Hero image is one of the most popular and compelling web design trends.
According to Wikipedia: Hero image refers to a large web banner image, prominently placed on a web page, generally in the front and center.
The hero image is often the first visual element a visitor encounters on the site; it presents an overview of the site's most important content. A hero image often consists of image and text, and can be static or dynamic (e.g. a rotating list of images and/or topics).
The content presented varies with the purpose of the site: for instance, it can present relevant news about the site. Hero image can make a good first impression and will definitely capture the user’s attention, ultimately converting users into customers.
Advantages of a Hero image design:

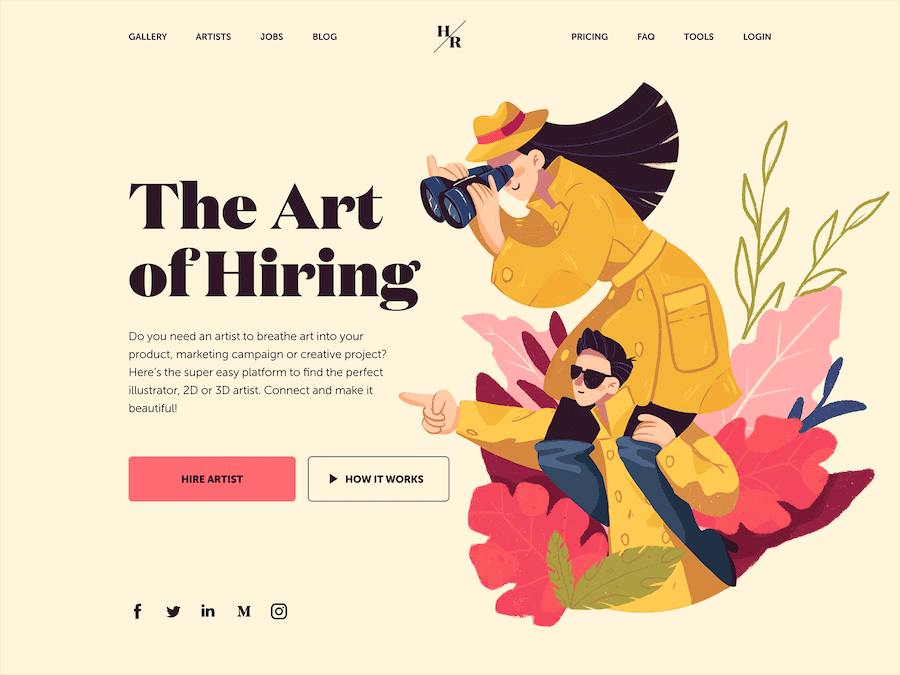
Designer: Tubik
This is a web platform that helps artists and their clients easily find each other and together make the world even more beautiful. Its homepage features a hero image designed to find a skilled artist for a design or marketing project. This is a new web design with a vivid hero illustration, clear layout, prominent headline. and CTA.

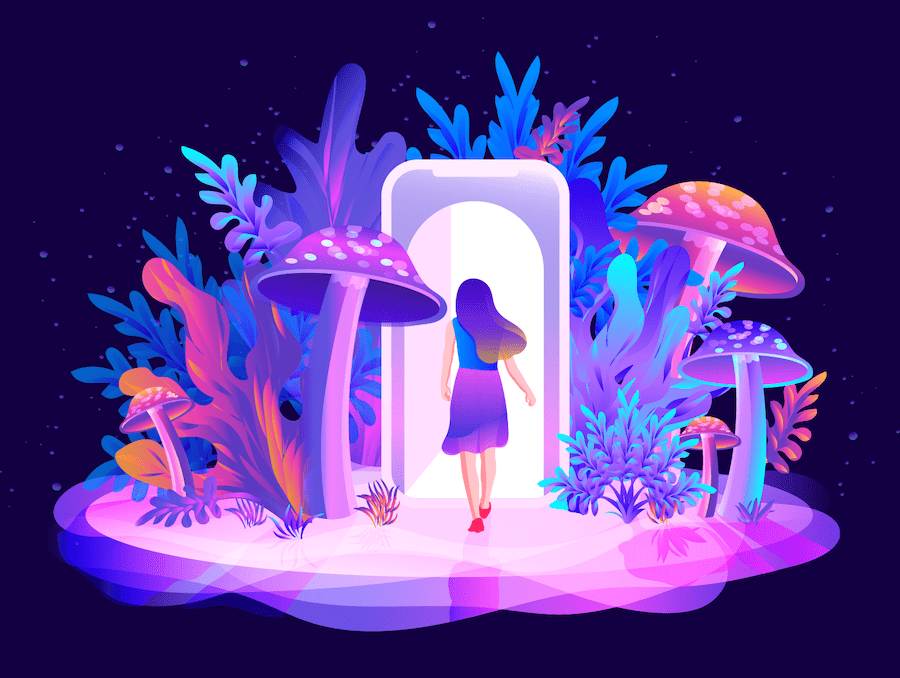
Designer: Zahidul
It is a design concept that helps users beat loneliness. When you are lonely you can use the app and spend your time discovering beautiful illustrations. The eye-catching and beautiful background illustrations make it stand out and capture the visitor’s attention.

