We are so excited to roll out our new feautres with you. In Mockplus Cloud, we have introduced an amazing Figma plugin that lets all you designers import artboards with marked assets. We have also added a faster preview Presentation mode for quickly checking designs without having to open a new Preview window.
In this new update we have introduced a brand new Figma plugin to help designers quickly import designs and assets directly from Figma. Now your entire project workflow can be streamlined by using Figma and Mockplus in unison, saving you precious time.
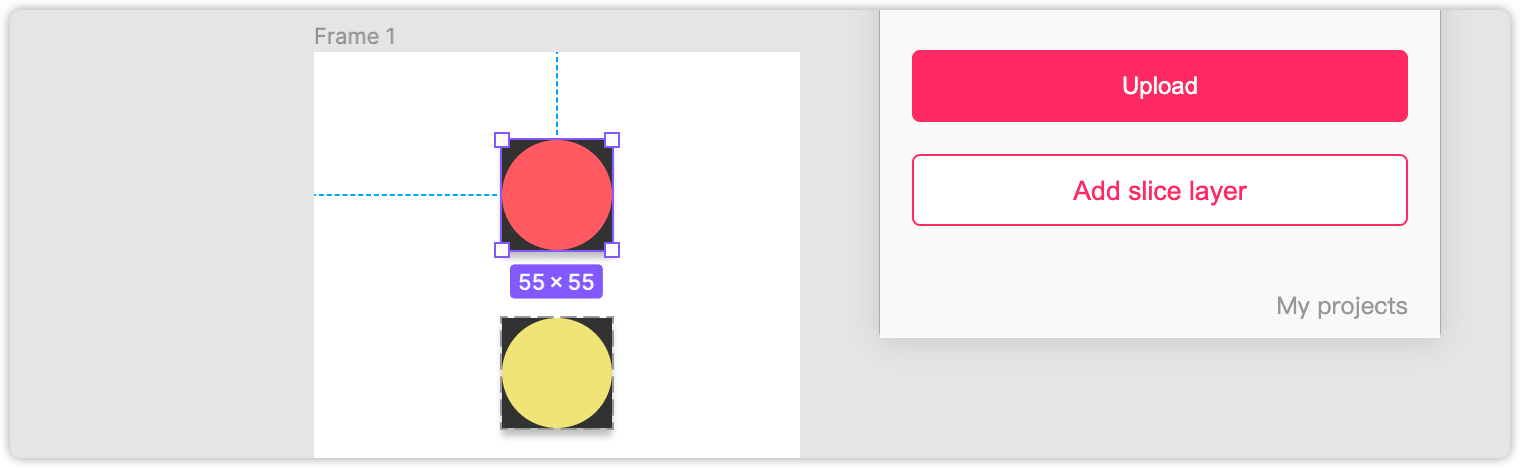
Use the "Add slice layer" feature to mark one or multiple layers as assets. These marked assets can be exported and instantly uploaded to Mockplus.
Now your designs are in Mockplus and you can use our full range of features to help you collaborate on your design project better, together with your team.

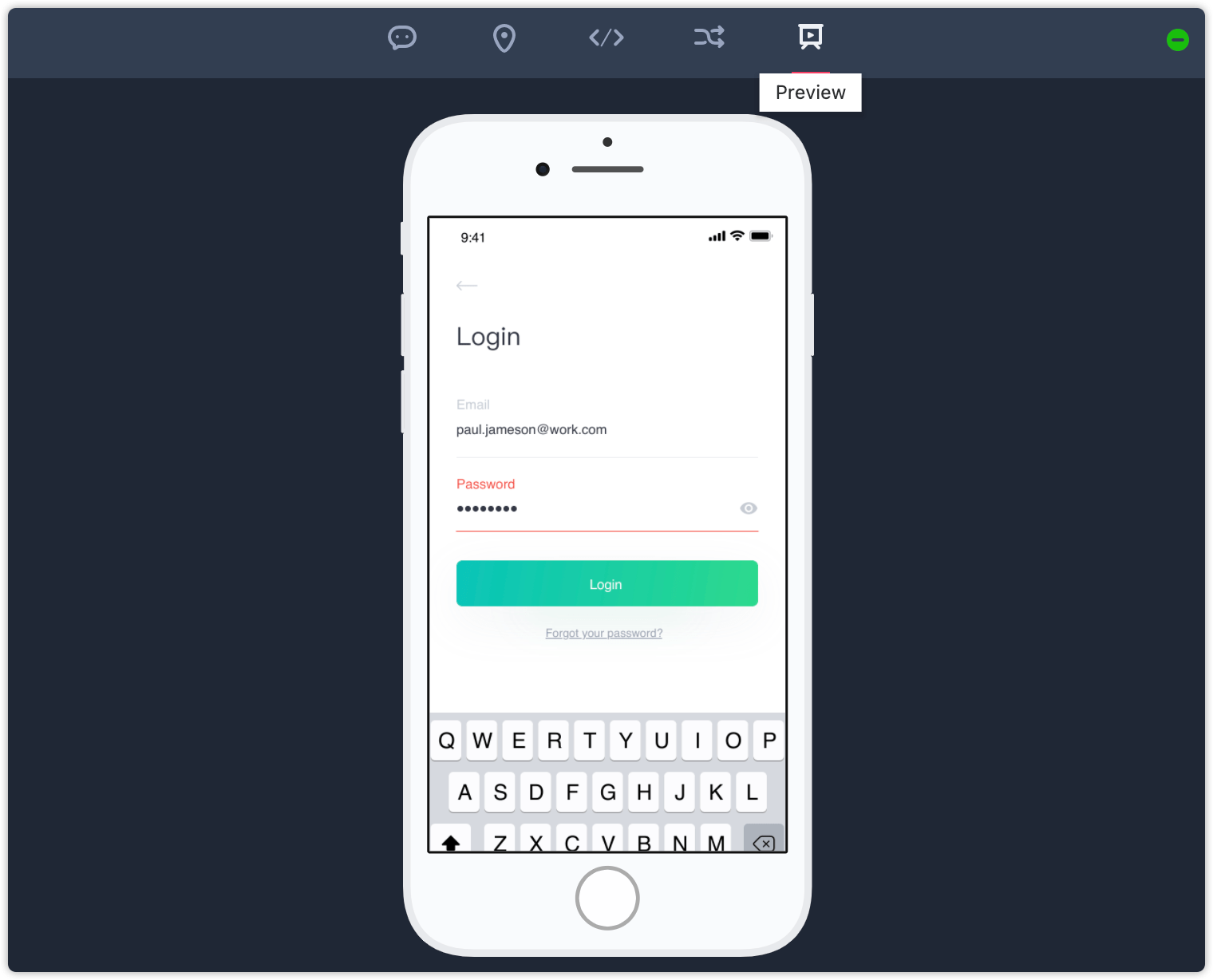
In Single Page mode, we have added a new Presentation feature to the top toolbar. This is different to the full-featured Preview mode. Here, you can quickly view and test any pages within the Single Page mode. So now you can quickly check your designs in any of our modes and leave comments.

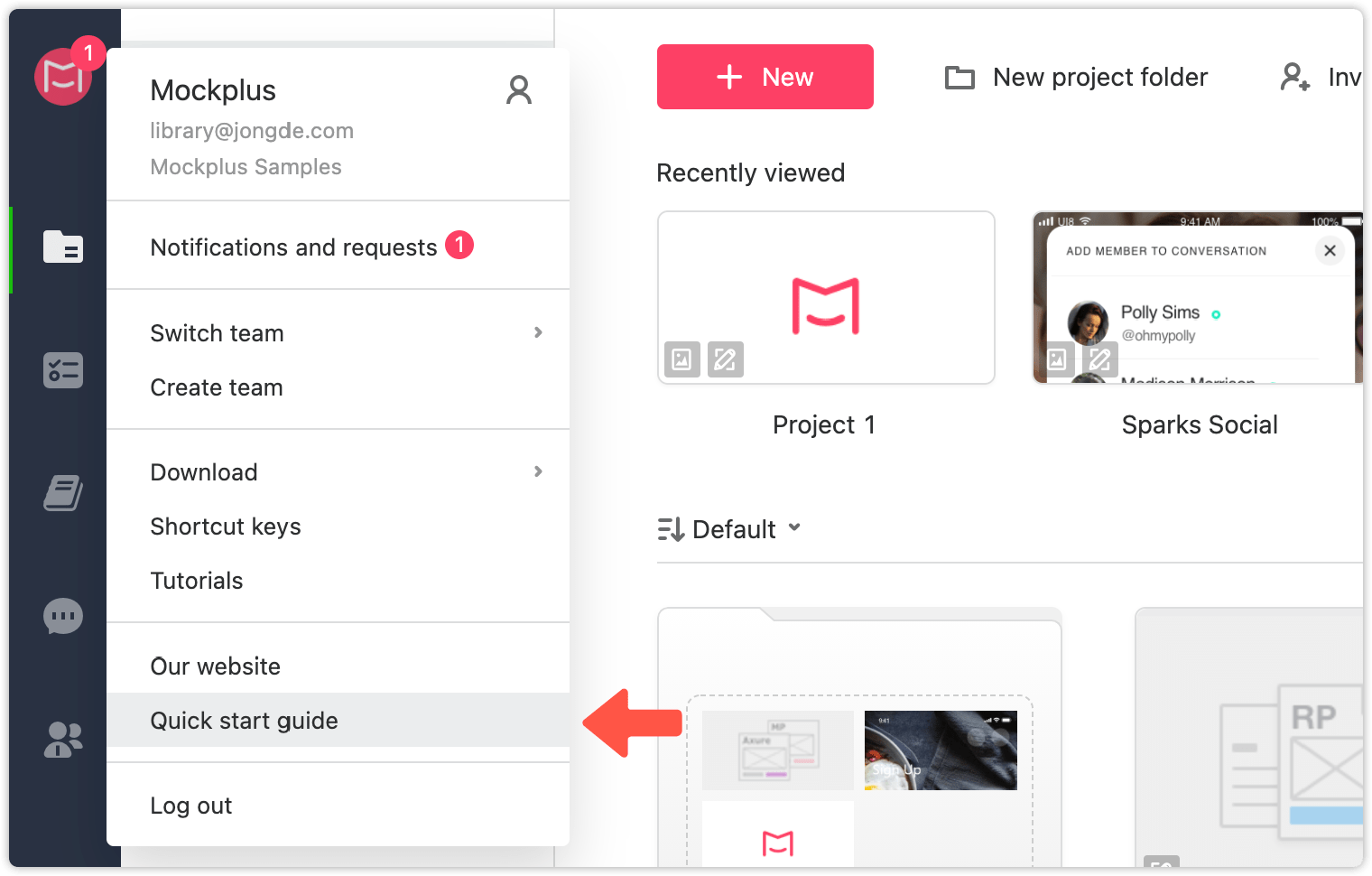
To help you quickly get started using Mockplus, we have introduced a Qiuck Start Guide to get you started in minutes. In this quick guide, you will be taken through a sample project with clear illustrations and video tutorials that let you quickly learn the major features in Mockplus.

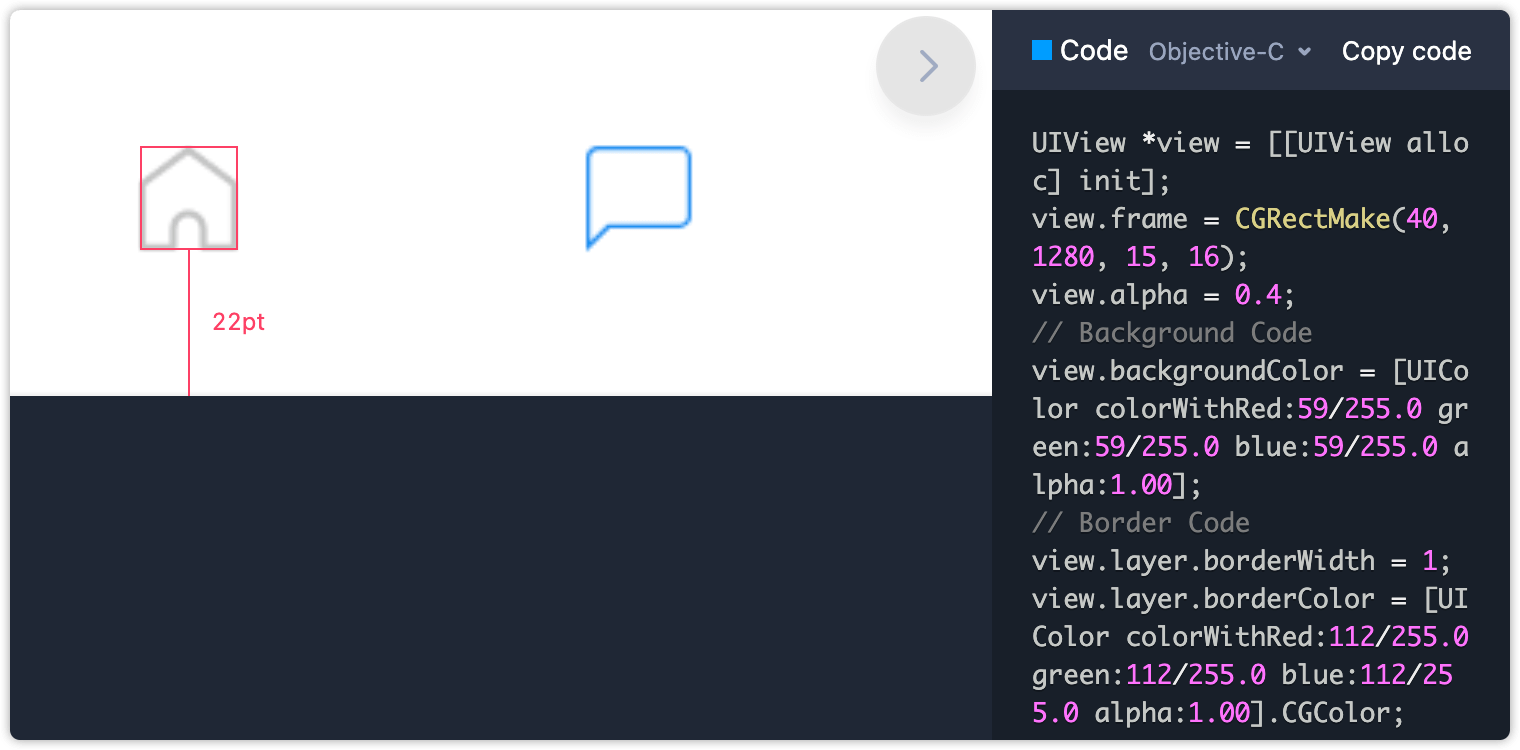
In this update, the code snippets for assets will be generated automatically. When you click an asset, you can now directly copy the code for its width, height and opacity with a just single click.

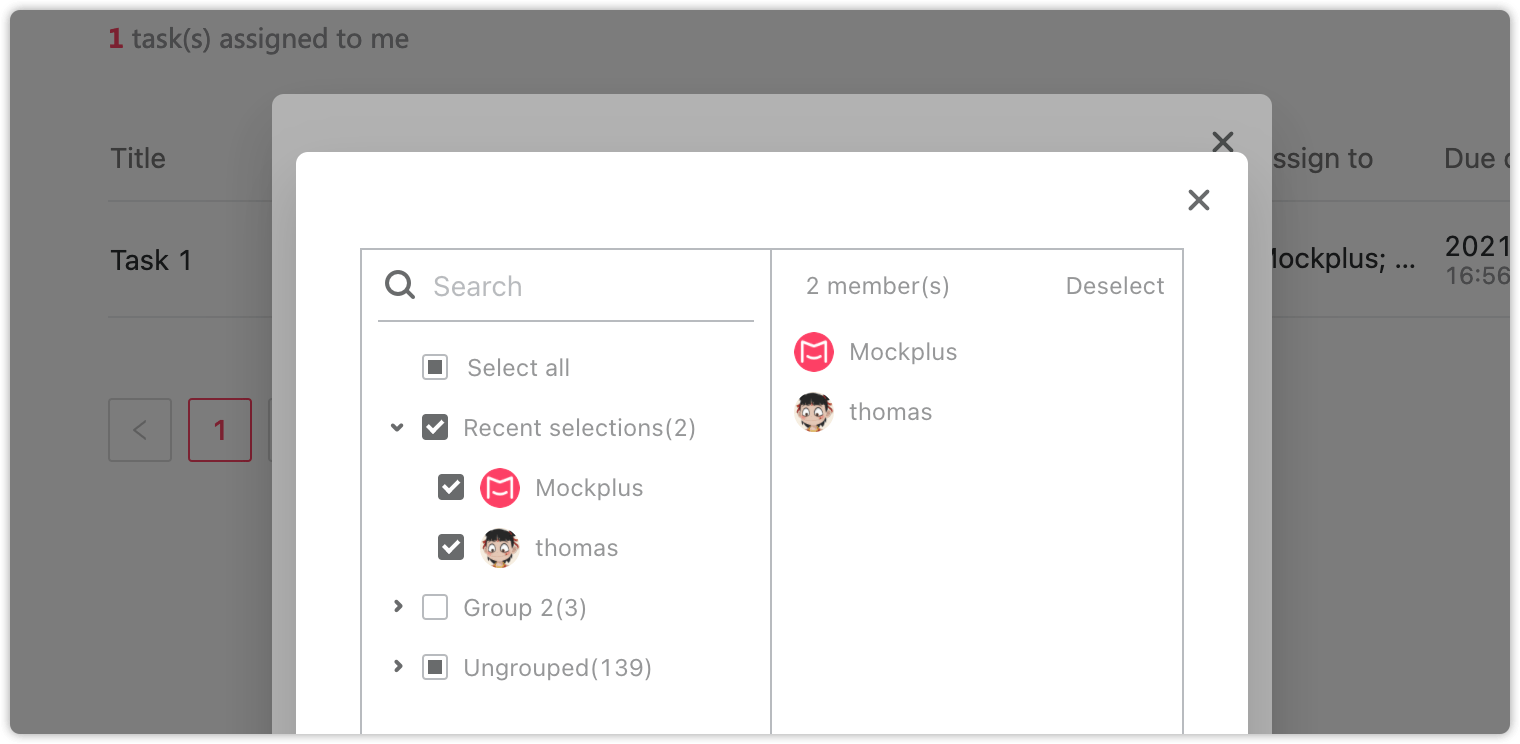
When editing your task details, you can quickly select your former assignees in the Recent selections. Now you can assign tasks to your project members far more quickly.

