Updated Oct. 20, 2020: We updated the article with more free vector images resources, examples, tools.
Vector images, icons, art, and graphics are the most important visual elements that designers frequently use while designing a user interface.
However, creating an attractive vector image, sometimes, can be a real pain.
Luckily, thousands of free vector graphics can be found online to help you get inspiration and create your own vector visuals easily.
Here are the best free vector image websites and examples, templates, editors in 2020 to simplify your design process.
Table of Contents
Best websites to download free vector images
Best free vector image examples & templates
Best free vector graphic editors and converters

Icons8 creates vector icons, illustrations and tools to work with them. It provides a wide variety of graphics from the most commonly used arrow and email icons to extraordinary dancing robot illustrations. All the design assets are created in-house by the Icons8 team and come in multiple consistent styles, which makes pairing easy. Icons and whole collections can be recolored on the website or in a free app. There are also plugins for Figma, Illustrator and Photoshop to work with the icons without leaving these applications.
Icons8 illustrations are professional and cover a big number of categories. If you are looking for something specific, you can edit an illustration or even create your own with an integrated web app, which is simple to use and does not require design skills.

Vecteezy is one of the top free vector websites, which has over a million free vectors, clipart graphics, vector art images, design templates, and illustrations from all over the world. All its high-quality vector graphics are available for personal or commercial use. Most of these vector images are likely to help you create distinctive website backgrounds, landing pages, banners, headers, and so on.
Note that not all of the vector images are free of charge. You should pay attention to their price before downloading.

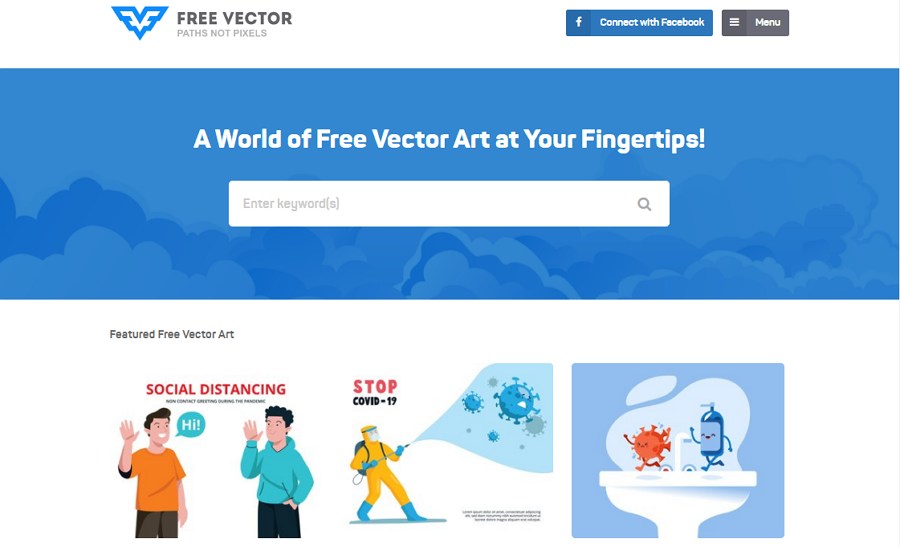
Free Vector is the perfect place to search and download free vectors, brand logos, and icons. With over 35 categories provided at the bottom of the website, you can easily find your desired vector art images in different fields with simple clicks. The featured free vector art listed on the top can help you save a lot of time
One more thing that makes us love this website very much is that there is no need to create an account to download any of the desired high-quality vector images.

