UI design is an essential part of an application. An excellent mobile UI design should have good functions from the user's point of view and be easy to use.
The Mockplus team is committed to sharing awesome designs and inspiring mobile UI design work with designers. So, we have put together a list of 20 of the latest and most impressive mobile UI design examples and templates from Dribbble in 2022. We hope these will awaken the creative spark lying in wait within you.
Let's get started.

Designer:Maciej Dyjak
Jack AI Employment Agent is a very cute mobile UI design shot by Maciej Dyjak. Jack is an AI-based app allowing clients to search through best possible job opportunities easily. After a short interview with a chatbot, the app will process search results based on various factors, e.g. relocation or perks, and then facilitate contact with recruiters.

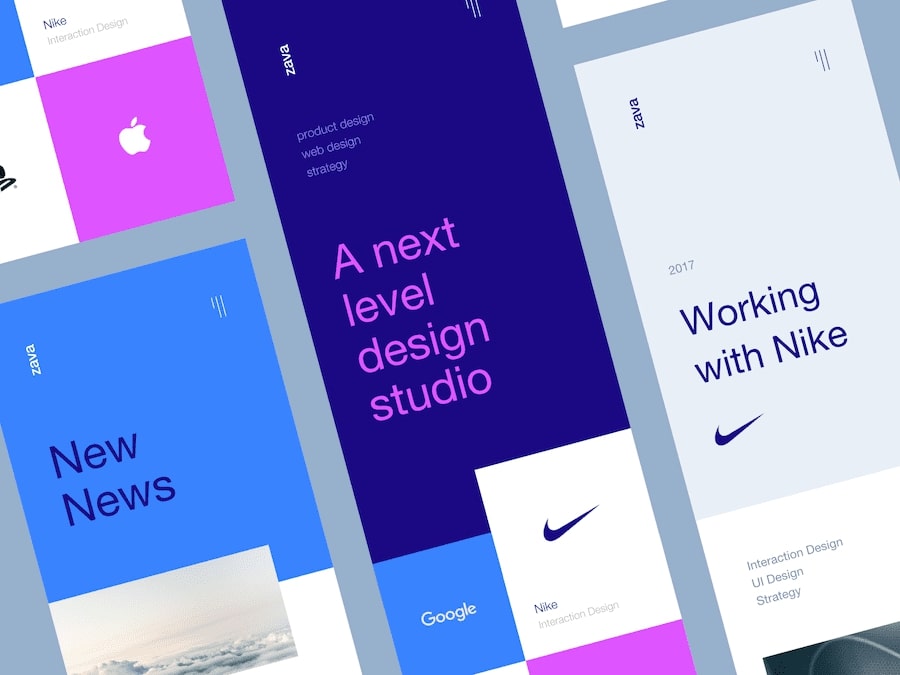
Designer: Kyle McDowell
Zava Studio Concept is a creative concept designed by Kyle. It has a very clean layout, with bright and bold colors that make the design glow with warmth and vitality.

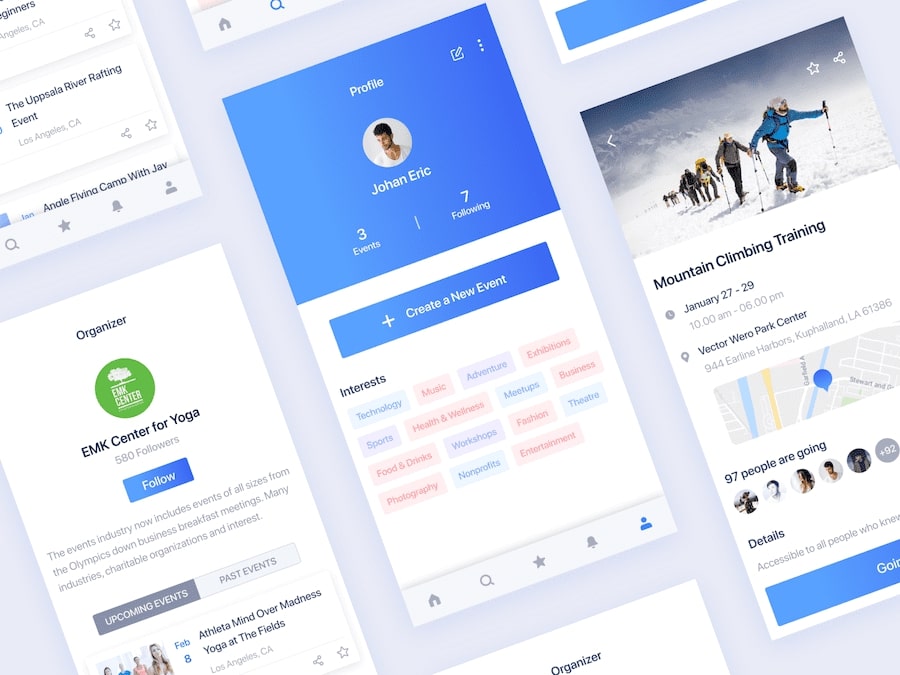
Designer: SimantOo
Event Discover App is a very simple and clean mobile UI design. The app displays several parts, including organizer profile screens, detailed information about events, and events discovery.