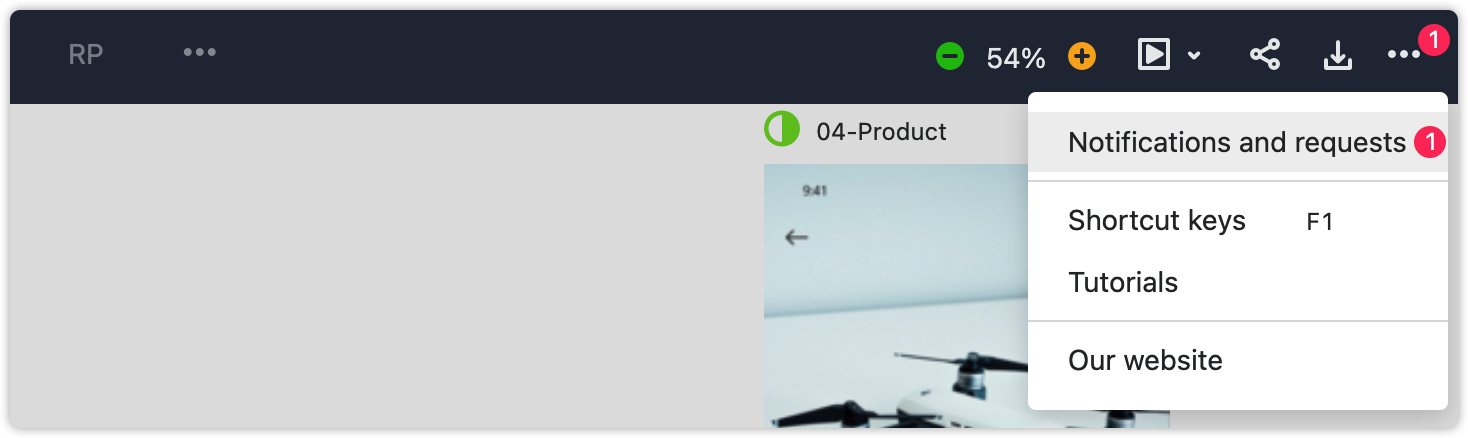
We have modified the notifications and requests so you no longer have to leave your project to check them.

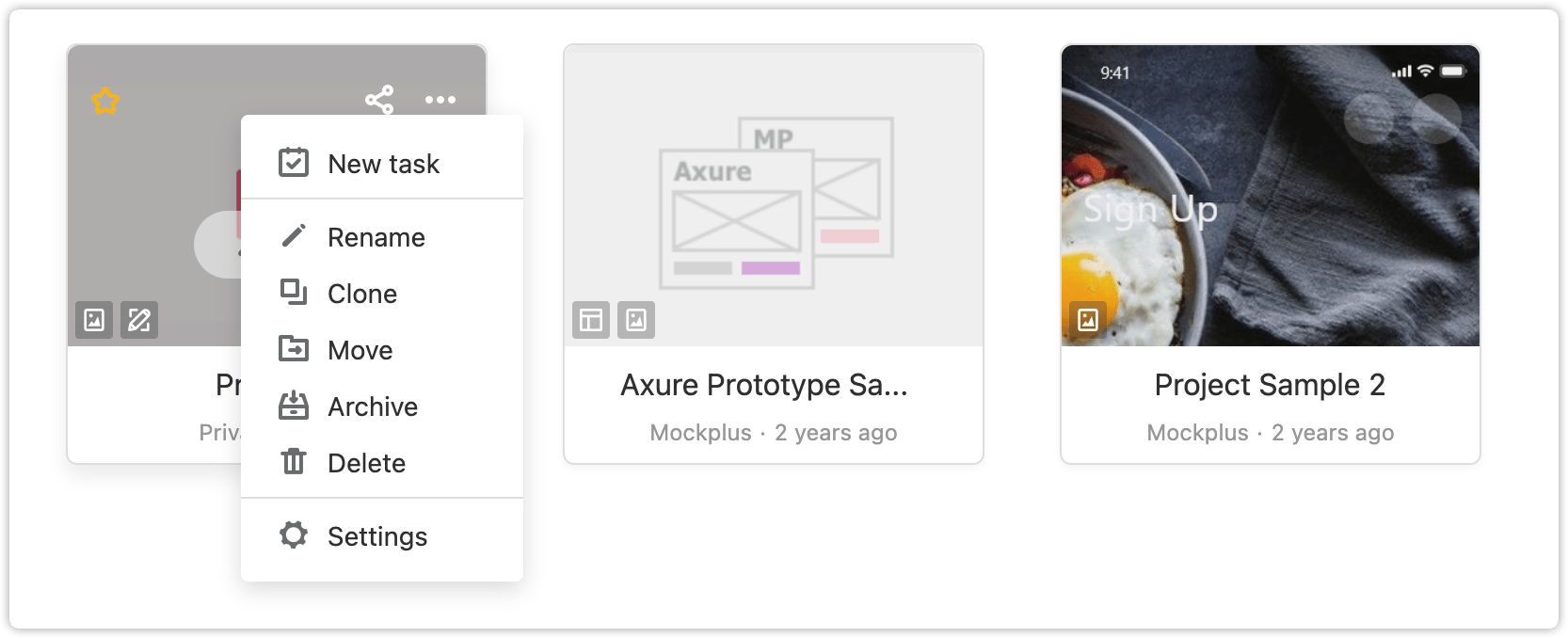
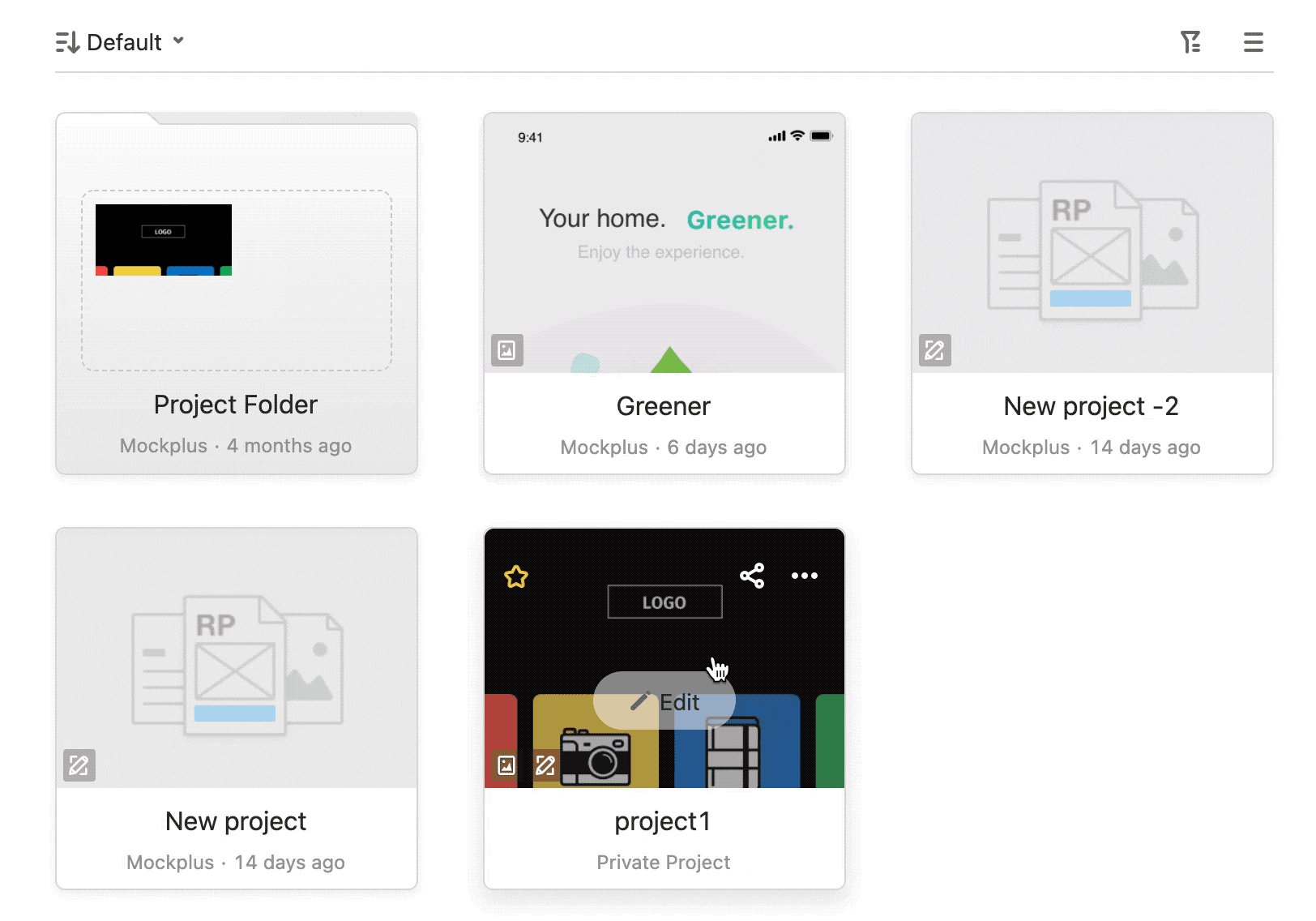
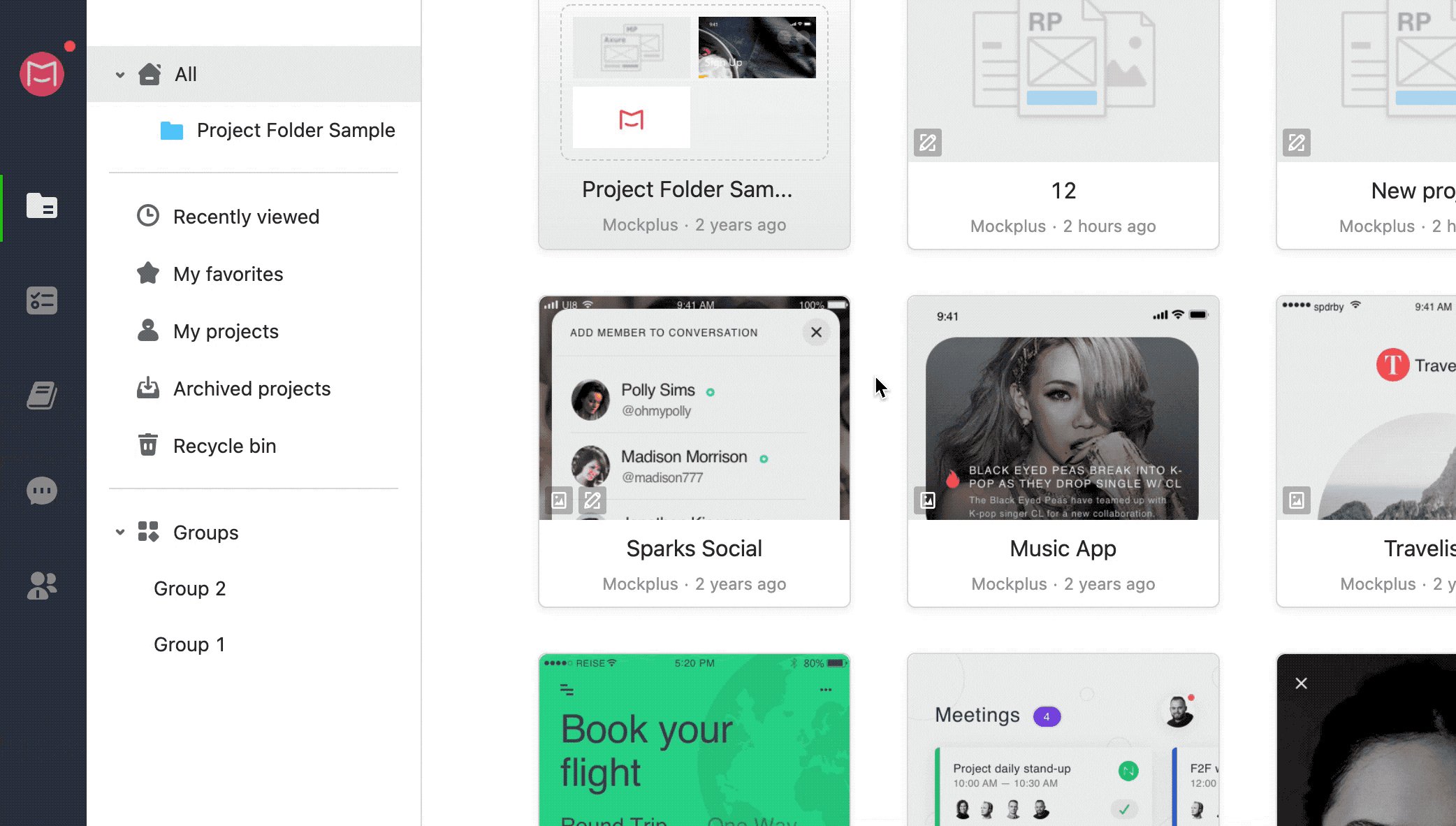
Previously you had to click "More" on the project cover to show project options, now you can simply right click on the project cover to get all the additional options.

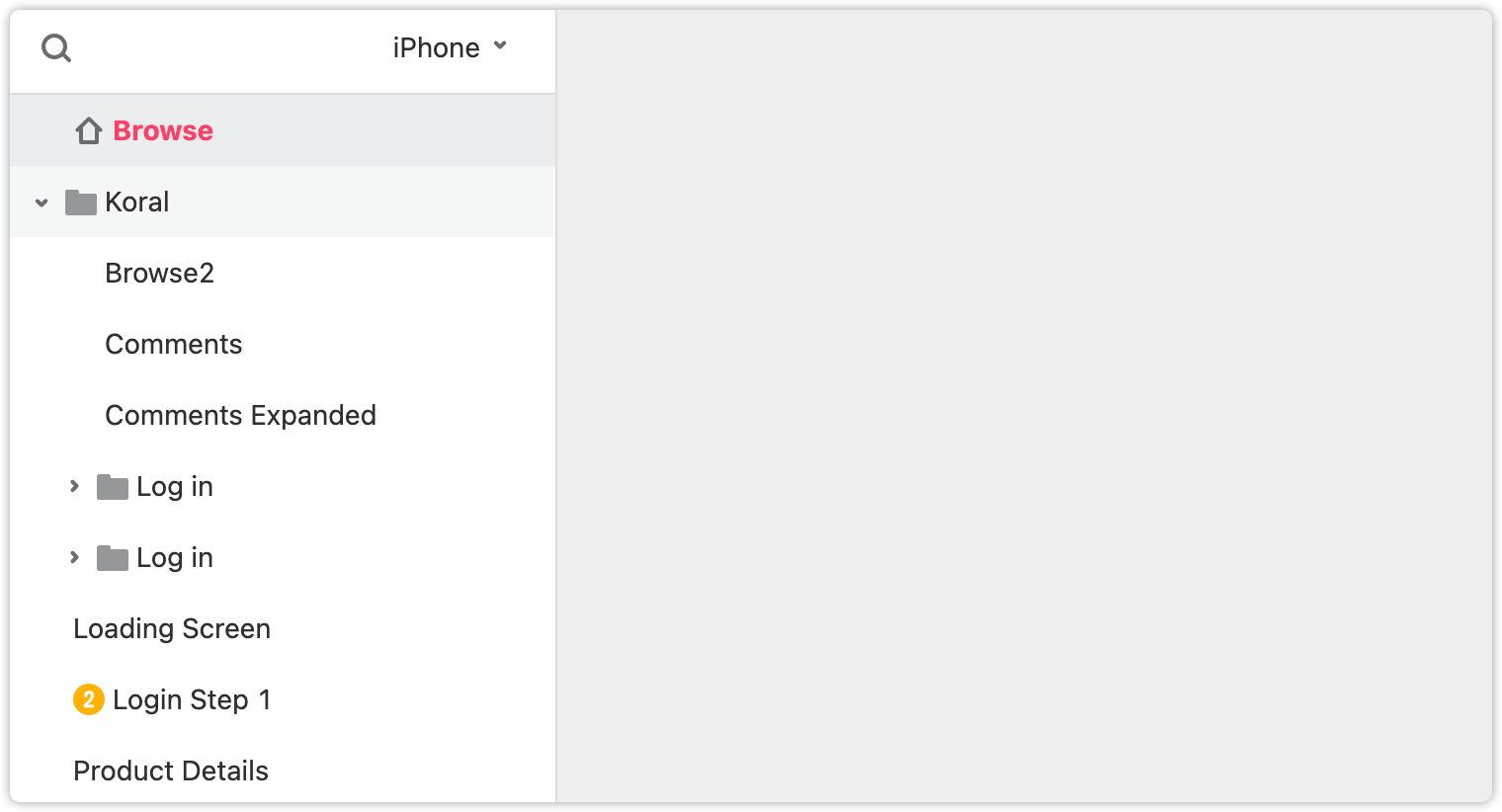
If there are too many pages in your page tree, things can get very confusing. In this update you can now press CTRL/CMD and left click the triangle icon on the page tree to quickly expand and collapse pages.

