Here is a quick roundup of new Mockplus features released in August. With this new release, you can embed an external web page into your RP and enjoy more improved features of Mockplus Cloud to enhance your product design workflow.
Let's dive into the details!
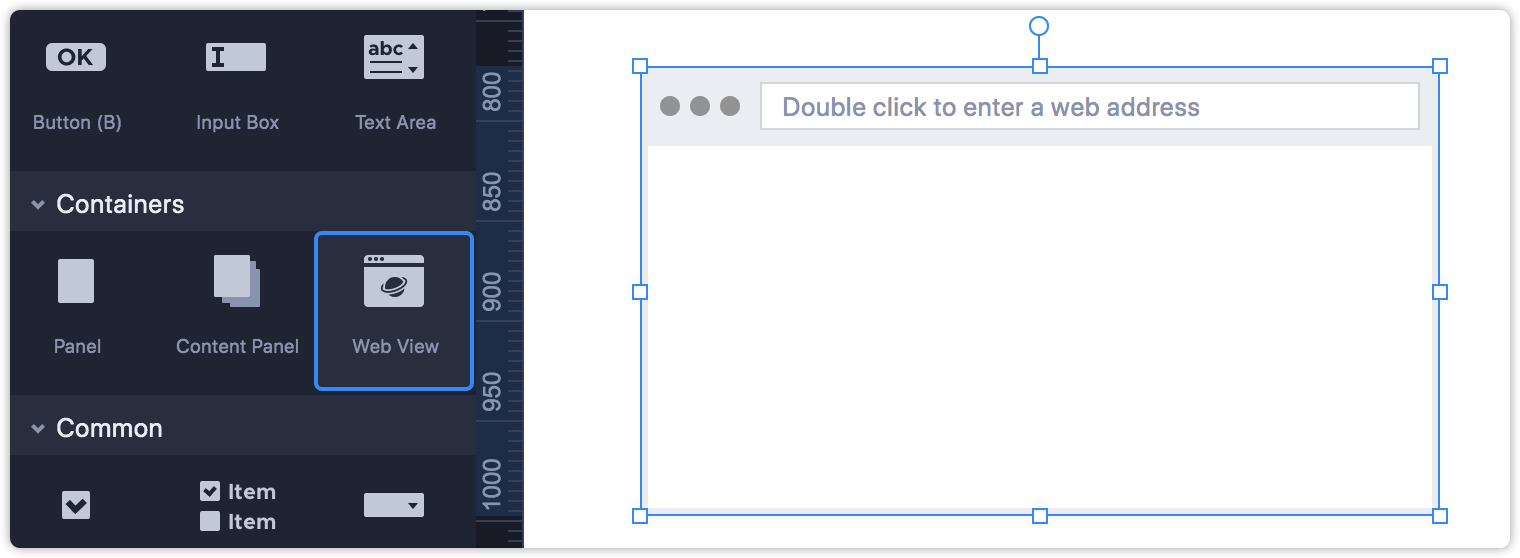
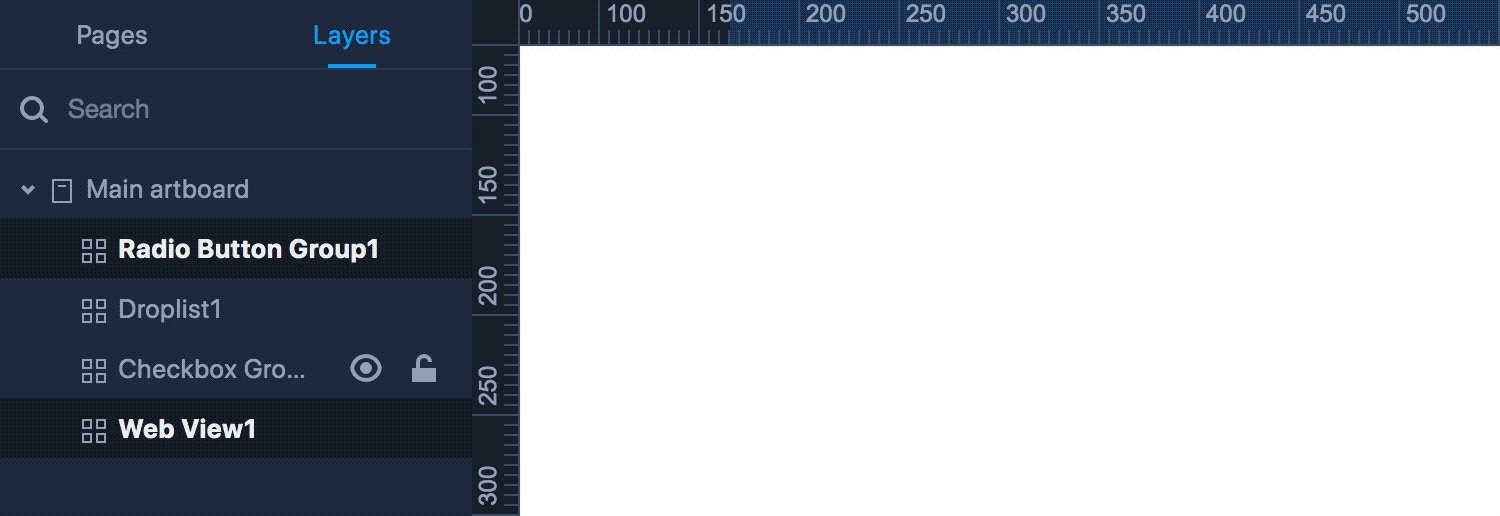
A new "Web View" component is available to help you embed a custom external web page into your prototype. Nowyou can directly scroll up or down to view the embedded web page content when you are previewing the RP prototype.

