In the digital world, good user experience makes a website/app stand out and increases sales. That is why an increasing number of companies spend significant effort into hiring good UX designers to enhance the UX of their products.
As a result, UX designer jobs have gradually become one of the hottest positions for job seekers.
Are you thinking about seeking a UX design job, but do not know how to become a UX designer step by step?
Here is a detailed guide about why and how to become a UX designer, even if you do not have any experience or an advanced degree.
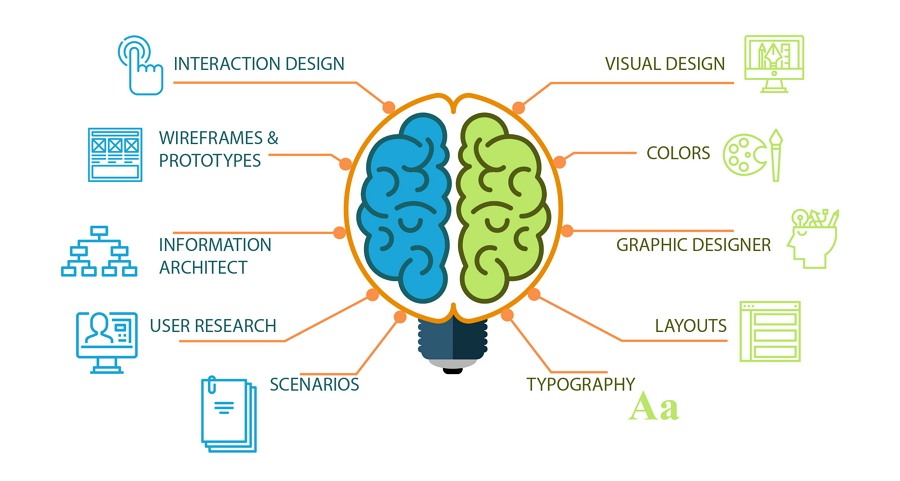
User experience design (also known as “UX design”) - is all about enhancing user satisfaction and designing the complete user experience. UX design requires a solid understanding of sociology, psychology as well as design to identify and address real users’ problems.
Also it requires tactical skills, including concept iteration, user research, prototyping and usability testing. One of the most critical skills for UX designers is communication.

UX designer refers to a person who uses the art and science of designing a web/app with better usability and accessibility from the very beginning, enabling users to have a more pleasant experience.
UX designers need to learn the basics of website/app design and development, master common UX design tools, and know how to test a web/app design for better UX.
UI design, (also known as “User Interface design”) is all about the visual appearances of a product and is a subset of UX design. However, what UI designers and UX designers really do is different.
In other words, their core concerns, the colors they use, and the design tools they choose for web/app design are different.
Take a food app as an example, UI designers are more concerned about how to arrange UI elements and layouts so that users can pick their desired food and drinks smoothly.
However, UX designers are more concerned about how to offer a pleasant experience while choosing dishes and drinks, including which color scheme can let users feel comfortable, which buttons or UI copies can evoke users’ emotions, which UI or interaction flow can make users feel better, etc.

A product designer handles the overall function and working process of a product. Whereas, UX designers focus on the user experience of a product, such as the visual and emotional experience of users. Thus, the roles of product designers and UX designers are very different.
Specifically speaking, they have different responsibilities and use different design tools.
For example, product designers are responsible for the overall design of a new product, often need to take part in or supervise the prototype design, organize the team for product development and follow up on product development to ensure adherence to process standards, etc.
On the other hand, UX designers often need to draw user flow charts, make low-fidelity prototypes, define interactive design solutions and deal with interface styles, texts and layouts, etc.

Irrespective of whether you have a design degree or experience, these are some skills a UX designer should have:
These are the skills you should master if you want to become a good UX designer.

Do you want to be a UX designer, but don't know where to get started? How to learn? Who to follow? Don’t worry! This is a step-by-step guide for you to learn ux design and land a perfect ux design job:
Becoming a UX designer requires hard work and determination. However, without firm motivation, it is very easy for a beginner to give up. So, before you get started, it makes sense to ponder over a few questions before planning your strategy.
