Time to enjoy Mockplus' new features again!
This month, we added two brand-new components helping with your data visualization: Column Chart and Pie Chart, we have also developed new features in the Page and Component Notes in Mockplus RP to optimize the way you design. For Mockplus Cloud, you can now send notifications to your team members with all of our plugins to get them updated.
Now, let's check these new features out.
For Online Prototyping (Mockplus RP)
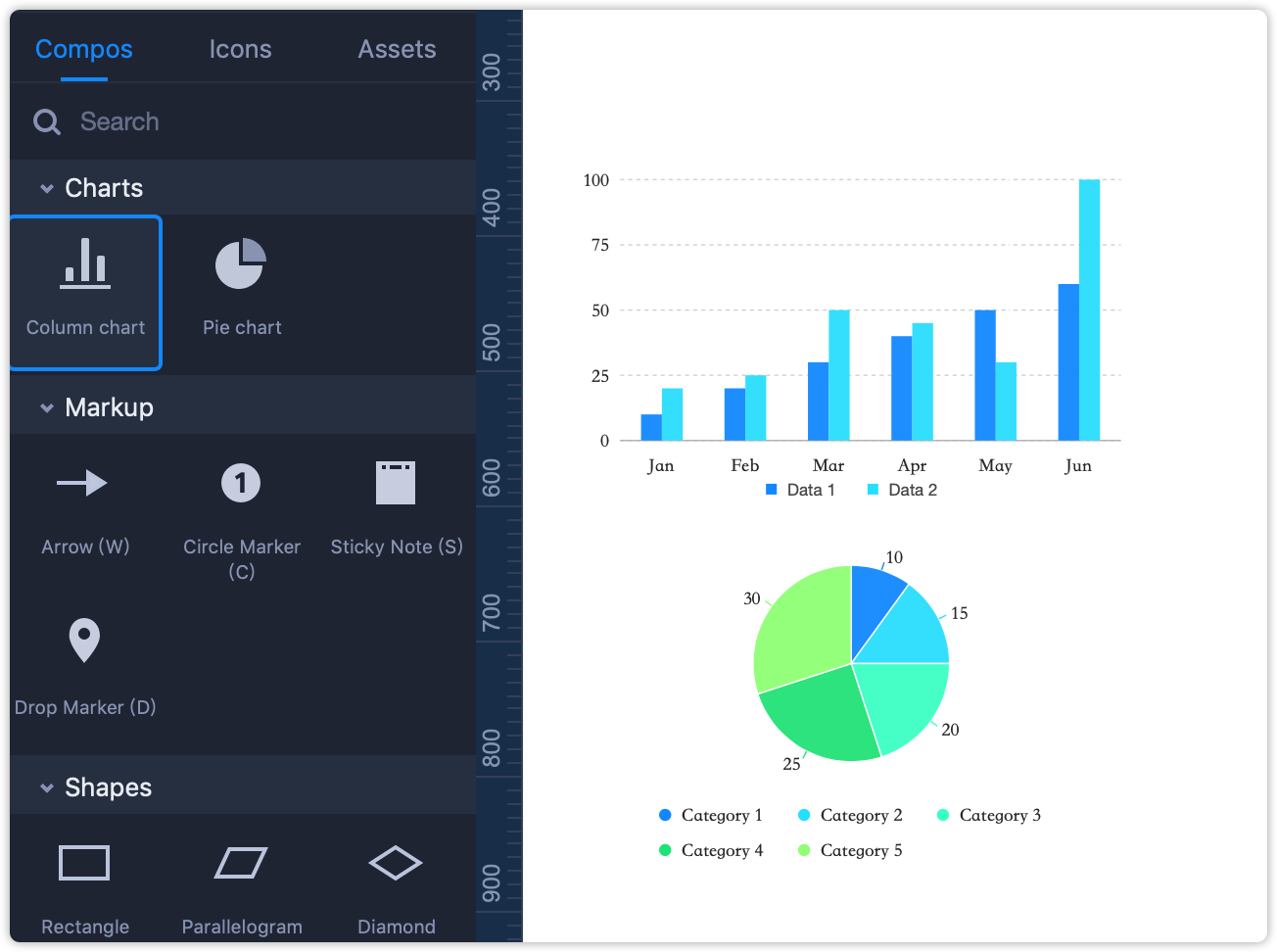
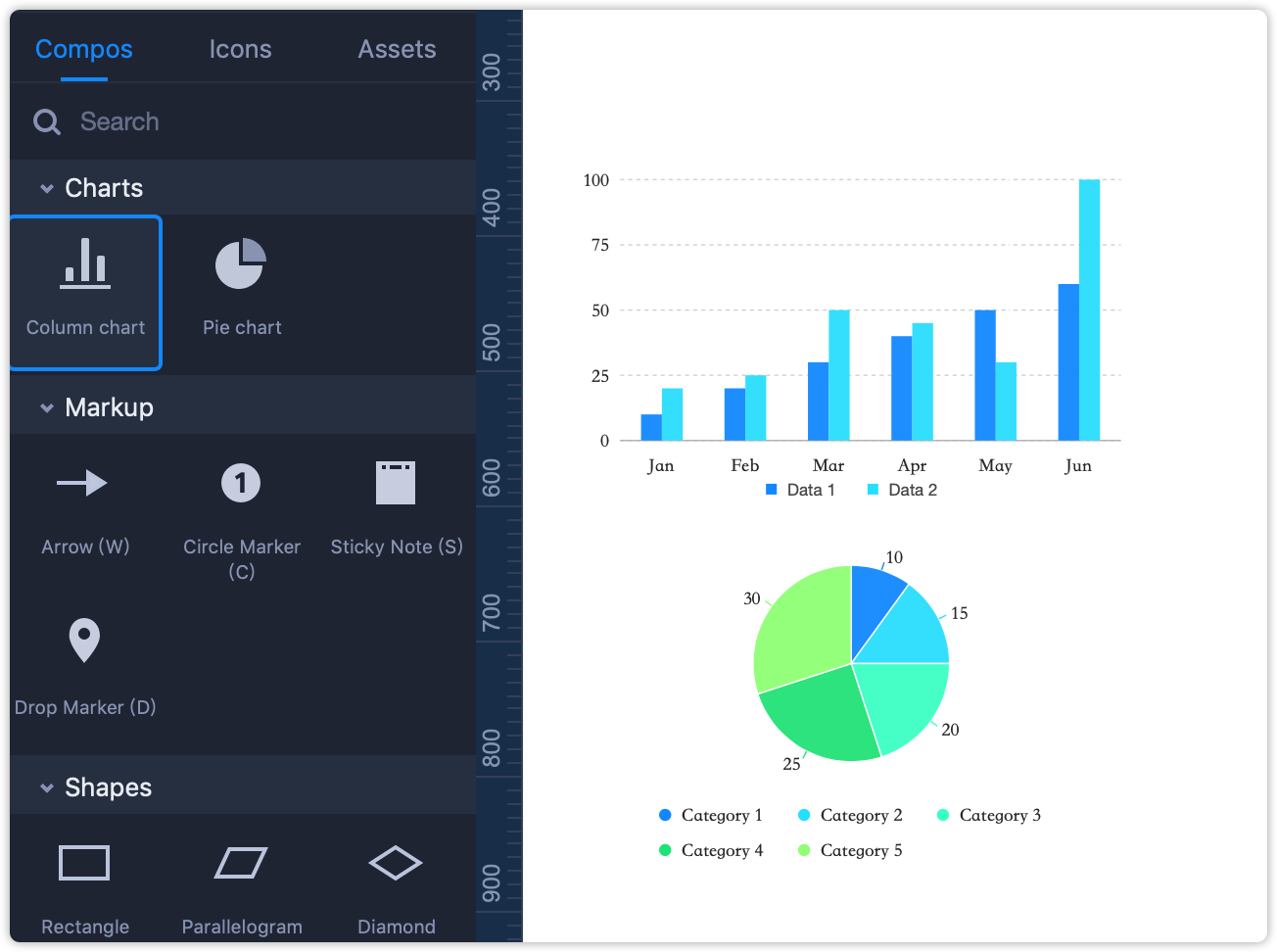
Column Chart and Pie Chart
As data visualization becomes increasingly important in product design, we have added two charts, a Column Chart and Pie Chart to help you get your data visualized on screen. The style and data inputs can be customized as you like and they can have animated effect when being previewed. We are currently hard at work developing more chart components so stay tuned!

