It's been a while since the previous update. A lot of time has been invested in improving our product quality in the background, so that your design and collabrative experience on Mockplus will be updated to be a much higher level, and truly streamlined.
This time, we bring new updates to our plugins so they can help you auto detect artboard sizes to match the upload scale. The interactions made in Figma are inherited perfectly in Mockplus. In RP, you can add rulers and guides to precisely layout your designs.
Let's take a look at all new features now!
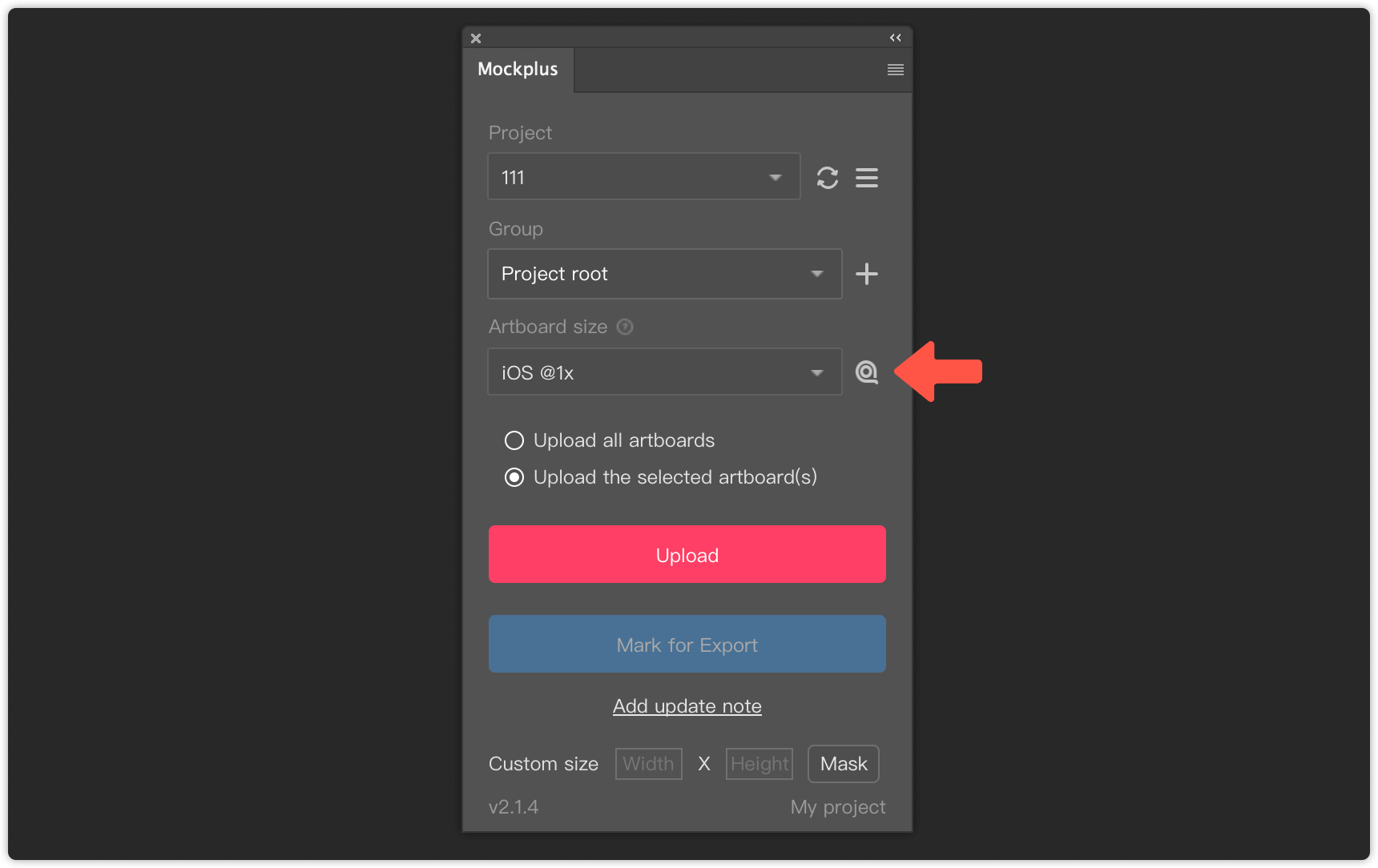
When uploading, you may find it confusing to select the right pixel density for your artboards and assets, things like the @ x1, @ x2, or @ x3 for iOS devices, and the Android hdpi, xhdpi, xxhdpi for Android devices.
In this update, we've added a special "Auto detect' button right next to the artboard size list to help you fix the problem. After clicking the button, the plugin will automatically detect the size of your selected artboard and match the pixel density that fits your artboards.
