Handoff whatever devs need via a link
Mockplus Cloud helps you handoff more than specs via a link:
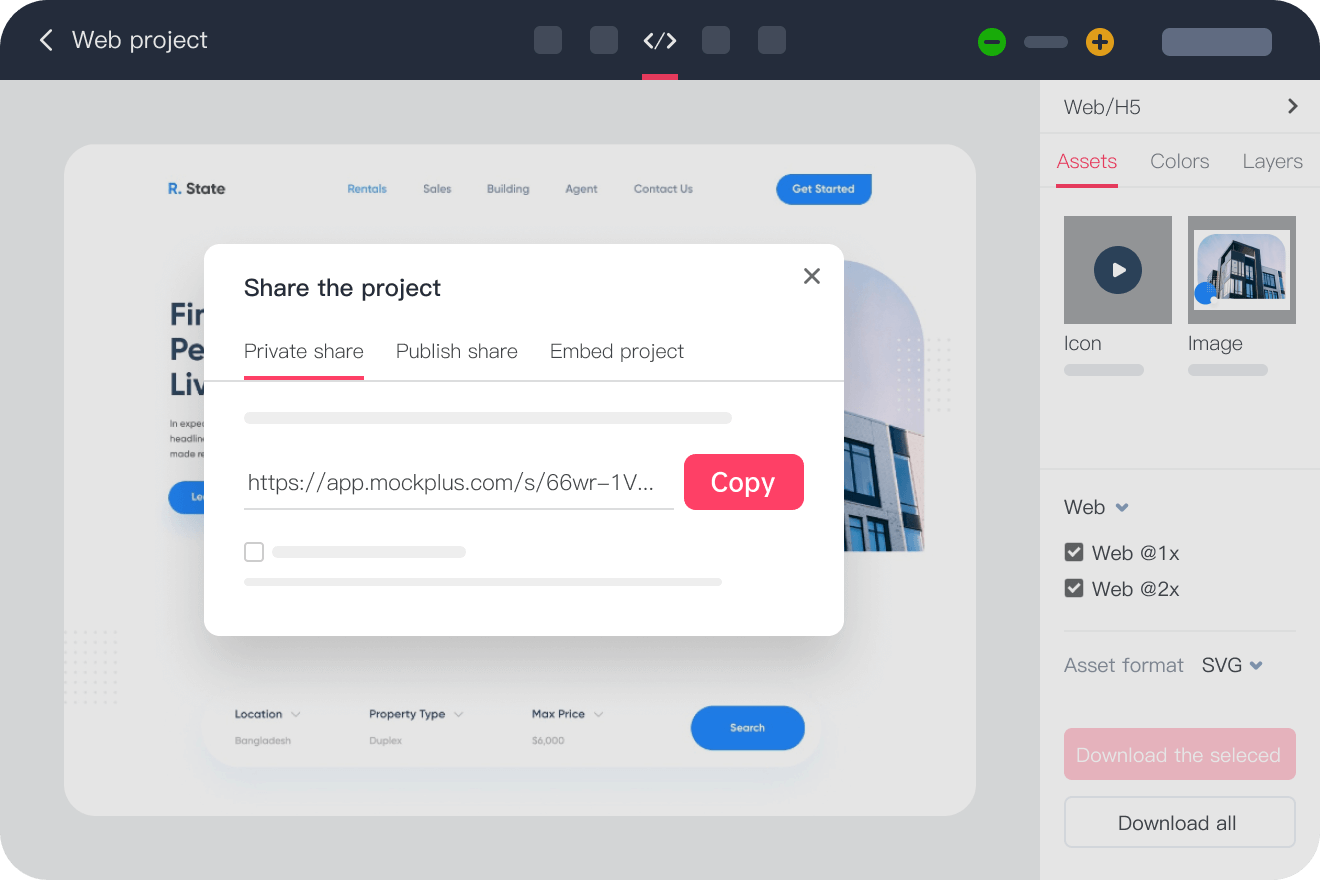
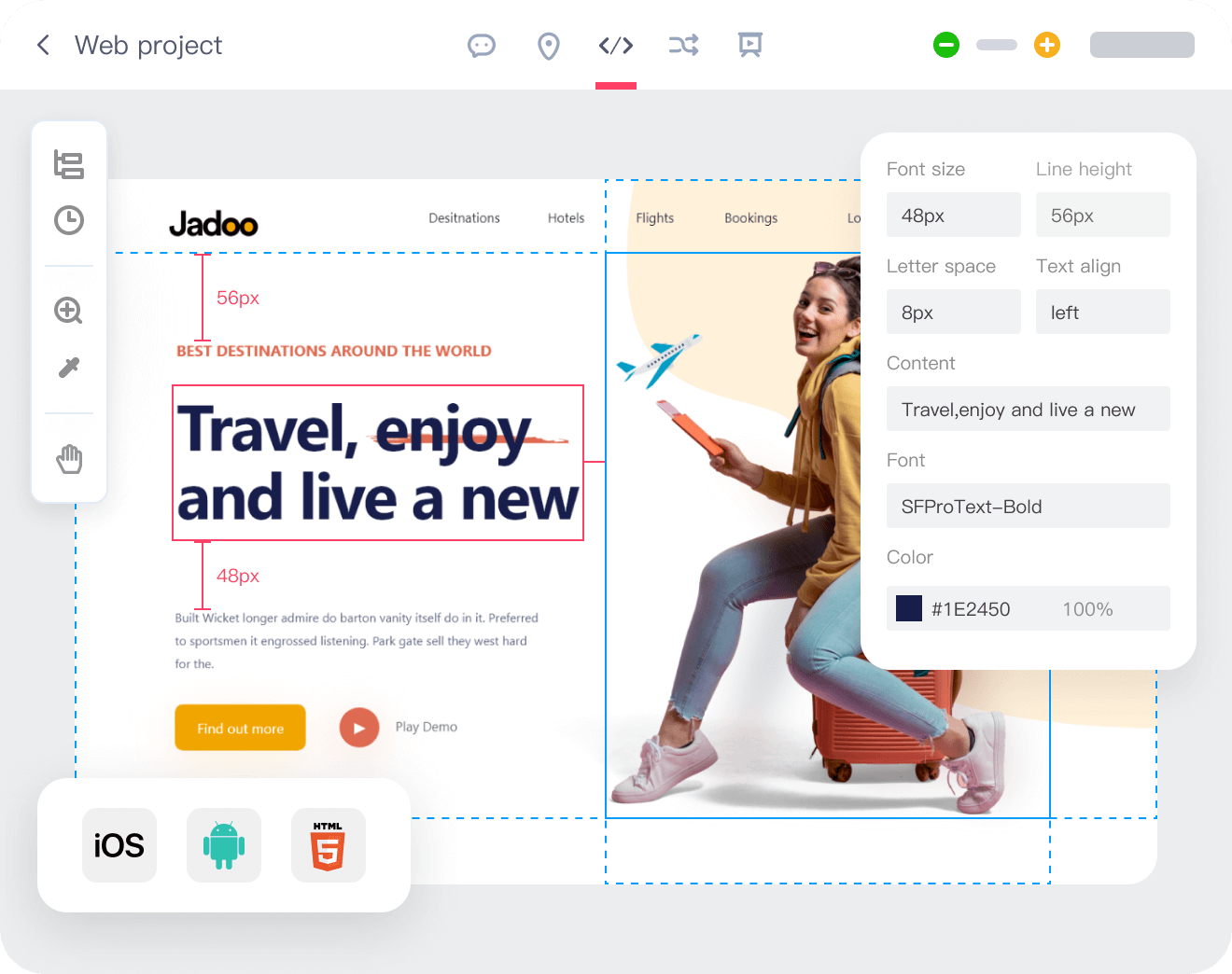
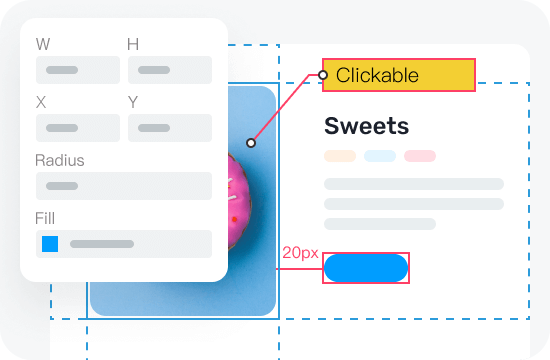
Share pixel-perfect specs and codesNever write any delivery docs manually from scratch again! With Mockplus Cloud, design specs, measurements, redlines, assets, and code snippets are auto-generated for all platforms like Web, iOS, and Android. They are easy to inspect and ready for export.
