Fonts are an essential part of visual design. When designers select a font for their projects, they want to ensure that the font will help them create good usability for their users. However, fonts can work not only for text blocks but also for numbers. Designers want to use number fonts for cases like displaying digital clocks, currency exchange rates, or score information. In this article, I will review ten excellent free number fonts, ten paid number fonts, and three rules to follow when selecting number fonts for your project.
Your may check out Creative Fabrica for awesome free fonts!
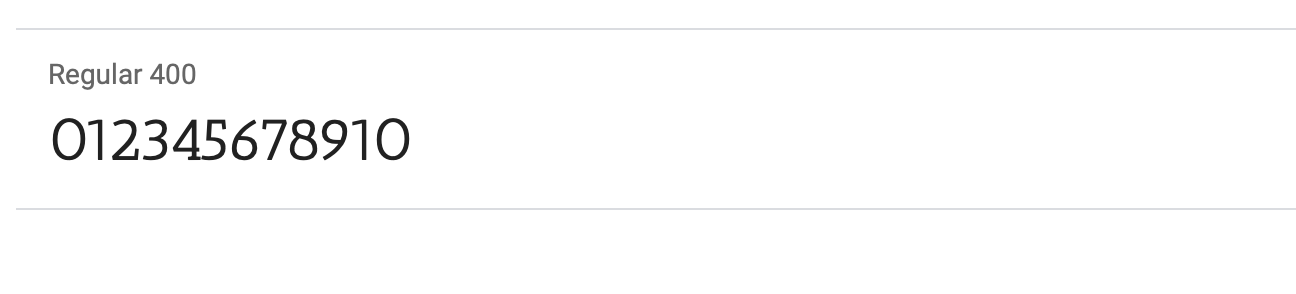
by Christian Robertson
Download
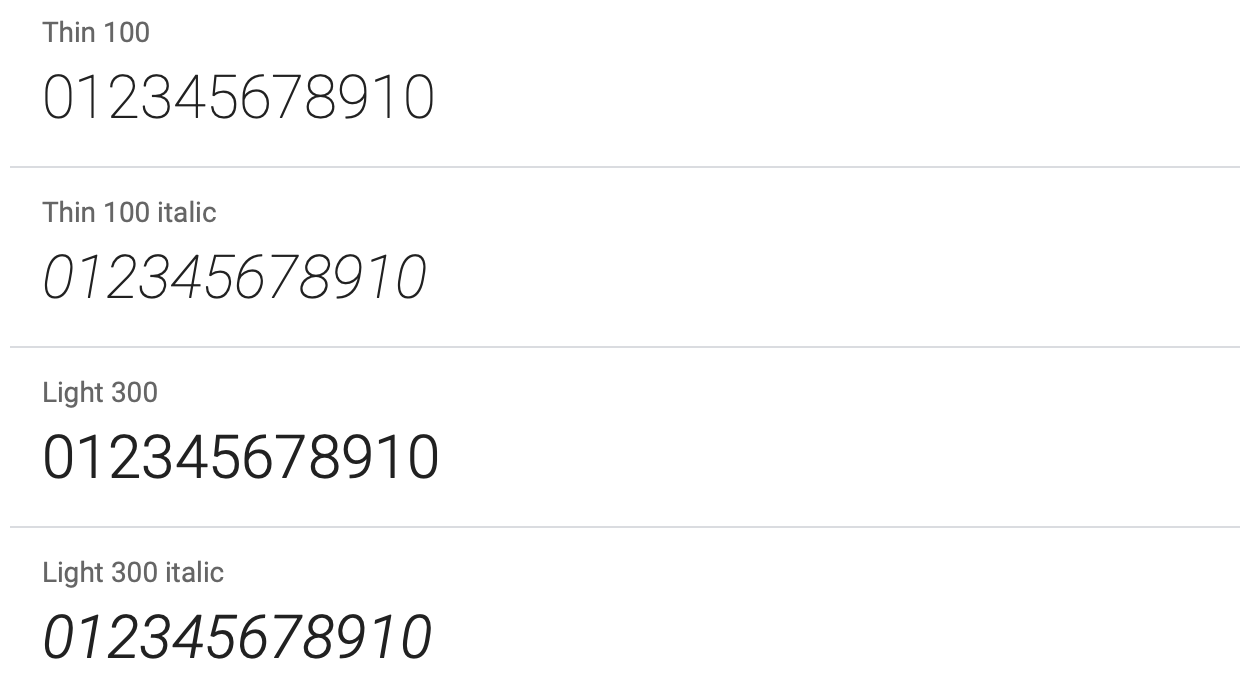
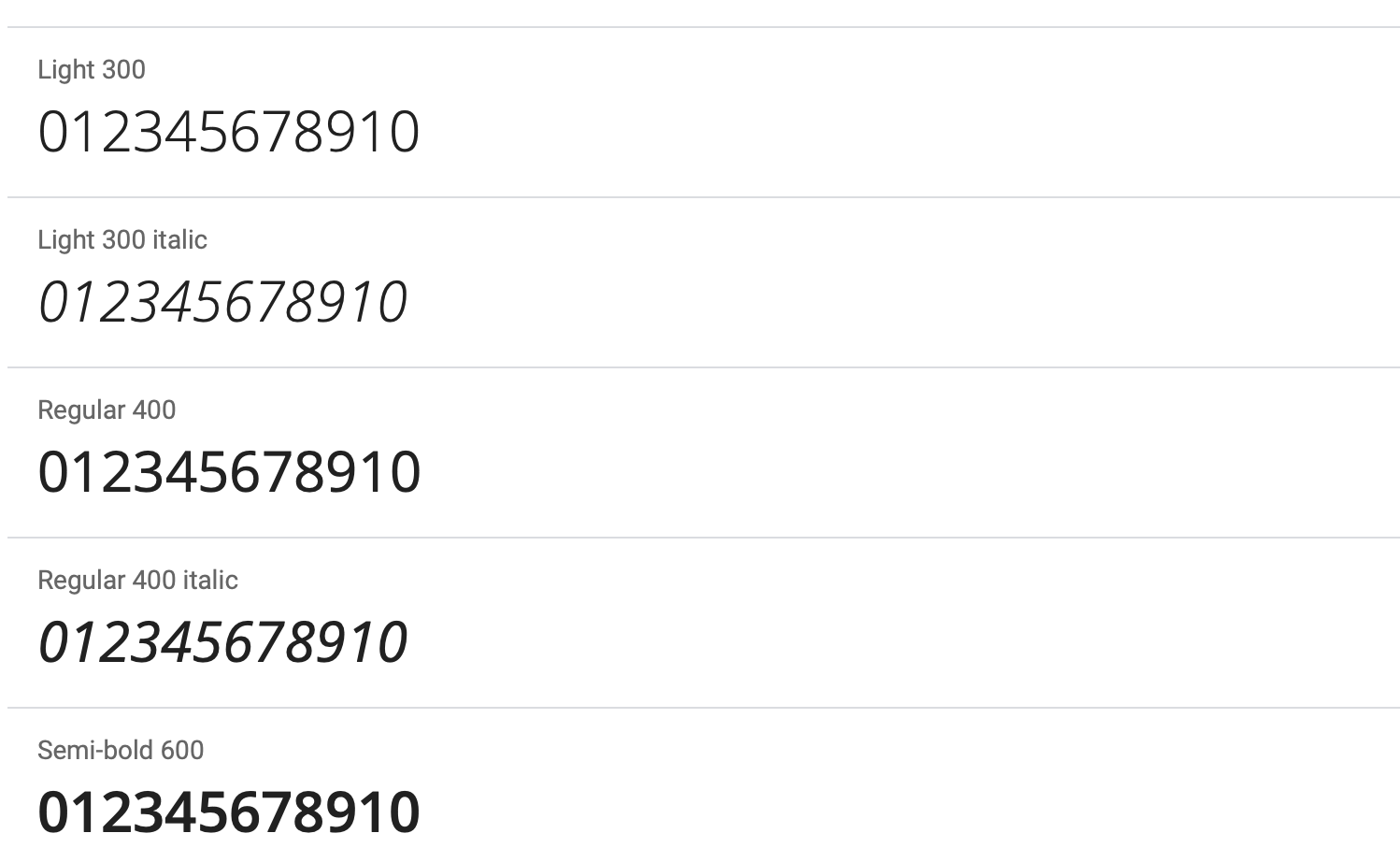
Christian describes Roboto as a font that has a dual nature. It has a mechanical skeleton, and the forms are largely geometric. But at the same time, the font features friendly and open curves. It’s a versatile font that can be used in various types of products.

