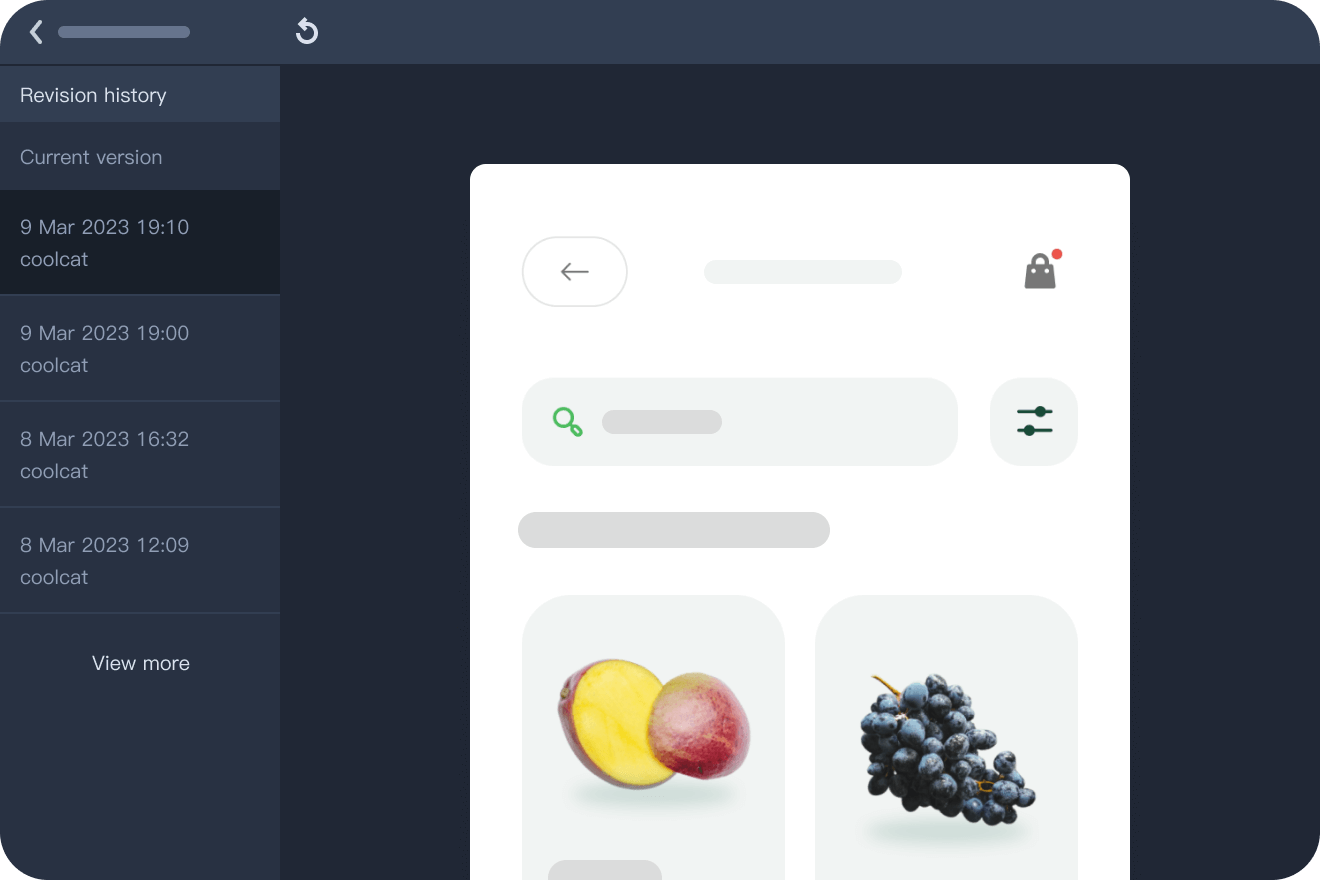
Justinmind requires a desktop application, while Mockplus is entirely web-based
Justinmind requires downloading and installing before starting a project, while Mockplus is a web-based platform accessible on any device with a browser, enabling immediate wireframing, prototyping, and testing without any installations required.