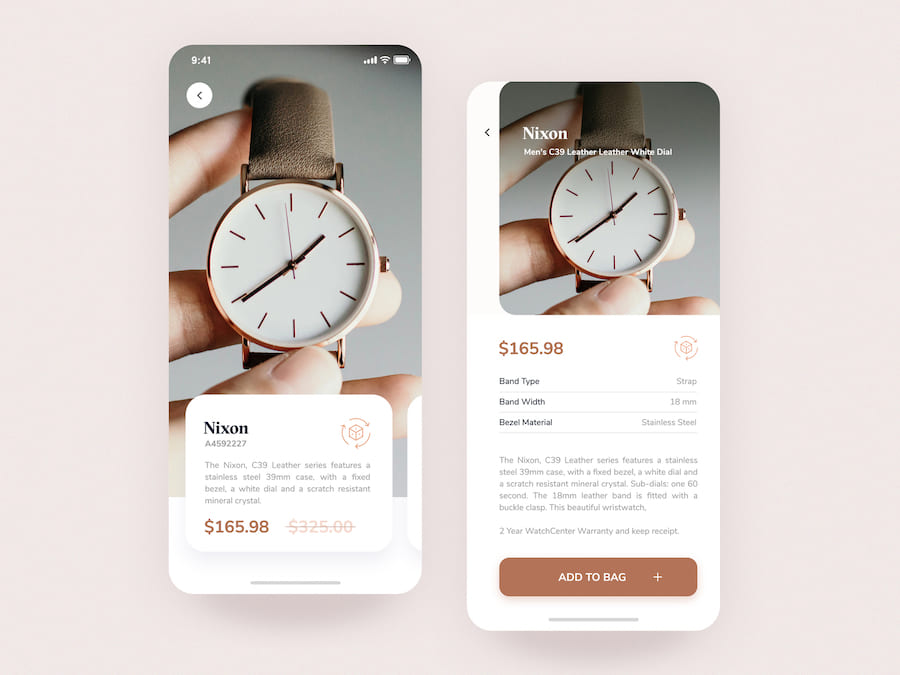
Designer: Masudur Rahman
Luxury AR Watch App Concept is a creative concept designed by Masudur Rahman. Watch AR is like a one-stop digital toolbox that allows users to observe collectors manage and build their luxury wristwatch collections. Not only can you swipe through and purchase different products smoothly, but you can also check how each masterpiece would look directly in your home by using Augmented Reality view.

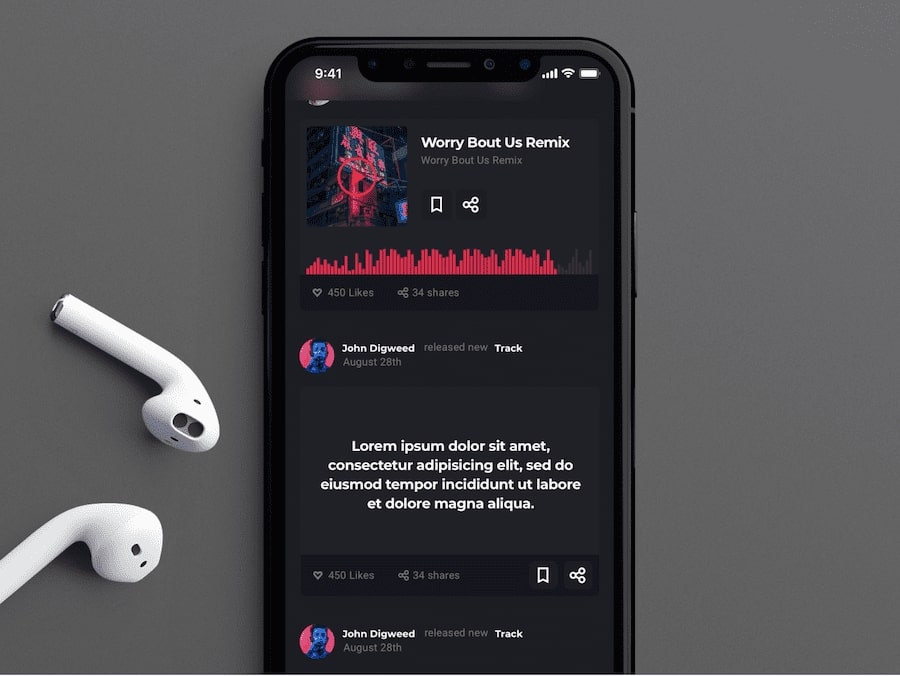
Designer:Anton Tkachev
A feeds section is an essential part of any social network app because it is a constantly changing list of music or reviews (or other information) that mobile users can follow. In this Feed design, the songs can be presented one by one via scrolling.
What we like: Mobile app design interaction ideas using fabulous components.

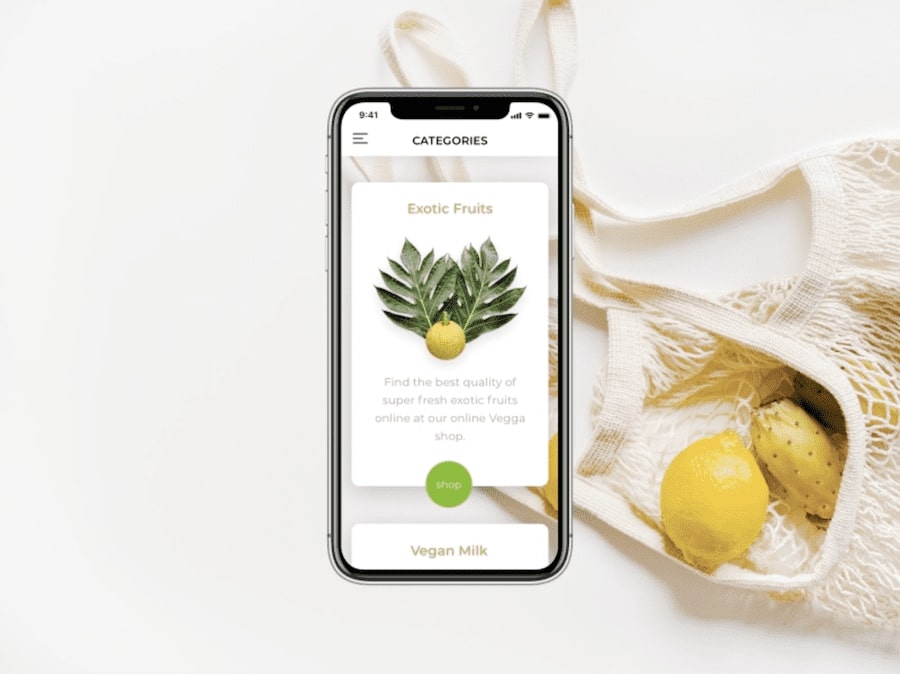
Designer: Outcrowd
Healthy food delivery app is a vivid food delivery app concept that inspires users to reconsider their food habits.There are various categories that buyers can choose from. The food items are placed in sequence and can be viewed in vertical scroll smoothly. In addition, photos and illustrations of the products are high-quality so that users can clearly see what they are going to buy. There is a prominent call-to-action button, which users can click on to add products to their cart.

