Design is a team sport. To create great products, designers, developers, and other team members should work together. All design teams set a goal to streamline design process. Collaboration is one of the areas that often require improvement.
In this article, we'll see how to make collaborative efforts more efficient when we work in Sketch.
How to make designers stop asking questions like “Where can I find the latest design?” The answer is simple - you need to introduce a version control tool.
Version control is something that exists for a long time in the world of development. It’s hard to imagine a development process that has two or more developers and doesn’t have a version control system. But for the design world, version control is still not very common.
There are two ways of implementing version control:
Libraries allow designers to share Symbols across more than one document. Each time when designers need to update Symbols, they edit the Library file, and other designers will be notified of the change. Libraries are available in Sketch (starting from 47 release) and can be used together with Google Drive or Dropbox.
This approach works well only for relatively small teams but doesn't work for large organizations just because it’s not designed for parallel work. Thus, when two designers try to edit the Library file at the same time, they will face a problem.
In larger teams a few different people might work on the same feature simultaneously. Both Abstract and Plant allows that. Abstract takes existing concepts of a version control system such as Git and applies it to design world. The procedure of working with a tool will be intuitive for anyone who have coding experience (you need to be familiar with concepts such as branches or commits used in Abstract) but might require some time for people who are not familiar with development concepts.
Unlike Abstract, Plant is a tool that tries to establish a more straightforward process of working with design artifacts. It doesn’t include branching and requires much less time for designers to learn how to use the tool. Plant is a Sketch plugin, so designers don’t need to open any other app along with Sketch to start working of the design.
Design review is a procedure that reduces the possibility of design reworks. When designers conduct a review, they usually discuss following aspects of design:
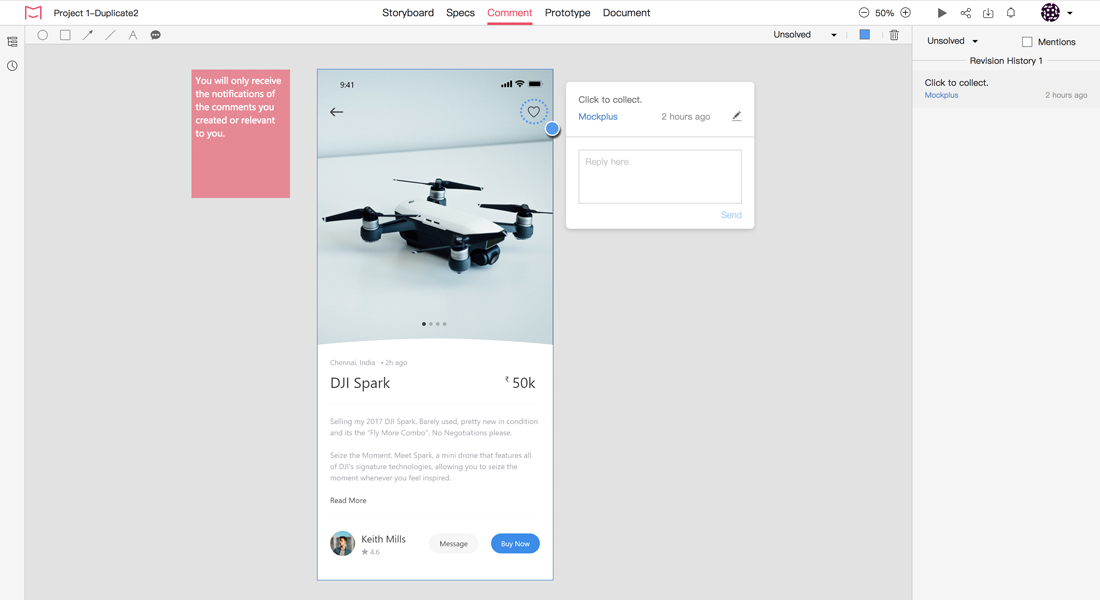
While design review might sound like a formal activity, it doesn’t have to be a formal in-person meeting. In fact, such format isn’t possible for distributed design teams where team members are located in different parts of the globe. Instead, it should be baked into the design process as an ongoing design activity. With the tools like Mockplus iDoc, it’s possible to conduct design reviews online.
