User flows streamline design processes by mapping out a series of actions to guide your user to their final destination. User flows include titles, wireframes, and notes represented by a flow chart that keeps designers focused on the main user objectives.
Sometimes it’s easy to get lost in a world of features, functions, and tasks. As designers, we can easily get distracted by the hundreds of moving parts involved in product design. Luckily enough we have many tools to set us up for success from the beginning. User flows designers focused on the “why” by providing a roadmap or blueprint for designing. You would not build a house without a blueprint and the same goes when crafting digital experiences. User flows are essentially the blueprints of UX design which allow us to anticipate user behavior and effectively communicate the design to developers, project managers, and other key stakeholders. 
Who is your ideal user?
What is your users main objective?
What problem are you trying to solve?
What actions will allow your user to reach their objective?
What are your users main pain points?
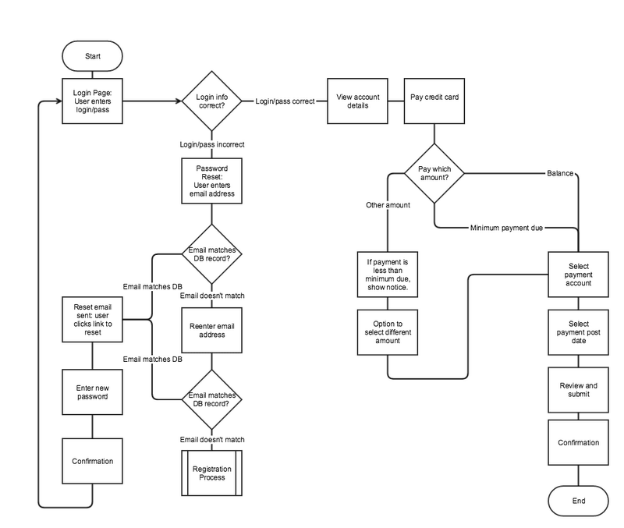
The best part about user flow is that it can take up multiple forms and help in different types of tasks. While purchasing an order, users can take multiple paths, and user flow is known for ensuring all the purchases are carried forward successfully. Users can take multiple approaches, from adding a single product to the cart and then making the purchase or adding a product and then browsing for other items before completing the purchase process. With the help of user flow, users can change the site hierarchy.
If you want users to make an account on your web page and complete their profiles, then here is the list of steps that need to be followed. We will be taking a social media application for example.
● The first step is to launch the application or open the webpage of the application and land on the sign-in page.
● Click on the signup button so that you can create a new account on this social media platform.
● The first information that the website will ask will be to provide the email address and password.
● Once all the information is filled up, users will be able to create their accounts. They will have to verify their email account by going to their email and login in from the link sent to their email.
● Once the email is successfully verified, users will be redirected to a profile page with multiple fields to fill up. Once all the fields are filled up, users can proceed to the next page.
● Save the changes made and go to the home screen, and you are done.
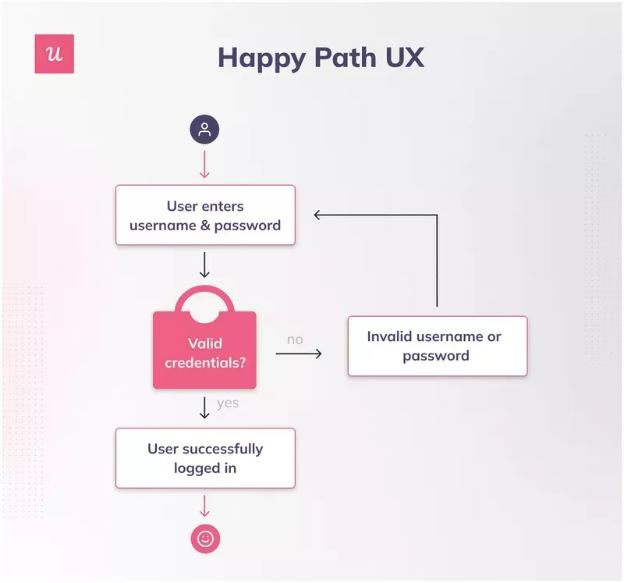
This is a prime example of a happy path. The happy path is the path that users take to reach the result without encountering any problems. This is quite an ideal process, and things might now work out exactly this way in real life. Users might end up taking another path to create the account if they end up providing invalid credentials.

Before we start discussing the difference between user journey and user flow, it is important to understand what user journey is. The User journey is a pathway in a website that any customer might take to reach their goal. Users will have different ways to reach the goal, so user journeys might change depending on the customer. Designing the simplest and fastest user journey is what makes a website efficient. User journey will help your customers achieve their goals quickly, generating more sales.