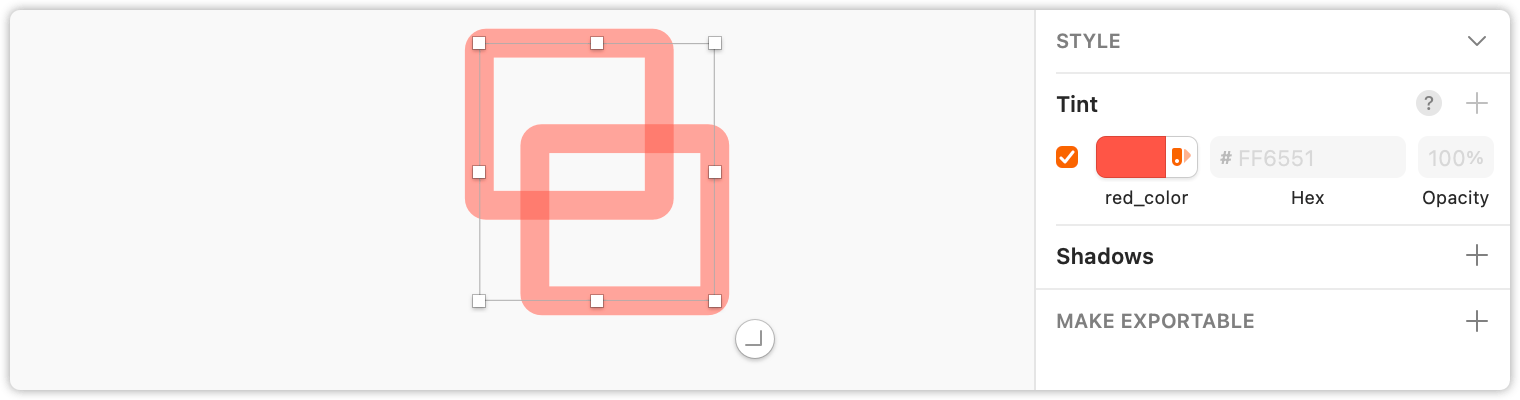
Lots of users have been requesting this feature for a while now. In Mockplus 12.2, we have added the ability to keep and detect Sketch Tints when added to Mockplus. Check out the Property panel to see Tints now.

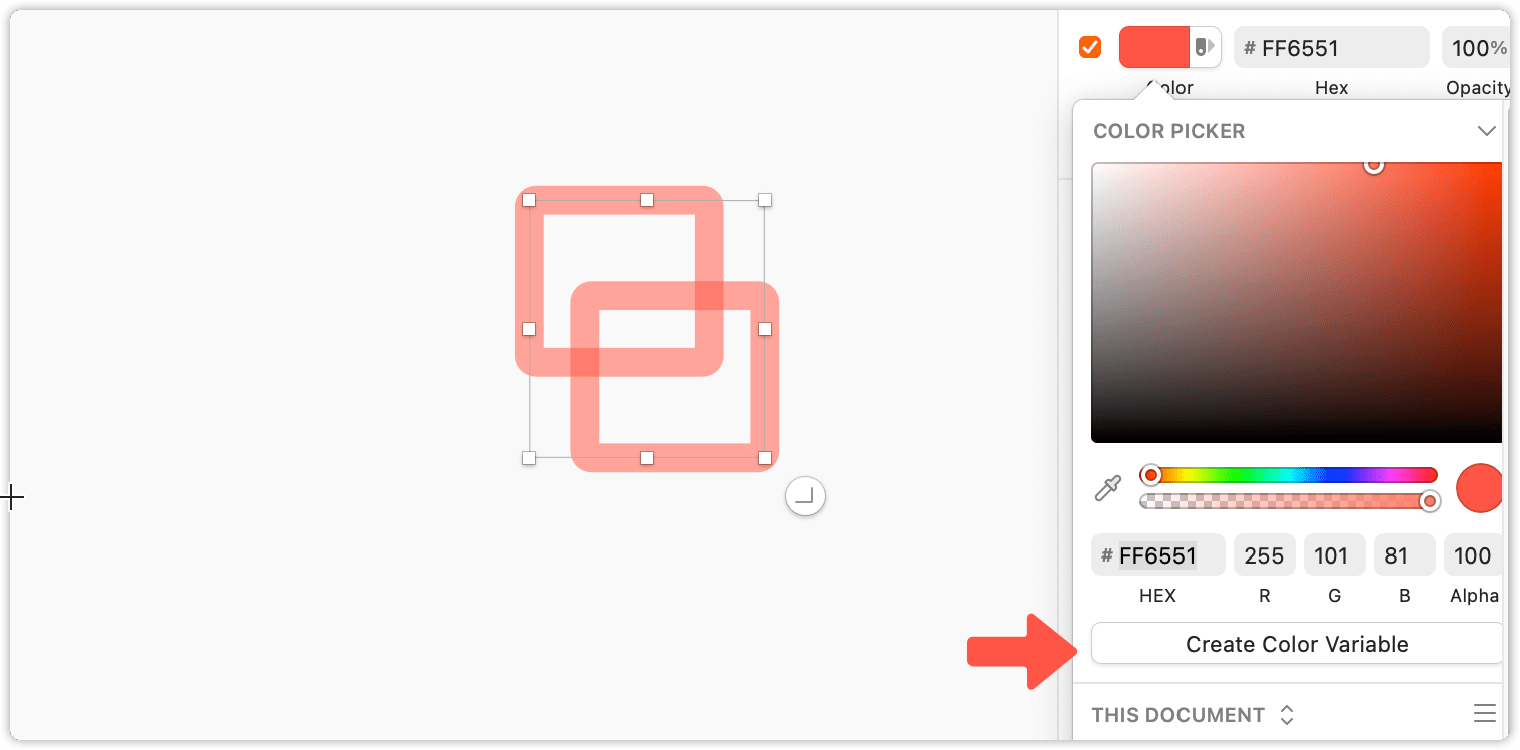
When you have color variables in Sketch, you can upload them straight to Mockplus. These color variables will be automatically detected so you can copy and reuse them directly in the Property panel in Development mode.
Additionally, you can use these color variables in our Design Systems. When you link the Design System libraries to your projects, your color variables will also match with the related colors automatically. So when developers inspect deisngs, they can directly view all associated color variables in Development mode.

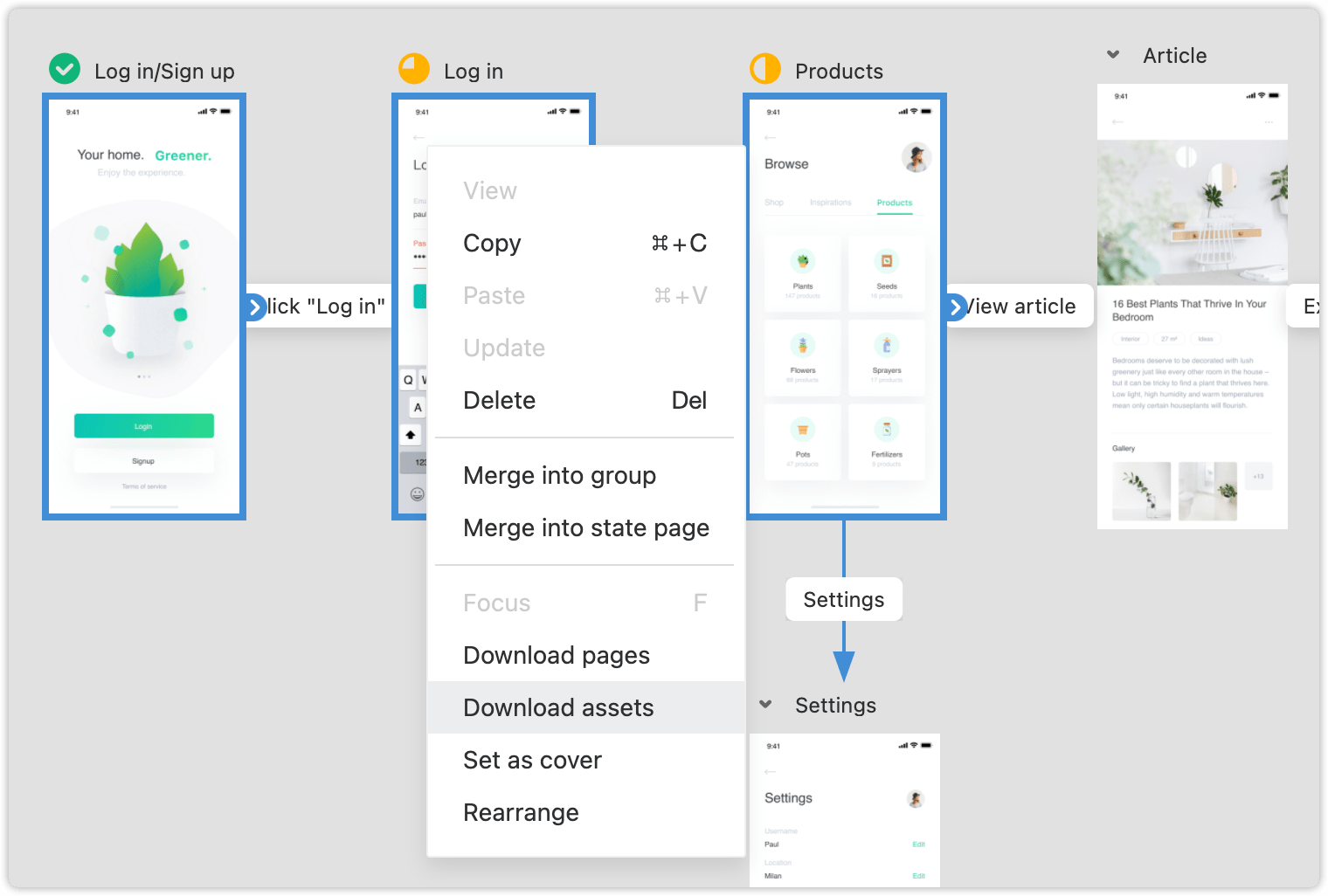
In 12.2, you can download all the assets from multiple pages at once. Select your pages and right click, press "Download assets" to do so.

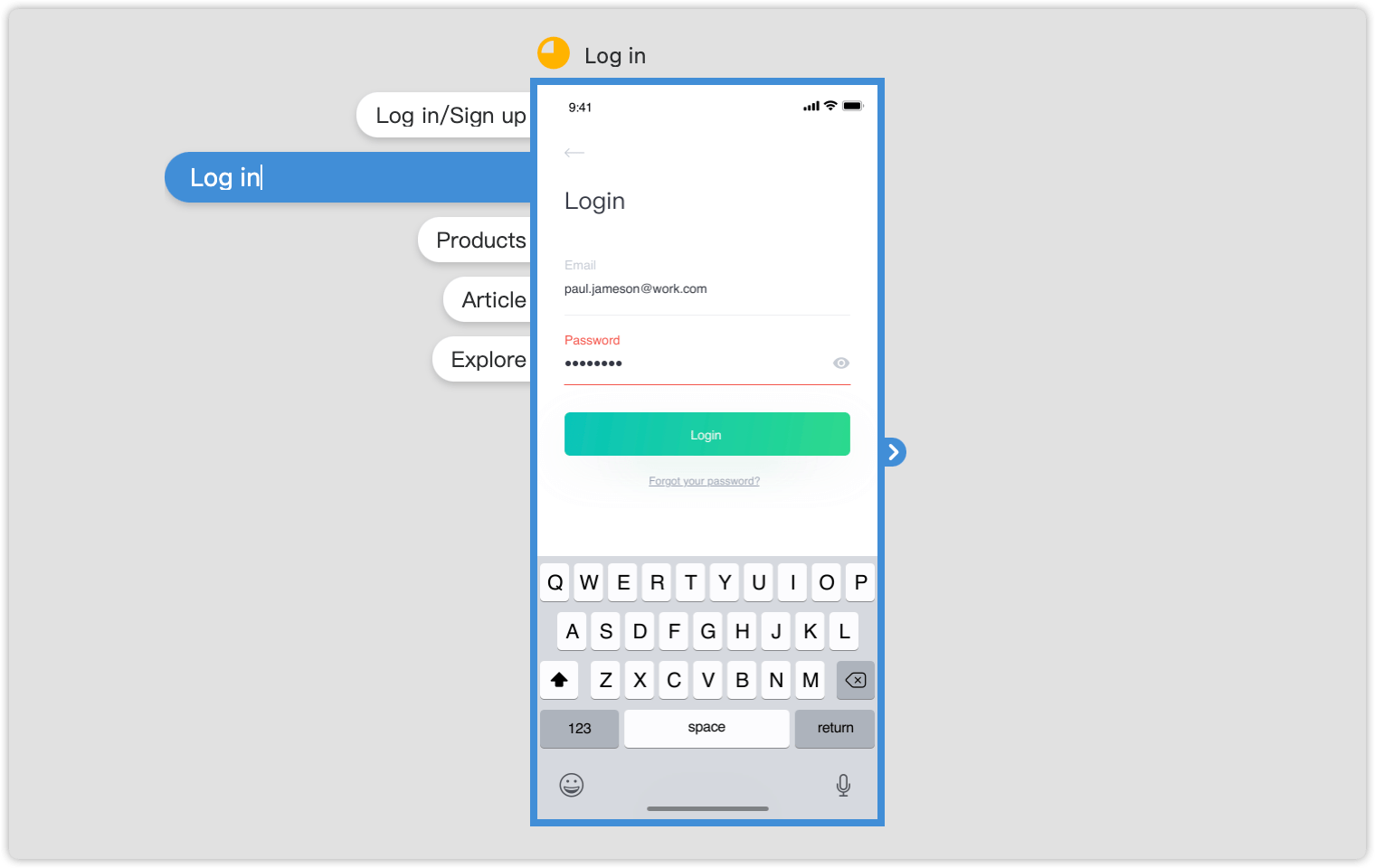
If you have created a page state carousel, you can now directly rename the inner states by double clicking on the name of the states.

