The Mockplus team is constantly optimizing Mockplus iDoc, bringing you another surprise. Let's take a look at what new features have been added.
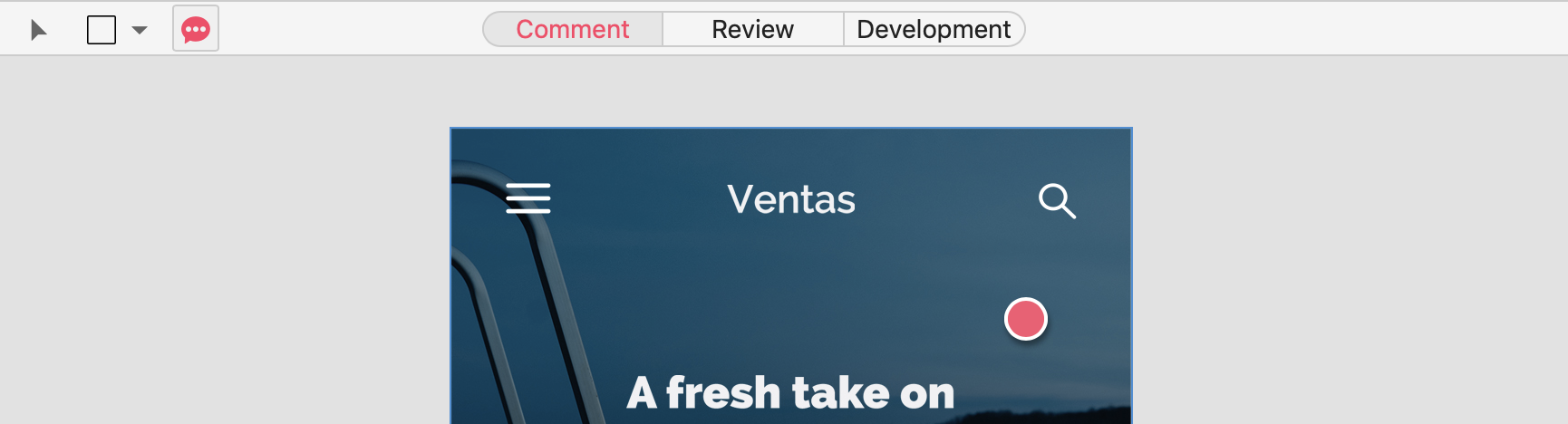
In this update, we have merged the sections “Specs” and “Comment” into the “Design” section, forming a “flexible workflow”. There are three modes in the design section, namely “Comment,” “Review,” and “Development”, which can be easily switched:
In the initial stage of the workflow, in “Comment” mode, all members can express opinions and discuss the design pages uploaded by designers;
Mid stage in the workflow, in “Review” mode, product managers or designers firm up the discussion and modification results, adding text markups as PRD;
In the later stage of the workflow, in “Development” mode, developers concentrate on viewing specs and development requirements, download assets, and export CSS codes.
Although it is still a page document, it makes the division of labor clear and does not force the order of use. Therefore it flexibly adapts to the management style of different teams, making collaboration more efficient.

