The covid pandemic has dramatically changed our lives in 2021, and our challenges as designers have become even greater as more and more of our lives become dependent on apps..
To help individuals and teams stay on top of the design industry, we've collected 15 of the hottest mobile app UI/UX design trends in 2021, which we think will also continue into the following 2022. Perhaps, there may be some minor changes, but most of them would still dominate the mobile app design industry in the coming 2022.
Some examples are added to help you understand these trends better and learn how you can incorporate them to stand out for your mobile app designs in 2022. No matter whether these trends inspire you or not, visualize and test your design ideas with our prototyping tool.
Table of contents:
In 2021, “Immersion” was a very hot design word and attracted a lot of attention around the industry. To surprise users as much as possible, UI/UX designers use all techniques to create a more immersive experience. This can be seen in AR and VR, voice interactions and feedback, visual storytelling, parallax scrolling and so on.
In 2022, this will only continue to gain momentum and popularity, specifically in the following two ways:
AR and VR magic
AR and VR help designers blend a realistic and fantastic world into mobile apps, allowing them to bring amazing creative ideas to life. As techniques for AR and VR become more advanced, AR and VR will become truly widespread. AR and VR UI/UX design will bring immersion to the next level and will immerse users as soon as they enter the app.
For example:

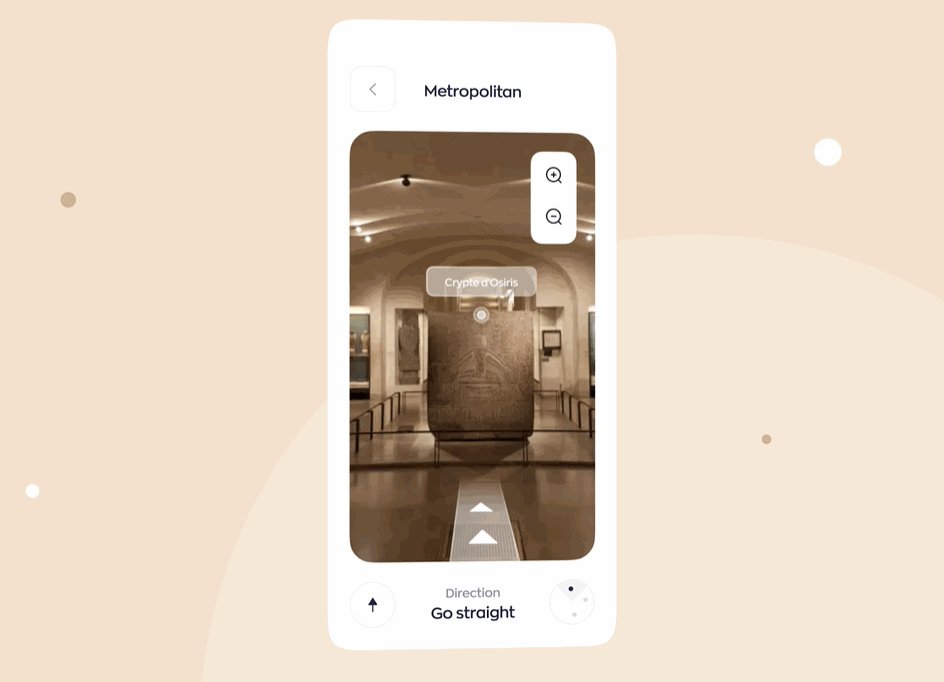
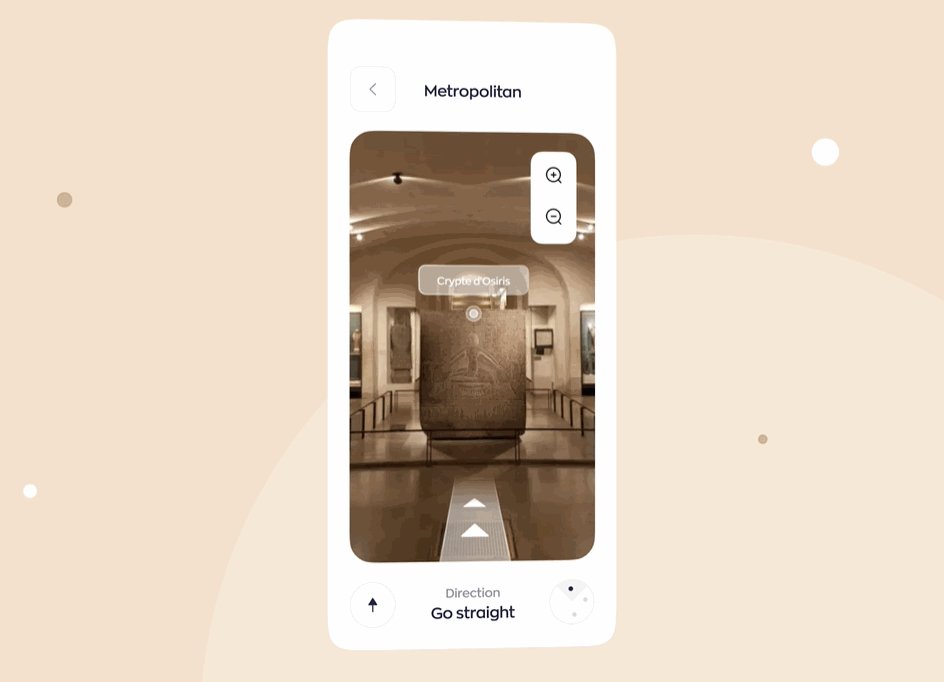
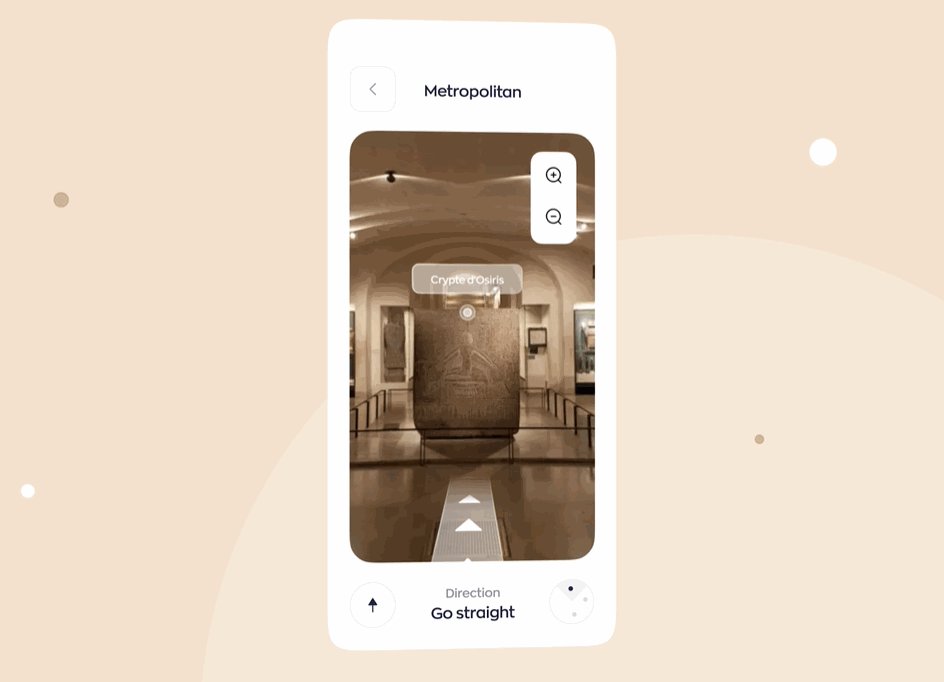
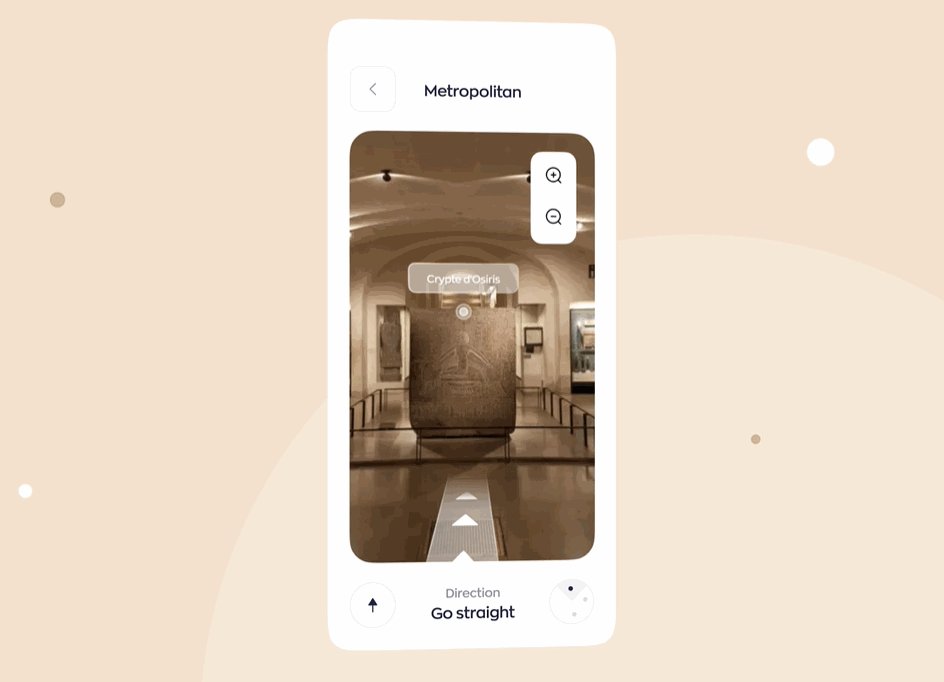
Using VR to present a vivid virtual world for users to explore
The VR tour app seen above adopts VR and 3D techniques to create a "wow" virtual world for people to visit world-famous museums online. Without buying a ticket or stepping out of their homes, they can easily search for the desired museum with smart filters, move around museum halls and exhibits, and view the museum collections exactly as they would in the real world. Very immersive and impressive.

