Shopping carts are an integral part of the e-commerce website. For customers, a simple and well-designed shopping cart will help them view the product information easily, moreover, it will increase the website revenue and sales
Here Mockplus team collected 20 creative shopping cart designs for your inspiration.

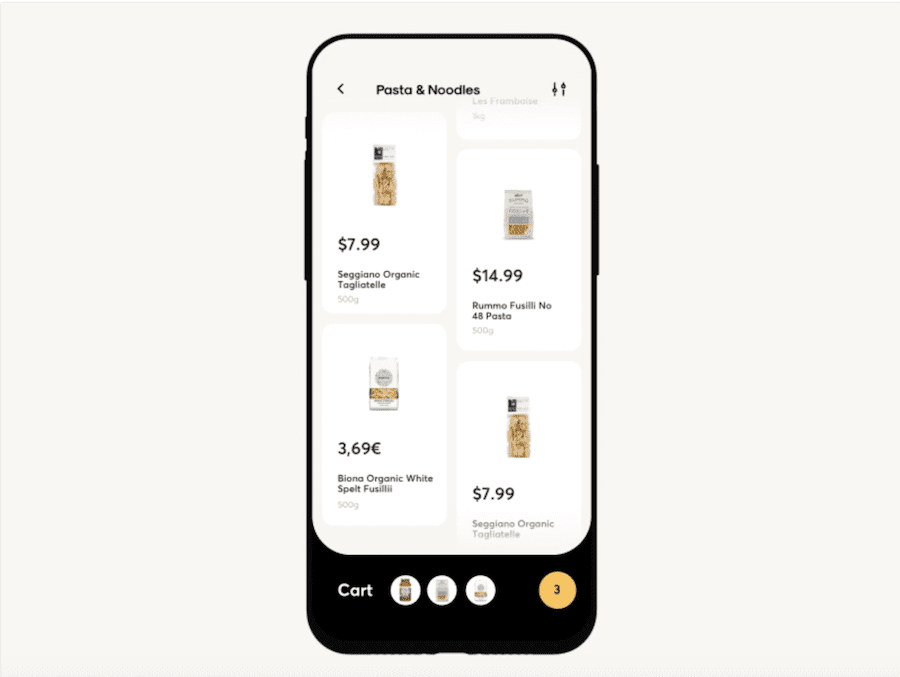
Desigener:Cuberto
A smooth animation process for adding objects to the shopping cart. The layout is clear and shows detailed information for individual items. The product description, price, quantity, and cart totals are included in the form of a card. With a single click, customers can add items to their cart and check out a quick view at the bottom of the page.

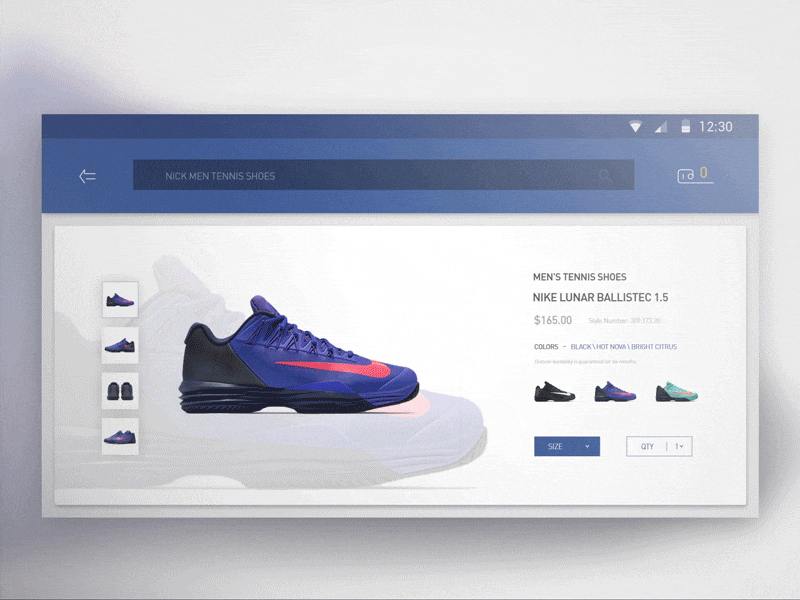
Designer:Alex Khoroshok
A creative shopping cart design concept compared with the traditional way of adding items to the cart. It allows customers to add products to their carts instantly in a fun way. This grabs the customer’s attention and improves the online store’s usability and conversion rate as well.

