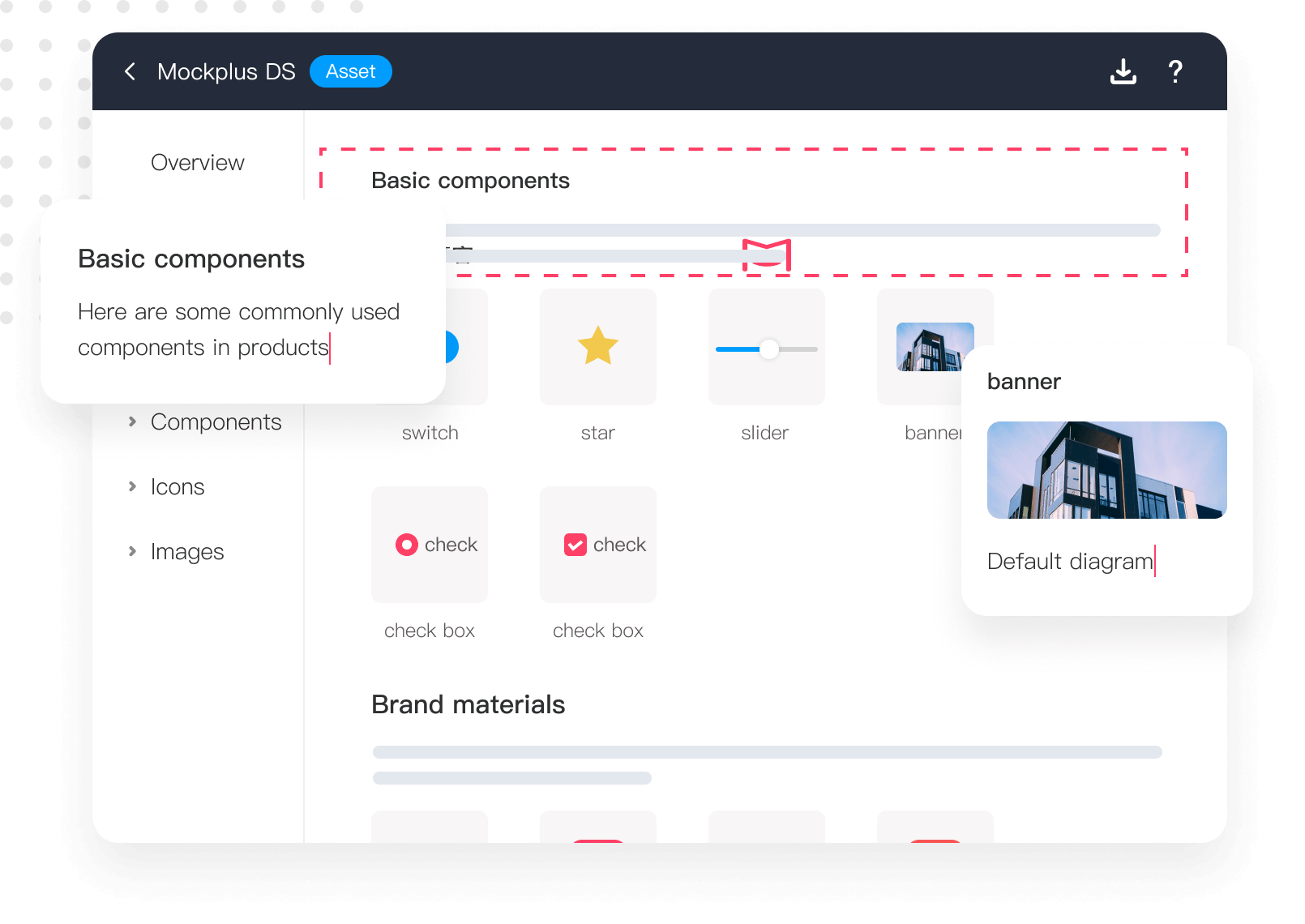
Add descriptions to an asset or a group to specify its features or functions to better understand the design guidelines and scenarios among team members.

A collaborative platform where designers, devs, marketers, and teams can build, share and maintain the same design system at scale, you won’t find a better tool than Mockplus DS!
