Mockplus Cloud recently introduced “Flexible Workflow”, a brand-new and flexible solution for designers, developers, and product managers to customize their design workflow collaboratively and effectively online.
To create a striking web/app design and achieve business value smoothly, a product team (including the designers, developers, and product managers) always needs to work together and follow a design workflow.
Generally speaking, the common design workflow often includes all aspects of web/app design and requires every team member to strictly follow a fixed design flow. This lacks flexibility and wastes a lot of time with waiting and communicating.
On the other hand, the “Flexible Workflow” in Cloud allows a team to follow a unified design process to ensure the team’s productivity and customize specific parts based on their own needs and situations.
In other words, Cloud allows users to fix a unified design workflow for the entire product team and rearrange smaller steps of the design process, such as the “Comment”, “Development”, and “Review” steps, based on their actual situations. Moreover, to save time, all of these steps can be done independently at the same time.
In short, compared with the common workflow, “Flexible Workflow” is more customizable and allows users to properly adjust the unified design process based on their actual needs for better collaboration and productivity.

For a product team, a design collaboration tool with the comment feature (which allows users to discuss, comment, and get feedback about design pages easily) and the markup feature (which usually allows users to add and check design markups freely) helps improve and hand off designs effectively.
That’s why Cloud has specially created independent “Comment” and “Markup” modules in the previous versions to improve product teams’ efficiency.
However, such a design has several defects and restricts users extremely.
To fix this, the Mockplus team integrated the “Comment” and “Markup” modules into a new “Design” module. This consists of three smaller and more flexible steps: “Comment“, “Review”, and “Development”. These steps allow a team to freely complete and adjust the design process based on their specific needs.
