Powerful yet more affordable design tool
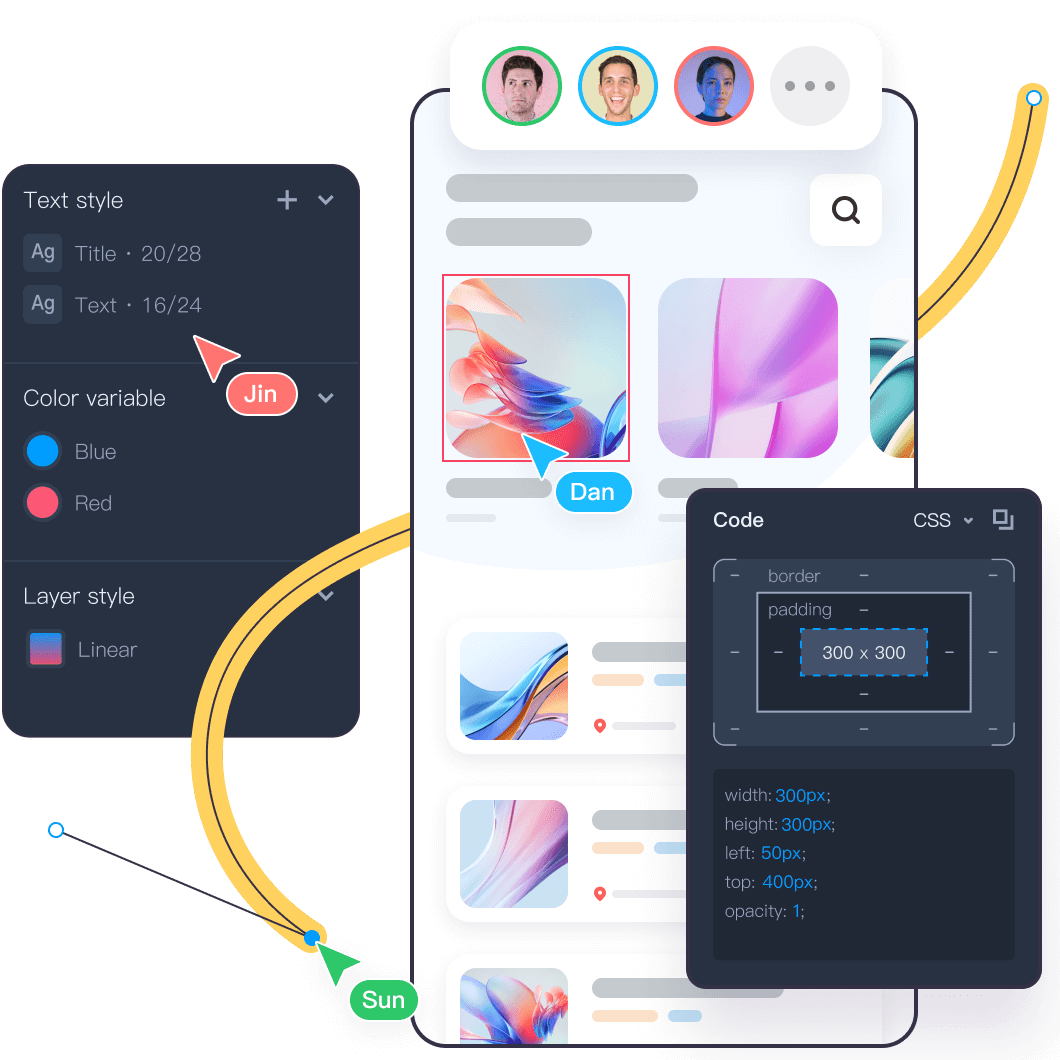
