User testing became paramount for product teams who want to create genuinely user-focused products. The main goal of user testing is to inform the design process from the perspective of the end-user.
In this article, we will explore the concept of user testing and define four different usability testing methods along with recommendations when you should use them.
User testing is a technique of evaluating a product by testing it with users. Even though we say “user testing” what we really mean is “usability testing” because the goal of the testing is to ensure that the target audience will be able to interact with a product without any problems.
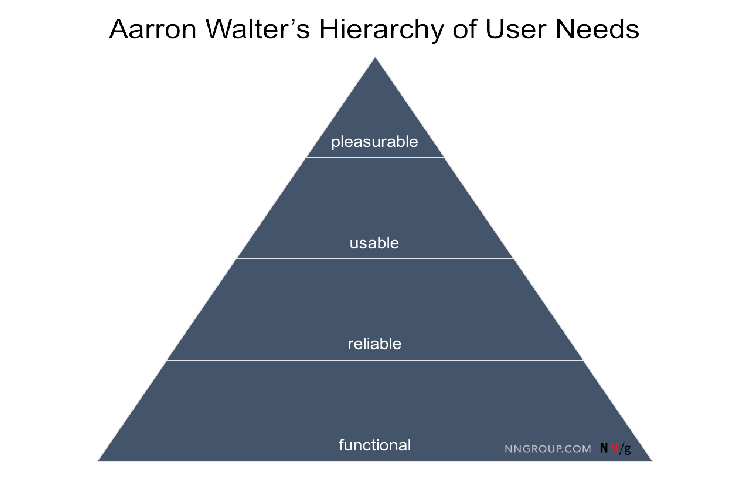
The product success is measured in whether or not users can use it. The more we invest in user testing, the more chances that we will release a usable product. If we take a look at the Aarron Walter’s hierarchy of user needs, we will see that users want to have functional, reliable, usable and pleasurable products. User testing methods will help you to validate your product on all the layers of needs.

Aarron Walter's hierarchy of user needs defines basic user needs that products must fulfill.
While there are no hard and fast rules on how to conduct user testing, there are a few general recommendations on the topic. The fundamental rule of user testing is simple—test early, test often. The earlier you test, the easier it is to make changes, and thus the more significant impact the testing has on the eventual quality of the product.
Here are a few important rules to take into account:
You can test design mock-ups and semi-functional prototypes (even low-fidelity ones) as long as you can explain to test participants what’s required from them.
Before starting user testing, you’ll need to ask yourself: “What do I need to know from this test? And why?” Make sure you only ask test participants questions that will help you find valuable insights about your product.
Many product teams use a technique called dogfooding to test their products. Team members use a product on a daily basis, just like real-world users. While this technique is very helpful for identifying critical usability issues, it cannot be a full replacement for testing with users.
A fundamental rule of user testing says, “You are not your users.” Test your product not only with your friends, family, and teammates but also with independent and unbiased users.
Think quality, not quantity
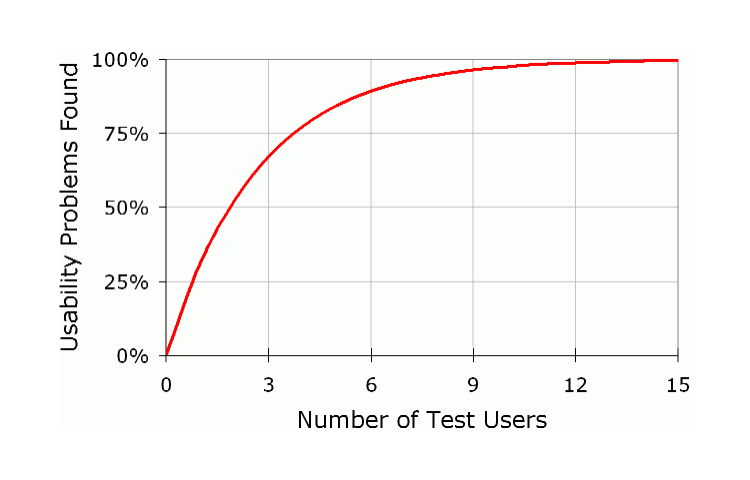
Many teams skip user testing because they think that this procedure will be expensive and time-consuming. In reality, most of the time, you don't have a lot of people for the session. NNGroup research found that testing with five users generally unveils more than 80% of usability problems. And you can use techniques like guerilla testing—at the time when you have a prototype, step out of your office, find people who are at least similar to your target users, and begin testing.

