1. Laura's full portfolio
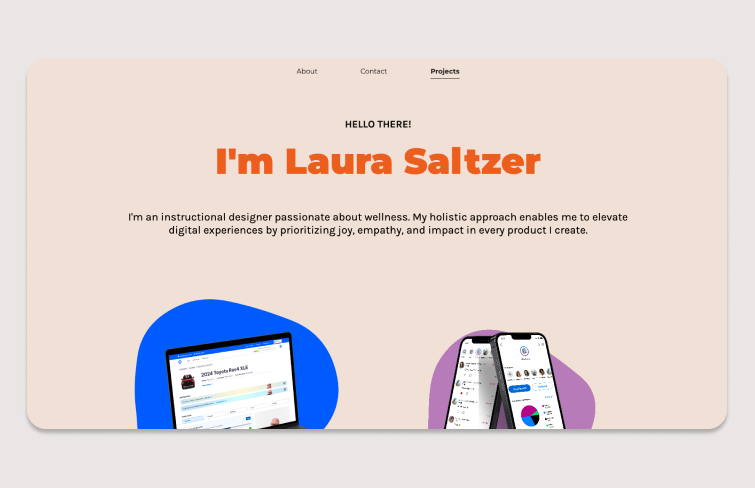
Designer: Laura Saltzer
Source:
laurasaltzer.comLaura, a UX designer with a background in Biology and fitness, created a visually striking portfolio. Her case studies feature video walkthroughs, making the app's flow easy to grasp and inviting deeper exploration.
2.Margarita's full website
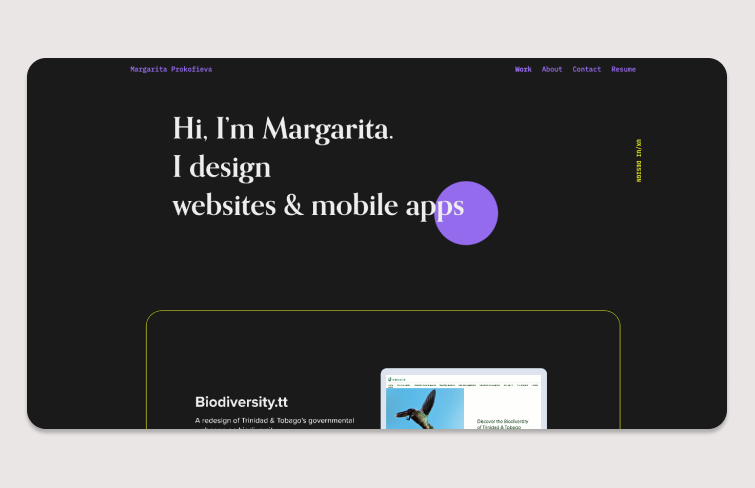
Designer: Margarita Prokofieva
Source:
https://uxfol.io/MargaritaProkofieva
Margarita, a Berlin-based digital creative, designed a modern, playful site with a dark background to highlight her work. Her case studies are well-structured and easy to navigate. Her About and Contact pages are succinct, including skills, relevant hobbies, and a personal touch with a photo of her dog.
3.Bryan Lane / Personal portfolio
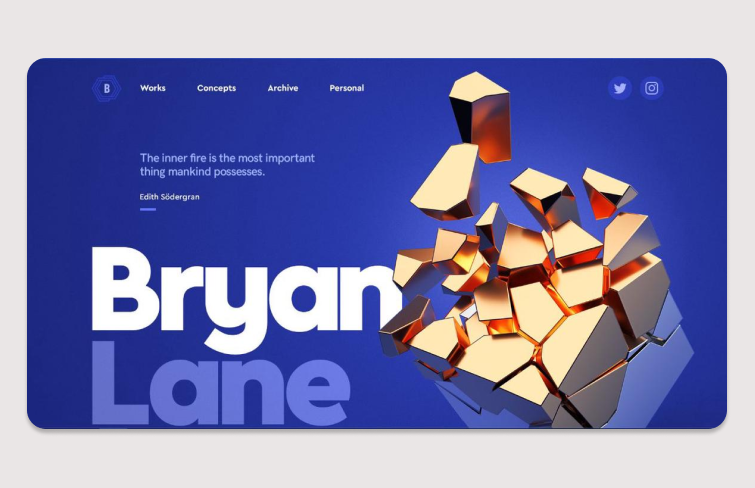
Designer: Mike
Source: Dribbble
Mike is a graphic designer with a wealth of design experience. He is good at user-oriented graphic design, website design, application design, game design, and user interface design that incorporate logos, icons, and illustrations. His work, "
Bryan Lane / Personal portfolio," is a typical graphic design oriented web design, but unique in its conspicuous background with bright 3D illustrations. The combination of graphic design and 3D design is eye-catching.