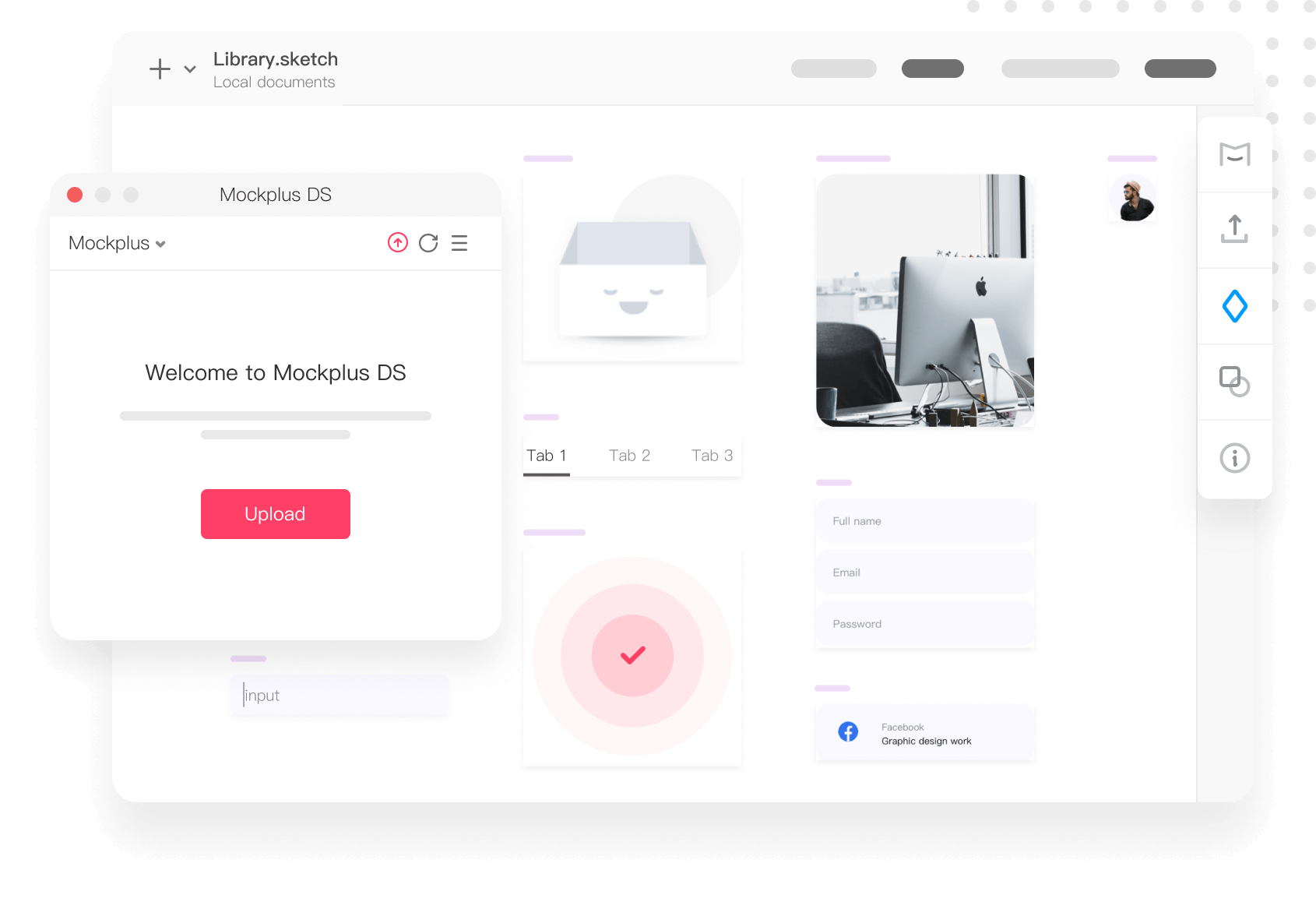
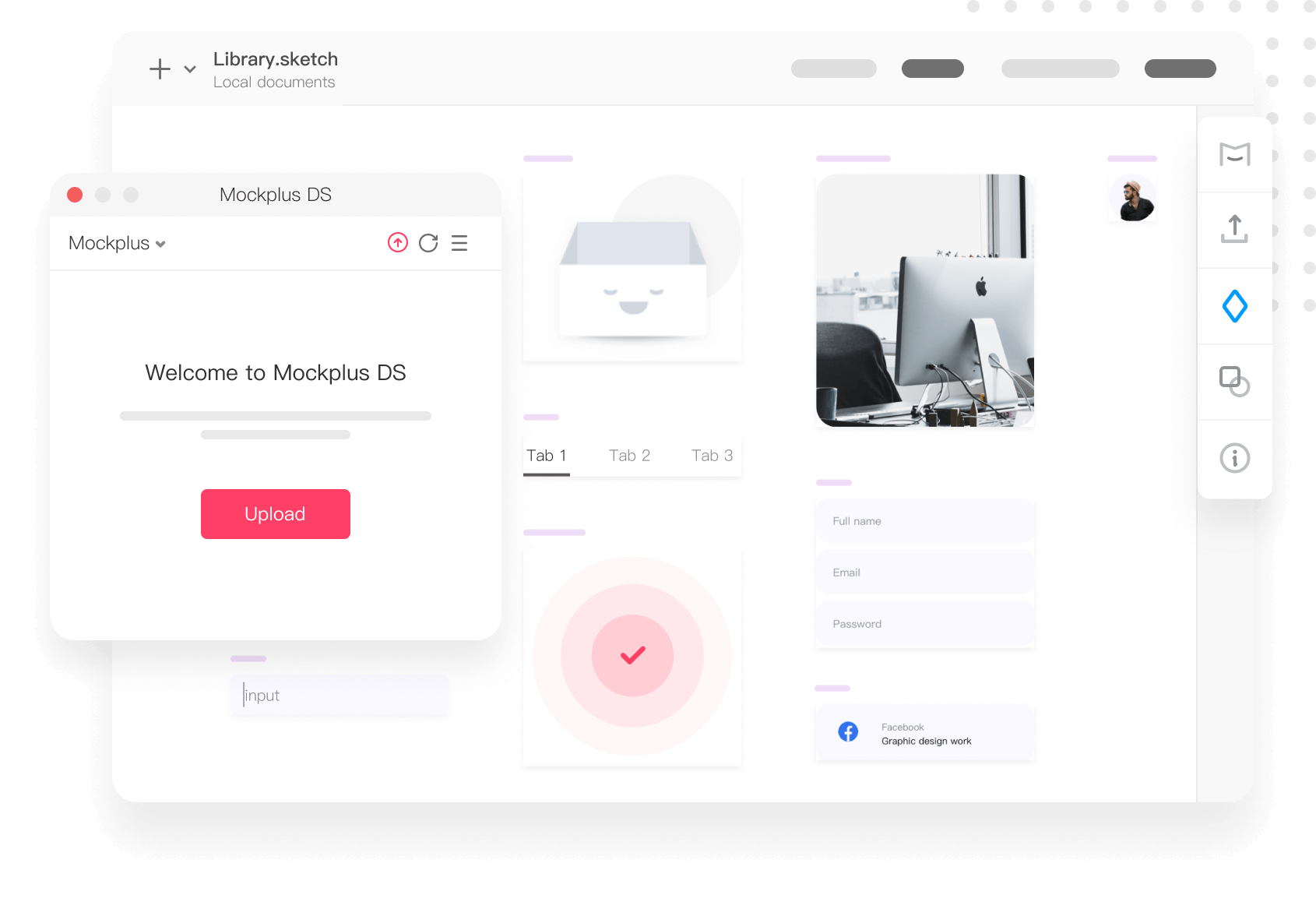
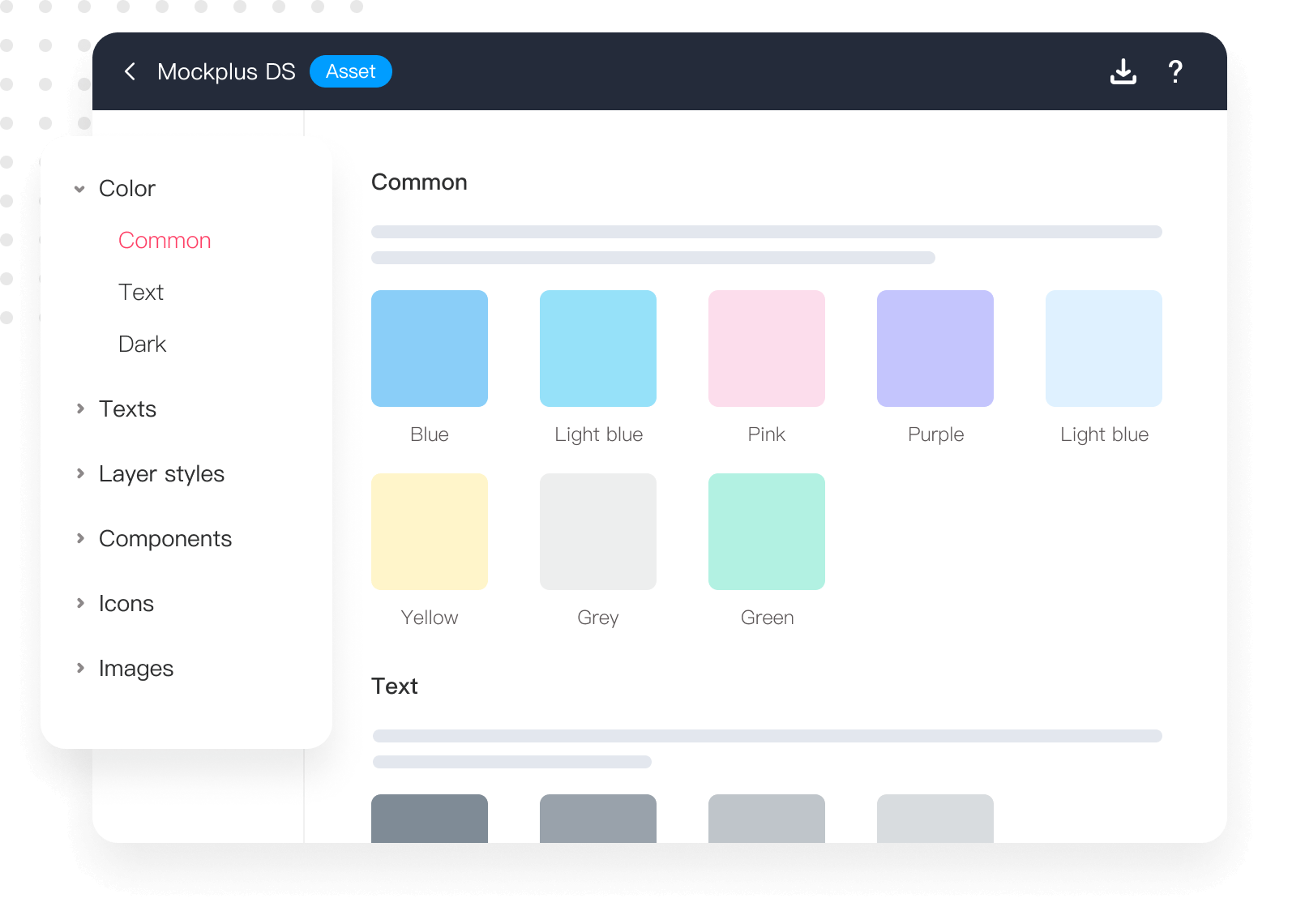