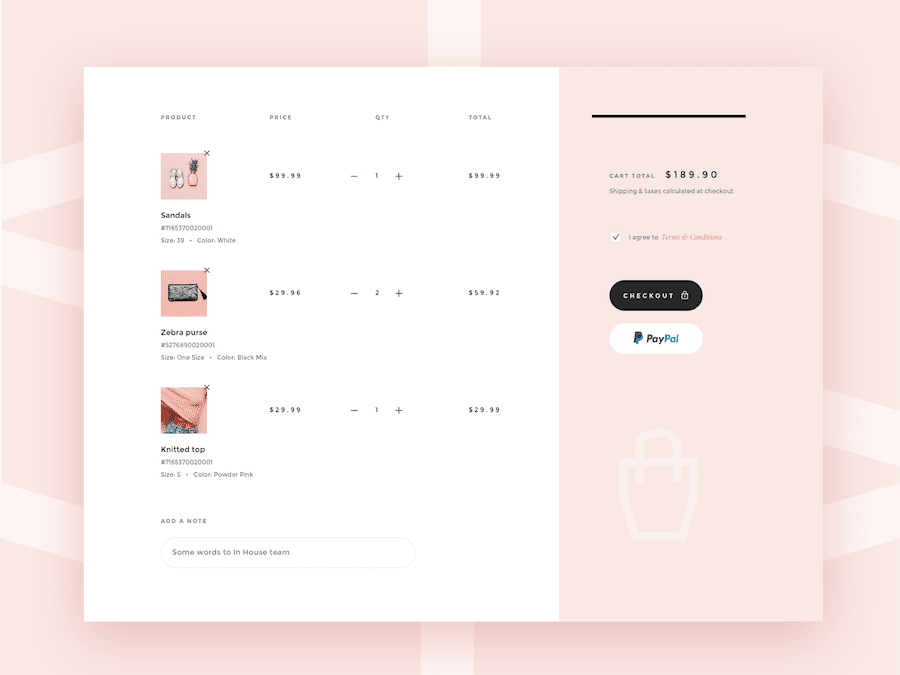
Designer:Olia Gozha
This shopping cart design is focused on a column structure with the right pane being fixed and the left scrolling when more products are added to the cart. The light red tint in the background helps add calmness and a sense of reliability during the shopping experience. More so, customers can add and remove products from their cart and complete payment easily.

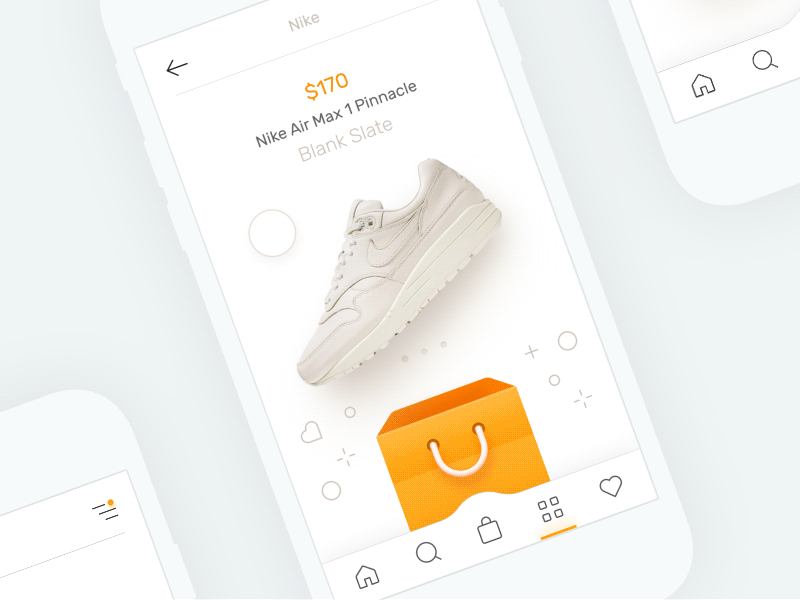
Designer:Leo Leung
The traditional way to add items to cart is by clicking the "add to cart" button. In this concept, the designer created a new way of adding objects. You simply need to slide up and a hand comes out from the top right area to catch your chosen item. Simple, easy, and more engaging, isn’t it? Definitely more fun than clicking on a regular button.