Use VR to help users get things done, just like in the real world
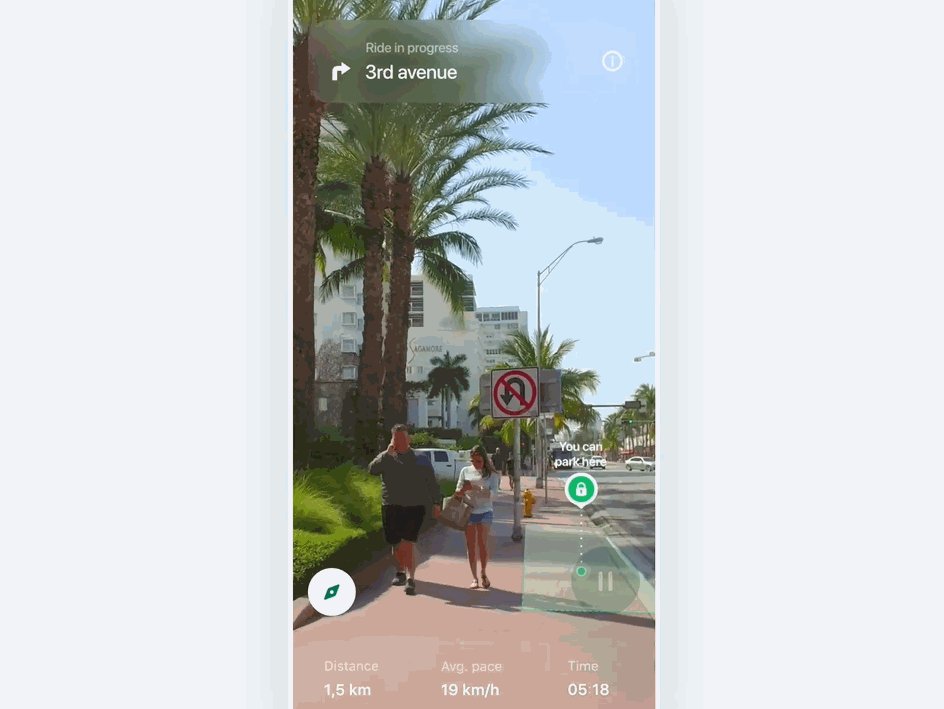
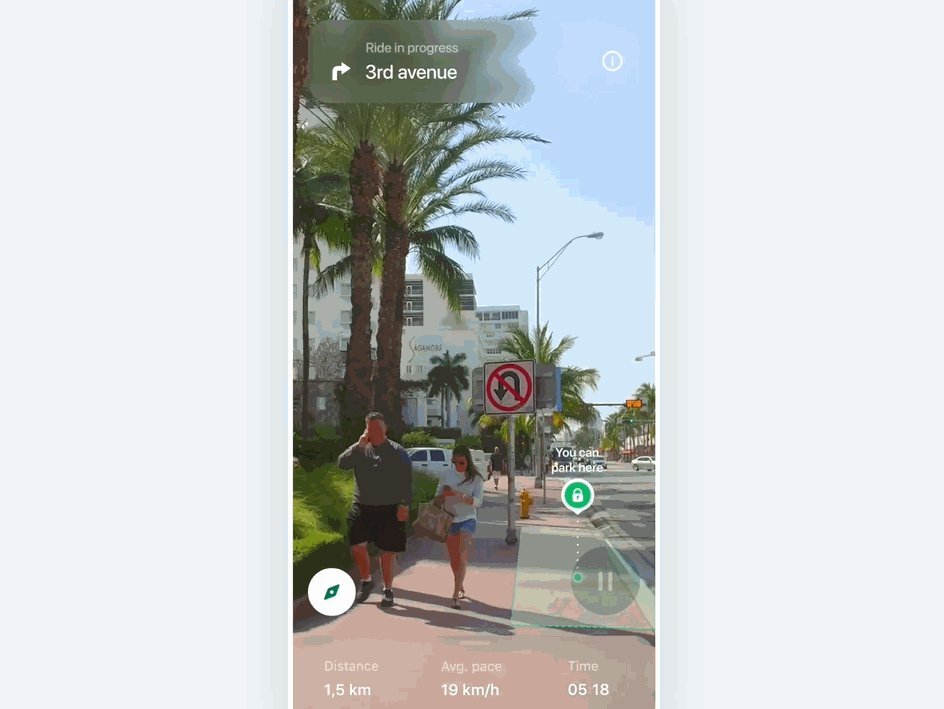
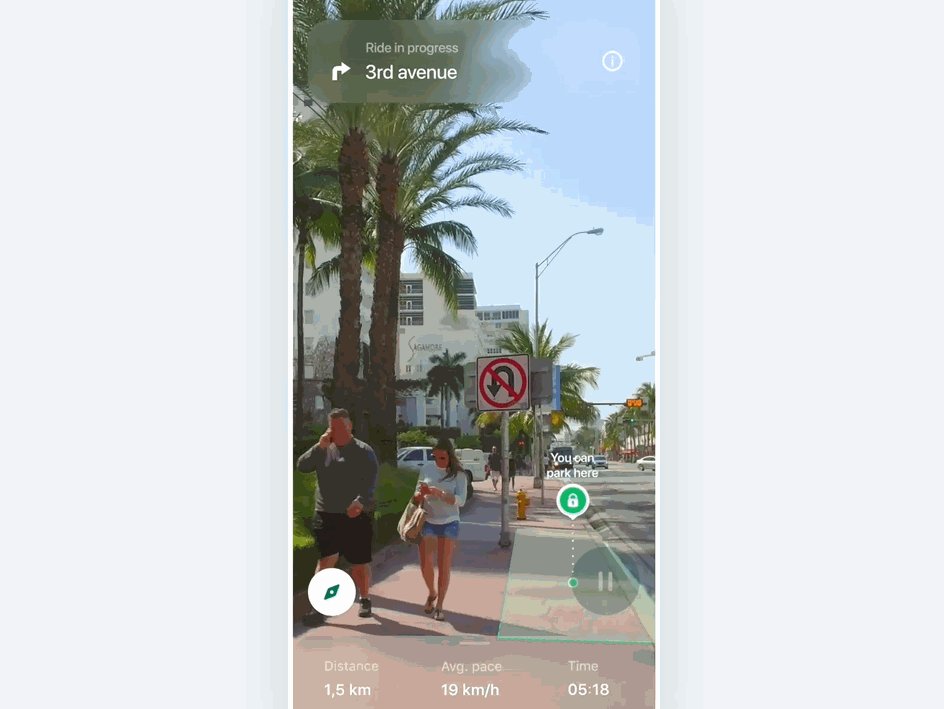
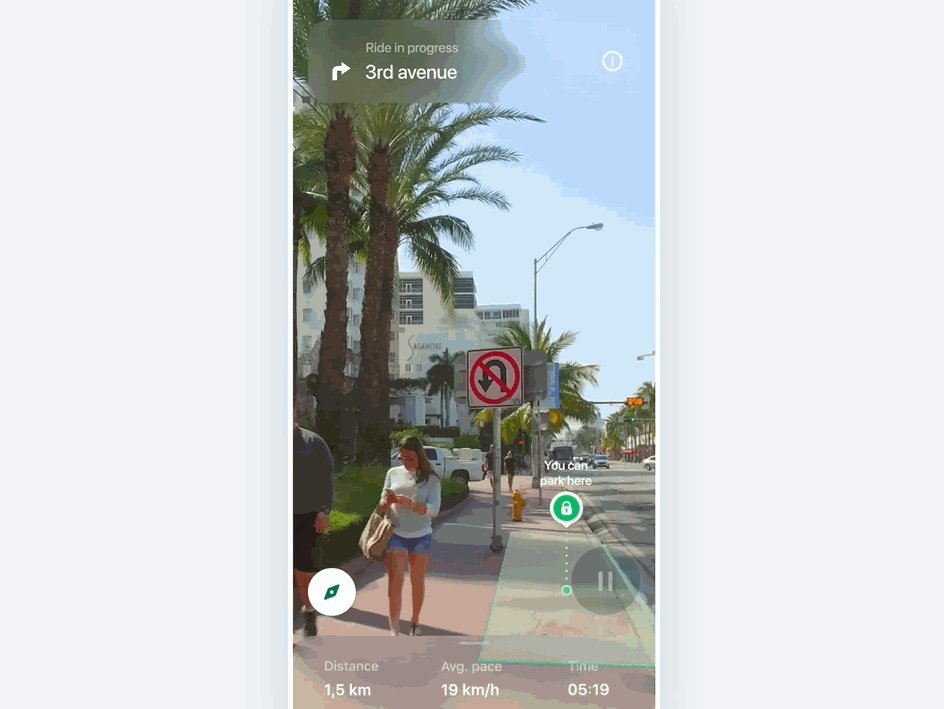
By using AR, this scooter app guides users to quickly find the nearest available scooter and recommend the best route to get there as soon as possible. Real-time AR navigation is completely different from traditional navigation, providing a realistic and pleasant user experience.
In one sentence, VR and AR techniques give your app design a fresh appearance and help leave a strong brand vision on users. Why not give it a try in your app projects in 2022?
Voice interaction
Voice interaction is another hot design trend that you should pay attention to.
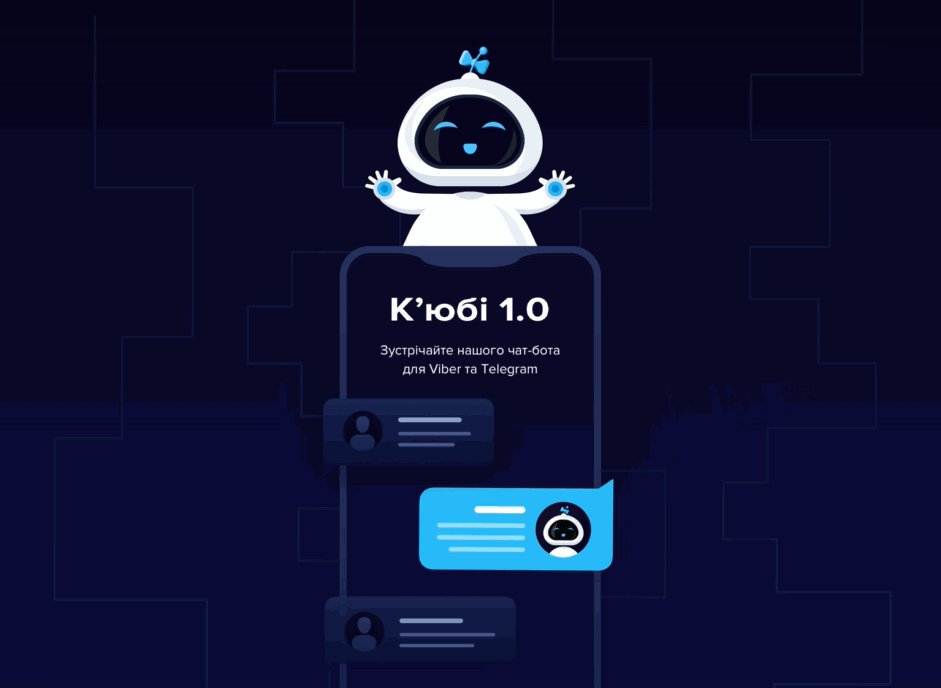
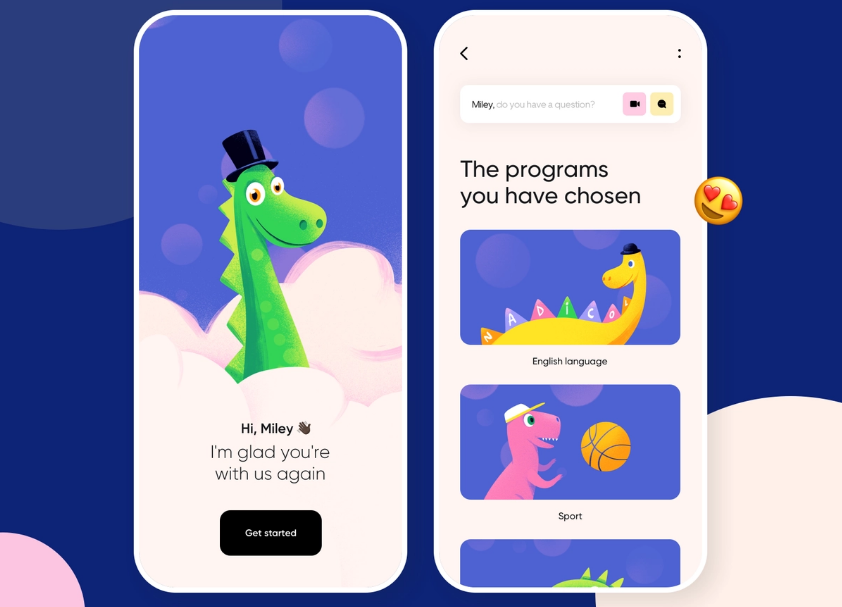
Unlike previous years, designers use only a voice-controlled personal assistant to help users interact with the app, like Siri, Google Assistant, and Alexa. This year, some designers try to give these voice personal assistants a visual look, making users feel like they are directly talking to a person (regardless of a cartoon or 3D-driven person). We do believe this would also cause a stir in the following 2022.
Let's look at some examples of voice interactions:

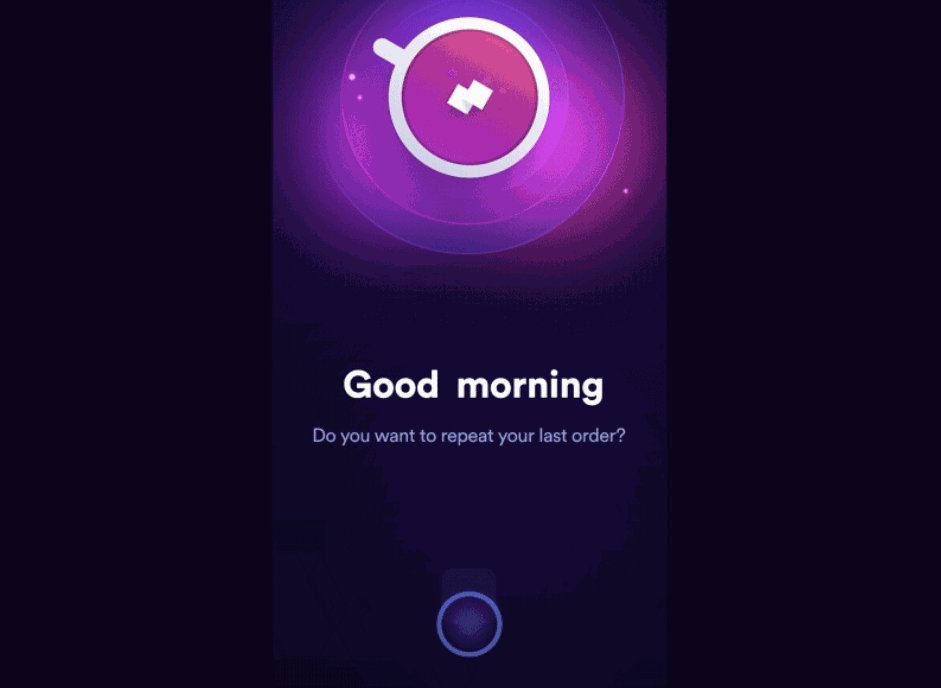
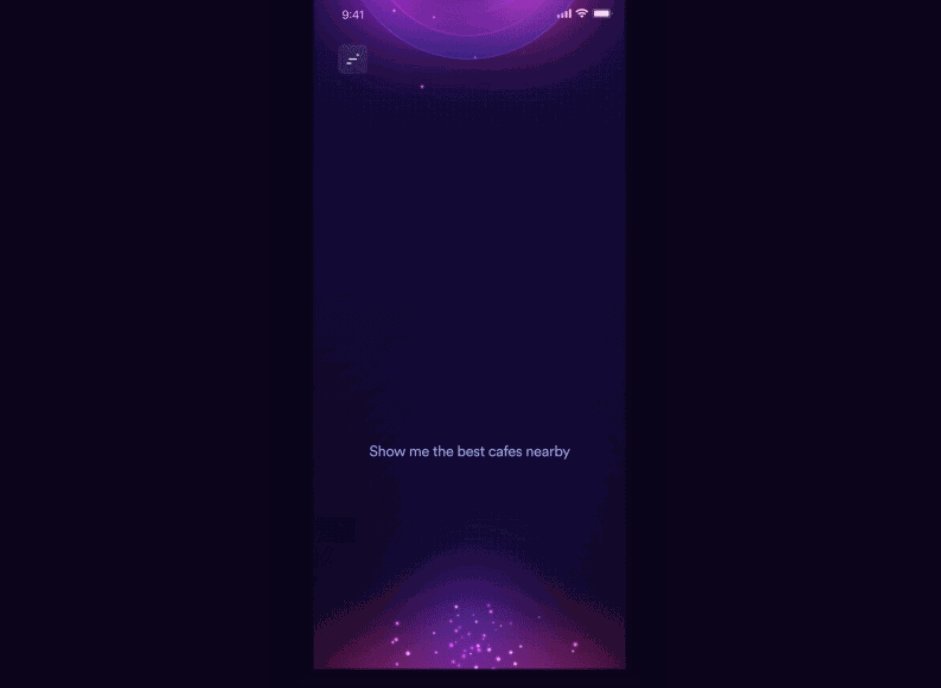
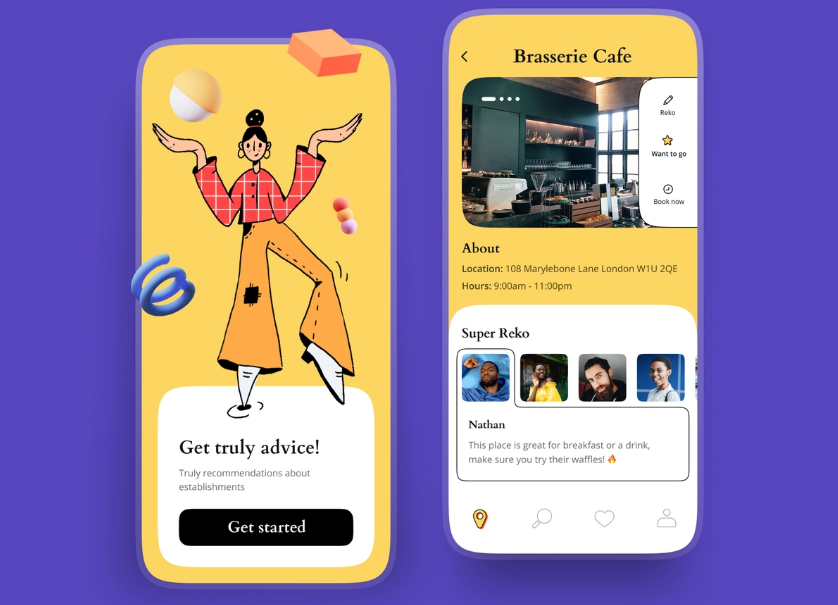
As the above gif shows, this coffee mobile app has a special AI voice assistant to recognize human voice orders and then recommend the best cafes nearby. No need to type words one by one anymore.

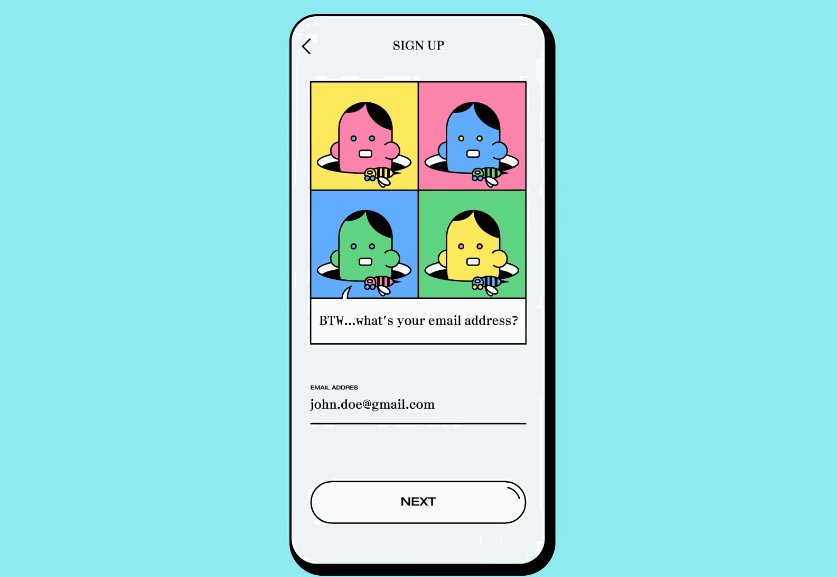
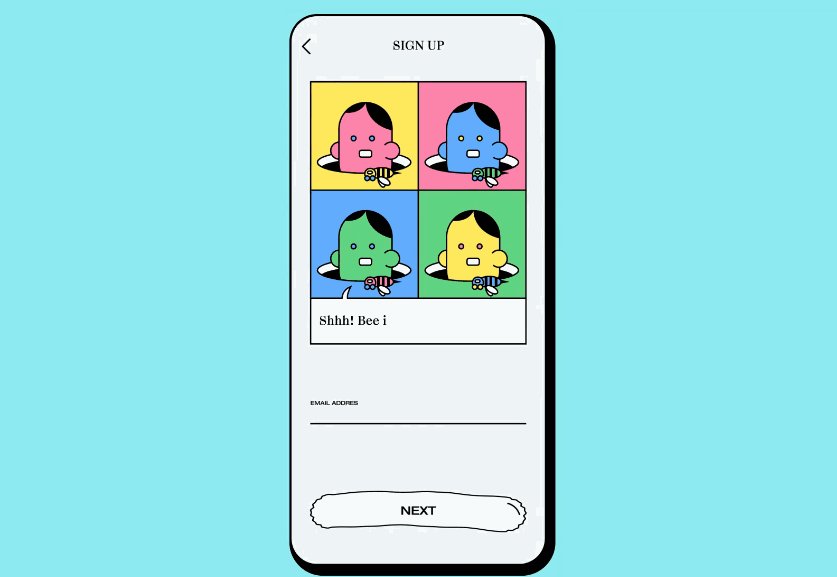
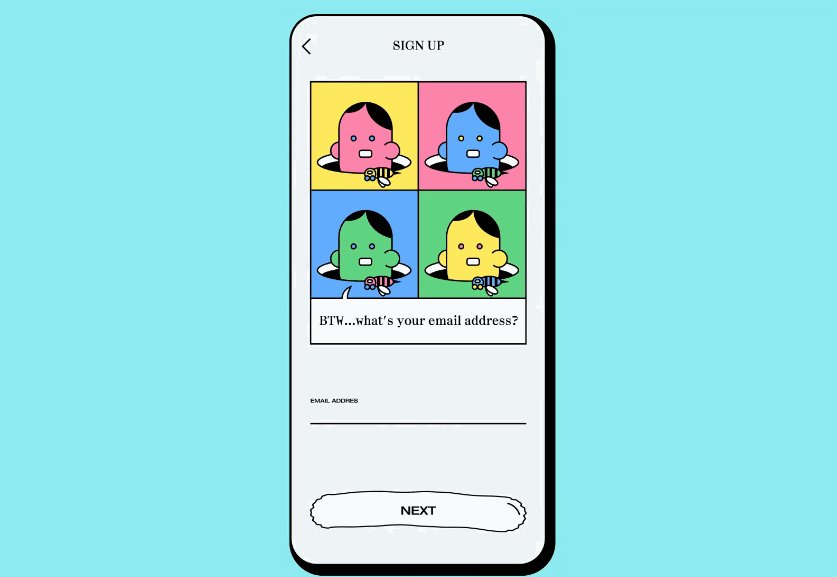
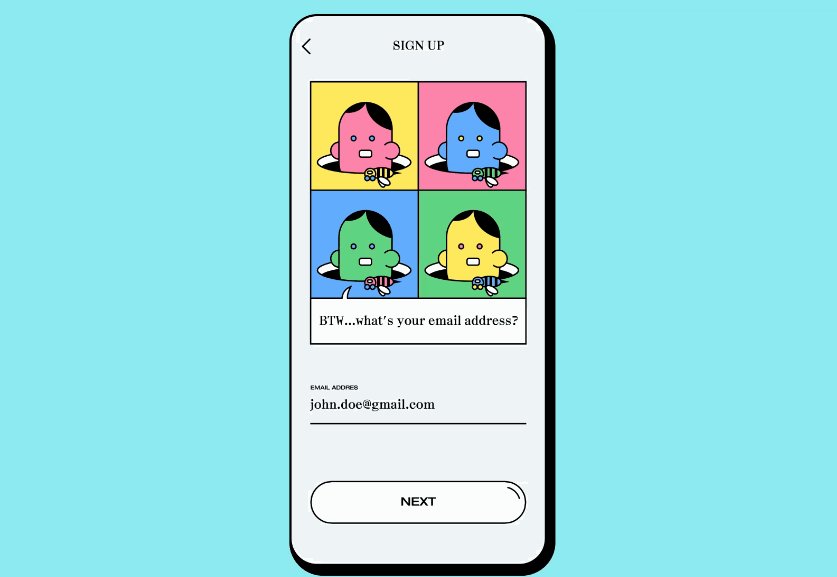
To shorten the physical distance with the users, also give the voice assistant a visual look as this cube chatbot app does.
This past year, humanized design, giving images, logos, and interfaces human looks or emotions, became very hot in app design and will continue to remain hot in 2022. You should stand in the users' shoes, and think about how you should present the app visuals to make them feel that they are interacting with a human-like person, not a cold machine or robot.
To put it simply, you may try the following to humanize your app user experience:
add emojis or humanistic graphics to your images
convert your logo into a cute animal or human figures
use humanistic text designs to deliver app messages
use avatars to humanize the heroes and objects of your interface