Roboto font
by Steve Matteson
Open Sans has a friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility.

Open Sans font
by Typodermic
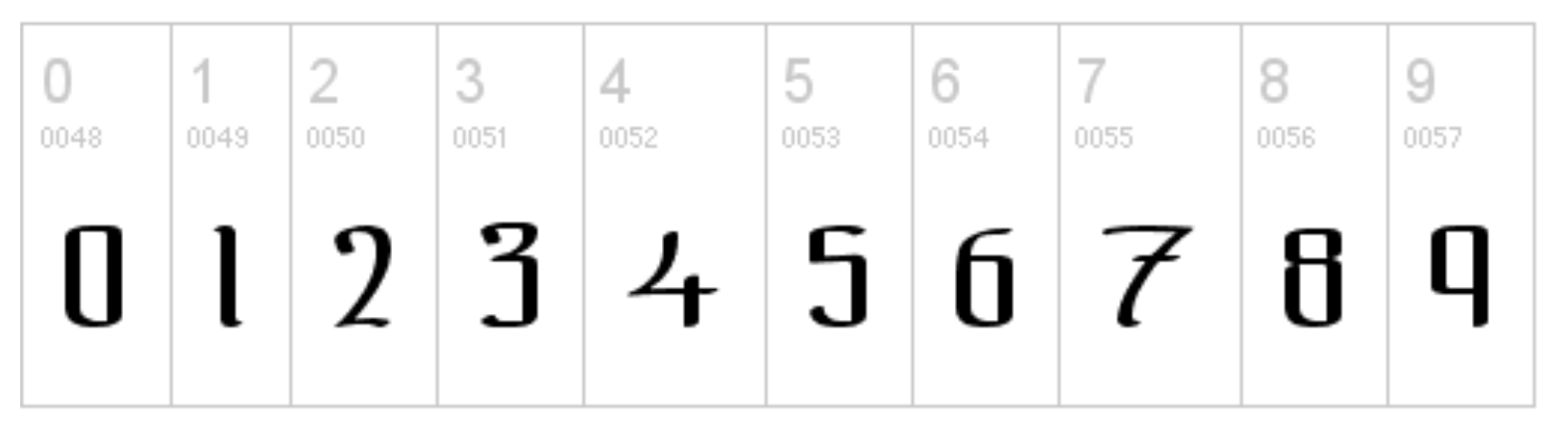
Numberpile is a very elegant number font that can be used in various contexts—from business to entertainment. Its origins are an enigma wrapped within a riddle. This design will make a fine addition to your product aesthetics.

Numberpile font
by Samantha Ranlet
Handwritingg is a nice font that can convey the feeling of handwritten letters. Good for interfaces that want to create a sense of hand-made design. This font is free for personal use, but if you plan to use it for commercial purposes, you need to donate $5.

Handwritingg font
by Exclamachine Type Foundry
Download
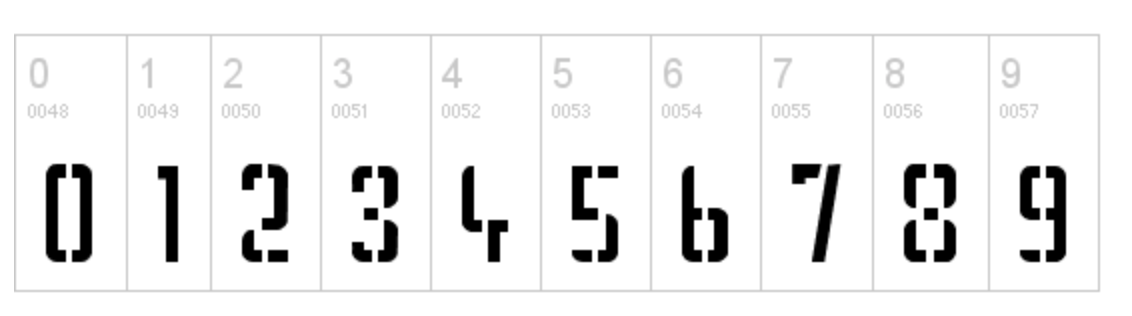
The Black Bloc is a good option for designers who want to create an unusual yet lovely look.

The Black Bloc font
by Exclamachine Type Foundry
You might want to use Cras Roots when you want to convey a military look in your design. Note that this font is released under the SIL Open Font License, not GPL.

