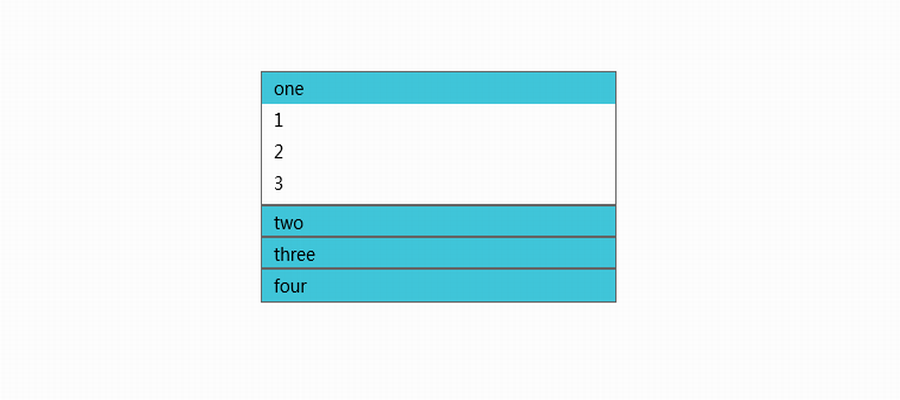
Accordion menu is among those most commonly used menus on GUI. To make this kind of menu with prototyping tool, a repeater is in need. It’s difficult to achieve this even with the powerful Axure. But if you know something about Mockplus, you will be familiar with the “Panel”component built in it, with which one can create an accordion menu quickly in 3 steps.

Let’s see the operations:
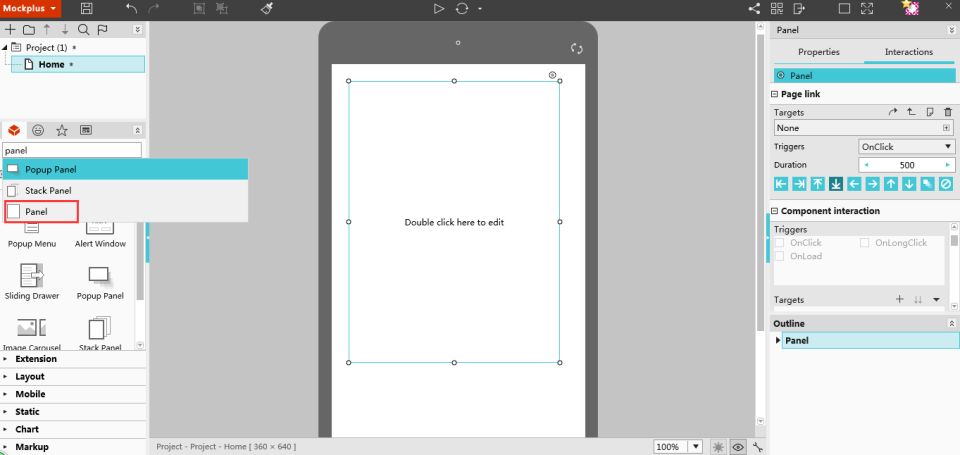
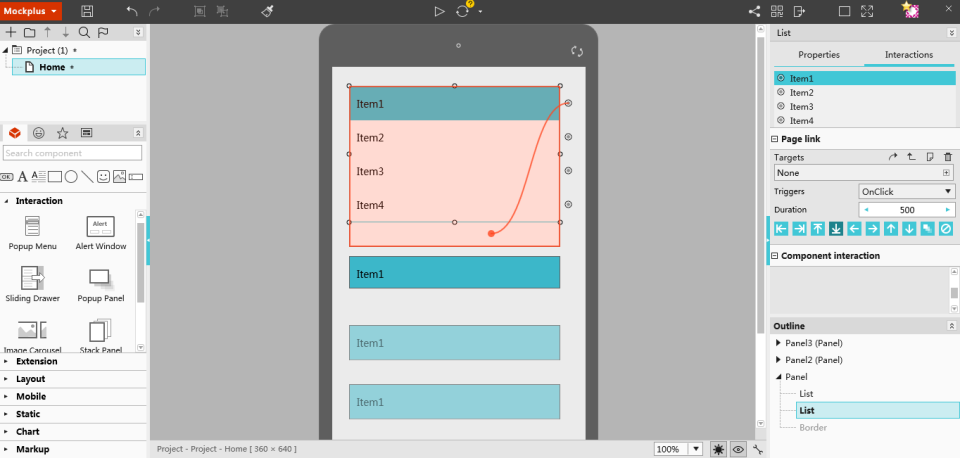
Find the “Panel” component on the left and drag it to the working area. To save time I put a “List” component in this panel and copy them for two times. Then, I name the second panel “Panel 2”, the third panel “Panel 3”.
Panel: when resizing the panel, the size of its content doesn’t change.