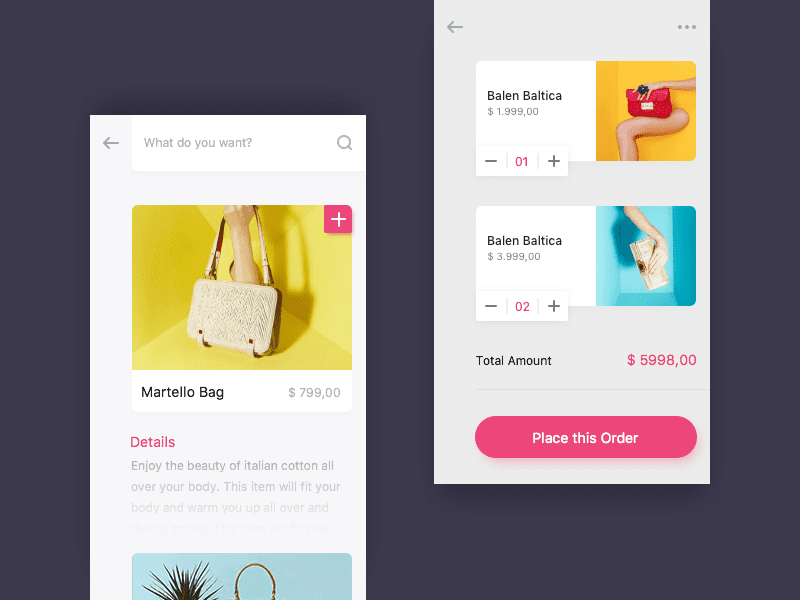
Designer:Fanny
This is a private luxury trading electricity supplier APP; the dark theme makes it easy for the shopping cart design to stand out.

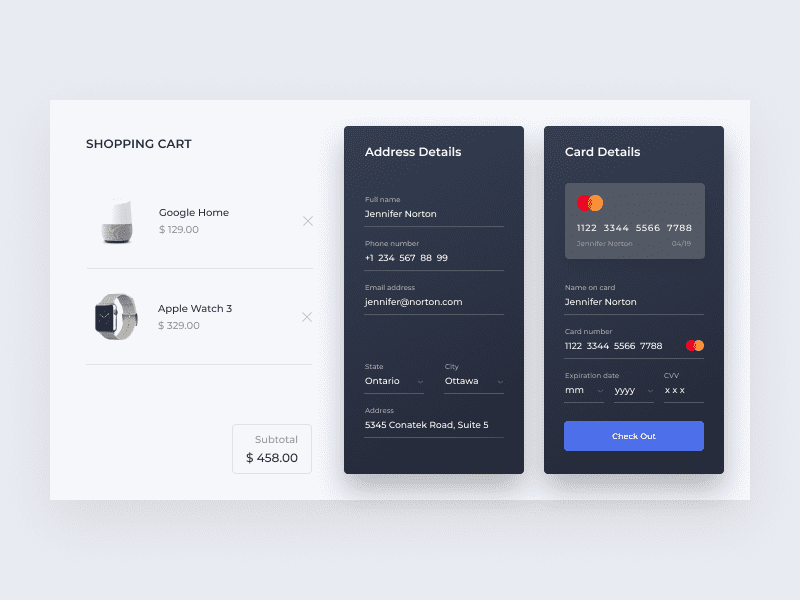
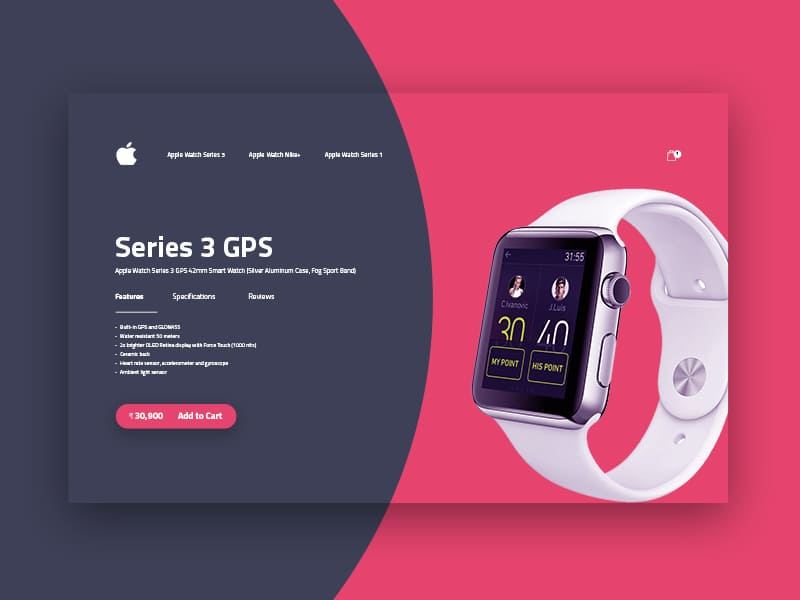
Designer:Mirzamin Agazade
All-in-one shopping cart concept design. The page is clean and simple, and since it doesn't involve a lot of design elements, the entire layout is easy to understand. The designer uses a lot of free space, which conveys an overall feeling of elegance.

