The new feature of generating specs automatically has been added in the version 3.5.0.2. Specs can be generated automatically and smartly, and You can choose from multiple ways to view specs at any time. Prototyping efficiency will be improved with this feature.
There are 4 ways to view specs in Mockplus:
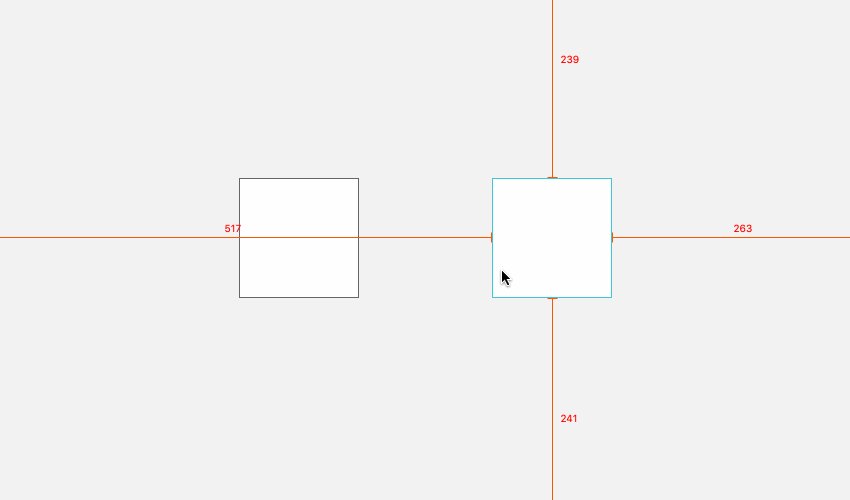
When no component is selected, hold down the Ctrl key and mouse over a component, the spacing between the component and the boundary will be automatically generated. As a result, you don't need to check the specs of components on the property panel.

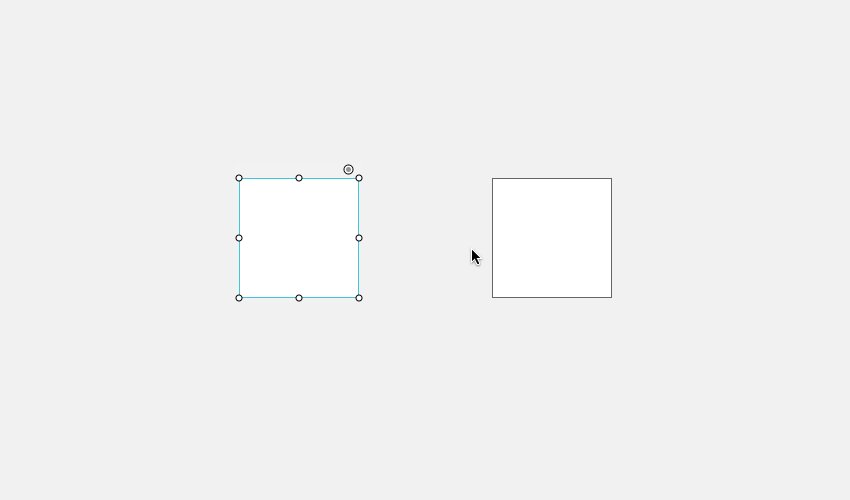
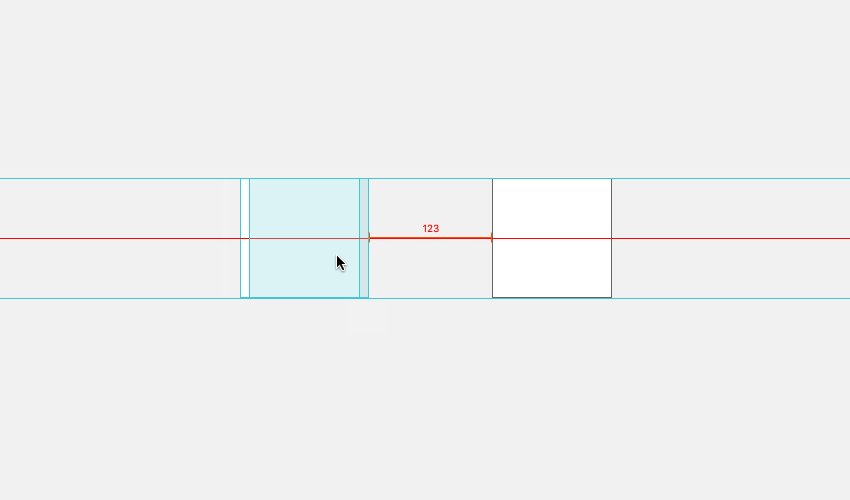
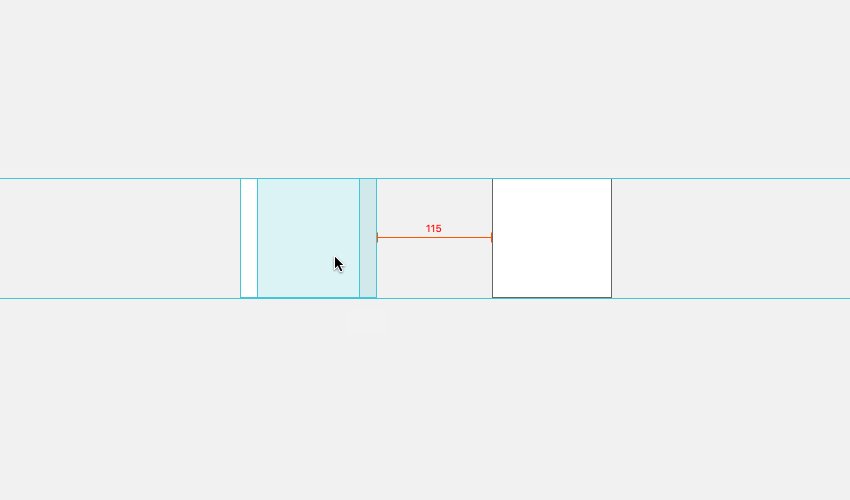
After single-selecting a component or multi-selecting components, hold down the Ctrl key and mouse over a component, the spacing between the selected component and hovered component will be automatically generated. You can use any components in the canvas as a reference, and the component spacing will be clear at a glance.