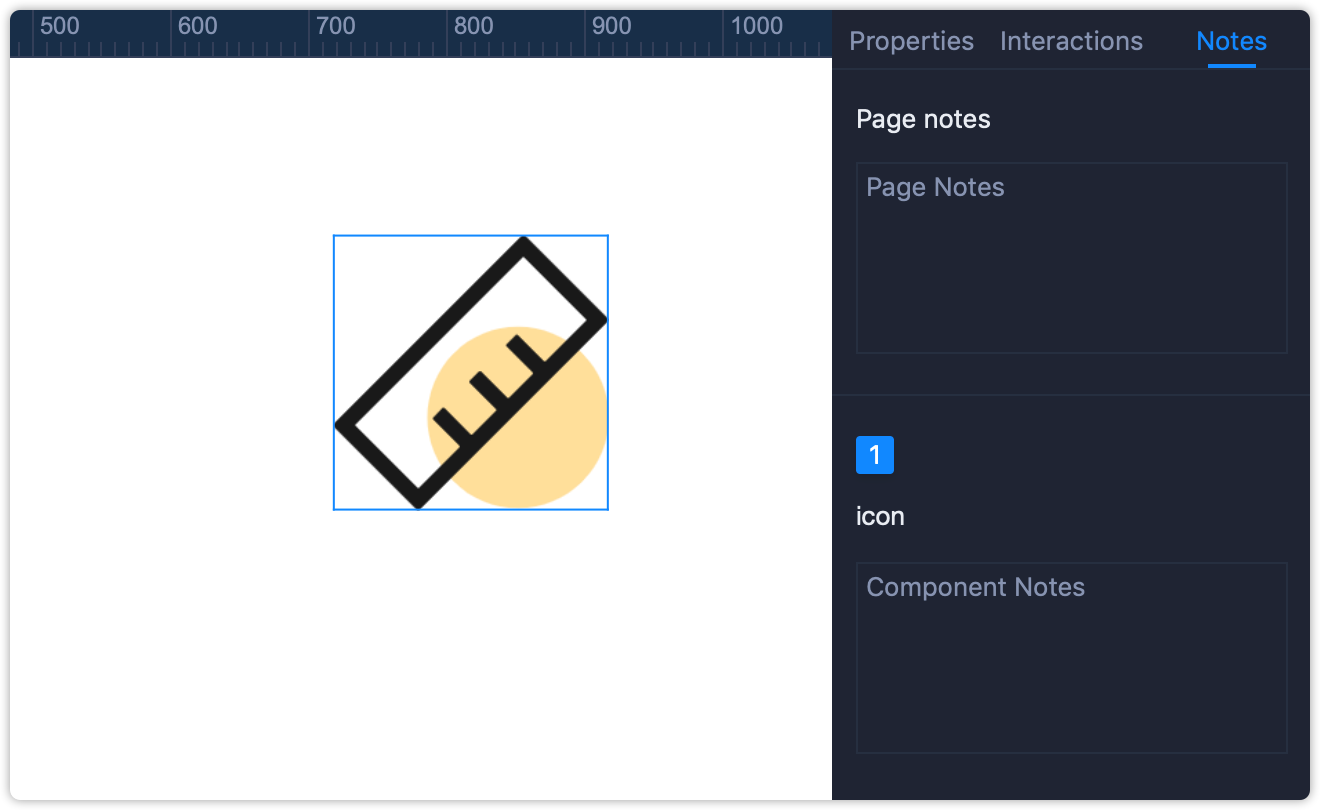
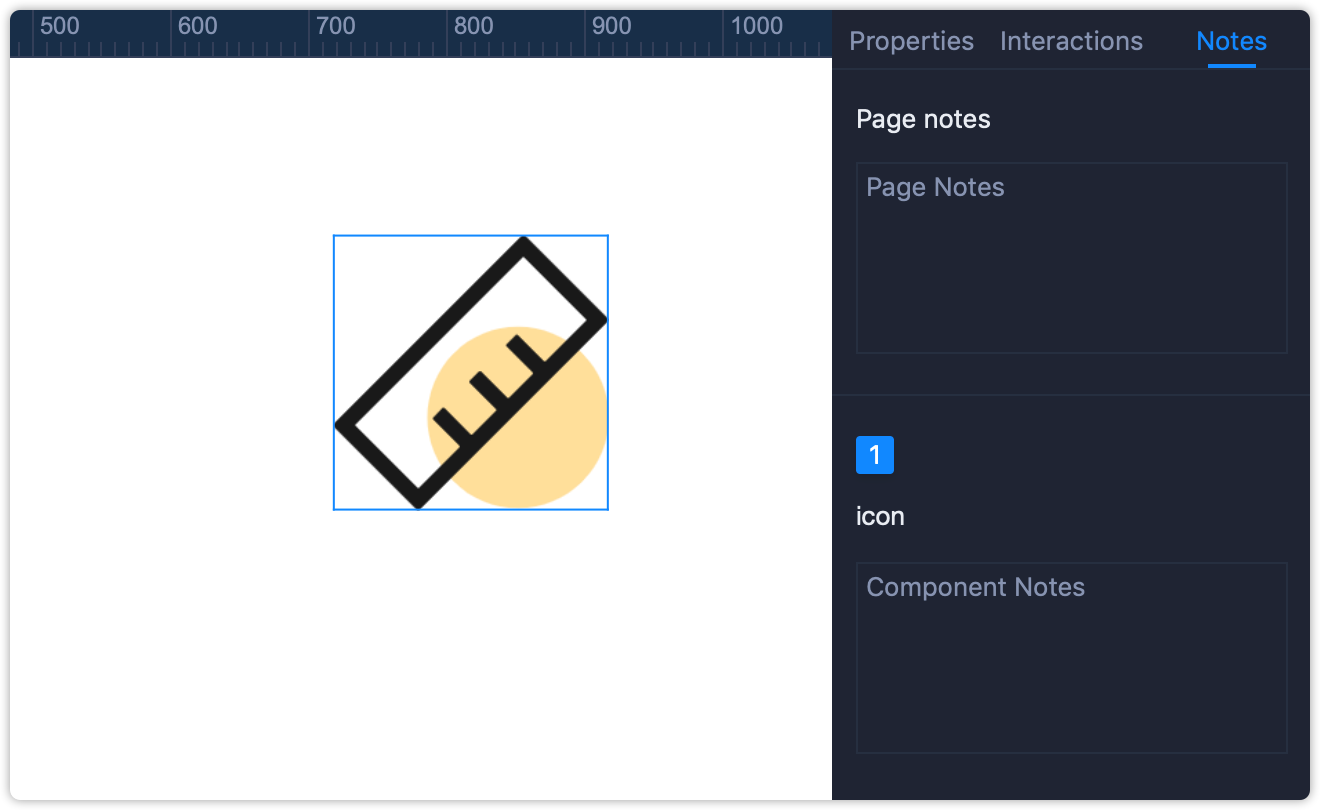
Page Notes and Component Notes
With this new update, you can add notes to any page or component to clarify your design and interaction logic and help your team collaboration easier and faster. These Page Notes and Component Notes can be a life-saver for Product Managers.