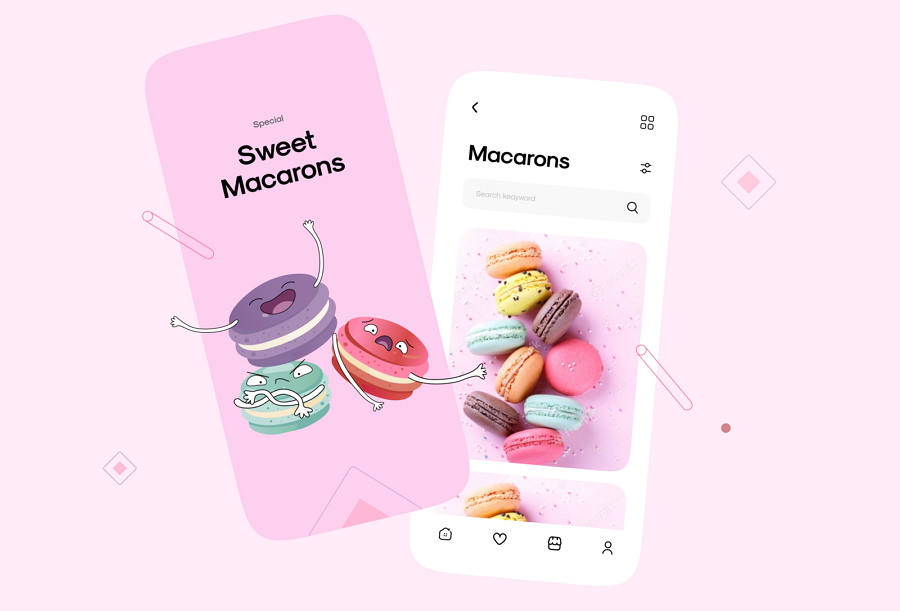
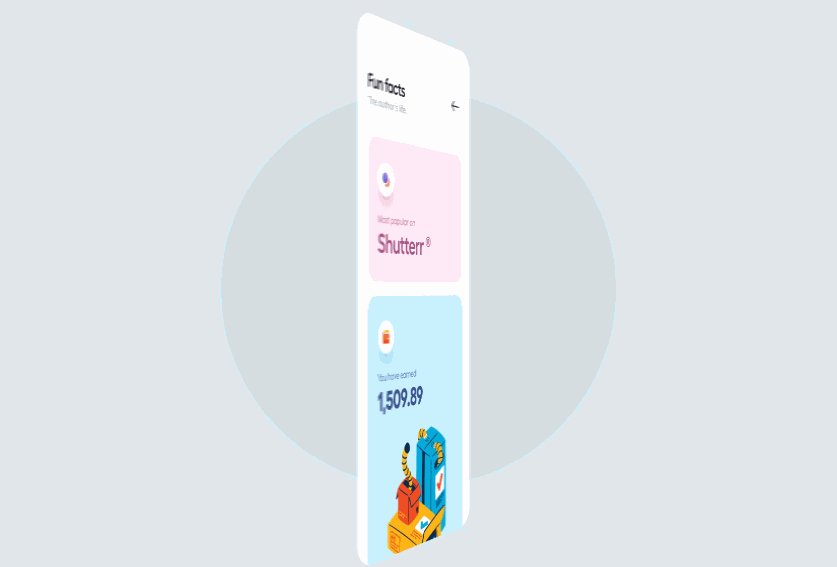
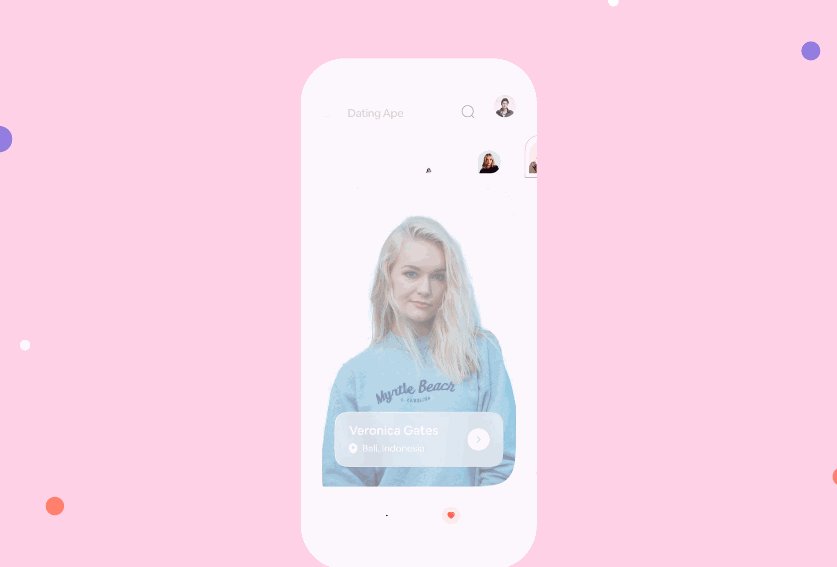
As this Macaron app shows, easily add emojis to personalize your app interface.

This playful logo design for a film company uses a cute rabbit to show its main services, grasping users' attention quickly. A nice design idea that you can use in your app design to surprise and engage users.
Password registration and login is always the first step if users want to use a mobile app. However, that often causes trouble when users have forgotten or mixed up their passwords. To resolve such problems, designers start to integrate new solutions, such as fingerprint and face ID. This option became widely used in 2021 and will also last in 2022.

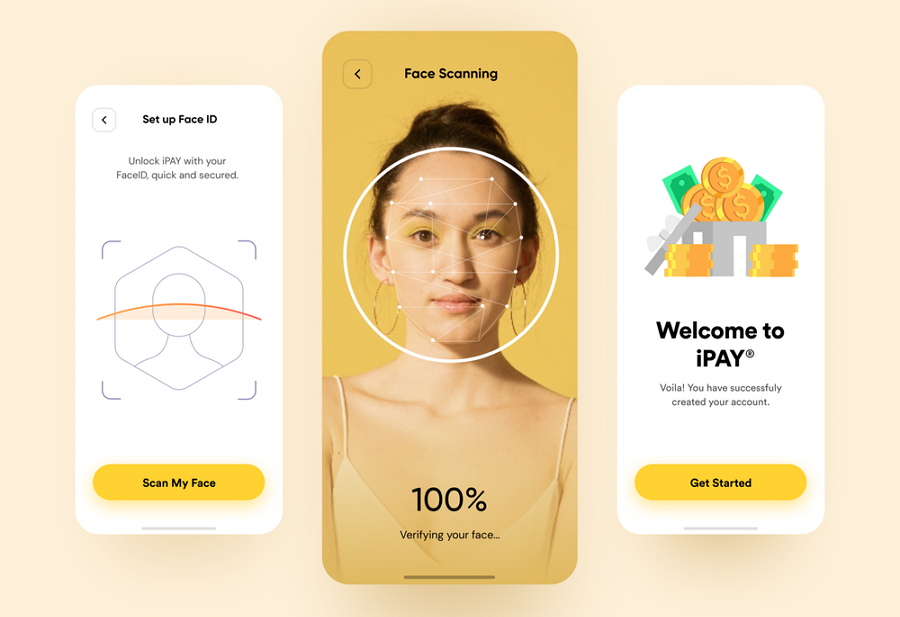
E-Wallet, a digital wallet app, uses Face ID to help users unlock and authorize the app.
In 2022, the 3D trend will continue to be a prominent feature of mobile app designs. Three design types will be in wide use, bringing a more distinctive visual experience for users.
Firstly, more realistic and diversified elements, characters and graphics will be used to immerse users into your app. Secondly, 3D illustrations will be used to add depth to designs. Thirdly, 3D-like effects will be used to immerse users at lower costs.

