Repeater, as a newly-added feature in the 3.2 release, makes laying out repeating elements quickly and works as a time-saving solution to the inefficiency of design work. Following are the detailed guide on how to use Repeater at Mockplus Classic.
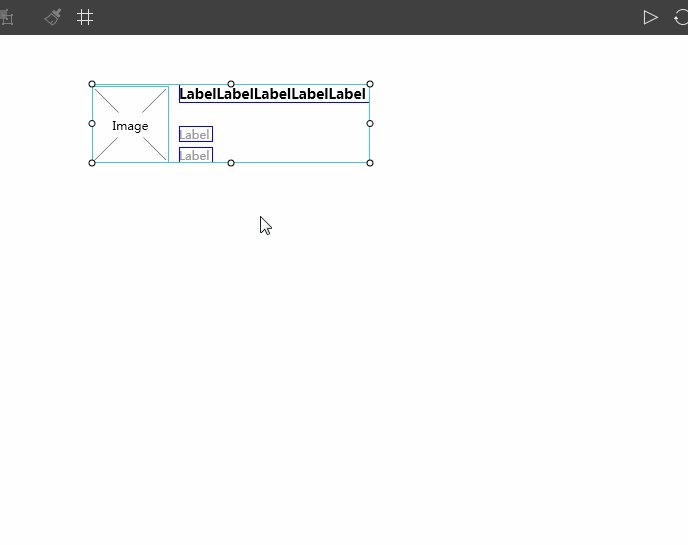
1. Create a repeater
To do this, you need to:
1) Select one or more components. Note that, the components in the “Interaction” column cannot be converted into a repeater.
2) On the top toolbar, click on the “#” icon on the top toolbar to convert the components into a repeater. Alternatively, you can right-click and find “Convert to repeater” option from the popup menu.
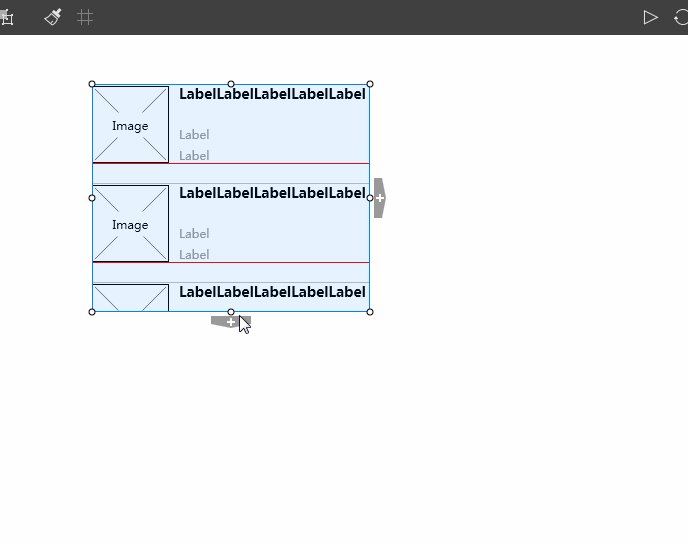
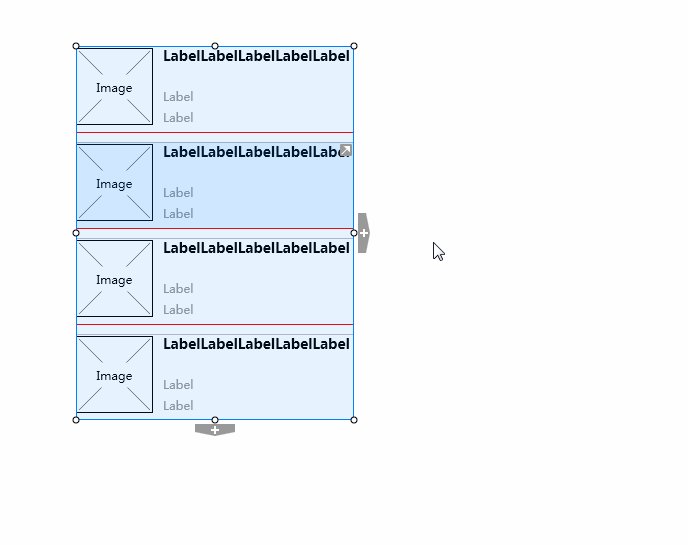
3) As you may notice, there are two handles around the repeater. Here, you can click and drag the two handles to the right or down in order to make repeated elements in this repeater.