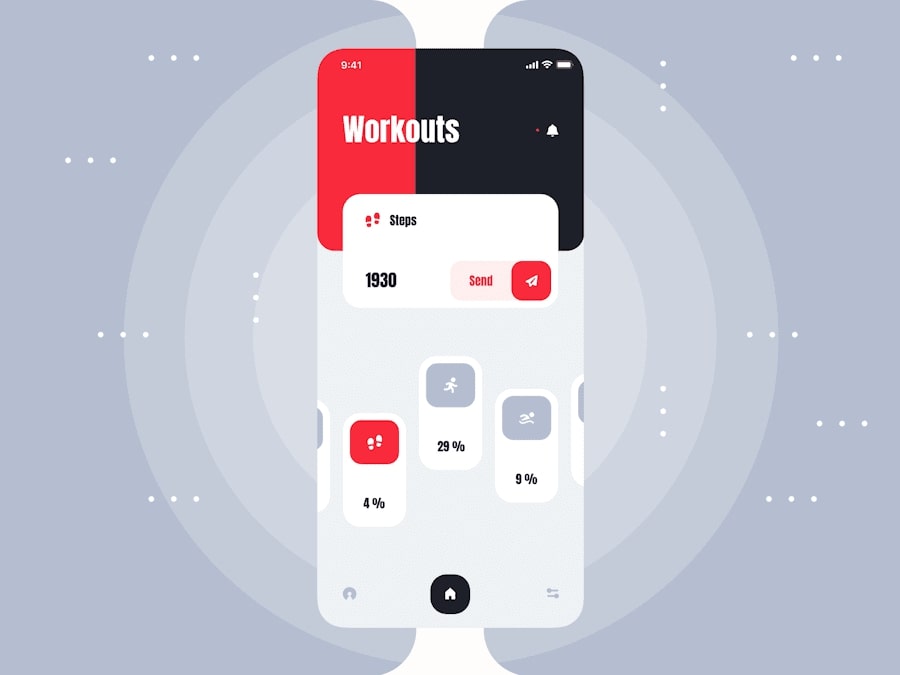
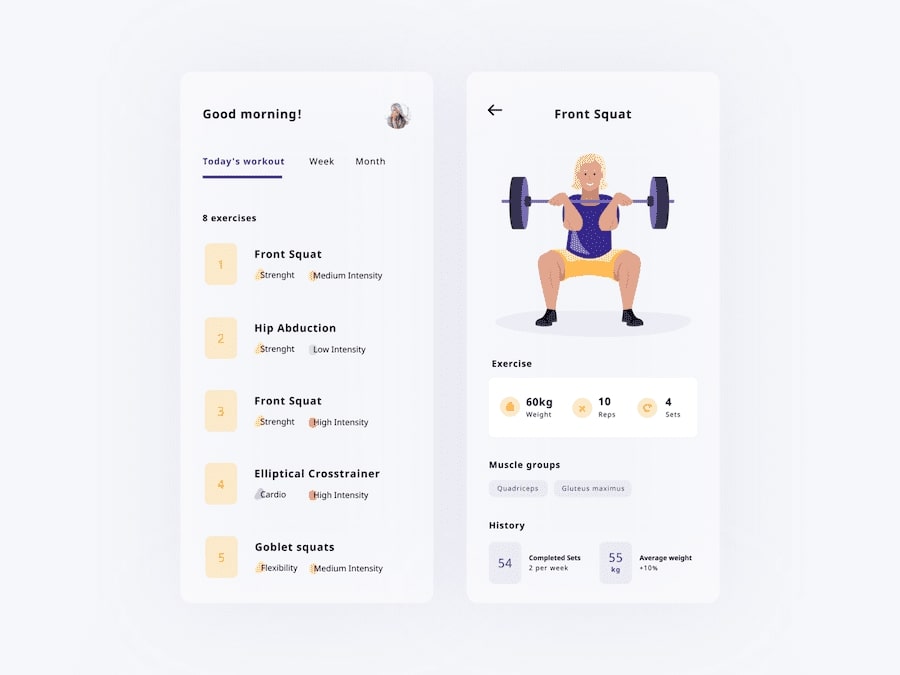
Designer: Oleh Kopyl
Workouts is a very neat workout app concept designed by Oleh Kopyl. He uses card screens to display detailed information about sports activities. There are several sports modes available on the main screen, and you can switch modes whenever you want.

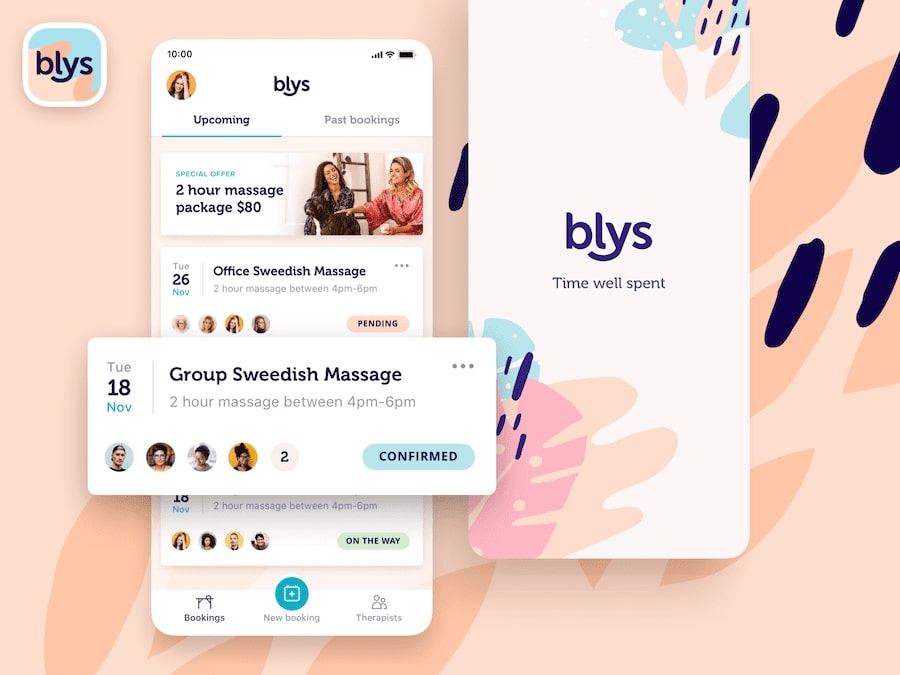
Designer: Andrew McKay
App homescreen interface is a home screen with upcoming bookings. The splash page has a nice little Lottie animation. The typography and color combination exudes a sense of familiarity, making it super user-friendly.

