An effective “about us” page is not just about filling a page with the brand logo, company, and team information, or sharing the company's philosophy. You need to think of the team and the product as a whole in order to present a unique style imbued with personality that will make your design stand out in a user’s mind.
If you are unsure on how to design an effective “about us” page, take a look at these 18 examples and find out what makes them tick.
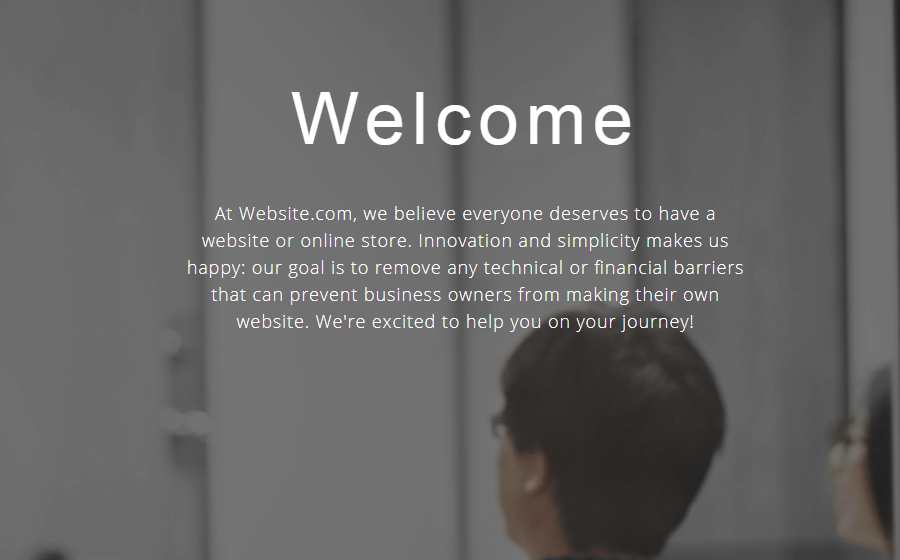
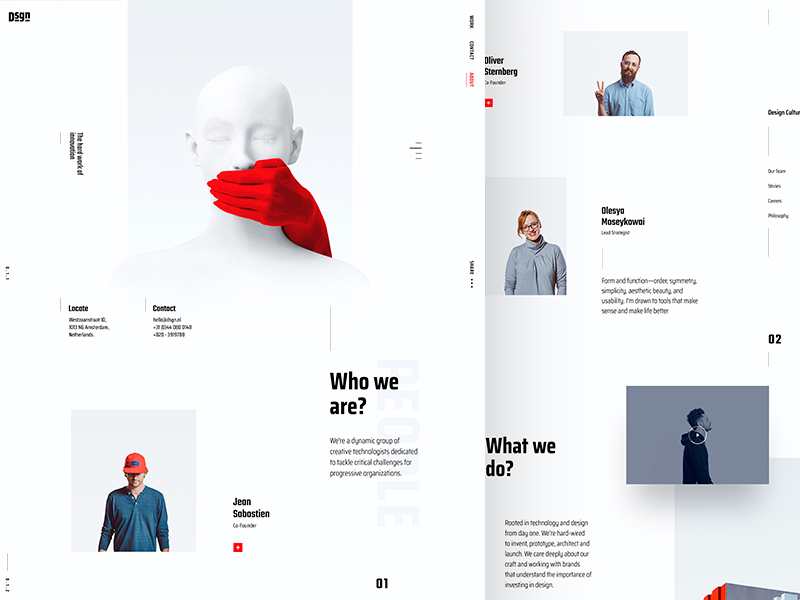
A clean layout and simple design appeals more to users. This “about us” page is dominated by grey tones, it clearly shows us the company's brand story, value, and real data support. Furthermore, the blue CTA stands out as you scroll down the page.

