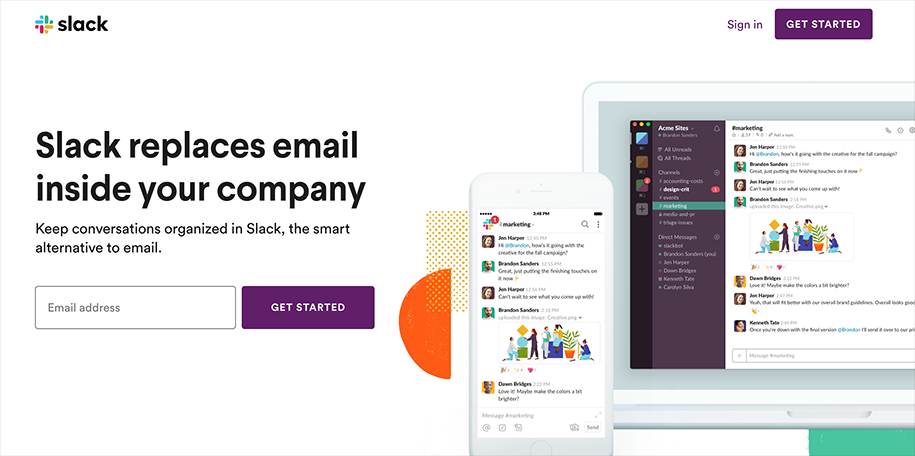
29. Slack
Some of the famous brands use illustrations on their websites to attract users. Slack is one of those. It uses illustrations to showcase how the tool works.

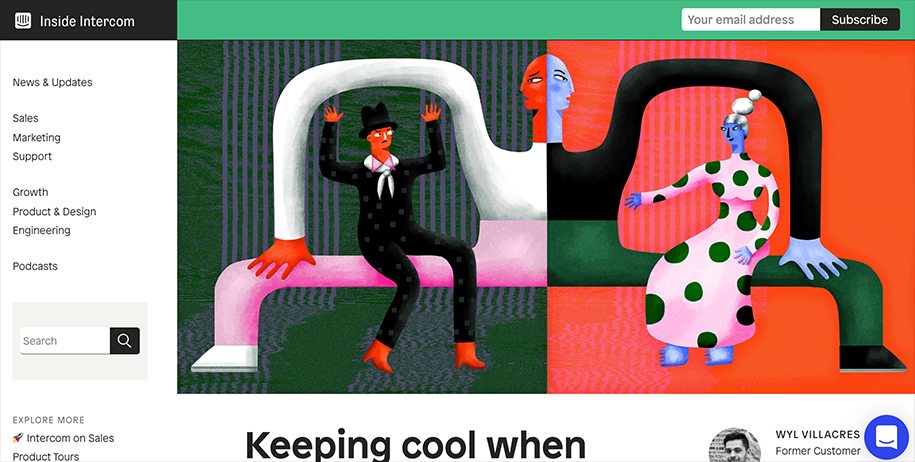
30. Intercom blog
This Intercom blog uses a big illustration to attract users' attention. Illustrations have been widely used in the blog post. They help the author to express his opinion, make the content more interesting and enable readers to recall the content.

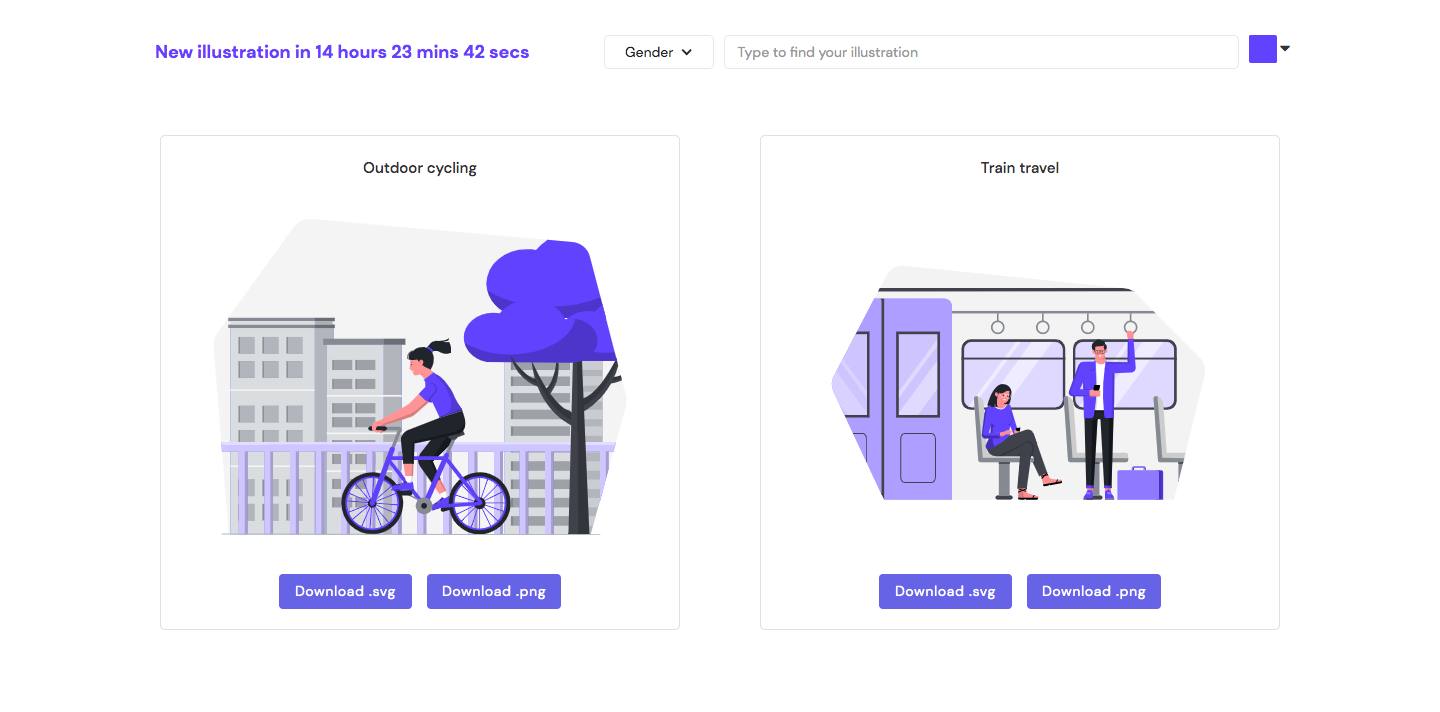
Scale offers free high-quality illustrations that can be adapted to your brand color and be used for commercial purposes. So, don't just take inspiration from the illustrations, also go ahead and use them directly! What's more, a new illustration is added each day.

These are 30 of the best websites with illustrations that we have come across. We hope that they provide you some design inspiration. If you are aware of other great examples that are missing from this list, please let us know.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free