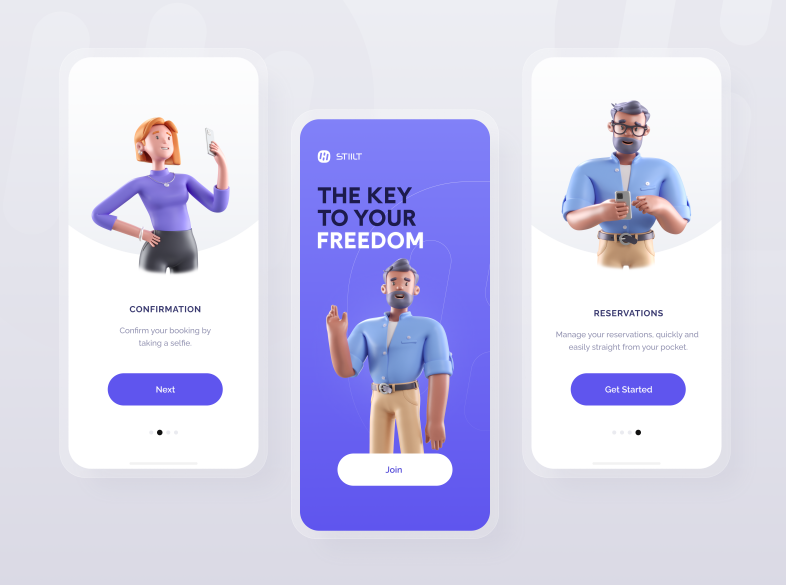
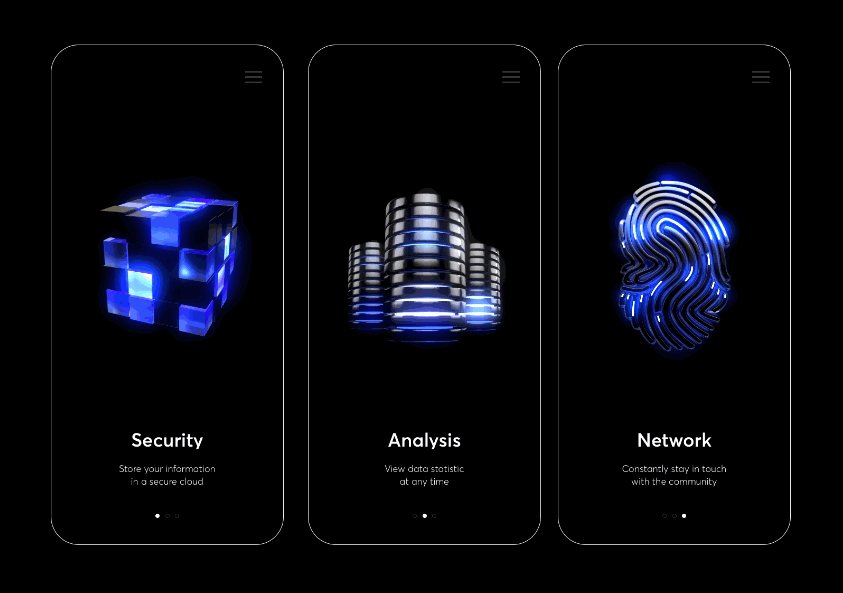
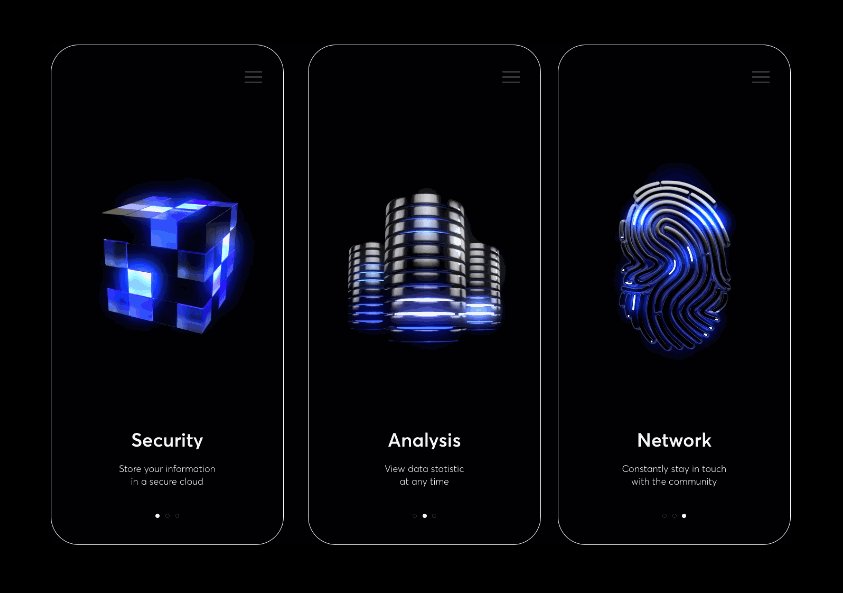
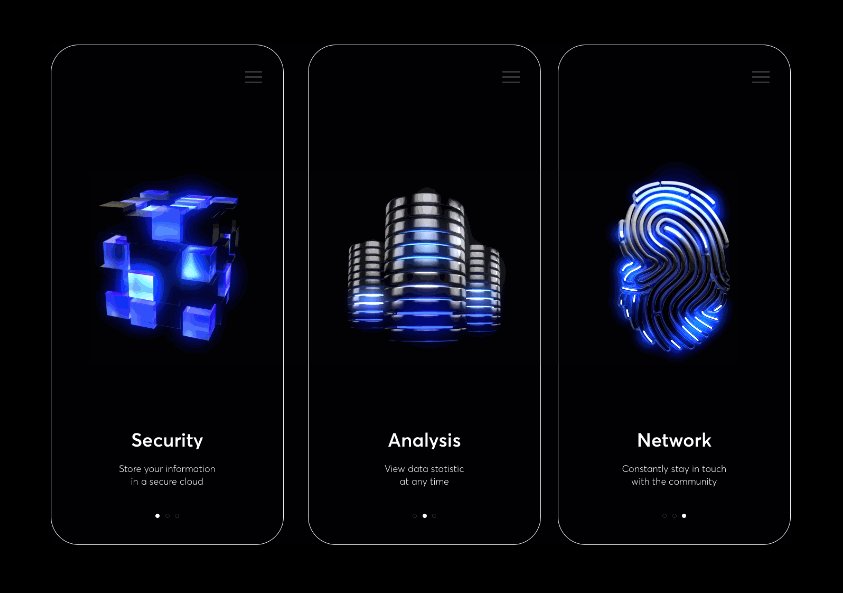
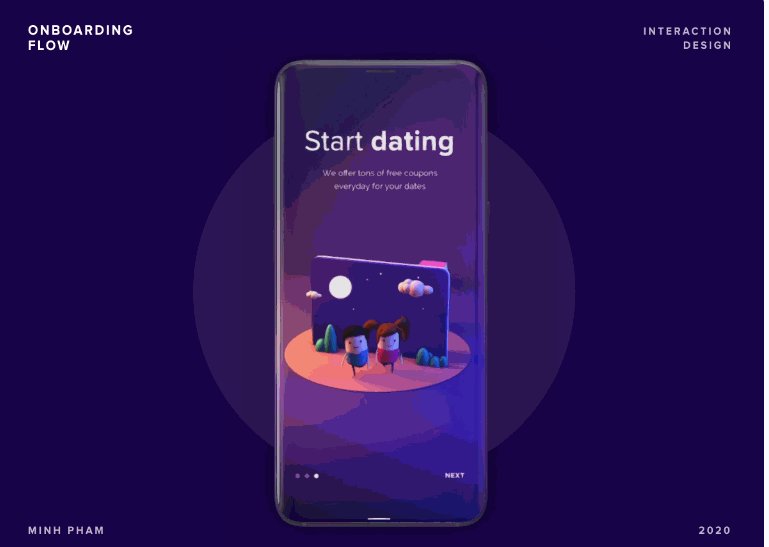
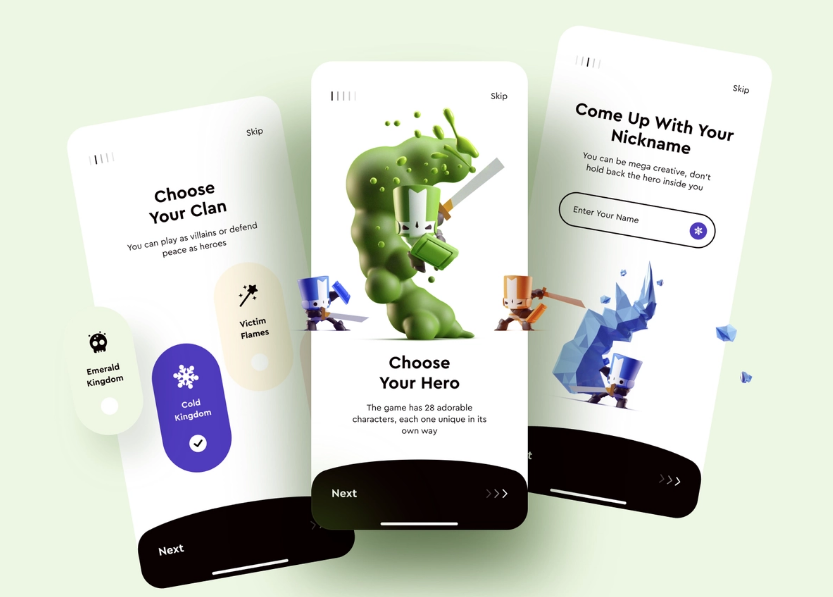
These onboarding screens create 3D hero characters to impress first-come users, trying to quickly build a new visual identity among the target audience.

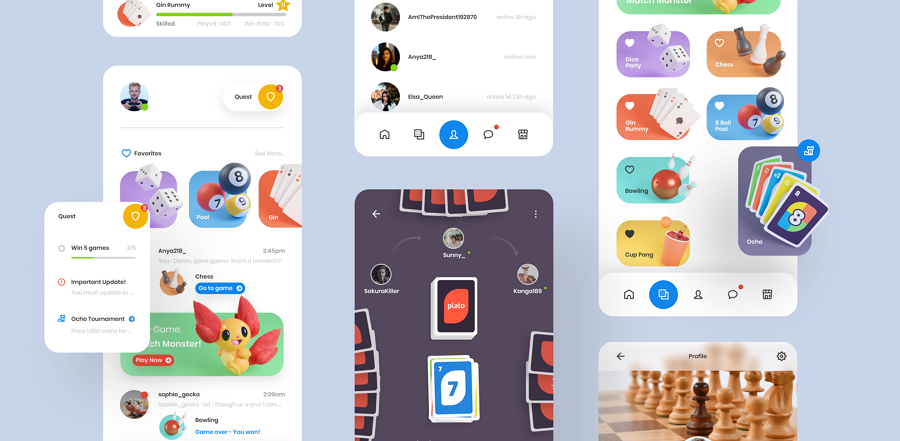
3D icons also level up the visual appeal of your mobile app.

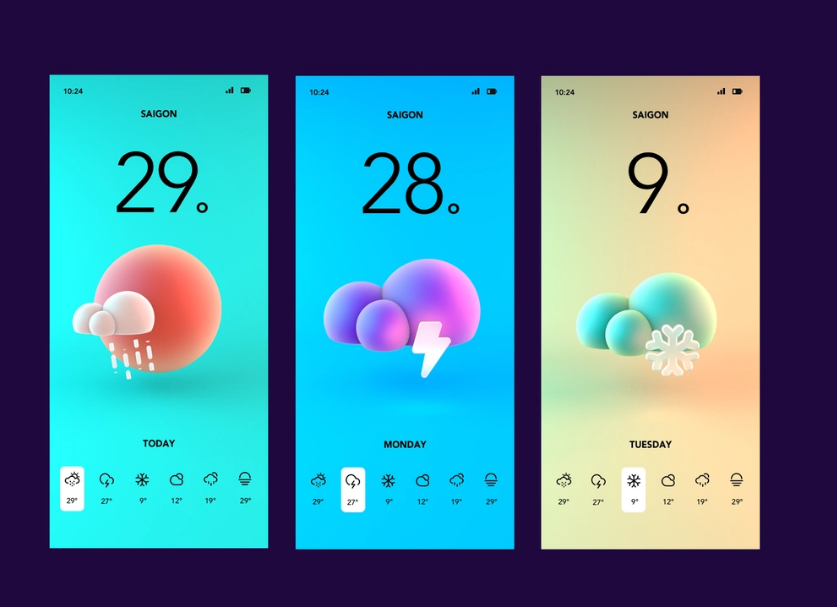
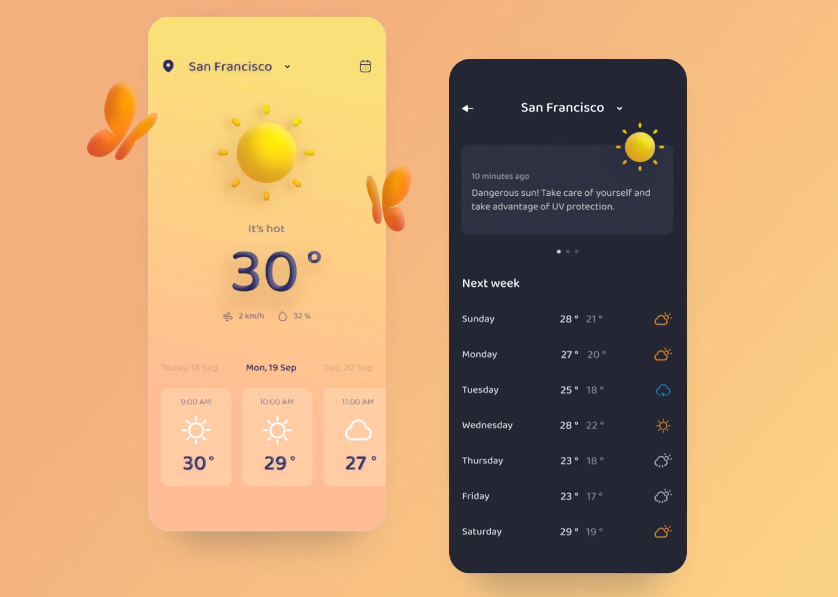
Simple 3D visual shapes and micro animations create a different visual experience for this weather mobile app.