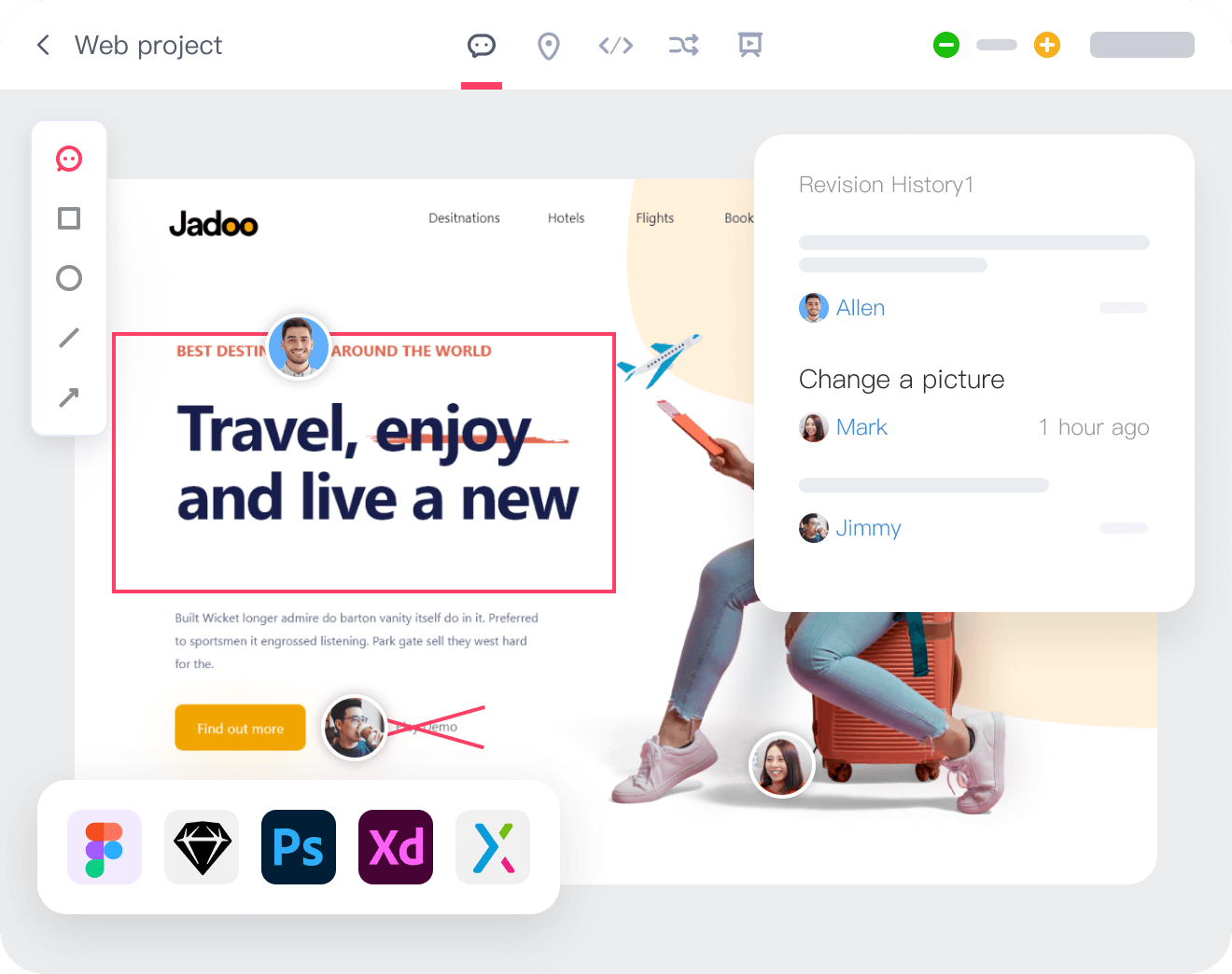
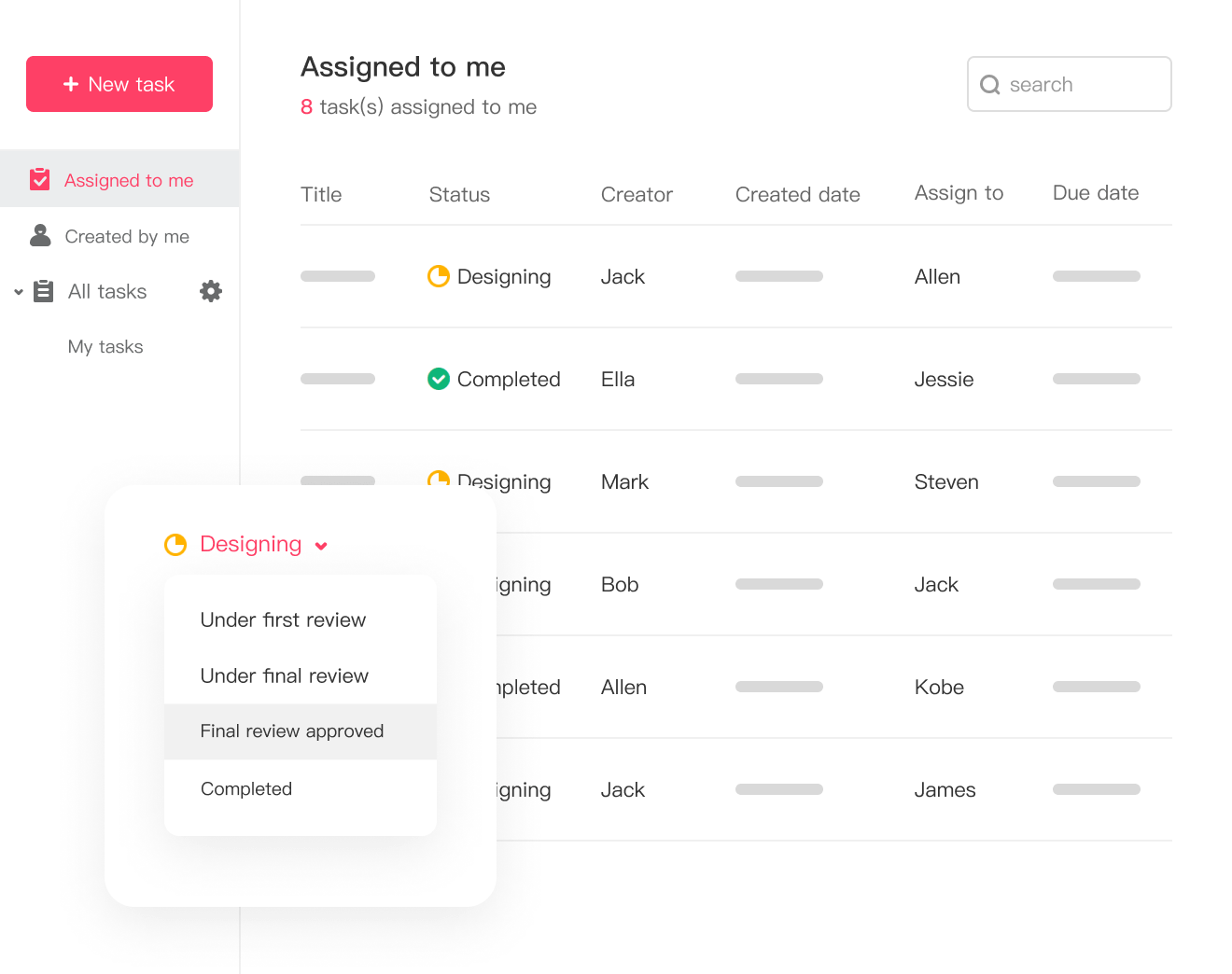
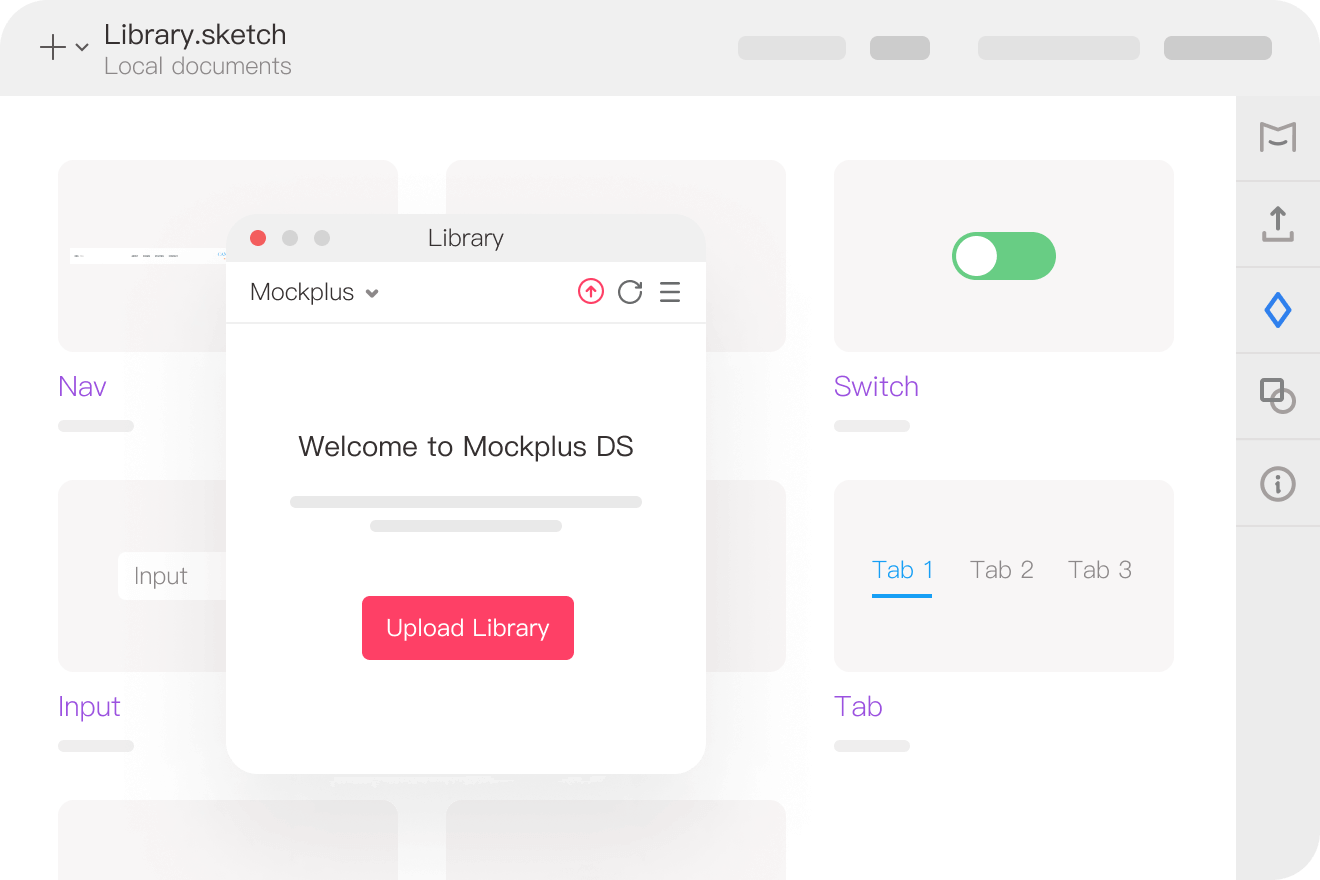
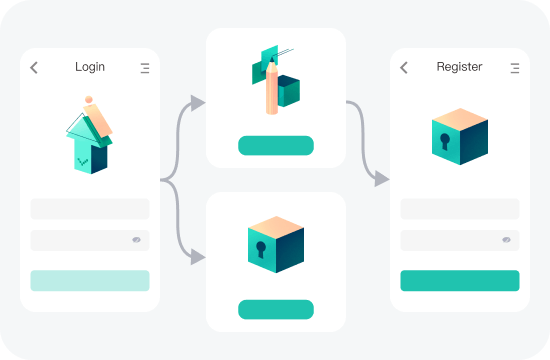
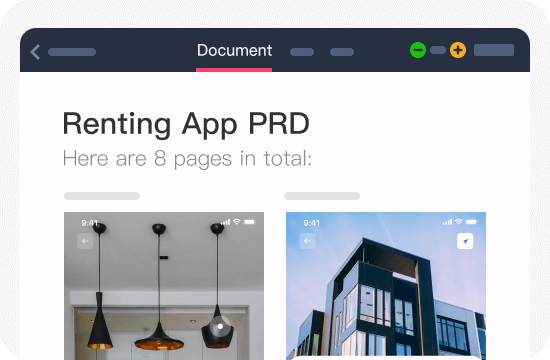
Give devs everything they needTo make this easier, via that link, dev teams can also access screen flows, design systems, PRDs, prototypes, revision histories and anything else they need to better understand users and design logic. Unable to change, but easy to copy and paste.