Crass Roots OFL font
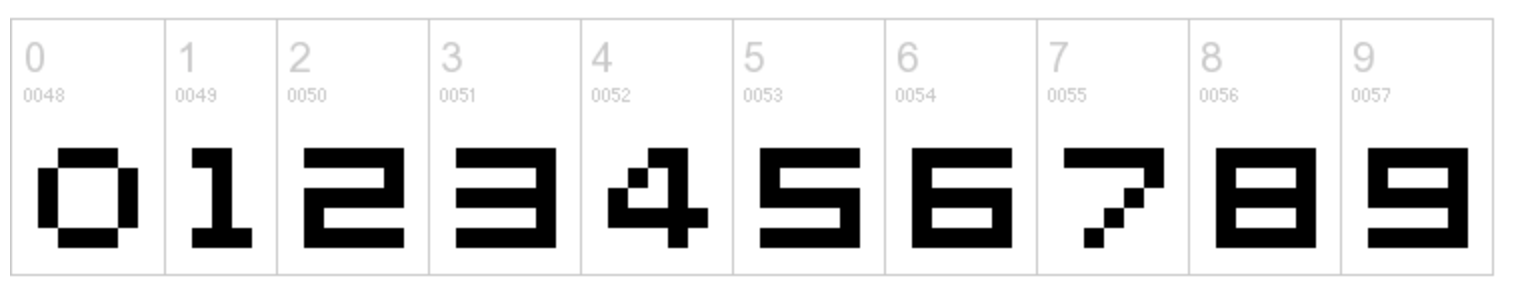
By 04
This is a perfect font for game designers who want to convey old pixelated-looks in their products.

04b_08 font
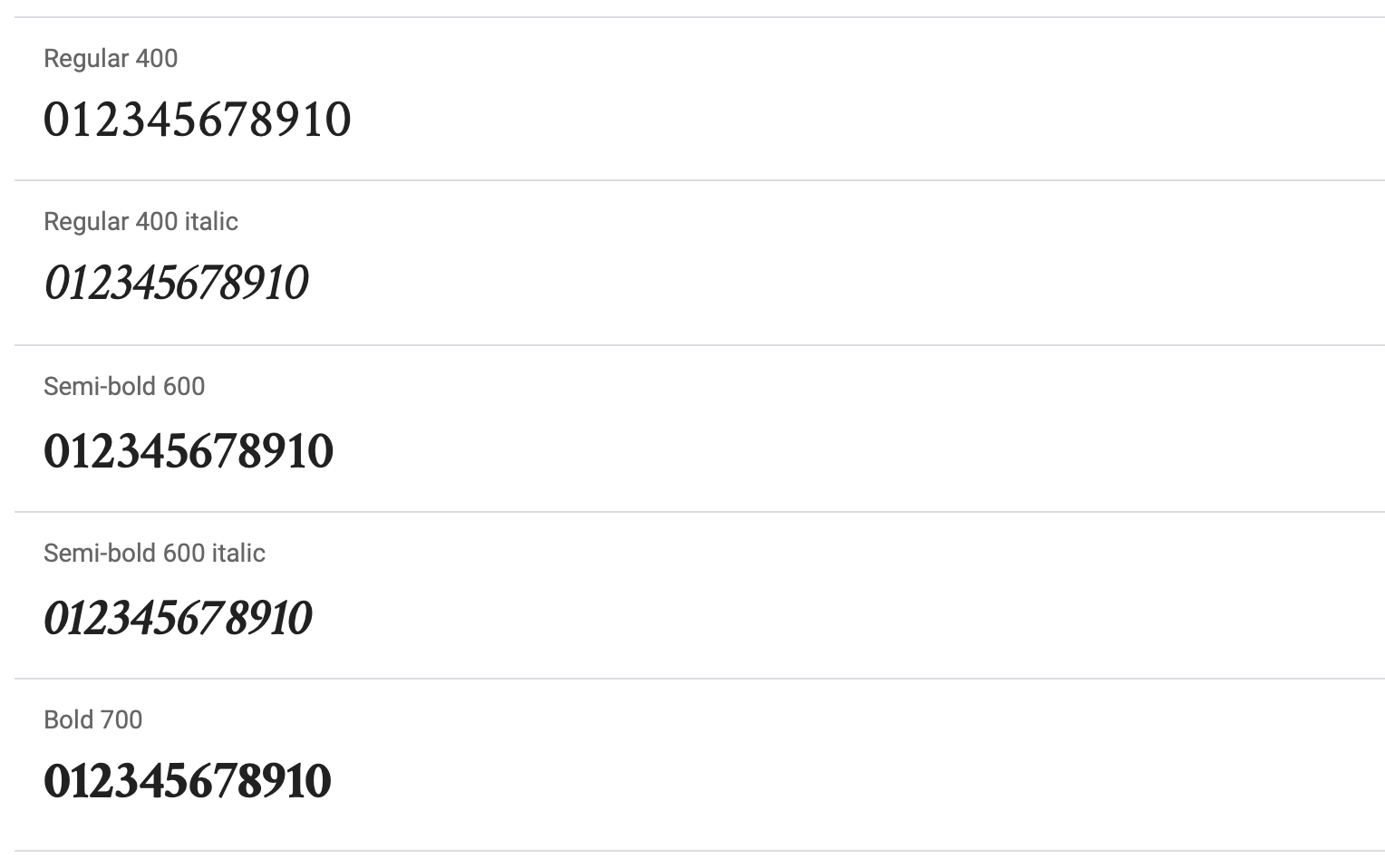
by Sebastian Kosch
Download
Crimson Text is a font family for book production in the tradition of beautiful old fashioned typefaces. It was inspired by the works of Jan Tschichold, Robert Slimbach, and Jonathan Hoefler.