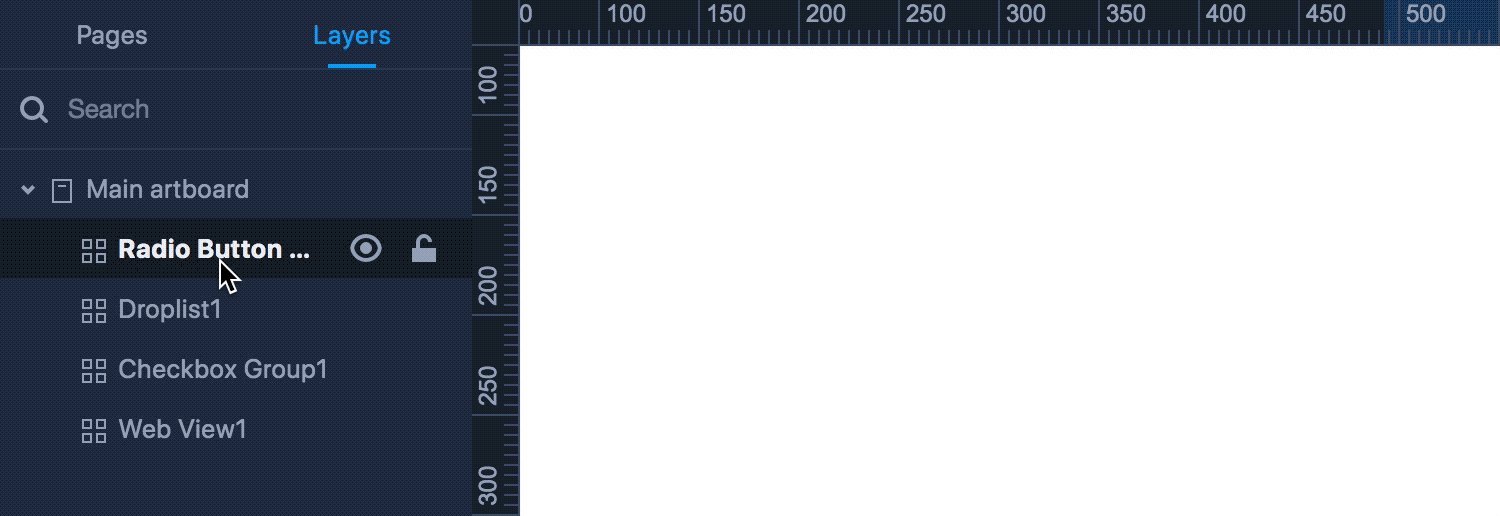
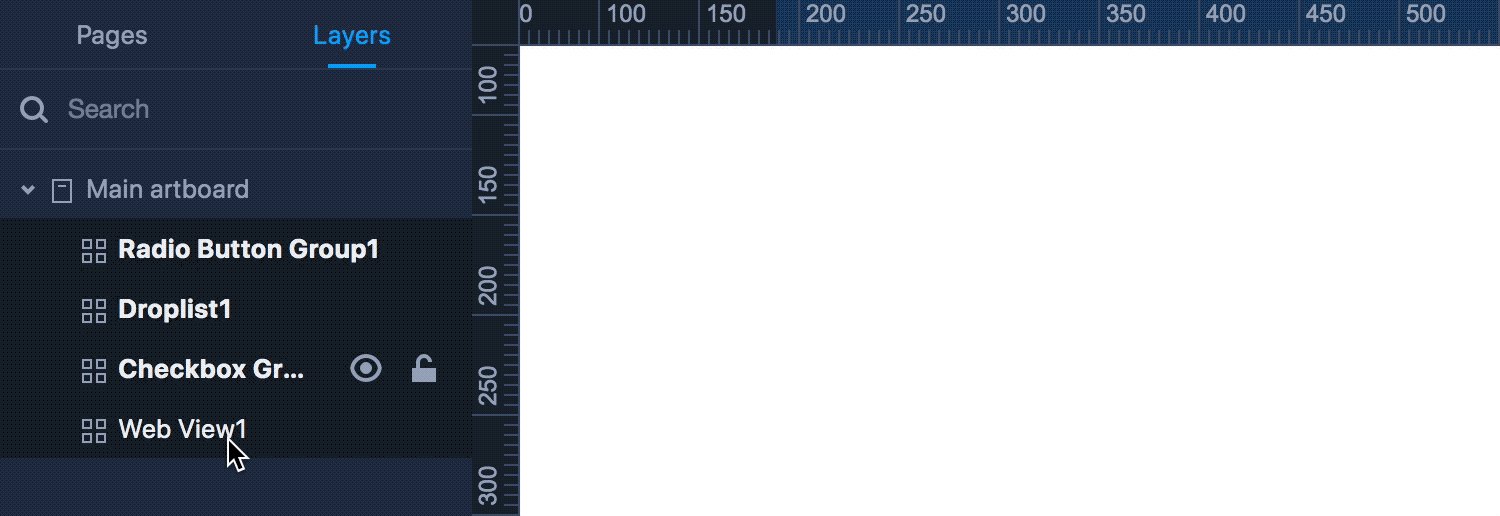
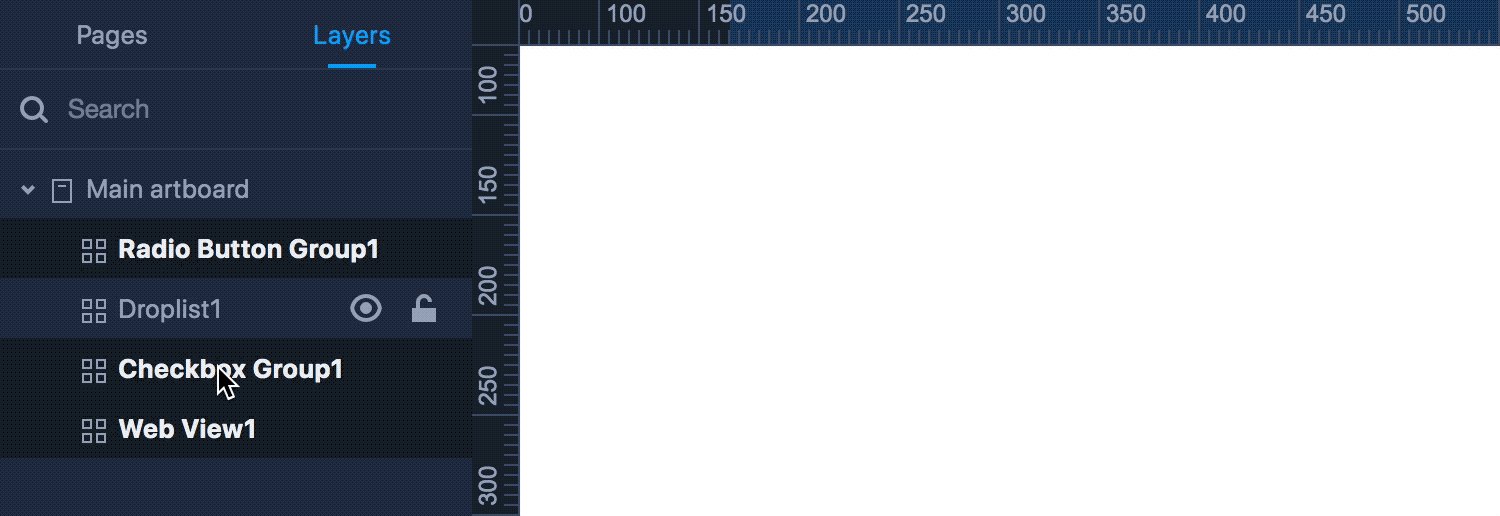
You can now quickly select or unselect multiple layers on the Layer Tree by using new shortcuts "Ctrl/Cmd + left click" for faster prototyping.
