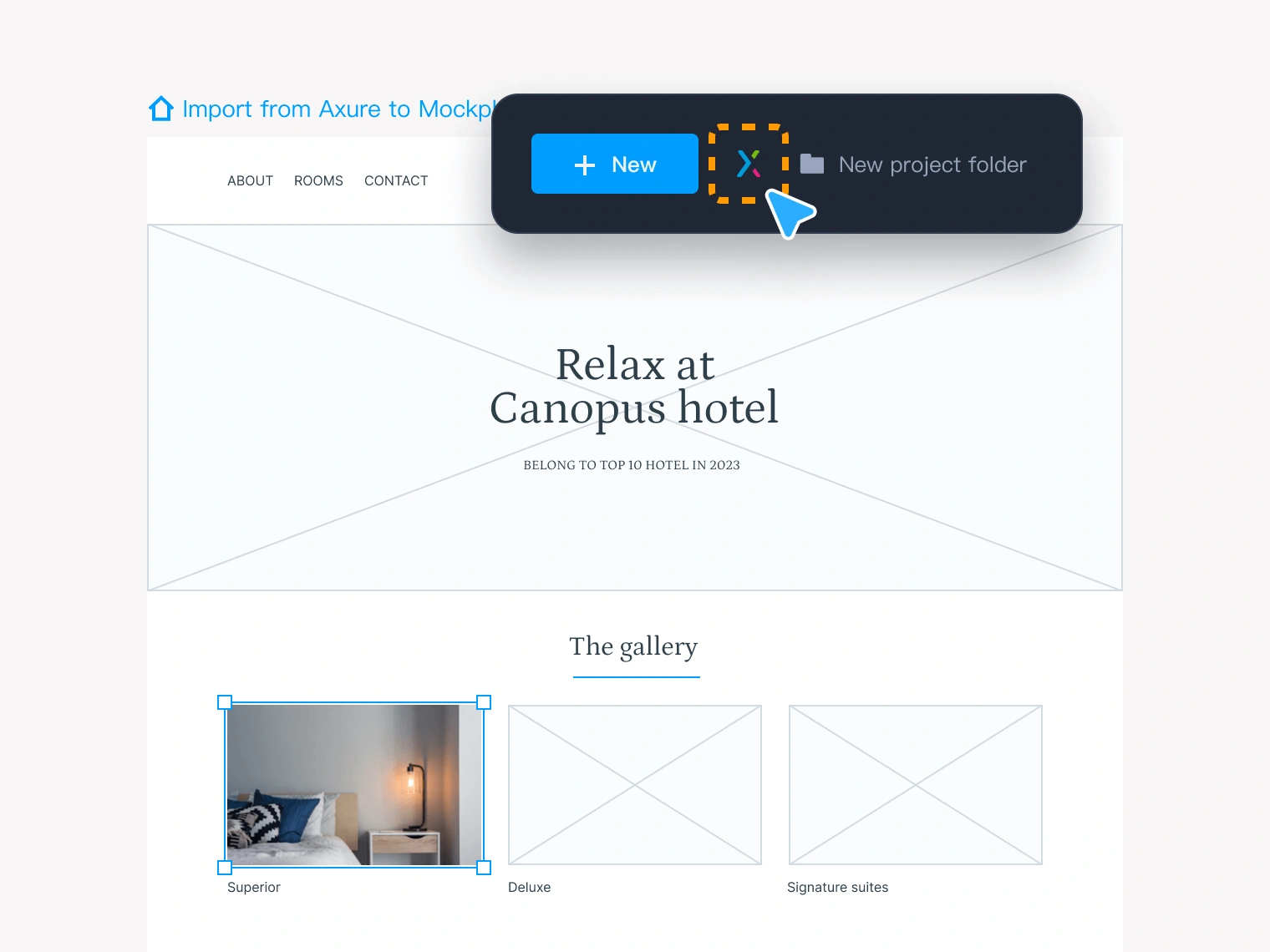
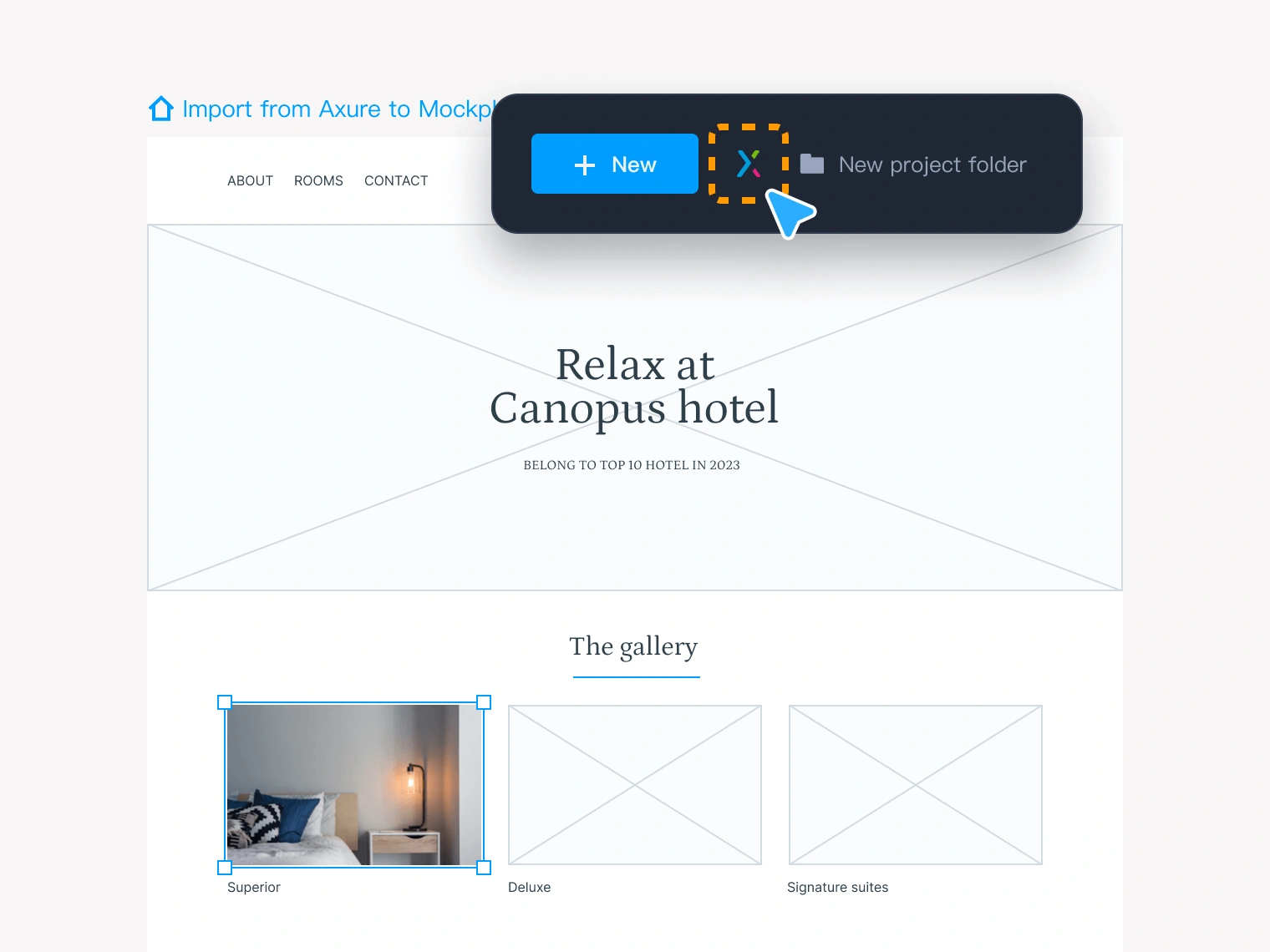
Mockplus RP fully converts your Axure details, down to super small layers and interactions, giving you total freedom to move to the next step, like:

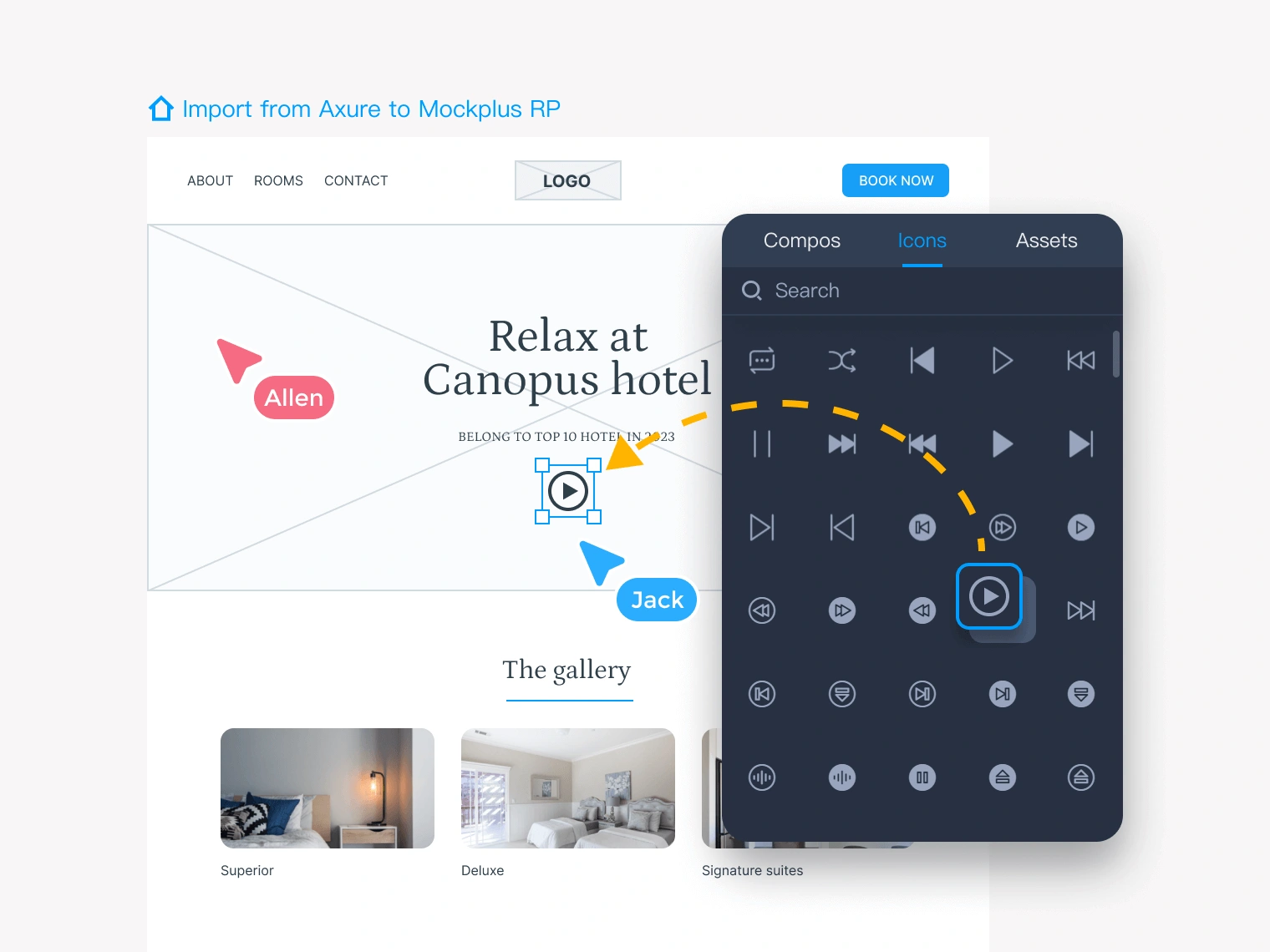
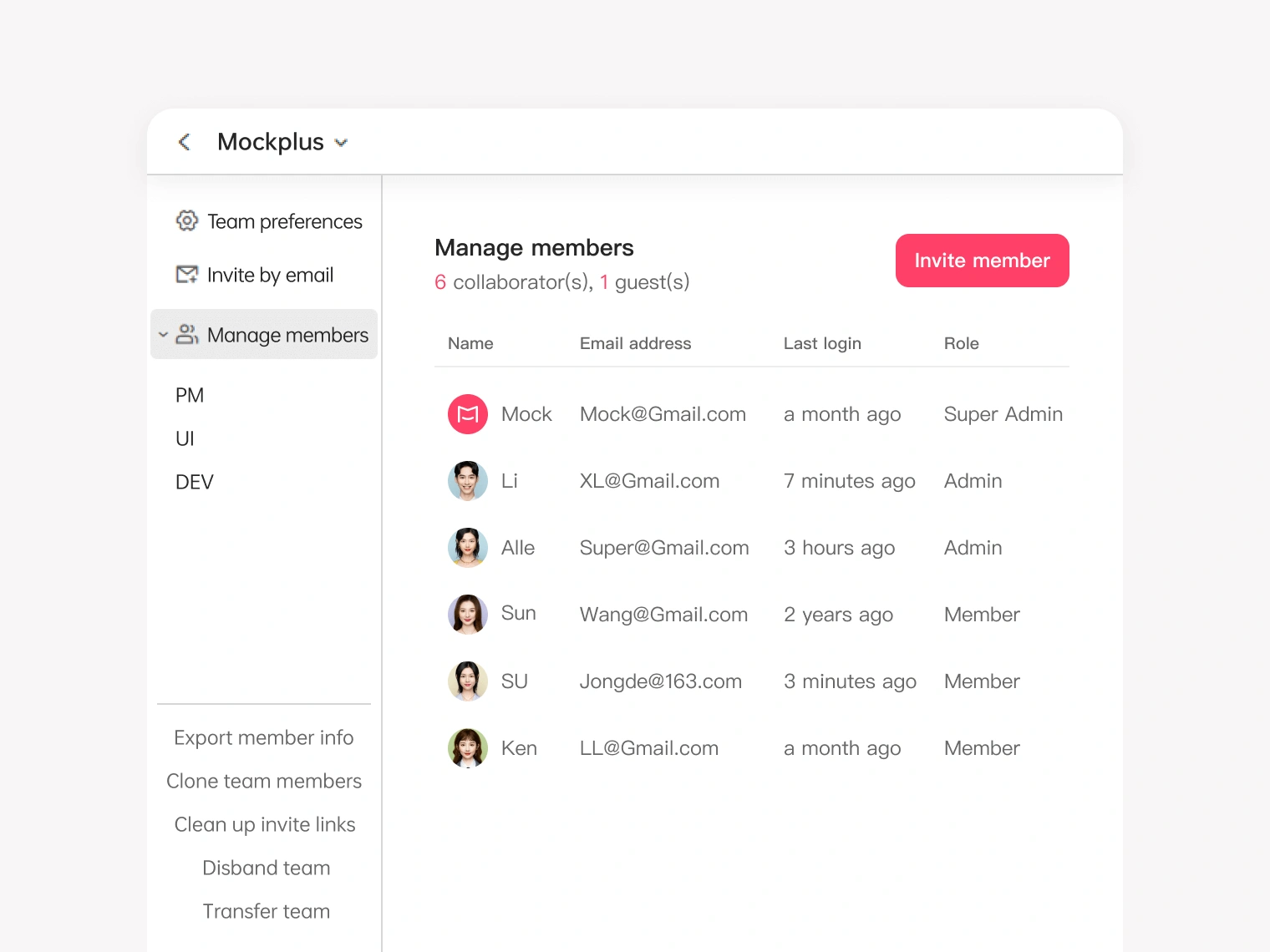
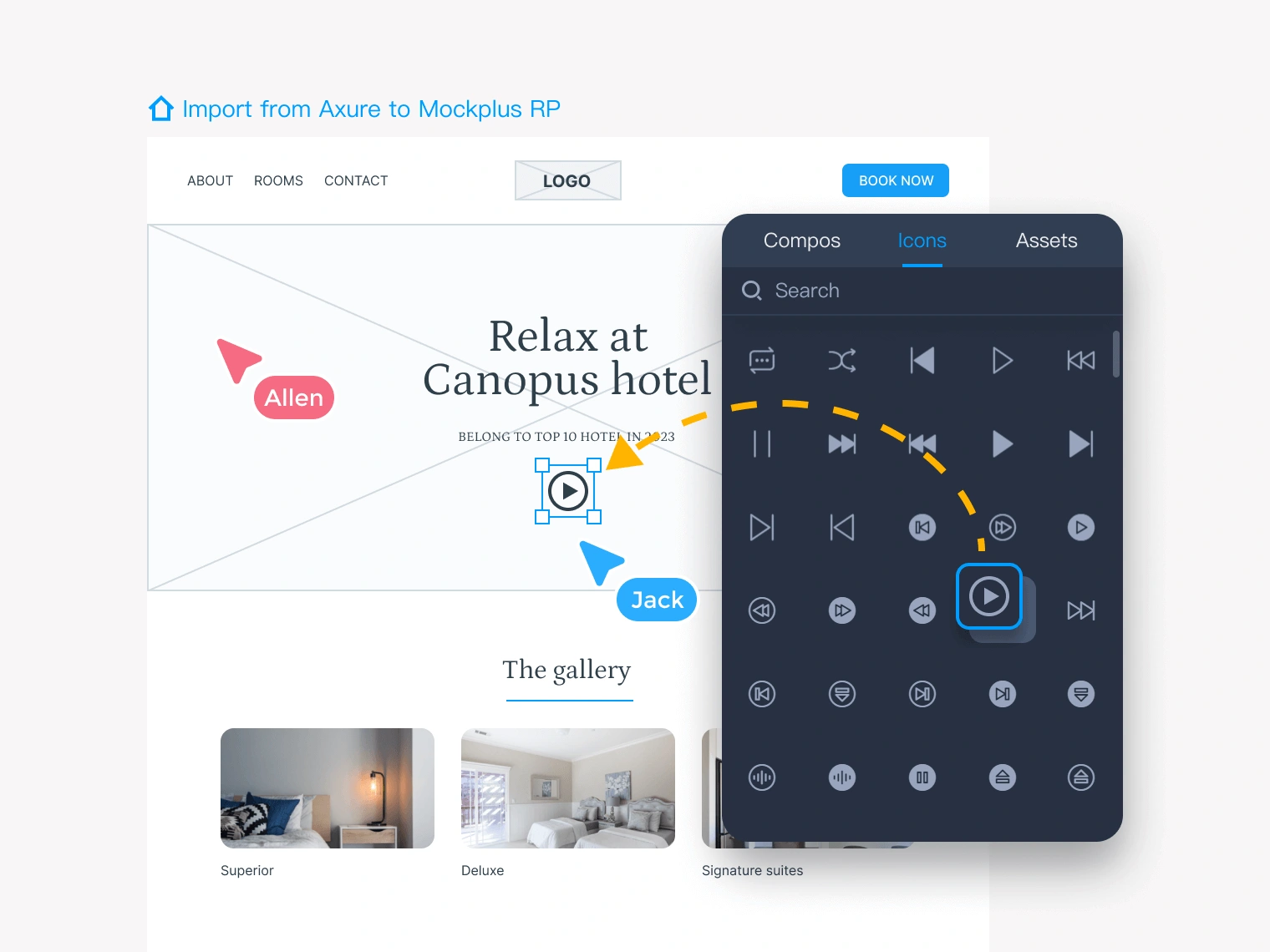
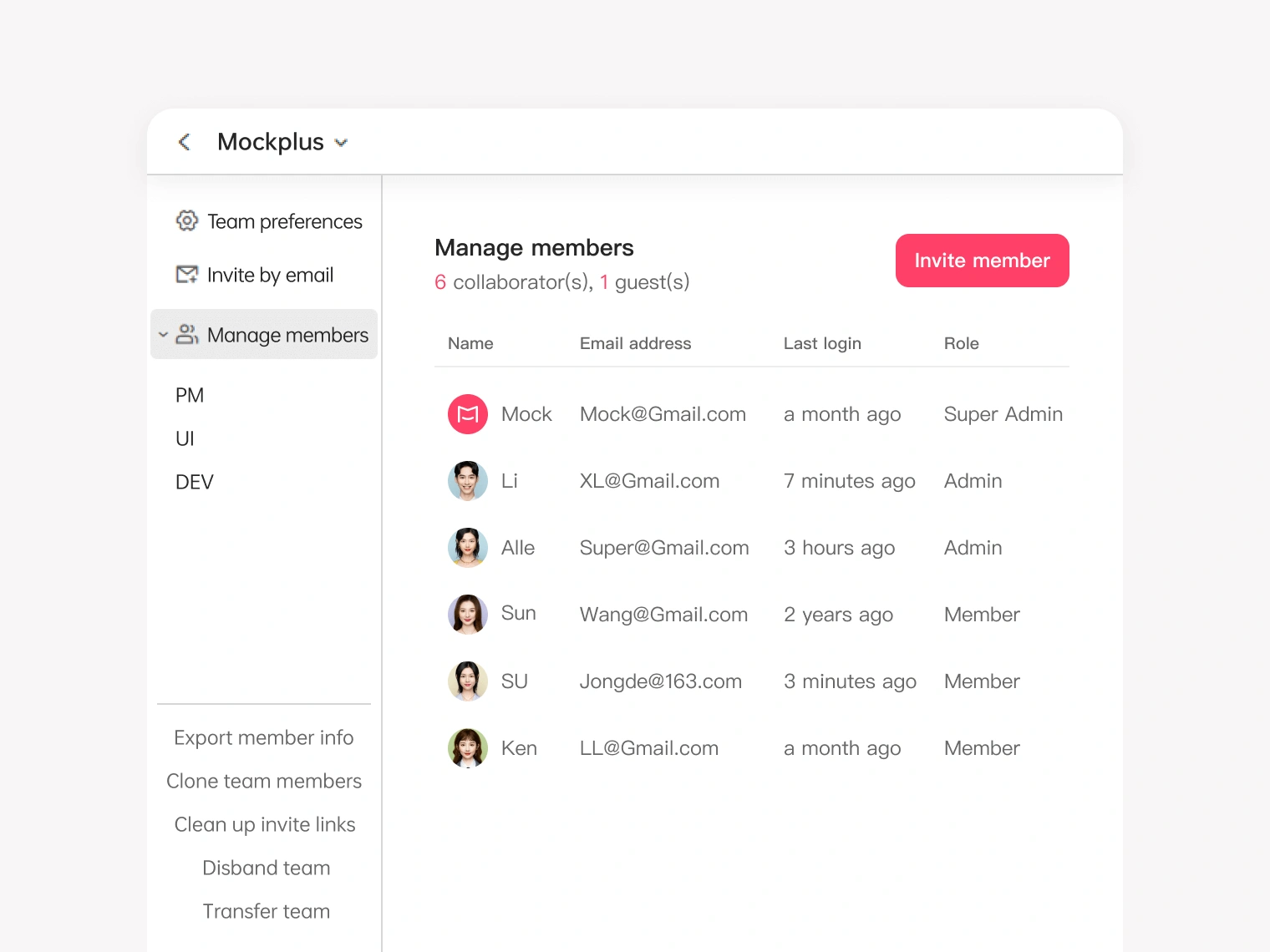
Co-edit with your team anytime and anywhere

One link to share and test right in the browser