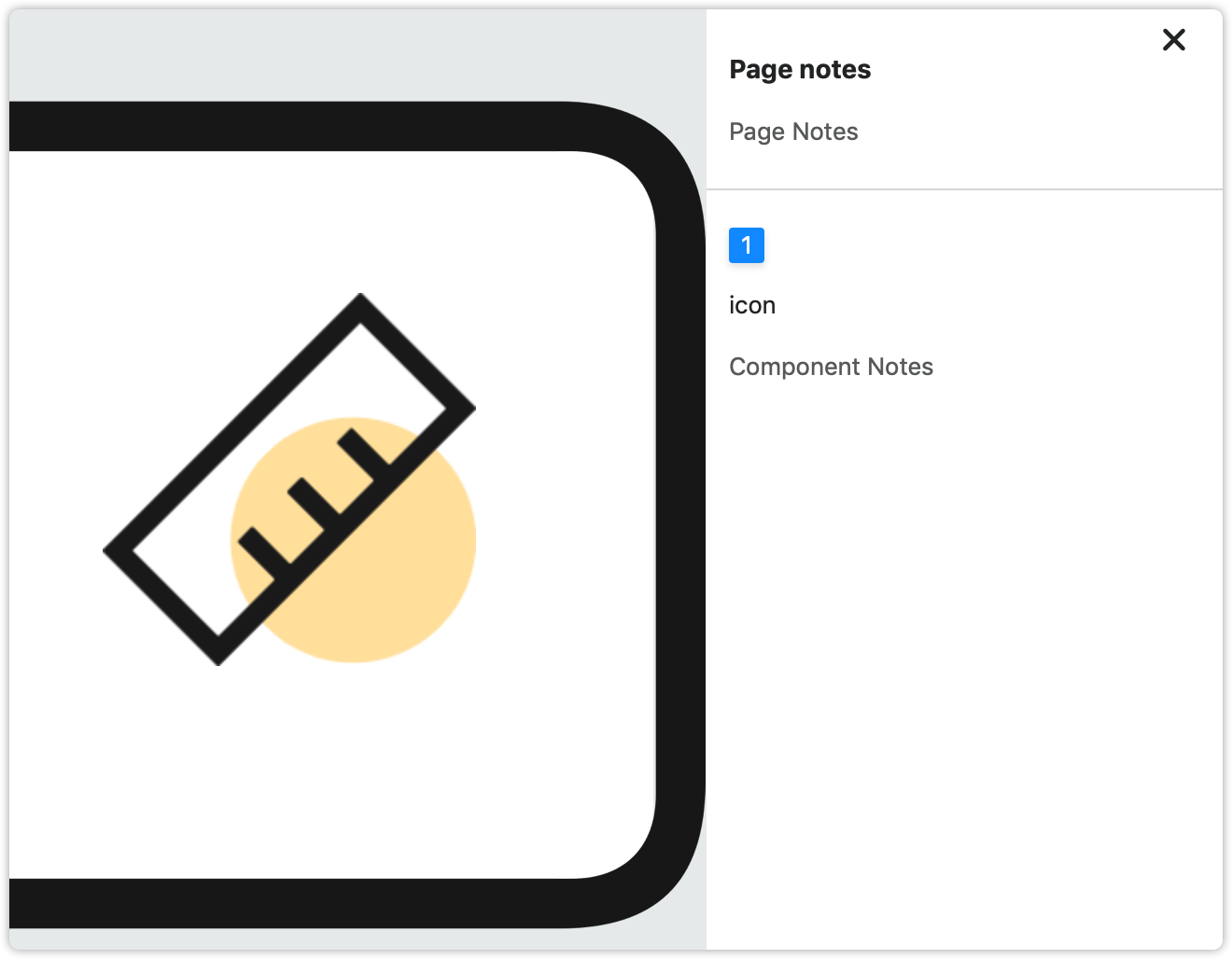
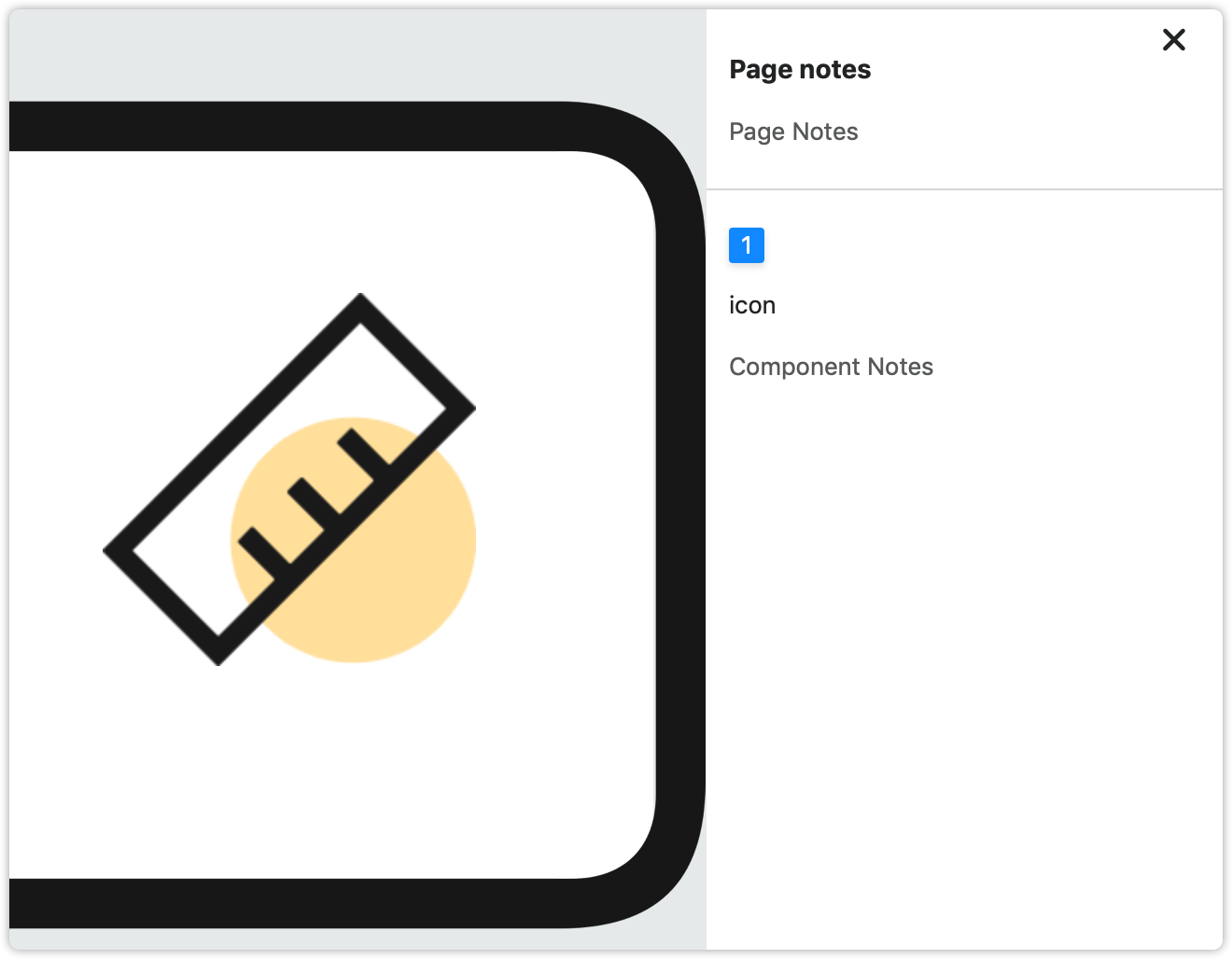
When being previewed, notes for the current page and all components will be listed on the right hand side panel, helping all your team members stay updated about any new design change.