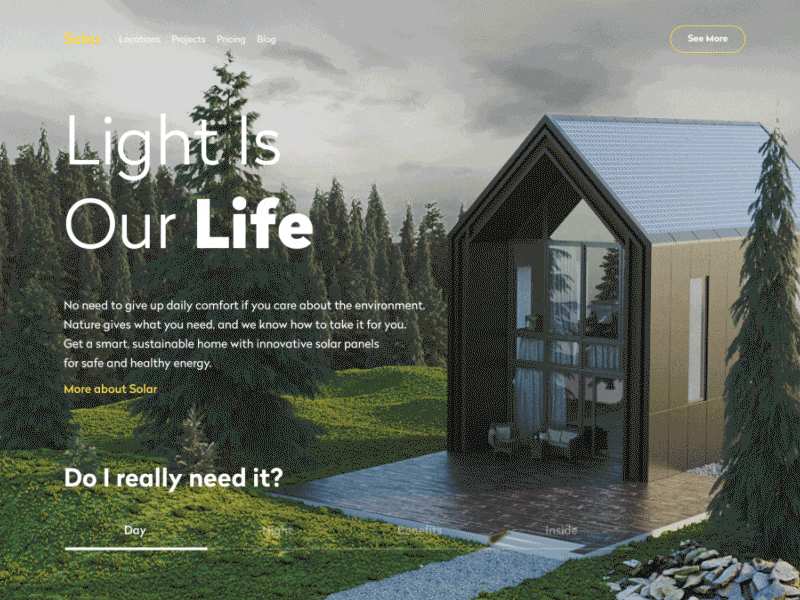
Designer: Tubik
This is a website of a company that designs and builds sustainable homes using solar power. Moving from tab to tab, users can see the model house iduring different times and in different environments and can learn about the benefits of solar power.
Animation is of great importance to hero image design, especially when compared with a flat landing page design. The animated design is dynamic and interactive with the user, which provides user greater visual enjoyment.

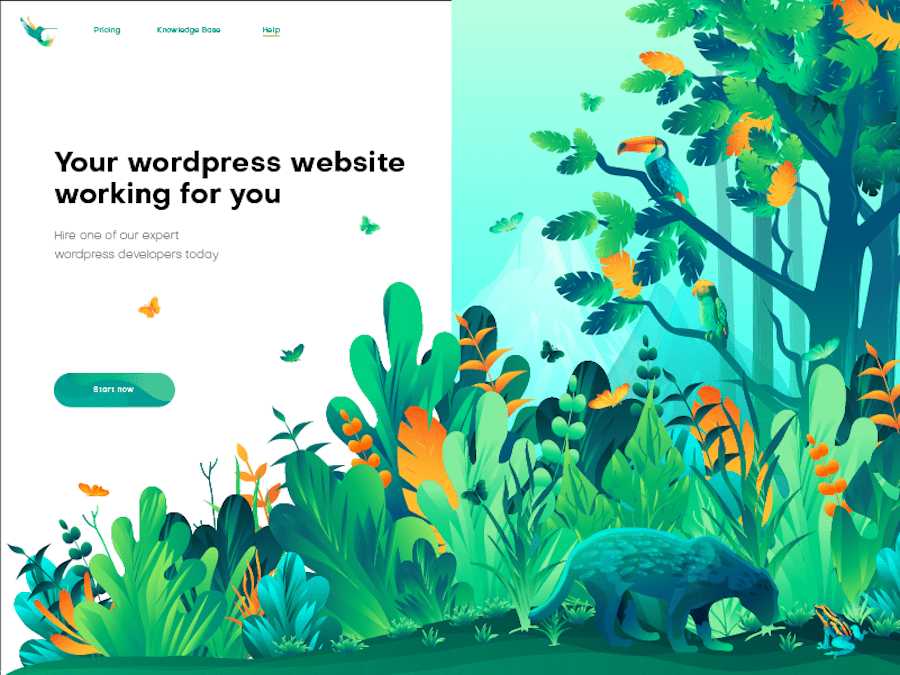
Designer: Zahidul
This is a hero image Illustration created by Zahidul for wildpress.co. It is a beautiful website concept where the web designer used a full-screen to grasp the user’s attention.