Now we will be talking about the differences between user journey and user flow. Both user journey and user flow are two different types of user experience mapping. Both of them are known for mapping out the path for your customers, but they are quite different from each other. The main difference between these two is that user flow is known for focusing on every step of the design process, whereas the user journey focuses on the entire experience of an individual customer.
The User journey is responsible for creating and understanding a customer's complete experience on different web pages. User flow just outlines the process that every user takes to complete the purchase process.
The user journey is responsible for all kinds of macro interactions for multiple customers, whereas user flow is responsible for individual micro-interactions. This is why user flow is much easier to create and maintain than user journey maps.
User flow is more focused and detail-oriented and centers around one interface. You might consider using a user journey if you are looking for a generic solution on your web page. It helps in giving you an overall customer behavior on your website from different platforms such as web apps and mobile apps.
If you are looking for an action-focused interaction, then user flow is perfect for you. The user journey is known for being more experience-focused, where customer experience is tracked at every stage of the game. User flow takes detailed data of the steps taken at any specific time, and the user journey map focuses on the steps which are taken over time. The entire process, from awareness of the product to the actual data purchase, is collected. Both user journey and user flow are quite different from each other and have very different approaches to collecting data on any web page or web application.
User flow in UX designs is essential if users want to create high-quality designs. The main reason why user flow is needed in UX design is to increase sales numbers. UX design work aims to make sure more payment is received through the application. The user flow helps the designer understand the customers' behaviors and on which page they spend most of their time. User flow helps in providing users with the best experience and makes them willing to pay.
User flow is the best way of getting feedback about the website from the customers. The data collected by user flow will help users get a better understanding of where customers are facing issues on their web page and work on them to create a better experience. User flow will help you understand the mindset of your customers and generate more sales by making some simple changes. User flow will help you to get a better understanding of how customers are using the webpage and where they are facing issues. You will be able to understand user flow and give feasible and creative points so that the web page can be changed for good. The user flow data is also quite simple and easy to understand, making it quite useful for everyone.
Who is your ideal user?
What is your users main objective?
What actions will allow your user to reach their objective?

Using workflow diagrams is quite important, and here we have listed a few of the reasons.
● When you want to comprehend your designs in light of the objectives of your users, user flow diagrams are useful.
● They can be utilized to convey the planned flow of customers while they browse your website's pages or carry out operations in your app.
● They can be used by engineers, designers, and architects to comprehend the intricacies, scope, and design paths of a system, as well as spot holes, dependencies, and flaws in it.
User flow is quite important and is a time taking process. It collects all the data from the app or website and evolves gradually over time. The more information it has, the better quality of data it can provide. User flow will help you evaluate all the behavior of your customers and make changes accordingly. The user flow data will help you get a better understanding of where the customers are spending most of their time on the website and why they do not end up making the purchase. After the analysis, you will be able to make the necessary changes to the website and change the sales funnel. Most of the time, distractions are the reason why customers end up moving away from the website. Once the distractions are removed, you can generate more sales.
Performing user flow in any eCommerce website is quite easy and effective. If you have an eCommerce website, you should try using user flow. The shipping rates are the main reasons why people end up not making the purchase. With the help of user flow, you will get a good understanding of whether the shipping rates you offer are too high or not. This process will point out any shopping cart-related issues and create a hypothesis around them.
Mostly it has been seen that the high shipping cost is the issue behind not generating sales. Users get shocked by the shipping charges and end up not going through with the payment. Make sure there are not a lot of fields available to fill, or else the customer might lose interest in making the purchase. Keep the fields to a minimum and ensure the customer stays interested until the end of their purchase.
Once the issue has been identified by you, there will be multiple ways you can approach it. Find the most convenient way to solve the issue without making major changes to the website if it works for the customer. Changing the website might surely have a positive impact on the customer purchase process.
A lot of people get confused with the fact that an end-to-end test and an interaction test are similar. It is important to remember that all your website users interact with the application along with the constituent components. All the end-to-end tests run on the application level, which is why they can uncover any kind of integration issues between the backend and front end. It also has a requirement of test infrastructure for more layers of the tech stack.
All the self-contained tools help in component testing, where any kind of mounting and rendering can be done. You will have two basic options for spinning the application for the end-to-end test, and we have listed them below.
● Full Test Environment- This test includes all the data from the front end, back end, services, and seeded test data.
● Front-end-only test environment- The application is paired with the mock back end to collect all the data in this test.
The tests are quite basic, but the more complex the website, the data is also hard to understand. It is always recommended that users keep their website as simple as possible because it will surely affect the sales numbers. The larger the system is in the website, the more cumbersome it is to recreate the entire setup on a single continuous server.
There are multiple ways that you can solve the issue that has been detected by user flow. Make sure to take the right step toward changing your website to have a positive outcome. Here is the list of steps you will have to go through during user flow testing.
● Define Testing Objectives
● Choose a method for user testing
● Find Representative Users
● Create Task Scenarios
● Replicate the Testing Environment
● Analyze the Findings
Once you have finished summarizing the test results, collaborate with the design and development team to prioritize issues, pinpoint potential fixes, and decide the best next steps for enhancing the user experience. Making changes to the website is the smartest move to fix all the issues detected by user flow.
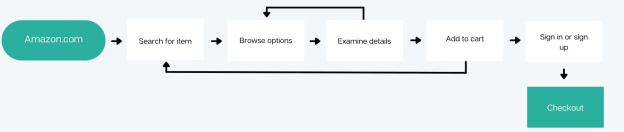
Nobody performs conversions quite like Amazon. Each consumer who makes a purchase goes through the same purchasing routine, shipping about 1.6 million products daily. There is no better user flow example than Amazon if you run an e-commerce business or want to develop a user flow that motivates customers to purchase.

The fact that consumers check in or sign up after browsing is one aspect of the Amazon purchasing flow that stands out. Users want to find excellent bargains on a variety of products, and Amazon's website makes it easy for them to do so. No registration is needed. Amazon only asks consumers for their login information when they wish to make a purchase. Always show all your users the value of your products so they can understand what they are getting into. You'll have a lot easier time convincing them to convert if you convince them of your superiority before asking them to do so.
If you have a new website or are designing a new one, you must learn about user flow. It will help you make your website much more efficient and useful in the long run. User flow has been growing more and more popular with the growth of eCommerce websites all across the globe. Companies are trying to ensure that they generate as many sales as possible. All the data collected by the user flow process can be used in multiple ways. Users can create ad campaigns by understanding their customer behavior and make changes to the web page or application for a better user experience.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