4.Designer Profiles
Designer: Ben Schade
Source: Dribbble
Ben Schade is a web interface designer highly popular on Dribbble. From his
Designer Profiles, you can see that he prefers flat UI design style with a clean and simple interface. The fresh and elegant flat UI color gives people a very comfortable visual experience. The color matching, icons, and pictures in this web design portfolio are very simple and clean. As the slogan in the lower left corner says "design less, think more". It’s the best example of "less is more". The portfolio is to focus on the work itself, not just on showing off.
5.Personal Site – JS Interactions
Designer: Drew Endly
Source: Dribbble
Drew Endly is a very creative designer. He pays great attention to the clever use of visual and interactive design, including color matching, dynamic design. His work, "
JS Interactions," is a web design portfolio based on interactive design. The simple landing page design, smooth dynamic design, and all the visual effects are very fascinating and eye-catching. The interactive action design naturally guides the display and reading experience of the whole website. The use of pop-ups and slide interactions adds an element of fun to the website.
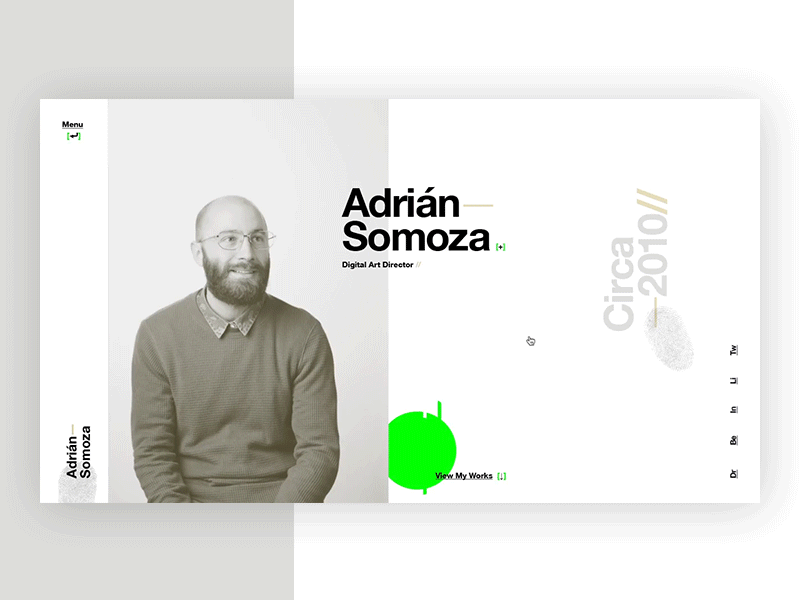
6.Portfolio exploration
Designer: Adrián Somoza
Source: Dribbble
Adrián Somoza is a senior designer, design consultant, and mentor. His clients include Adidas, Google, Nike, Samsung and Netflix.
Portfolio exploration is a typical personal web design portfolio. It is a collection of character design, personal profile, display of works and achievement showcase. It can be considered as a classic example of portfolio design with personal work and experience. What you can learn is the use of dynamic effects; for example, floating scroll settings, that makes the focus of the web page switch from characters to personal experiences and display of works.
7. Portfolio
Designer: Dennys Hess
Source: Dribbble
This portfolio may not be gorgeous, but the switch animation of the content page is very creative. The paper-based page flip interactions go beyond common page transition and give people a sense of realism while reading.
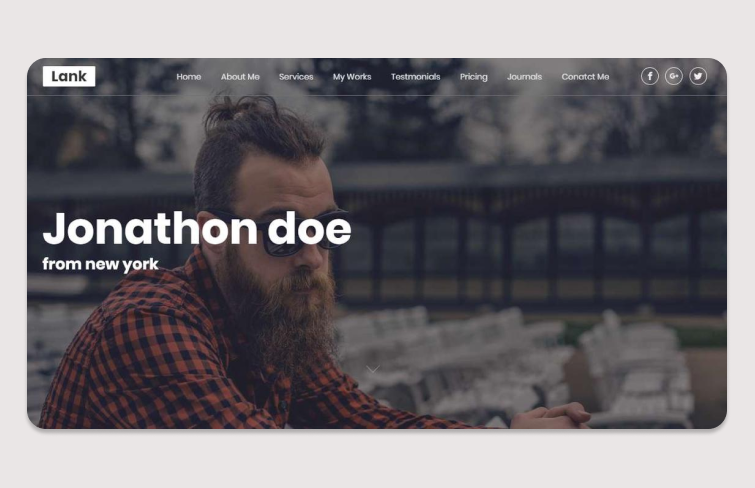
8.Lank
Designer: Reejo George
Source: Themeforest
Reejo George is a freelance designer from India who sells his web design work on Themeforest. This
Creative Design Agency & Personal Portfolio HTML Template is a responsive web design example that is based on the Bootstrap Framework and is easy to customize. You can use it as a design agency, personal resume, or personal web design portfolio template. One-page layout, modern and clean responsive user interface design, 100% pixel perfect design, cross-browser compatibility, etc. are the advantages of this modern web design example.