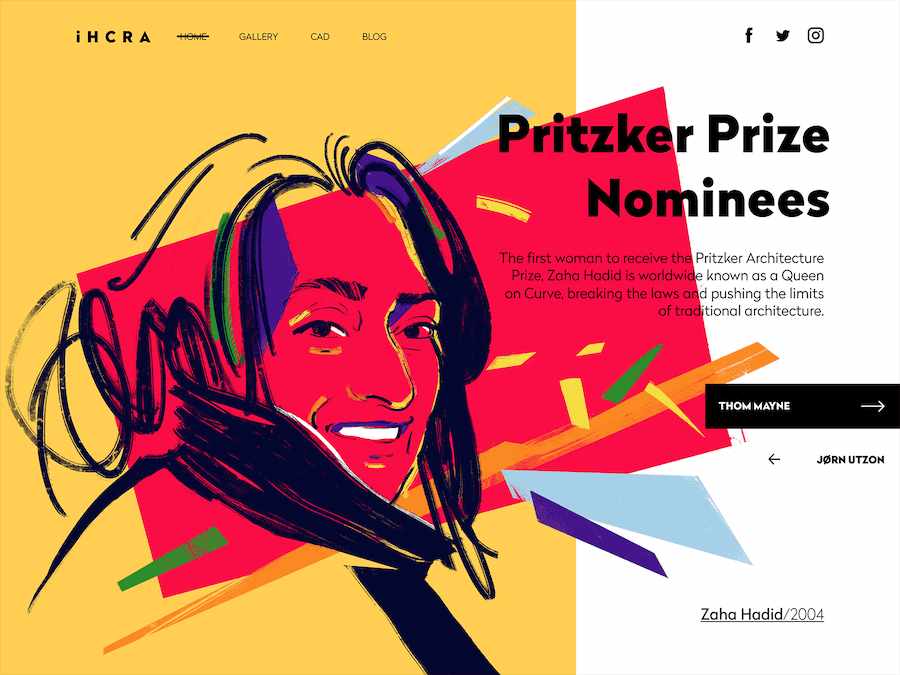
Designer: Tubik
This is a online magazine covering a broad range of topics in the domain. Here you can see a part of the slide gallery featuring the Pritzker Prize winners and nominees. The artistic digital portrait of Zaha Hadid works as a bright hero image to attract the attention of the users.

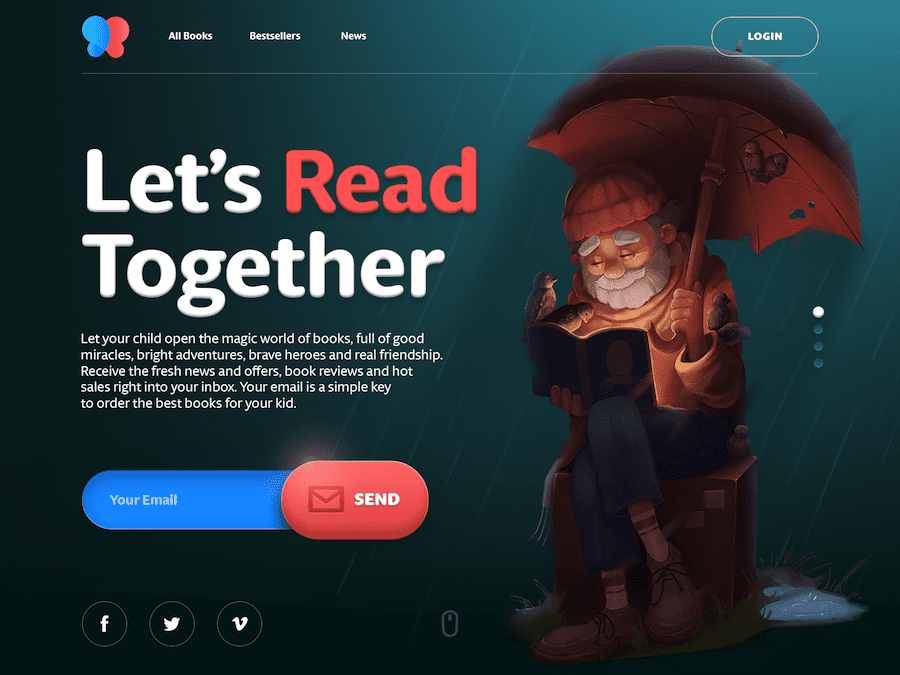
Designer: Tubik
This is an e-commerce website selling books for kids. It is full of captivating illustrations and cool stories. It is a great example which adopts the hero image and the layout includes a full-screen image, a highlighted heading, and a “send” button.

Designer: Pham Huy
This website header uses a 3D concept, including an exquisite and eye-catching background and great functionality.