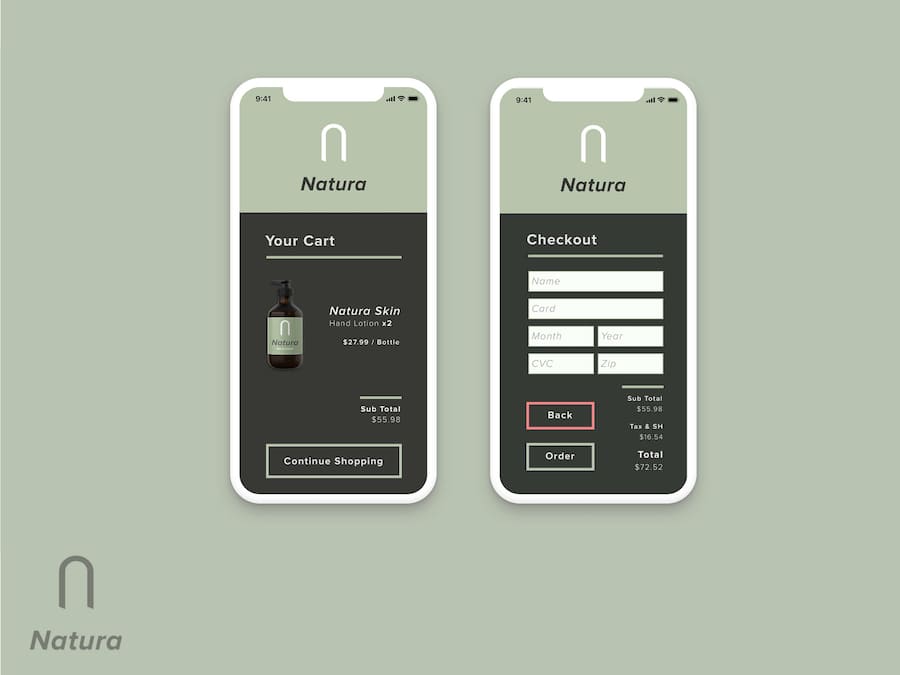
Designer:Austin Thesing
This concept is for a fictional natural skin care company - Natura. With his cart screen and checkout form design, Austin Thesing shares a minimalist eco-shopping experience.

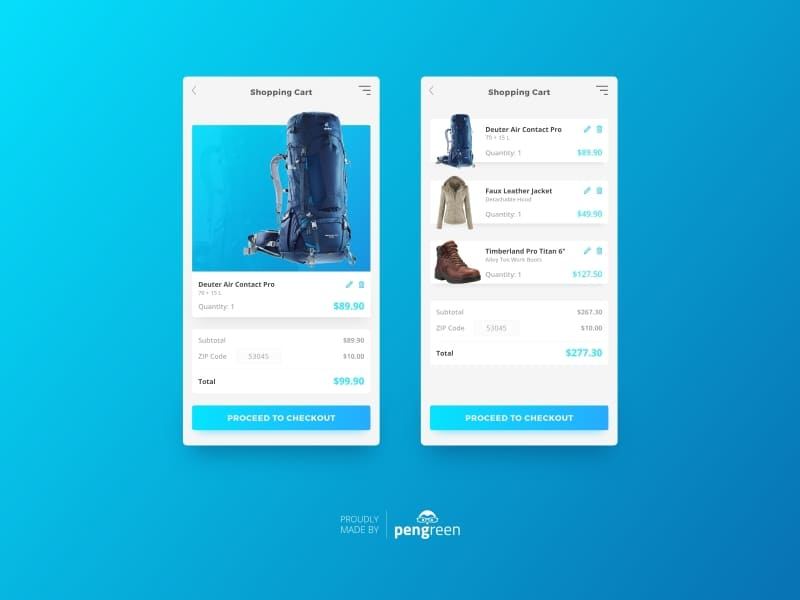
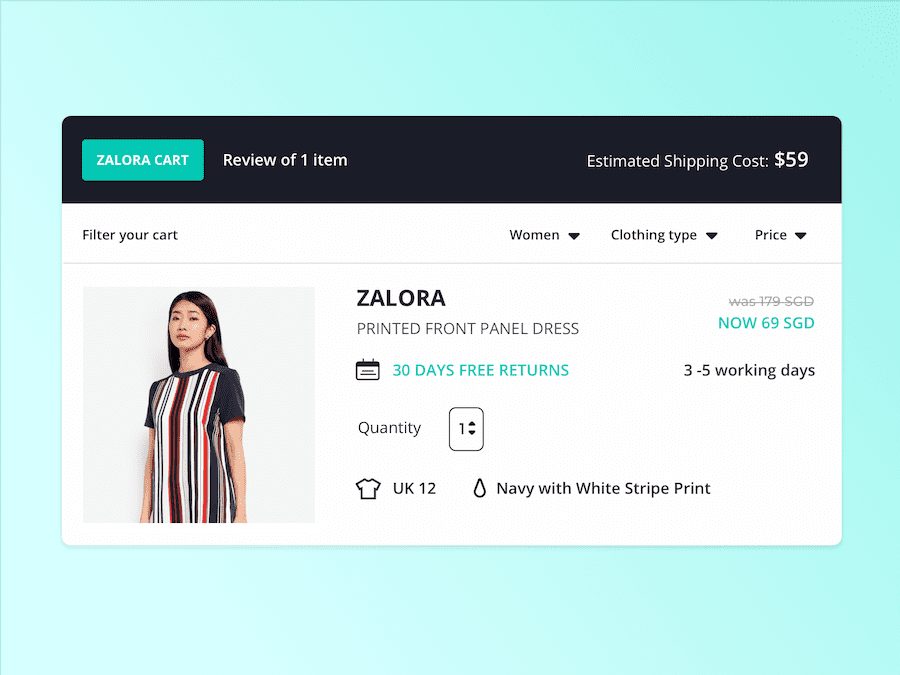
Designer:Paula Stobbe
This shopping cart concept offers two different situations:
1. user adds a single product
2. user adds multiple products.