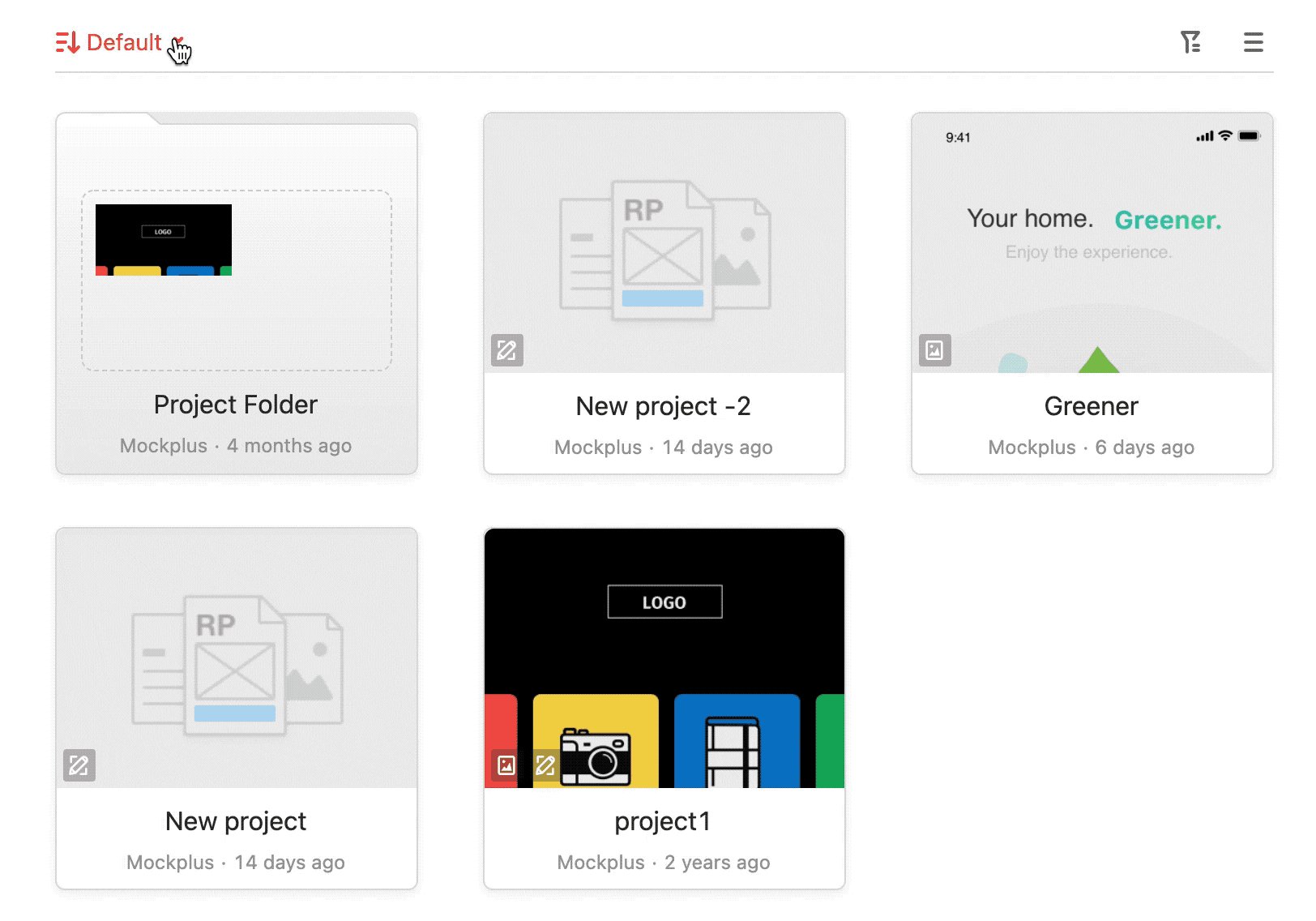
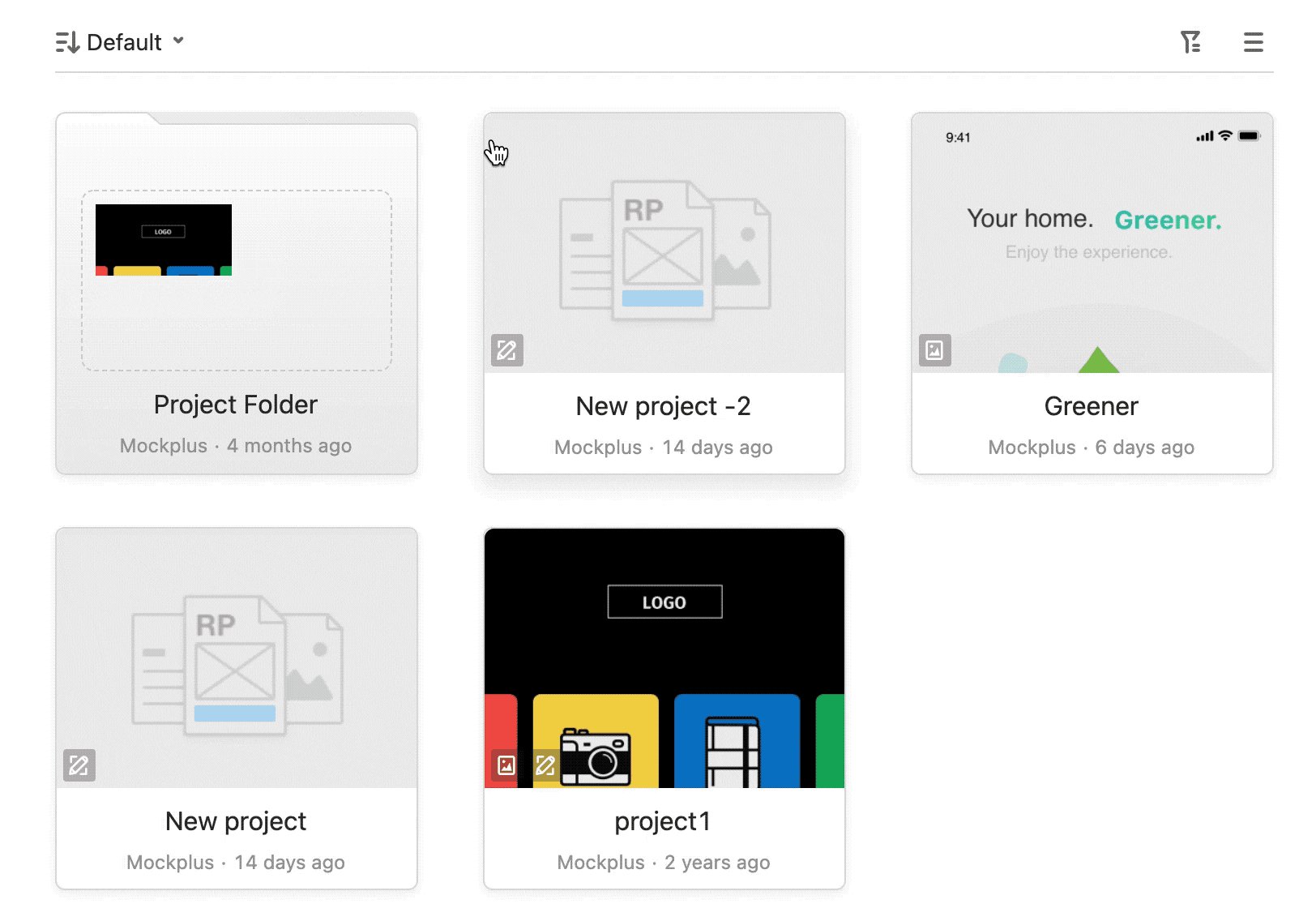
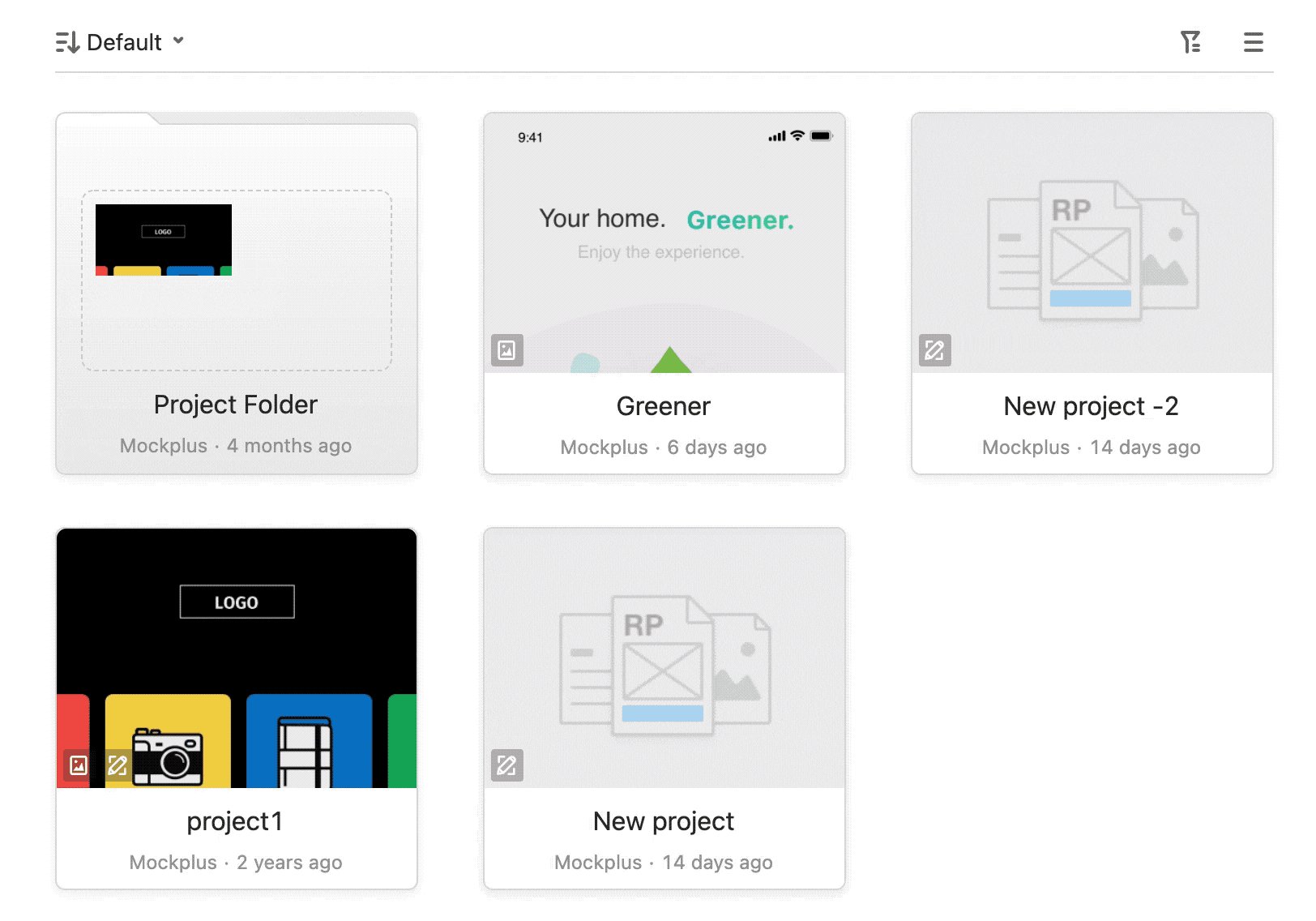
In your Mockplus homepage, when your projects are sorted by default, you can drag and drop projects to reorder them manually.

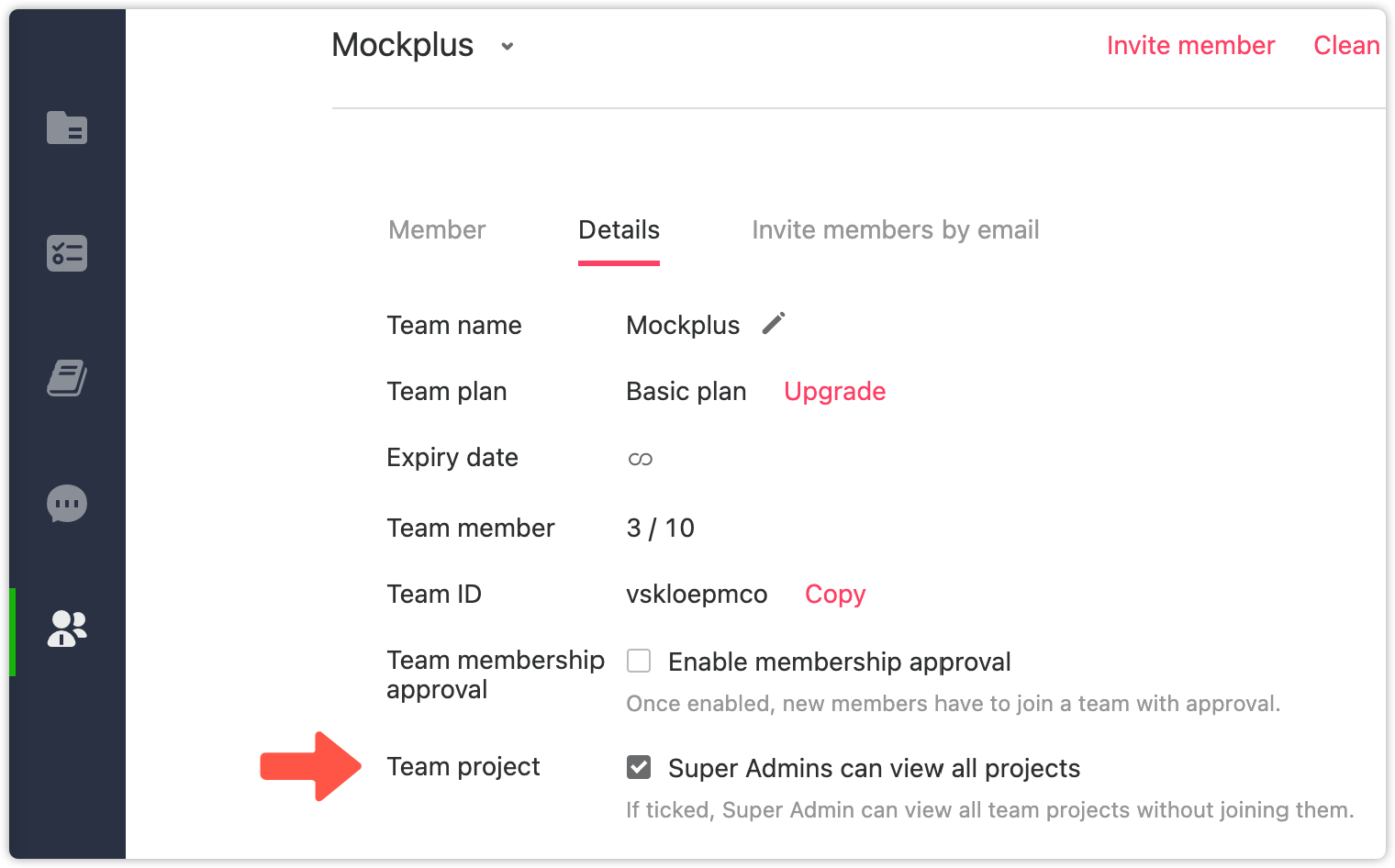
Before, if a team member created a project and the Super Admin wanted to see that project they had to join it. Now we have added a new feature that lets Super Admins view all team projects without joining the project. To do this, the Super Admin has to go to "My teams", then check "Super Admins can view all projects".

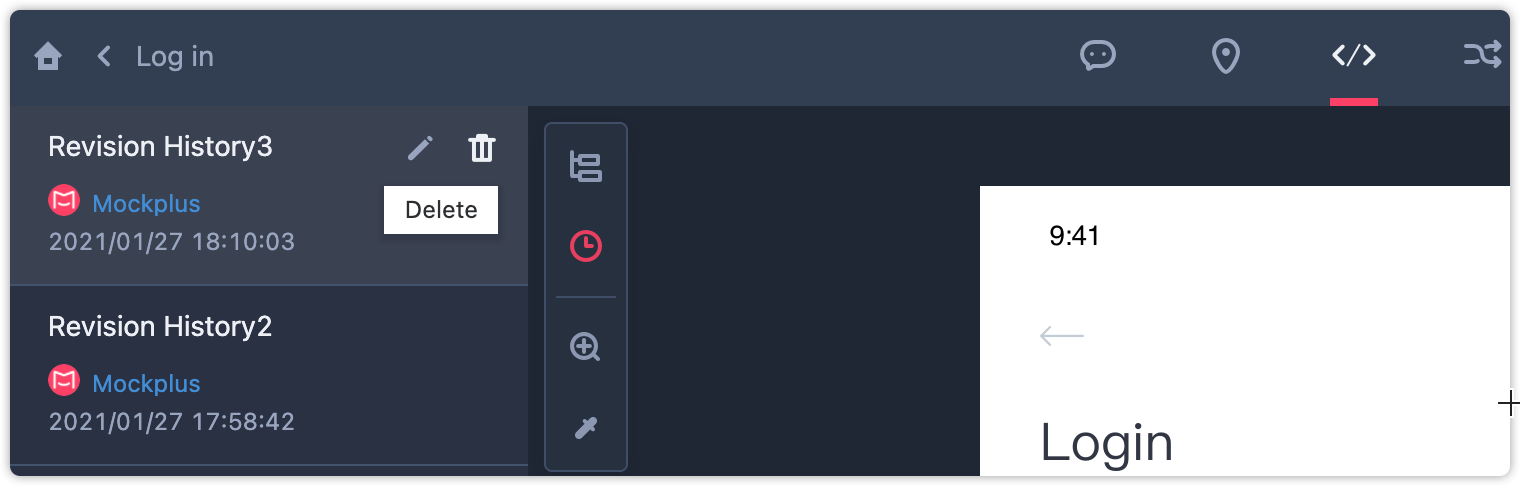
Mockplus automatically saves your work and keeps a revision history in case you need to check anything at a later date. Now you can delete revision history and check all records in the "Activity" section.