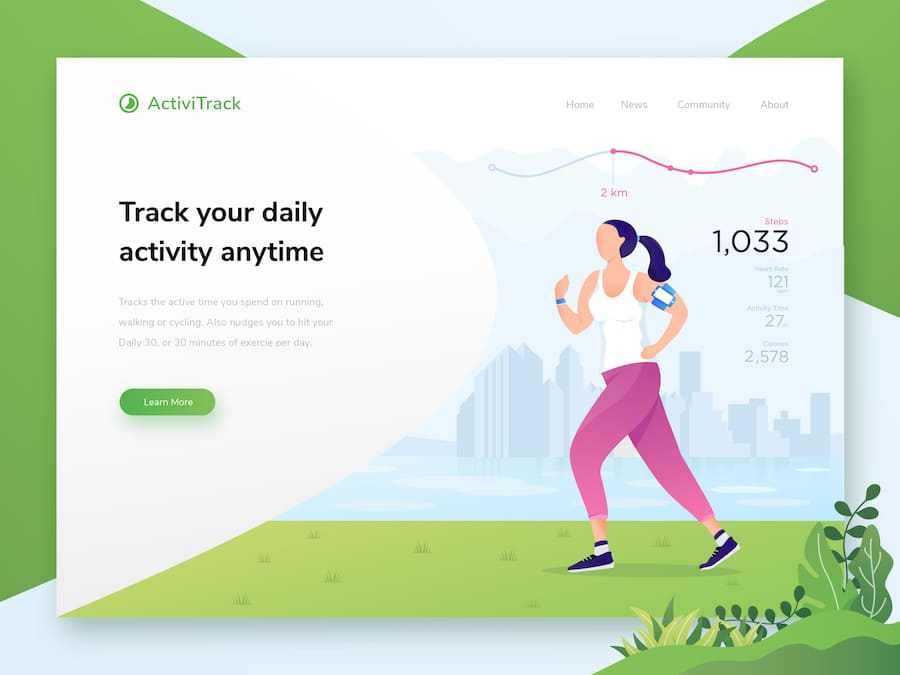
Designer: Andri Prasetia
This is an illustration hero image about sport tracking. It has a professional layout, as well as a full-screen image with amazing and colorful illustration to get people’s attention.

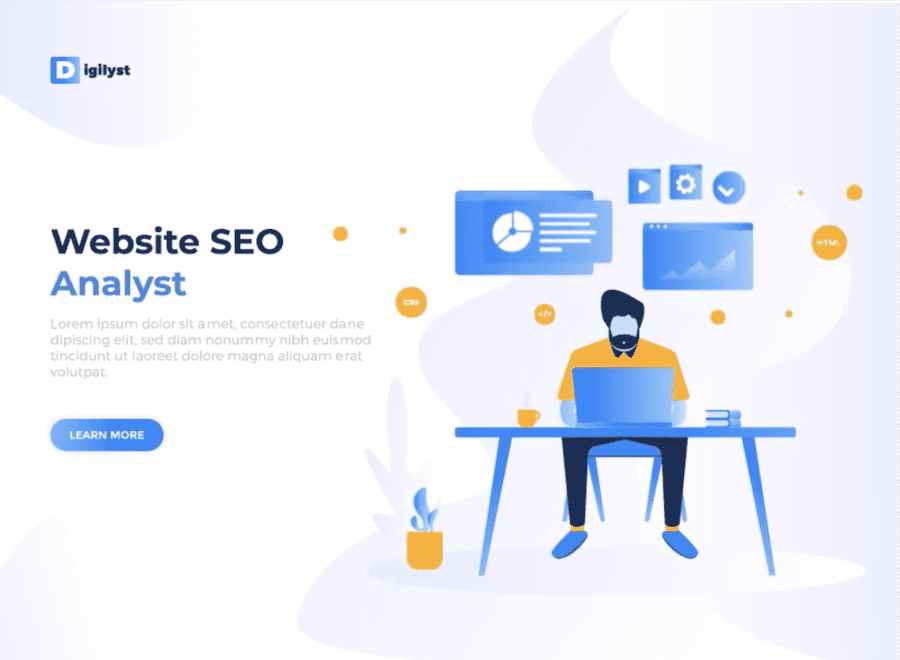
Designer: Rudi Yulianto
This is an animated hero illustration for a SEO analyst website. It uses a big and clear heading, a creative illustration, and more.