Crimson Text font
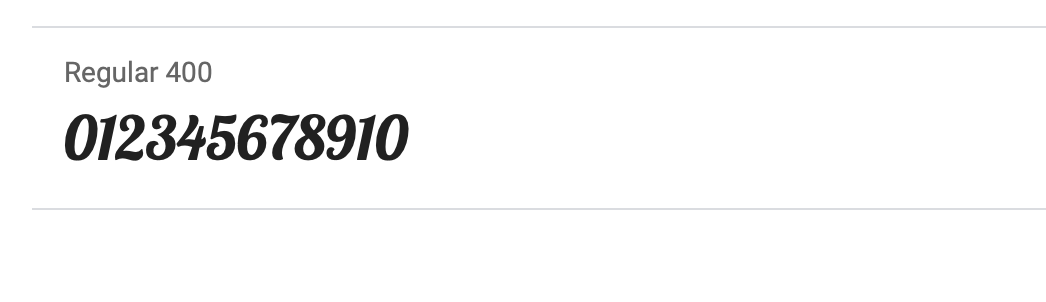
by Impallari Type
Download
Creators of Lobster searched for the best possible variation of each letter. Below you can see the results of their work. It’s a nice and elegant font.

Lobster font
by Santiago Orozco
Download
Antic Slab was designed for use in the headlines of newspapers and magazines. It helps designers to create rhythmic and dynamic typography in their works.

Antic Slab font
by Gerald Gallo
Price: 18.99 Euro
If you’re designing a product with a strong focus on sport, then you should consider Sport Numbers. Sport Numbers is an excellent font for digital scoreboards.

Sport Numbers font
by Intellecta Design
Price $4.00
Numbers3 Shadow font relies on heavy shadows to give more visual weight to numbers. This font can be used to prioritize some important numerical information in your UI.

Numbers3 Shadow font
by Typodermic
Price: $19.00
Buy
Do you want to convey a purely-digital feel in your interface? If the answer is yes, then you need to try Numbers with Rings Digital. This font conveys the feeling of digital watches.

Numbers with Rings Digital font
by Masterfont
Price: $59
Square Numbers can be an excellent choice for business apps. The font has good legibility—all characters are easily digestible.

Square Numbers font
by Impllary Type
Price $10
The author describes this font as “a unique set of numbers rescued from a forgotten 1838 Type Specimen Book issued by the Fonderie Clement, Bruxelles.” It’s a nice-looking but slightly old fashioned font.

Impllary Type font
by Threz
Price $6
This font was designed in a retro/funky style. It’s a good option for anyone who wants to convey 80s aesthetics.

Numbers Font font
by Jackrabbit Creative
Price $5
This font is perfect for giving a handmade vintage flair to any project involving numerals.

Vintage Number font
by Anna
Price $12
This is a vintage gothic font in retro style drawing. It's a good option for anyone who wants to convey a chalkboard feel.

Gamble font
by Brandon Moore
Price $10
This font was inspired by fonts found on the underside of a 1929 Davis D-1 airplane’s wings in the Wayne County Historical Museum of Richmond, Indiana.

Supr fly numerical set
by Drew Melton
Price $9
Buy
These numerals are made up of heavy slabs contrasted by graceful curves based on the classic western film, 3:10 to Yuma.

Yuma font
When you select number fonts, ensure that the number font you want to use:
The font you select should scale well and has great readability both on the large TV screens and tiny screens of mobile devices. Each character should be clearly distinguishable.
The font should cause any legibility and readability problems for users who prefer to choose a dark mode in their app.
The number font you choose should work well with other fonts that you use in your design. Your goal is to create a UI that will look well-balanced. Thus, at the time when you select a number font, you need to try it and see whether the overall design looks from an aesthetic point of view. The number font should create an impression of an essential ingredient of design.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