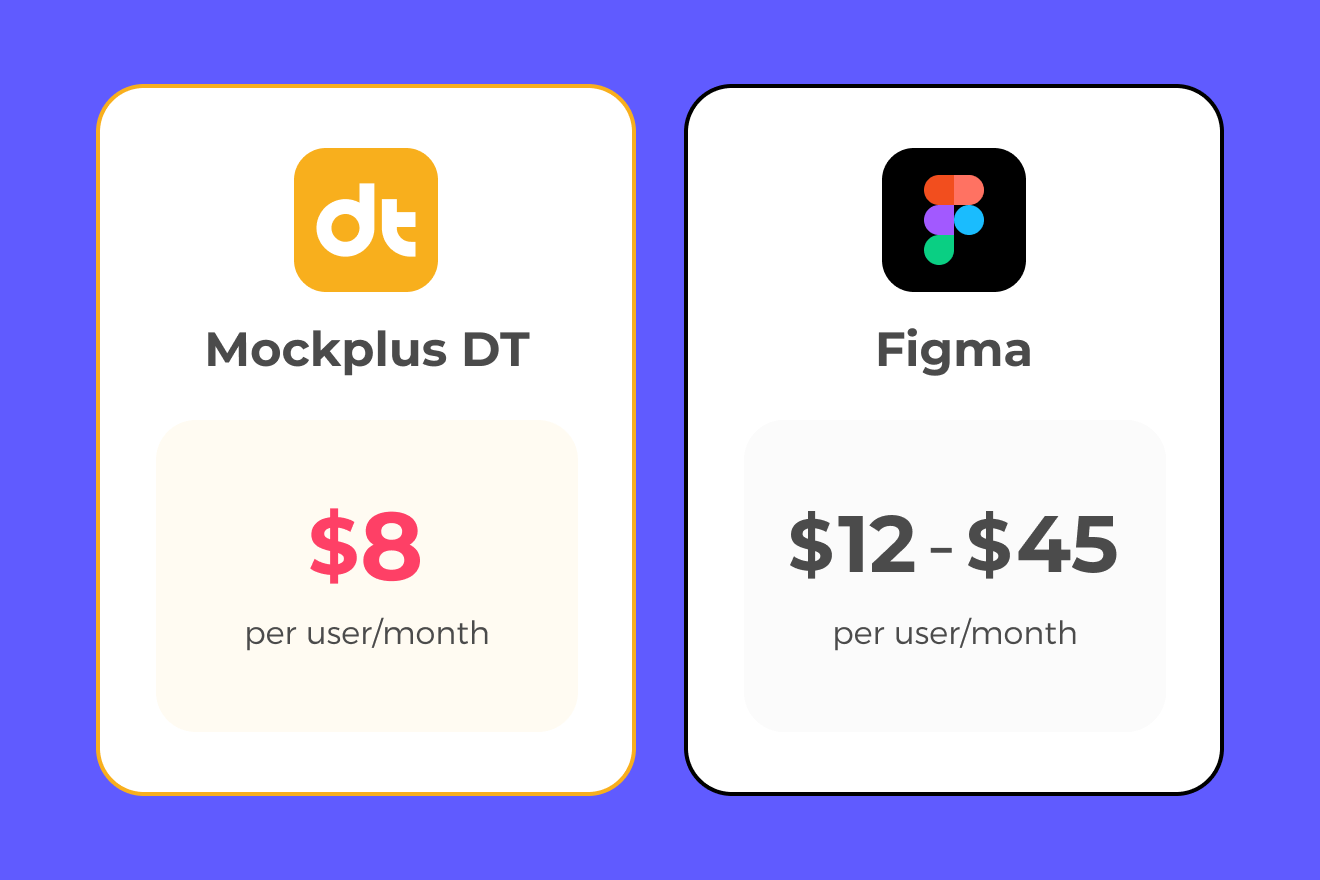
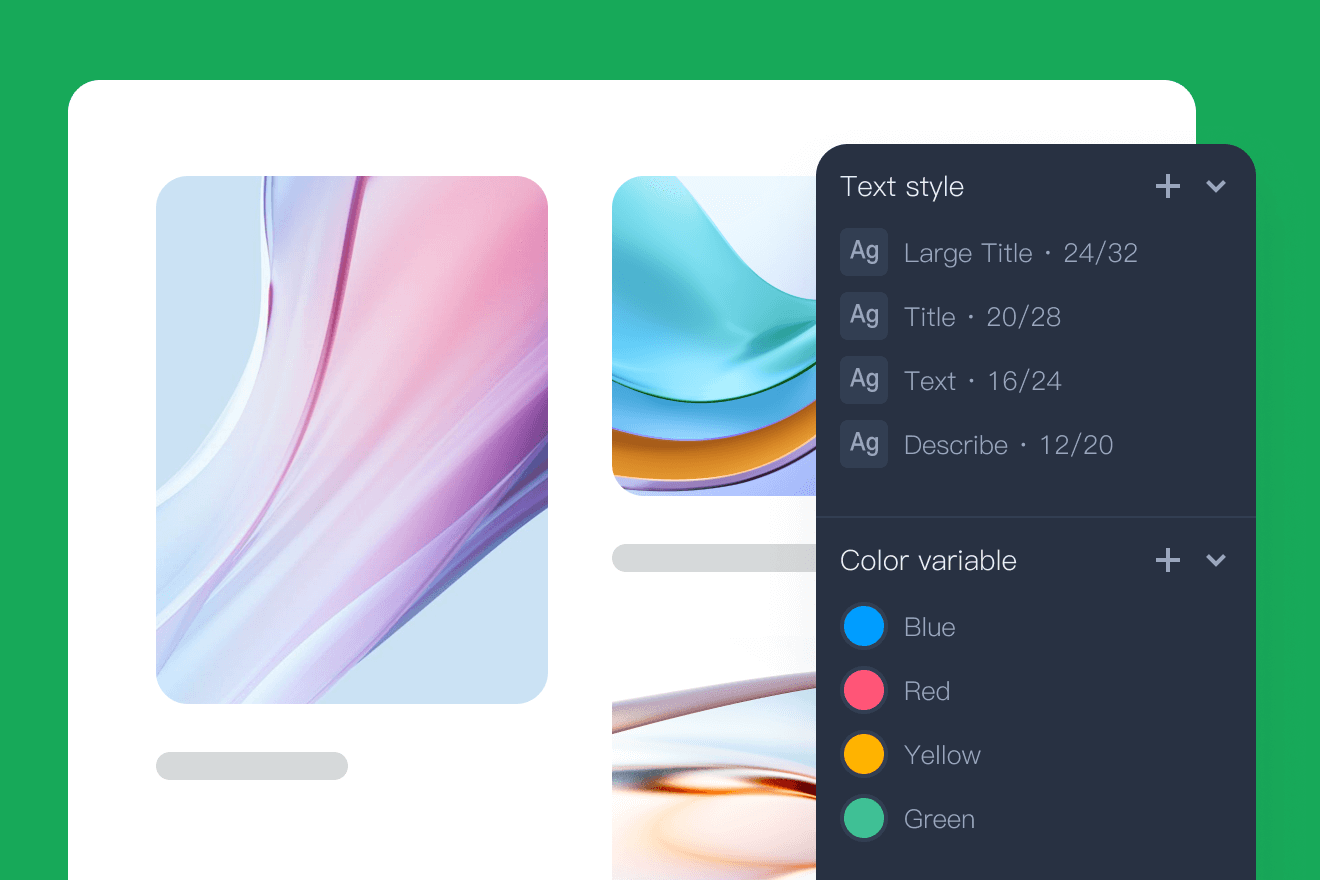
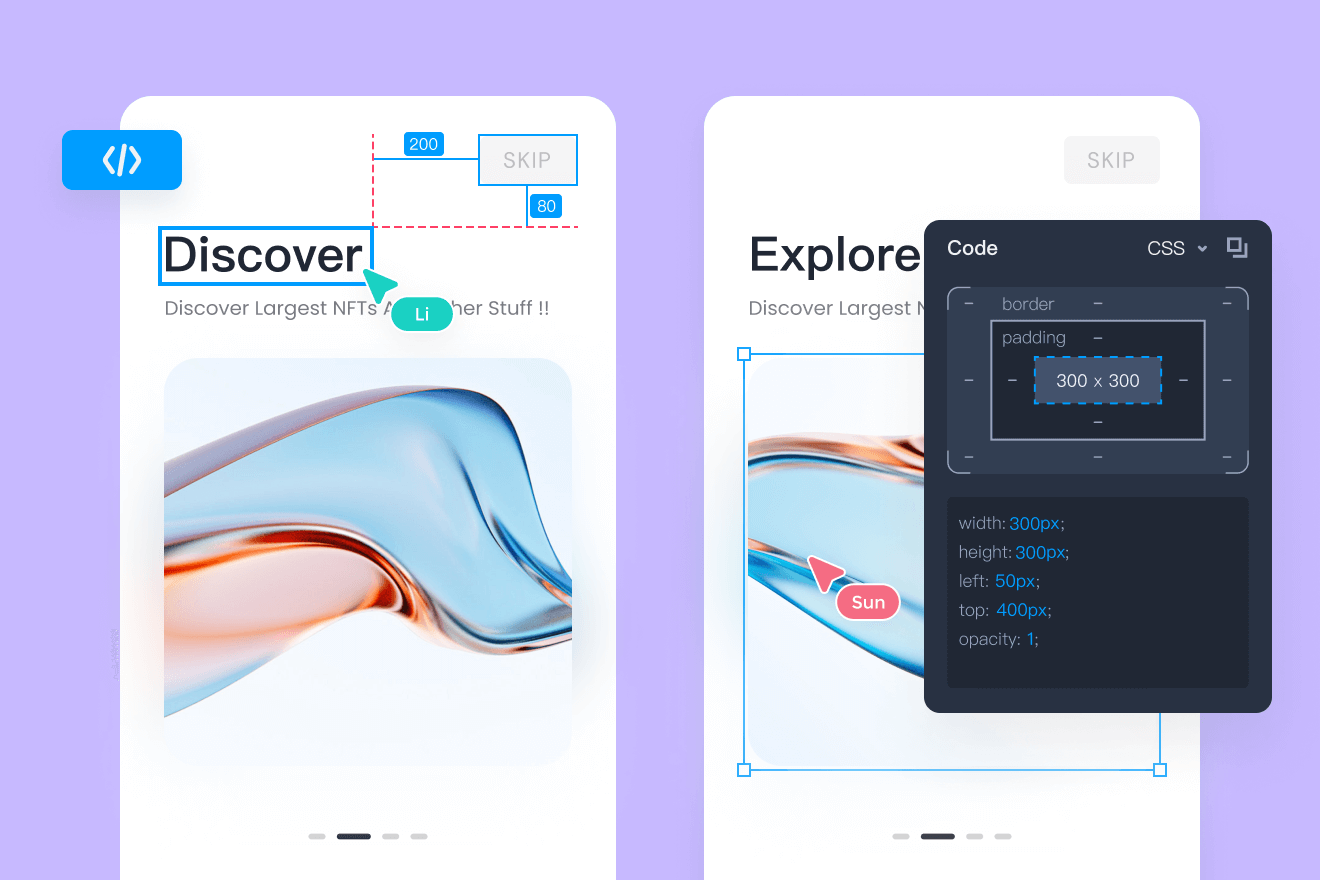