In a nutshell, “Flexible Workflow” in Cloud consists of a main linear design workflow (which helps simplify the entire collaboration process) and three independent, smaller steps (which allow users to customize the design process according to different needs).
Let’s learn how to use “Flexible Workflow” to customize your design process and improve team productivity:
The Design module in every project is created with three basic design steps (Comment => Review => Development), which allows a team to easily and quickly create a unified design workflow, ensuring that every team member (no matter whether you are a designer, developer, project manager, stockholder, customer, or client) gets the same design document and information online. This results in better communication and collaboration.
Even though the three basic design steps (Comment => Review => Development) are created for better communication and collaboration among team members, it does not mean all teams have to blindly follow this design workflow.
Instead, a product team can freely customize and accomplish these three design steps according to different needs and situations for better team management and productivity.
Since these three basic design steps are completely independent, team members can complete all of them together to hasten the design process.
But, what can you do in every step of this Design module?
Here are the details:
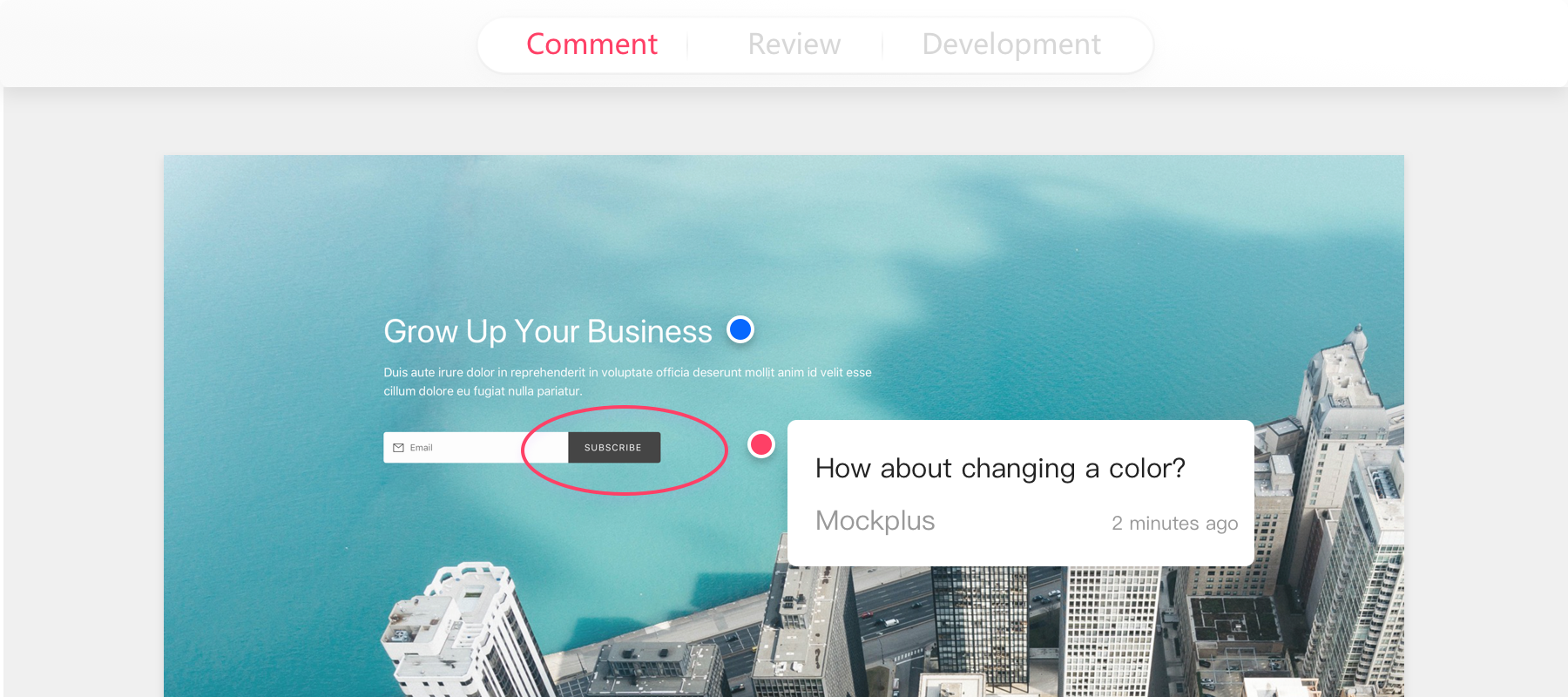
Product managers can freely comment on designs according to users’ needs in this step.
This part is mainly used by product managers to present real users’ needs and design suggestions by adding comments directly on design pages. Two types of design tools are available here for team members to communicate with each other:
Rich comment tools: Many comment tools, including ”Rectangle”, “Circle”, “Straight line”, and “Arrow”, are created for product managers and other team members to highlight any design element and add comments easily in real-time.
Pin tool: A pin tool is also available for team members to comment and discuss designs online instantly. Users can easily enter “@” to notify other team members when there is a design change.