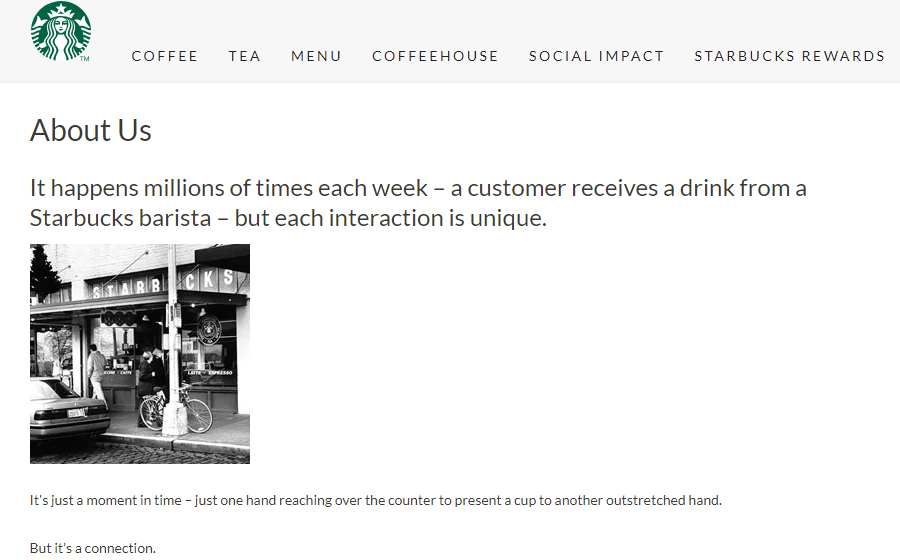
Starbucks' "about us" page is very simple. Their philosophy taps into human emotions: "We make sure everything we do honors that connection – from our commitment to the highest quality coffee in the world." The old picture on the left highlights its long history (the first Starbucks store was established in 1971). Furthermore, clicking on the link on the right will showcase specific company information and culture. Although the entire page doesn’t have a lot of text, the product is effectively embedded into people’s consciousness.

Tumblr's "about us" page is standardized, with attention-grabbing rotating images behind a logo. Below the image is specific website data: the current total number of blogs and posts. The latest recommended published posts are highlighted at the bottom of the page. This is highly effective in keeping users on the site.

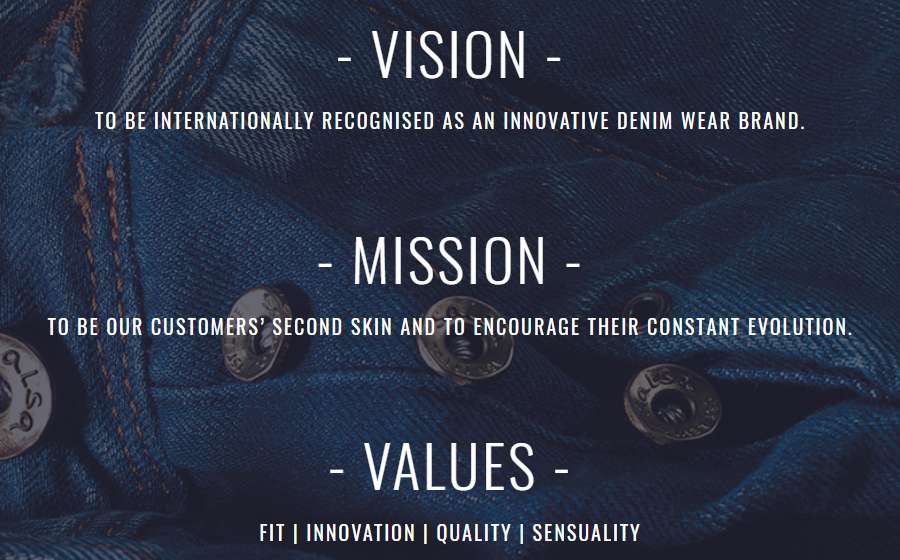
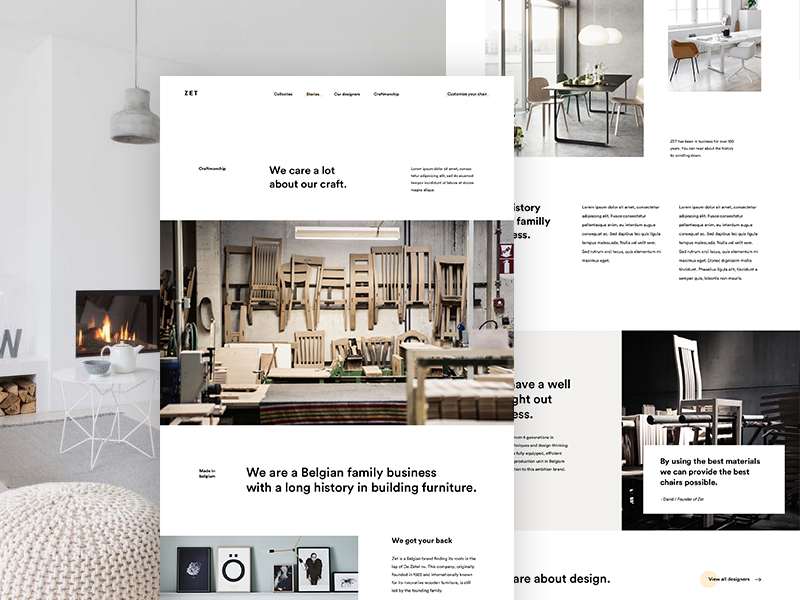
Salsa is an online clothing store. Its “about us” page features a 2.5-minute video which provides company information and conveys the store’s excellent craftsmanship. Since video appeals more to humans, this “about page” design is more likely to keep users on site and increase conversions.

