Colors, as one of the most important visual elements of web/app designs, can highlight web/app content and function easily, grab users’ attention quickly and influence the emotions of users.
In other words, the colors and color schemes you choose for your web/app projects have a major impact on the entire design.
To simplify your design process, Mockplus has gathered 22 of the best free color tools for you to create amazing web/app designs:
Tables of Contents
An online color tool allows designers to choose their desired colors/color schemes without installing any software. It can be accessed at anytime or anywhere. In this aspect, it is very convenient for web/app designers.
Here are a few widely-used online web-based/Cloud-based color tools for you:

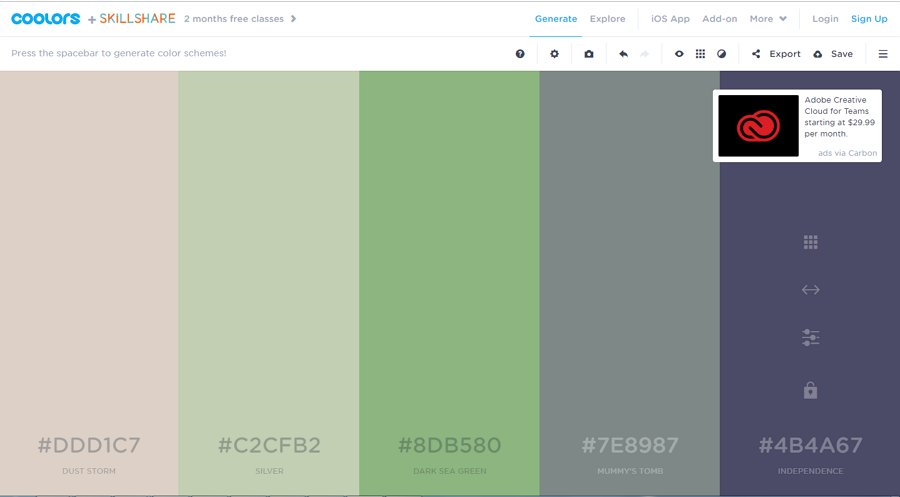
Coolors is a web-based color scheme generator which allows designers to create, save, share and export a color palette for their UI/UX designs. It has a very low learning curve for new users, especially for some UX/UI design beginners, as it has a simple user interface and considerate user guide.
If you use Adobe suits usually for design, this color tool is a good option since it supports Adobe programs. You can install it as an Add-on to the Adobe suite. It also has an iOS app.

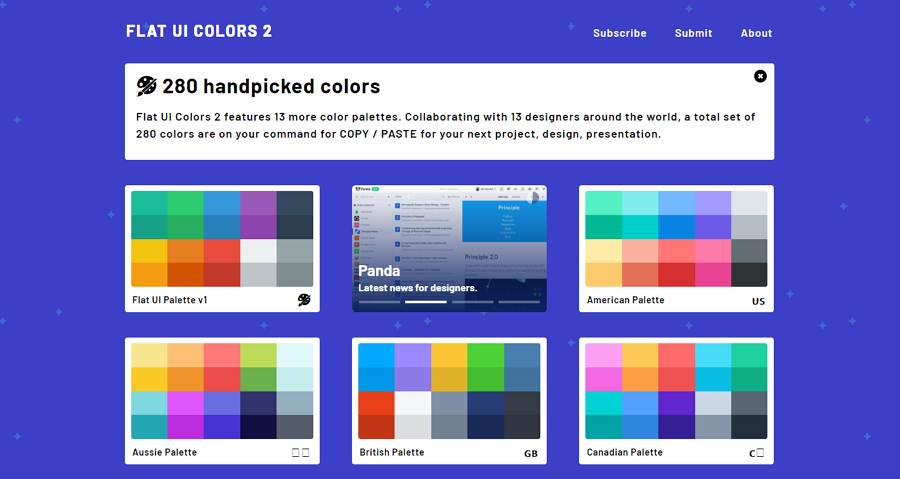
If you are in a hurry, Flat UI color, a quick color palette tool, is perfect for you. It offers you more than 13 color palettes that are collected based on different countries’ preferences. You can simply copy and paste the desired color palettes to use them into your design projects quickly.

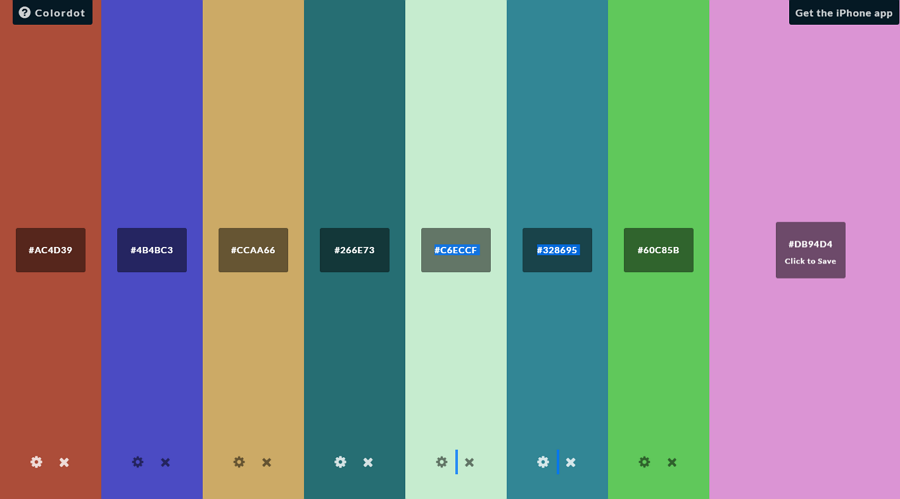
Colordot is a very simple free online color picker which is developed by Hailpixel, allows designers to pick colors and create desired color palettes by scrolling and clicking.
Moreover, its iOS app, which allows designers to create and share colors/color palettes by wiping, is also worth trying.