(Note that this button is only available on the latest version of all our plugins.)

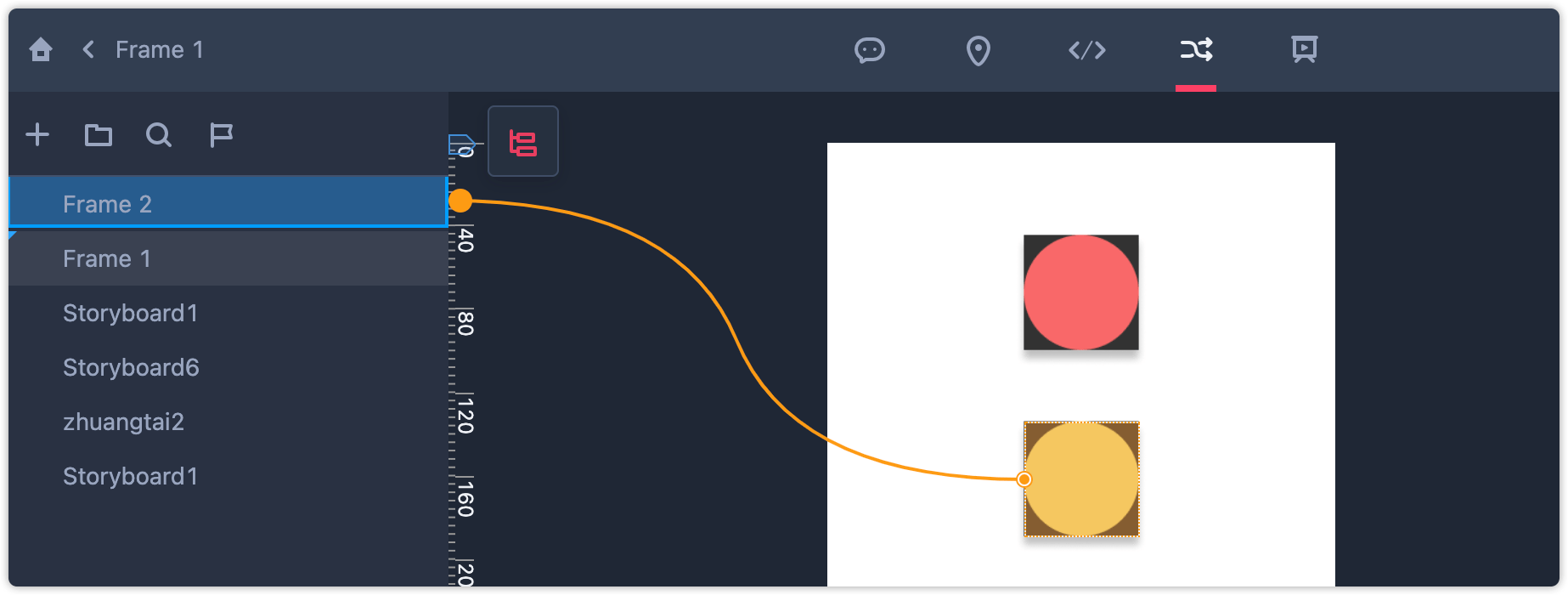
In this update we have a very exciting update to our Figma plugin. Now all of your interactions will work perfectly after being imported into Mockplus.