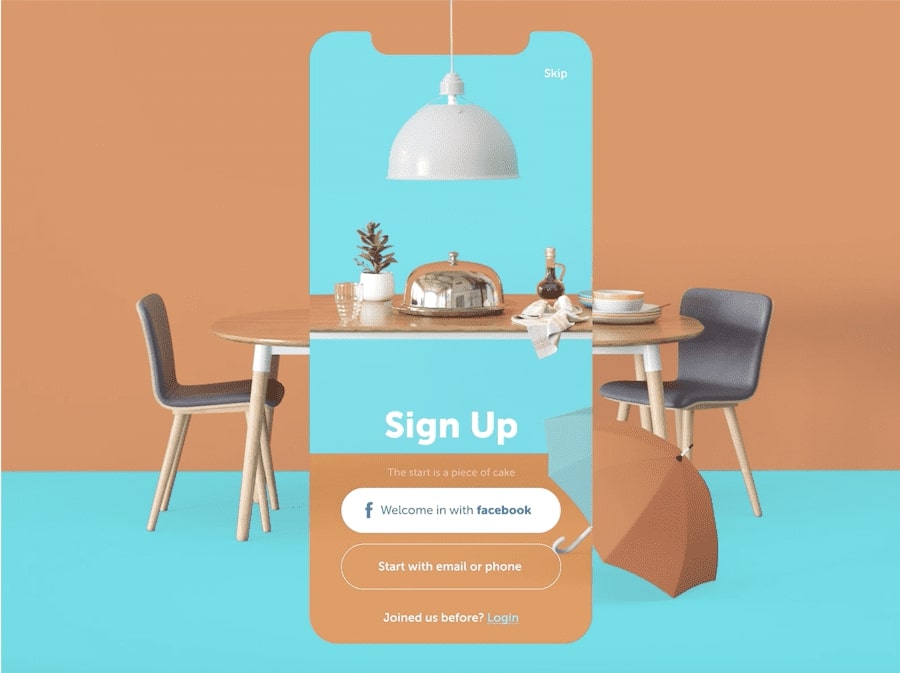
Designer: Tubik
Restaurant App Welcome Animation is a welcome animation for restaurant app Delish. It supports the mobile app branding before the sign-up screen is shown, and it uses the trendy 3D graphics.
What we like: Using 3D elements to display the vivid dinner environment.

Designer: Rebecca Norén
Workout Tracker is a simple workout app concept, with a fresh and clean layout.
What we like: Clean, simple exercise log

Designer: Dannniel
Finance App Project is a personal finance app concept shared by Dannniel. The login screen and home screen are included. The target audience is the millennial, so the design revolves around fun and gamification in order to increase their engagement with the app.

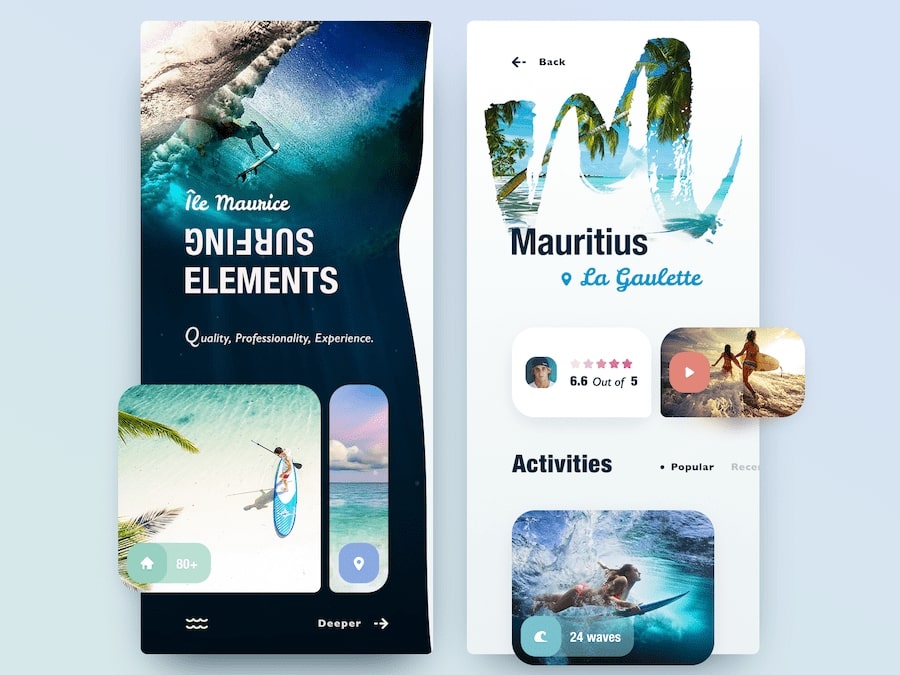
Designer: UixNinja
As we mentioned in our piece about mobile UI design trends 2018, a good number of context color combinations can result in a distinctive personal style. Travel App Concept-Ile Maurice follows that and have a very distinctive style.
What we like: Appealing interface and elegant fonts