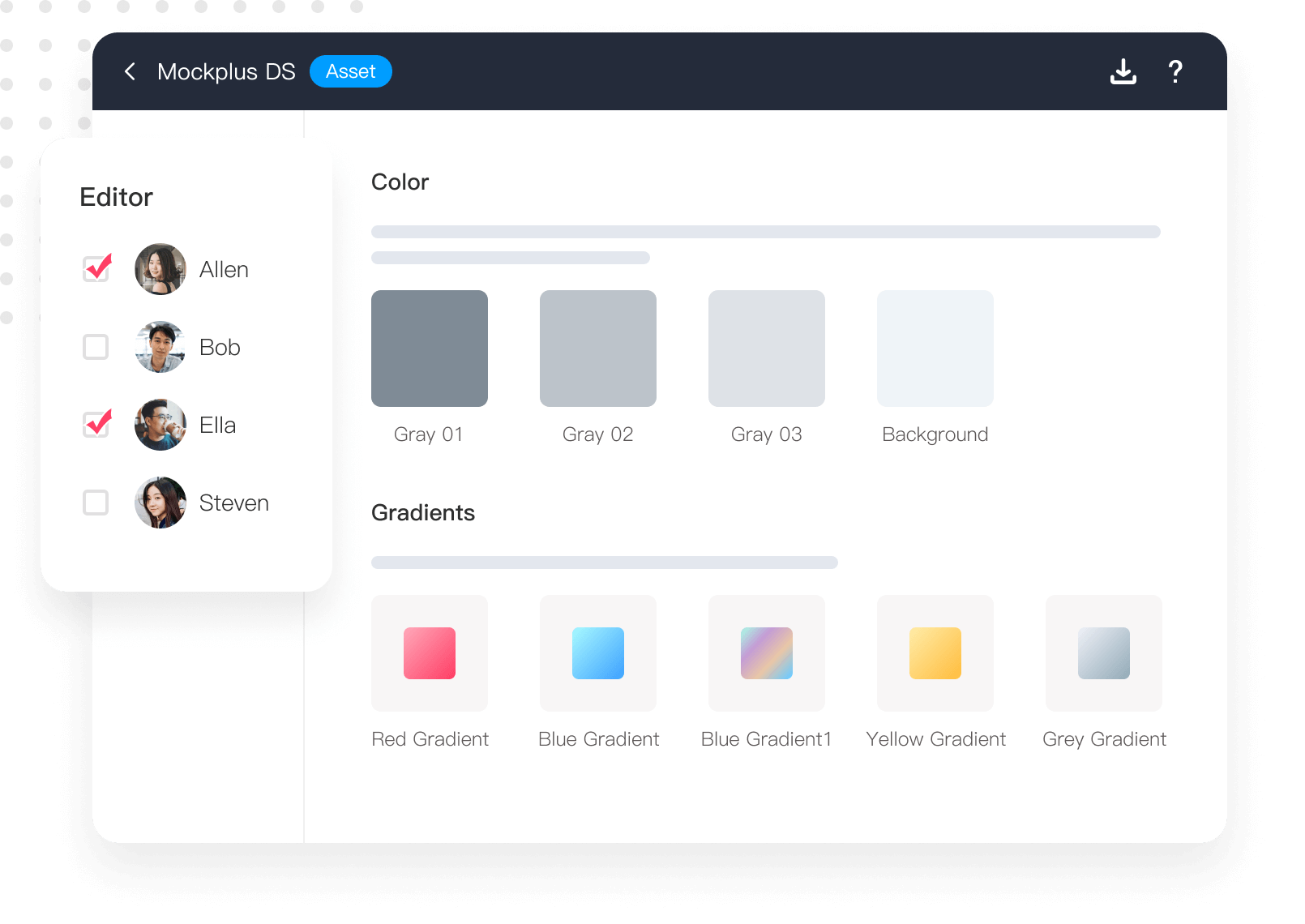
With Mockplus DS, you can centralize all your style guides, UI components, visuals, and assets in one place. So everyone can speak the same visual language to ensure design consistency.