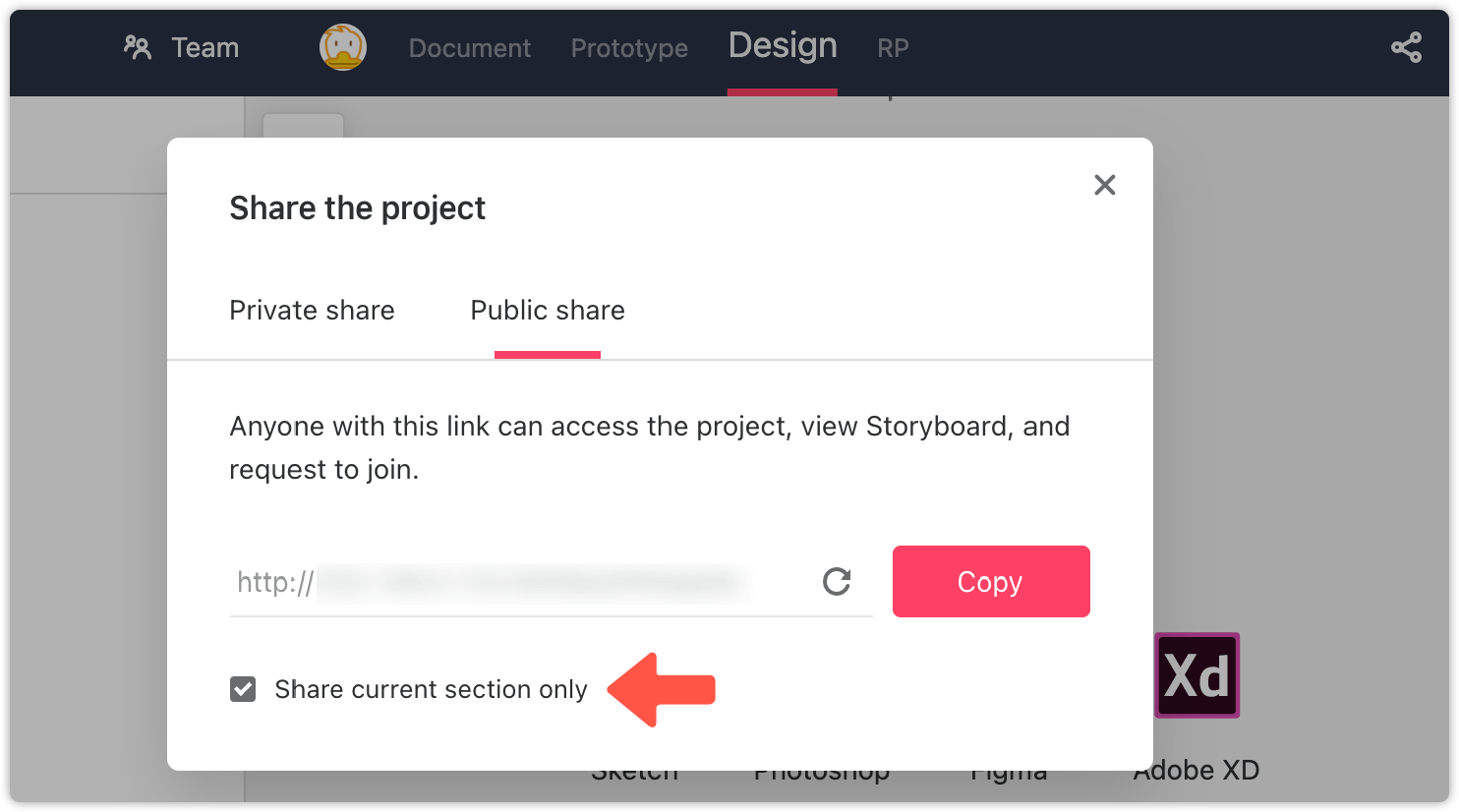
With this release, we've also added a new option - "Share current section only" - to help you share only the "Design", "Prototype" or "RP" mode with your partners for better data security. However, if you uncheck this option, all the content of different modes will be directly shared with anyone that gets the share link.
It is a perfect solution when you need to share project ideas with clients, but worry about data security. Only the Storyboard section will be shared after you've checked this option.

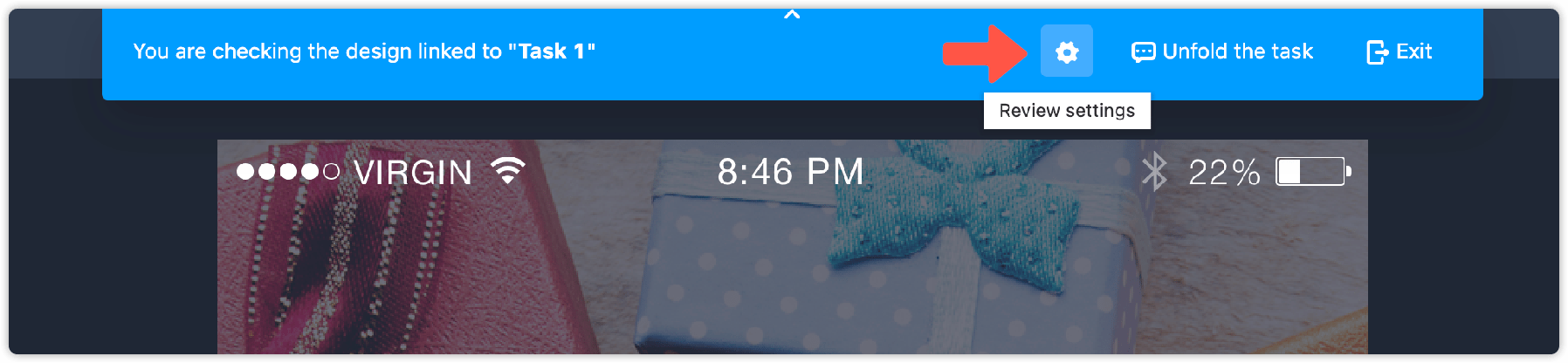
We've also improved the task management feature and added a new setting option to help your team better review designs and tasks together. Go to the single page mode, click the setting icon on the top task toolbar, and tick "Show linked pages only". So all unrelated pages will be hidden for a more focused view.