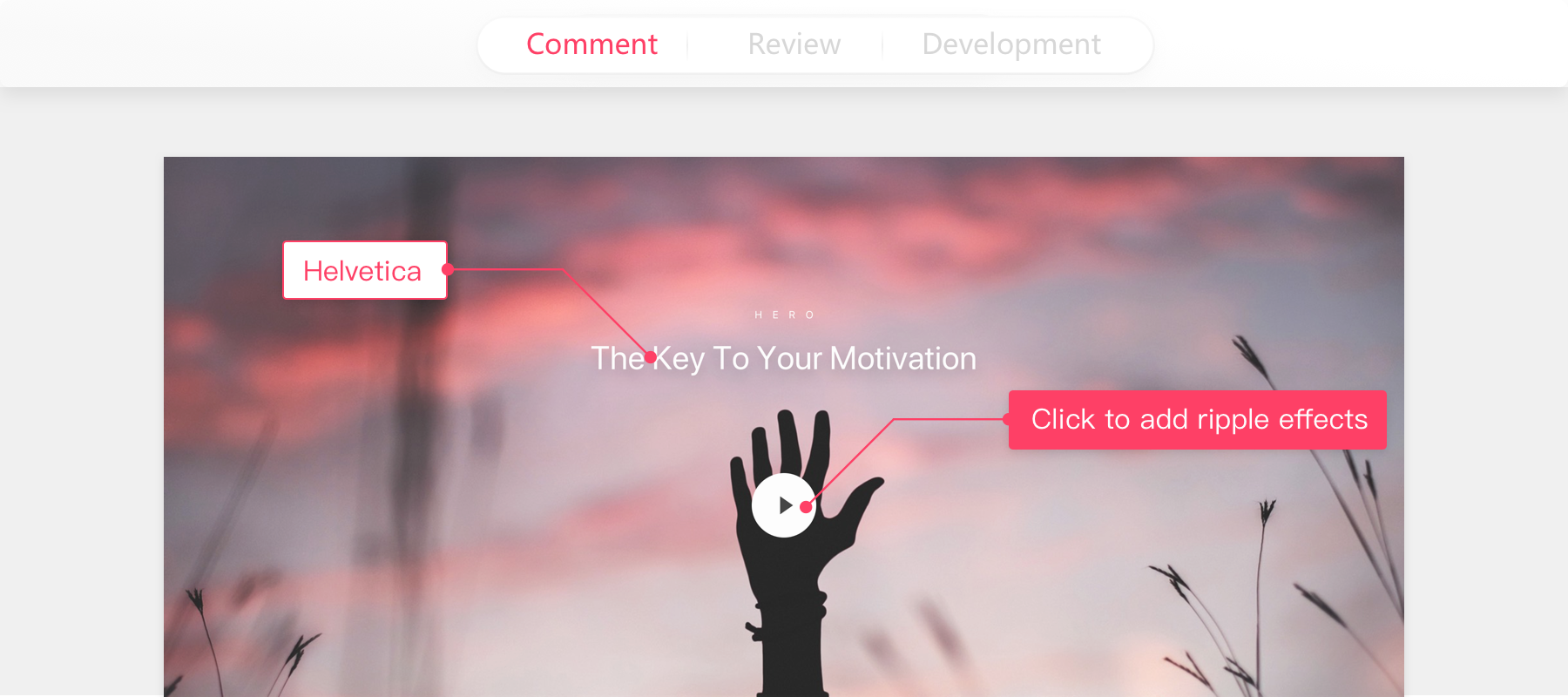
Designers can freely change comment status, add manual markups, and hand off designs with ease in this step.
This part is mainly used by designers to edit, mark up, and hand off designs based on the suggestions and feedback collected from the previous “Comment” step.
More specifically, designers can do the following things in this “Review” step:
- Change comment status with one click
Once designers have edited designs based on the comments from other team members, they can click to change the corresponding comment status. Also, team members can click a “Mark all as resolved” option to change all comment status as “Resolved”.
- Mark up designs manually for better communication and handoff with developers
If the automatic markup cannot explain everything well, designers can also add extra markup manually in this part for better communication and hand off with developers.
In Cloud, there are many manual markup tools that can help designers complement their design markups, including the “Coordinate markup”, “Spacing markup”, “Color markup”, and “Text” tools.
It is worth noting that, up to now, Mockplus Cloud is the only online design collaboration platform in the world that combines automatic and manual markups for better design handoff between designers and developers.