Colourco is an easy-to-use free online color tool that allows UI/UX designers to pick colors, create and download desired palettes with ease. In comparison with Colordot, it offers designers more useful tools to customize and export their designed color schemes.

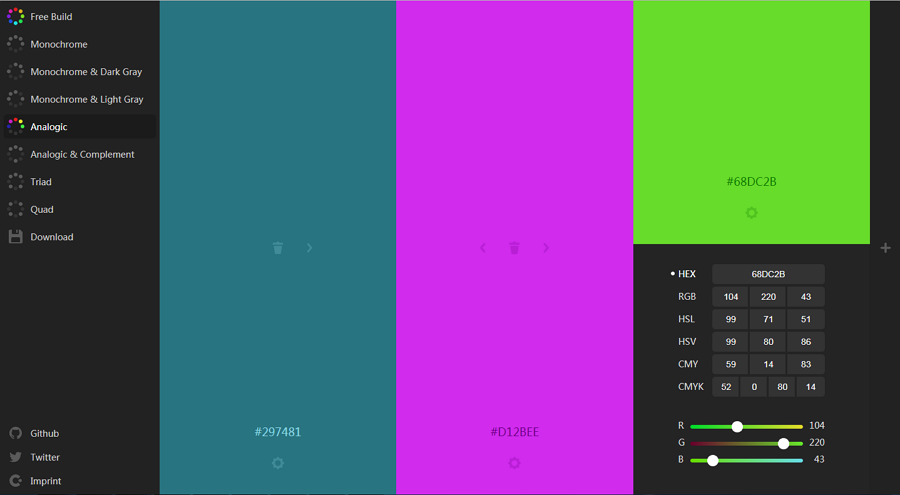
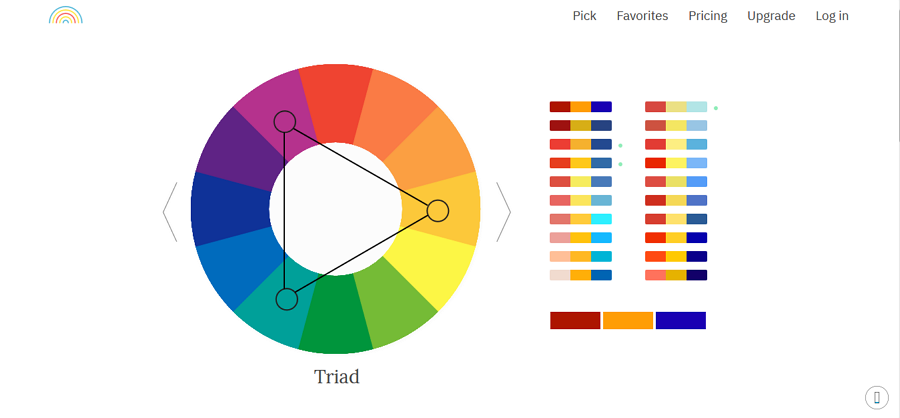
Unlike the web-based color tools described above, which requires users to choose colors one by one for creating the desired color scheme, this simple online color palette generator shows users different color wheels to easily choose two, three or even four colors at once.
Then, a series of color scheme examples that consist of these selected colors will be listed on the right side. Designers can save the ones they like to their favorites for later use.
This is simple and interesting.
Then, here are a few useful color picker tools:

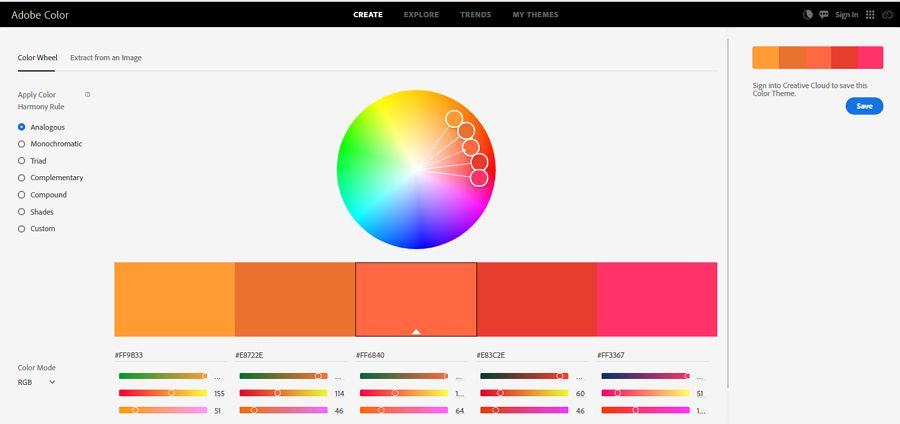
Adobe Color CC, previously called “Adobe Kuler”, is an advanced free color picker tool which allows users to build color schemes (up to 5 colors) with a color wheel and upload images to extract color schemes automatically.
If you are an Adobe user who wants to create a color scheme from an existing image, this free color picker is ideal.