In the notification panel, a new tab - "Mentions"- has been added to gather all notifications that you've been mentioned.

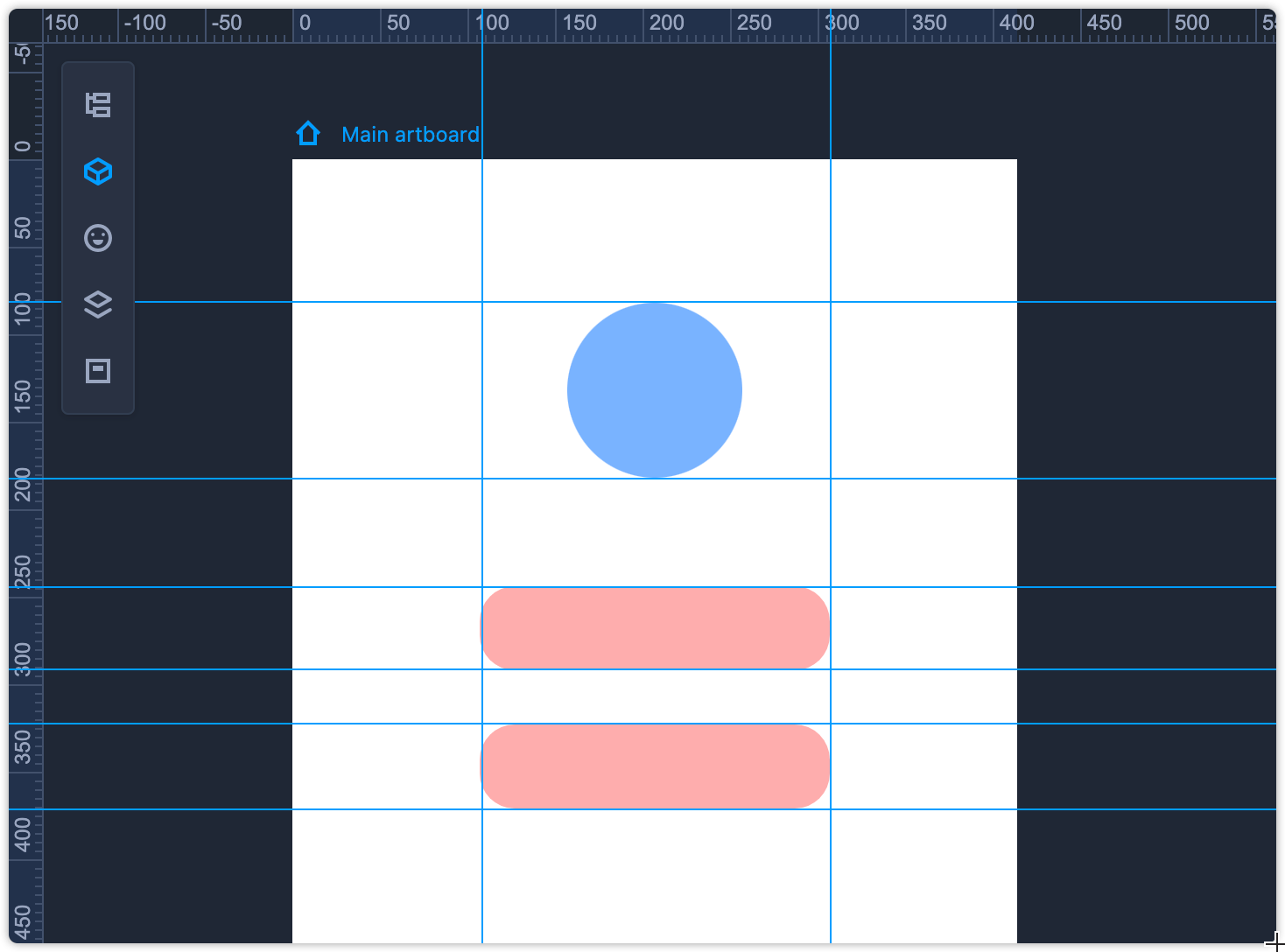
The RP mode supports adding rulers and guides to layout your interfaces more precisely. Rulers help you accurately position and measure a component or artboard. Guides help you easily layout and align components and artboards.

Let's free try Mockplus right now!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