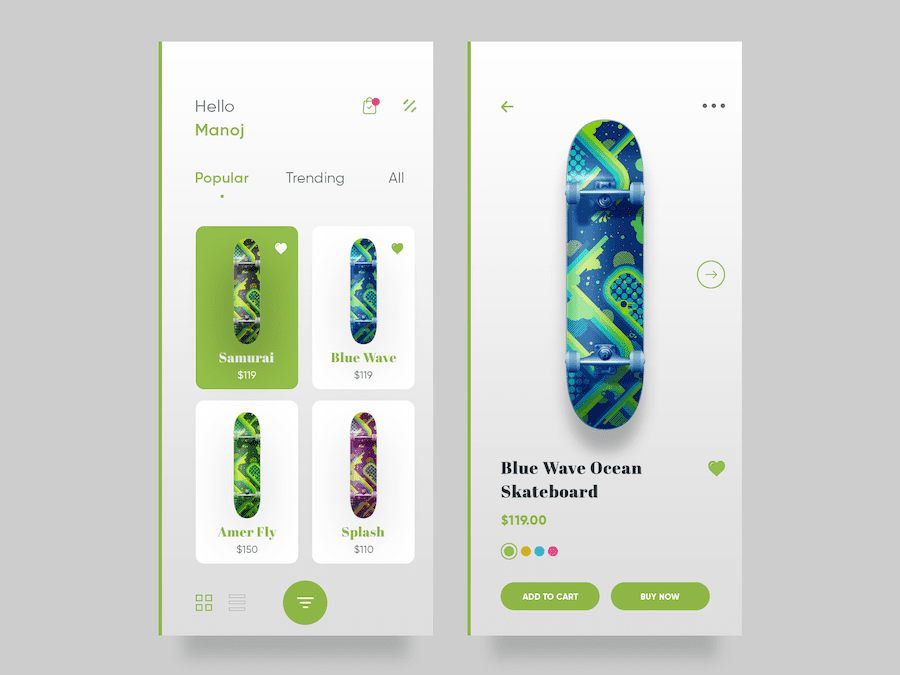
Designer:Manoj Rajput
This is a skateboard e-commerce shopping app design concept. With the use of bright colors and contrast, the designer creates a fresh-looking shopping interface.