2. Resize the cells and adjust the row/column padding
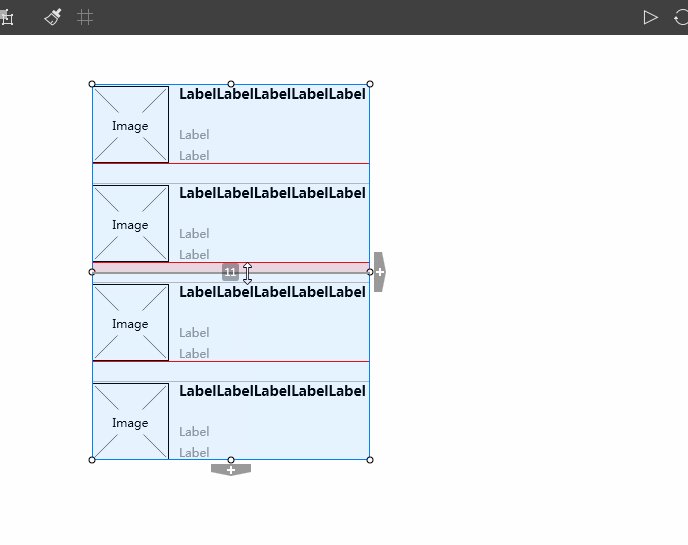
In the repeater, you can drag the red line to resize the cells as a whole. Meanwhile, you are allowed to adjust the row and column padding by dragging the grey line. It’s also allowed to adjust the padding between cells from the right-hand properties panel where you can set the variables of the row/column gap.
3. Set the repeater properties
There are many other properties can be set from the properties panel. For instance, you can stylize the separator, such as the separator color, thickness and type, etc.
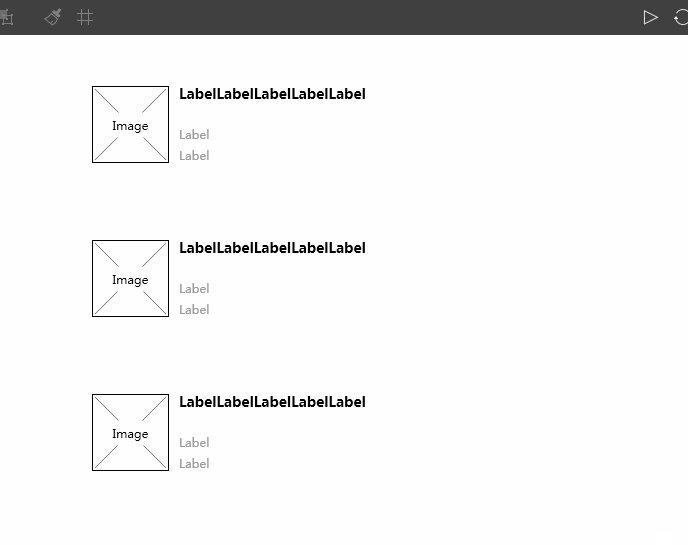
4. Seperate the cells in repeater
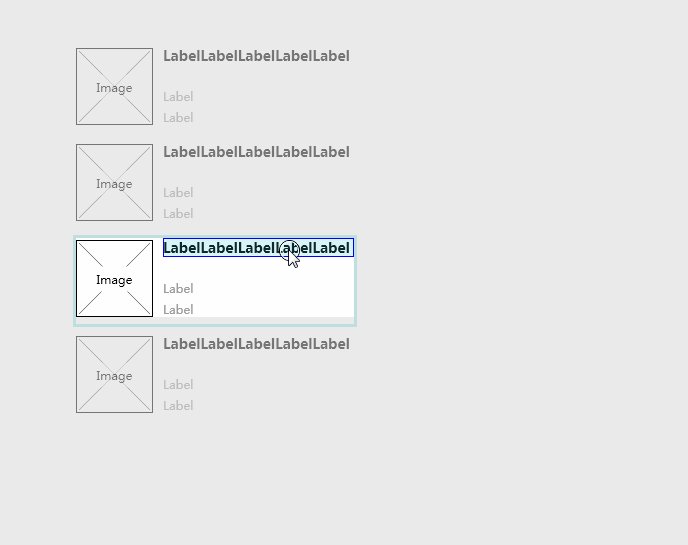
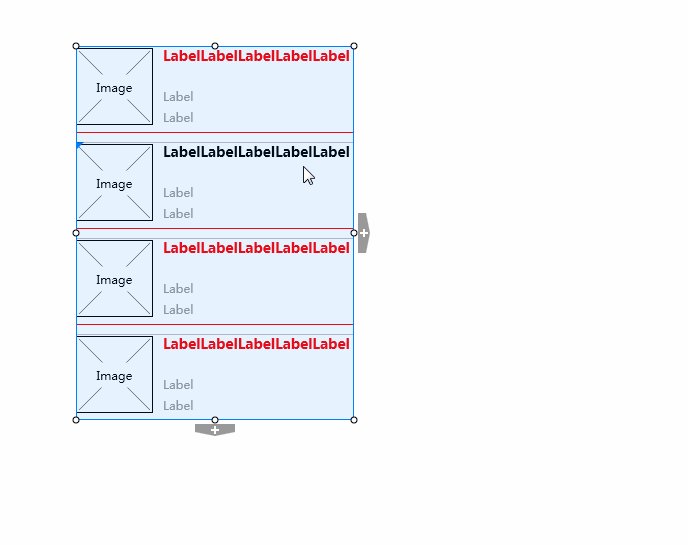
