Fonts for apps help define the macro visual style of your design, and have a direct impact on user experience. That's why designers are always advised to choose the right font in order to create a stunning mobile app.
We've picked 20 of the best free and paid fonts that you can use to improve your Android or iOS apps with ease. A detailed guideline about how to choose the right font for your apps is also included.
Selecting a good font is crucial for UI/UX designers to create a successful mobile app. However, do you know why it is necessary? Here are the main reasons:
The text in every design helps the users understand the features and interact with your mobile apps smoothly. A clear and neat font simplifies the process and increases the readability and legibility of your mobile pages.

A good font can make your mobile apps stand out from other competitors easily. Sometimes, it personalizes your logos and brands, leaving a great first impression on your audience quickly.
A good font often means better readability, helping enhance user experience. Moreover, the visual style of your font designs also defines the overall feel of your mobile apps, providing a different visual experience for your users.
In short, a good font has a direct impact on your mobile apps and helps enhance UX easily. You and your team should pay a lot of attention to choose or customize a good font for your apps.
After knowing the importance of fonts in mobile design, let's learn how you can choose the right font for your mobile app. Here are some tips that you should consider:
Before you search for an app font online, you should first figure out your design goals. How do you want your audience to react to your text and fonts? Do you use the font to only ensure basic performance and functionality? Or do you use the font to personalize your brand and leave a better impression on users? Answers to a lot of questions should be figured out in advance.
The font you selected often would be integrated into your mobile app. It will also affect the overall style and mood of your mobile app. So, while choosing the font for your app, try to choose the font that matches perfectly with your overall design style and mood. A font family with a sufficient number of weights or styles would be great.
No matter what happens, the basic function of a font is to convey messages clearly. The readability and legibility of a page matters a lot. A font that can help provide better readability and legibility would be a better option for you.
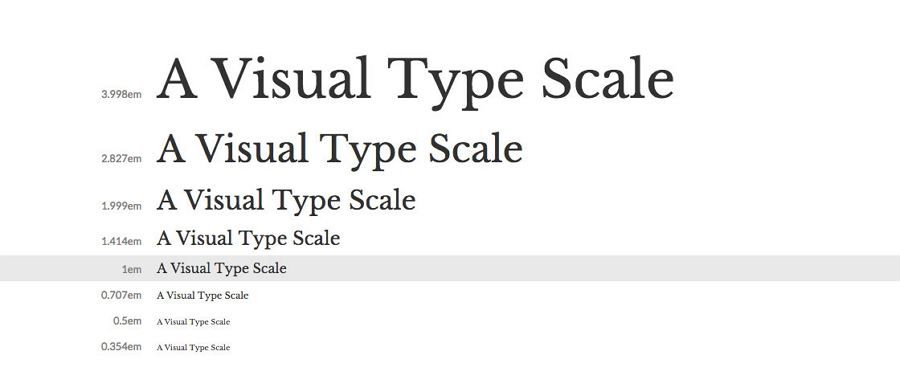
The font size is another important factor you should consider. But, which font size is the most readable for apps? Or which is the best font size for mobile apps? According to a recent report, a 16px font is considered to be the best for eyes. You can read the font size guidelines to know the best body font size, text input font size, secondary text font size, etc.

Responsive design enables you to deliver content on different screens and devices smoothly, and has become very popular these days. To simplify your design process, you may also select a mobile font, which can be scaled on different mobile devices, for ensuring necessary design flexibility.

Choose a font that can be scaled on different mobile devices.
Too many fonts used on a page can easily distract users' attention and create a very bad user experience. So, always remember to use one or two fonts at a time. To save time and effort, you can choose a font family to easily avoid such distracting issues.
No matter what type of fonts you finally choose, you should always remember to test it in your mobile apps. In this aspect, a rapid mobile app prototyping tool, like Mockplus, enables you to easily prototype your designs, including fonts, and test them as quickly as possible.
To help you get started quickly, we've listed 10 of the best free fonts for Android and iOS apps:

Price: Free
Format: TTF
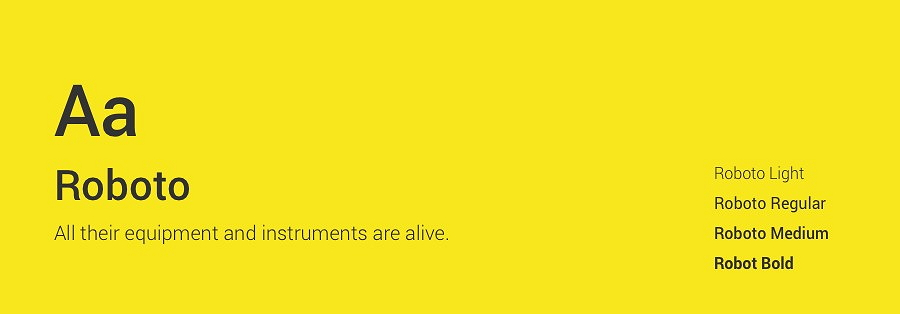
Roboto is a neo-grotesque sans-serif font family that features friendly and open curves. Google has developed it as one of the main system fonts for its mobile operating system on Android phones. It has become very popular these days. So, it would be the first option if you are designing an Android mobile app.

Price: Free
Format: OTF
San Francisco is another neo-grotesque sans-serif font that can help you create consistent, legible, and friendly page content for mobile apps. Since Apple Inc has chosen it as the system font for its iOS, macOS, and tvOS devices, you will never go wrong with it while building iOS mobile apps. It is best for logos and branding.

Price: Free
Format: TTF
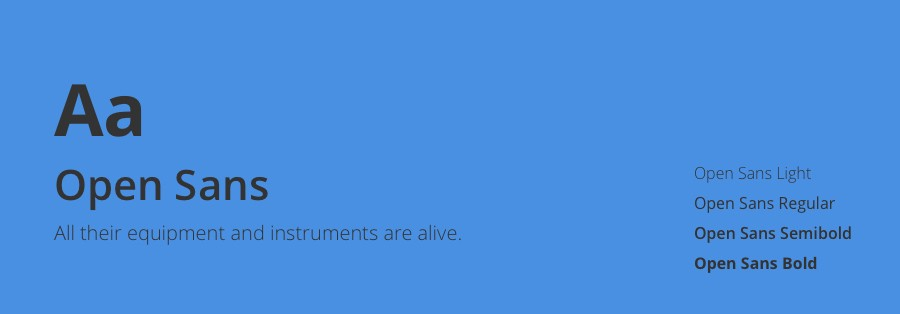
Open Sans is a humanist sans-serif typeface designed by Steve Matteson. It features an upright stress, open forms and a neutral, yet friendly appearance, and has been regarded as the second most widely-used Google font. It is perfect for use in both your Android and iOS mobile apps.

Price: Free
Format: TTF
Lato is a sans-serif type face fam ily designed by Lukasz Dziedzic. The semi-rounded details on its letters can give your mobile pages a feel of warmth, while the strong structure provides stability and seriousness. It is a good option for both personal and commercial use.

Price: Free
Format: TTF
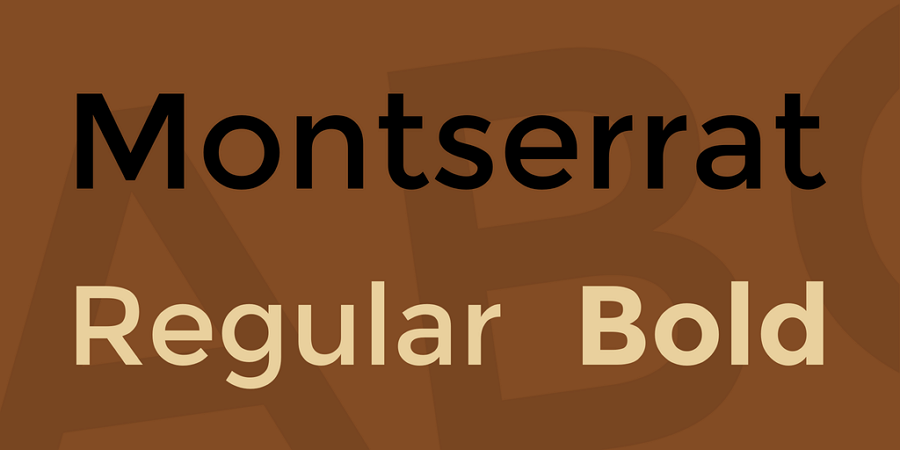
Montserrat is a famous Google font with a retro style. It has two sister font families, Alternates and Subrayada, which have a similar design style. If you are looking for fonts to create retro mobile apps, Montserrat would be the best option for you.