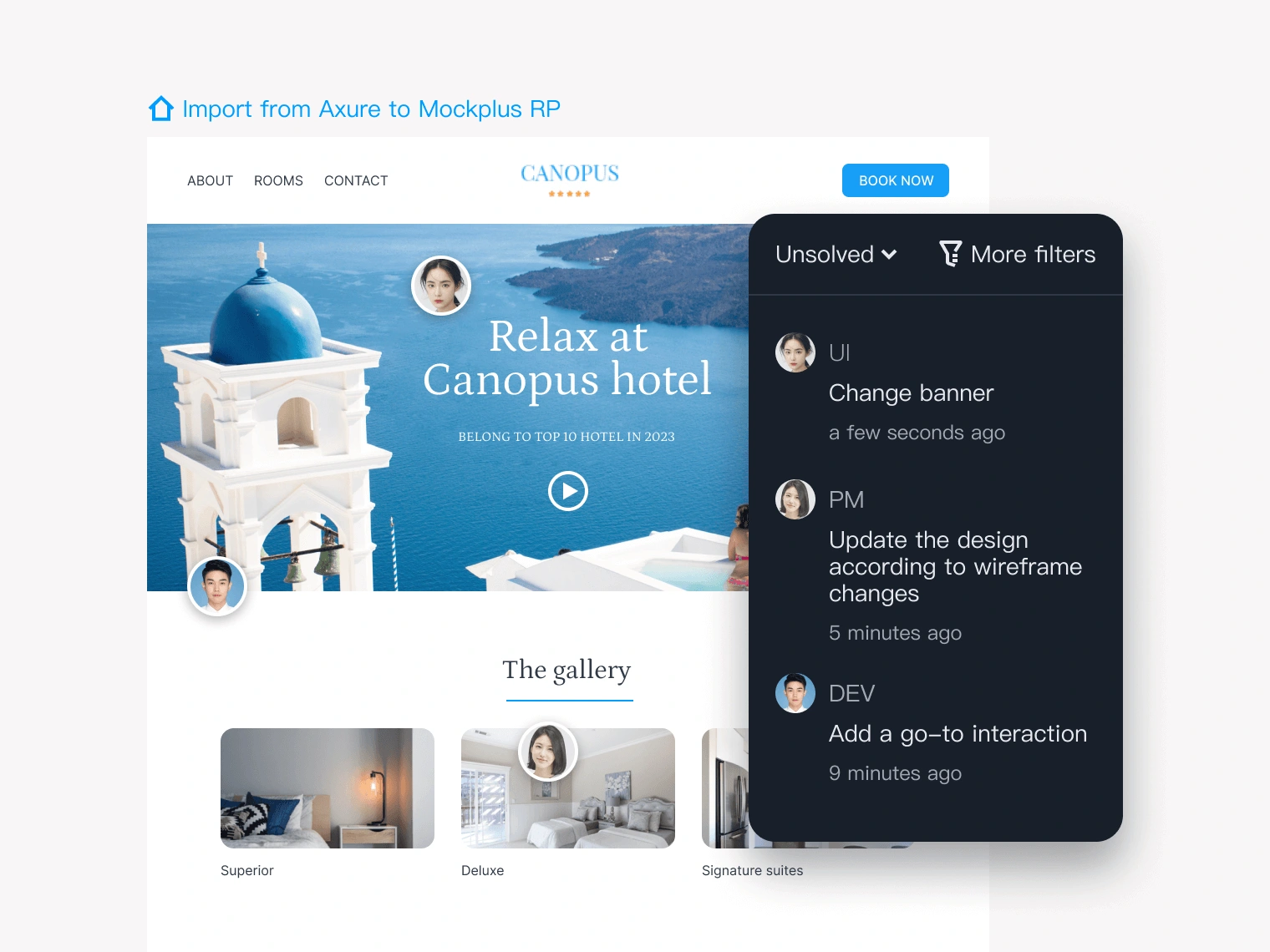
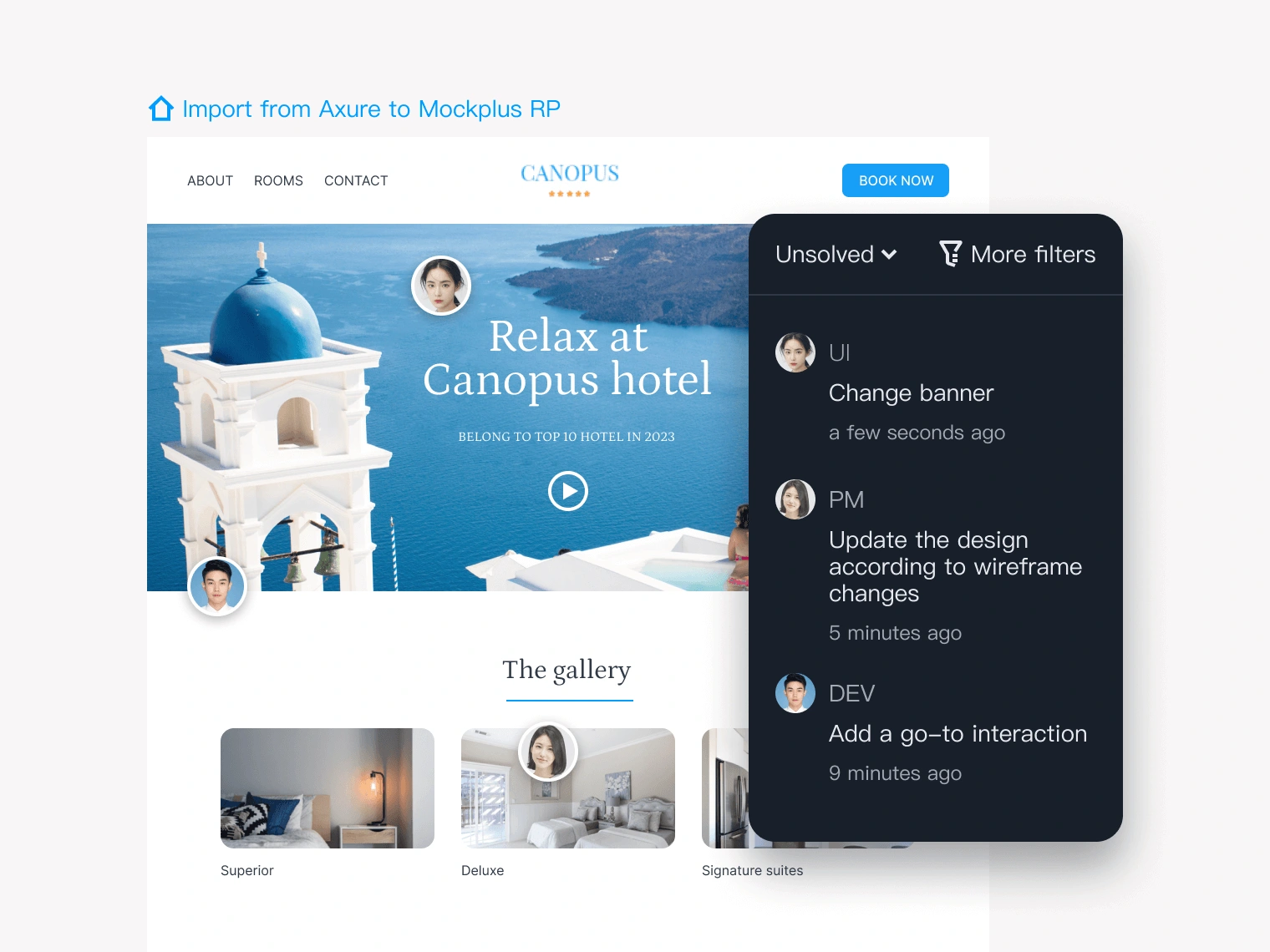
Collect feedback with on-screen comments

Go from design to code with automated handoffs








While Axure requires a design base for prototyping and lacks real-time collaboration and handoff, Mockplus RP makes team designing and prototyping a piece of cake, and connects a whole product design workflow in just one central hub.
Get Started for Free |
 |
|
|---|---|---|
| Real-time co-design | ||
| Drag and drop interactions | ||
| State interactions | ||
| Shared design assets | ||
| Flowchart diagramming | ||
| Simple sharing and testing | ||
| On-screen comments | ||
| Designer-developer handoff | ||
| Customizable task management | ||
| Online PRD writing and management | ||
| Instant support | ||
| "Main artboard + sub-artboard" suite | ||
| Artboard interactions | ||
| Smart layout | ||
| Version history | ||
| Inspect layer measurements, redlines and other design specs | ||
| Add and share design annotations | ||
| Custom features | ||
| Downloadable assets | ||
| Simple team data transfer | ||
| Export member information |
A special version crafted for companies and teams that want to host everything on internal servers or need a more secure environment or some custom features.
Learn more
Our top notch support team is always standing by whenever you need. You can get instant support and training via our emails, community and social media.
Learn more