For example, ask yourself:
To become a great UX designer, you should first learn the basics of UX design and development. Many famous and authoritative UX design books are available to help you along your path.
Here are 5 of the best must-read ux design books:
1) Don’t make me think - by Steve Krug
The author uses simple words to explain how to create a web/app with best UX.
2) The design of everyday things - by Don Norman
Read this best seller to learn how and why some products satisfy customers, while others only frustrate them.
3) A project guide to ux design - Russ Unger
This is a canonical book for beginners in design to systematically learn UX design theories and skills.
4) 101 Design Methods - Vijay Kumar
This is a step-by-step guidebook for UX design newbies to learn different design methods in detail. Every simple design step is paired with examples and explanations.
5) User Experience Elements - Jesse James Garrett This book teaches readers how to transfer design ideas into valid solutions and how to take advantage of user resources to improve a design project. Real UX examples are provided to help explain everything.
Also read 10 mind-blowing best user experience books to find more books.
If UX design books aren’t enough, the next step is to take a ux design course or class to gain ux design knowledge, tip and tricks systematically.
Here are 5 of the best free UX design courses you can not miss out:
1) UX design courses on Coursera (7-day free trial)
This website offers UX design courses that cover a wide range of levels. No matter whether you are a beginner or an expert in ux design, you can always find your desired courses. It also supports multiple languages.
2) Guided user experience courses on Treehouse (7-day free trial)
This website is another ideal option for UX design beginners to find a user experience design class to take online. No matter whether you are learning UX design for fun or for a career, you can surely find what you seek here.
3) Learn UX Design on Lynda (one-month free trial)
This website offers rich ux and ui design courses for newbies to learn how to create and design websites, including ux design basics. The personalized course recommendations are of great help in choosing the best course for you.
4)User experience design courses on Udemy (30-Day Money-Back guarantee)
This website includes a special “User Experience” category for users to choose their desired online ux design courses with ease. Most course videos can be downloaded and are easy to understand.
5)Free HTML, CSS & JavaScript Courses on W3School (free)
If you’re planing to learn the basics of web development, this website is a good place to start. It offers free courses which explain the basics of HTML, CSS and JavaScript with ease.
6) Professional Diploma in UX Design (Free taster course available)
Build your UX career with a globally recognized, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable. Build a professional portfolio through multiple projects that are all credit-rated by Glasgow Caledonian University. You can try out their free introduction to UX design course to see if it is the right fit for you.
In short, taking at least one online ux design course will help you learn the basics as well as obtain advice from professionals.
To become a gorgeous ux designer, learning and mastering some commonly-used design tools are also essential.
Here are 5 of the must-have UX design tools you should master:
1) Sketch - a basic web/app design tool for UX design beginners to draw their design drafts with a broad set of expressive drawing tools.
2) Photoshop – a photo editing tool for UX design newbies to draw and iterate their design drafts with ease.
3) Illustrator - a vector graphics editor for design beginners to create designed logos, icons, typography and illustrations easily.
4) Mockplus - a rapid web/app prototyping tool for UX designers to translate design ideas into interactive prototypes, test, share, iterate and demonstrate it with ease.
5) Mockplus iDoc - an all-in-one design collaboration & handoff tool for designers to collaborate and handoff a design to other designers, developers and product managers effortlessly.
In short, a good design tool not only help you visualize your designs, but also speed up the entire design process. So, remember to learn and master some basic design tools.
After mastering basic design knowledge and tools, the next step for you is to find some real work to practice and improve your UX design skills.
Here are several ideas for you to practice and improve your design skills:
In short, just grab every possible opportunity to practice your design skills.
In this technological era, social media platforms, such as Facebook, Twitter, Linkedin, Instagram, Medium, etc, benefit UX designers a lot:
For a ux design newbie, it is necessary for you to create at least one account for all of these mentioned social media to share your own designs and browse the creative ux design works of other designers.