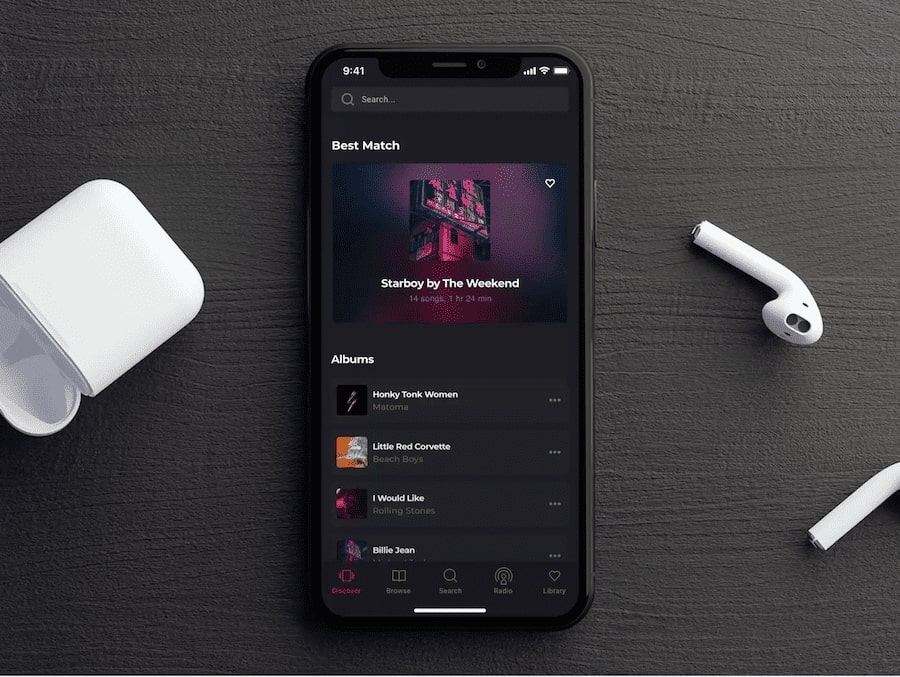
Designer: Anton Tkachev
Search Interaction App is all about the search function in a music app. It features 195+ screens, including 4 full apps. It also has beautiful transitions between interactions. Thanks, Anton, for sharing this inspirational mobile app UI design template.
What we like: Dynamic and smooth interactions

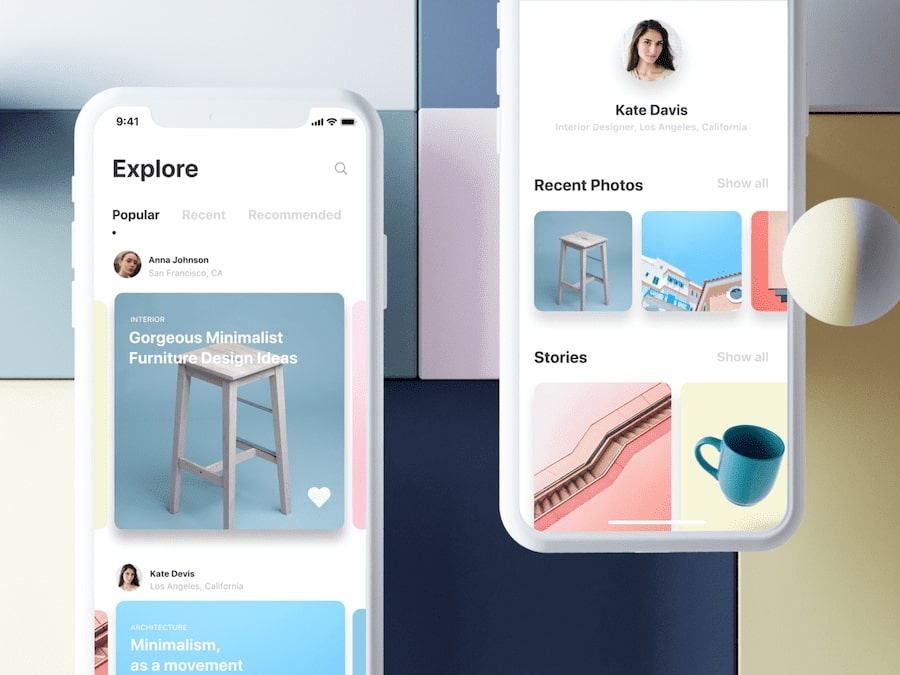
Designer: Ksenia Volovyk
Social Media App Concept is a social media app for interior design lovers and architecture enthusiasts. This is a lovely design for people who are keen on interiors and designing.
What we like: Subtle colors, consistency of the user interface

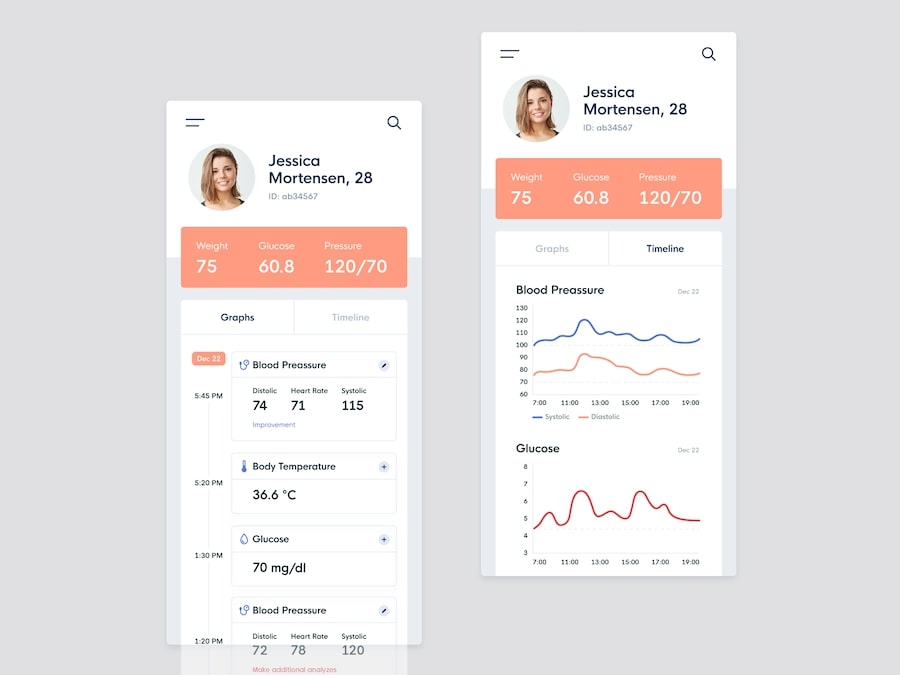
Designer: Andy Selimov
Healthcare mobile app is a concept of the healthcare application, which helps doctors easily track and analyze patient data.
What we like: Clean interface, helpful and readable information