How many test participants do you need to test a product?
It’s simply impossible to do that. Instead, focus on a specific area of your product and try to identify problems that users have. Remember that a good design process is flexible. Follow a build-measure-learn cycle—identify and fix the most severe problems in your product, ship changes, gather feedback and iterate accordingly.

Build-measure-learn is the most effective way to create digital products
Involve the whole product team in the testing process
Invite team members to user testing sessions so they will have an opportunity to observe how users interact with their design. Having the opportunity to observe user interaction will help the team understand the usability problems and build empathy towards the user.
If it’s impossible for all team members to join the testing session, you can record a video of the testing session and share it with your colleagues.
Guerilla testing is the simplest form of usability testing. When UX practitioners want to conduct guerrilla testing, they prepare a prototype and go into a public place (such as a cafe) and ask random people to interact with the prototype. Usually, test participants are asked to perform a quick usability test, often in exchange for a small gift (such as coffee). This simple testing enables real user feedback.
When to use
This type of testing is ideal for the early stages of product development when you have a basic tangible representation of your idea (i.e., low fidelity prototype of your mobile app or website) and what to know whether you’re moving in the right direction or not.
Unmoderated remote usability testing occurs remotely without a moderator. Test participants are asked to complete tasks in their own environment using their own devices and without an observer. This type of testing has a relatively low cost and can be automated using tools like Usertesting or Userzoom.
When to use
Unmoderated remote usability testing works the best when you need a large sample of users to validate a hypothesis. For example, you need to ensure that 90% of your users will understand how to submit an order on your eCommerce website. Unmoderated remote usability testing will help you not only to validate the hypothesis but also to identify the interaction patterns (how your users interact with your product along the way).
Contextual inquiry is a type of user testing where users are first asked a set of questions about a product and then observed while they interact with a product in their own environments. Contextual inquiry is an interview/observation method that helps a product team obtain information about the user experience from real users (people who actually use a product).
When to use
This technique is perfect for getting detailed information about user habits and preferences. It’s especially great when a product team can get all this information at the beginning of the design process because this information will help the team to design a tailored experience.
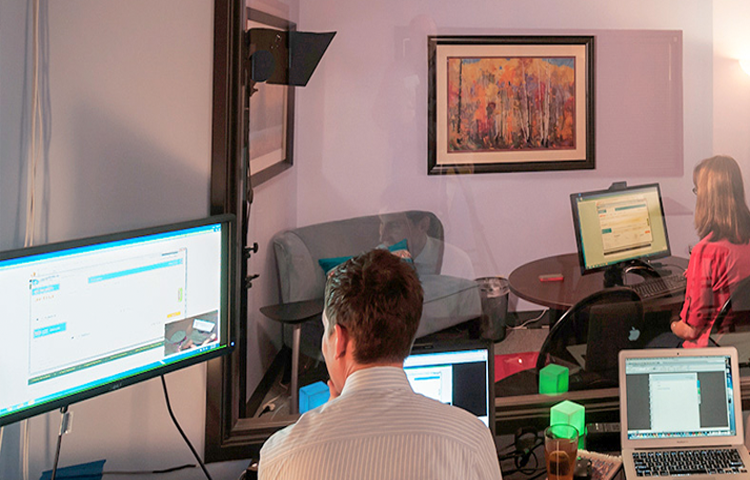
Lab usability testing is testing run in special environments (laboratories) and usually supervised by UX researchers who act as moderators. Lab user testing might be complex. During the testing, moderators can ask participants to complete a set of tasks, where they track multiple metrics (qualitative data) and conduct an interview where they collect personal opinions (quantitative data).

Lab user testing. Image credit: productcoalition
When to use
Lab usability testing works best when you need to have in-depth information on how real users interact with your product and what issues they face. It’s the most expensive type of testing from our list, and it’s recommended to conduct it only when you are confident in your concept/product.
Many designers think of design as a linear process that starts with user research, has a phase of prototyping, and ends up with testing. However, design is an iterative process. Quite often, designers receive feedback that makes them rethink the original solution. The earlier they receive this feedback, the easier it will be to update the design. That’s why regular user feedback should be at the heart of the UX design process.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