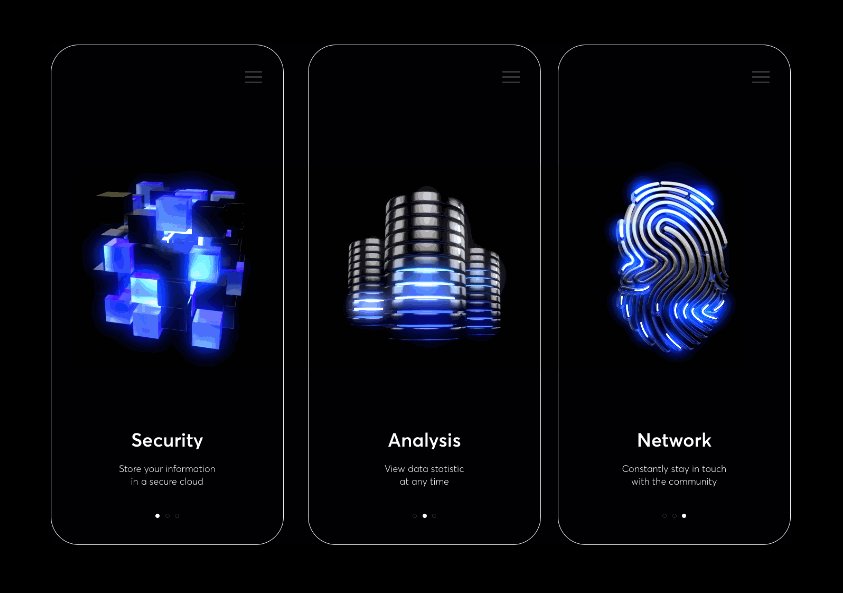
Use glowing and 3D-like effects to create a future-feel mobile app interface.

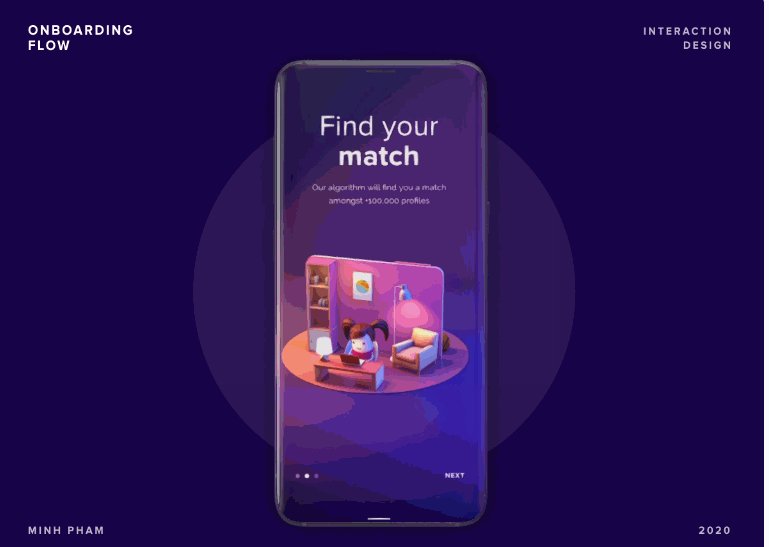
3D onboarding animations engage app users soon when they land the app.
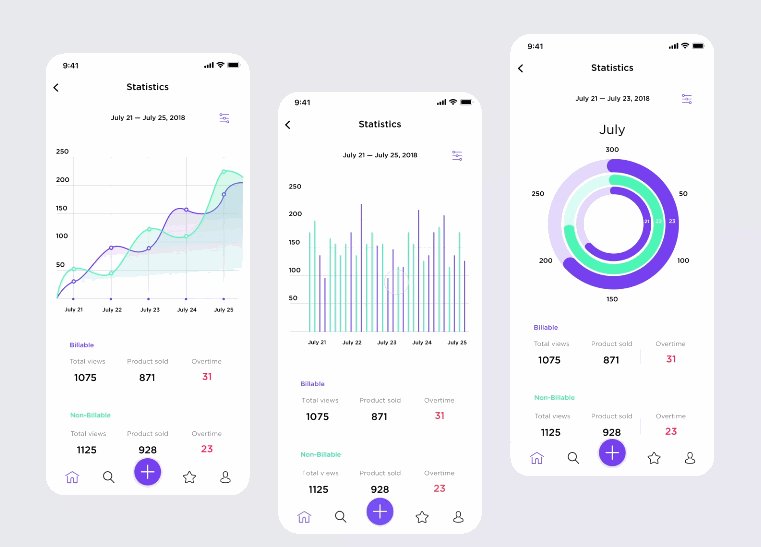
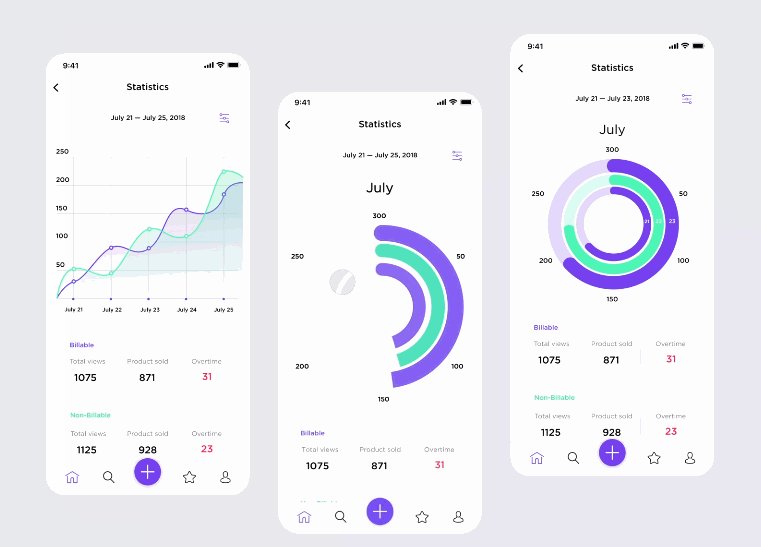
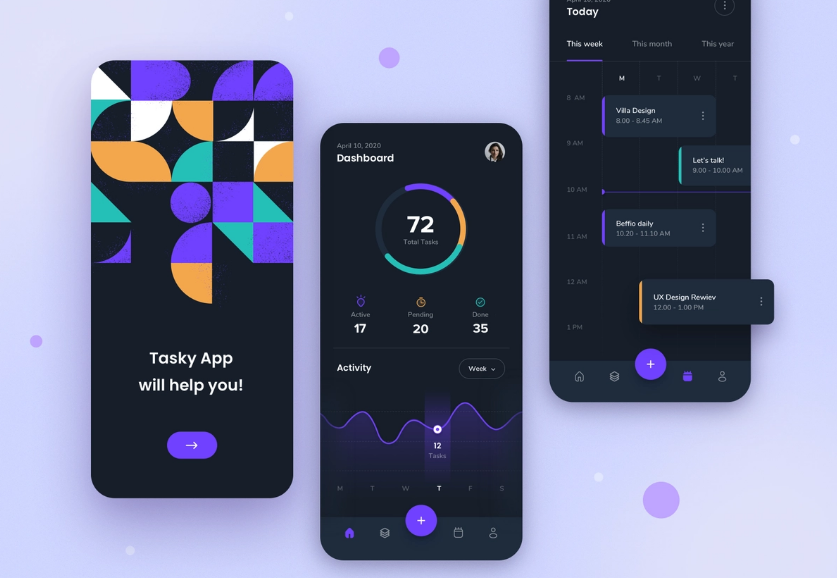
Data-driven app design tends to attract more users than the plain app design. This pushes designers to engage and educate users with more convincing figures and charts. How to present different interface data more effectively will also become one of the hottest topics that designers will discuss in 2022.

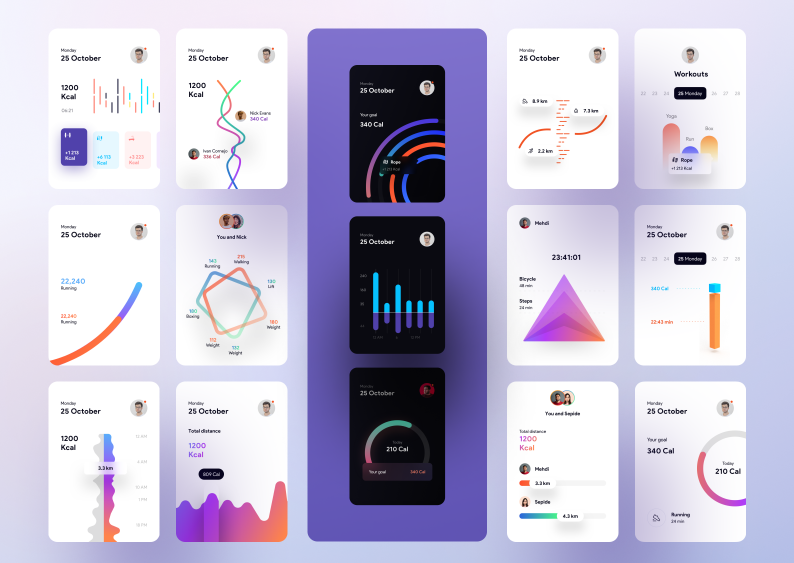
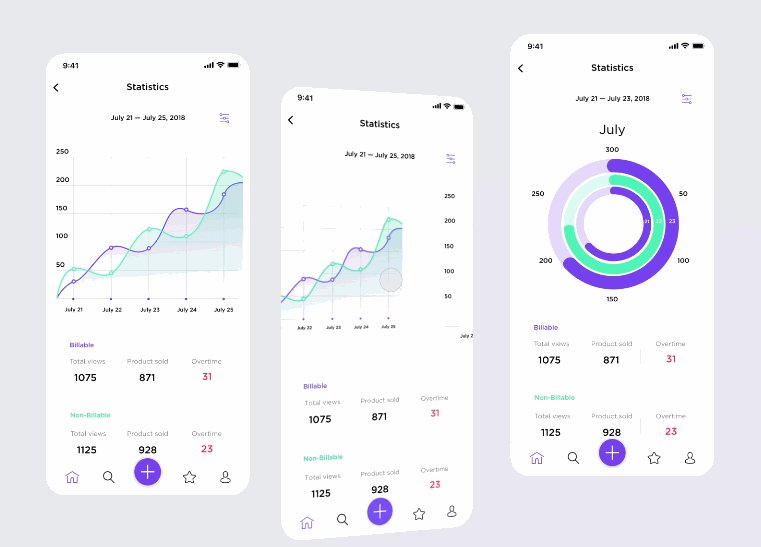
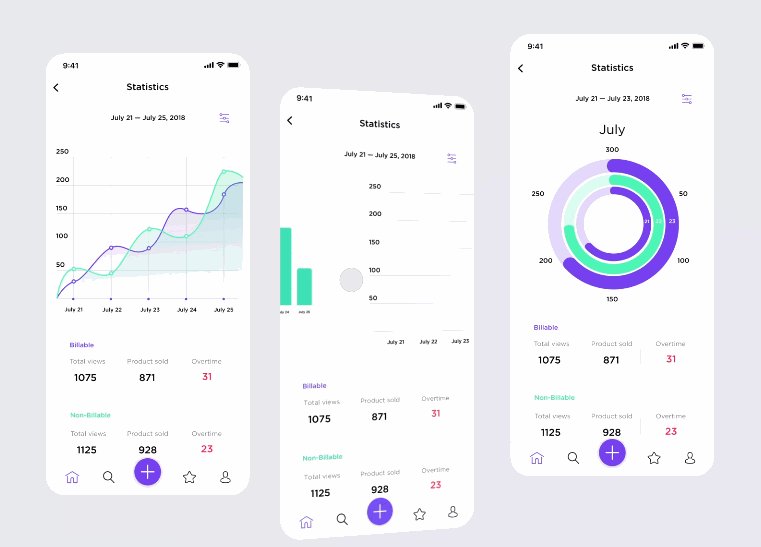
Like the above app UI kit shows, you may add different charts to present user data more intuitively.