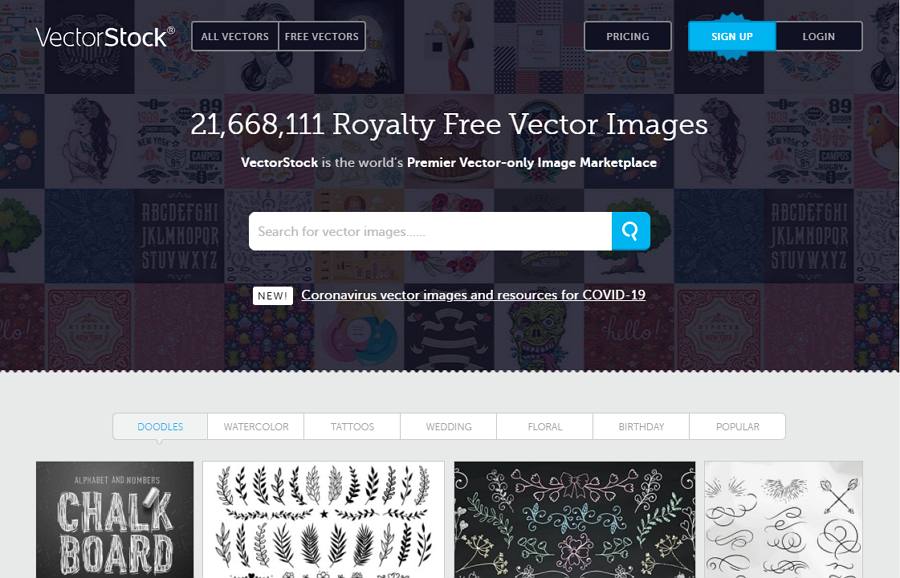
Vector Stock is a professional website that provides more than 220,000 royalty-free vector images, art, clipart, illustrations, and other high resolution graphics. It is one of the most popular vector-only image websites that enables you to search for your desired vector elements with ease. With its free plan, you can easily get access to all its free images, including 397,786 vector images.

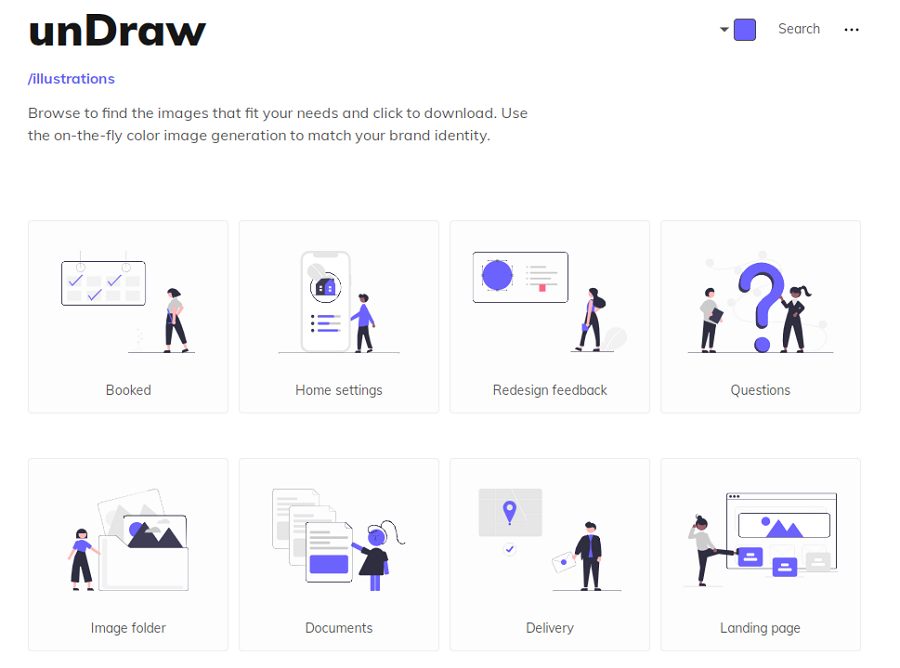
unDraw collects a large number of open-source vector illustrations that you can use to create brilliant websites, products, and mobile apps.
Go to the website and you can easily keep scrolling down forever till you find what you need. The infinite scrolling is great. Moreover, before browsing these vector illustrations, you can choose a theme color on the top so that all the searched illustrations fit into your brand identity. This is pretty cool.

Flaticon offers users over 3,327,500 free vector icons in SVG, PSD, PNG, CPS, and 64 other image formats. If you are looking for amazing free vector icons to improve the visual design of your projects, Flaticon is a perfect place.
As one of the largest databases of free vector icons, you can not only find and download your needed icons but also upload your icons to get more exposure and collect feedback as an author.

Pixeden is a popular website that is dedicated to providing high-quality web and graphic design templates. Many design resources like mockup files, vector packs, icon sets, and infographic elements, can be easily found here.
Moreover, to get access to unique premium resources, you will need a premium account.