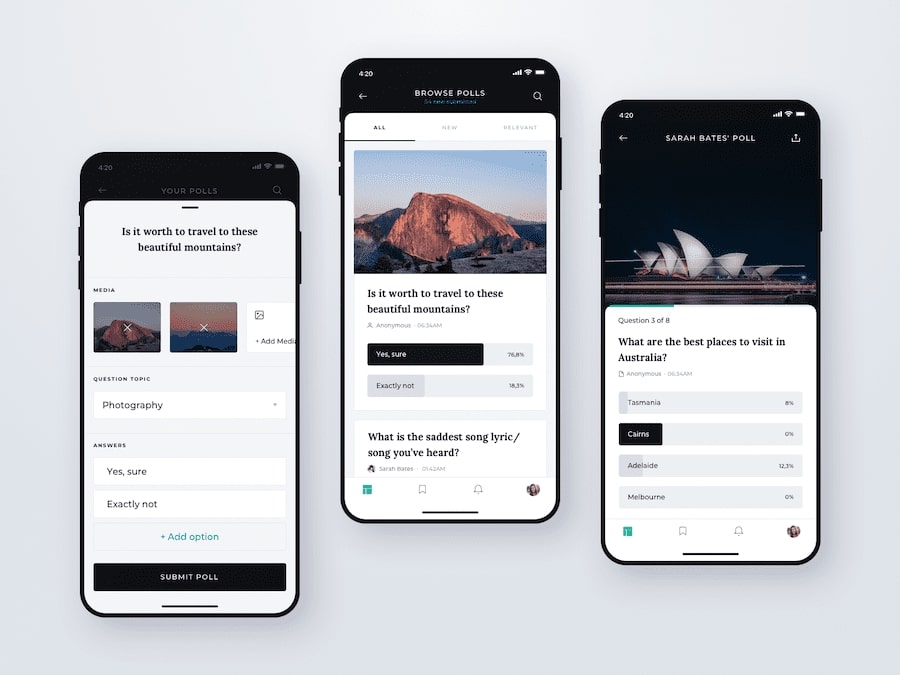
Designer: Kostia Varhatiuk
Online Polls iOs App is an online polls iOS app concept shared by designer Kostia, which allows you to create and manage your polls easily. In addition, you can collect user analytics and send your polls direct to your target audience via the app.

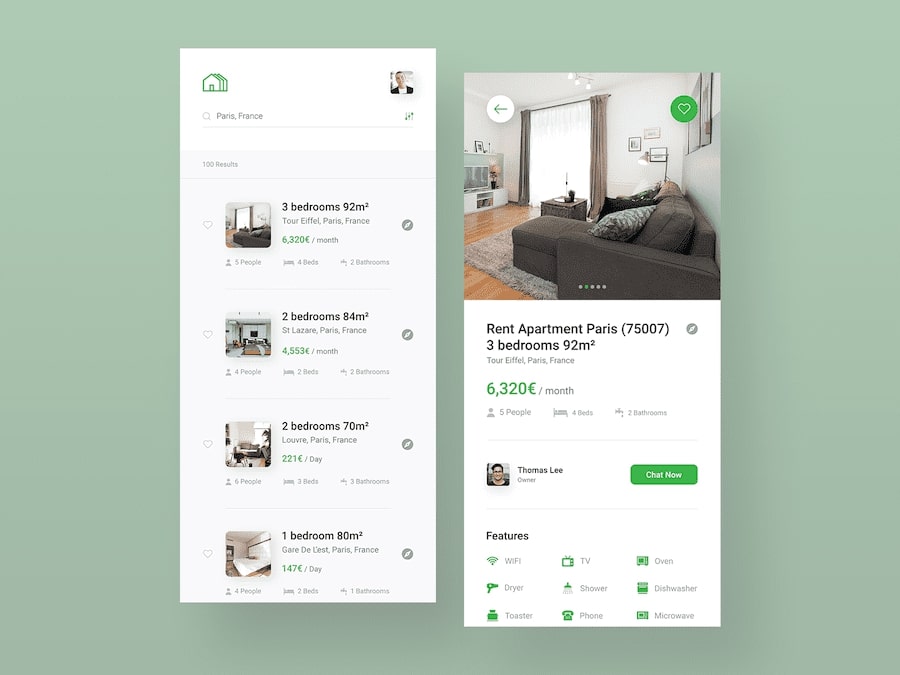
Designer: Luke Peake
Property Rental Mobile Application is a property rental app for apartments and houses in Europe. The simple interface allows you to browse and view properties (and their details) easily.