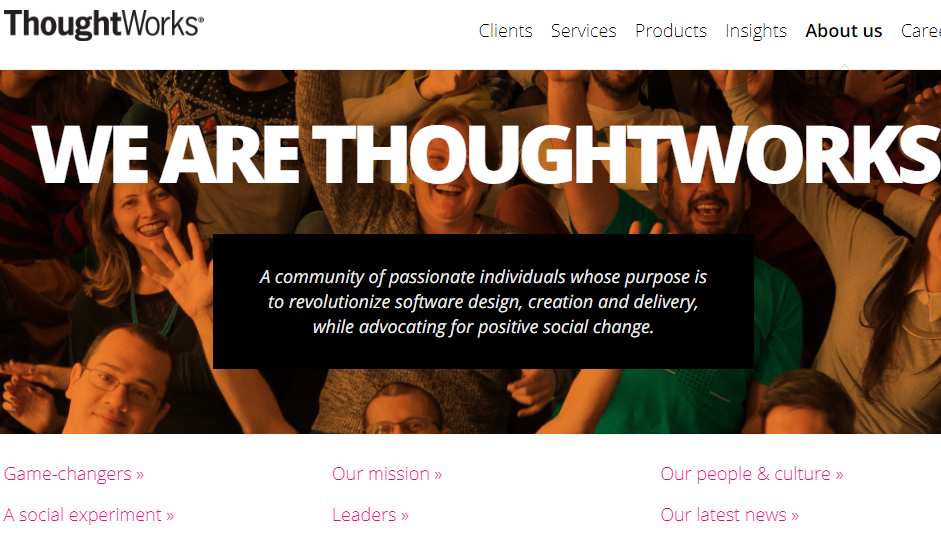
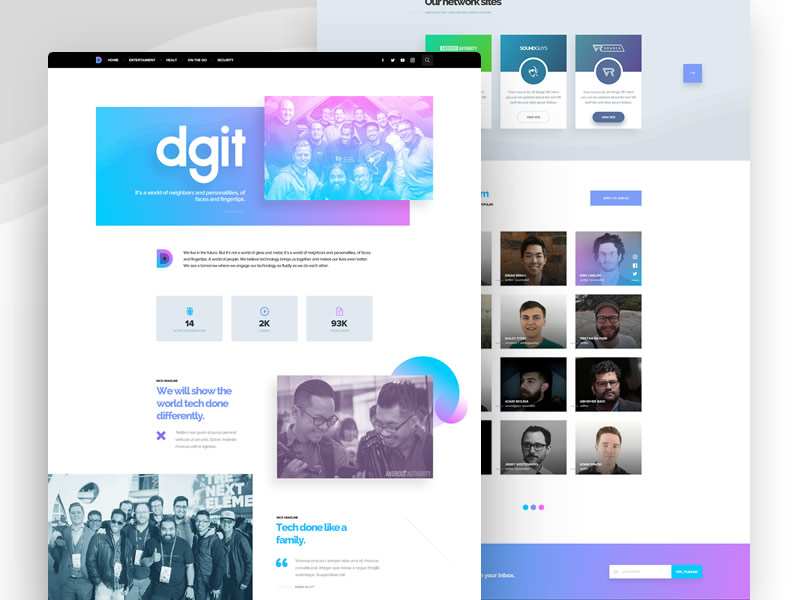
Every "about us" page exists to let users know about the company and what they do. The about page of Thoughtworks page definitely does this. The team photo tells visitors that real people - not machines - are the driving force behind the company. The information layout is done smoothly, sharing the company philosophy and how it operates. For additional credibility, photos of the company’s leadership is displayed. The latest news at the bottom of the page helps keep readers on site.