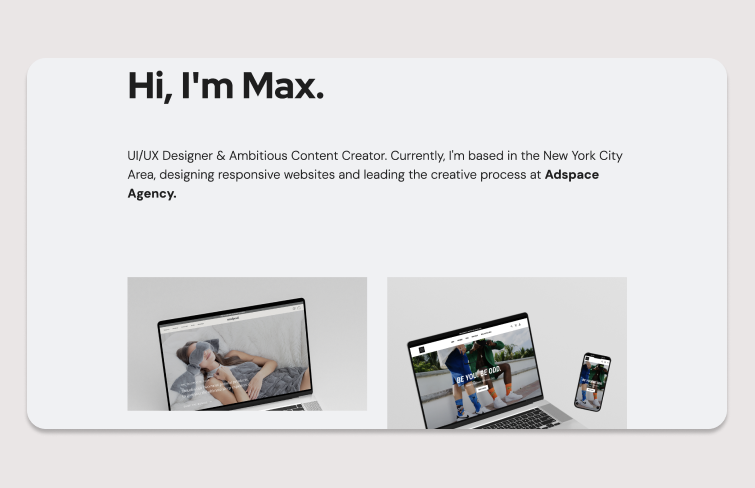
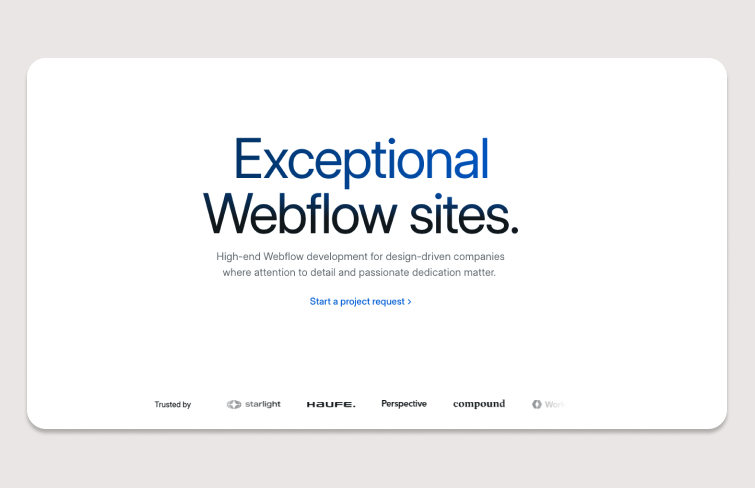
9. Max's website
Designer: Maxwell Marra
Source:
Max's website
Max, a US-based designer and content creator, excels in minimalism with strong typography, precise copy, and striking visuals. His case studies feature a clean layout, emphasizing key details and the impact of his work.