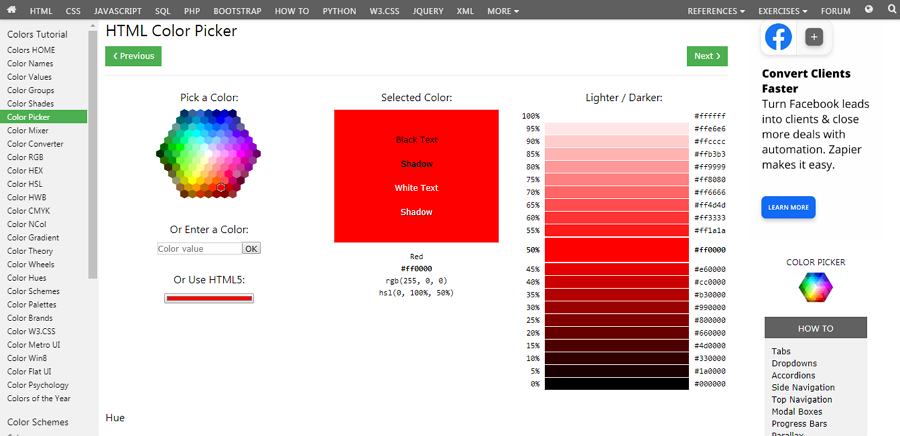
It is a very simple HTML color picker tool for website design beginners from an HTML/CSS tutorial website (https://www.w3schools.com/).
If you are learning about HTML/CSS web design, this is a good tool for you to practice your design skills.

With HTML Color codes, you can easily pick desired colors, find the related color palettes, download and export colors in different formats (including Hex, RGB, HTML, CSS, SCSS, etc) with a few clicks. You can add up to 6 colors in a color palette.
It is a very convenient color tool for designers to access color codes and reuse color schemes.

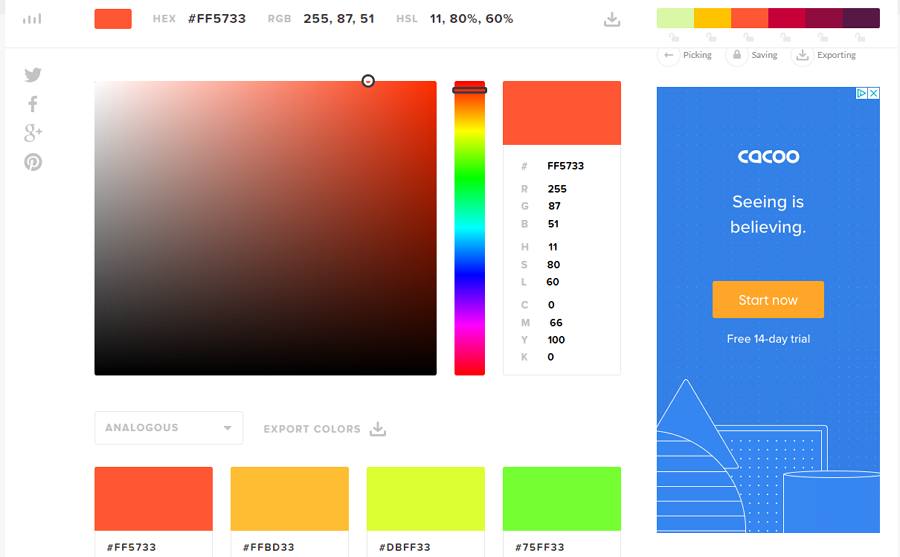
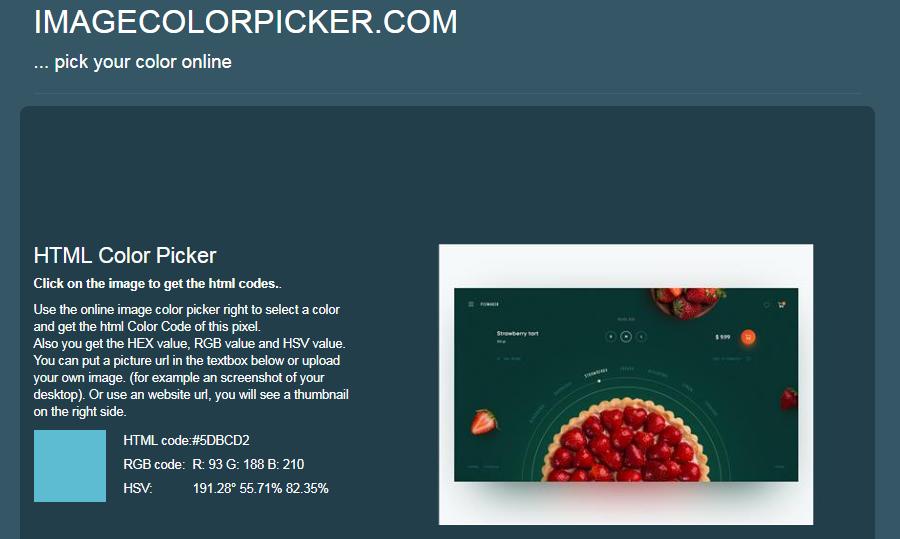
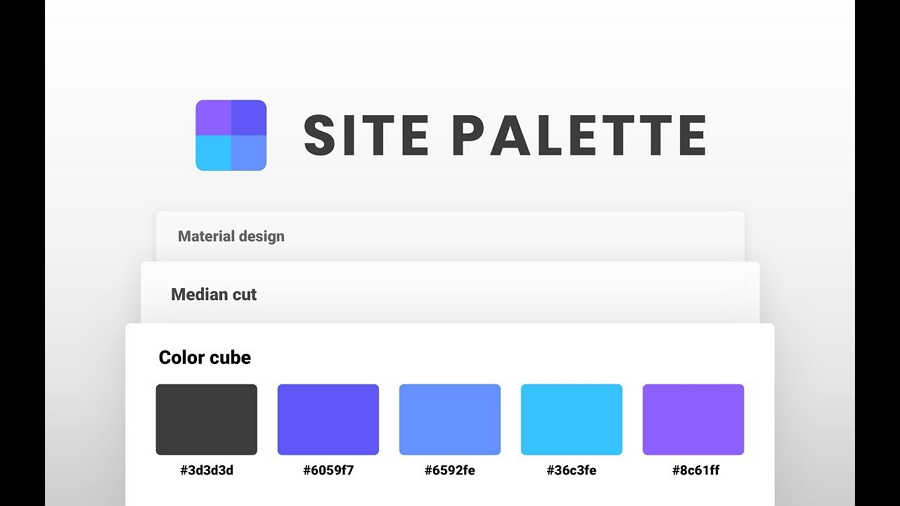
Image Color Picker is a quick image color picking tool that allows designers to easily upload images to pick desired colors and get the corresponding HTML codes and HEX/RGB/HSV values, etc.
For a quick use, you can also enter the URL of an image/website online to get your desired colors and the HTML codes within seconds.