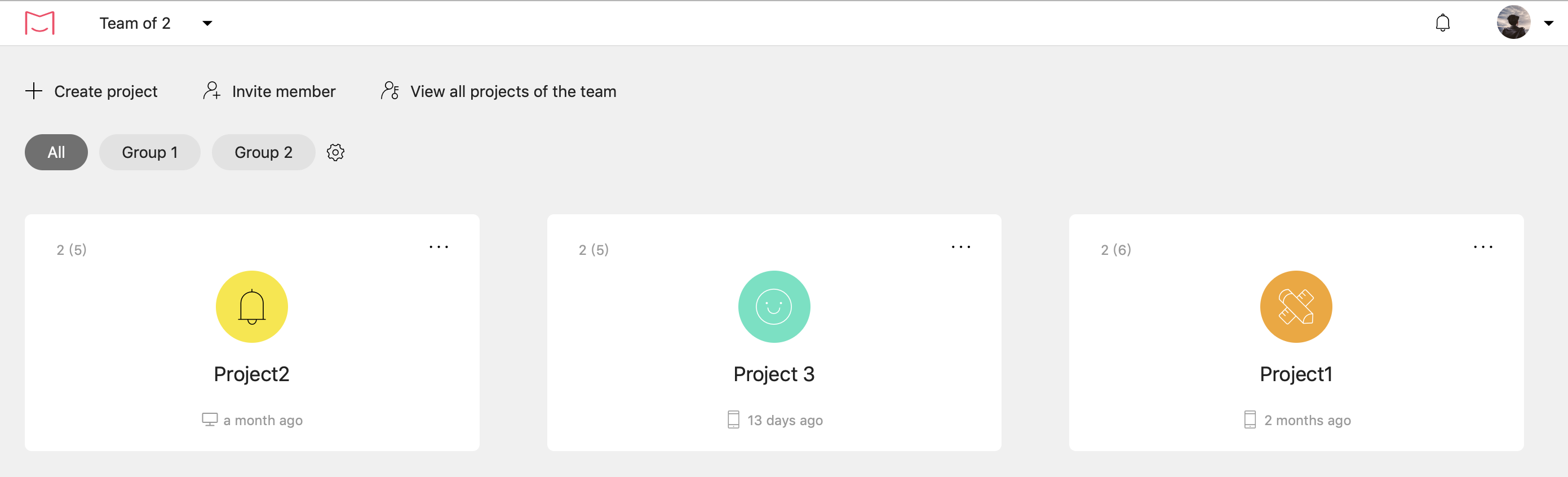
This update brings a more aesthetically pleasing project management page. In addition, you can now clearly see whether the project type is mobile or web, the last editing time, the number of project members, and more. Also, the cover layout of the project has changed from stretch mode to center mode.
In addition, the buttons in the upper right corner of the project correspond to "Preview", "Share", and "More". Clicking the Preview button takes you directly to the prototype demo page, eliminating the need to enter the project for presentation.

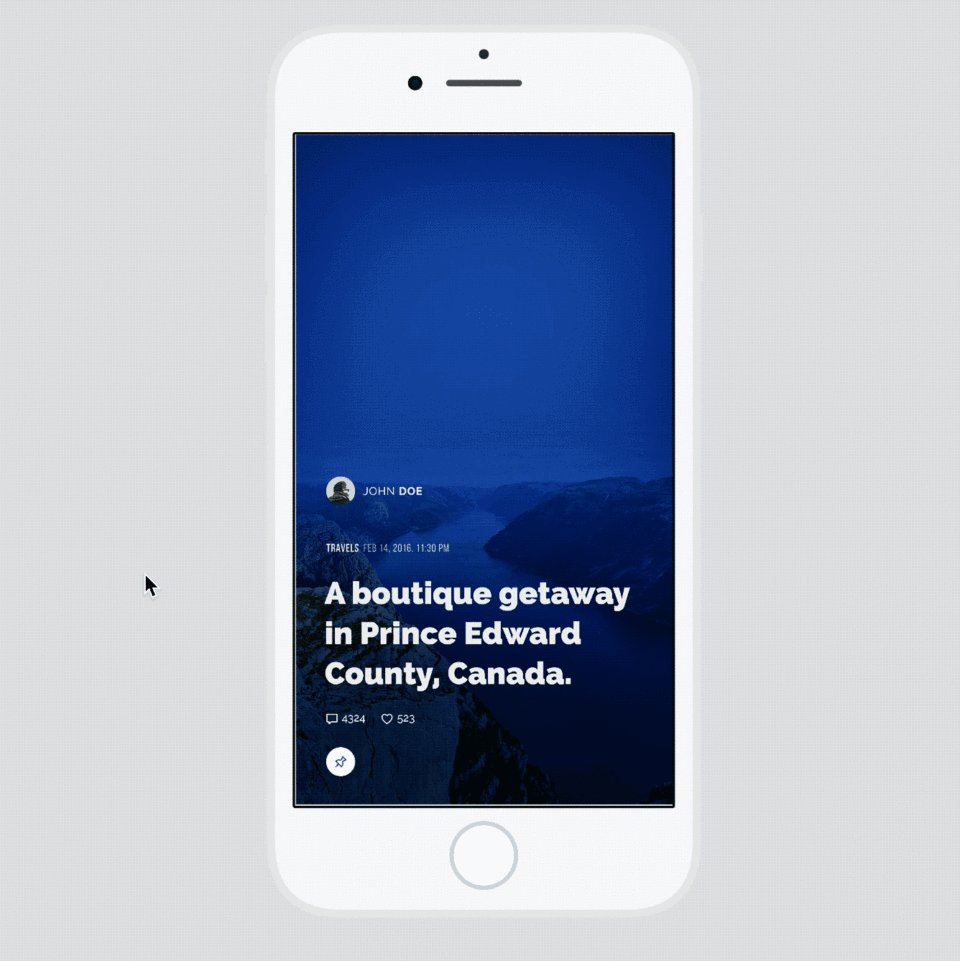
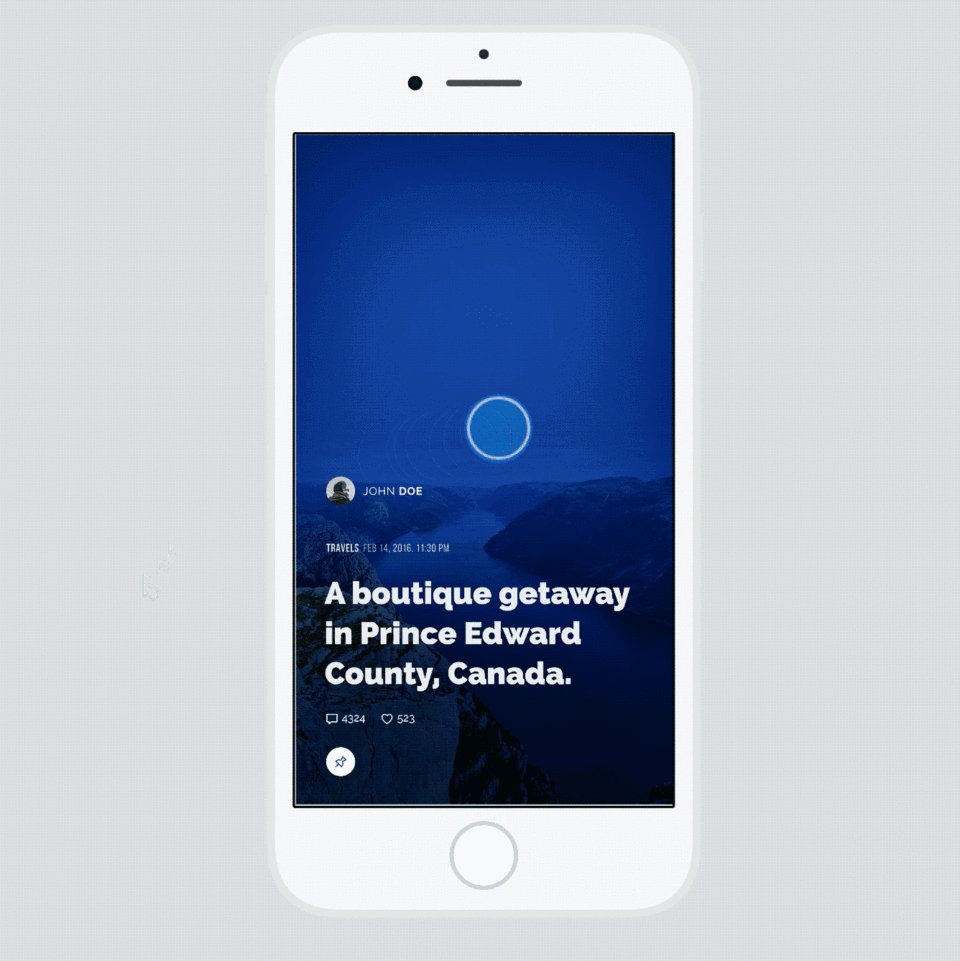
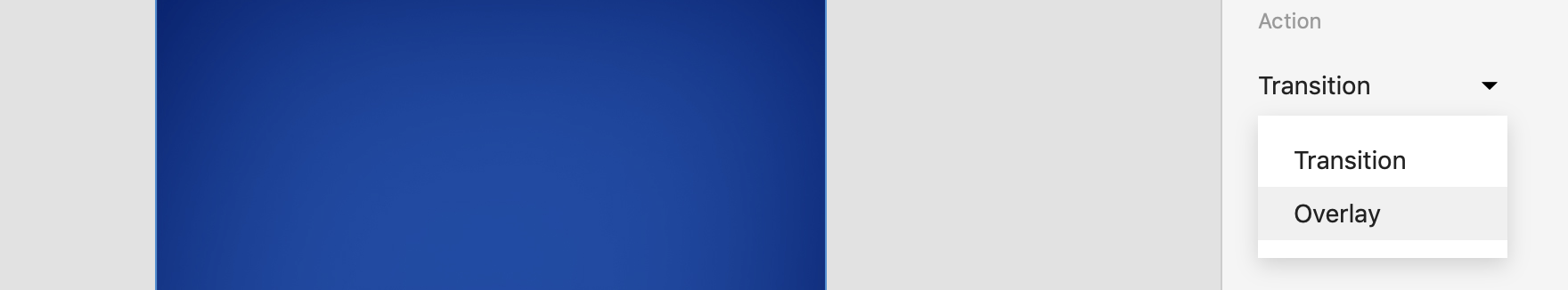
Some users asked us: "How to show the effect that the keyboard superimposes on the page in the prototype?". This overlay effect in this update could solve this problem well.