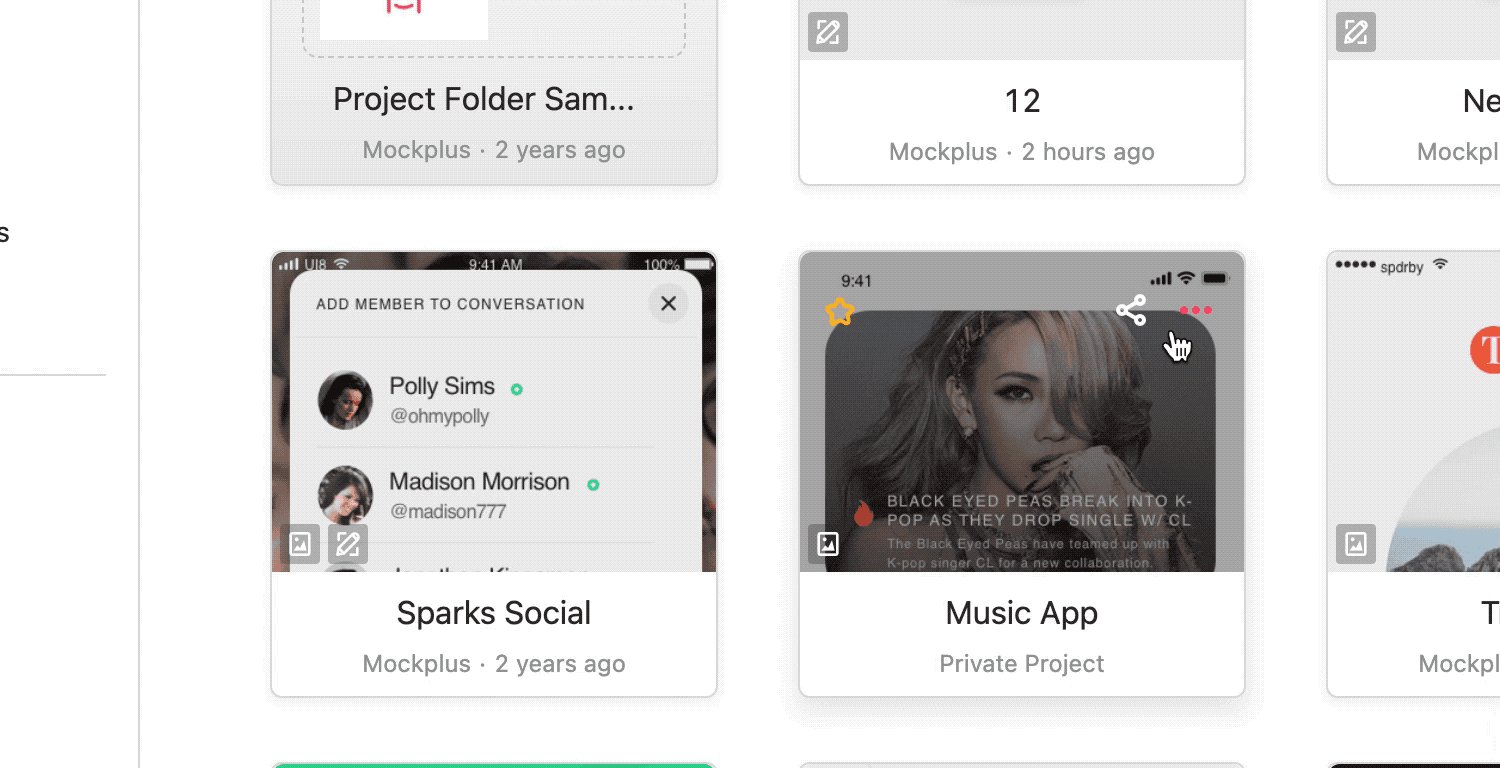
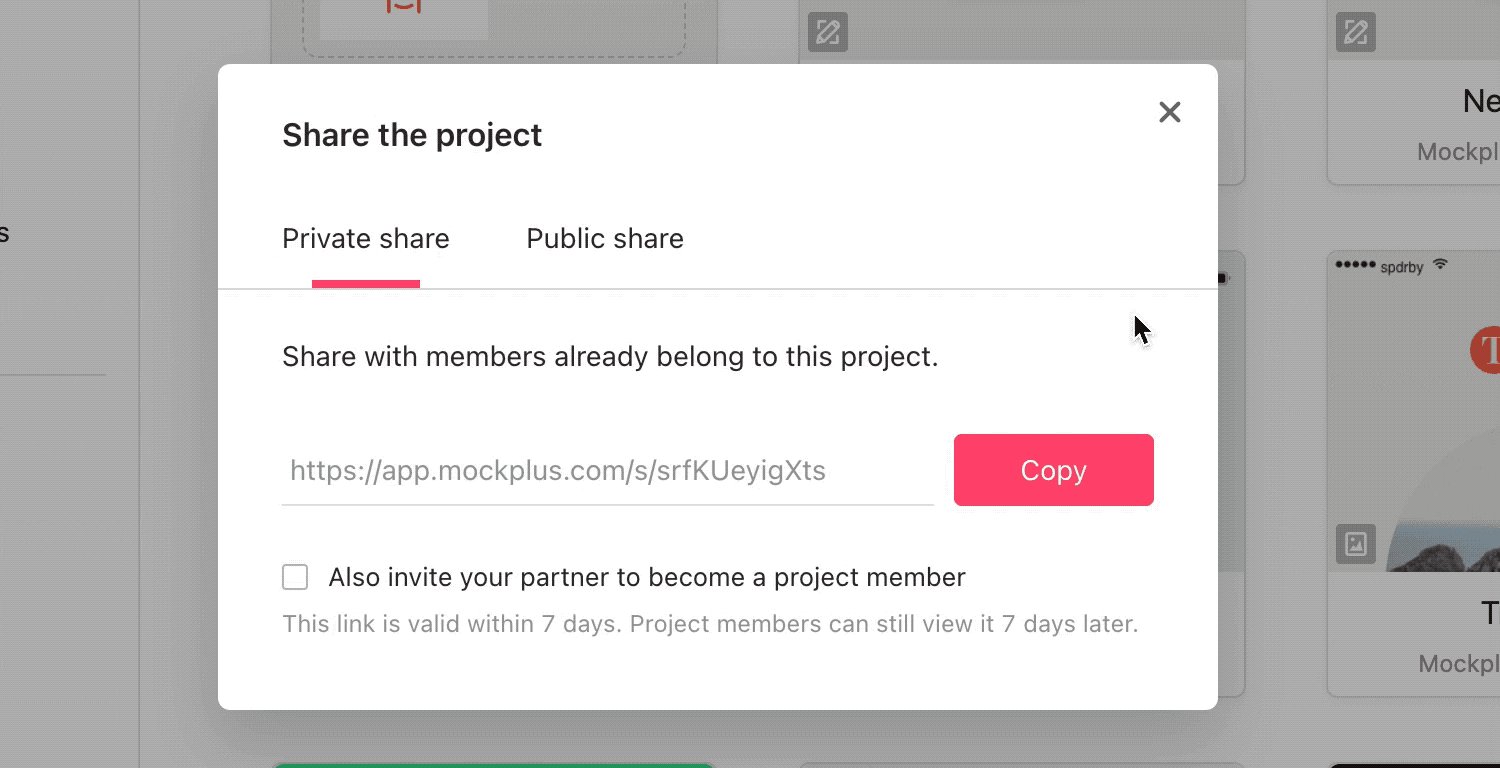
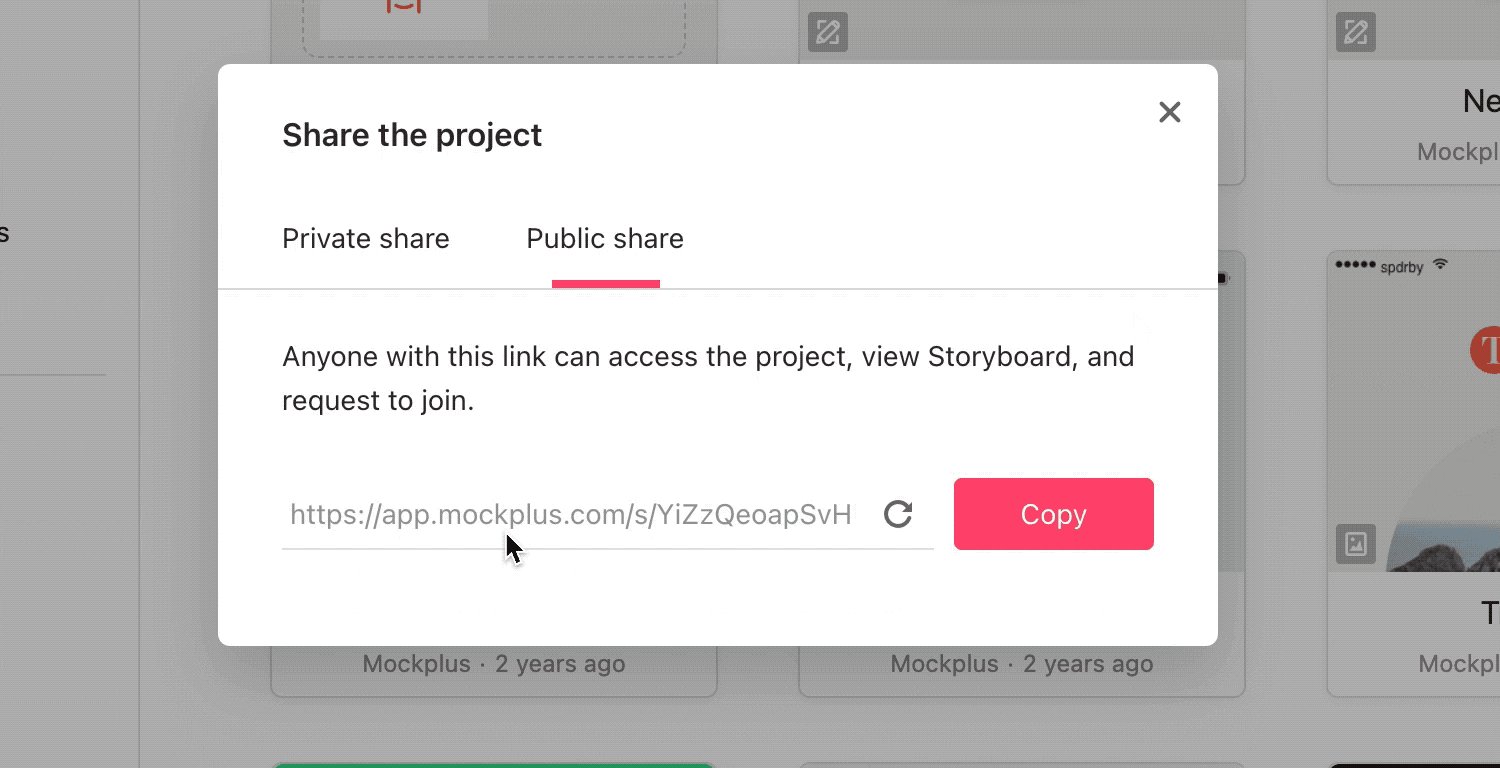
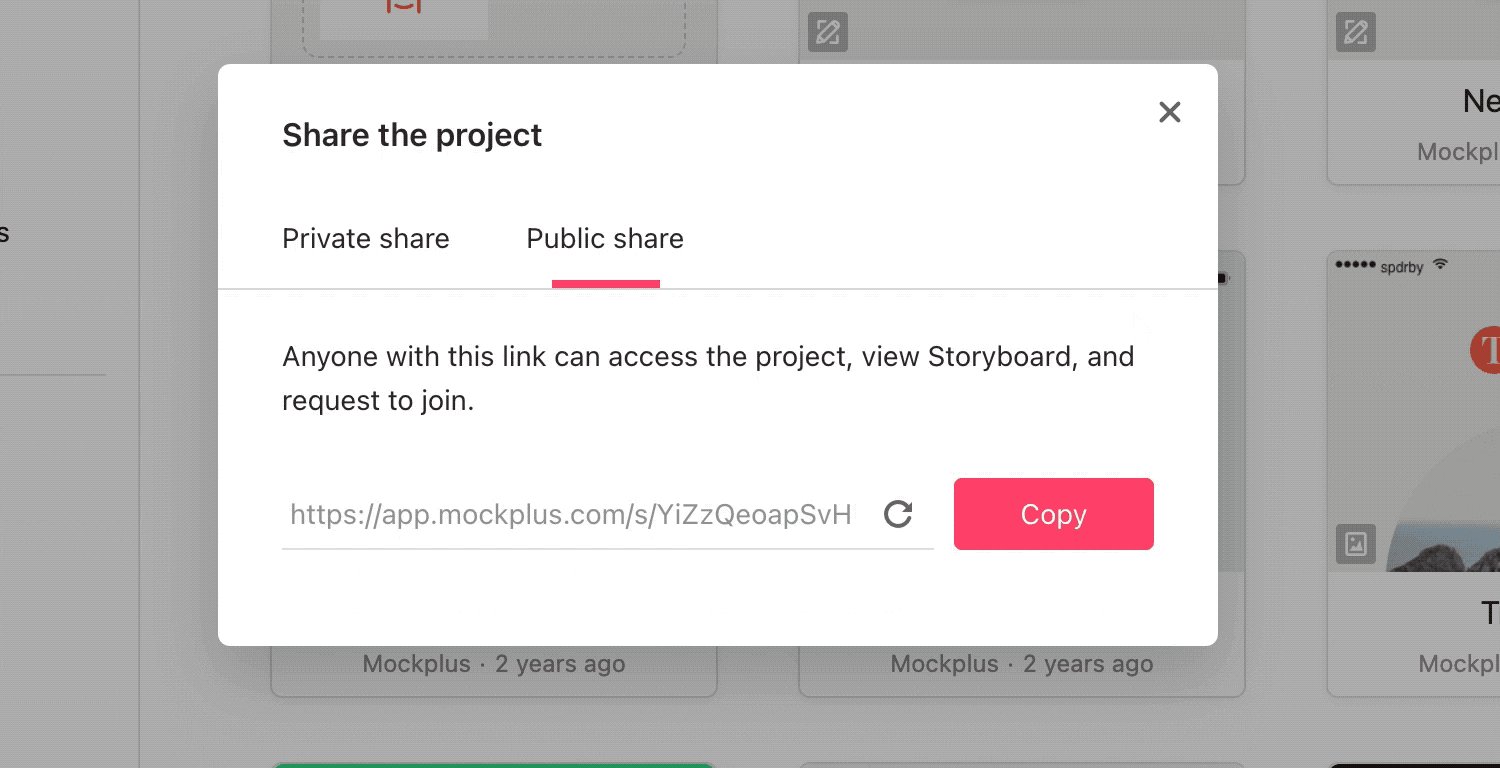
Previously, team members could show individual design screens to clients via a share link. However, it's impossible for them to get a project overview. So, this update has introduced a new way of sharing your projects.

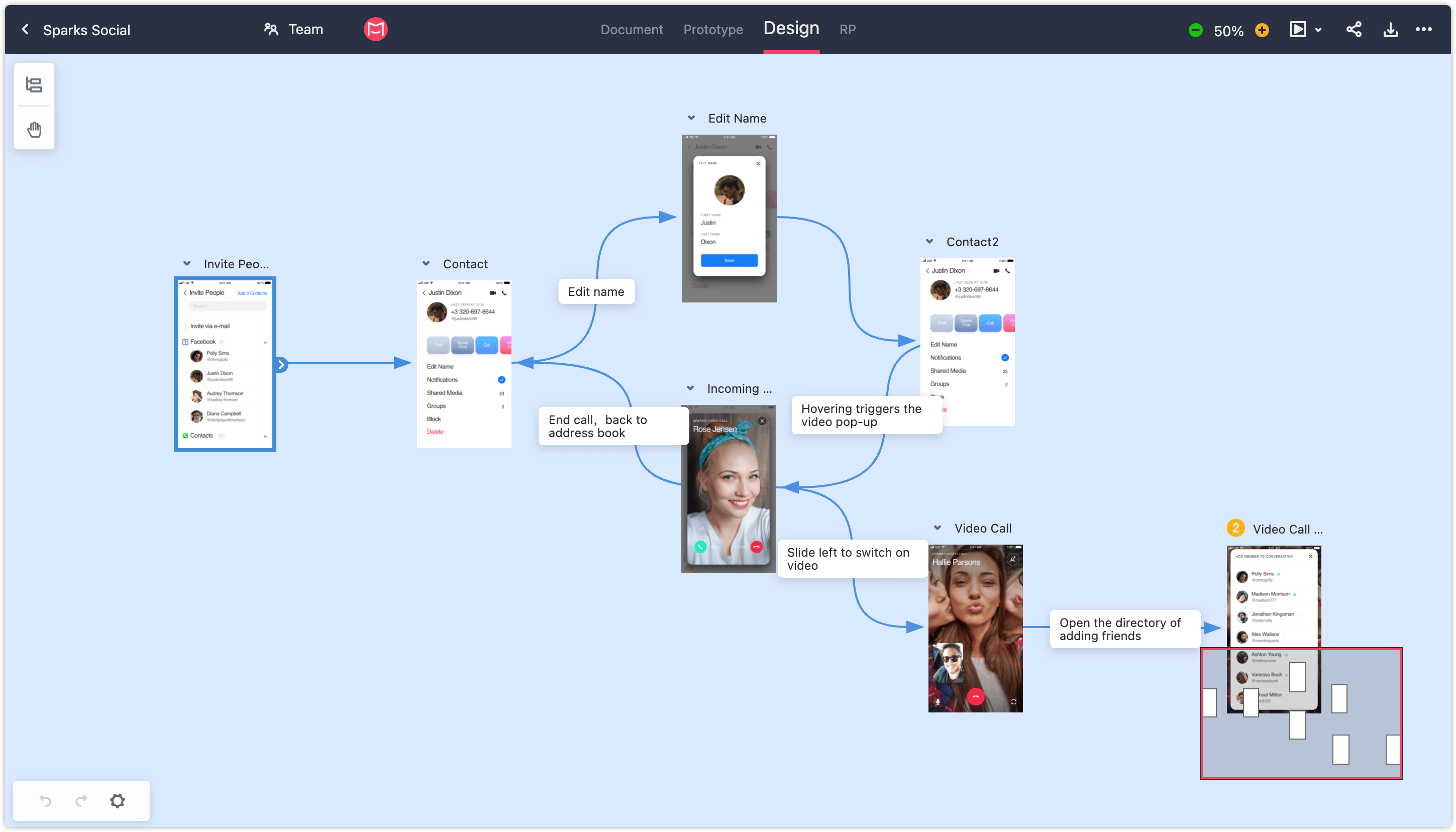
Now, team members can share their Storyboard directly with one link - whoever you sent the link to can access your full-view Storyboard without signing up.
Your full-view Storyboard gives you an overall view between design screens using logic lines that show the navigation within your project.

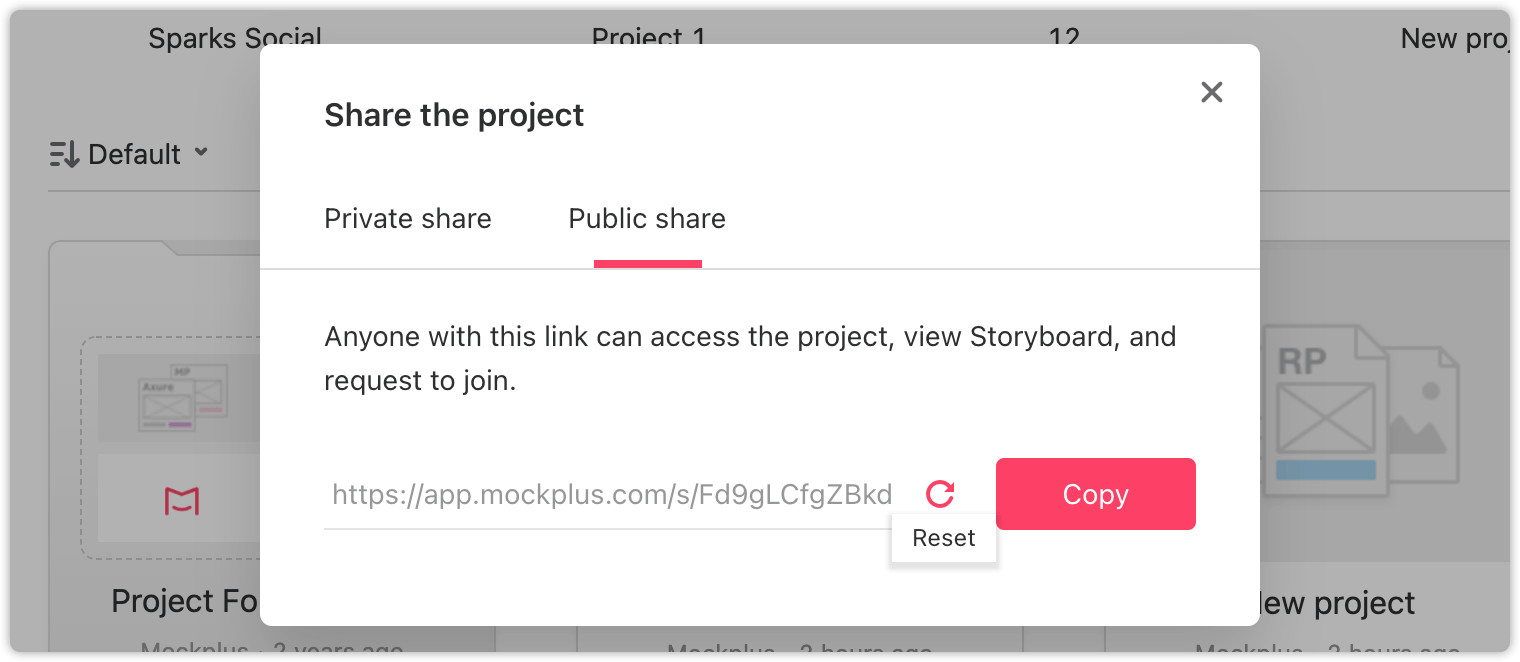
You can reset permissions at any time, you have complete control over your security.