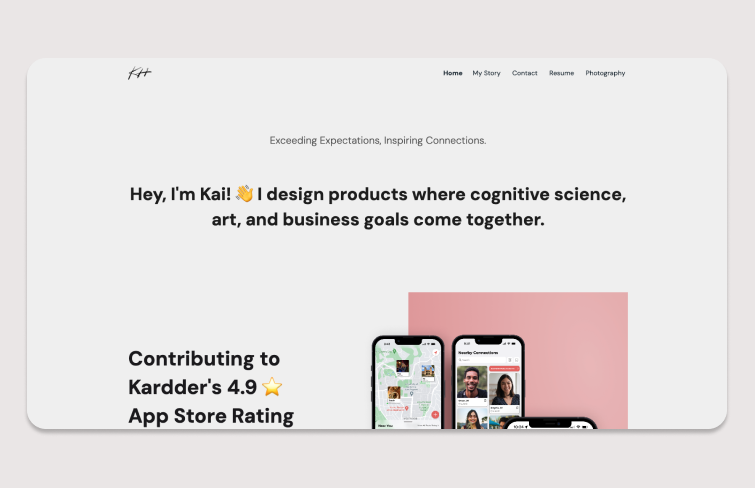
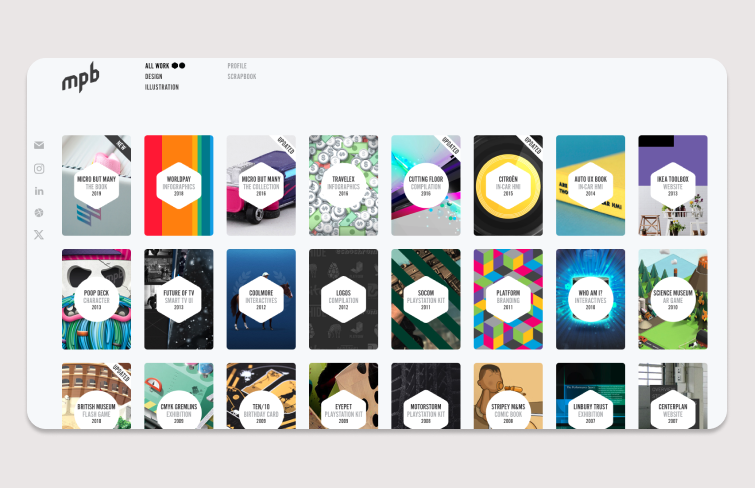
10.Kai's full portfolio
Designer: Kai Huang
Source:
Kai's full portfolio
Kai, a talented designer with a flair for storytelling, impresses with exceptional copywriting in his portfolio. His project titles create compelling narratives that draw viewers in. Each case study not only highlights results and metrics but also includes user testimonials, demonstrating his ability to align business needs with user experience effectively.
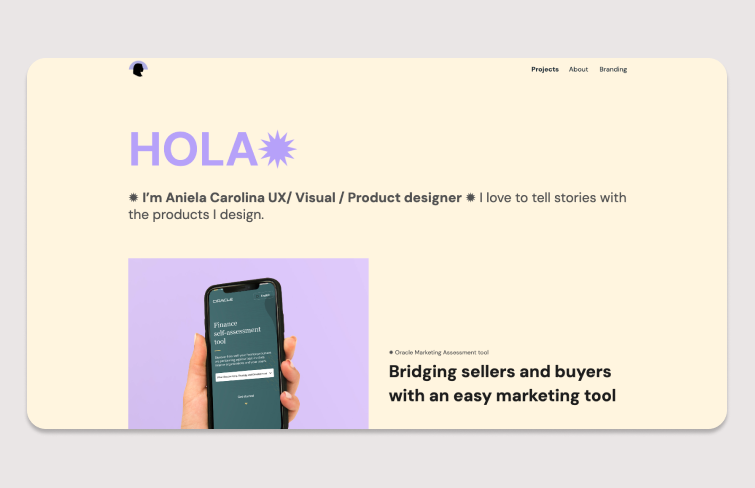
11. Aniela Carolin's website
Designer: Aniela Carolina
Source:
Aniela's website
Aniela, a skilled visual and product designer, excels in branding with a distinctive personal logo, colors, and fonts. Her portfolio stands out for its authentic project storytelling, revealing her ability to navigate challenging situations effectively.
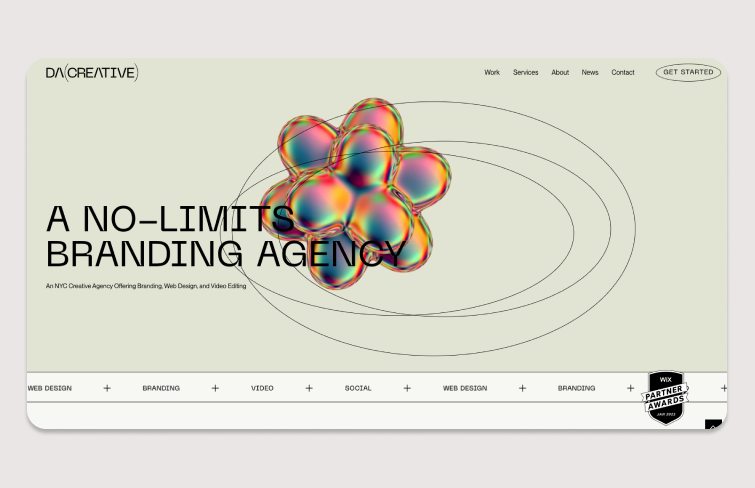
12. DA Creative
Source:
www.dacreativedesign.comDA Creative uses an unconventional tile layout for their portfolio, with entries displayed in varying widths. This unique design highlights their diverse work and emphasizes standout projects effectively.