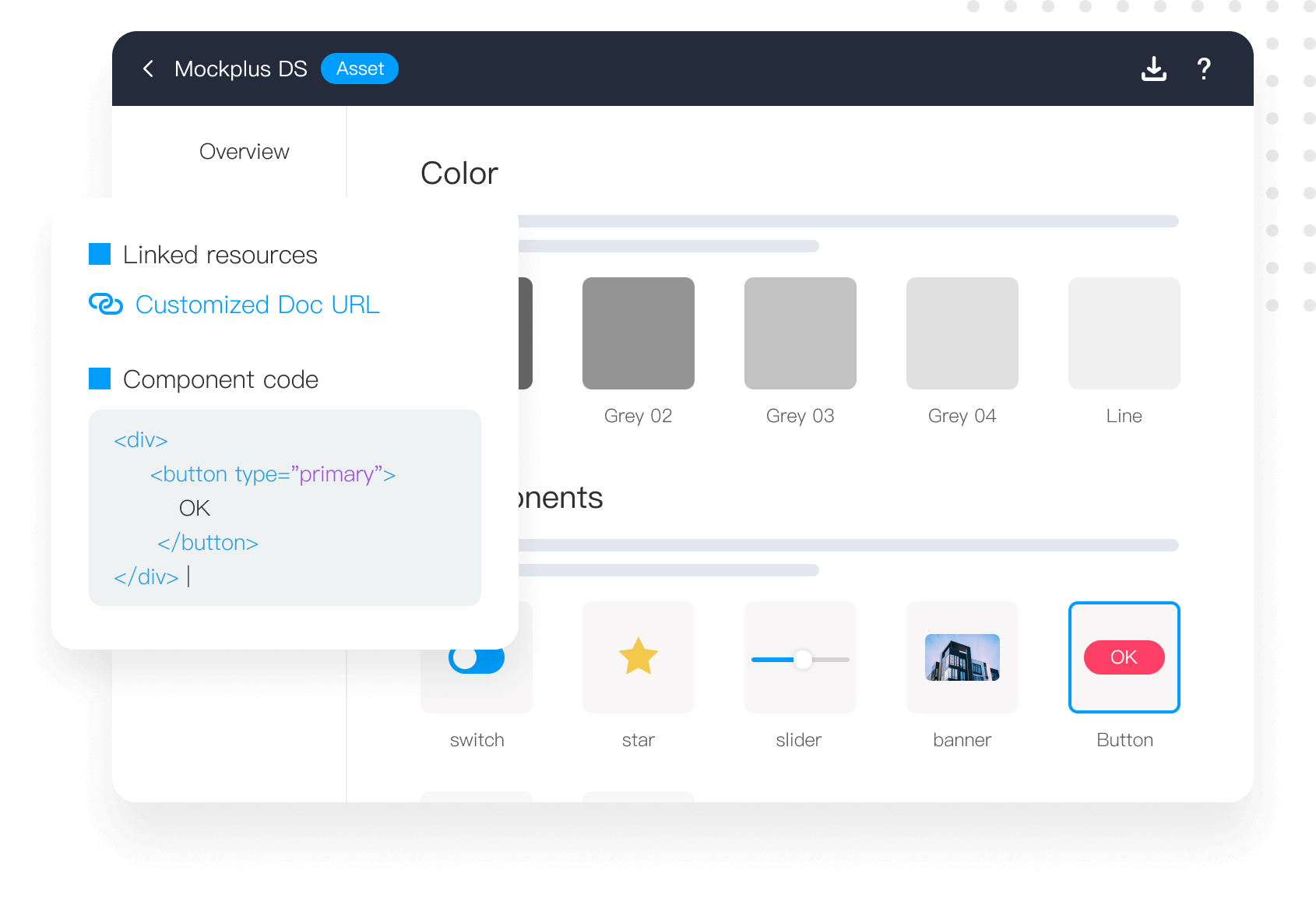
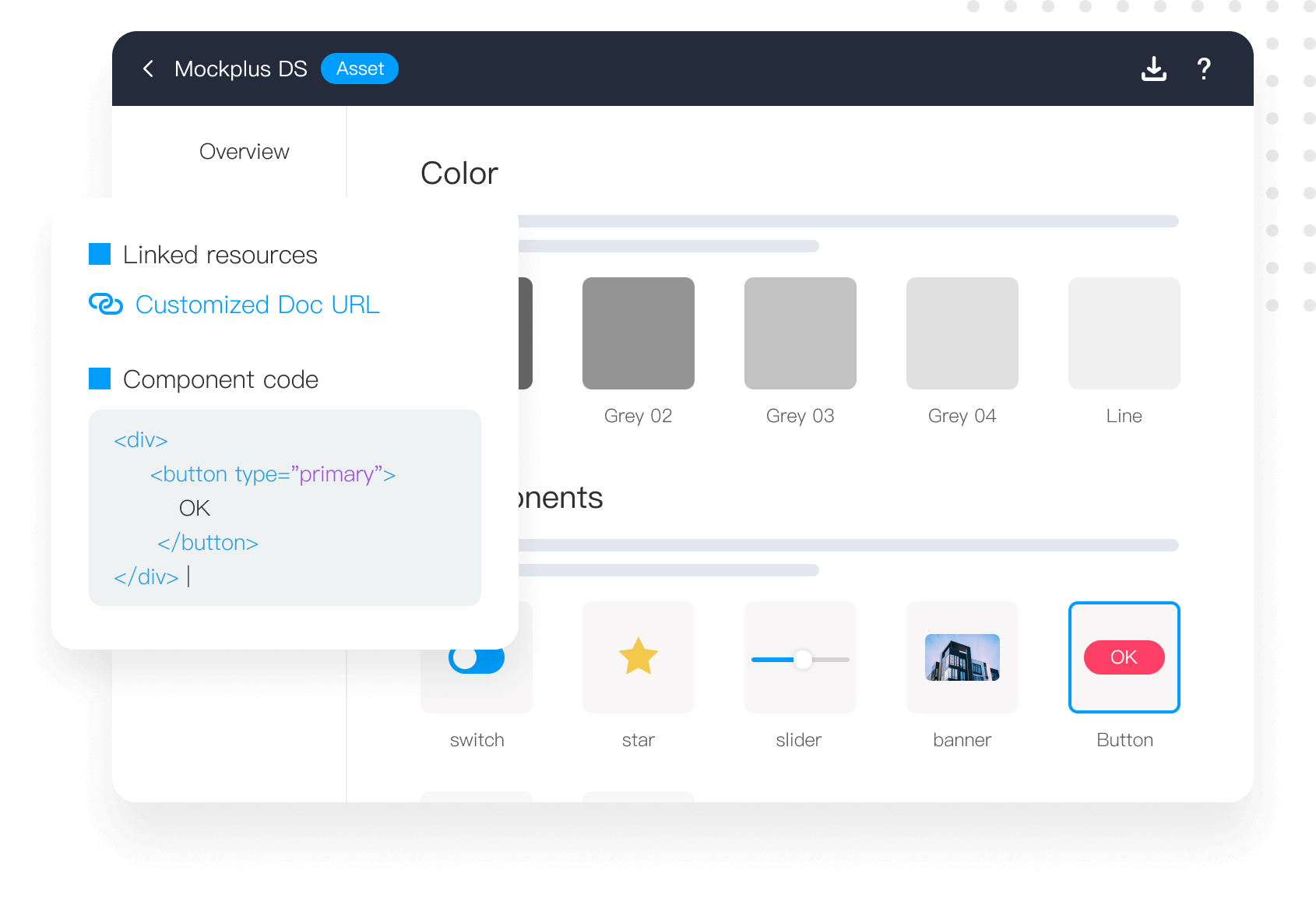
You can build your visual language with ready-to-use CSS code and asset variables compiled for a much faster developer handoff.