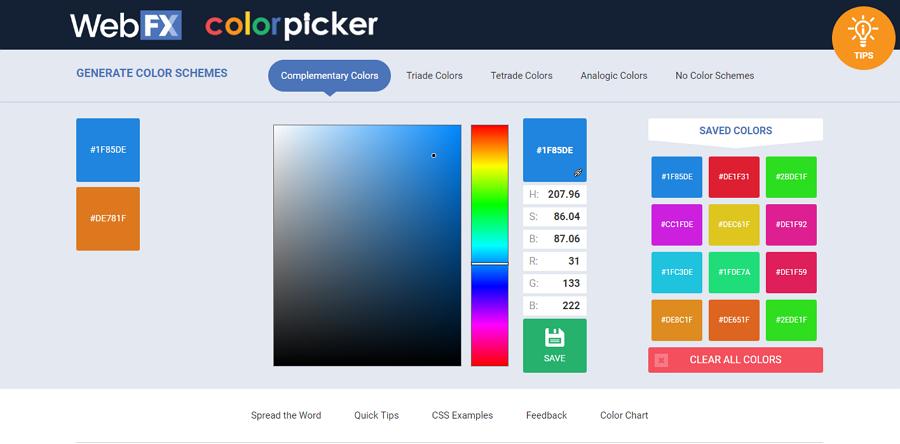
Web Fx ColorPicker is a quick color picker and color scheme generator which allows users to pick up to 12 colors, generate the desired color scheme and share it through a link.
A color palette/scheme generator is also a good solution for web/app designers to choose a beautiful and suitable color palette for their UI/UX designs.
Then, let’s learn a few useful color palette generators:

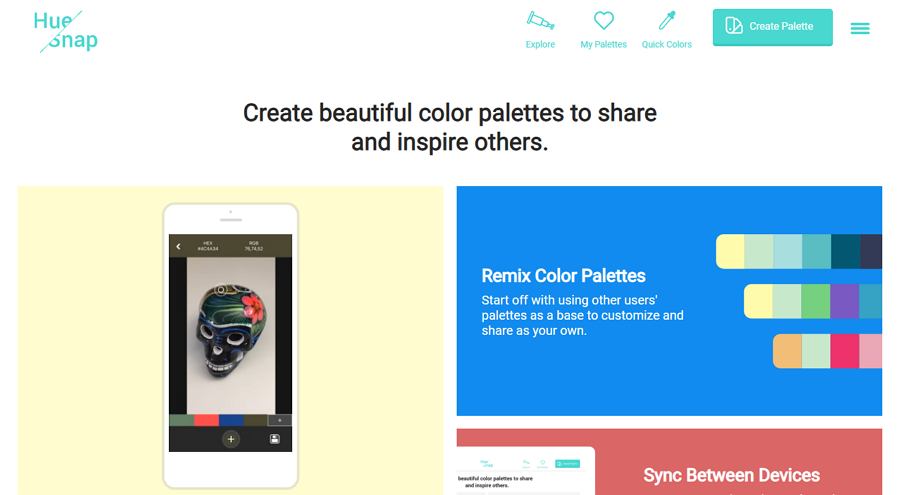
Hue Snap is an easy-to-grasp color palette generating and sharing tool that allows users to create color palettes from images or using its built-in color pickers and share colors through social media with others. It is customizable.
If you do not have any idea about how to choose a perfect color scheme for your UI designs, you can open its “Explore” section to get inspirations from others’ color palette examples.
Its mobile app is also easy for designers to access their favorite color palettes.