Vector4Free provides thousands of royalty free vector graphics and clipart images for web logo, background, layout, and banner design. You can search for your desired elements in categories like Design, Background, Icon, and more. Some of these images are free to download, while some of them have a specific license.

Noun Project is a well-known global community for designers to search and download icon elements and resources. All its vector icons are fully customizable and easy to download. With over 70,000 free, high-quality icons, it is a good place for designers and developers around the world to look for small, minimalist black-and-white icons.

Vexels is the perfect place for designers and developers to download royalty-free vectors and graphics in many formats, such as AI, SVG, JPG and PNG for personal or commercial use. You can easily search and download everything from vector icons to backgrounds to improve your web or app pages.

Looking for old-style vector elements to improve your project? Retro Vectors is a one-stop website for finding what you need. It offers a wide range of retro vector images from the 40s, 50s, 60s, 70s, and so on, enabling you to choose a style according to your project theme. All vector resources provided are royalty-free and free for both personal and commercial projects.

Dry Icon provides thousands of free high-quality vector icons and graphics in different styles, including the flat, filled, hand-drawn, and outlined styles, etc. Designers and developers can use the top categories or the search bar to find the perfect vector elements.

Vector Me has over 79,337 free vector images and illustrations for designers to enrich their projects. It is a good place to search for abstract, cartoon, animal, and other themed vector images. Moreover, vectors and icons are displayed on separate web pages, enabling you to find the perfect images quickly.

All Free Download is a huge collection of free graphic resources for designers, such as vector art, illustrations, images, etc. Most of these resources are created by BSGStudio, a professional design studio. New designs are updated every day. Designers can also upload their vector works and share them with the world. This website is a good place to search for creative vector graphics.

1001 Free Downloads is known as the home of free vector graphics. It allows you to download vector images in over 35 categories such as food, sports, technology, business, and science with ease. Many designs are exclusive to this website.

Vector Portal is a vector resource website with over 30,000 free vector images, clip art graphics, icons, illustrations, backgrounds, and templates in EPS and AI formats. Most of its resources are downloadable and free for both personal and commercial use. It is a good place to find elements to create brilliant logos, avatars, backgrounds, and icon designs.

Cool Vectors has the best free vector images and templates. All vectors are well-arranged in different categories. Using the rich tags and sweet star ratings, you can quickly find your desired vectors with ease.

Wow Patterns has over 2,000 free exclusive vector patterns in nearly all fields for your projects. If you are working on vector images, Wow Patterns is a good place to upload and share your vector design with other designers.

Freepik is a popular website with millions of free vectors, stock photos, PSD, and icons. You can easily download the perfect vector images for both personal and commercial projects.

Free Design File has thousands of high-quality free vector images, icons, and backgrounds. Over 119 categories are available to help you find vector elements quickly. Most of its resources are free for commercial use.

Vectorish is a home for free high-quality vector graphics for your projects. The categories on the top can help you quickly search for the vectors you need. The top favorite recommendations at the bottom also hasten the searching process.

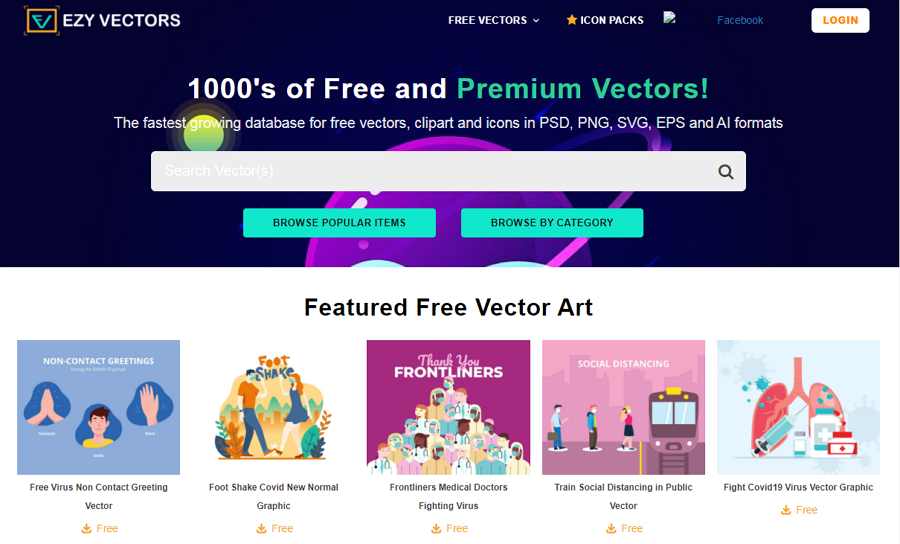
EZY VECTORS is devoted to providing the fastest growing database for free vector art, graphics, illustrations, backgrounds, and more. You can find your desired project resources by browsing popular items or browsing by category. Rich image formats, such as PSD, PNG, SVG, EPS and AI, etc, can also meet your needs easily.