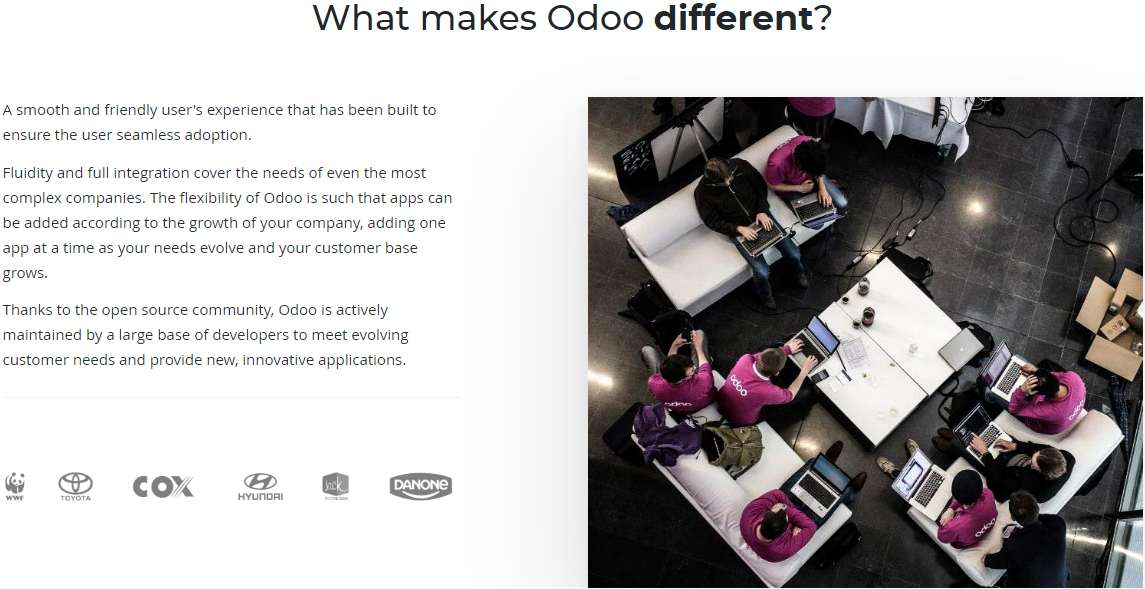
Do you want users to know more about your company? Do you want their trust? Show your accomplishments but don’t go overboard. With a low key presentation of your achievements, you encourage users to trust you, which, in turn, increases conversion rates. And this is exactly what Odoo has done with its “about us” page.

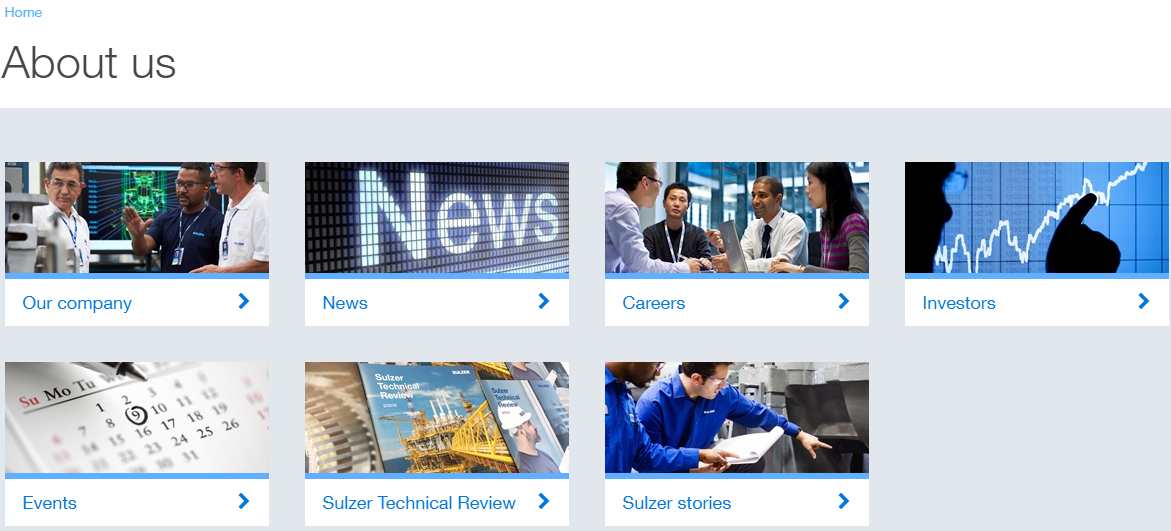
The "about us" page of Sulzer must be easy to navigate. It must provide useful information succinctly and contain no fluff. Sulzer does this by using a clever typesetting method which makes use of picture text links to present company information. To see details, users simply have to click. If they don’t need the information, they simply ignore it. By giving users a choice, Sulzer’s “about page” becomes more effective. .