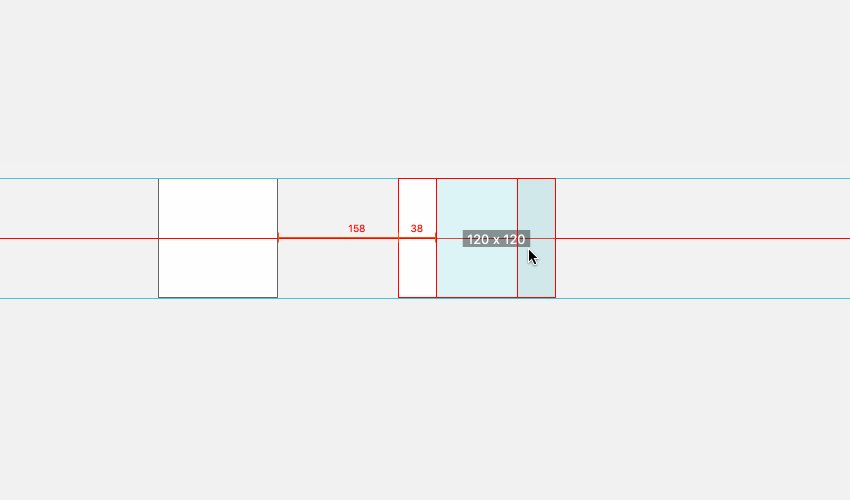
When you drag a single-selected component or multi-selected components, the boundary spacing of the dragged component and the components nearby is automatically generated. Therefore you can say goodbye to the judgment of the naked eye and intuition, and every small movement has a numerical reference.

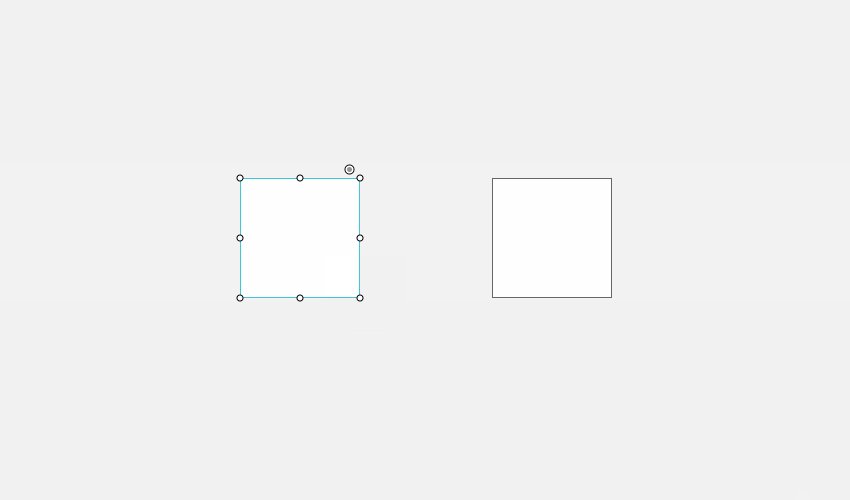
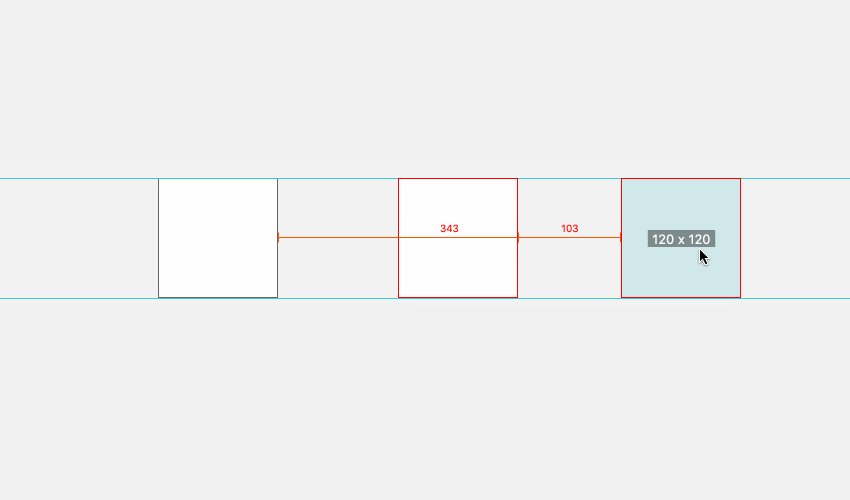
When you drag and drop a cloned component, the spacing between the current location and the source location is automatically generated, and the overall size of the source is selected. (Shortcut: Alt/Option + mouse drag). During the process of cloning and dragging, the equidistant value is automatically generated. Whether it is the nine-square grid or the ninety-square grid, it can be done in minutes!

(Note: Specs of locked components and popup components cannot be generated.)
The above is the recent new feature of Mockplus. Let's open Mockplus and try it right now!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
