Everybody loves free resources! And if you’re in the field of UX design, you definitely need to get your hands on some awesome tips, clever tricks, and informative guides. It will boost your design skills. And that’s only possible if you go through the online UX design resources.
The good news? You’ll find plenty of UX design resources online.
But...
Which ones are the best? Which ones have the best tips? Which ones have resourceful content that might come in handy? It’s hard to decide!
That is why, we have shortlisted 10 of the best UX design blogs to help you polish your UX design skills.
Ready to discover?
Let's go!

Design Shack is a UX design resource magazine for designers and developers. It comprises of articles, how-to posts, and inspirational content on UX designs. Its content helps newbies get started, and experts polish their design skills.
Design Shack has informative content on web and graphic designing, UX, and typography. It also has collections of graphics, presentation templates, websites, fonts, and more.
It offers a selection of branding and logo designs to inspire you for your next design project.
Design Shack has a responsive web design, compatible with mobile devices and tablets.
There are many exclusive features for Design Shack members. For instance, you can rate your favorite designs and navigate around the site using shortcut keys.
It helps you keep track of all your design submissions, ratings, profile notifications, and much more.
In short, Design Shack is more than a “design blog”; it’s a whole experience!

Dribbble is one of the leading platforms for UX designers to display their work, share, and grow. Its resourcefulness has made it famous among creatives from every field.
One of the best things about Dribbble is that everything is readily available. This makes it suitable for people from all backgrounds and skill levels.
Dribbble has a strong sense of community. Users can upvote, comment on, and even use work by other designers.
You will find real-life stories of successful designers on Dribbble. Furthermore, there are plenty of web designs, illustrations, icons, and UI/UX designs to take inspiration from.
If you’re looking to discover and connect with creatives around the globe, Dribbble should be your number-one choice!

Smashing Magazine is one of the most famous UX design blogs. It delivers helpful and practical articles to UX designers and developers. It has high-quality articles that provide a detailed overview of web design and development basics.
It also covers advanced topics including:
Creating custom user interfaces
Designing for mobile devices
Creating interactive elements
The articles on Smashing Magazine are informative and easily readable, making them suitable even for beginners.
It has an extensive library of design ideas, tutorials, tips, and tricks.
Smashing Magazine focuses on specific design topics such as typography, color, layout, and user experience.
The magazine features interviews with industry experts and reviews of the latest UX tools and utilities. There are also case studies showcasing the best practices in web design.
Smashing Magazine is a good resource to help you improve your website's design and development. It strives to provide new and improved content for web and UX design professionals.

UX Planet is a one-stop resource for people interested in UX design and user research. It publishes articles on everything related to user experience, from finding a job as a UX designer to product management.
UX Planet covers everything about UX design, from beginner’s guides and career advice to thought leadership articles.
Its “Beginners” section offers all sorts of introductory content in UX to help you get started.
The topics range from usual guides, how-tos, words of advice, and encouragement, to plenty of “real talk” about what it means to start a career in UX.
UX Planet has diverse contributors who have entered UX design from various backgrounds, making its content rich and informative.
UX Planet maintains an impressive balance of being easily understandable and practical for new and experienced UX designers.

Designlab’s blog content covers a wide range of general topics related to web design. It features tips, tutorials, webinars, videos, and unique viewpoints that can help you through your design career.
It gives readers an in-depth analysis of new design trends and case studies on what practices work.
Its articles are about basic game concepts and include fascinating content, such as interviews with industry professionals.
If you want to pursue a career in design, you can find excellent reading material under the “Success Stories” category.
Designlab provides plenty of free stuff, like webinars with industry professionals and thought leadership on where the industry is going and how best to break in now.
Designlab is a valuable resource for anyone looking for a more holistic approach to delivering a robust design solution.