Pixabay is one of the largest free photography sites with over 1.8 million high-quality stock images. You can also search for a lot of free vector images with no attribution required for use. Moreover, since many of its free images are gathered from other websites and designers around the world, you can always get what you need here.

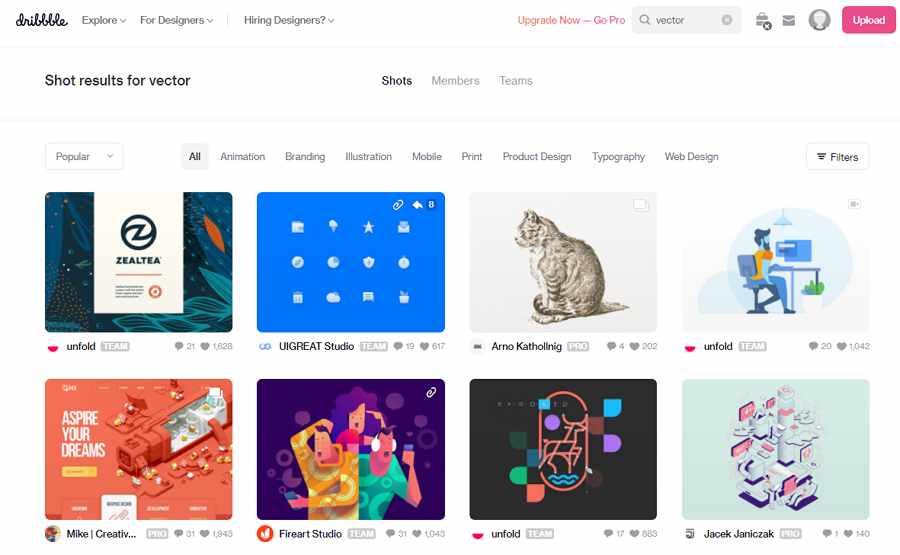
Dribbble, as one of the top design resource websites, shares lots of vector images as well. The latest vector images, illustrations, backgrounds, and art can be found there. It is the perfect place to download the best free vector packs and sets as well.

Flickr is a famous photo website that enables you to view and search for any desired royalty-free stock photos, illustrations, and vectors. As they are of high quality, these photos and images are good resources to help you create great backgrounds, landing pages, hero images and more unique designs for your projects.

PNG Tree is an image resource website that has millions of PNG images, backgrounds, illustrations, and vectors. PSD, AI and EPS royalty-free resources are available for download. You can easily use its powerful search bar to find vector elements with ease. Note that everyone registered on the website is only allowed to download designs two times per day for free. To get more, you need to upgrade to your account.

Drawer creates beautiful high-quality animated icons, designs & illustrations. All of the animations are created with Lottie (JSON file) and come with an After Effects source file + multiple formats for extended useability, including: AI, Figma, Sketch, XD, SVG, PNG, GIF & many others. Animations can be easily edited in the Lottie Files editor or Adobe After Effects, so you can customise the colors based on your design needs.
Animation has become an integral part of the best digital products & websites on the internet - Grab some from the Drawer and boost your product to the next level!