Sometimes, these social media can even bring you good design jobs.
Do not forget to follow some UX design blogs and websites to learn more and keep your design ideas fresh:
You can also follow 20 best ux design blogs to read more.
If necessary, also find some ux design experts to be your mentors.
When searching for a ux design position online, a well-designed portfolio always works better than a resume. So, be sure to build a creative portfolio demonstrating your design talents. Of course, always display your best ux design projects there.
But, as a ux design newbie, how do you go about creating a ux design portfolio?
This tutorial: Top 10 free online portfolio websites to create perfect ux design portfolios can surely help you out.
Also do not forget to create ux designer resumes for later job interviews.
Finally, it is the time to land a UX designer job.
Here are 5 of the best online job sites for you to search and apply for good UX designer jobs:
1) Indeed.com
As the world’s largest job site, Indeed.com can help you search and apply for UX designer positions offered by companies from different countries and regions around the world.
2) LinkedIn.com
As one of the largest social networking sites in America, Linkedin.com can not only help you find jobs, but also allows you to connect with other UX designers registered there.
3) Meetup.com
As a website that allows users to create different groups and meet people nearby, Meetup.com can help you join professional UX design groups and meet more UX design experts. It may also provide opportunities to find a good UX design job there.
4) Upwork.com
As the world’s largest online workplace for freelancers, Upwork.com is also a good site for you if you also want to be a freelancer in UX design.
5) UXdesignerjobs.com
As an online site made for UX designers, you can search and apply for different UX designer jobs there based on your own qualifications and requirements.
Finally, also do not forget to prepare essential ux design questions for the later interview.
Learning ux design from scratch is not as easy as one might think. But, as the old saying goes:“A journey of a thousand miles begins with a single step”. You should always keep learning and practicing to improve your ux design skills, if you really want to be a great ux designer.
We hope that this step-by-step guide on how to become a ux designer is helpful for you.
1. Good UX Designers Never Feel Satisfied
The truly outstanding UX designers, who have created many beautiful designs do not stop to appreciate their own works, since they are too busy with catching up with the constantly changing customers’ demands. As their product is never“finished”, they cannot display their designs for people to admire.
2. Good UX Designer Always Have a Plan B, C, even D…
Everyone can have different expectations from a product, that is why multiple plans and solutions are necessary for user experience designers to meet the needs of different people. There is the possibility that product managers, operational staffs, investors and developers will question your designs from their own perspective. So, to communicate with them better, it is always good to have a plan B, C and even D for your new product.
3. Good UX Designers Hold a Strong Holistic View
An excellent UX designer should have a global view. This does not mean that they should have control over everything, but they need to have the ability and sense of responsibility to take the whole product flow into consideration. For example, how to cooperate with the upstream and downstream departments during the different stages of the design & development of a product? How to get support from them? Thus, UX designers need to have a holistic view.
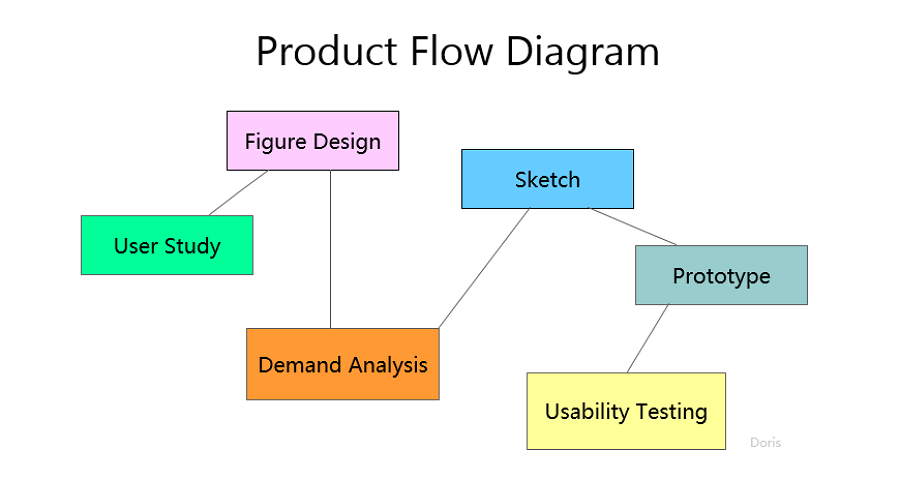
Product Design & Development Flow:
User study > figure design > demand analysis > sketch > prototype > usability testing > develop > launch
Clear objectives and steps at different stages help designers to have a good control on process & build a holistic view.