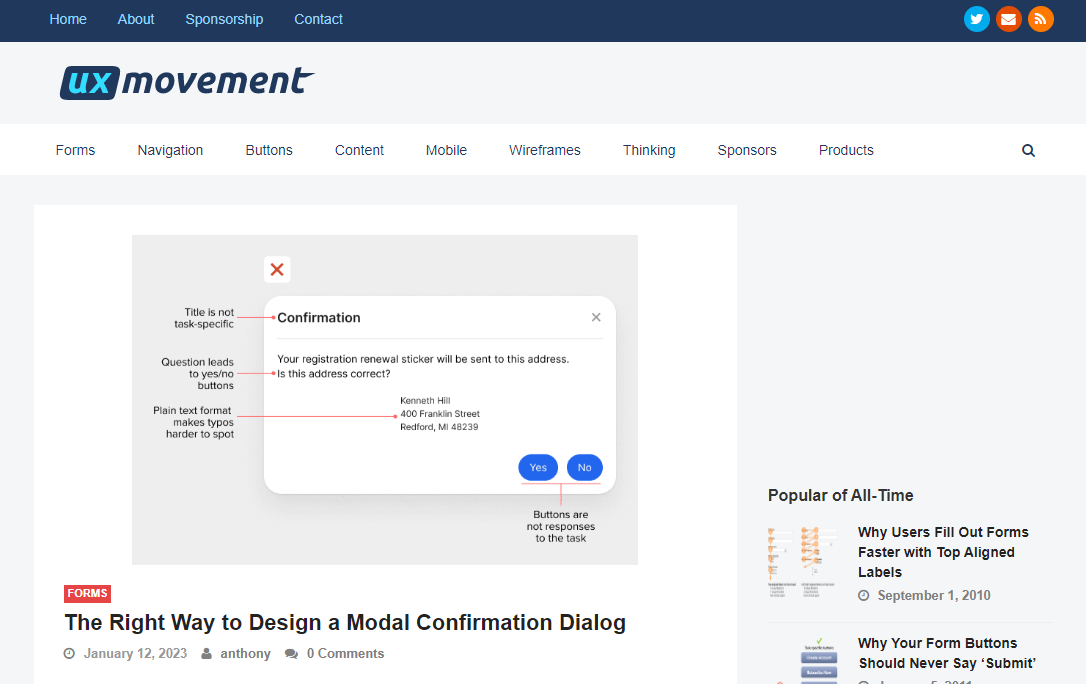
UX Movement is a UX design publication that teaches people how to make UI more intuitive and easier to use. It offers brilliant visual examples of UX-friendly websites and mobile app designs, helping designers understand the difference between good and bad designs.
All articles on UX Movement are insightful, innovative, and well-researched, helping to set new standards for the design field.
It is a fantastic blog that helps designers stay updated on the latest industry tools and learn about new UX design training courses.
It has a unique section for posts about wireframes with plenty of visual examples and practical guides on subjects such as site flows and visual hierarchy.
UX Movement offers posts on practical career guides, such as how to land a first job in the UX design industry.
UX Movement is an excellent choice for those looking for a detailed blog that delivers workable examples of websites and app designs.

Nielsen Norman Group is co-founded by Don Norman. Its blog features many research-driven and educational posts on the research behind UX design. Its articles cover all the key topics you’ll need to read up on if you want to work in UX.
Its articles contain clear, no-frills explanations of fundamental UX techniques and tools. Plus, it contains other important topics such as accessibility in design, web usability, and the psychology behind UX.
It publishes research posts with data and facts from previous studies in the field of UX design. This information is a valuable aid when designing user-friendly features in a product.
It offers an exam-based UX certification program, with which you can learn about user experience design from world-class experts.
They hold UX conferences and online seminars, helping you to connect with designers around the globe.
The Nielsen Norman Group blog is a one-stop shop for high-quality, well-researched information and opportunities for learning and development.

The UX Collective is one of the largest independent design publications and UX blogs on the blogging platform Medium. It shares various stories from contributors across multiple topics related to UX design every day.
It publishes hand-picked stories about user experience (UX), graphic design, and product design from around the web.
You will find a wealth of practical tips and advice, as well as news and trending topics from the UX design industry.
UX collective includes posts about career advice, portfolio tips, and general tricks to assist you on your journey to becoming a better UX designer.
The UX Collective helps you reach numerous UX design strategies and ways to apply them in the real world.
If you are looking for a blog to get numerous insights and findings posted by professional designers, UX Collective is the one for you!

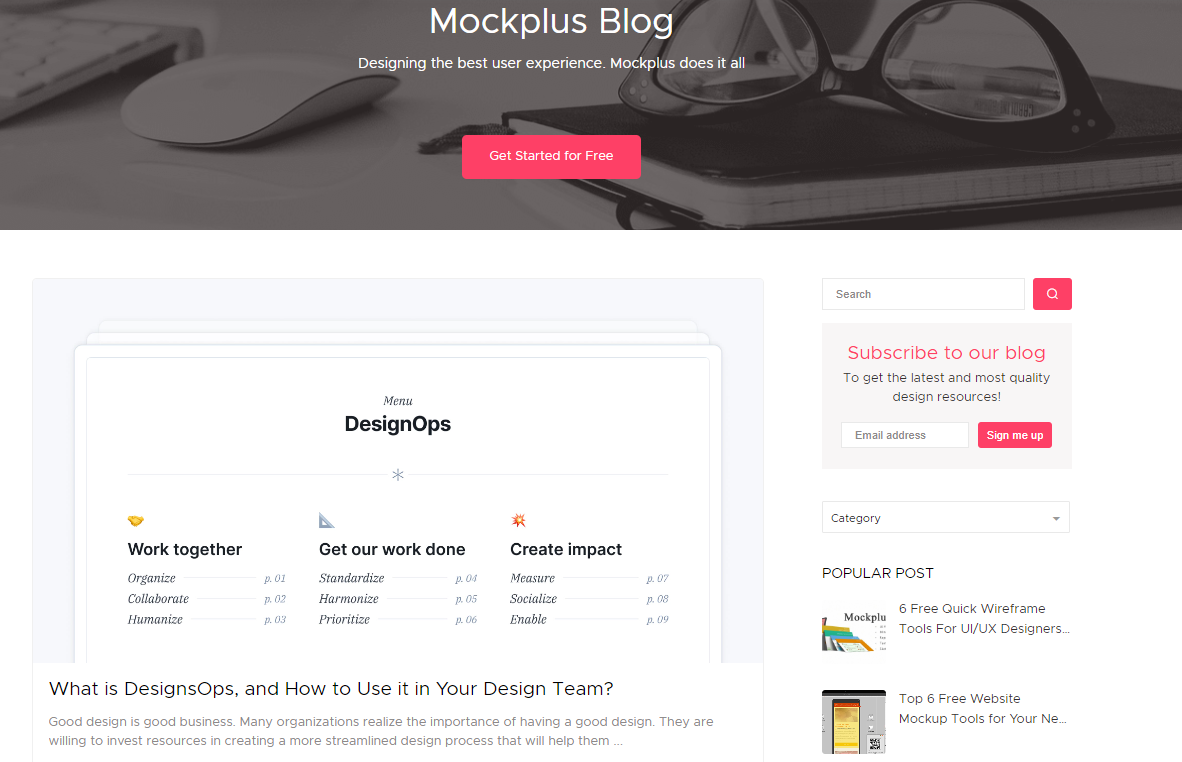
Mockplus is a growing brand that provides users with easy-to-operate prototyping and design handoff tools. It has a specific technical blog based on prototyping, web, graphic, UI/UX design, and development.
It contains numerous articles describing features of tools and products for designers. These articles are equally helpful for beginners as well as experienced professionals.
The articles are written from users’ viewpoints regarding the concept and practical approach of design.
If you are a Mockplus user, it also provides you with plenty of tips and hacks to implement through articles and tutorials.
Mockplus blog frequently lists the best fonts, tools, icon packs, web design examples, and trends.
Mockplus blog is a perfect place for beginners as it takes you through the basics of mastering UX design skills.