Designer: Ghani Pradita
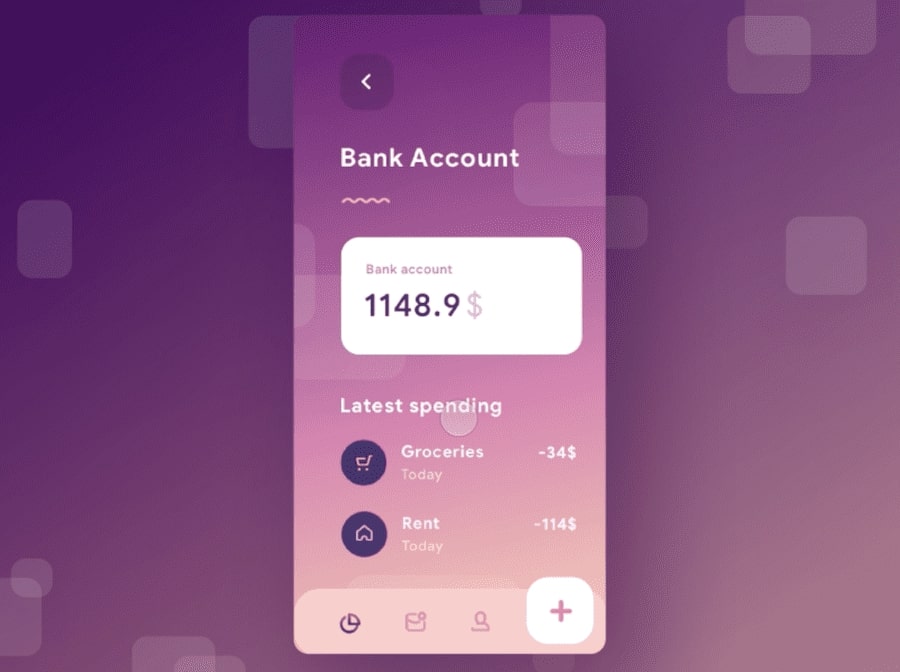
Wallet App Interaction is designed by Ghani and features a smooth transition and is super easy for users to manage their income and expenses.

Designer: Lynne_Mou
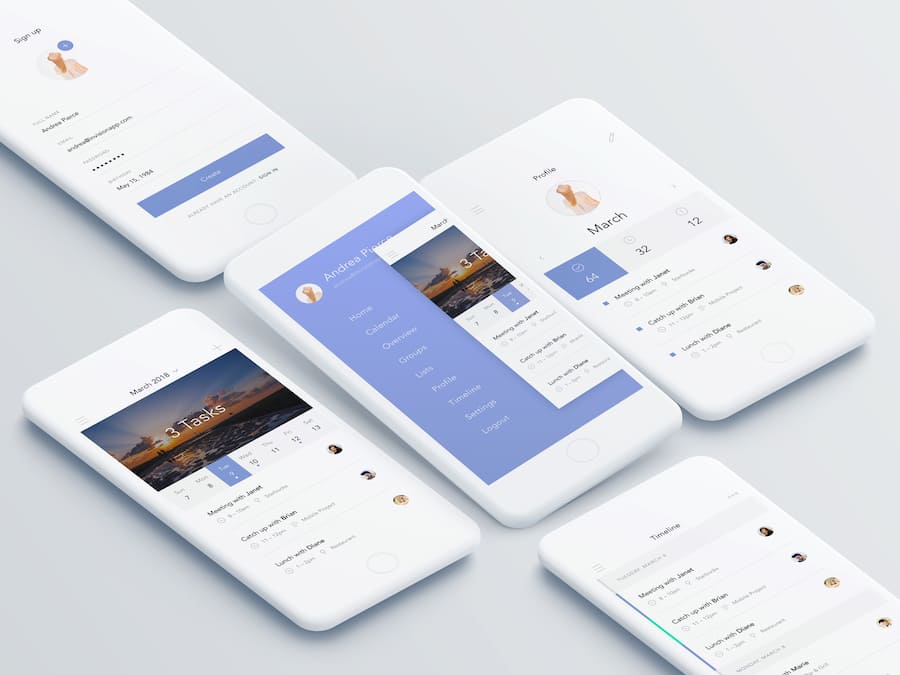
Schedule Gtd App is a lightweight to-do and schedule management (GTD) APP. It can help you plan your work/schedule, set reminders for meetings, and take notes.