Designer: Aryo Pamungkas
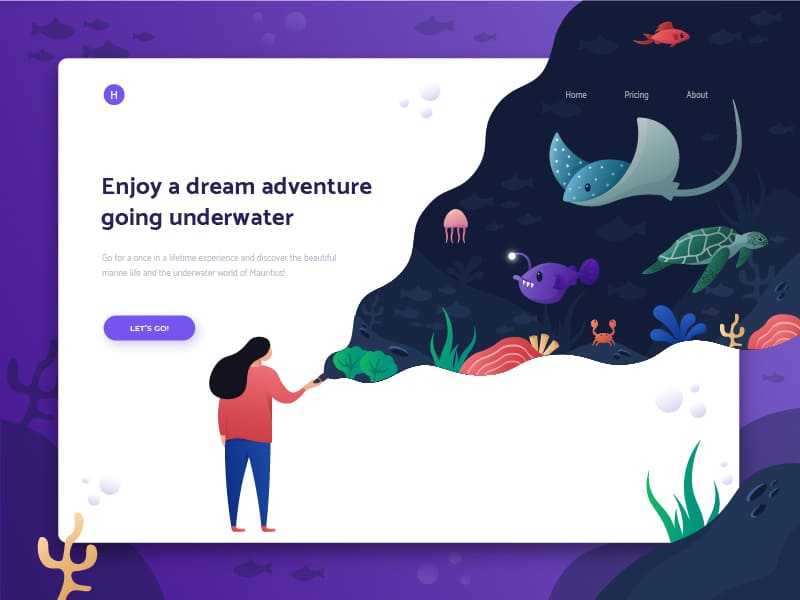
This is an amazing sea adventure website with a vivid and creative illustration that definitely catches the user’s attention.

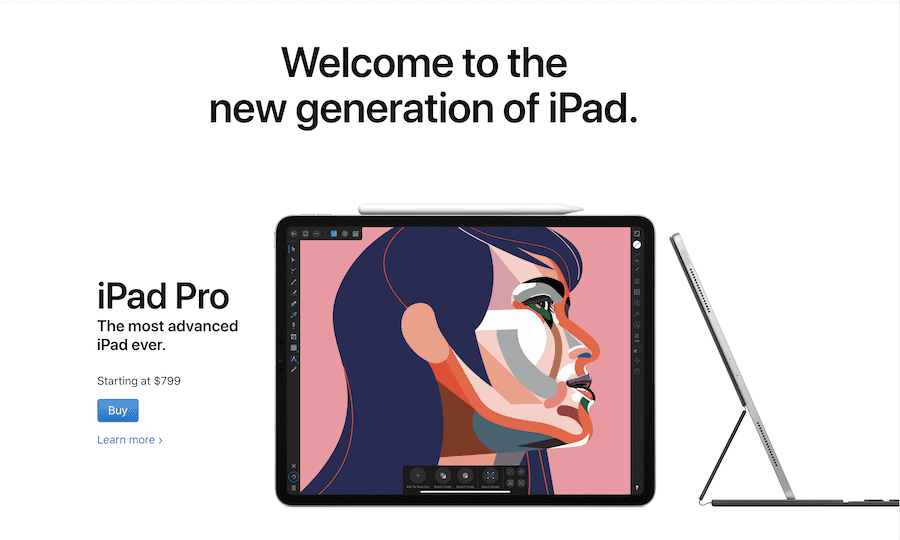
Apple's official website is a typical example of the use of the hero image. The product-directed hero image website primarily presents a full-screen image that shows specific product information and feature on the site. Apple tends to use "chromeless" images that have no borders and a clear and transparent background.

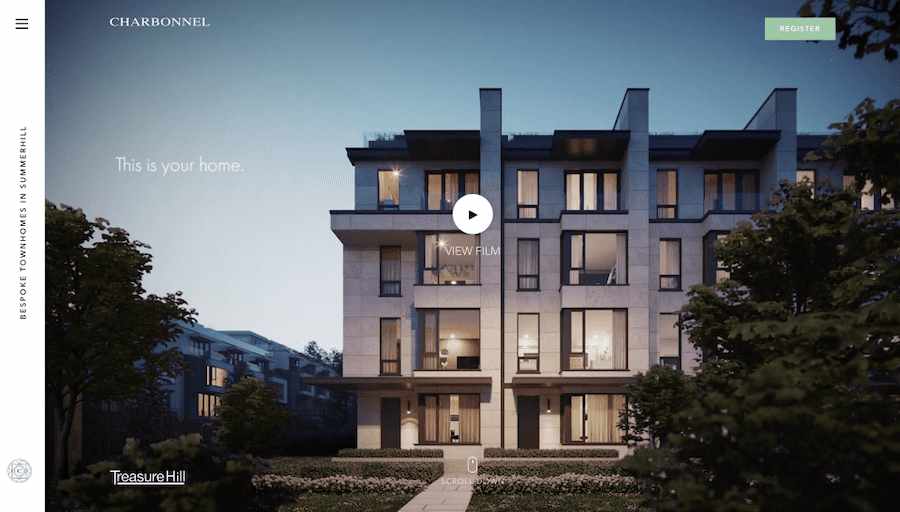
Charbonnel Towns is an amazing real estate web design example which fully embraces the hero image. It features a dynamic home page video that clearly displays the structure and details of the luxury real estate sector. The site also showcases plush architectural elements with traditional colors and fonts.

