
Trusted by some of the best in the business

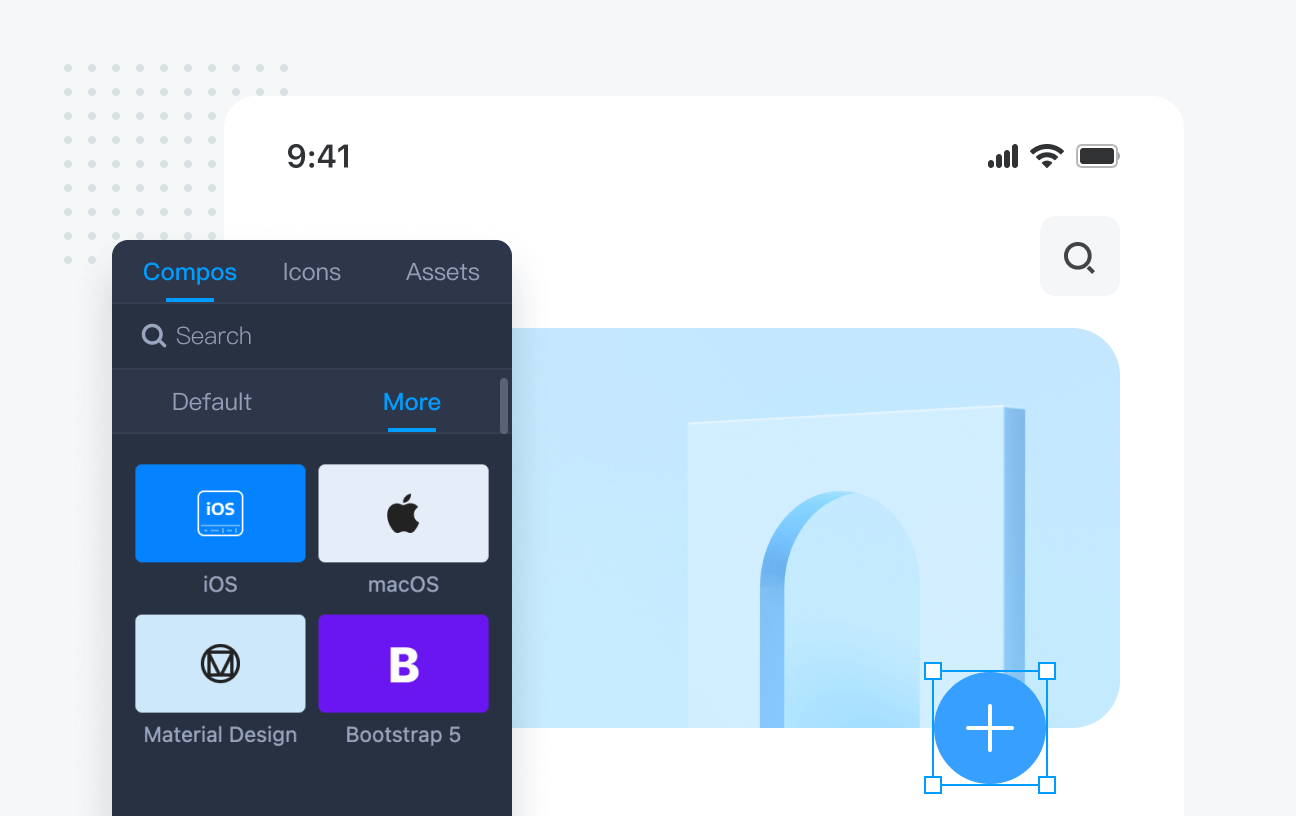
 Components
Components

 Interactions
Interactions

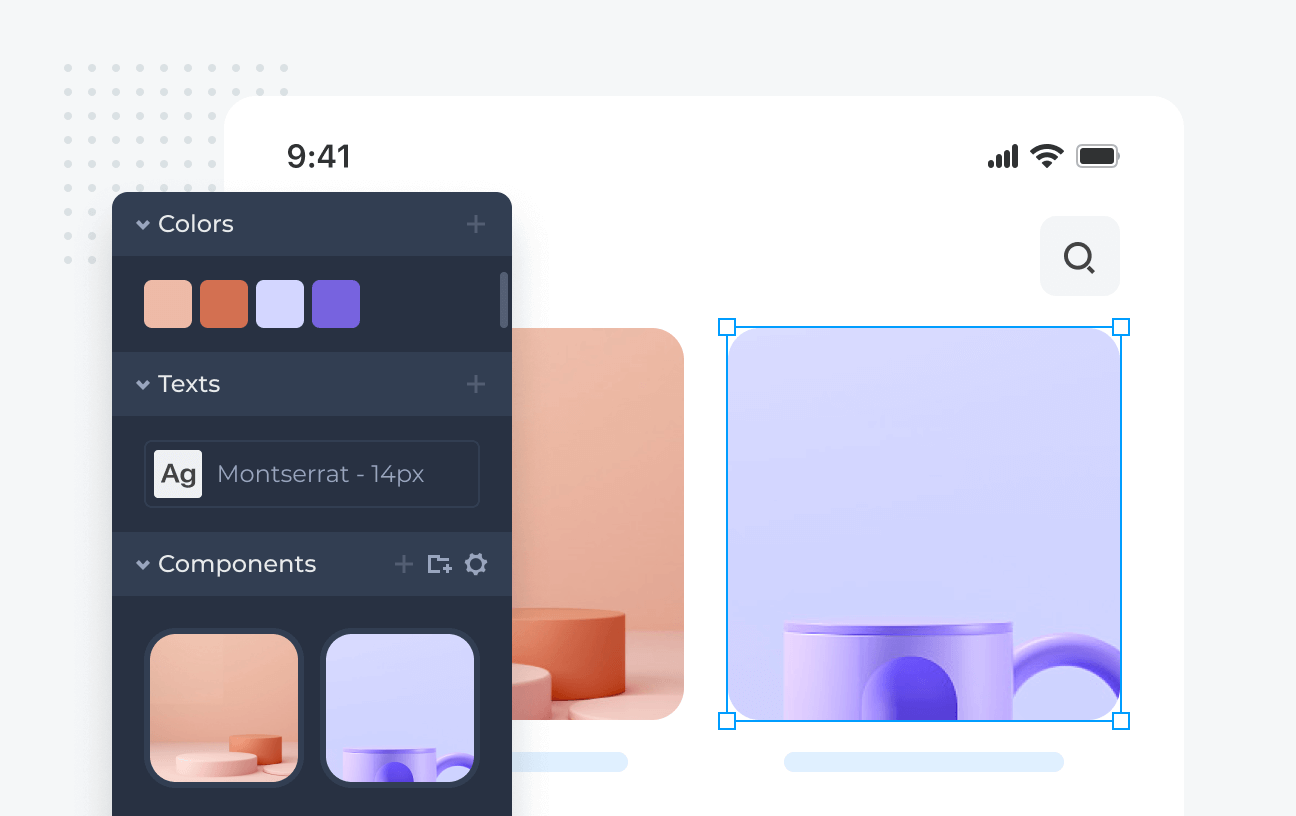
 Assets
Assets

 User flows
User flows

 Integration
Integration




Collaborate with your entire team from the beginning and co-edit projects in real-time using Mockplus. Keep everyone and every change updated instantly, no matter where you are in the world.

Share your prototypes and gather feedback effortlessly with Mockplus. A single link is all it takes to share your prototype and receive on-screen comments, reducing the need for private messages and simplifying the collaboration process.