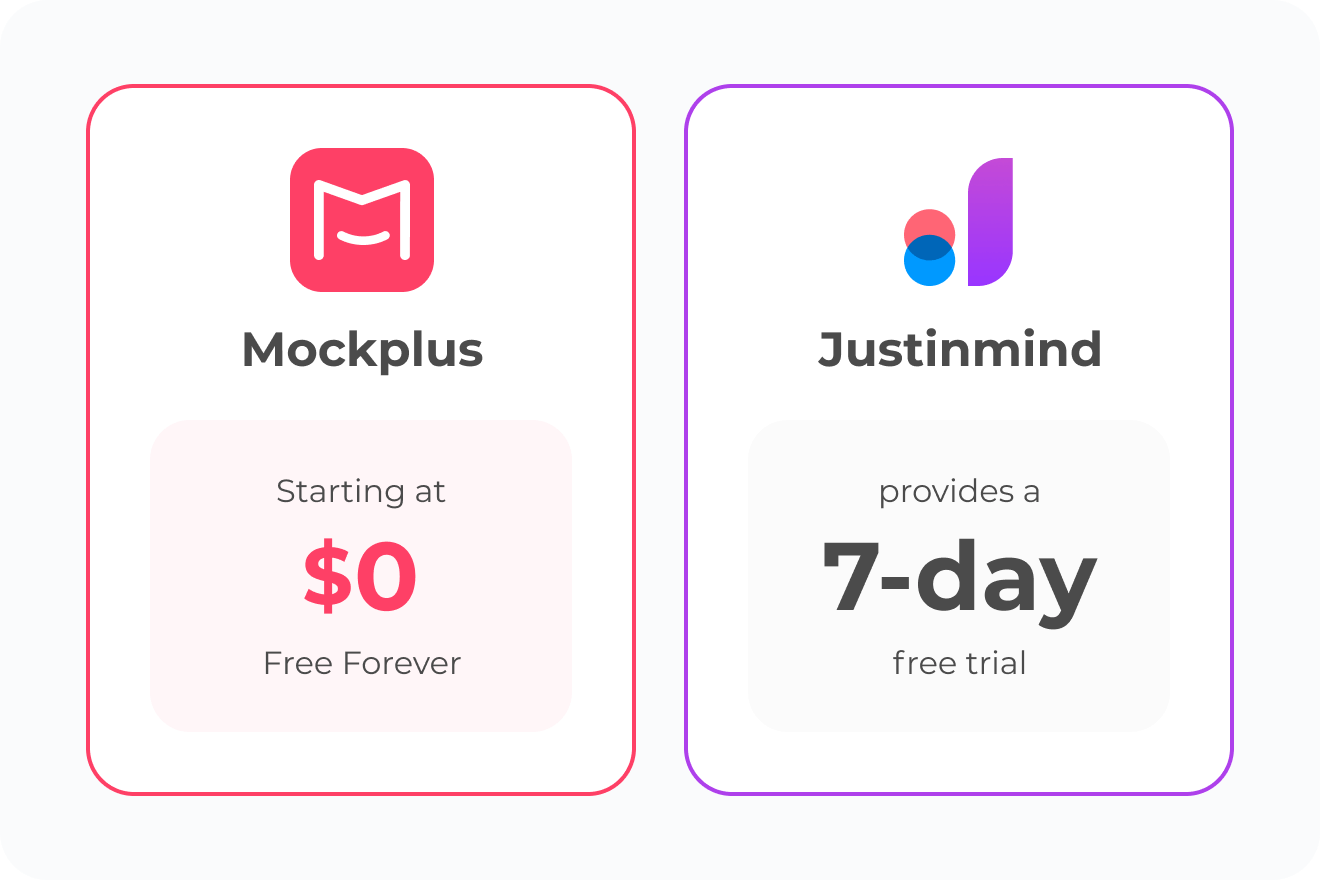
 Mockplus
Mockplus
 Justinmind
Justinmind