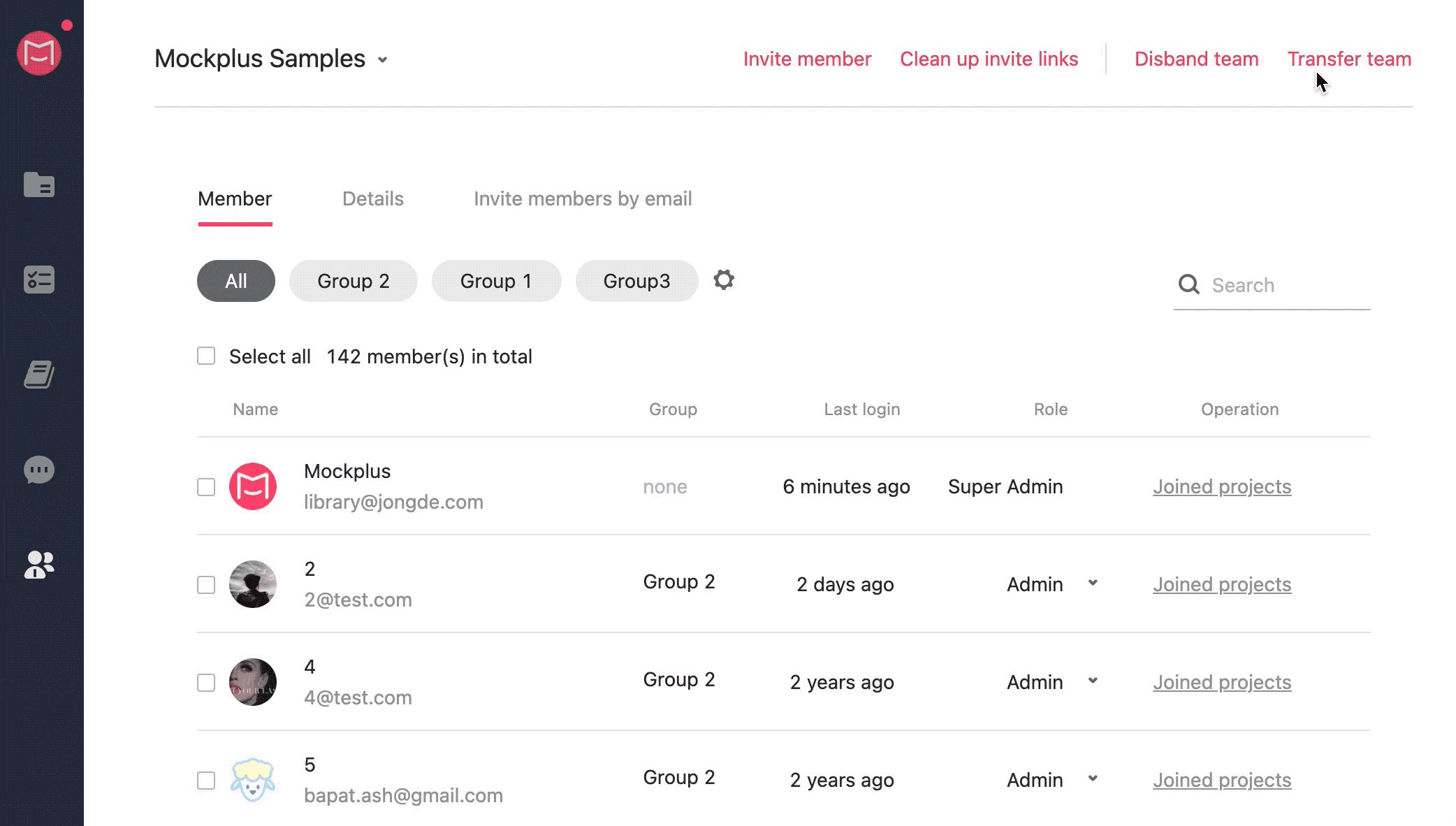
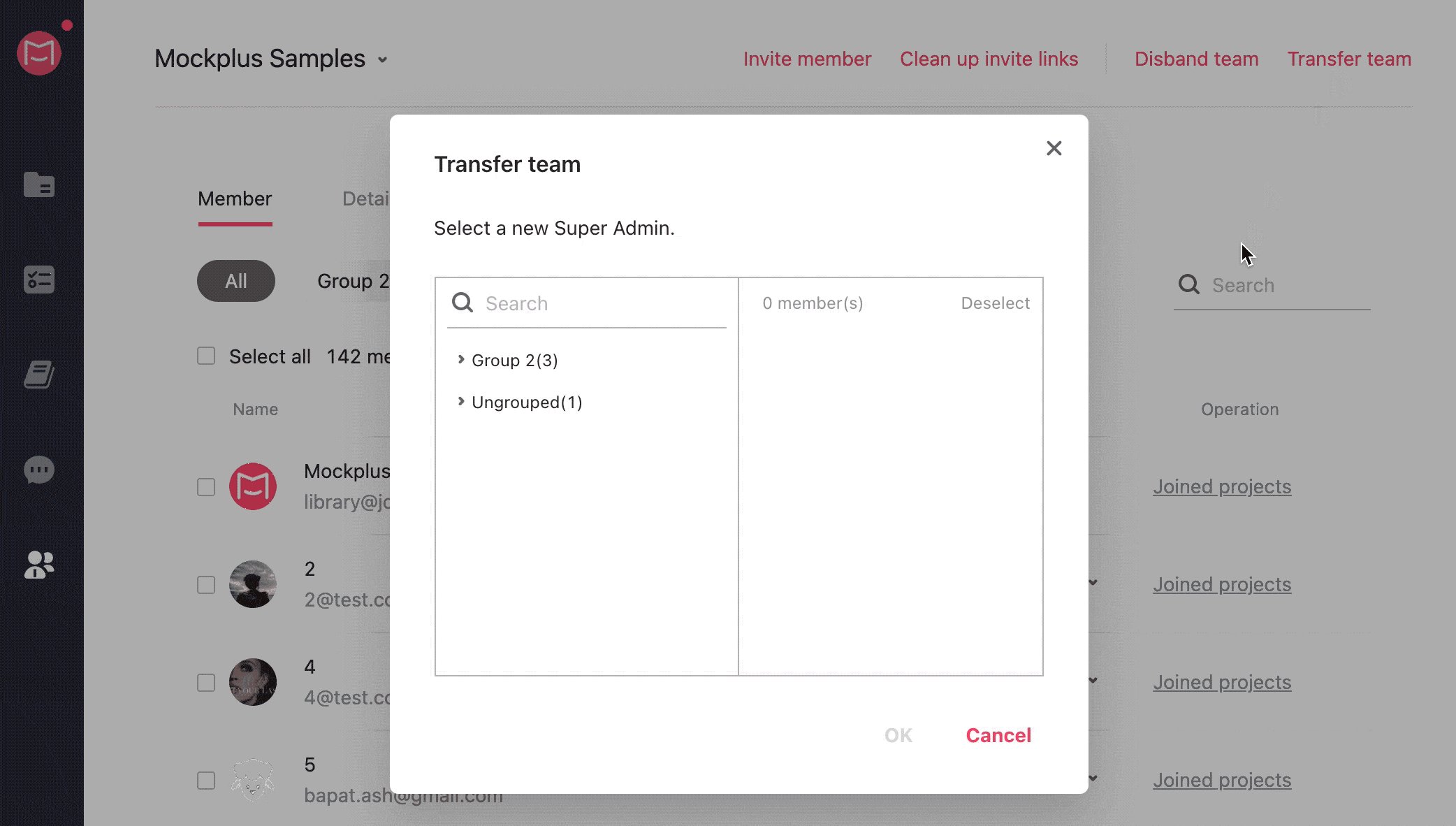
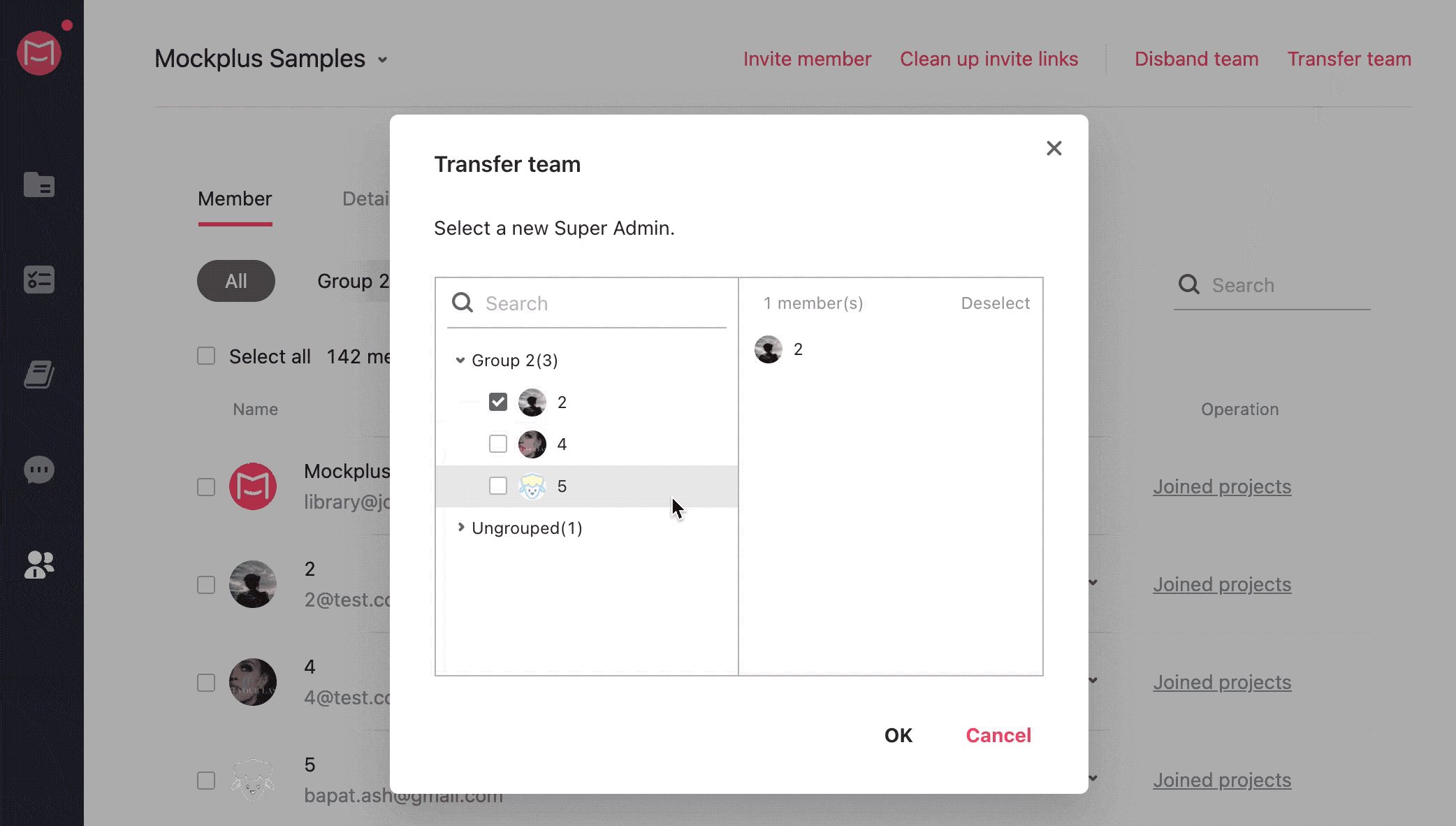
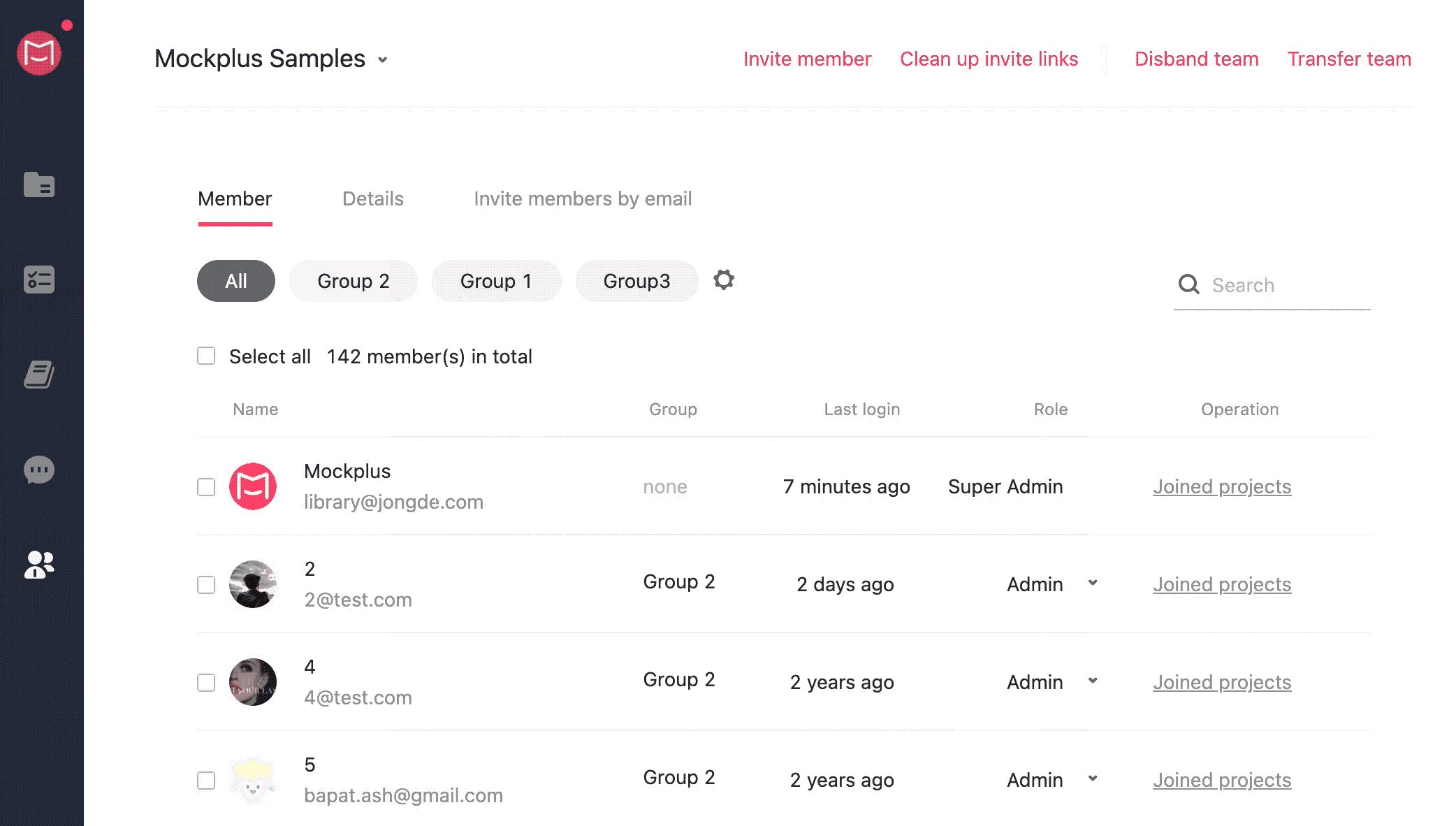
Every team needs to remain flexible in case of staff turnover. Now you can transfer teams and projects to someone else before leaving the team, ensuring all project work is impacted as little as possible.

