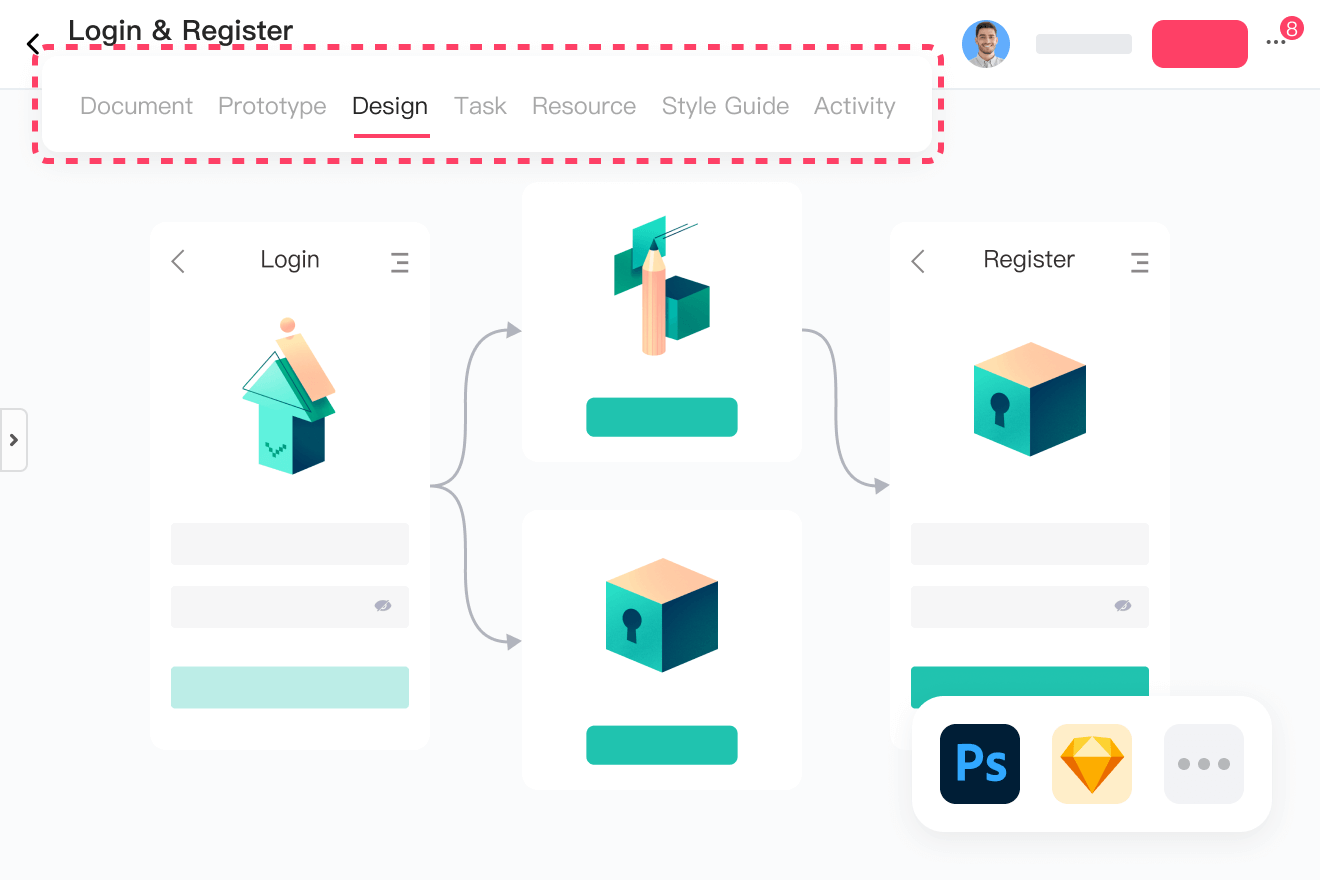
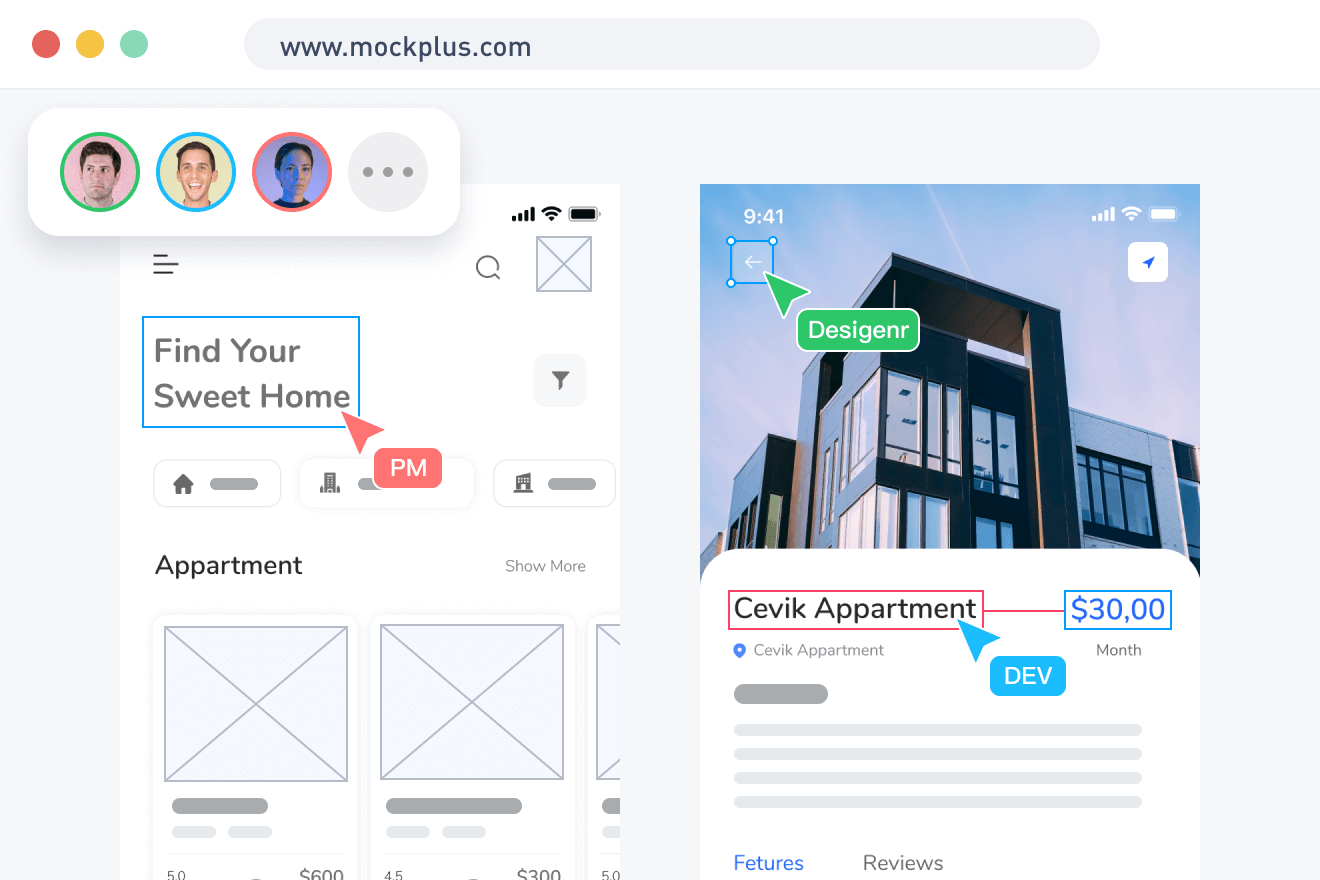
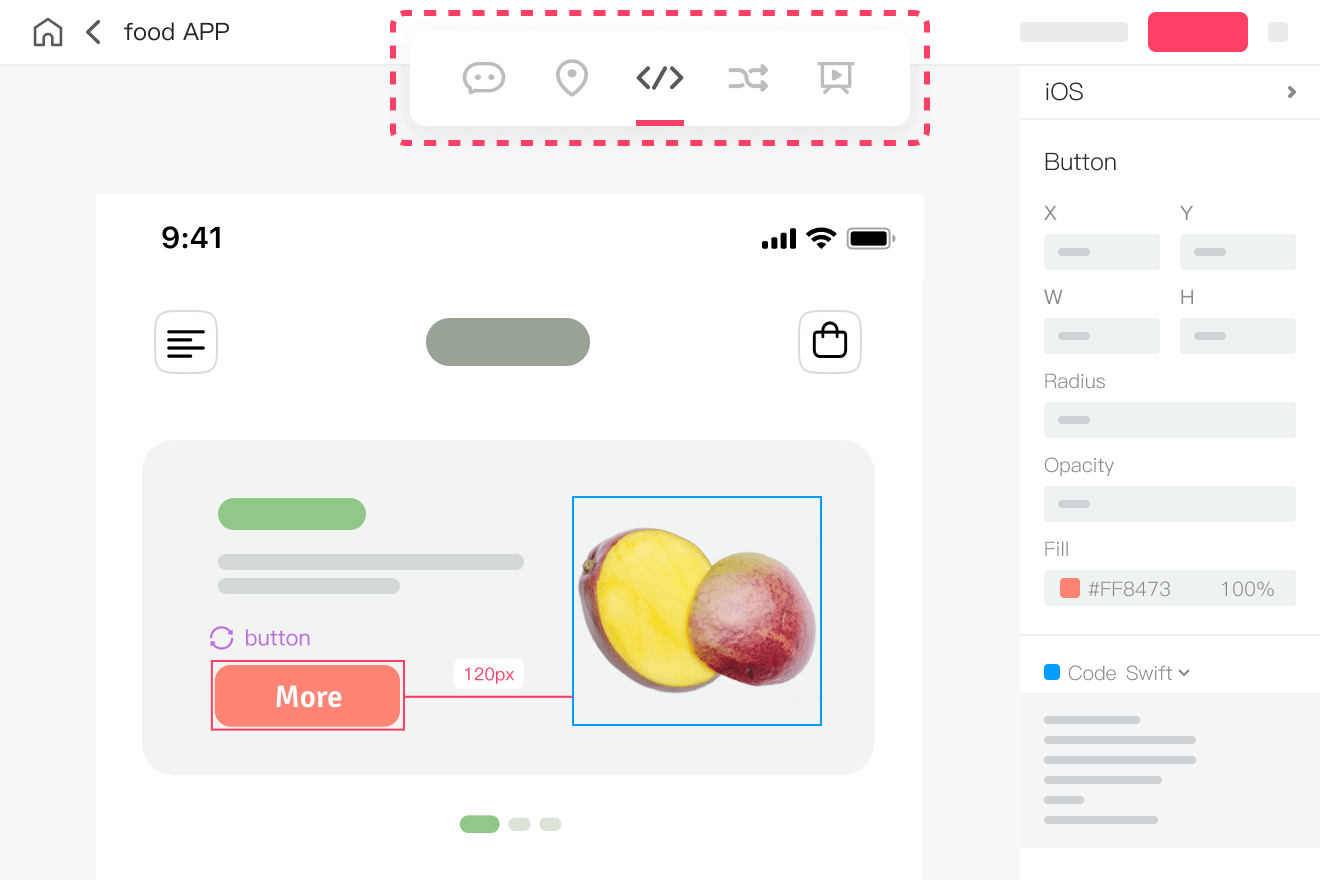