Designer: Priscilla Wong
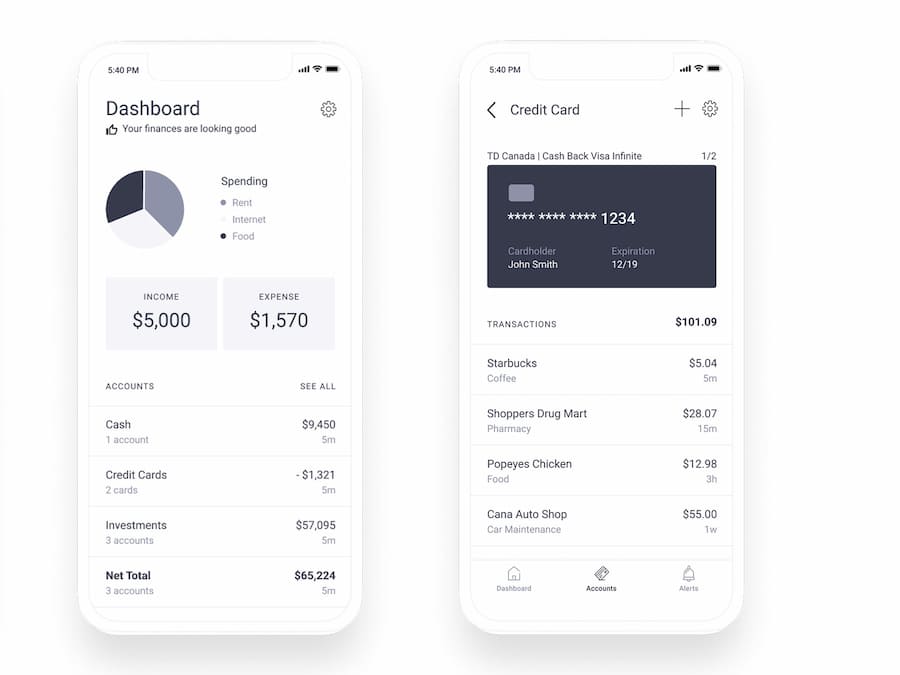
Finance Wireframe Kit is designed by Priscilla Wong.
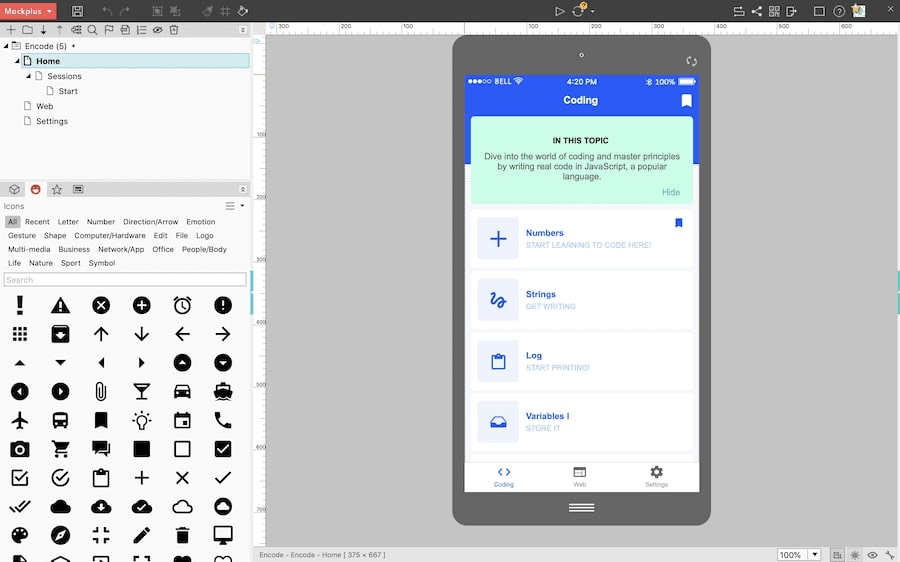
Mockplus is an all-in-one mobile UI design tool for designers and developers to prototype mobile - as well as web and desktop apps - quickly and easily. It’s a code-free and easy-to-follow mockup tool, enabling you to create or link interactive pages and components with a simple drag-and-drop option.
Powerful pre-designed 3000 UI icons and 200 components

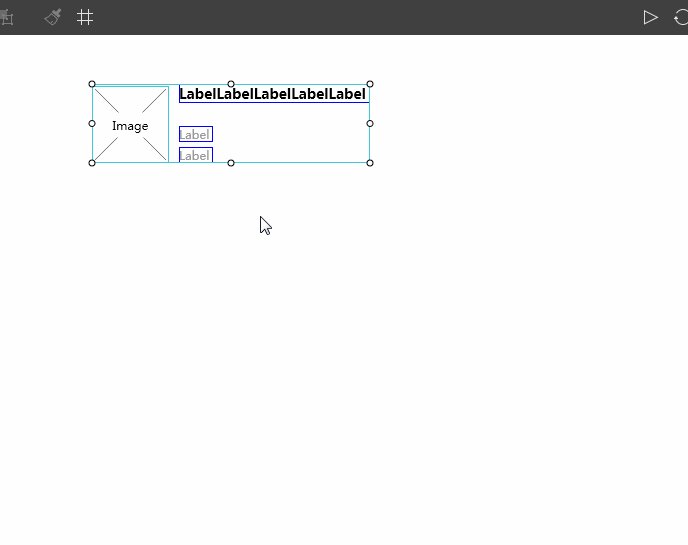
Repeater Feature
It makes laying out repeating elements quick and works as a time-saving solution to an inefficient design workflow.

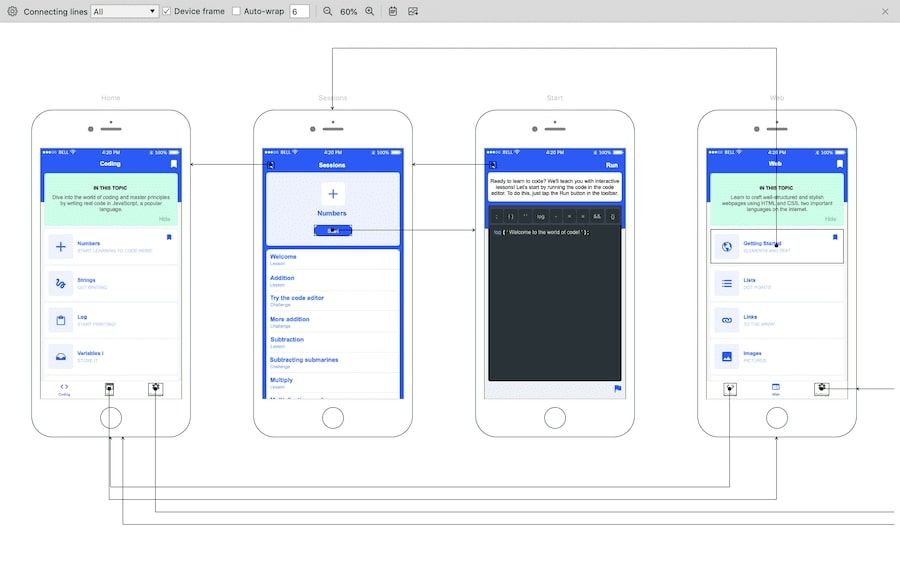
UI Flow Design Mode
In Mockplus, you can view the UI Flow of a project with only one click.

For more mobile UI design tutorials:
Mockplus Rapid Prototyping Tutorial – 10 Minutes to Get Started
How to Create an Accordion Menu in Mockplus Quickly?
It's free to download. Just sign-up and you can start designing your perfect mobile UI design right away!
This concludes our list of 20 fresh mobile UI design inspiration. If you enjoyed the mobile UI designs, don't hesitate to share it on your social networks. If you have a suggestion for the next edition of our mobile UI design collection, reach out to us via Twitteror Facebook.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.
 Mockplus Cloud
Mockplus Cloud
Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.
 Mockplus RP
Mockplus RP
A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.