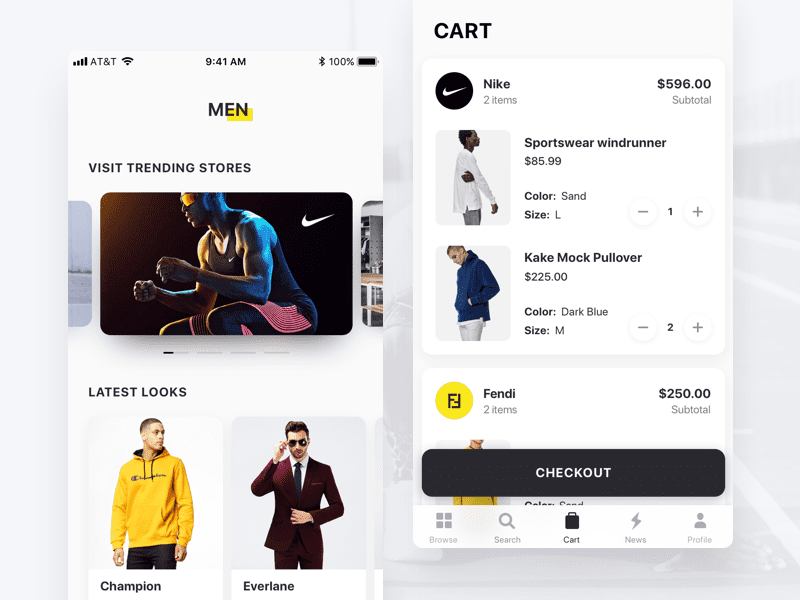
Designer:Vlad Gorbunov
This shopping cart design is part of a fashion and shopping app.

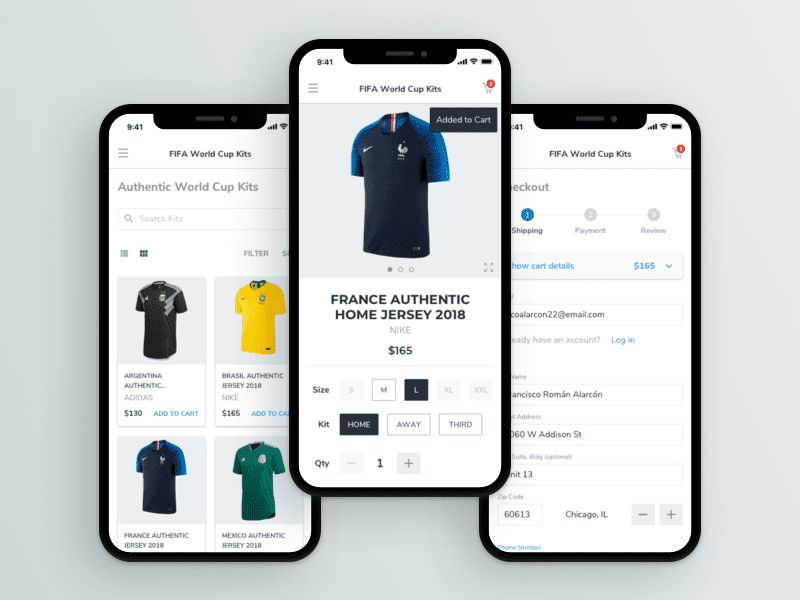
Designer: Jose T. Castaneda
Inspired by the 2018 World Cup, this UI kit makes it easy to customize views by updating symbols and text styles. In this UI kit, you will find useful flows for product search, product details, cart, checkout, shipping details, check out the review, thank you, and confirmation.