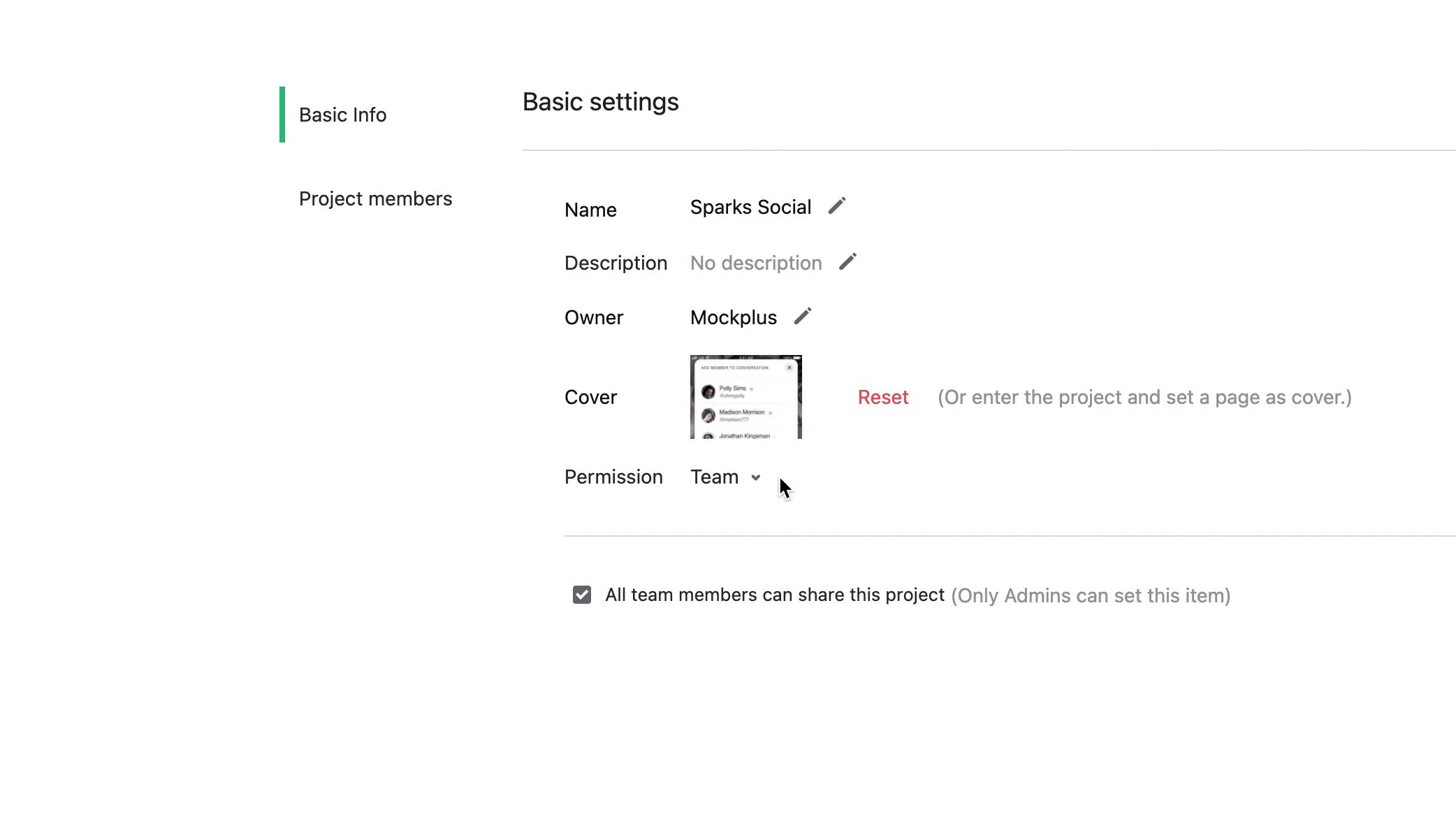
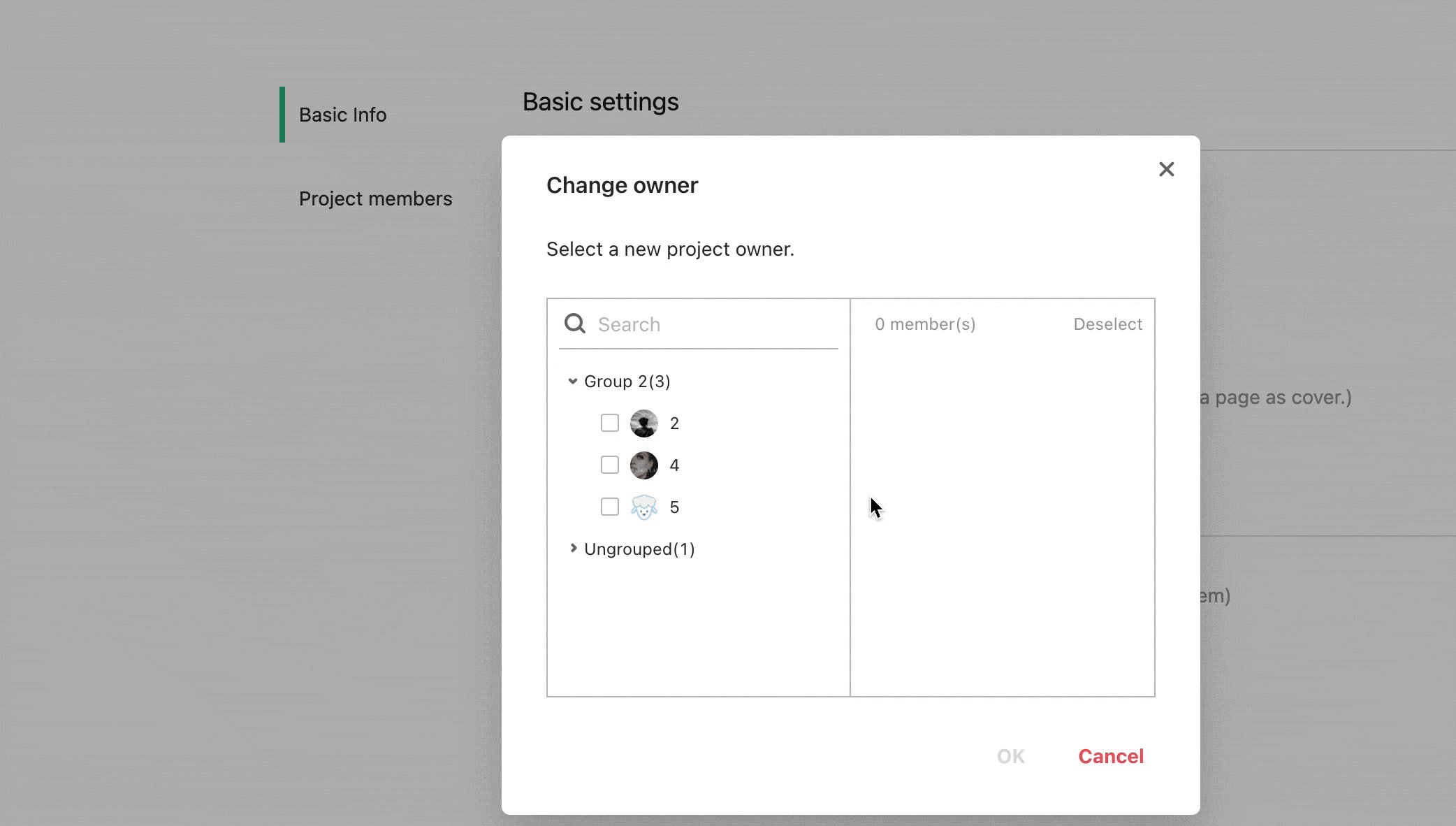
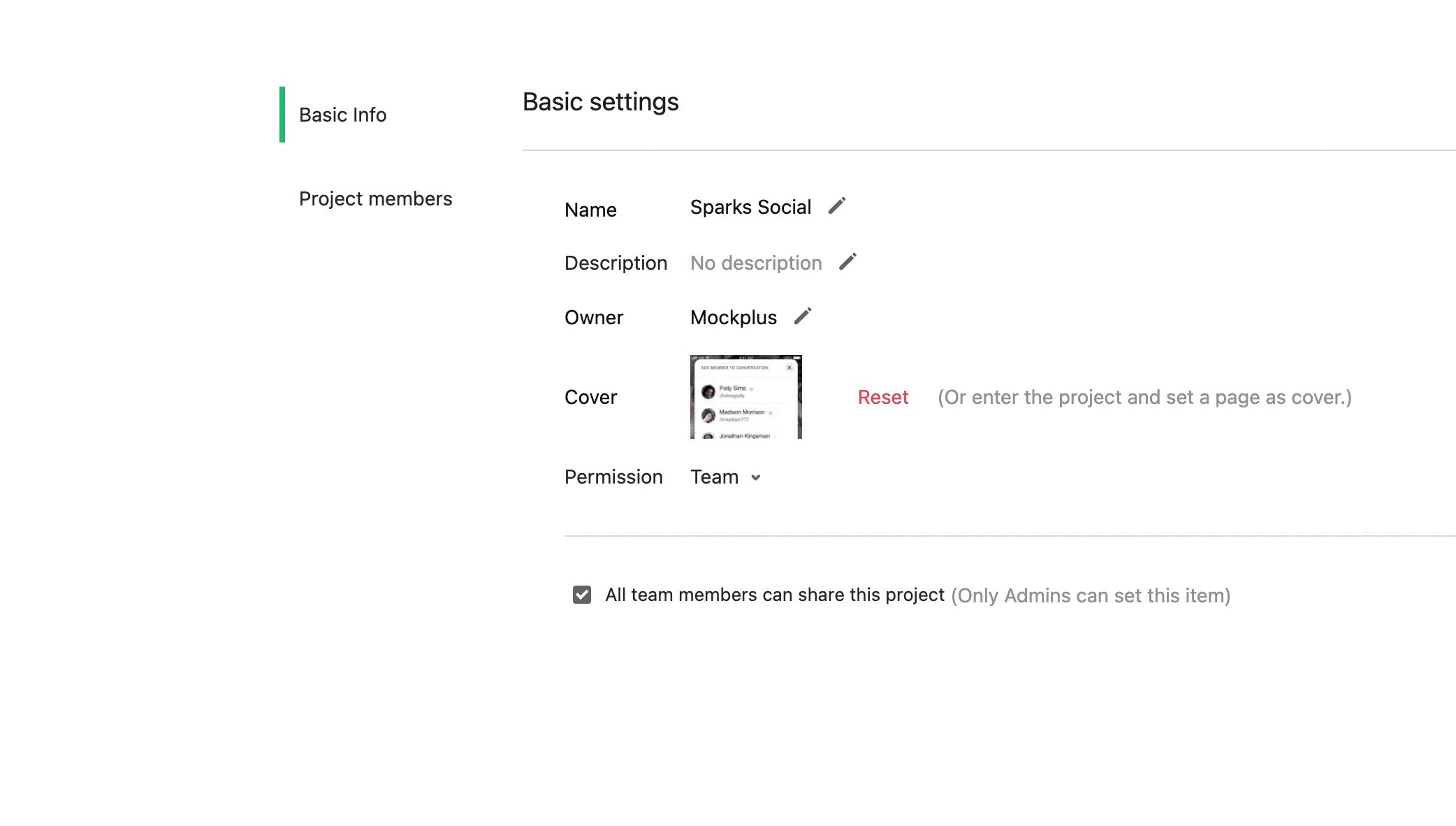
Now you can also directly transfer projects to other members. If you are the project owner you can select a team member to take over your project in the settings.

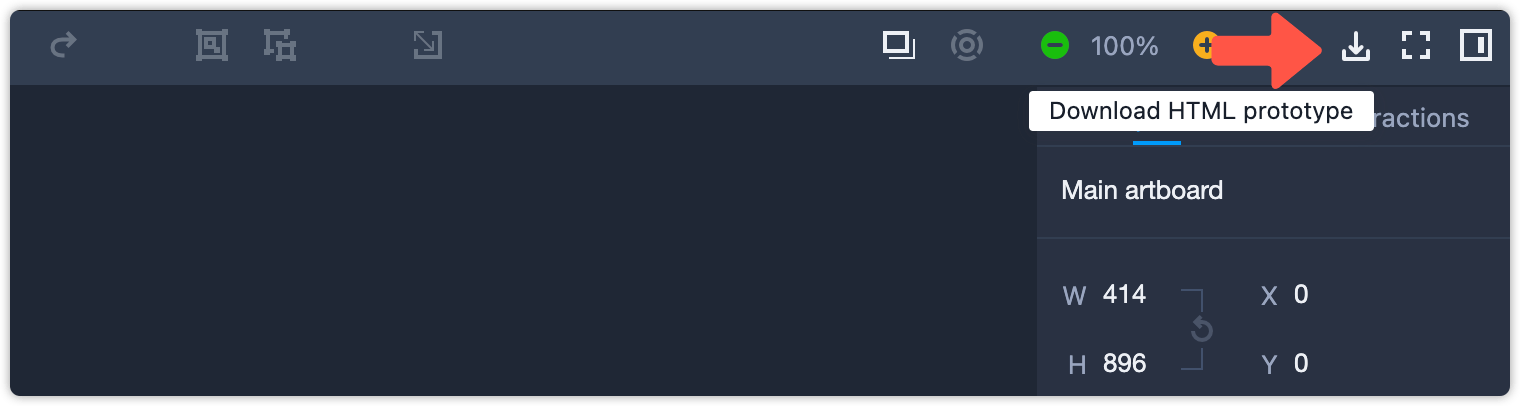
We are now able to release the much-requested feature of downloading your HTML prototype. Now not only are you able to make incredible prototypes in RP, but now you can send the actual file directly to your clients or colleagues so they can view your designs offline. To do so, download the HTML prototype, unzip the folder and run the index.html file to preview your designs.

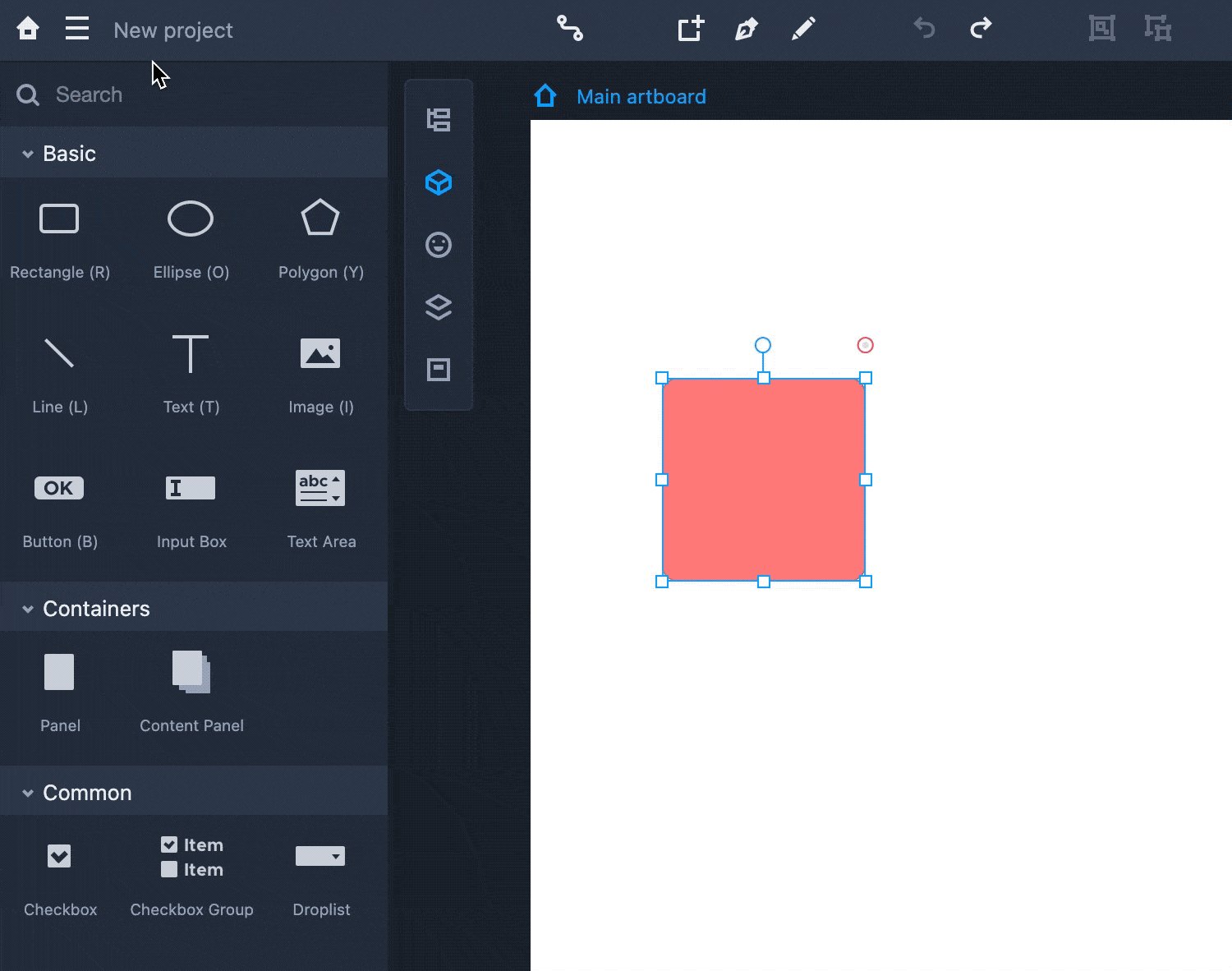
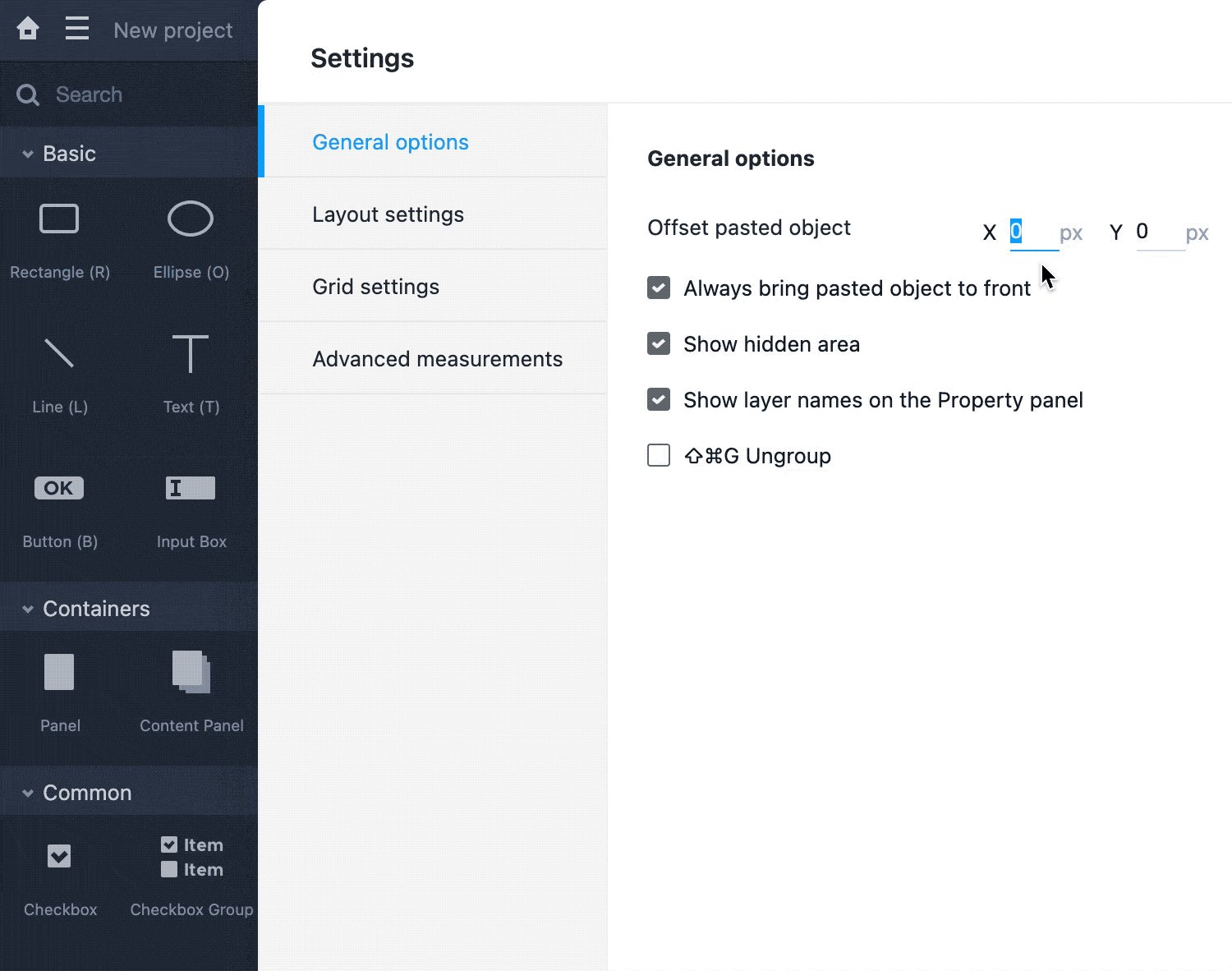
Another useful feature we are adding to help you flexibly adjust the position of any pasted object is the ability to create an offset value to change their position. By default, the offset value is 0, you can add a new value to ensure your pasted object don't overlap one another.