Take the hassle out of the handoff process with Mockplus. Publish your prototypes to get automated redlines, design specs, and CSS code snippets. Turn everything into a link for developers, making your handoff process simpler and more efficient.
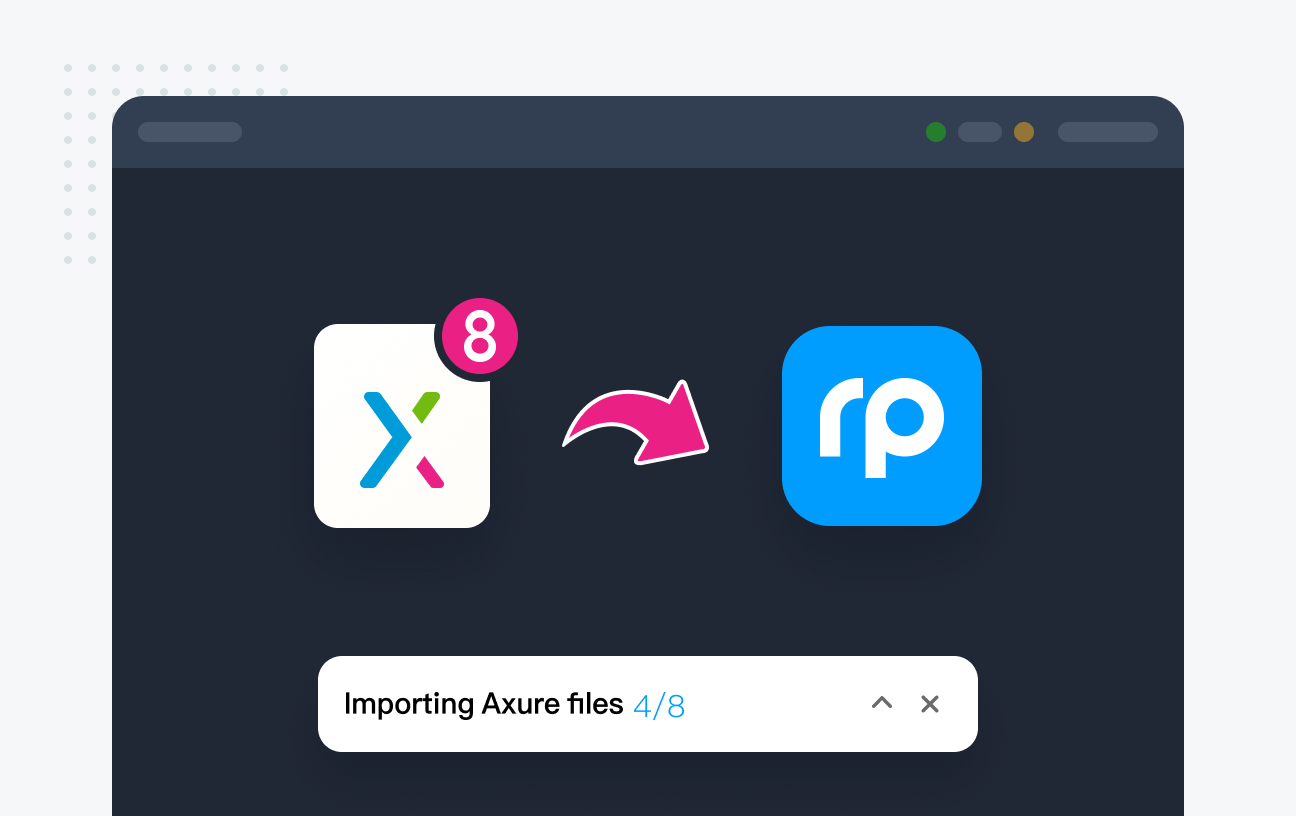
 Axure
Axure
 Adobe XD
Adobe XD
Add lifelike interactions with drag-and-drop
Co-design on the same prototype by sending a URL
Import Axure files for instant editing, reviewing, inspecting and handoff
Get Started for Free
 Axure
Axure
 Adobe XD
Adobe XD
A wider range of widgets and templates to jump-start
Rich interactions and animations that fit all design scenarios
Import Adobe XD files to collaborate on them instantly
Get Started for Free