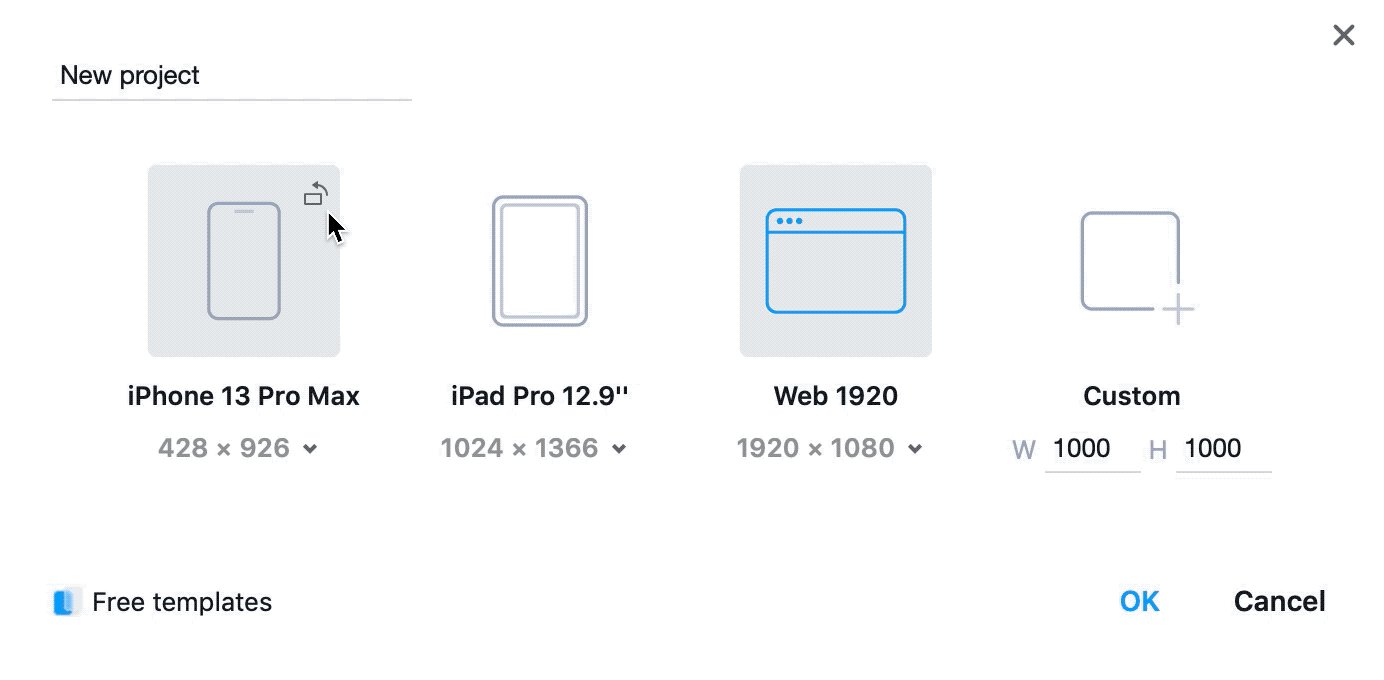
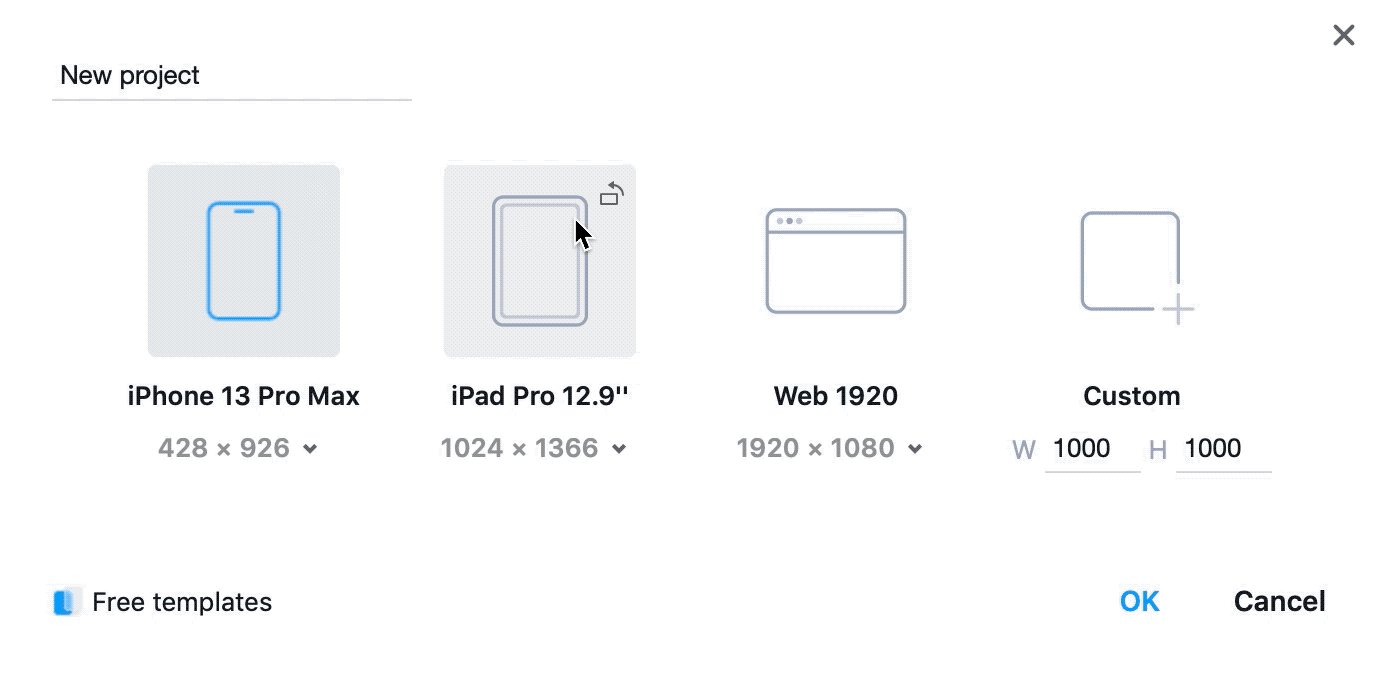
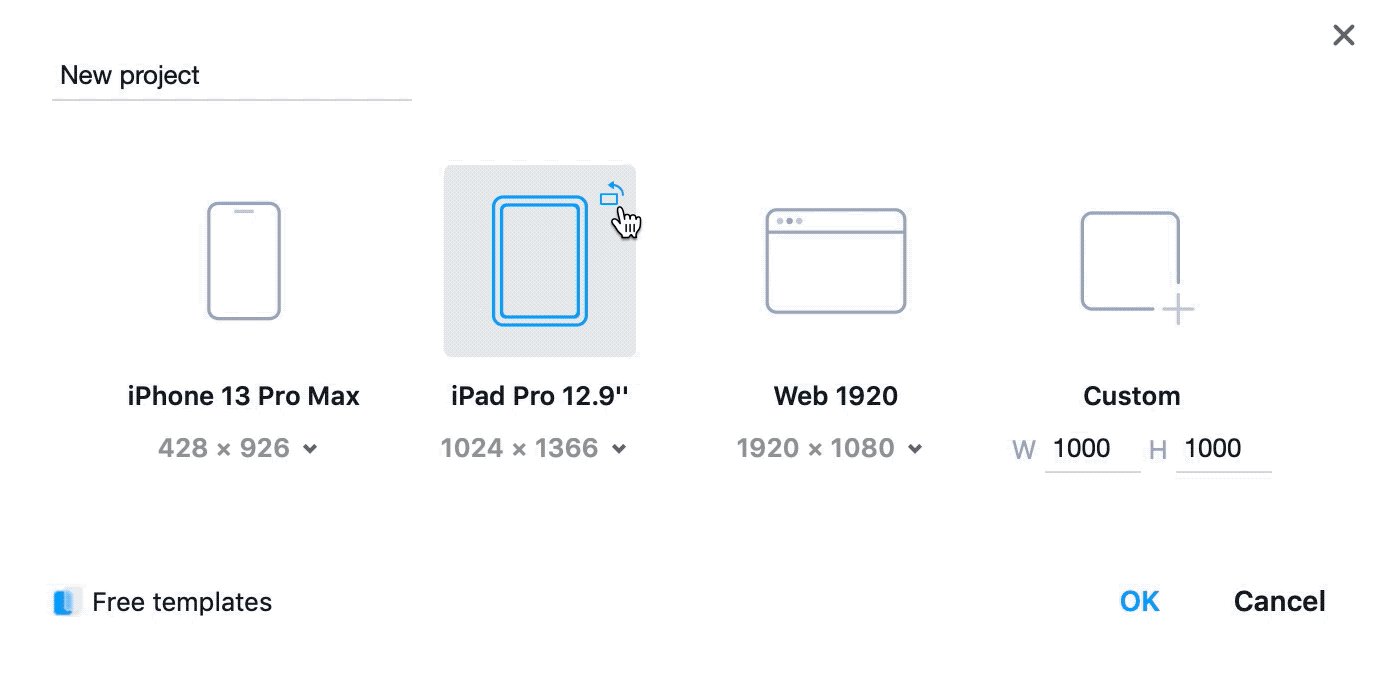
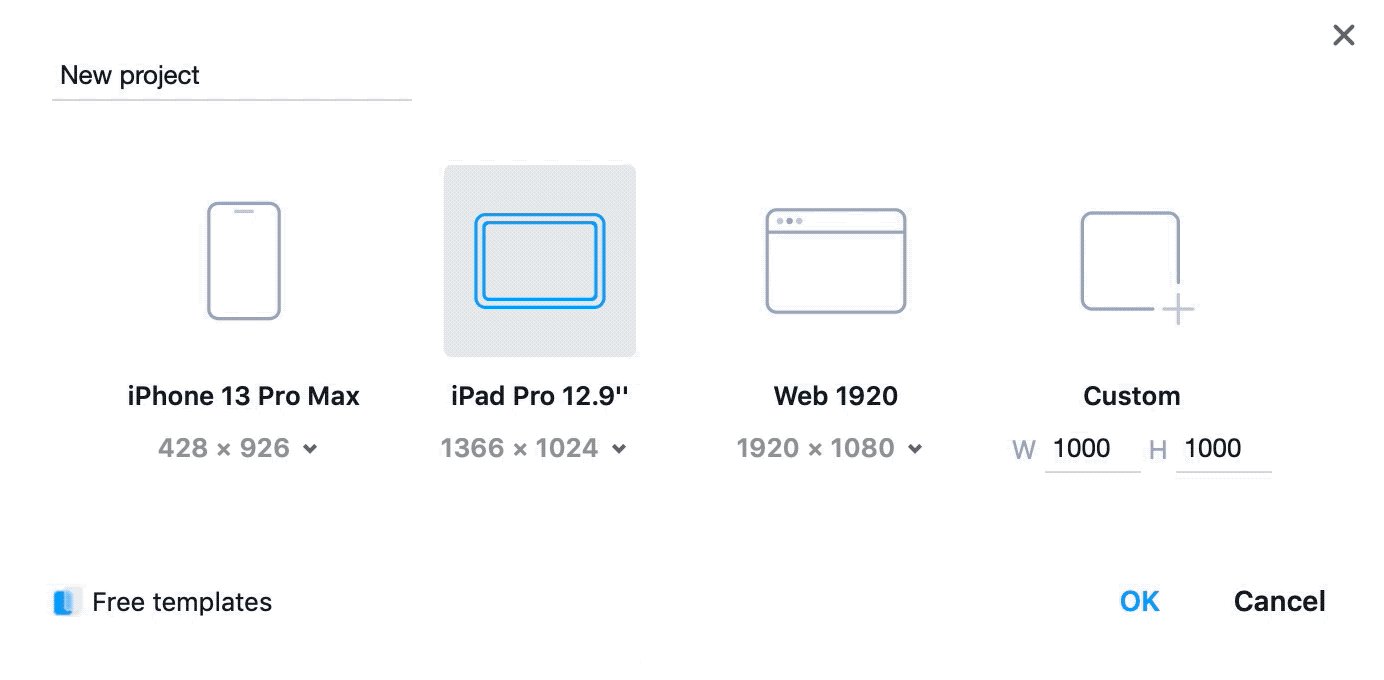
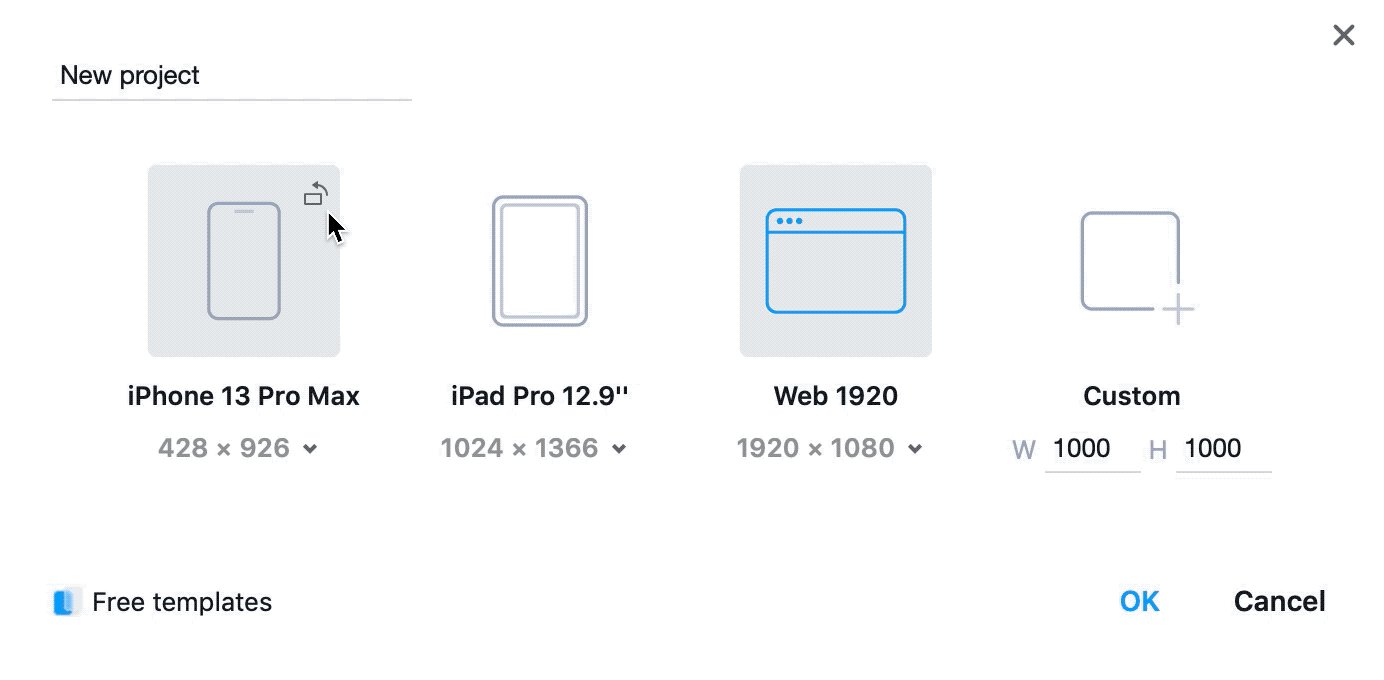
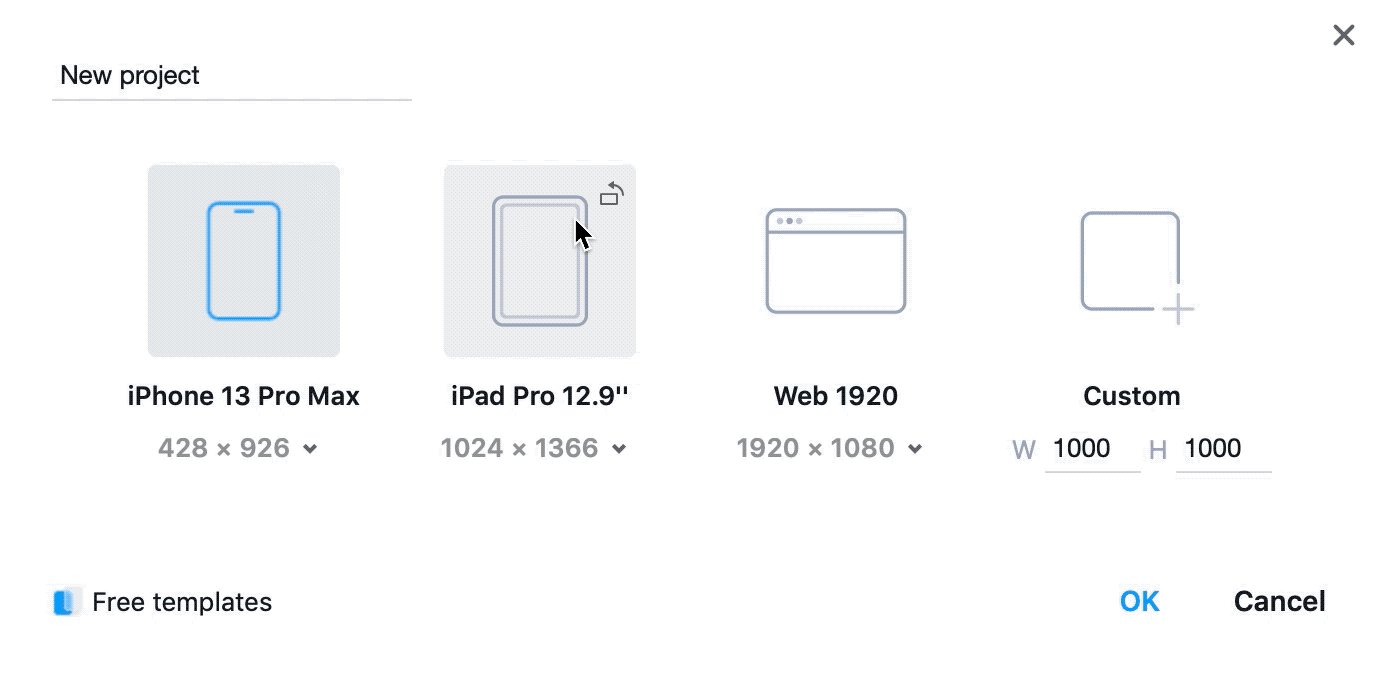
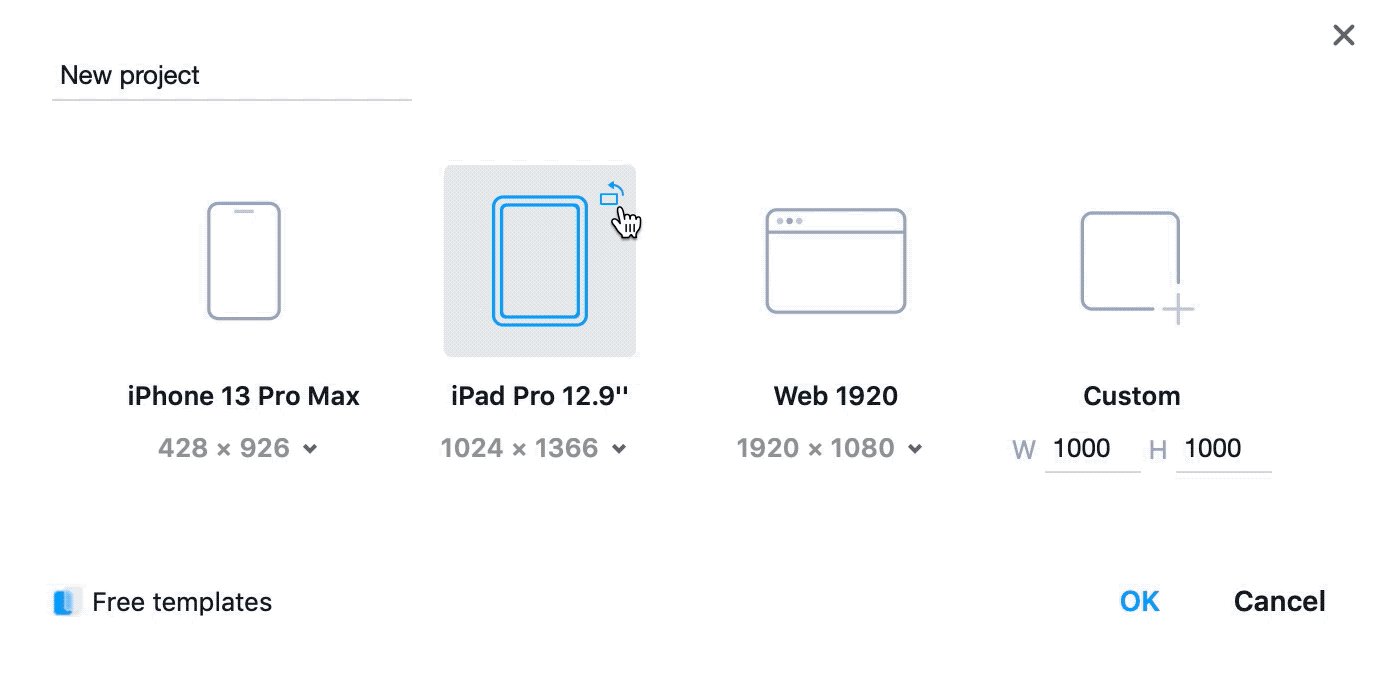