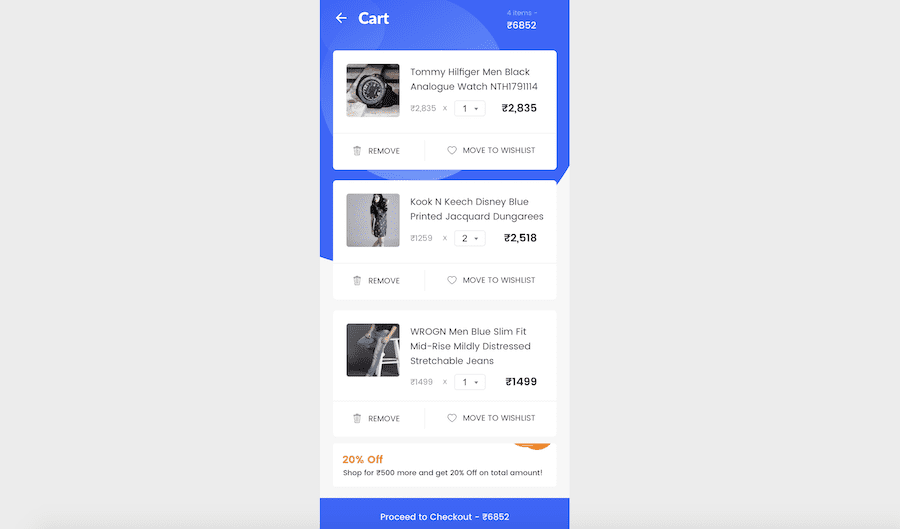
Designer:Himanshu Jani

Designer:TJ Du Plessis

Designer:Shreyash Barot

Designer:Shreyash Barot

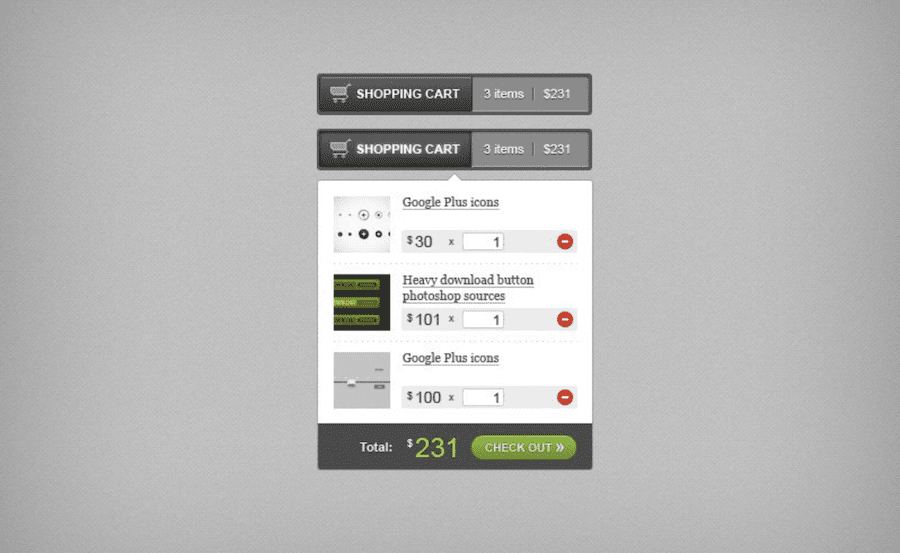
This widget is designed using web technologies such as HTML5 and CSS3. It is completely free to download and can be used straight away. It has an HTML/CSS e-commerce cart plugin widget, which you can use in your web projects.
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera, etc.
Source Files Included: HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)

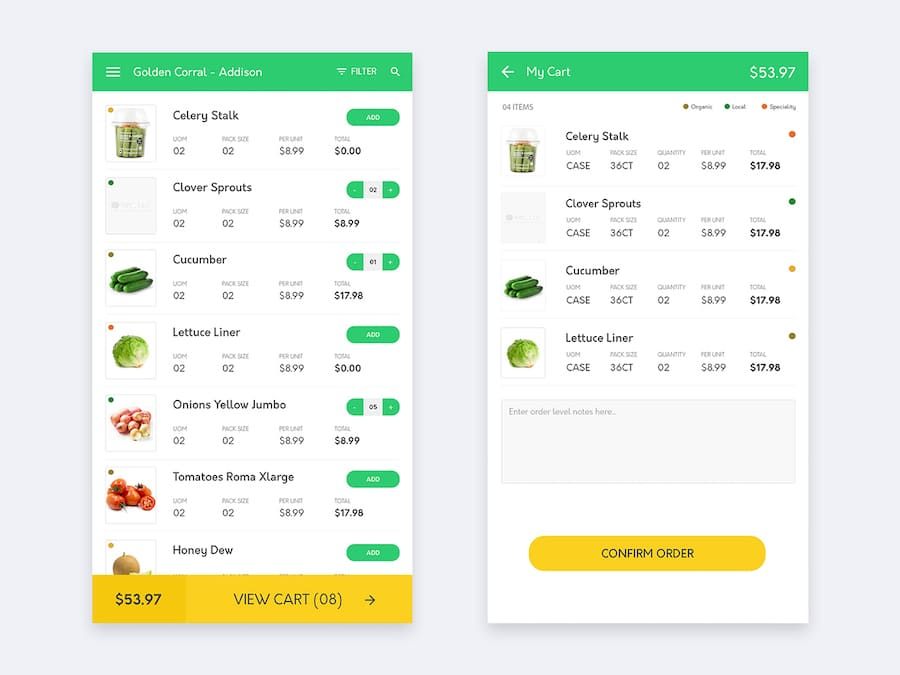
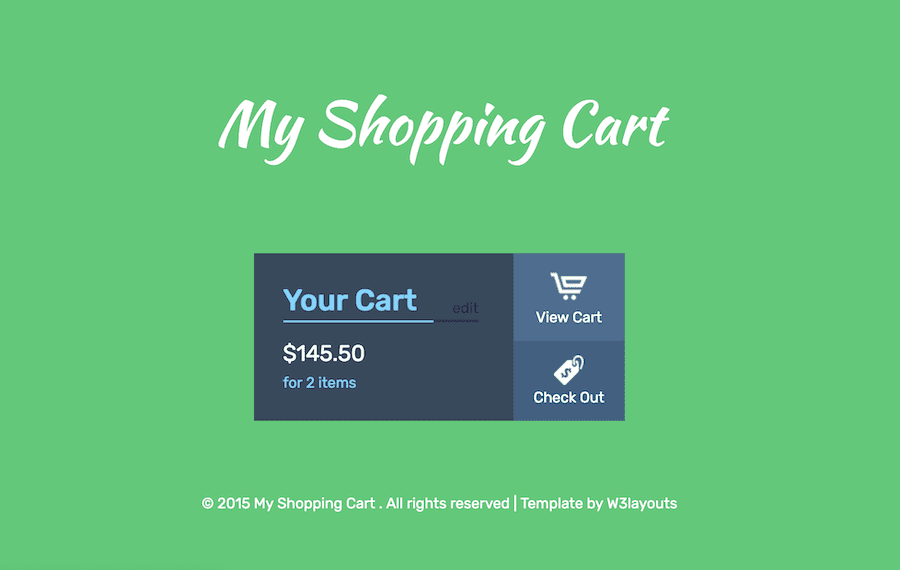
With the clever use of black and green in the form, this template gives off a sporty feel.
Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)

