Scroll-activated sticky header refers to a header that sticks to the top of the viewport when the page is scrolled down and disappears when the page is scrolled back to the top.
To achieve this effect with Axure, the design will be cumbersome, because interactive designers need to insert variables or functions in your wireframe prototype. Today, I’d like to tell you how to use "Scroll Box" components with the rapid prototyping tools Mockplus to quickly make a scroll-activated sticky header.

So the question comes, how to achieve this effect? In fact, the principle is very simple, you can make it merely by two nested scroll boxes.
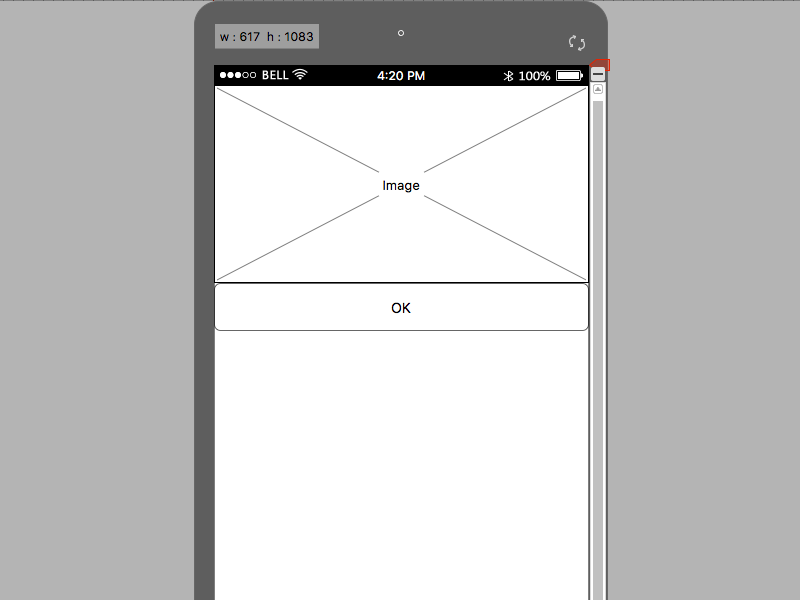
1. Create a new scroll box (scroll box 1), click on the scroll box, put "OK" button and image placeholder in it, as shown below:

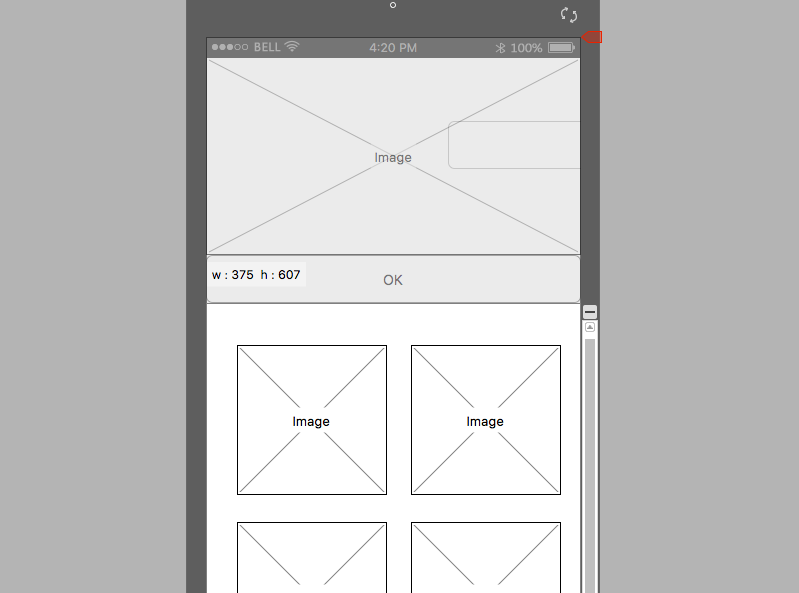
2. Nest a scroll box 2 in the scroll box 1, click into the scroll box 2, place multiple image placeholders in it, as shown below:

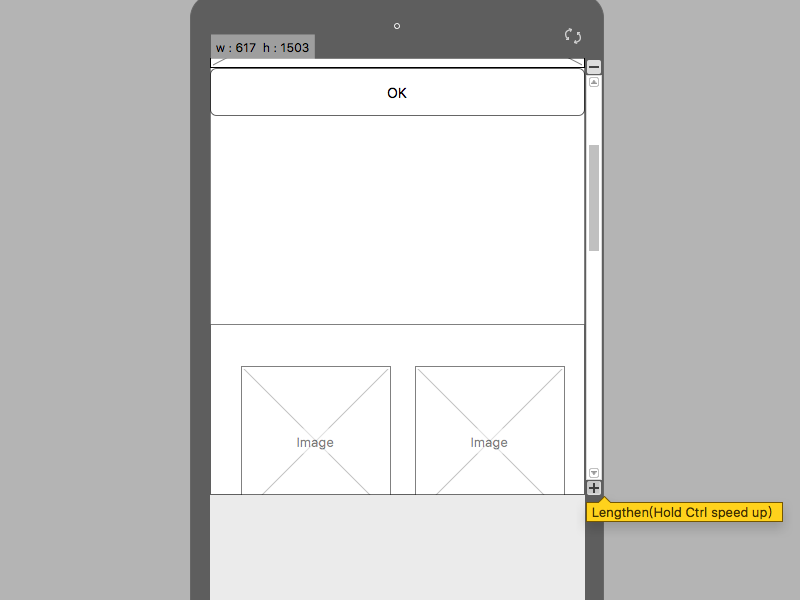
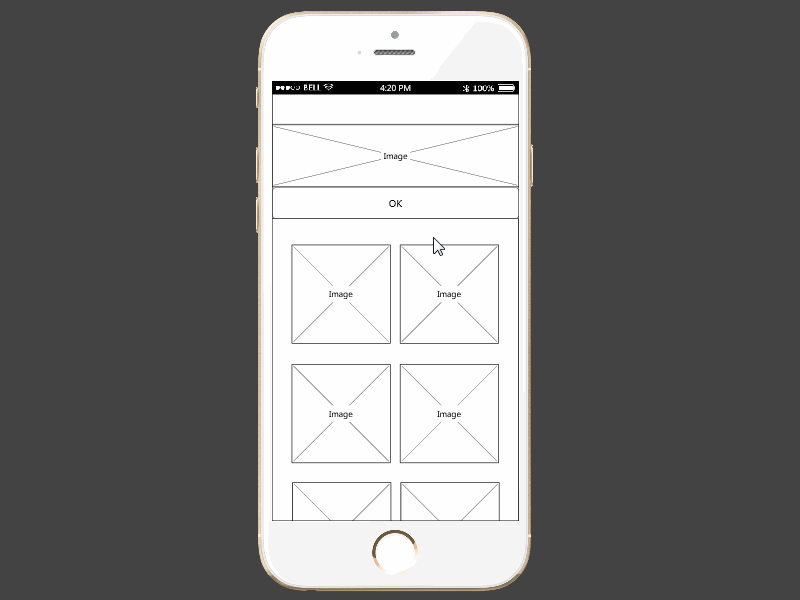
3. Double-click the space to exit the scroll box 2. Go back to the scroll box 1 and click on the "+" on the lower right corner of the scroll bar. Adjust the height to make the "OK" button just at the top, as shown below:

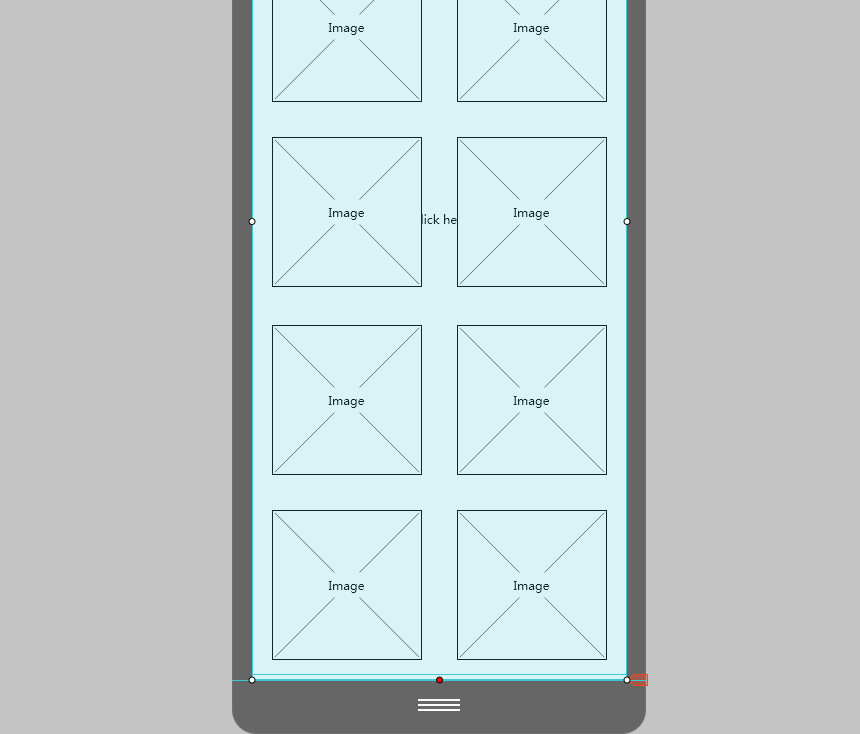
4. Adjust the scroll box 2 to the full-screen height, as shown below:

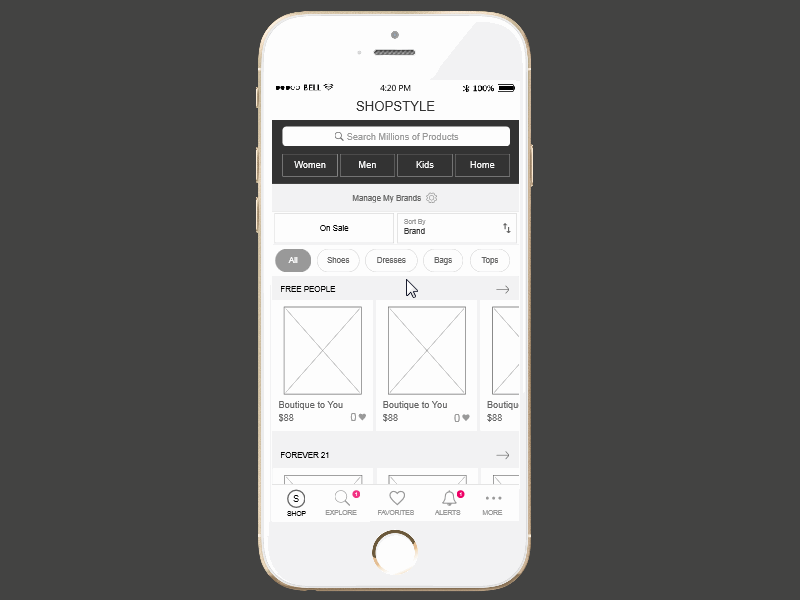
5. Exit editing mode of the scroll box, and then the effect can be achieved. Please pay attention to the mouse position during the presentation, when scroll to the area above "OK" button, holding the mouse on the upper area. When scroll to the area below "OK" button, holding the mouse on the lower area, as follows:

Demo link: http://run.mockplus.com/lPRDpQEuo5GNNLel/index.htm...
Mockplus is so simple and efficient that you can easily implement scroll-activated sticky header with just two Scroll Box components. If you want to experience the full functionality in Mockplus, please move to www.mockplus.com/mockplus-rp to give a free try. If you have any questions, please make a reference on the tutorial page where provides you with rich tutorials and samples. Been familiar with the various components and operation methods, I believe you can make a perfect interaction demo with Mockplus.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