Also do not forget to add interactions for your data visualization charts, allowing users to get what they need only.
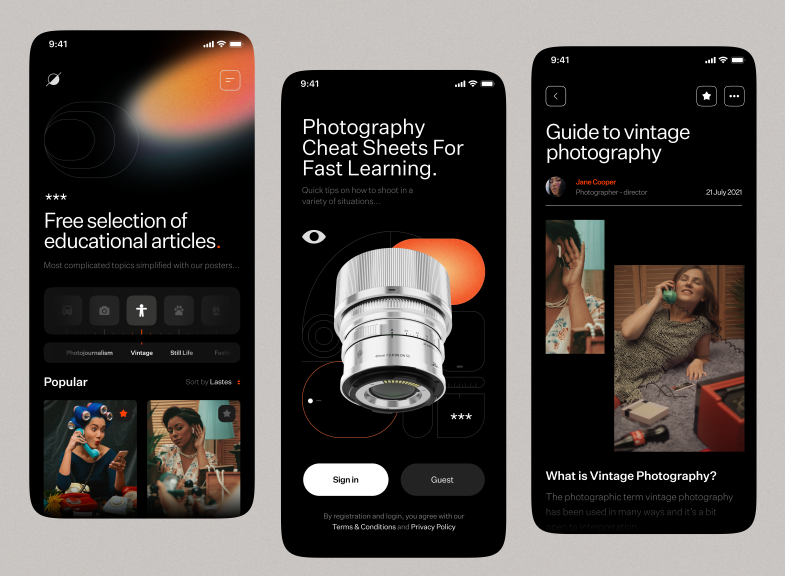
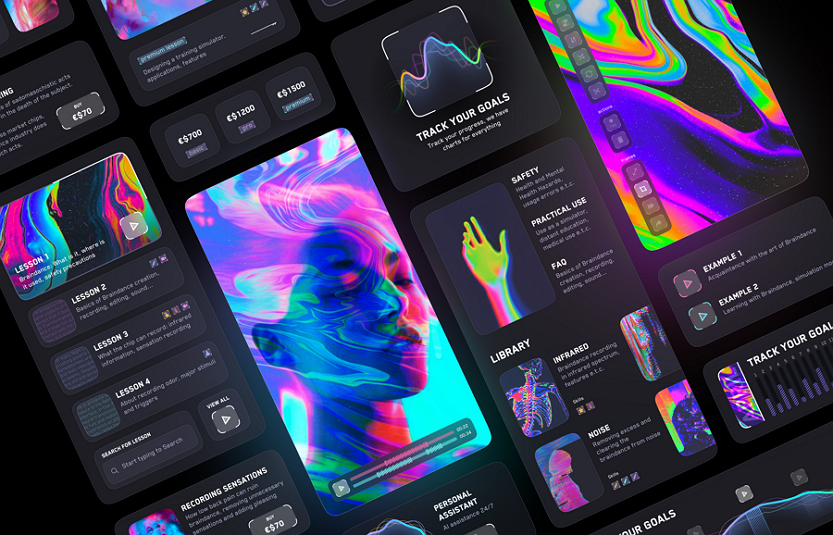
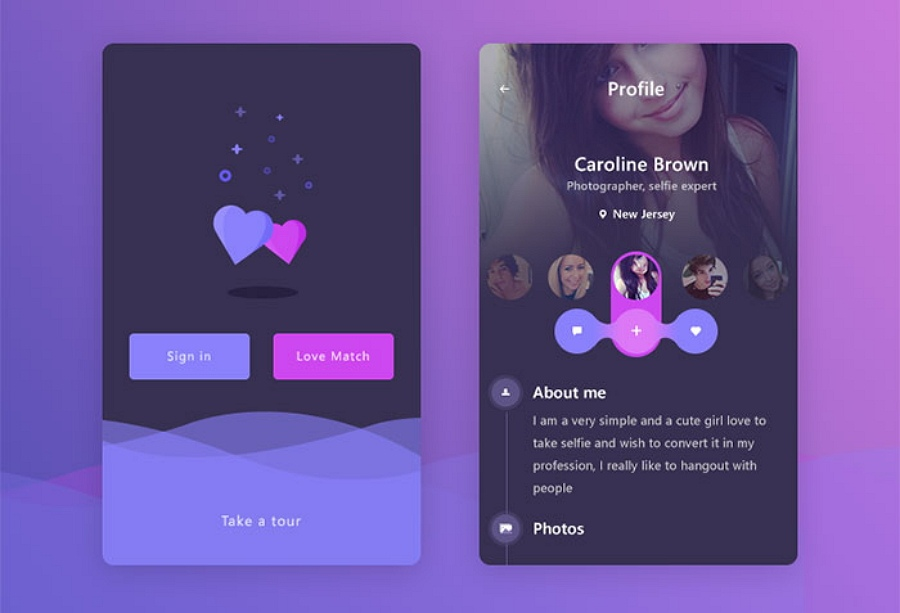
To create the best user experience, more and more apps offer a dark mode option that is easy for users to scan interface content and effectively reduce eye strain. This type of dark-theme design boomed in 2021 and will increasingly gain momentum in 2022.

This Photography Mobile App provides amateur photographers and models with useful tutorials, tips & tricks, aiming to help them excel in what they are doing. It adopts a dark theme to create a user-friendly experience, creating a strong contrast to make the target audience focus on the visual content, like the 3D lens, big typography, and images.

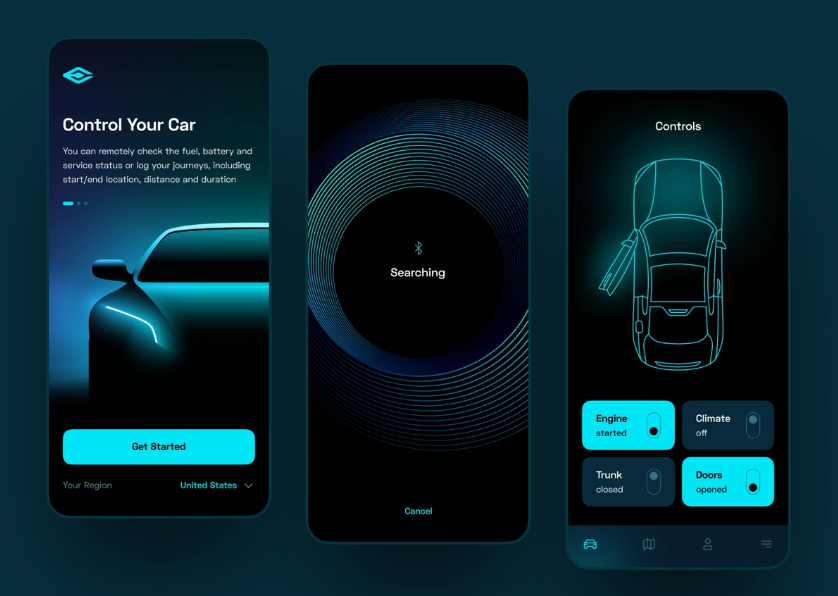
As this car control app, a glowing blue color creates a strong color contrast against the black background, standing out the interface buttons, images and contents effectively.

Prepare both a light theme and dark theme options for users, so that they can choose to protect their eyes when they are in different environments.
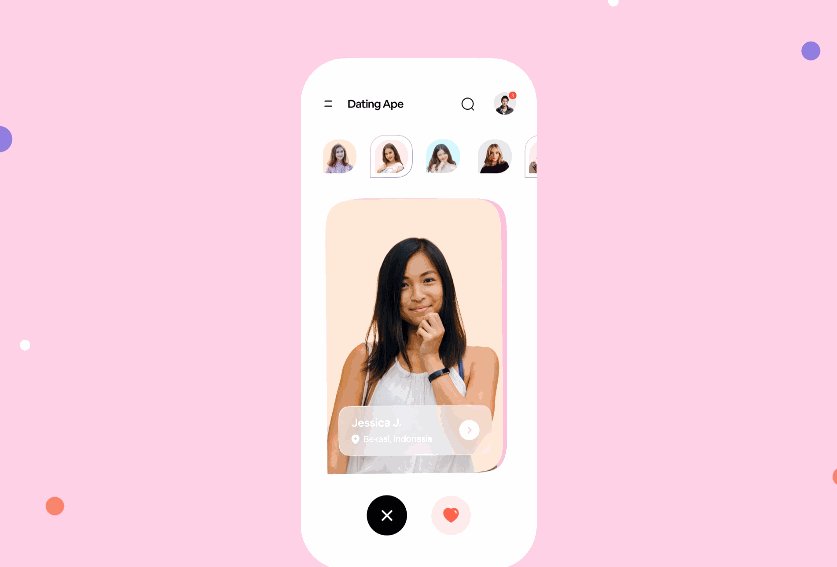
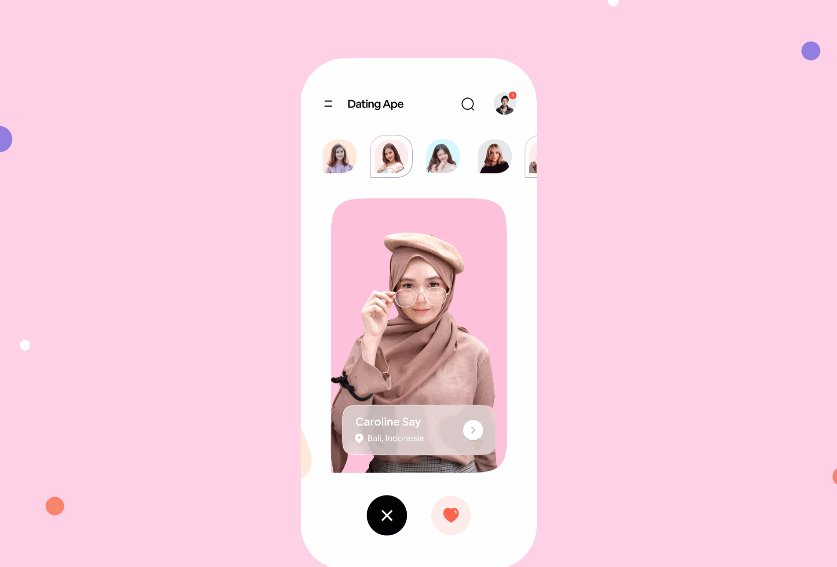
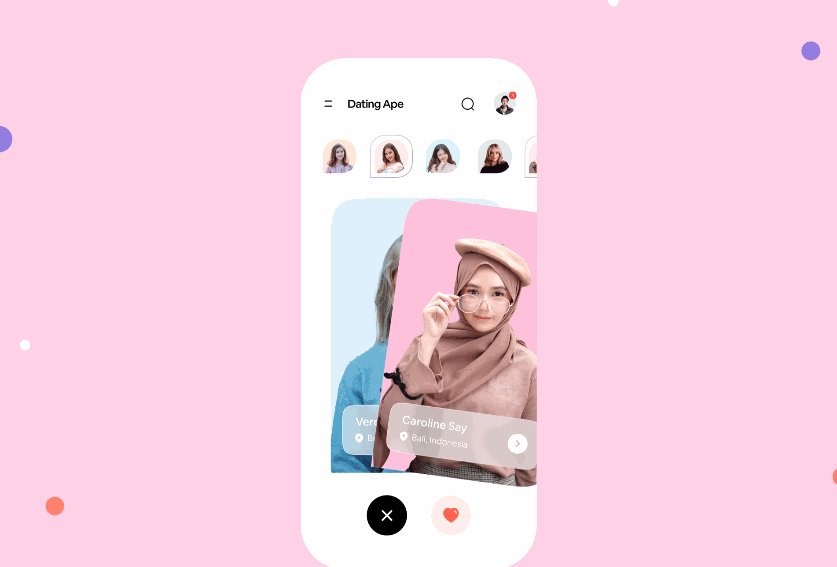
In app-gestures are essential for designers to create a user-friendly mobile app, such as swiping, rotating, tapping, dragging and the likes. Last year, different types of swiping gestures and animations were widely used in app designs and will continue to effectively improve your future design projects in 2022.