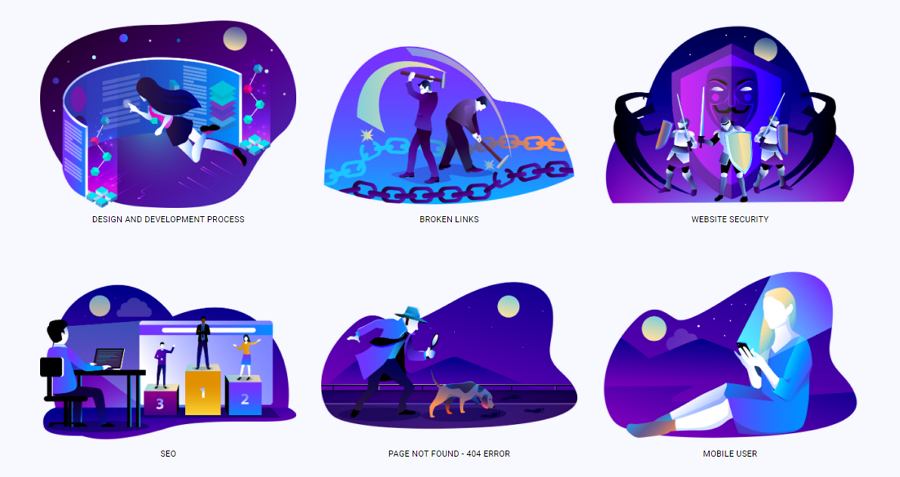
Free Vector Images is a brilliant collection of free vector illustration designs in SVG, Sketch, AI, and PNG formats. It is specially meant for UI/UX designers and can be used for both personal and commercial projects. You can freely download them to create a website or mobile app with a trendy illustration style.

Free Vector Illustration Set has a set of seven free vector illustrations on the theme "Success" for personal use. It is free for personal use and can help you create a very cool mobile app or web page.

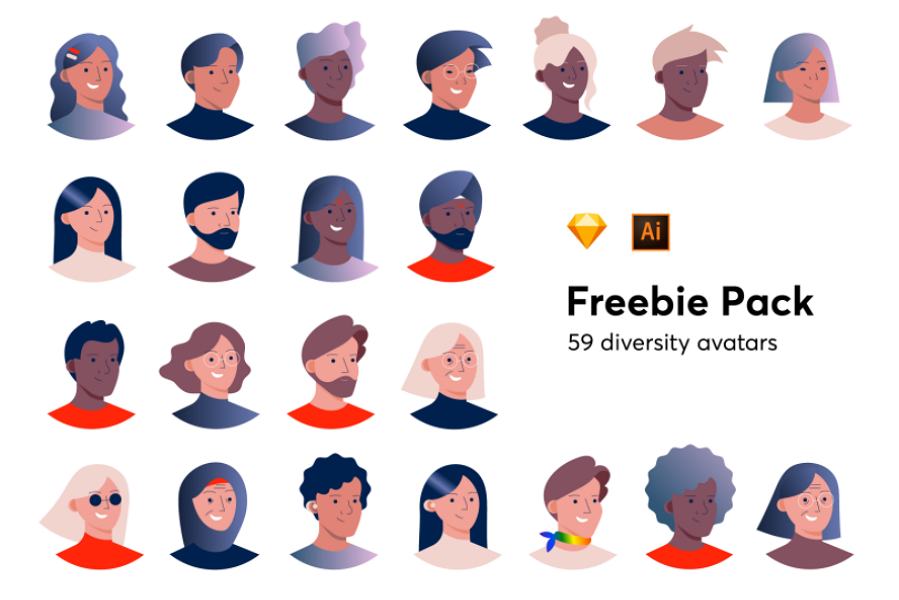
Free Diversity Avatars Vector Images is a free pack of 59 avatar images in AI, PNG, Sketch, and SVG formats. It is completely free for both personal and commercial use. The unique design style is suitable for creating a distinctive website or mobile design.

Scandinavian Houses Free Vector Images is a handy set of free vector art images in a Scandinavian style. 30 hand-drawn house illustrations are included to help you create personalized and stylish web pages.