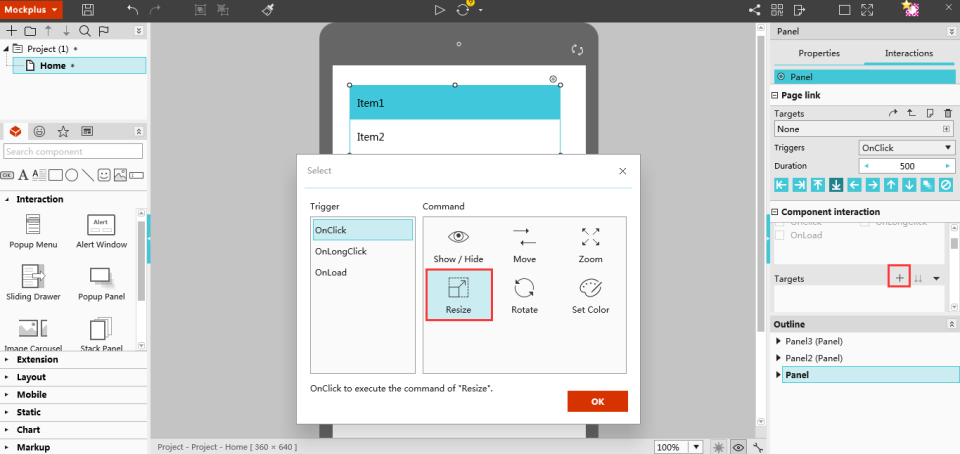
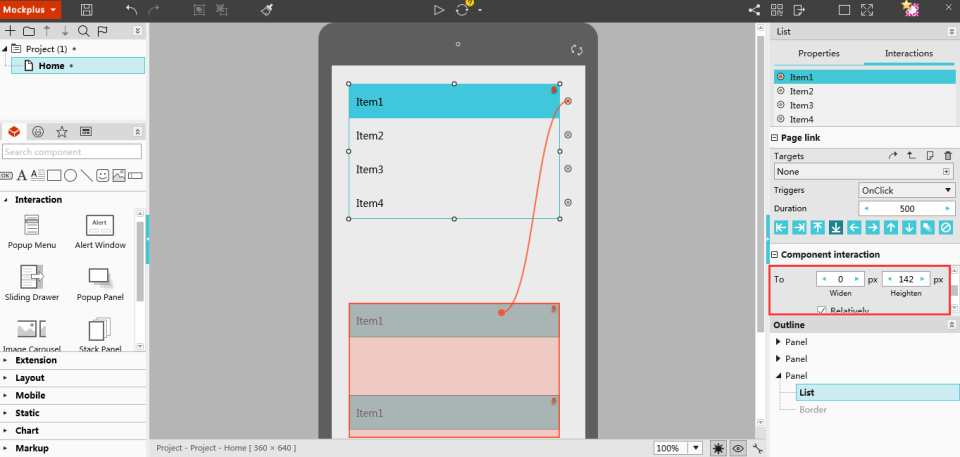
Reduce the three panels until there are only the header can be seen. Select the first panel and click “+” on the interaction setting place on the right of the interface and select “Panel”.Then, tap on “resize” and check the “auto recovery”. Enter the pixel number you need to expand the panel to its original size and the first interaction was built. This interaction enables the panel expand to show the full list when users clicking on the header.


Let’s turn to the second interaction.Select the “Panel”, click “+” on the right and select “Panel 2”. Tap on “move”and then check the “auto recovery”. Enter the pixel number you need to move the second panel when the first one expanding.

Now, a simple Accordion Menu is created. You can also add other components to this menu to make it beautiful.
Let’s see what interactions each panel has:
Link to itself: resize
Link to Panel 2: move
Link to Panel 3: move
Link to itself: resize
Link to Panel 3: move
Link to itself: resize
Isn’t it easy? One panel component and two simple interactions create an accordion menu. Although Mockplus is an easy-to-use prototyping tool, with it you can realize many complicated interactions and achieve amazing effects.For more tutorials of Mockplus, please go to doc.mockplus.com, where you will get both text introductions and video tutorials.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