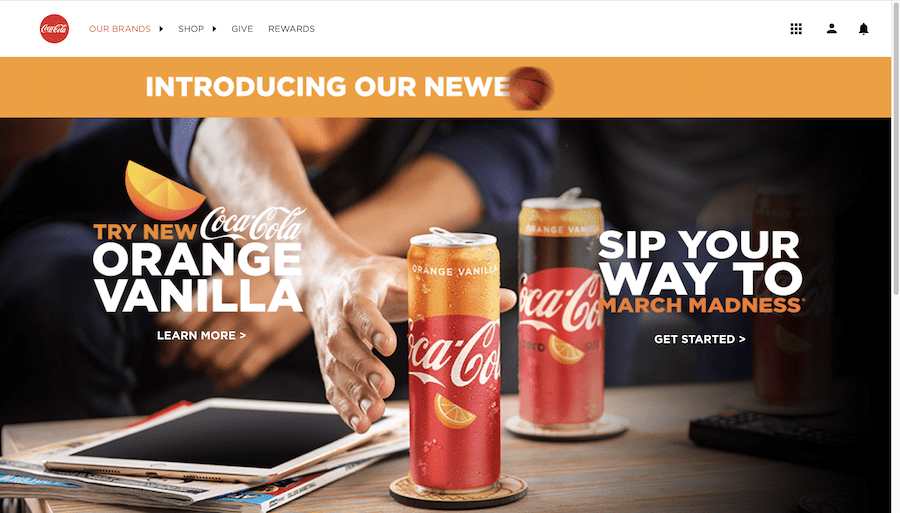
Coca-cola is another wonderful hero image website which includes full-screen high-quality images, colorful backgrounds, and animations.

Fivefootsix is a wonderful hero image website.It has a full-screen, a black background, and a highlighted slogan placed in the center of the page which grasps people’s attention.

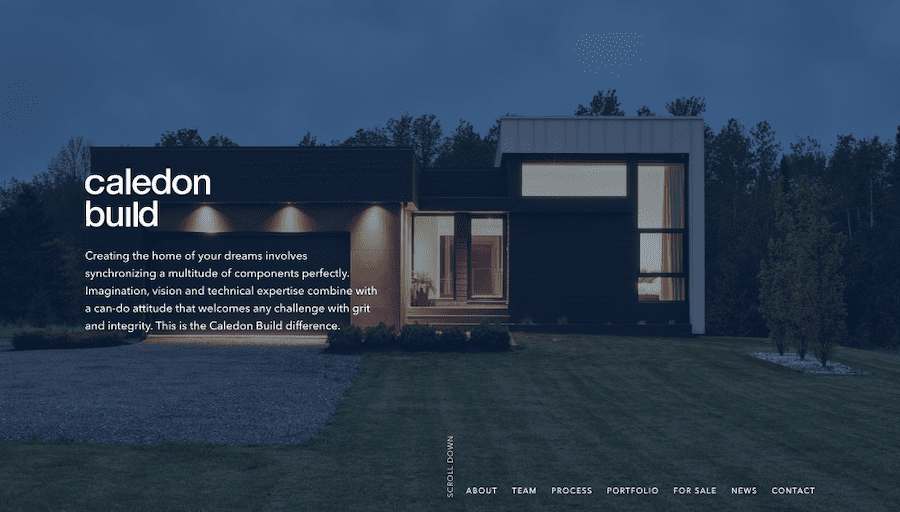
Caledon Build is a project management and construction company specializing in new residential builds and major renovations. The homepage is designed with a large screen hero image.The simple frame layout and vibrant images show the house information clearly and intuitively. It has a simple design style that evokes a feeling of modernity coupled with sophistication.