All team members who participate in the design process will be able to leave the comments and see the feedback from other team members, all in the same shared space. The tool allows color coding: it’s possible to categorize comments by color (e.g., use red for usability issues and blue for problems with brand styling).

Discussion is a central part of effective design projects. Improve design reviews with Mockplus iDoc. Foster productive discussions with comments and replies.
It’s true that the more channels for communication design team has, the more time each team member will spend searching for the valuable information. What makes thing worse, is that the amount of information can be overwhelming, and it becomes relatively easy to lose important detail in the never-ending stream of updates.
To prevent that from happening, it’s vital to limit the number of channels design team use for communication. Ideally, you should have only one digital communication channel for giving and receiving feedback on a daily basis. And this channel should be integrated with your primary design tool - Sketch.
Project managers should create an effective notification strategy for design updates. Each time someone from your team updates Sketch master file, all team members should be notified about that. It will guarantee that all team members won’t miss a critical update.
Design process is not only about design, but it’s also about development. That’s why the procedure of design handoff - a step in the design process when designers provide all assets for developers - is vital for product success. Smooth design handoff guarantees that developers will implement design just like designers created it.
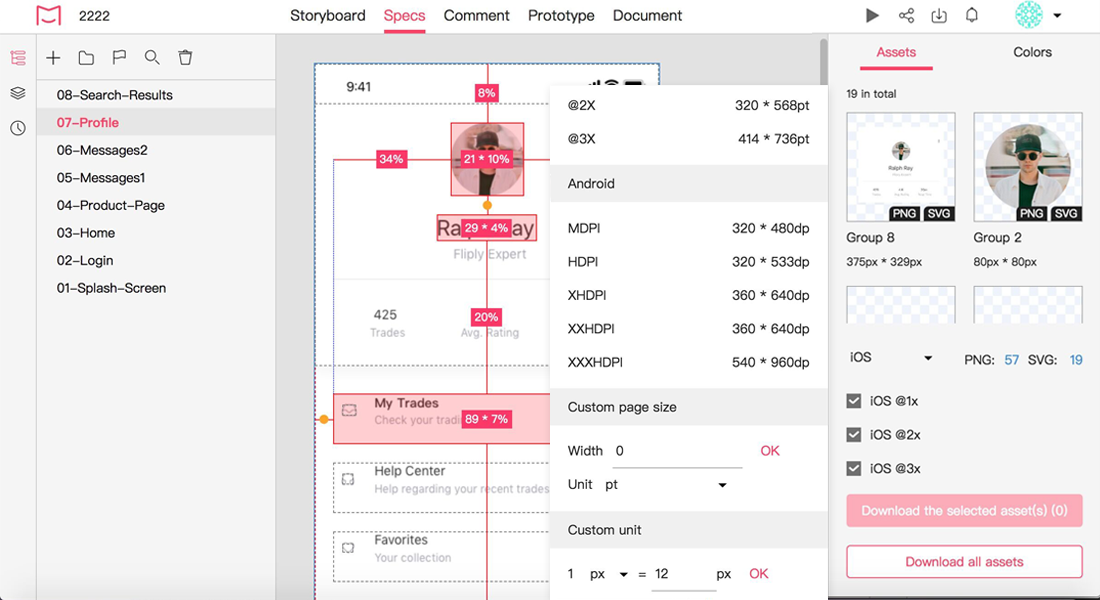
We all know that the process of creating specification might be tedious (especially if you manually prepare a spec). But it’s possible to make designers and developers live better using right tools. One of them is Mockplus iDoc which allows you to create all important information for handoff automatically.
All you need to do to create a spec using Mockplus iDoc is to select the platform you’re developing for (Sketch), and iDoc will generate tailored resources for this platform automatically. What makes things even better is that the tool will allow you to see duplicated design elements and will provide get ready-to-use code snippets.

Mockplus iDoc is an easy way to access and review specs
No matter how good your design process is, there always will be some room for improvement. The tips and tools mentioned in this article will help you make the most of your design activity.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