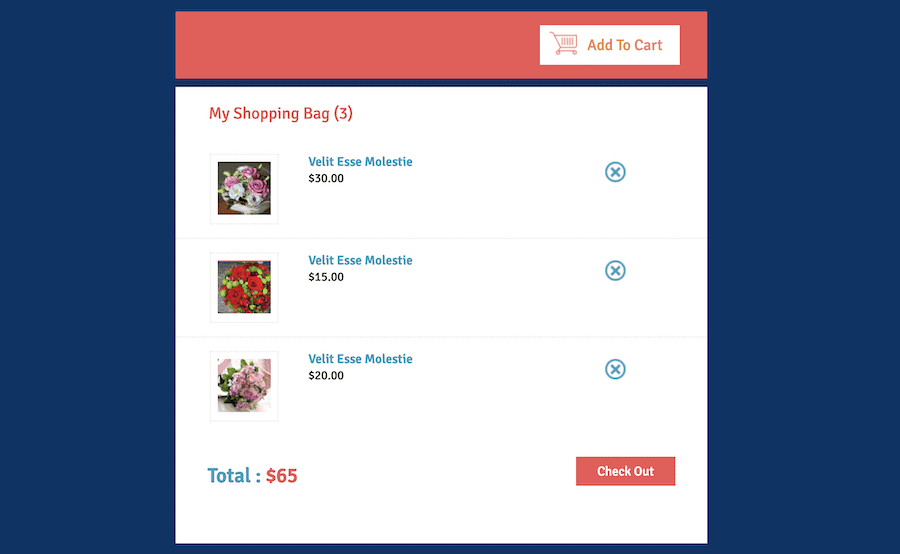
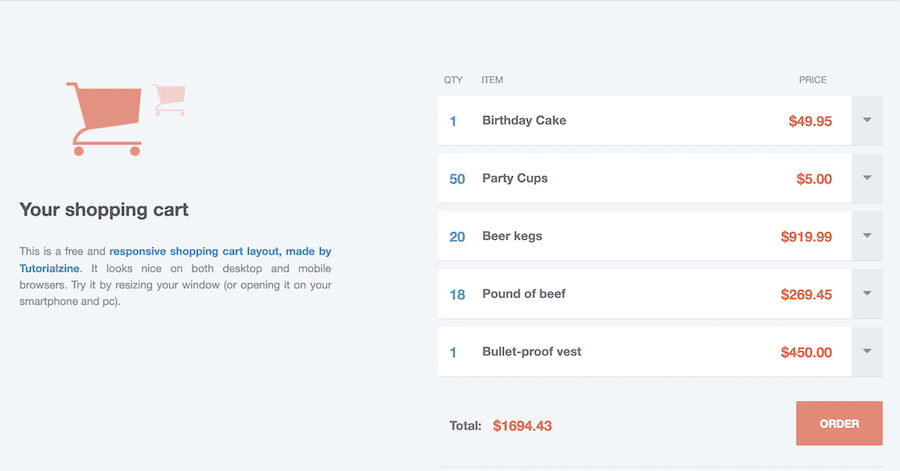
This is a free fully responsive - and pretty - shopping cart template. The designer uses a simple and clean design, making it easier for you to customize the template.


Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera, etc.
Source Files Included: HTML (.html), Style Sheets (.css), Images (jpg/png/gif), JQuery plugins (.js), Photoshop sources (.psd), Fonts (.ttf)
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