Price: Free
Format: TTF, OTF
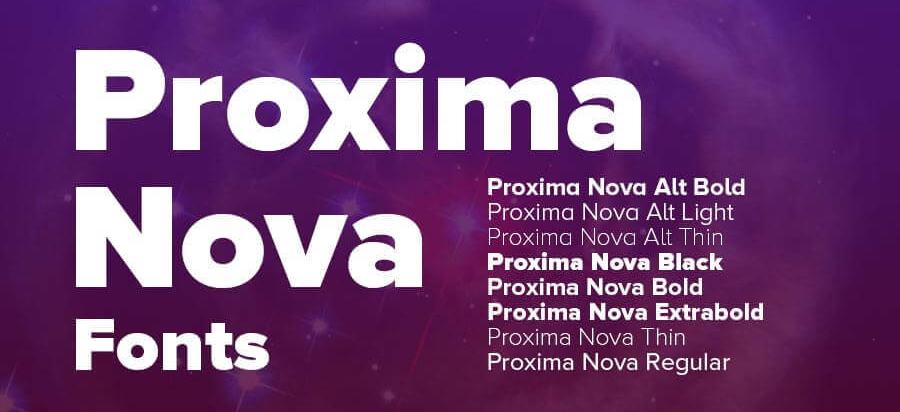
Proxima Nova is a sans-serif typeface with 48 styles. It is actually a complete remodeling of Proxima Sans (1994), and bridges the gap between typefaces like Futura and Akzidenz Grotesk. It has now replaced Helvetica as one of the most popular mobile app fonts.

Price: Free
Format: TTF, OTF
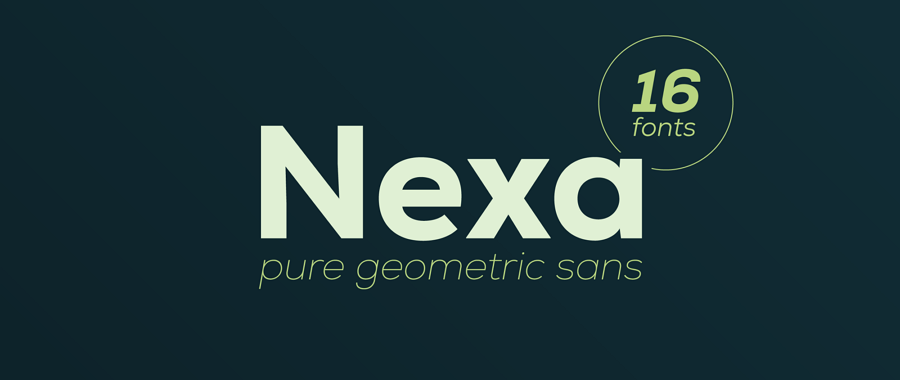
Nexa is a simple and modern font family with 16 very unique font styles and weights. It is best used for headlines and text blocks. It is perfect to help you create mobile pages with clear layouts.

Price: Free
Format: TTF
Ubuntu is a modern and humanist-style font family with all the OpenType features. It enables the personality seen and felt on every element of your website or mobile screens. It is the best font for creating personalized yet impressive mobile apps.

Price: Free
Format: TTF
Nunito is a well-balanced sans-serif typeface superfamily with a full set of weights. It offers designers two versions: the rounded version and non-rounded version. Both of them can help you create modern and distinctive mobile apps.

Price: Free
Format: TTF
Source Sans Pro is known as the first open-source typeface family from Adobe, and provides users with six weights in upright and italic styles. It is a good option to help you create more pleasant reading textures for your mobile apps.
If the best free fonts above are not helpful, you may try 10 of the best paid fonts for your Android and iOS apps:

Price: $35
Helvetica is a widely-used sans-serif typeface family designed by Max Miedinger. Many designers like to use this font in their designs because of its unique and stylish look. It is the best font for creating a mobile app giving a warm and romantic feel.