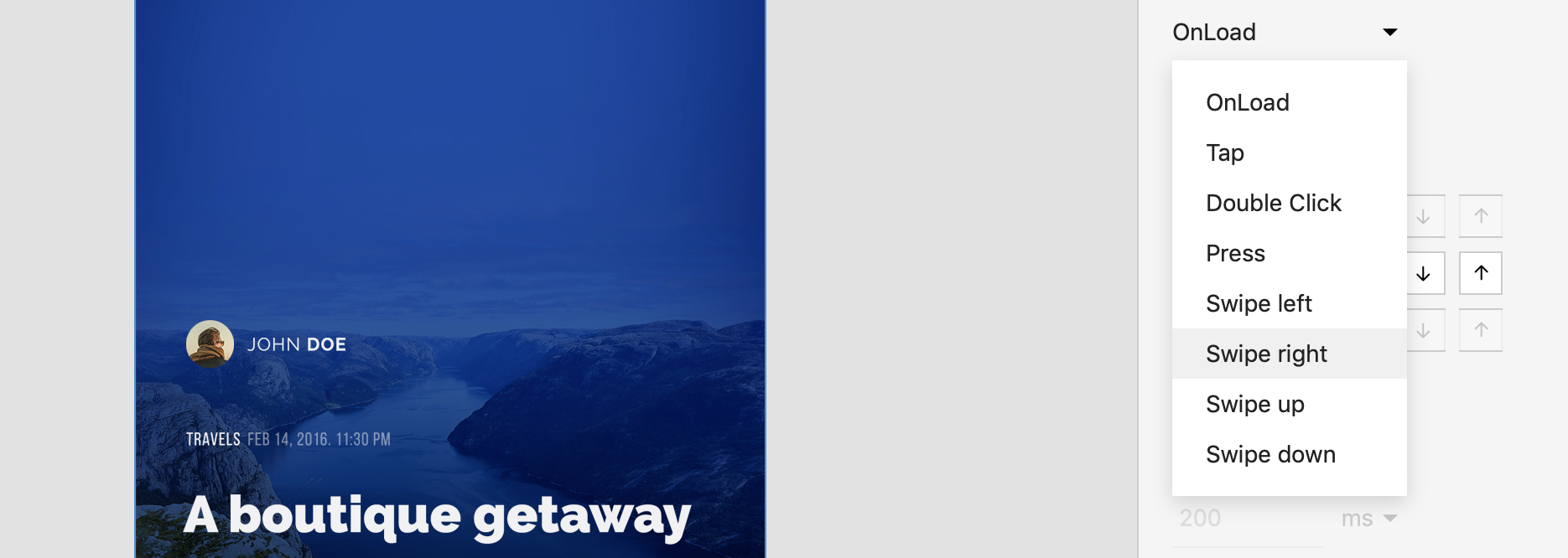
Overlay allows the target page to be displayed on the top of the original page, making the presentation more realistic. At the same time, this update optimizes the gesture interaction by adding swipes left and right, making the effect more synchronized with the gesture.



That's all about the new features of Mockplus iDoc this time. Let's open Mockplus iDoc and have a try!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