We love retro design for its warm colors and fun illustrations, not to mention its compatibility with traditional layout techniques.
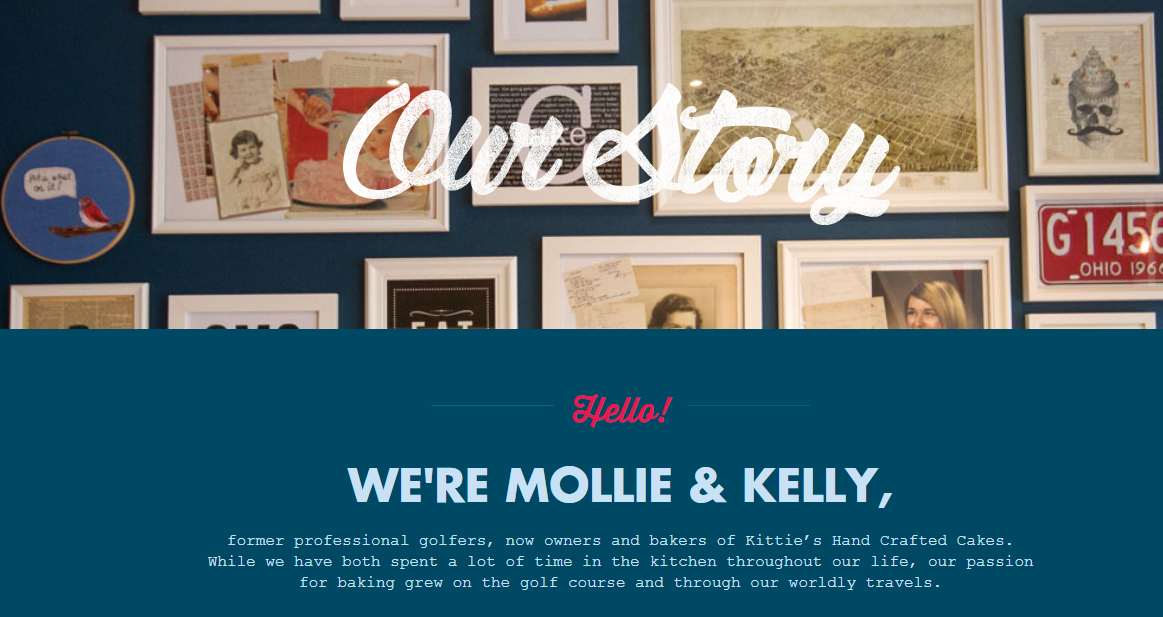
Kittie’s Cakes' "about us" page is filled with simple but extremely cheerful and interesting illustrations. These imaginative drawings are not only stylish but also add a personal touch. The retro color scheme and richly-structured page gives users a surprise here and there while going through useful information.