Using illustrations in app design is not a new trend. As a matter of fact, designers have explored illustration interface designs for years. However, this year, this trend focuses more on the following aspects, use this list for great illustration inspiration:
Handdrawn illustrations

Handdrawn illustrations help create a wonderful visual experience.
Mixing of illustrations and real photos

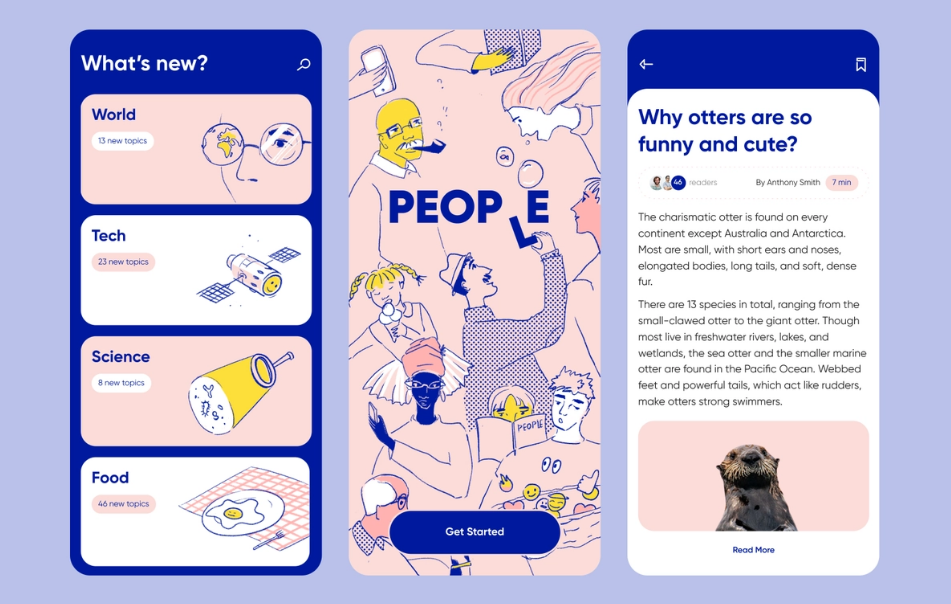
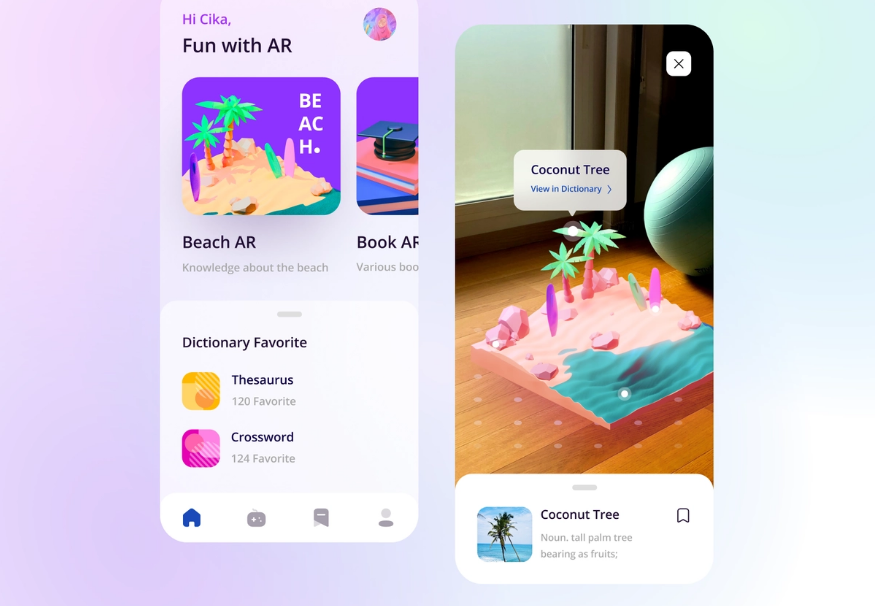
Like this AR app dictionary app, incorporate the illustrations and real photos to create unique visuals to attract your app audience.
3D illustrations

3D illustration designs from an iOS game app improve the interface depth, giving the app a professional, high-quality, and aesthetical appearance.
Artistic and personalized illustrations

This set of vector illustrations for a task management app gives the app a different artistic feel.
Adding animations or interactions to icons, fonts, photos, and buttons of a mobile UI interface always has a positive impact on the app users and gives users more pleasant experiences. We'll certainly see more fun and unique micro-interactions and animations designed to immerse users in 2022.


Want to know which color in mobile app design is going to be the most trendy in 2022?
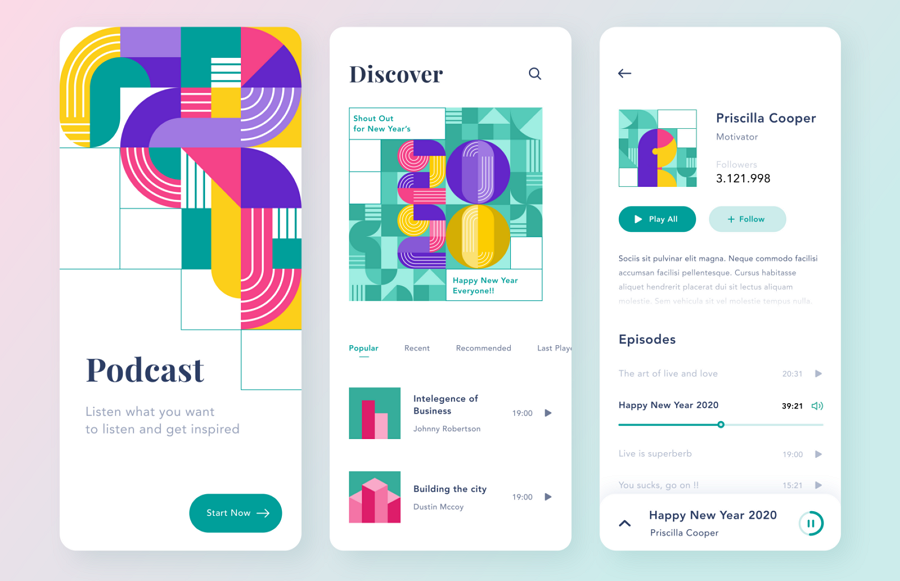
Colors that are bold and bright, and grab the user's attention are going to be seen throughout the mobile app sphere in 2022. Yellow, red, blue, orange and pink will start to be used instead of toned-down colors. By following this trend, your app interface will have an energetic, optimistic and encouraging feel. Using a full set of shadows and gradients to your app design is also a quick shortcut to add visual depth and enrich the app experience.
If you still don't know how to use colors to improve your app UIs, read more about color theories in app design.

Drago children online course mobile app with pastel colors

Bright orange color schemes help create a fresh look for this mobile app.

A braindance course mobile app with bright color gradients and shadows
Apart from the more realistic designs mentioned above that imitate real-world interactions, we will also see more personalized app designs that feature abstract and artistic elements.
These abstract and artistic shapes, images and graphics not only give the app a modern and artistic appearance but also can immediately light up your app interfaces, even when you only use plain text on the interface.
Using abstract shapes and graphics is also the best solution for designers to create minimal yet personalized designs, making users focus only on the major interface content.



The overlapping of fonts, graphics and colors not only makes UI designs more eye-catching and distinctive but also creates a sense of space. That's also why the overlapping of different mobile app UI design elements has been widely used by designers in recent years.
Moreover, in some cases, the overlapping of the same elements, combined with shadows, will also make the whole mobile app interface designs more fantasy and impressive.
Hence, the overlapping of different elements in mobile application UX design will also be a big trend in 2022.

The same components can have different effects after you have adjusted or set their transparency. So, while designing phone app interfaces, setting the opacity of different components is a nice way to work out excellent design work.

Some popular app design and prototyping tools would also continuously help you and your team create the best mobile app design with ease in 2022. Here are the hottest ones that boost your creativity and productivity:
Adobe XD - a design tool that allows you to create mobile app interfaces with simple shapes, lines and elements. Some basic interface that allows you to jump from one to another would also be added for some basic testing.
Mockplus - an easy-to-use design collaboration tool that helps your team create the best mobile app design from ideas to fully-interactive prototypes. Your entire team can co-design on the same project. Designers, developers, product managers, stakeholders and other participants can join in, collaborate and handoff through a single link. Design and collaboration, all are included in one place.
In real design cases, designers will not only use one method mentioned above to complete their app UI designs. On the contrary, they will often adopt two, three or more methods, like overlapping effects, color gradients, functional animations and color contrasts, etc, together to get much better and unexpected effects.
Hence, mixing different trends in mobile app UI design will also be a trend in 2022.
Mobile app UI designs are as complicated and adaptable as user needs. No matter whether these top 15 UI design trends for mobile applications will really gain their own rise in popularity in 2022 or not, as a UI designer, you should always stay innovative and creative, grasp user needs constantly, and combine new scientific and technological achievements timely. And then, it will not be hard for you to complete a mobile app UI design with distinctive, unique interfaces and good user experiences.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