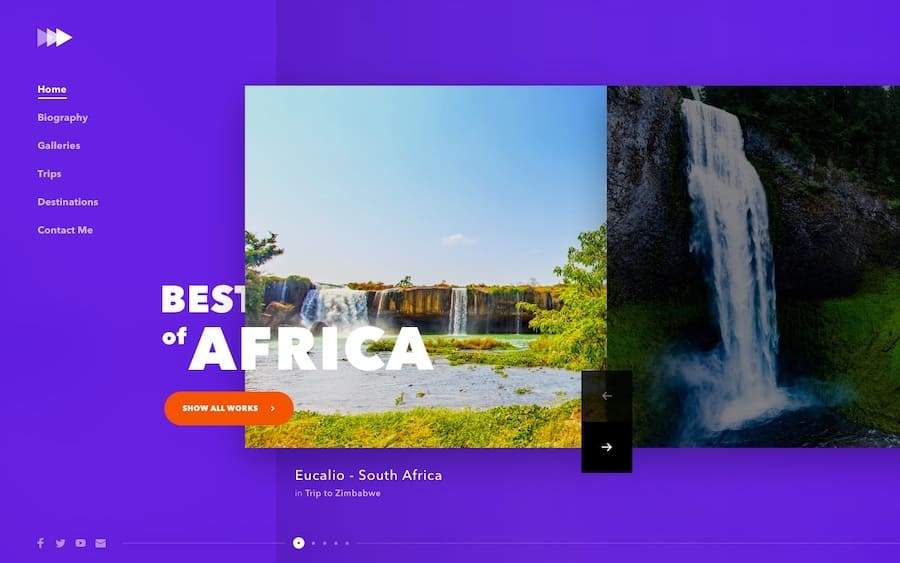
Designer: Stanley Haladej

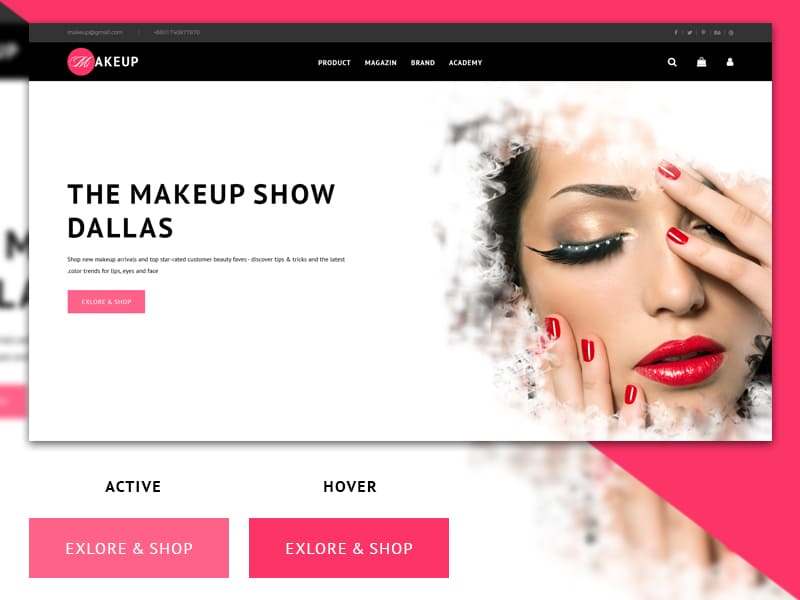
Designer: JakiYa AfsaNa

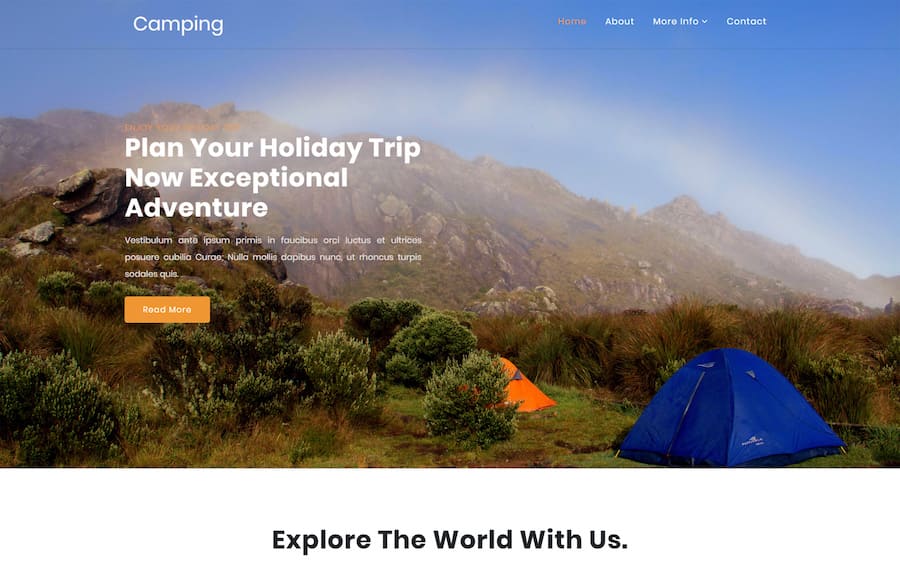
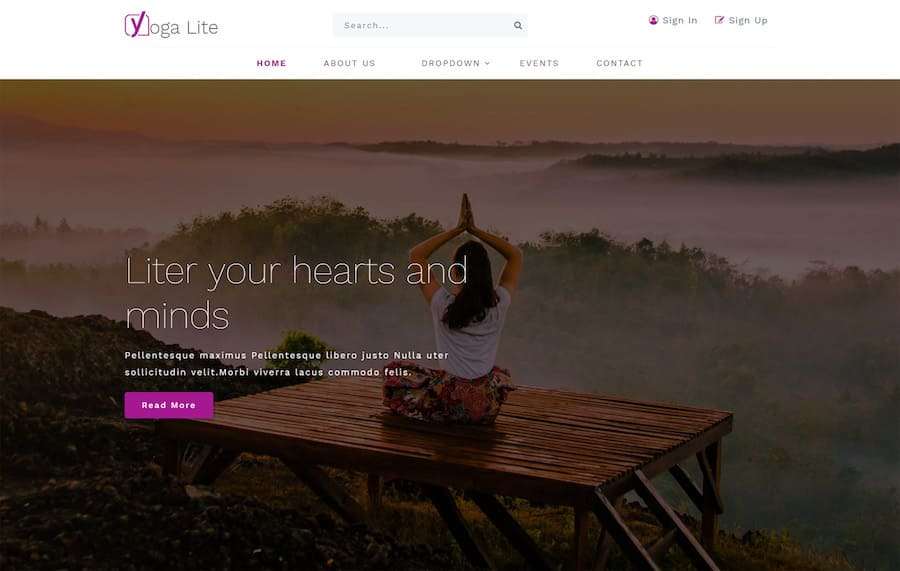
Designer: w3layouts
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included : HTML files (.html), Style Sheets (.css),Images (.jpg/png/gif), Fonts (.ttf).