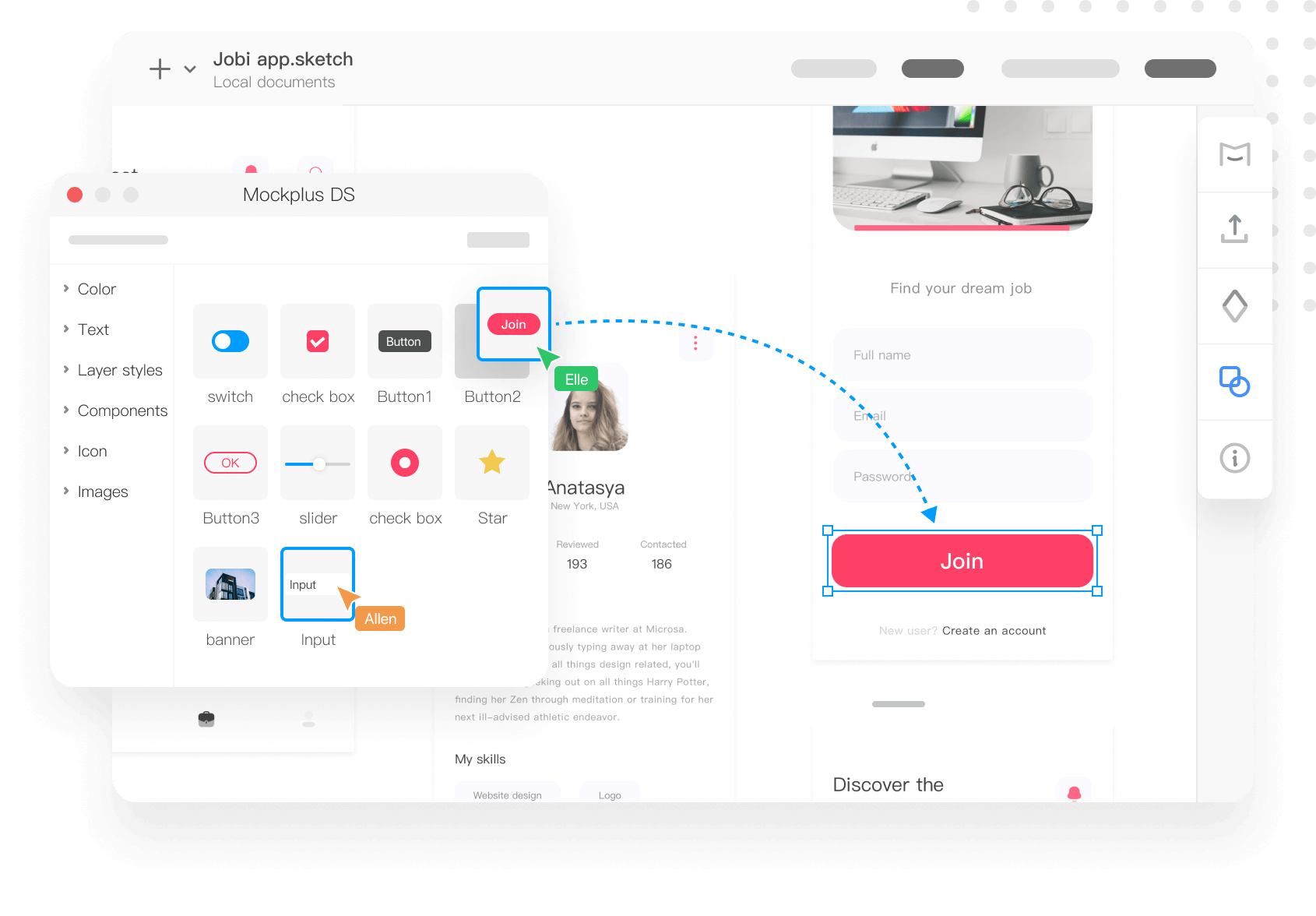
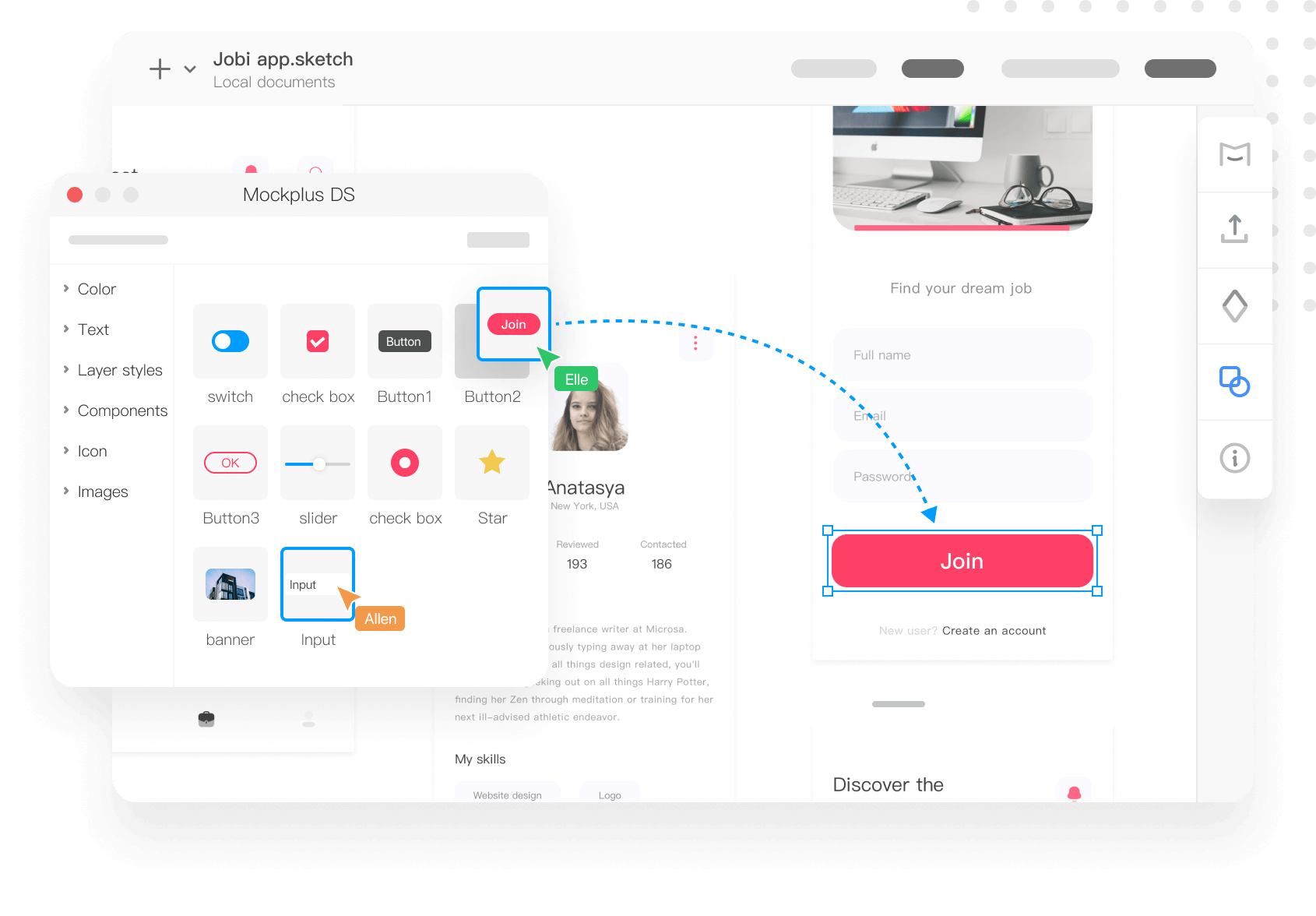
It allows you to access online asset libraries from any device and update or reuse them via design tools like Sketch, making it easier to scale even when starting a new project.



A collaborative platform where designers, devs, marketers, and teams can build, share and maintain the same design system at scale, you won’t find a better tool than Mockplus DS!
With Mockplus DS, you can centralize all your style guides, UI components, visuals, and assets in one place. So everyone can speak the same visual language to ensure design consistency.
You can build your visual language with ready-to-use CSS code and asset variables compiled for a much faster developer handoff.
It allows you to access online asset libraries from any device and update or reuse them via design tools like Sketch, making it easier to scale even when starting a new project.




Mockplus DS enables your devs to directly get asset variables and component codes while inspecting design files in just two steps:
Mockplus DS helps the whole team work on the same design system at the same time!
It updates everyone's changes automatically to keep everyone on the same page.



All design tokens are organized in a collapsible tree structure, making adding or finding any design assets easy.
Add descriptions to an asset or a group to specify its features or functions to better understand the design guidelines and scenarios among team members.
Set different roles for team members to keep everyone in the loop and control who can view, edit and contribute to team libraries.
Yes, Mockplus Design System (Mockplus DS) is included in the Basic free plan of Mockplus Cloud.
For the Basic free plan, you can only have one library for each team. For the Pro and Enterprise plan, you are free to create as many libraries as you want for each team.
Yes, your entire team can collaborate on the same library simultaneously. To ensure data security, you can set roles for your teammates to manage who can view, edit, and contribute to team libraries.

Mockplus DS is very well thought out and allows us to create designs as quickly as possible with ease. We have several apps, that we've created mockups for, and we tried different tools, but currently we moved entirely to Mockplus DS. I think it's way too underrated (especially in Europe) and provides a great value!
Wladimir Alexi CEO & Founder of Maground