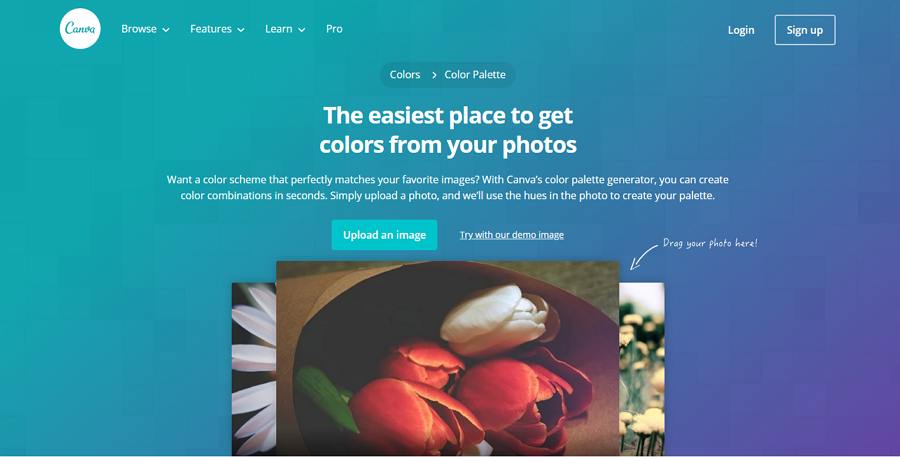
With Canva Color Palette Generator, you can easily upload images with simple drag-and-drop,pick colors presented in them, and create the best color palette for your web/app designs.
It is super easy to use.

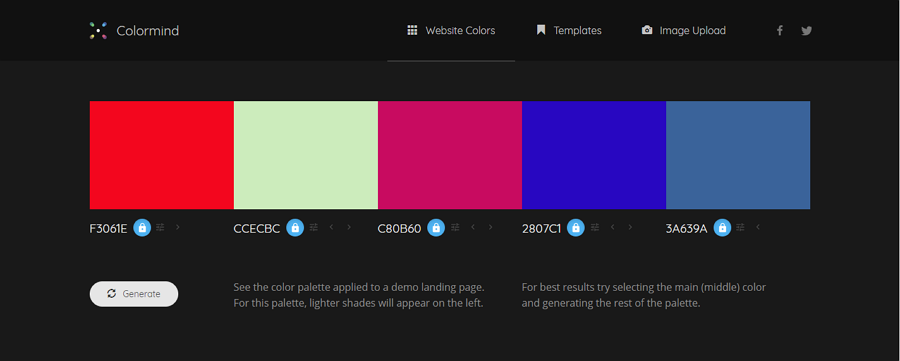
Like other color tools, Colormind allows designers to create color palettes by picking colors one by one. It supports generating color palettes with 5 colors.
However, as a website color palette generator, Colormind enables users to directly view the demo landing page with the generated color palettes applied to simplify the color design process. The related web buttons, navigation bar, tabs and other UI components will also be shown with the generated color palette applied. It is a good try for designers to check the final design effects directly, for choosing the most suitable website color palettes.

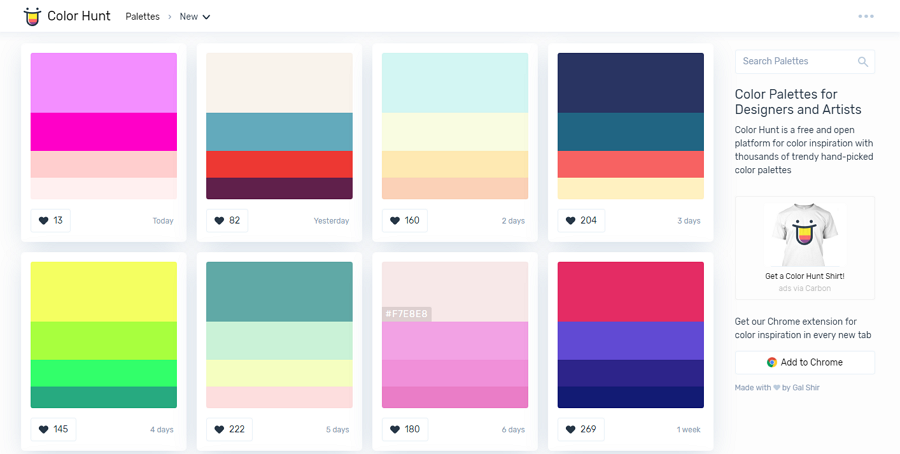
Color Hunt is a free and open color palette picking platform which allows designers and artists to choose their desired color palettes from a vast library. There are also multiple filters (including the “New”, “Trendy”, “Popular”, and “Random”) and a powerful search bar for designers to select a suitable color scheme or find color design inspiration with ease.
These days, material design has become one of the hottest web/app design trends. The material design color tools also make it easier for designers and developers to create their web/app designs.
Here is a list of material design color tools for you:

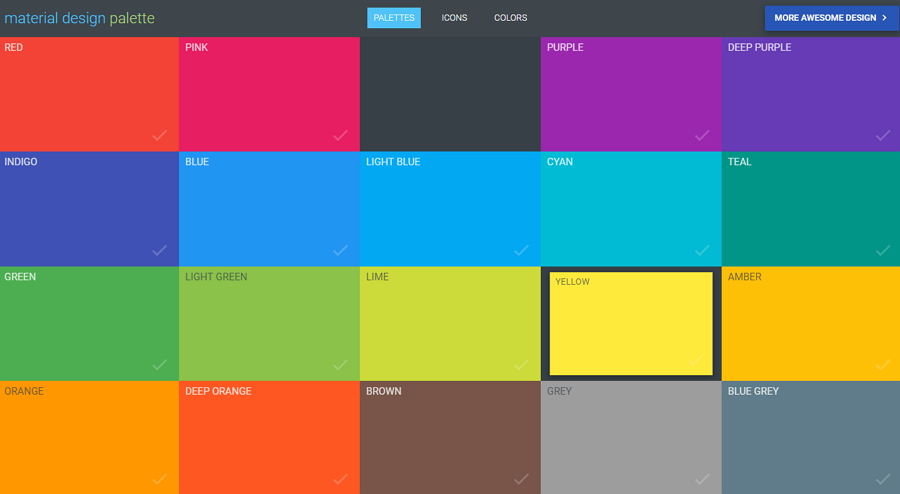
With this Material Design Palette tool, designers can easily choose two colors to generate a desired material design palette, download and export the color schemes in different formats, including the CSS, SASS, SVG, XML and even PNG formats, etc.
This website also allows users to choose and download desired material design icons and colors as they wish.

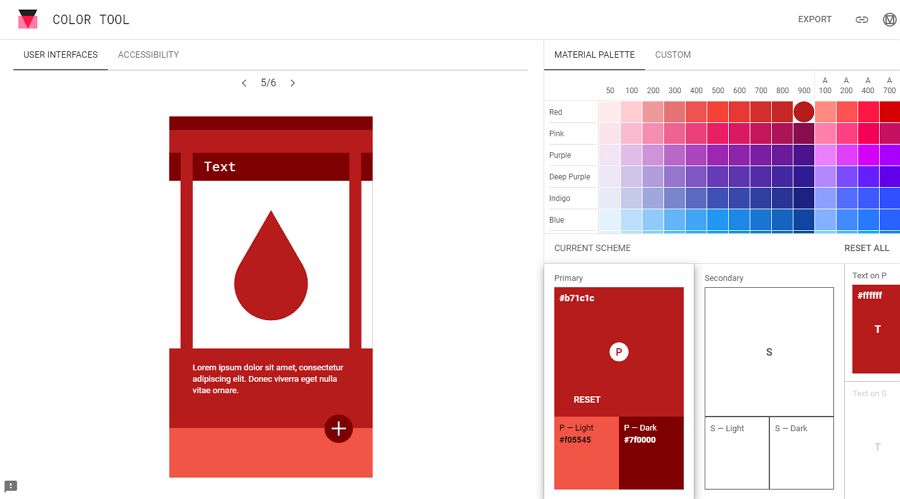
Material IO cannot only be used to help designers create a color palette and also apply the created color palette to actual user interface as well as testing its accessibility. Users can choose their desired colors by clicking on them.
It offers designers a series of well-designed app interfaces to test the feasibility of a color palette.
Related article: The Best List of Material Design Color Palettes, Tools, and Resources
Here are a few Google color tools for you:

If you are a Google user, this Google chrome extension tool is a must-have tool for you to extract colors from any website for generating your desired color palettes.

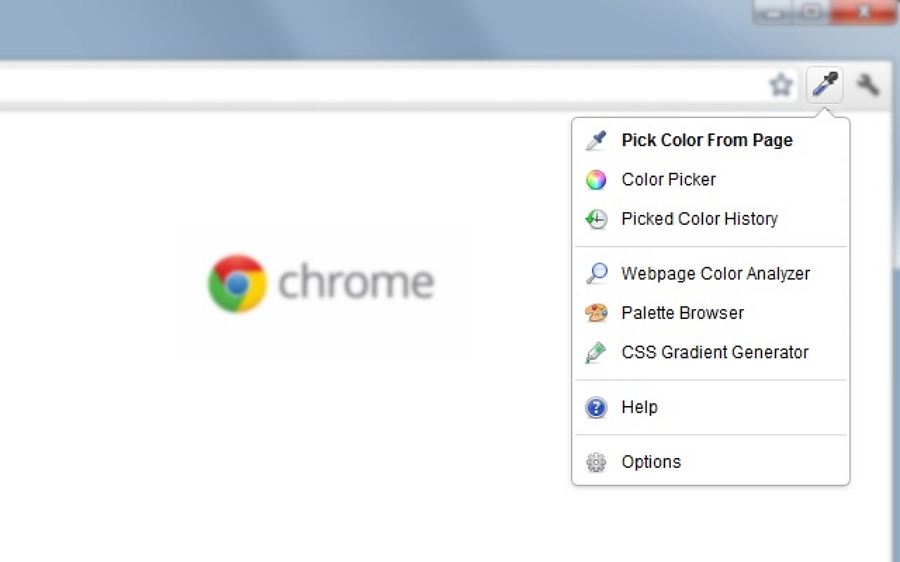
Colorzilla is a powerful color extension for both of Google and Firefox website browsers. It offers many advanced color tools for designers, such as the color picker, gradient generator and so on.
With this extension installed, you can easily pick a color from any part of a website which you have opened, edit the color and paste it into your desired program.
It is very powerful.