Note: You can only select multiple layers on the same level, multiple layers on different layers cannot be selected at once.

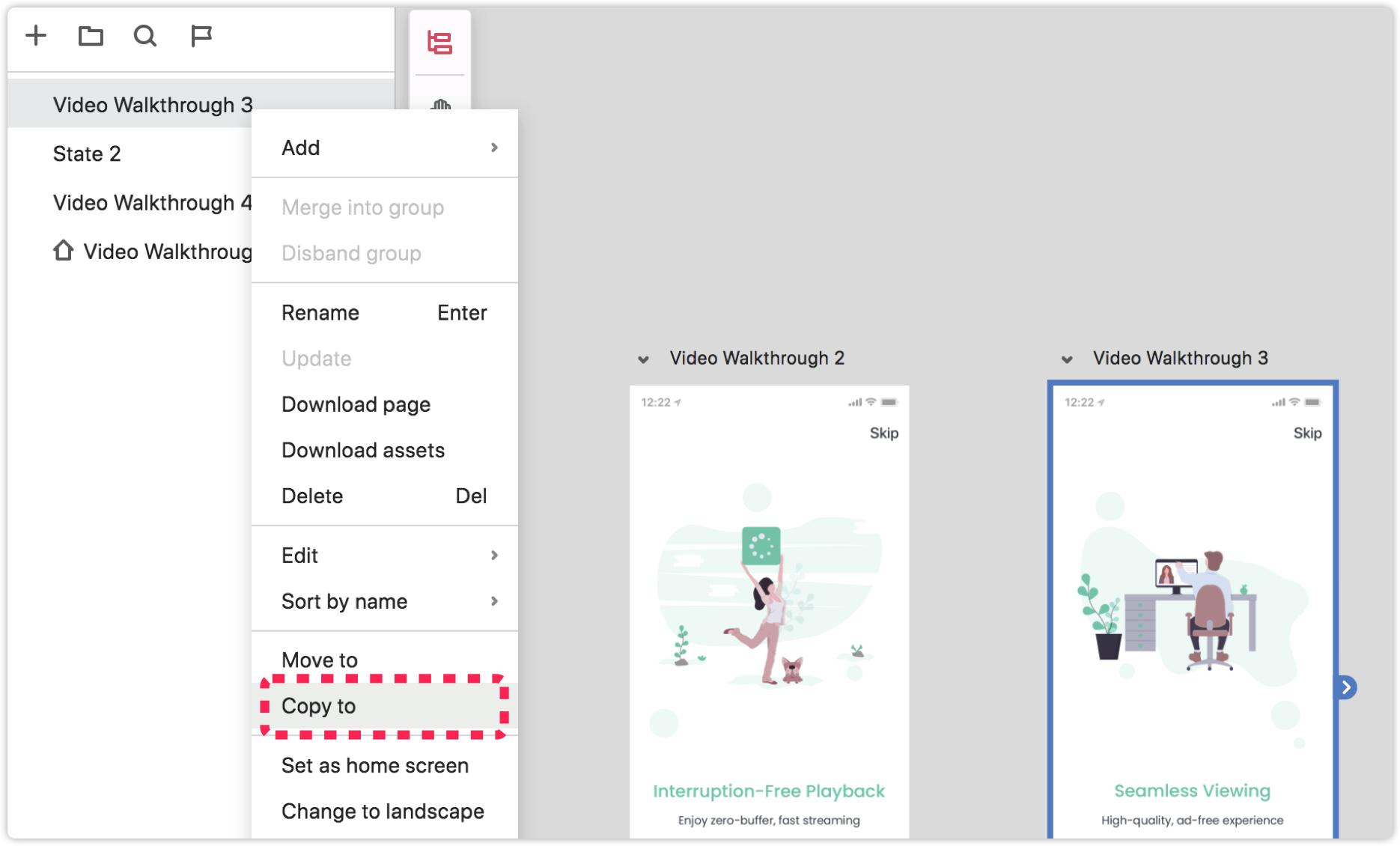
With Mockplus Cloud, you can now copy and paste a page along with all specs and comments. All the specs and comments are automatically pasted with the copied page, now there's no more manually having to re-add all of your comments and specs again.