13.Enrico Deiana's website
Designer: Enrico Deiana
Source:
www.enricodeiana.design/
Enrico Deiana, an Italian product and web designer, earned an Honorable Mention in the 2022 Awwwards for his standout portfolio. The site features a striking swipe effect and typographic hero image, making a strong first impression. As visitors scroll, they encounter various micro-interactions, such as changing cursor styles, dynamic backgrounds, and animated text and buttons. The engaging About page showcases certificates and awards with smooth scrolling and animated titles.
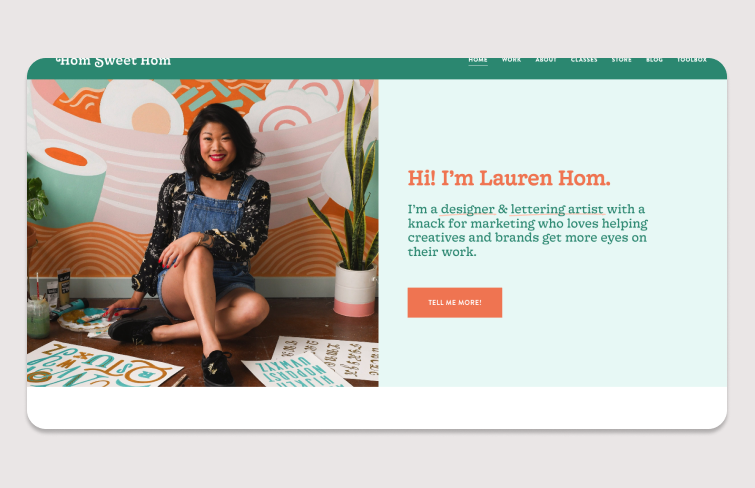
14.Home Sweet Home
Designer: Lauren Hom
Source:
www.homsweethom.com/
Lauren Hom, a New York-based designer and illustrator, showcases her vibrant style with a green background and orange accents. Her portfolio features behind-the-scenes photos and final products, along with blog posts on murals, lettering, and freelancing, enhancing both her site’s content and SEO.
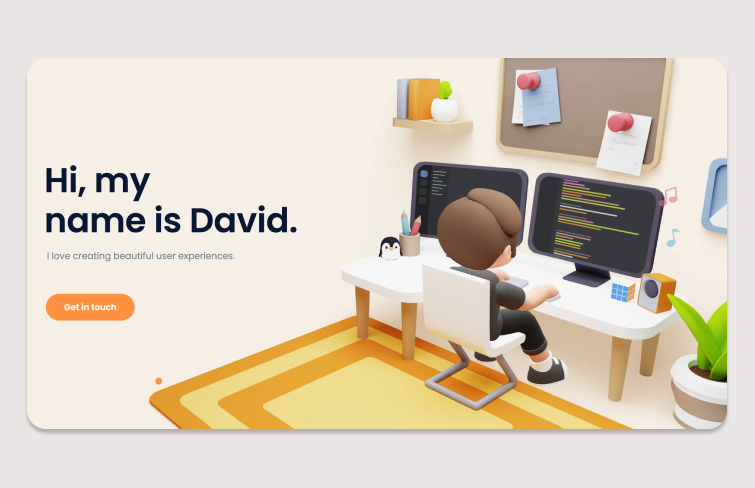
15. David Heckhoff's portfolio
Designer: David Heckhoff
Source:
www.david-hckh.com/
David Heckhoff's UX design portfolio offers an engaging experience with an animated figure welcoming visitors and working on a computer. It captivates with brilliant animations from the start, inviting you to explore its many creative details and inspiring a deeper dive into his work.