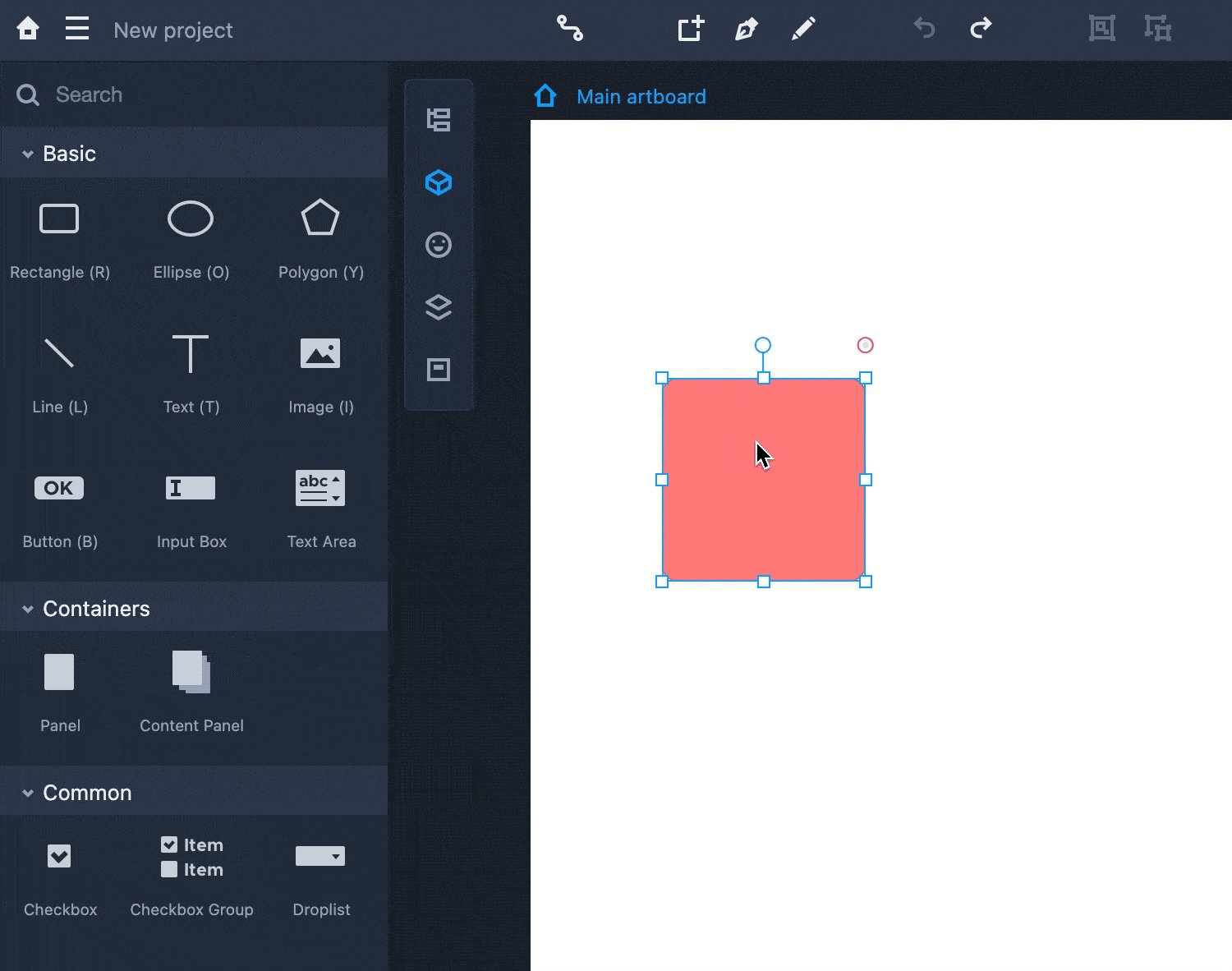
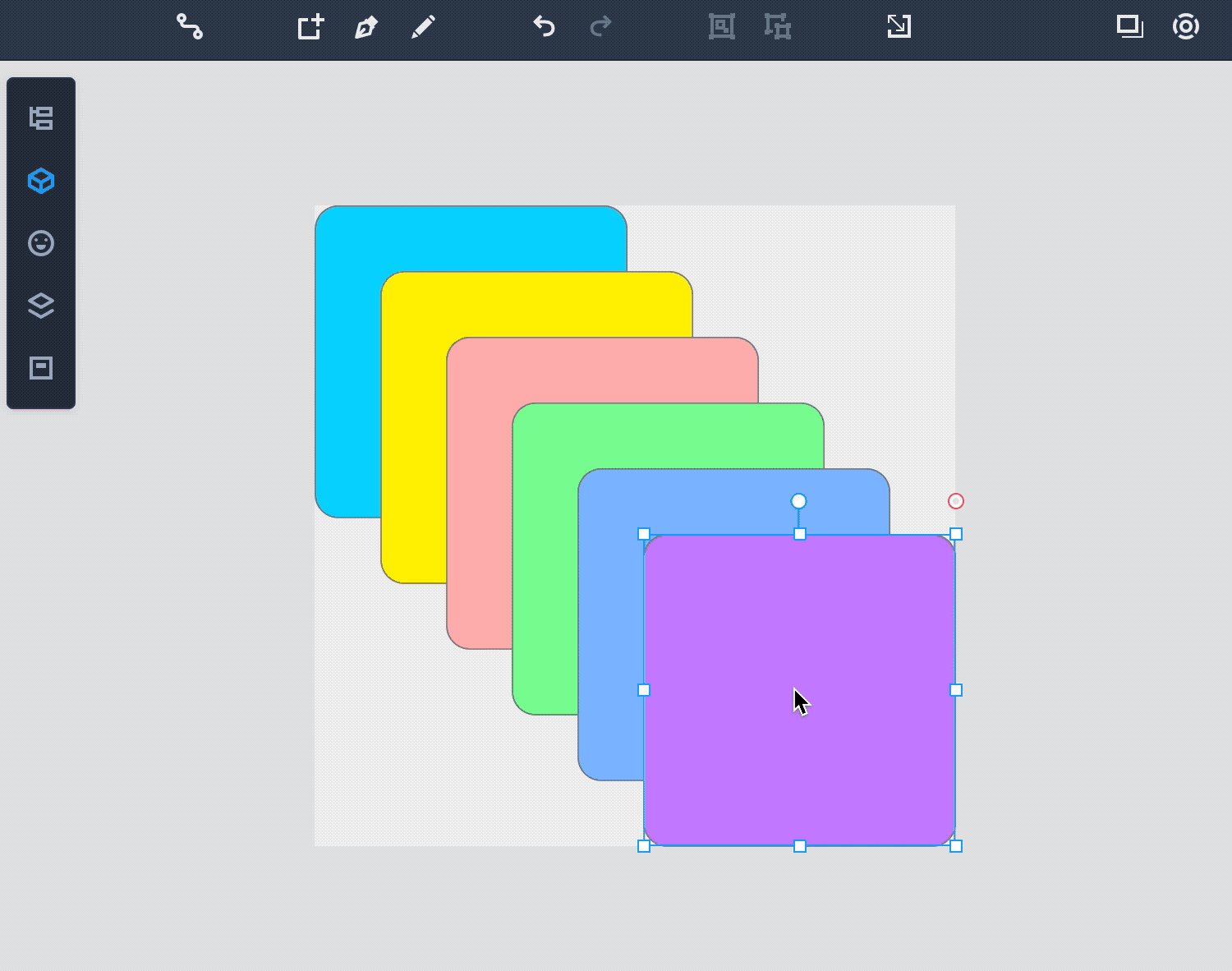
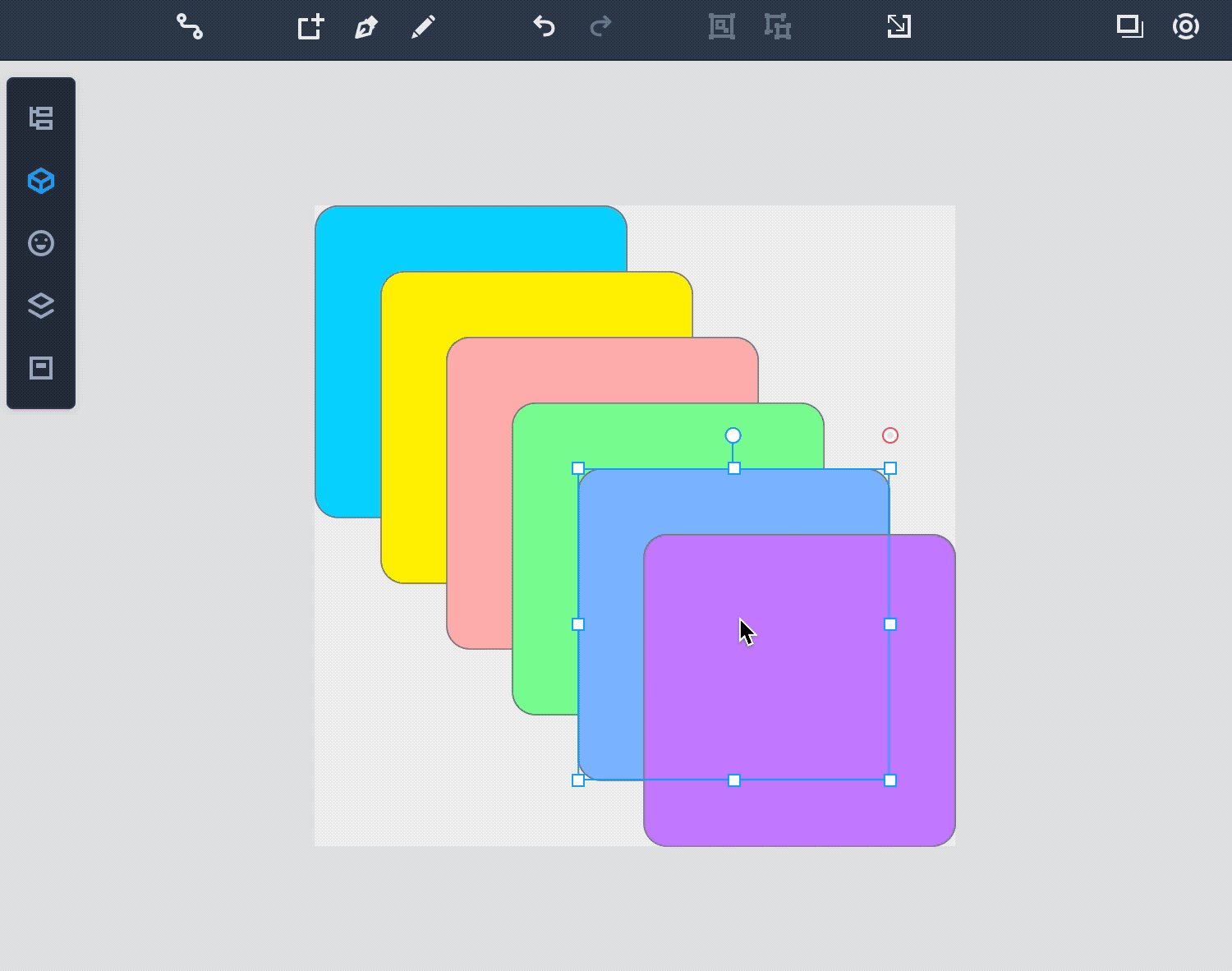
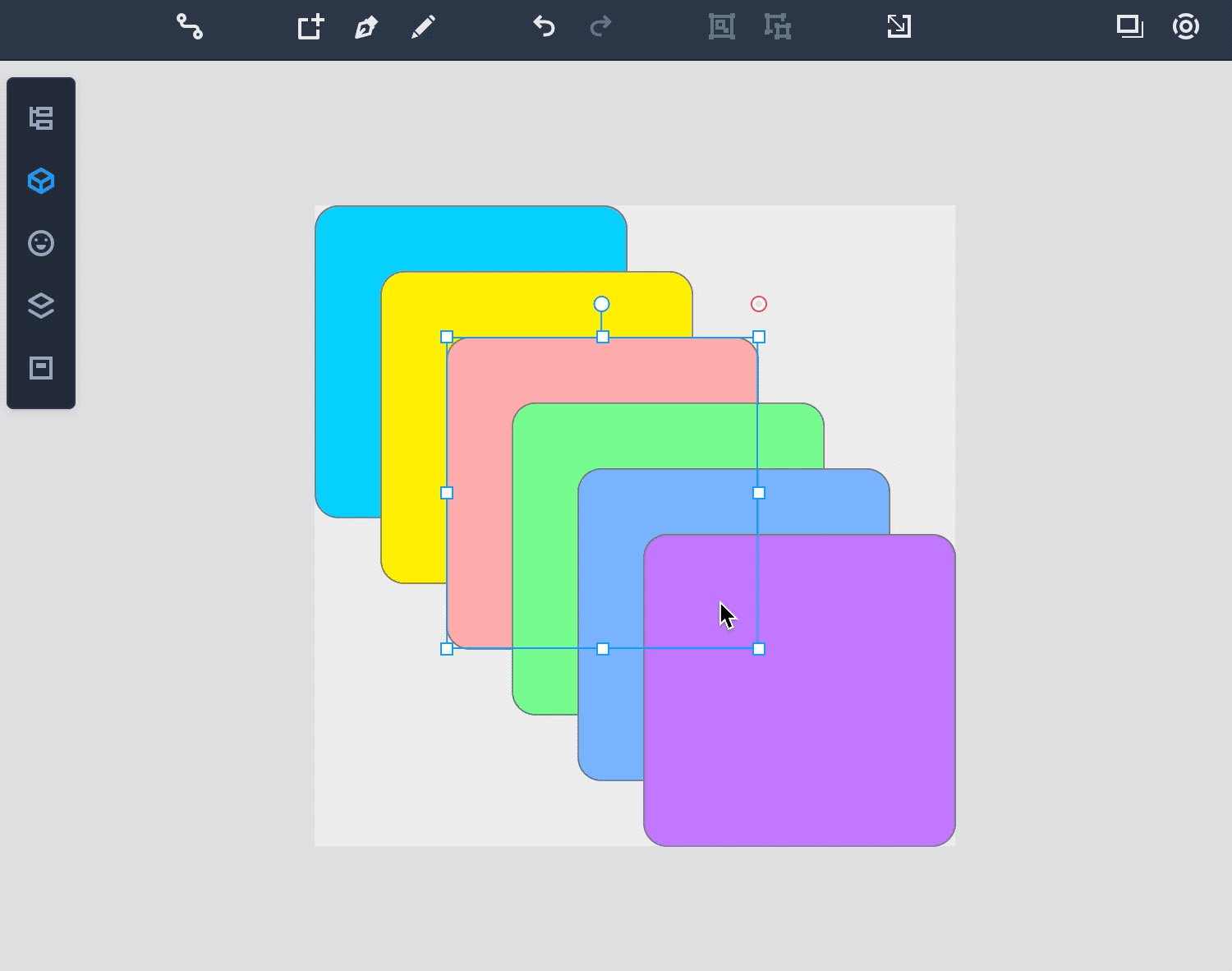
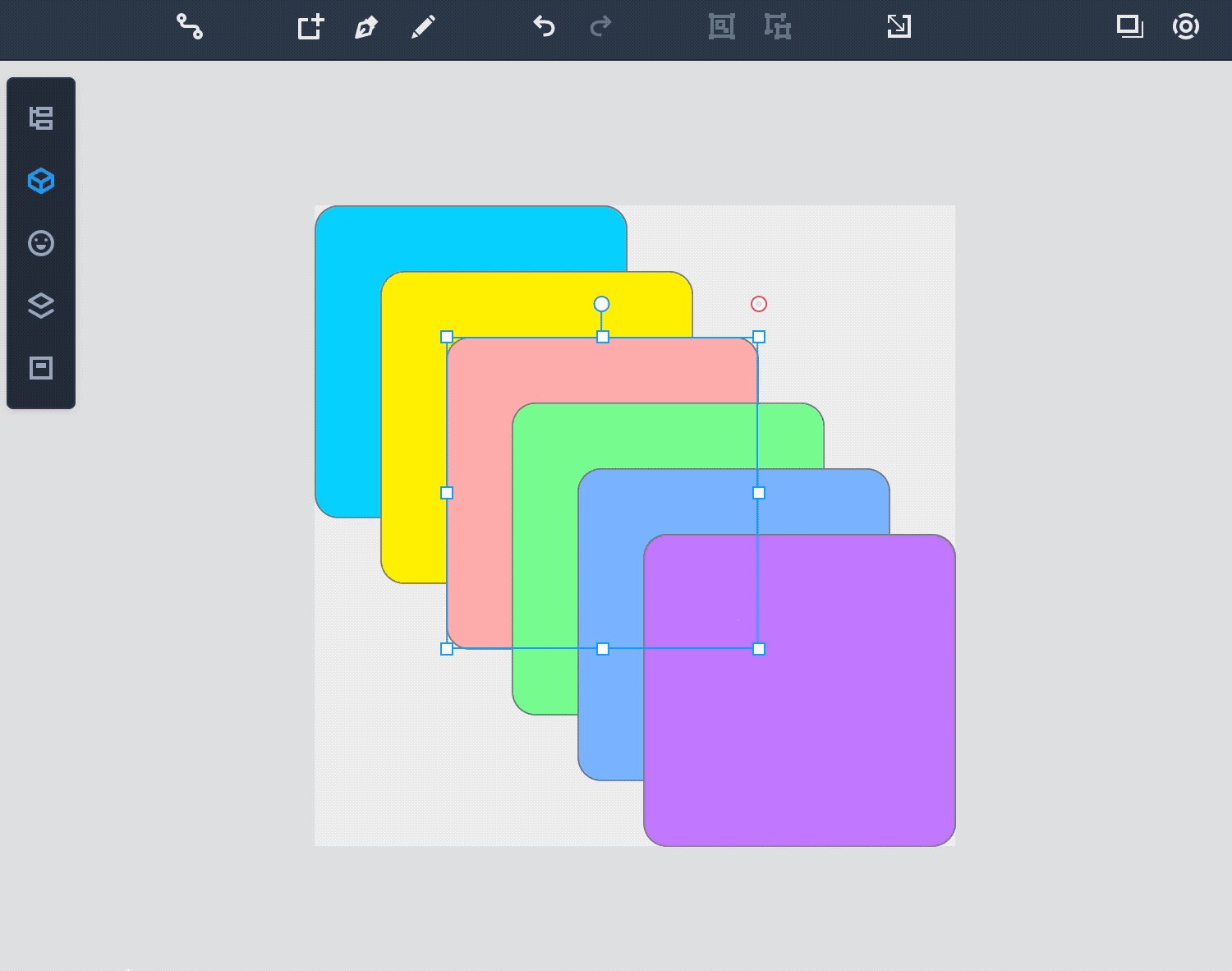
If you have overlapping layers, it can be difficult to select which layer you want to choose. In this update, we have added the ability to cycle through layers one by one by pressing Ctrl/Cmd + Click. Now you can easily switch between layers even if the one you want isn't on top.

 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