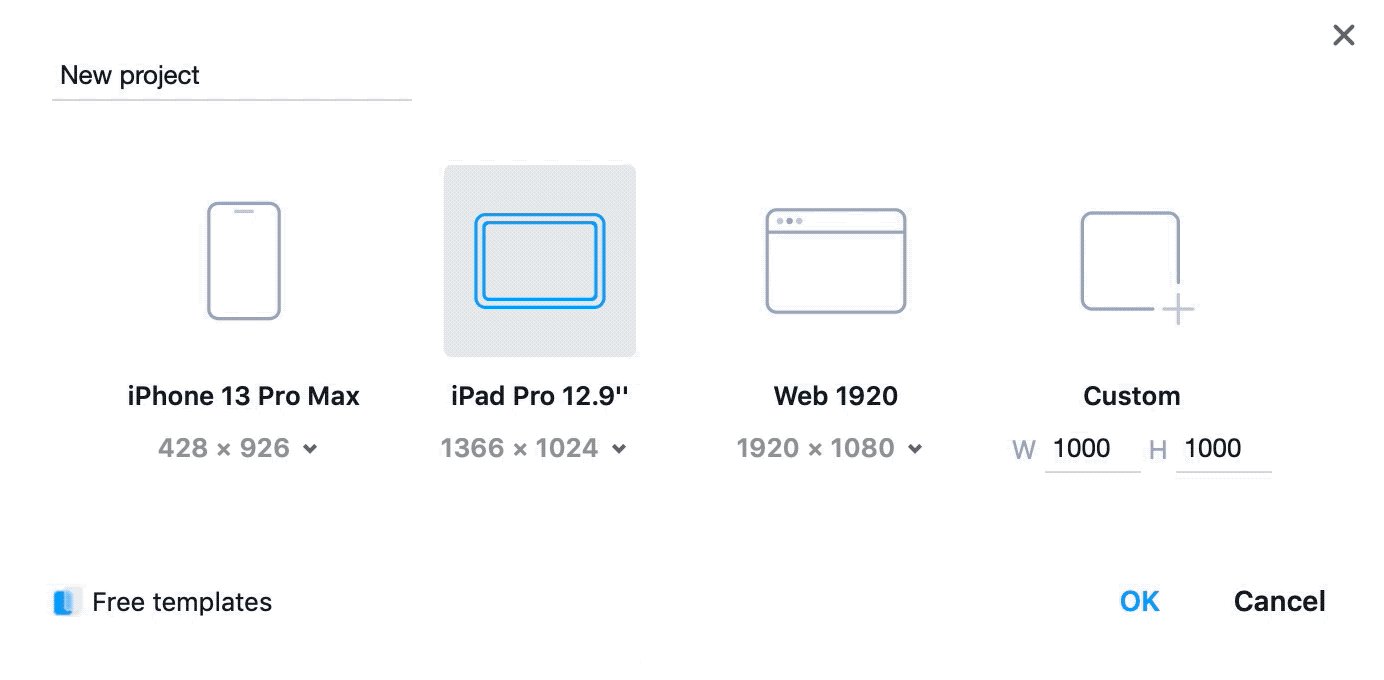
New landscape project
Another new feature for RP is that you can now create projects in landscape mode. With a simple click, you can switch between portrait and landscape modes, helping you meet the user requirements of various scenarios.

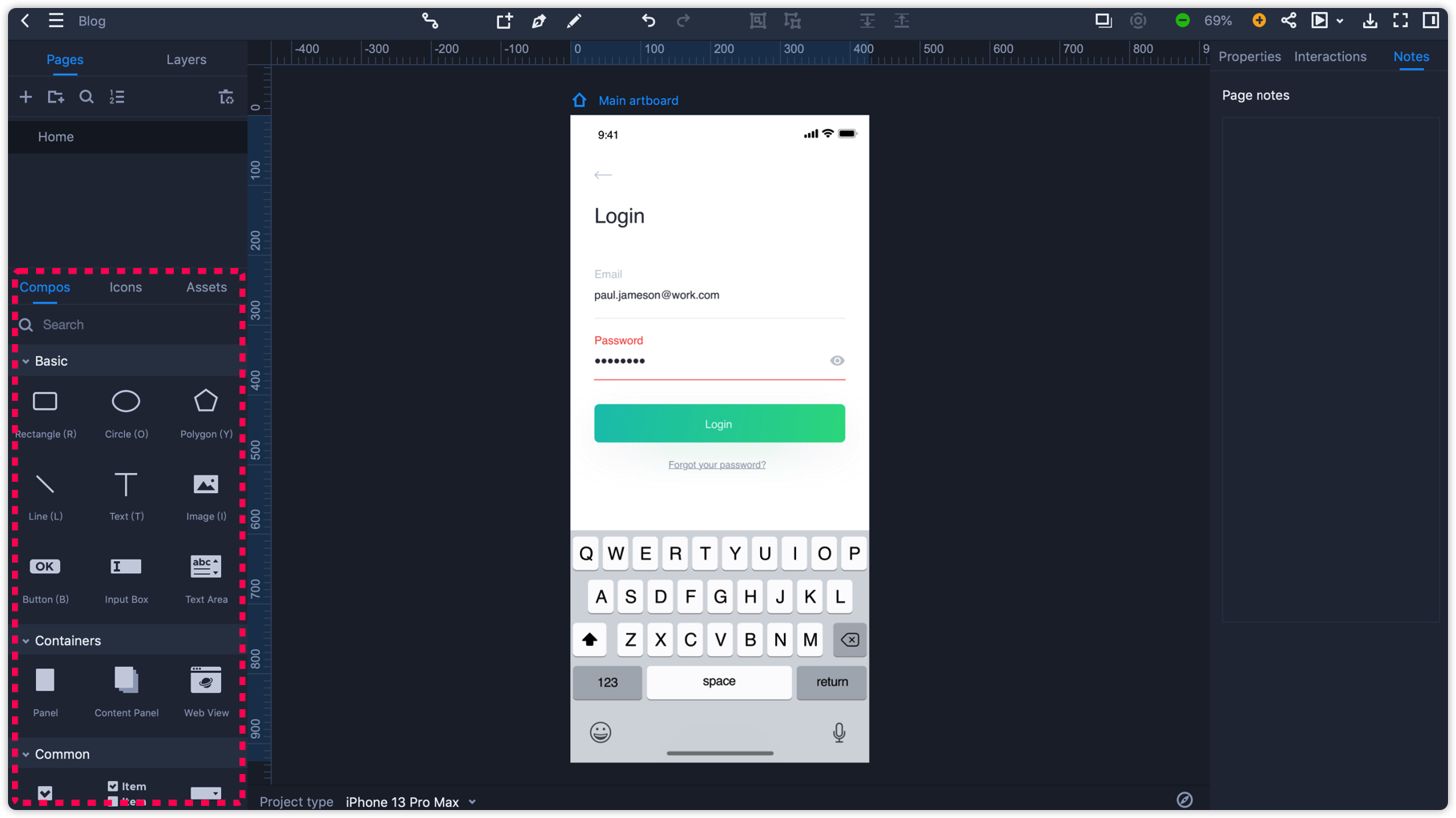