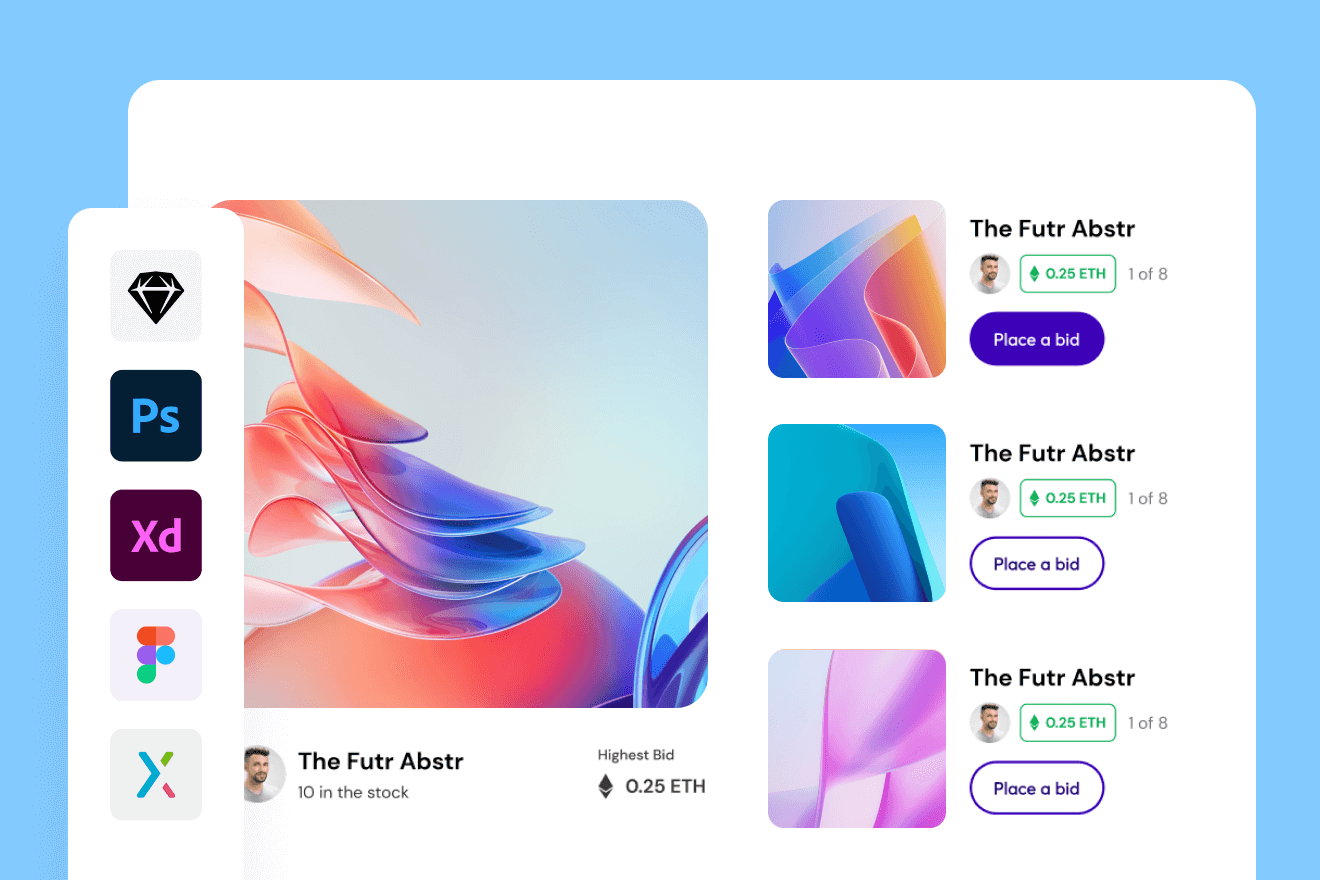
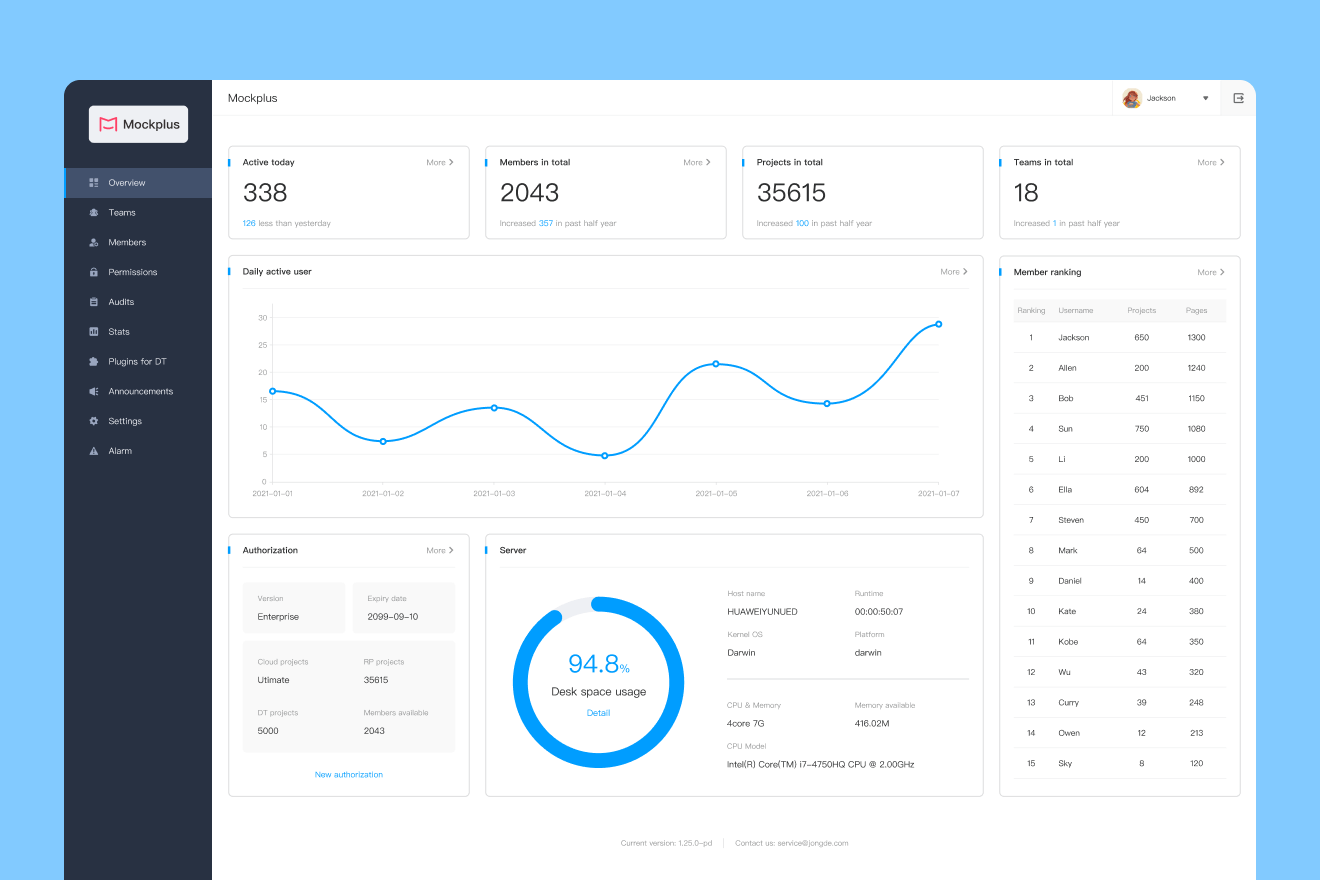
Mockplus DT is a powerful UI design tool that includes almost all the key features of Figma, but it costs only $8 per user per month, while Figma charges $12-$45 per user per month.
With Mockplus DT, you can enjoy an easy and smooth design experience and also minimize costs. Why not?