Price: $35
Sabon is an old-style sans-serif font family that offers designers four unique styles. Due to its smooth texture, it has been used by many designers and typographers in their designs. It is a good tool to help you create an old-fashion mobile app.

Price: $40
Brandon Grotesque is a modern and elegant sans-serif typeface family that offers six weights (including Light, Thin, Medium, Black, and Regular weights) to help designers present headlines and long text stylishly. It is excellent for logos, branding, and apps.

Price: $55
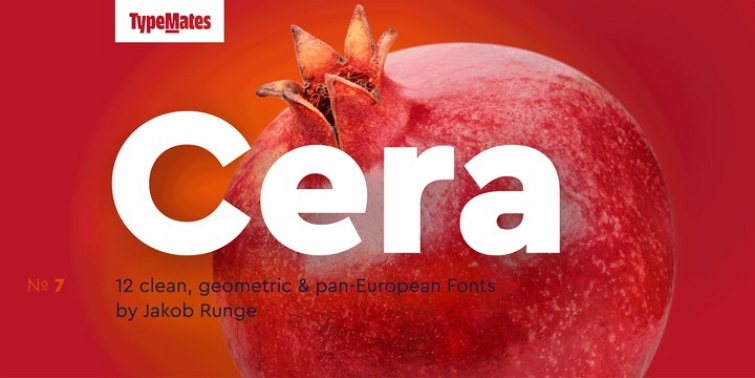
Cera Pro is a stylish sans-serif font that offers designers 6 weights to visualize their design ideas. It supports 150 languages in Latin, Cyrillic and Greek scripts and can surely meet your design needs easily.

Price: $29
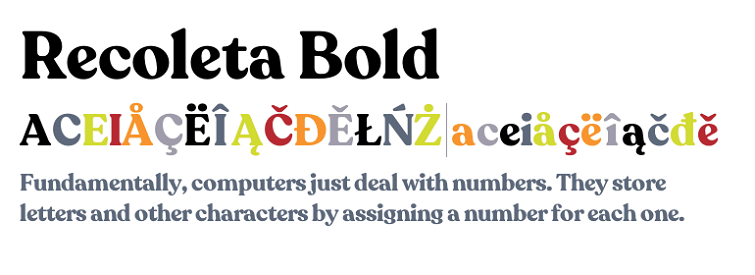
Recoleta is a serif typeface family designed by Jorge Cisterna. Its 7 weight options provide designers with a wide range of choices to improve user interfaces. Its unique character also helps them create distinctive logos, cards, and apps easily.

Price: $29
Blaak is a sharp serif font combined with curves, which can give your mobile pages a modern, stylish, and bold look. It comes with six weights: Thin, Light, Regular, Bold, ExtraBold and Black, allowing you to design your ideas with ease. Each weight also has an italic version to enrich your mobile pages.

Price: $5.8
Alkes is a multiscript serif typeface family that features a generous x-height, wide letter spacing, large open counters, and angled stress contrast. Since its compelling details, calligraphic structure, and asymmetrical serifs shine in a large size, it is recommended to use it in titles or headlines.

Price: $39
Noctis was designed by Luca Terzo and features an extended Latin character set of 481 glyphs covering over 190 languages. It also includes advanced OpenType features and is a good option to help you create classic, elegant, and effective apps.

Price: $29
Geller Sans is designed with a wide range of OpenType features, including Kerning, Ligatures, Small Caps, etc. It comes with 4 widths, enabling you to clearly visualize hierarchies with fonts only.

Price: $25
Quincy CF is a clean and text-friendly sans-serif font. Its warm letterforms and medium contrast can give any test a smooth and calming feeling.
Fonts affect many aspects of your mobile apps and should never be ignored.
We hope that the best free and paid font examples mentioned above can help you create your desired apps with ease. If this is not possible, the simple guidelines about how to choose the right font for apps will also surely help you select a proper app font quickly.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