4. Multiple Methods of Doing Customer Research
For a user experience designer, as the name suggests: it is users and their experience which matters the most. There are many ways to do customer research. For example,visiting users directly, focus group interviews, contextual inquiry and so on. Regardless of which method you choose, raw uninfluenced customer feedback is the goal.
5. Good UX Designers Do not Rely On Their Own Judgments
As we all know, design is different from art. The focus of art is to express, so artists do not have to care about others’ opinions. However, the best UX designers should be materialistic: they not only examine their designs by themselves, but also like to ask for advice from others. Emil Lamprecht, a writer on the famous design site UX Mastery, mentions an example in daily life while explaining this idea: you are preparing for a date with a beautiful girl. The haircut is perfect, but you are unaware that the fly is wide open. This example, somewhat exaggerated, speaks volumes of the point that UX Designers are not able to find out all the problems in product design by themselves. When the product is launched, no flaw or shortcoming can escape the users’ eyes.
Therefore, the best user experience designers are those who listen to others’ advice and take preventive measures to avoid unexpected outcomes.
6. Test functionality and efficiency!
It seems almost unnecessary to point out: to test repeatedly whether links and switch-offs can work. It is frustrating and annoying for a user to click dead on links and other visual elements that simply do not react. Fabian advises on early testing, just of unfinished artifacts. “If an app loses all its non-persistent user data after the reload, addressing that aspect should take precedence over send transitions or funny illustrations.”
Yes, UX designing is 100% a good career option for job seekers. These are the main reasons why you should choose to be a UX designer:
According to Glassdoor, the average salary of ux designers is about $107,880 per year. Needlessly to say, a senior ux designer gets paid much more than this each year.
Nowadays, an increasing number of companies have realized the importance of quality ux design and are investing a lot of effort into finding good ux designers with all their efforts, making the position of UX designer as one of the most promising job positions.
Compared to traditional jobs, like office workers, UX designers can often work with a more open schedule. Especially when ux design newbies become experts in UX design after several years’ learning and practicing, they can even choose to be freelancers and accept ux design projects based on their own needs.
In fact, the reasons people choose to be ux designers vary from person to person. However, no matter what the reason is, the fact that ux designing is a good career is certainly one of them.
The answer is absolutely “No”. As a UX designer, you do not have to code. But, If you get enough time and want to expand your design knowledge, it is good to learn about coding things. Learning how to code an interface or a new product helps broaden your minds, successfully creating a web/app design for easier and better development.
Of course, yes! With basic design knowledge and skills, it is much easier and faster for graphic designers to learn UX design and land a UX design job. You can follow this guidance to change from graphic designer to UX designer with ease.
There is no sure answer. In one aspect, it depends on your own time and personal conditions. Everyone gets different times to learn one thing. When it comes to UX design, the time also varies.
But, if you take a UX design course, especially an online UX design course, with the guidance of an expert designer, you can spend less time learning UX design and becoming an UX designer quickly.
Becoming a ux designer is not a task that can be done in one day. It requires time, hard work and determination. Especially for someone with no any design experience or related design degree, it can be quite difficult. However, this does not mean it is impossible.
Following the 9 simple steps mentioned previously can help you in your goals, making it much easier for you to become a brilliant ux designer.
Work hard and never give up! Follow these steps to learn ux design and find a ux designer job with ease.
Good luck!
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.
 Mockplus Cloud
Mockplus Cloud
Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
 Mockplus RP
Mockplus RP
A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.