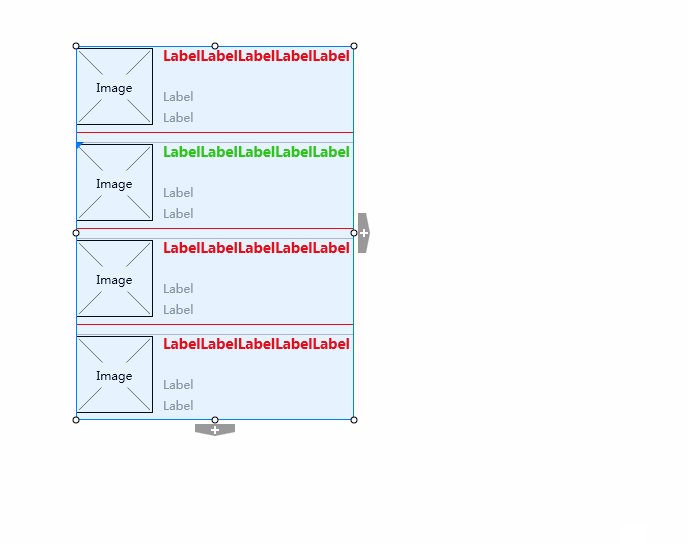
Sometimes, you may need a cell in the repeater to keep its own style without being affected by the overall adjustments. In this case, you can click the “Separate” option located on the upper-right corner of each cell.

5. Auto fill data into the repeater
Mockplus Classic v3.2.4 supports auto data fill of images and texts. This practical feature can usually be used in the following two occasions:
1. Single or batch fill of images or texts.
2. Used in Repeater to create components with repeating elements (for instance, a list), which greatly saves designers’ time.
Know more about auto data fill in Mockplus Classic: http://doc.mockplus.com/?p=1673










 Mockplus Classic
Mockplus Classic