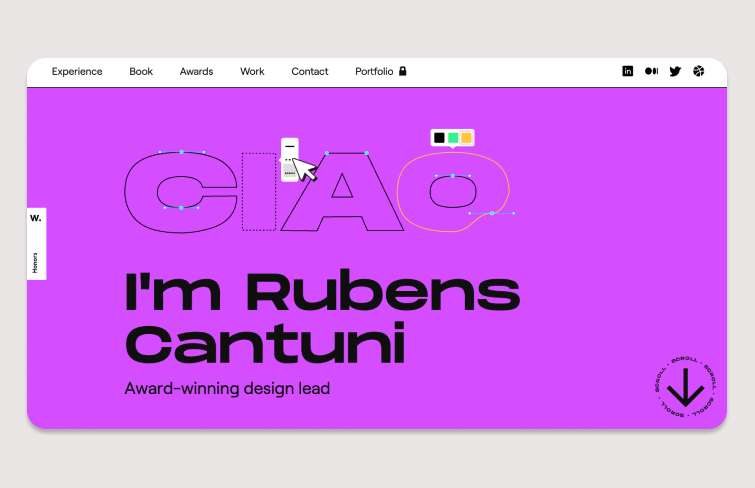
16.Rubens Cantuni's portfolio
Designer: Rubens Cantuni
Source:
www.rubens.design/
Rubens Cantuni’s portfolio opens with an animated “Ciao,” highlighting his meticulous attention to design. The site features a vibrant color palette, playful typefaces, confetti animations, and oversized cursors, creating a joyful and engaging user experience. Rubens strikes the perfect balance between simplicity and fun, making his portfolio a standout example for web designers.
17.Jack Jaesche's portfolio
Designer: Jack Jaesche
Source:
www.jackjaeschke.com/
Jack Jaesche’s portfolio combines vector grids, glitchy visuals, and low-tech typography for a bold, cyberpunk-inspired aesthetic. Though risky, his commitment to this edgy style results in a cohesive and imaginative user experience. Jack’s portfolio is a standout example of balancing experimental design with practical usability.
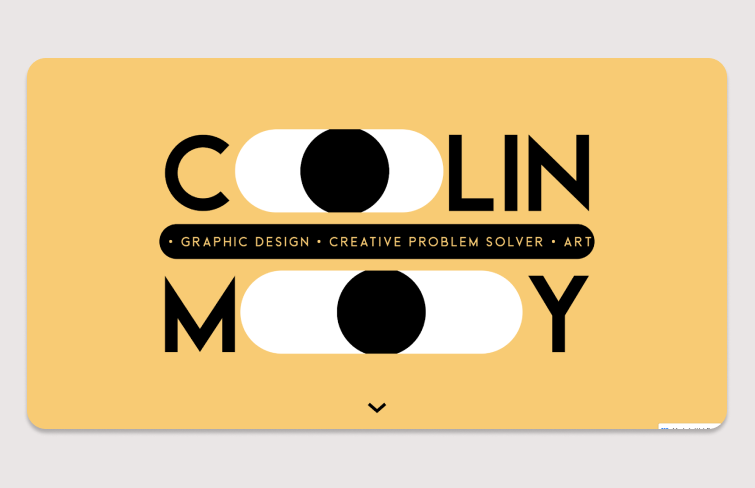
18.Colin Moy's portfolio
Designer: Colin Moy
Source:
colin-moy.webflow.io/
Colin Moy’s striking portfolio engages visitors with eye-catching animations that turn letters in his name into interactive eyes. These eyes activate dark mode and transform as you navigate, replacing Os in menu links with clickable sections. His portfolio not only showcases his work but also invites users to explore and interact in a unique way.
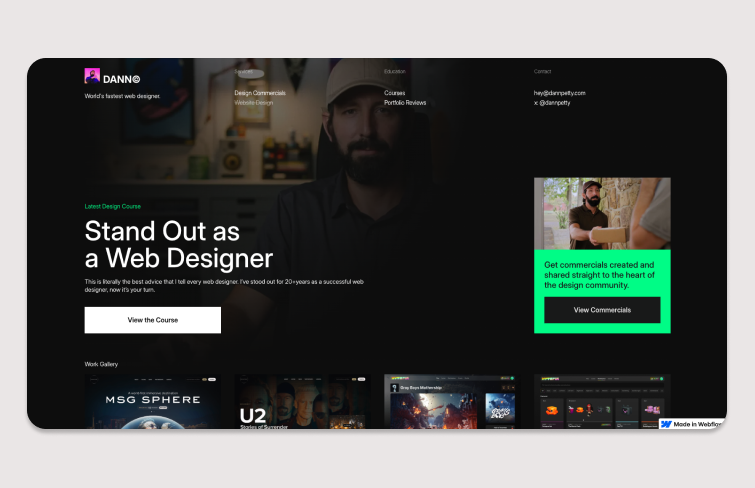
19.Dann Petty's website
Designer: Dann Petty
Source:
www.dannpetty.com/
Dann Petty's website impresses with a clear, bold statement at the top, instantly showcasing his expertise in website and app design for major brands like Google, Airbnb, and Uber. The live-updating text highlights his top clients, while the beautifully presented gallery below offers a glimpse into his past projects and potential future collaborations.