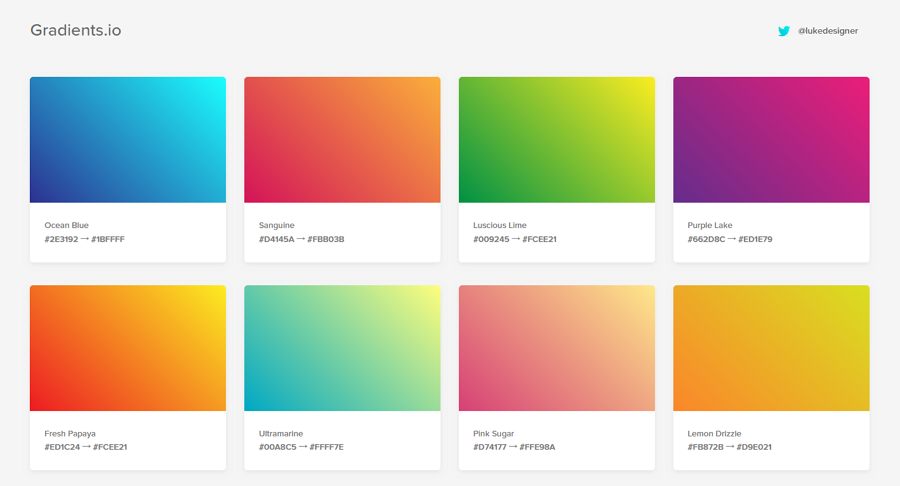
If you are looking for gradient color examples, this free gradient color tool can help you a lot.
Related article: Gradient Color in App Design: Trends, Examples & Resources

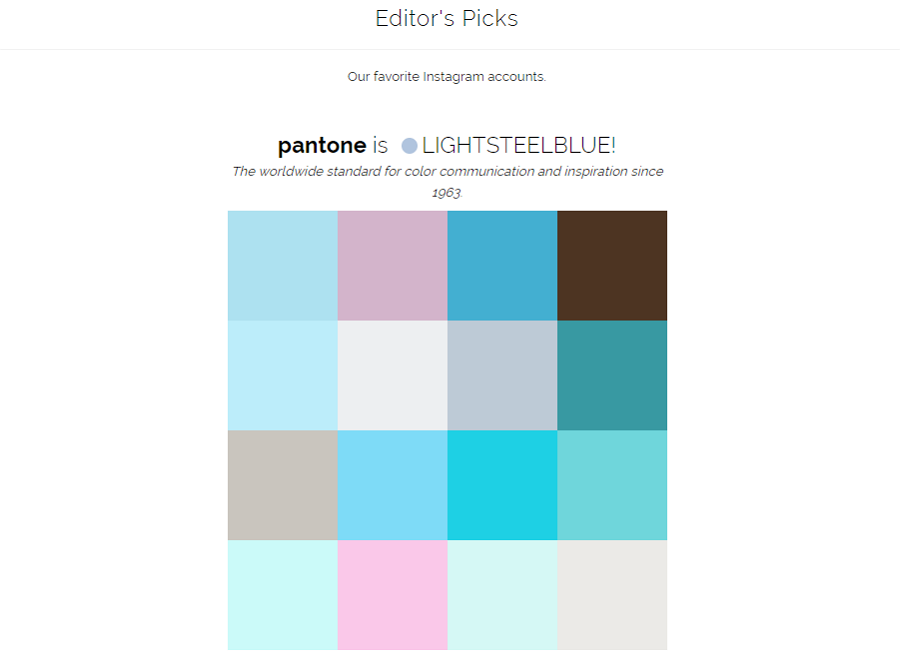
Instagram, is a very important place for designers to get color design inspiration, as it is one of the most widely -used social media platforms for designers and freelancers to share the newest designs and gather design inspiration.
Color Kuler can help you directly extract color palettes from Instagram for later use.