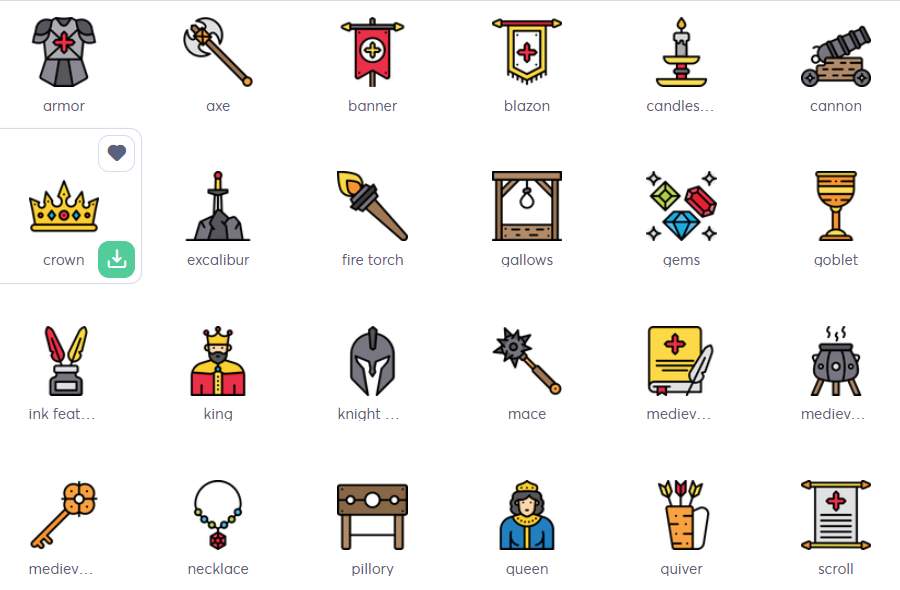
Medieval Iconpack has a set of old-fashioned free high-quality vector icons. You can freely download them to create a dedicated game website or mobile app.

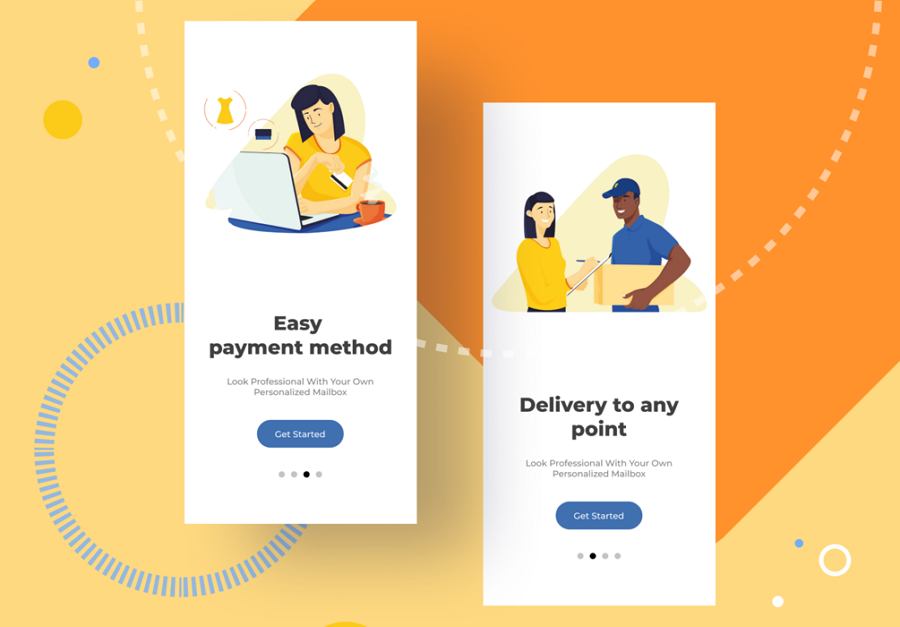
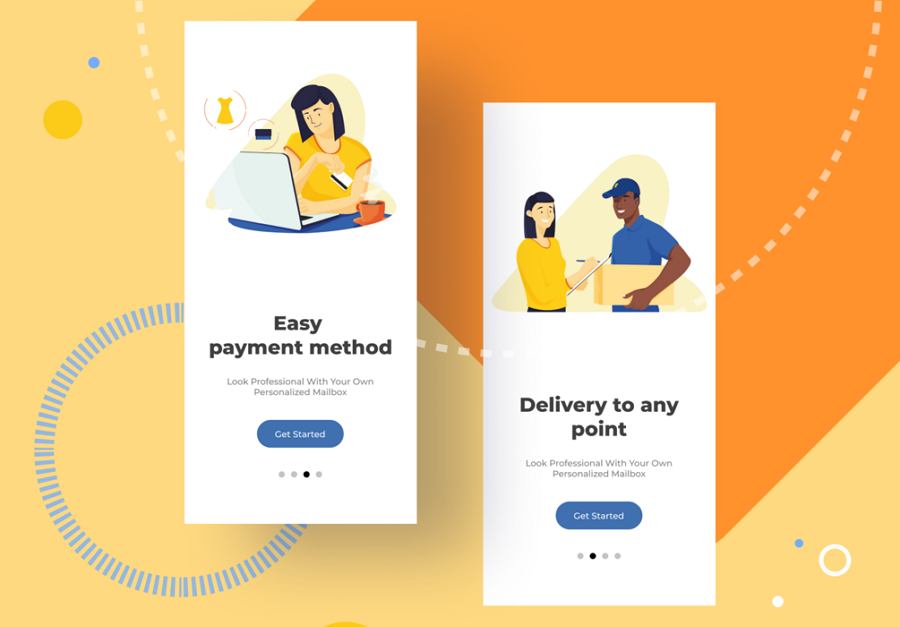
Free Mobile App Illustration Set Free Vectors has a set of 4 vector illustrations that you can use to improve your mobile projects. They are 100% vector editable and scalable.