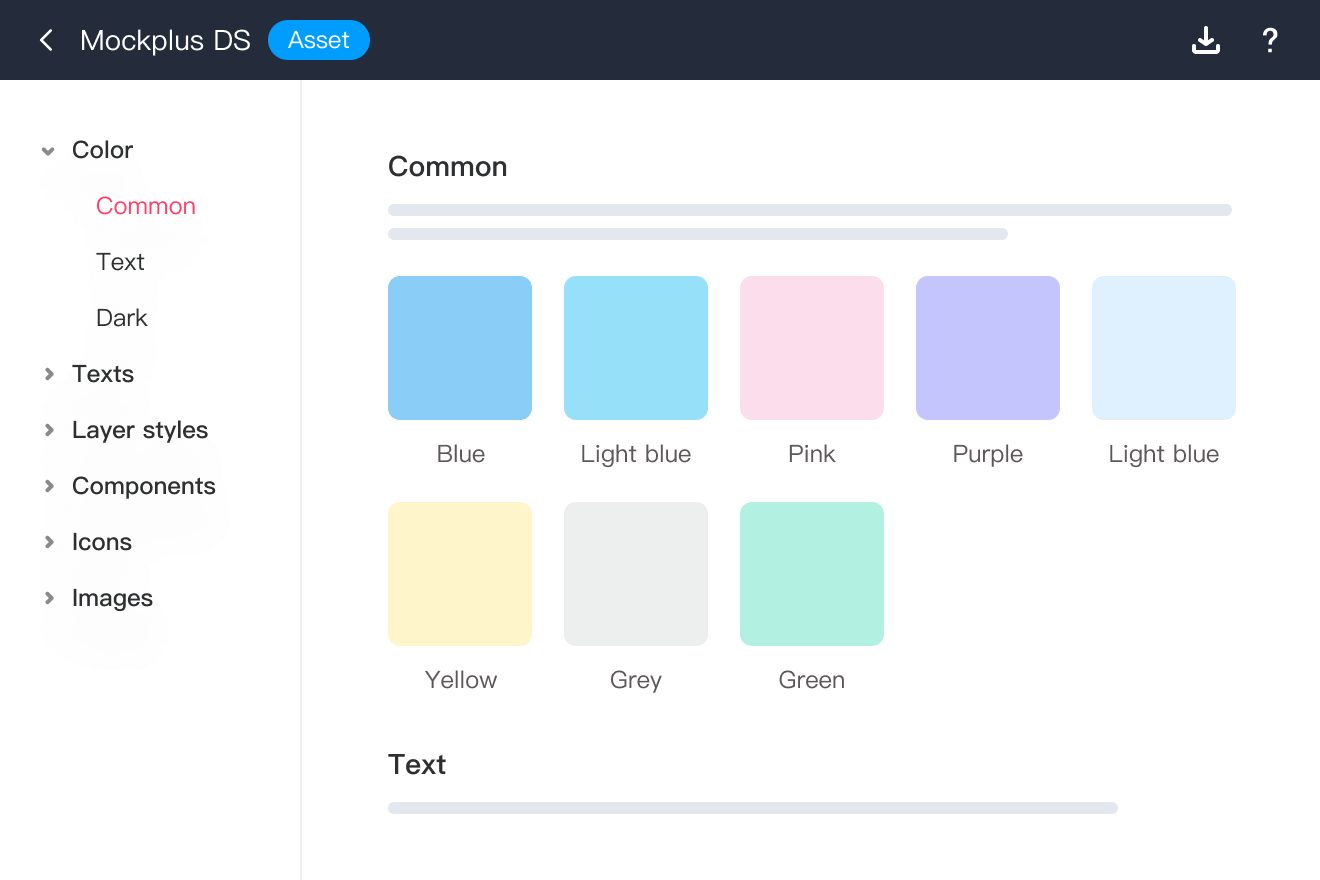
Start your workflow from Sketch and Photoshop
Previously rely on Sketch or Photoshop for design and InVision for prototyping and handoff? Don't worry! Even after switching to Mockplus, you can still follow your way and start your workflow from Sketch and Photoshop files and assets for further prototyping, collaboration and handoff, just like you did with InVision.