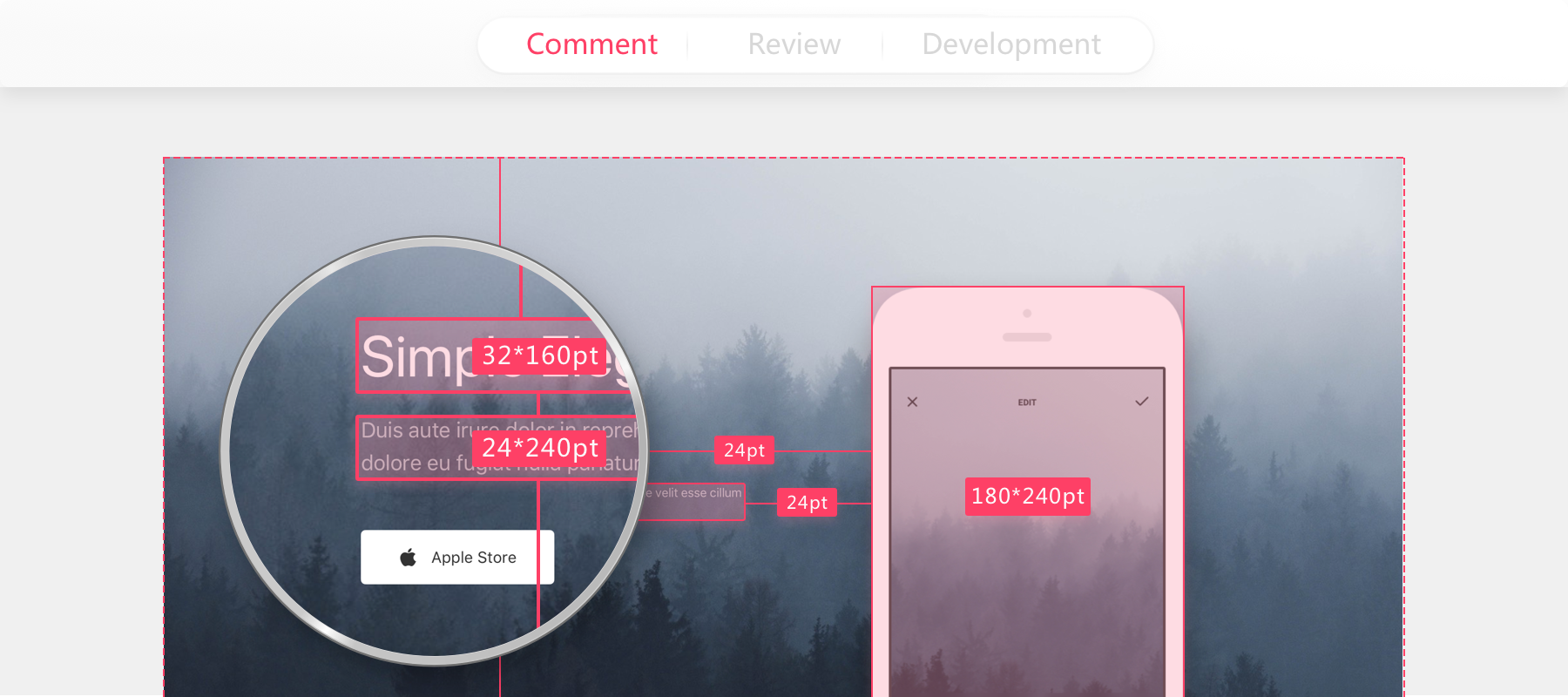
Developers can freely check and download assets, copy CSS codes, and check markup details with ease.
This part is mainly used by developers to check and get the detailed web/app design data for better and faster design:
- Check and download design assets and specs with one click
Designers can easily check and download all desired iOS/Android/Web assets and specs in different sizes with one click. Also, designers can compress assets before downloading.
- Check automatic and manual design markups with ease
While designing a web/app, developers can easily click to check the automatic and manual markups without asking designers over and over again - as was the norm before. Also, they can show/hide design markups if necessary.
- Copy CSS codes with one click
For a faster design process, developers can also click to copy any needed CSS codes in this part.

Want to know more details about “Flexible Workflow”? This tutorial can help you: https://help.mockplus.com/p/346
In summary, “Flexible Workflow” in Cloud allows designers, developers, and product managers to communicate, collaborate, and hand off designs freely and effortlessly online. It is a marvelous innovation and breakthrough made by the Mockplus team based on real user needs.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