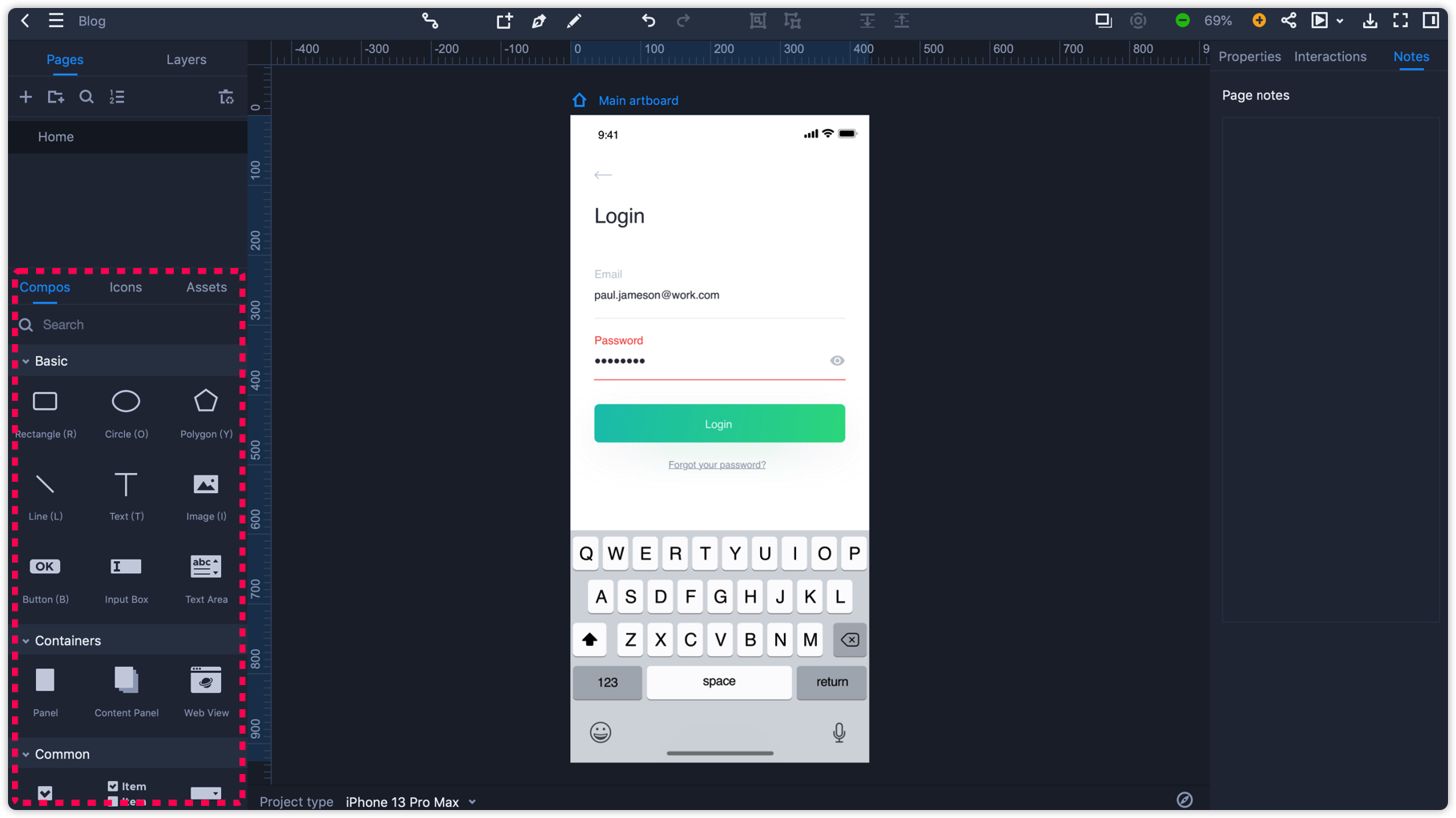
User-oriented optimization of left panel
In this update, we have also optimized the structure of the left panel in RP, arranging the page list and component library on top of each other. You can now easily drag out the components to use