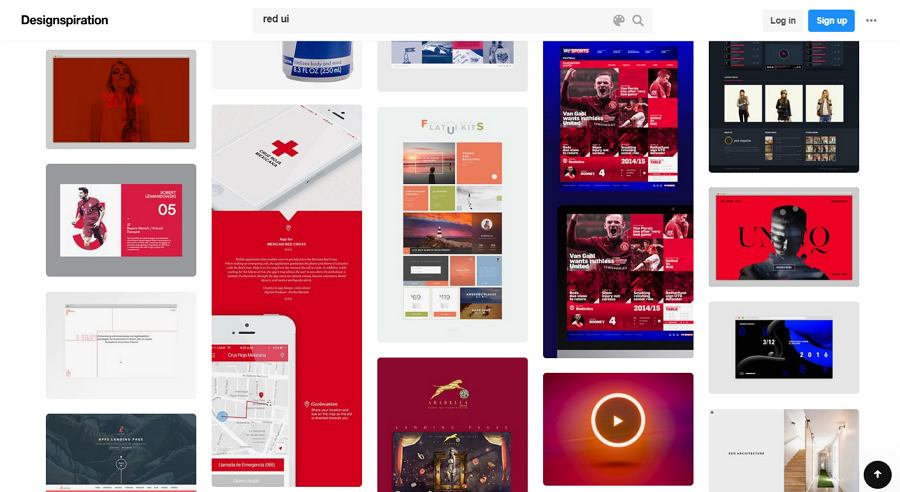
Do you have no idea about how to create an eye-catching and practical color scheme for your designs? This website tool can help you out. By entering a set of colors in the Search bar, you can find numerous designs, including app/website UI designs, which incorporate your searched colors.
So, as its name suggests, it is a perfect place for you to get design inspiration.

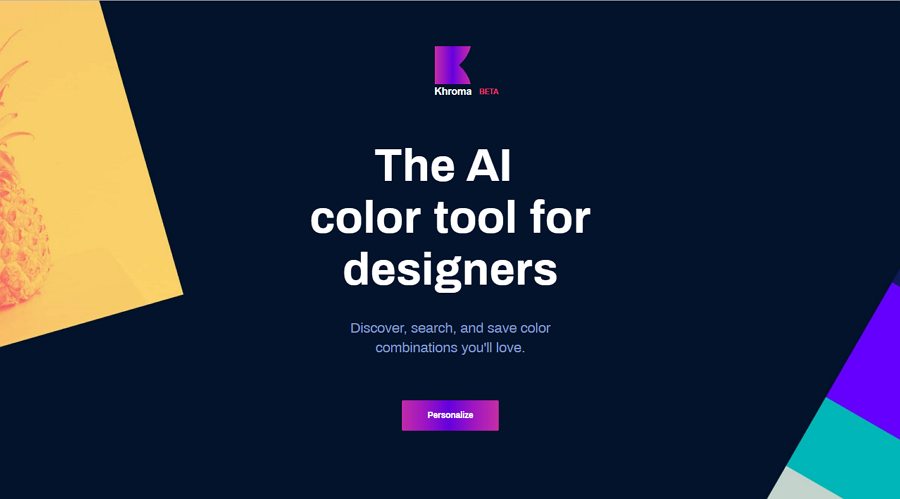
Khroma is an effective AI color tool for designers to create their desired color combination for web/app projects. Users can easily create a color scheme with up to 50 colors.
Overall, those are all the best free color tools for designers and artists.
After choosing a perfect color palette for your website/app design, the next step for UI/UX designers is to prototype their designs to see whether these colors suit their design projects.
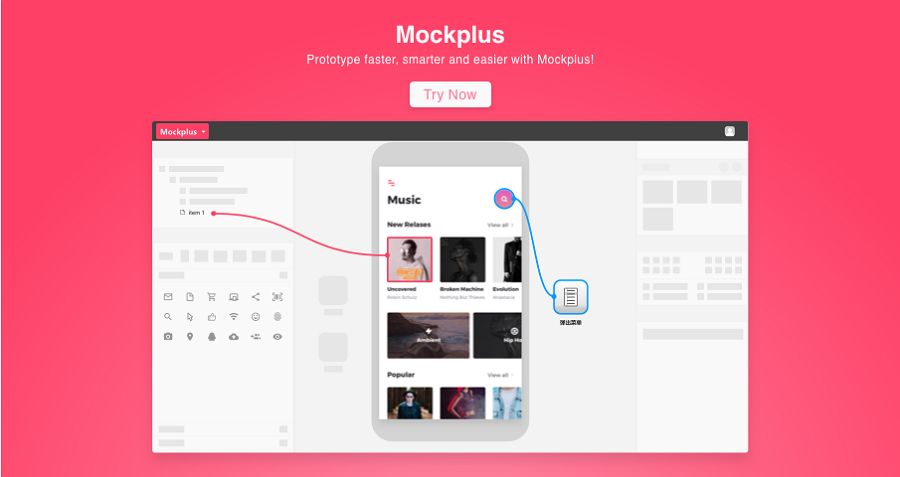
Mockplus, an easier, faster and smarter web/app prototyping tool, is an ideal tool for designers to prototype their design projects in minutes and test whether their selected color scheme works well or not.
With a powerful icon/component/component style/sample/project library and advanced team collaboration features, designers can also timely iterate their color designs and projects timely there.

Moreover, to simplify the entire design process, a design collaboration and handoff tool, Mockplus iDoc from the same Mockplus Team, has been developed for designers to work together online and handoff designs to developers seamlessly.
Its newly introduced features: “Flexible workflow”, “auto & manual specs” and “Axure/Mockplus integration” are also absolutely worth trying.
Colors are regarded as one of the most effective elements that help capture users’ attention and impress users easily and quickly. Choosing a striking and practical color scheme is one of the most important parts of web/app design.
We hope these introduced 22 best color tools for web/app designers can help speed up your design process for creating a compelling website/app successfully.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