Nerd Free Vector Flat Icon Set provides users with 50 flat icons in both PNG and SVG formats. All these icons are scalable and color-customizable, enabling you to create brilliant landing pages, blogs, or other designs.

Cutie Pack Free Vector Icons has a full set of office vector icons that you can use to improve your user interface. All these are fully resizable and you can freely adjust the weights of them according to your needs.

Retro Travel Vector Illustration Design has a set of free vector illustrations that can help you create a gorgeous retro travel website or mobile app. All illustrations are free of charge in AI, EPS and SVG formats. You can freely download them to improve your user interfaces.

Electronic Gadgets Vector Illustration Pack has a set of 8 old-style vector illustrations. They are streamlined shapes of electronic gadgets. They are 100% customizable.

Free Vector Art Stickers has a set of 4 fun and colorful vector illustrations. These illustrations are free for personal and commercial use. You can freely download them to create an eye-catching website, app, or banner with ease.
Lunacy is a free graphic design software with built-in assets (icons, photos, vector illustrations, and more). This native Windows app is fully compatible with Sketch. It can be used for all types of creative projects, from marketing visuals and educational graphics to complex UI and UX design flows.
Vectr is a free online editor that can help you create 2D vector graphics with ease. With very simple and easy-to-use features and tools, it makes it easy for beginners to complete any vector design task. Moreover, as a powerful web and desktop cross-platform tool, you can also download its desktop version to create vectors according to your needs.
SVG Edit is an online vector editor that enables you to edit an existing SVG file and create your own vector with ease. All your results can be easily exported into many web formats, including JPG, BMP, GIF, TIFF, and SVG.
Inkscape is an open-source desktop vector graphic editing software with an amazing set of features like Adobe Illustrator. Since it was released in 2003, it has been used by many professional designers to create their vector graphic designs.
Gravit Designer is an online free vector graphic design app with powerful features to unlock your creativity. You can easily edit your vectors and export them as PDF, SVG, or bitmap.
The well-known Sketch is also a vector graphics editor that enables you to create wonderful vector images, illustrations, icons and more. It works for macOS only and helps many professional designers build wonderful projects.
Vector Magic is an online vector image converter that enables you to convert JPG, PNG, BMP and even GIF into SVG, EPS, and PDF vector images. Without downloading any software, you can upload your images and export them to your desired formats.
Online Image Vectorizer is a free online image converter that can help you convert PNG, BMP, and JPG images into scalable vector graphics in SVG, EPS, or DXF formats. Everyone registered on the website can enjoy up to 120 uploads per hour for free.
Vector Converter is a web-based free image converter that enables you to easily drop files to the website and convert it to desired formats in seconds. It is a good place to convert your vector images as well.
Wrap Up
Designing the right vector graphics for your projects can be difficult. However, finding the desired vector images online is much easier.
We hope that these free vector image examples, templates, websites, editors and converters can make it easy for you to create a brilliant website or mobile app.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