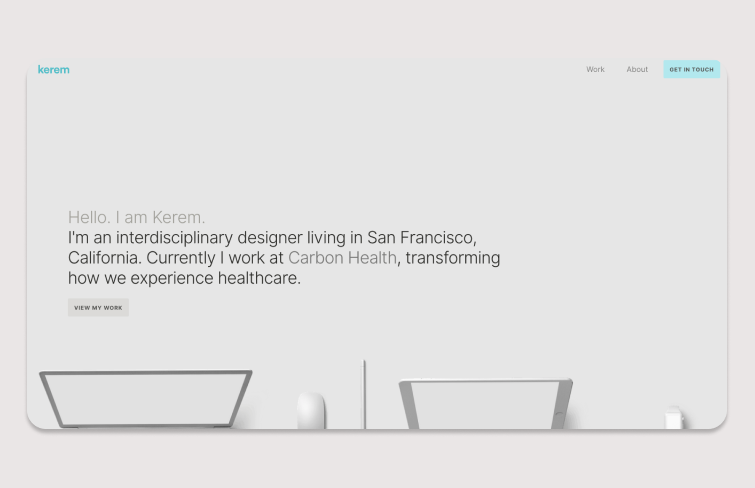
20.Kerem's portfolio
Designer: Kerem
Source:
www.kerem.co/
Kerem, a talented San Francisco-based multidisciplinary designer, showcases his work brilliantly with a clean and simple portfolio. His homepage features art with vibrant colors against a neutral backdrop, offering a glimpse into his design process by displaying pieces in various sizes and styles. It’s a stellar example of an online portfolio done right.
21. Moritz Petersen's website
Designer: Moritz Petersen
Source:
www.moritzpetersen.com/
Moritz Petersen, a freelance web designer, excels in creating highly customized sites tailored to his clients' needs. His portfolio emphasizes the importance of a solid design process, showcasing how consistency leads to quality work.
22. Tim Smith's portfolio
Designer: Tim Smith
Source:
http://hannahpurmort.com/
Tim Smith, a London-based designer and artist, presents his portfolio with a simple yet striking card-based layout. Subtle animations engage users right away, with intriguing effects like cut-out titles that vanish on mouseover, adding a dynamic touch to his presentation.
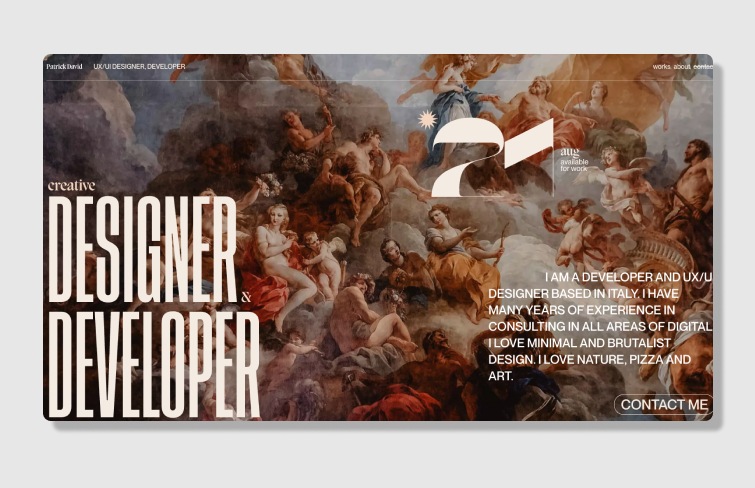
23.Patrick David's portfolio
Designer: Patrick David
Source:
https://bepatrickdavid.com/
Patrick’s portfolio exemplifies the effectiveness of a one-page, long-scroll website. Visitors move seamlessly from a stunning hero section to various example projects, and then easily access direct communication links. It’s a straightforward yet highly effective design.
24.Steven Mengin's portfolio
Designer: Steven Mengin
Source:
https://stevenmengin.com/
Steven’s website captivates visitors with a stunning animated cloudscape effect as soon as they land on the page. This dynamic visual immediately showcases his design skills and provides a delightful experience, making it a pleasure to watch the animation unfold.