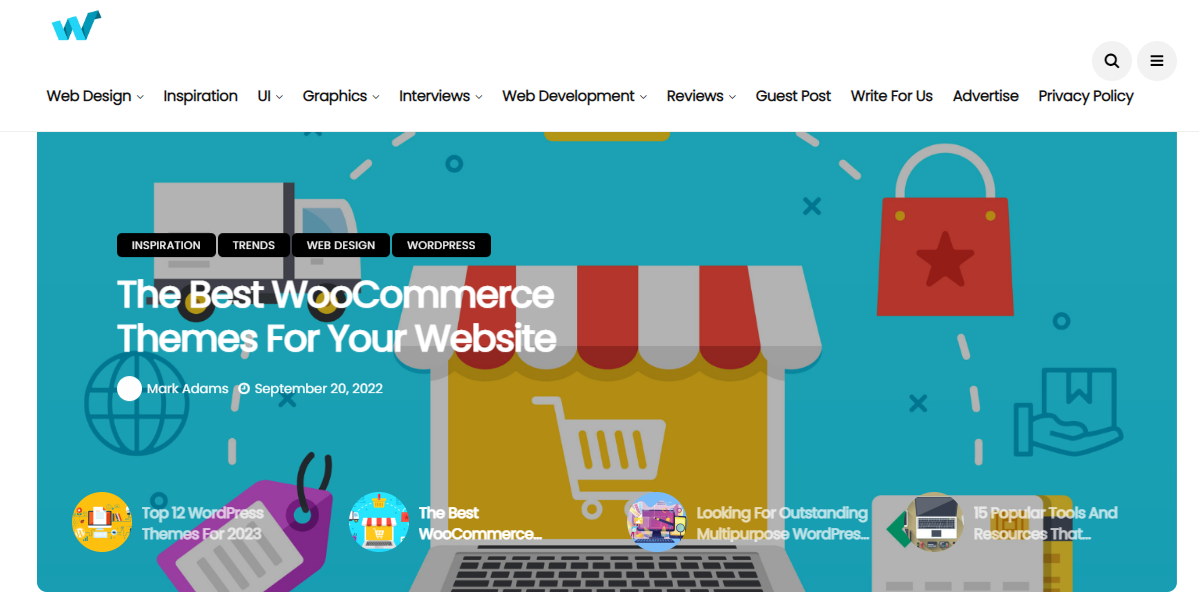
Web Design Ledger is a great web and UX design blog for inspiration. It is packed with helpful information on various UX design-related topics.
It offers a lot of different categories like business development, eCommerce, mobile design, portfolio work, and wearable devices for web and UX designers.
The diversity of free resources, such as web design portfolio builders, design portfolio examples, stock images, and fonts, makes it more appealing to its readers.
It also works as a web development blog. It covers various web development topics, including how to work in multiple development environments.
It also goes in-depth on subcategories like user interface design, graphics, typography, and iconography.
It provides a section dedicated to interviews with some of the top web designers, allowing you to learn from the field's thought leaders.
Web Design Ledger is more than a blog! It is a resource for anyone passionate about standards, accessibility, clean code, and responsible design.
Wrapping Up
UX design is a rapidly growing field. And, if you want to stay on top of the UX design game, you need to get your hands on informative resources. This article discusses the 10 best UX design blogs that provide tips, tricks, and inspirational content for new and professional UX designers.
We hope they will come in handy during your UX design journey!