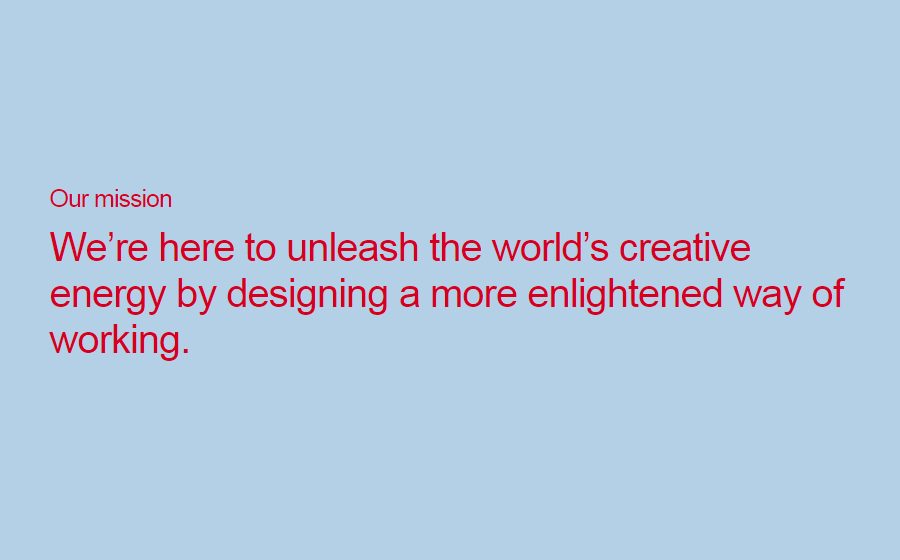
The information is displayed in the form of an animation with bold colors and a distinctive personality, which makes for an impressive page. Text typesetting is mainly based on black and red. Since red exudes a warm vibe and signifies important content, this color scheme works perfectly. Go check the About Us page of Dropbox now.

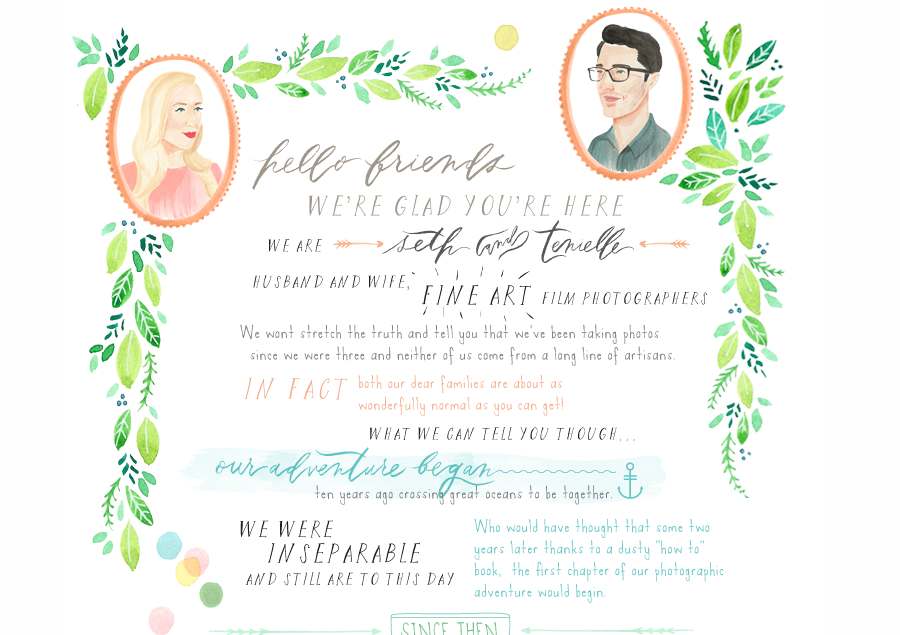
This "about us" page of Feather and Stone stands out from the others due to hand-drawn illustrations. Feather and Stone relies heavily on these illustrations to express their uniqueness. Since they offer wedding photography services, this is a brilliant design match.









Now, it's time for you to design a stylish and effective "about us" page. You only need a simple and easy-to-use prototyping tool to help you get it done.
Mockplus is a simple and easy-to-learn web prototyping tool for creating web projects, free projects, custom projects, APP projects, and more. Whether you need help in layout design or page scrolling, you’ll find it easy to create an interactive page with Mockplus’ 200 built-in components.
The “about us” page can make or break a business website. If you want to leave a good impression on users, you need to take it very seriously. We hope this article helps you design the best “about us” page possible to get you the results you want.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.
 Mockplus Cloud
Mockplus Cloud
Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
 Mockplus RP
Mockplus RP
A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.