when regularly switching pages, helping you reduce any extra clicks in your workflow.

For Collaboration and Handoff (Mockplus Cloud)
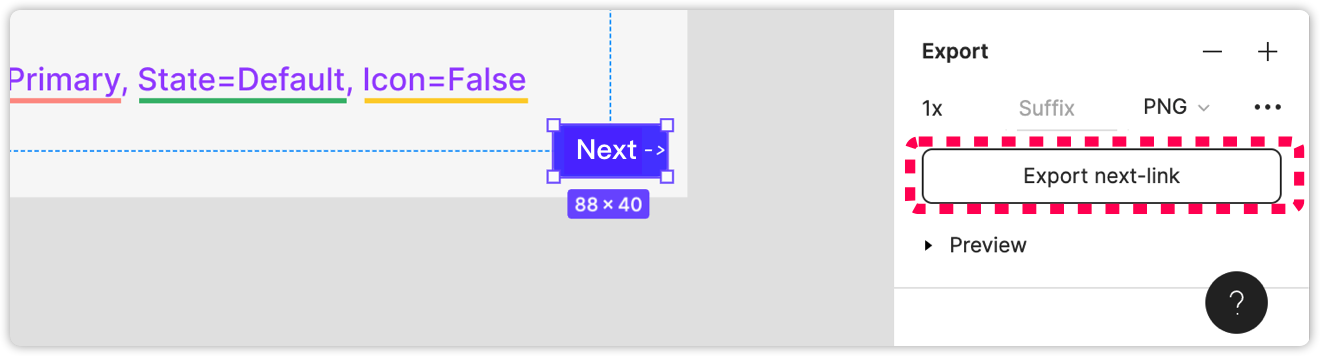
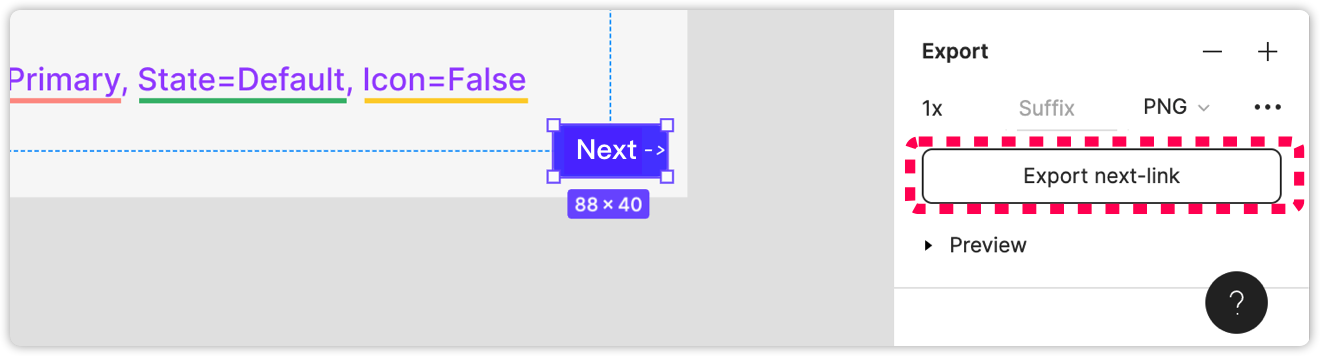
Auto generate assets for Figma instances
If you set a component in Figma as exportable, our plugin will now automatically generate assets for all its instances, helping to save precious time and improve your design efficiency.

That's all for the new features, just click https://www.mockplus.com/ to give them a try!
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free