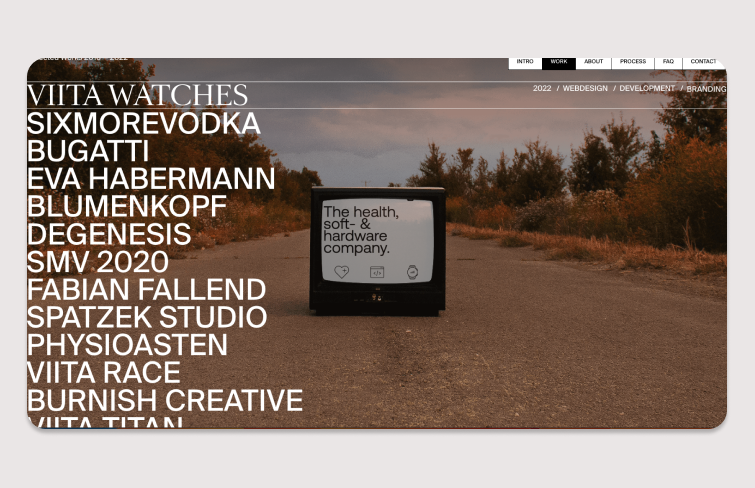
25.Daniel Spatzek's website
Designer: Daniel Spatzek
Source:
www.danielspatzek.com/home/
Daniel, a graphic and web designer, showcases his skills with a vibrant portfolio that leverages CSS tricks and animations. His use of these techniques brings his work to life, creating an engaging and dynamic experience for visitors.
How to create a good web design portfolio
Your portfolio should actively work to attract clients and keep you top of mind when they need a designer. To ensure you stand out and get noticed, focus on these essential elements for an effective portfolio that boosts your visibility and leaves a strong impression.
1.Showcase your best work
Your portfolio should reflect the quality of work you want to deliver. Don’t treat it as an archive for everything you’ve ever done. Instead, focus on showcasing your best projects. Display only the type of work you enjoy and excel at. If you dislike certain tasks, minimize or exclude them to avoid being hired for roles you don't want. Prioritize quality over quantity to make a strong, relevant impression.
2.Let your personality shine through in your portfolio
Sharing your interests or hobbies can create a personal connection with potential clients, giving you a competitive edge. For example, mentioning volunteer work or passions outside of design can resonate with clients and enhance your appeal, especially if they share similar values or interests.
3.Organization is key
A portfolio that’s messy or difficult to navigate can turn potential clients away before they even see your work. To make a strong impression, ensure your portfolio is clean, intuitive, and easy to navigate. Visitors should be able to quickly find images and information without any hassle. A well-organized portfolio keeps attention focused on your work, reducing the risk of losing potential clients to a competitor with a more streamlined site.
4.Use visuals to enhance your portfolio
Use visuals to make your portfolio more engaging and impactful. While UX design involves a lot of strategic thinking, it's crucial not to overwhelm visitors with too much text. Incorporate images, diagrams, and other visual elements to showcase your work effectively. Visuals not only help convey your ideas more clearly but also break up large blocks of text, making your portfolio easier and more enjoyable to browse.
5.Regularly update your portfolio
As you gain new experience, complete projects, and refine your skills, it's crucial to update your portfolio to reflect your latest and best work. Regular updates ensure that potential clients and employers see your most relevant and high-quality designs, keeping your portfolio competitive and showcasing your ongoing growth as a designer.
Best free sites to publish your portfolio
1.Behance
Behance is a social media platform rather than a website builder. It blends the features of Instagram and LinkedIn by showcasing creative work—like painting, photography, and UX design—while also connecting users with potential collaborators and employers. You can start with a free trial, and unlike many platforms, Behance allows you to post a complete portfolio for free indefinitely. However, to access all features, an Adobe Creative Cloud subscription is required.
2.Dribbble
Dribbble is a popular platform for designers, competing with Behance as a place to showcase work. You can use Dribbble to host your entire portfolio or as a networking tool within the design community. Its strong site indexing and precise search functionality make it easier for potential employers to find you using relevant keywords. While you can create a portfolio on Dribbble for free, most features require a Dribbble Pro subscription.
3.Adobe Portfolio
Adobe Portfolio is a specialized website builder designed for creatives to showcase their work seamlessly. It’s backed by Adobe’s strong reputation in multimedia tools and integrates effortlessly with Adobe software like Photoshop, Premiere Pro, and Lightroom. If you’re an Adobe Creative Cloud subscriber, Adobe Portfolio comes at no extra cost.
Other platfrom like
Carbonmade,
WordPress and
Journo Portfolio can also be a good choice to showcase your work and portfolio.
































 Mockplus RP
Mockplus RP
 Mockplus DT
Mockplus DT