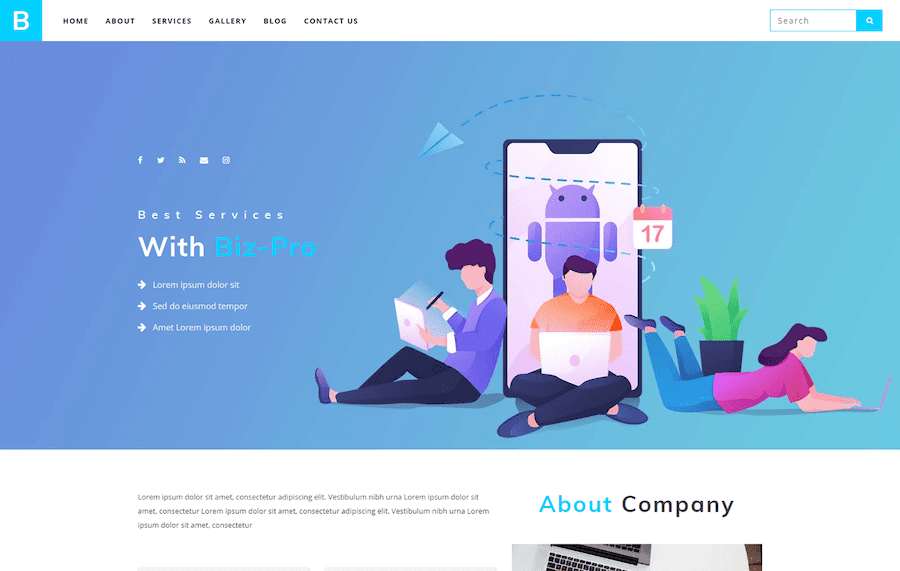
Designer: w3layouts
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css),Images (.jpg/png/gif), JQuery plugins (.js), Fonts (.ttf).

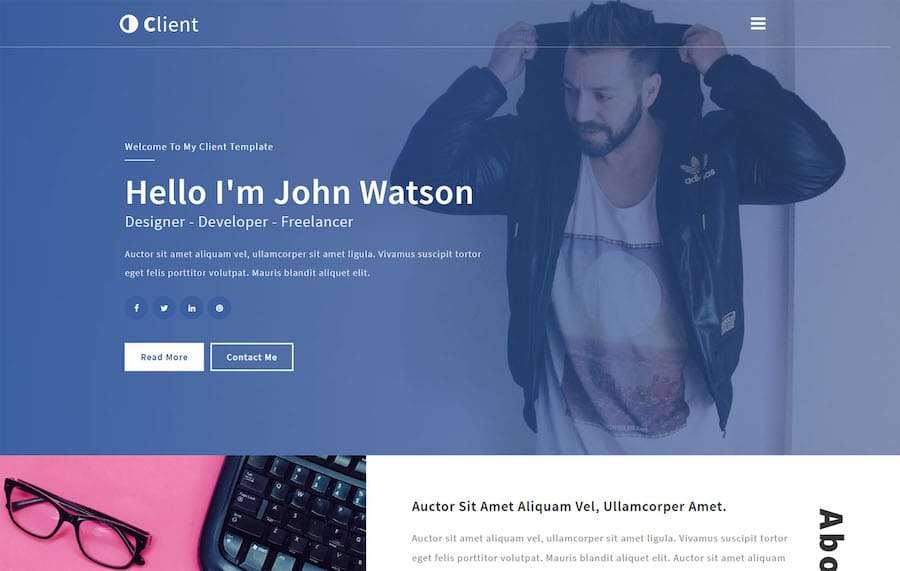
Designer: w3layouts
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css),Images (.jpg/png/gif), Fonts (.ttf).

Designer: w3layouts
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css),Images (.jpg/png/gif), Fonts (.ttf).
If you enjoyed these hero image website samples and templates, please don’t hesitate to share them with your social networks. If you have a suggestion for the next edition of our templates collection, reach out to us via Twitter or Facebook.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