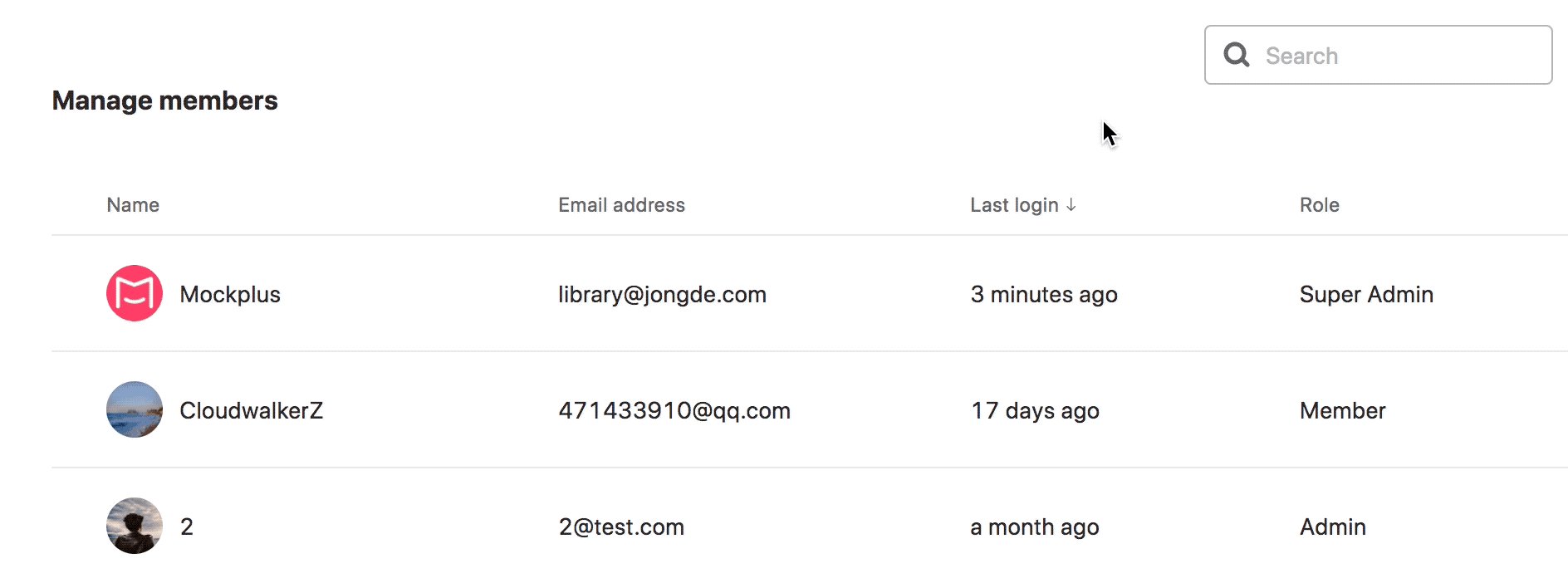
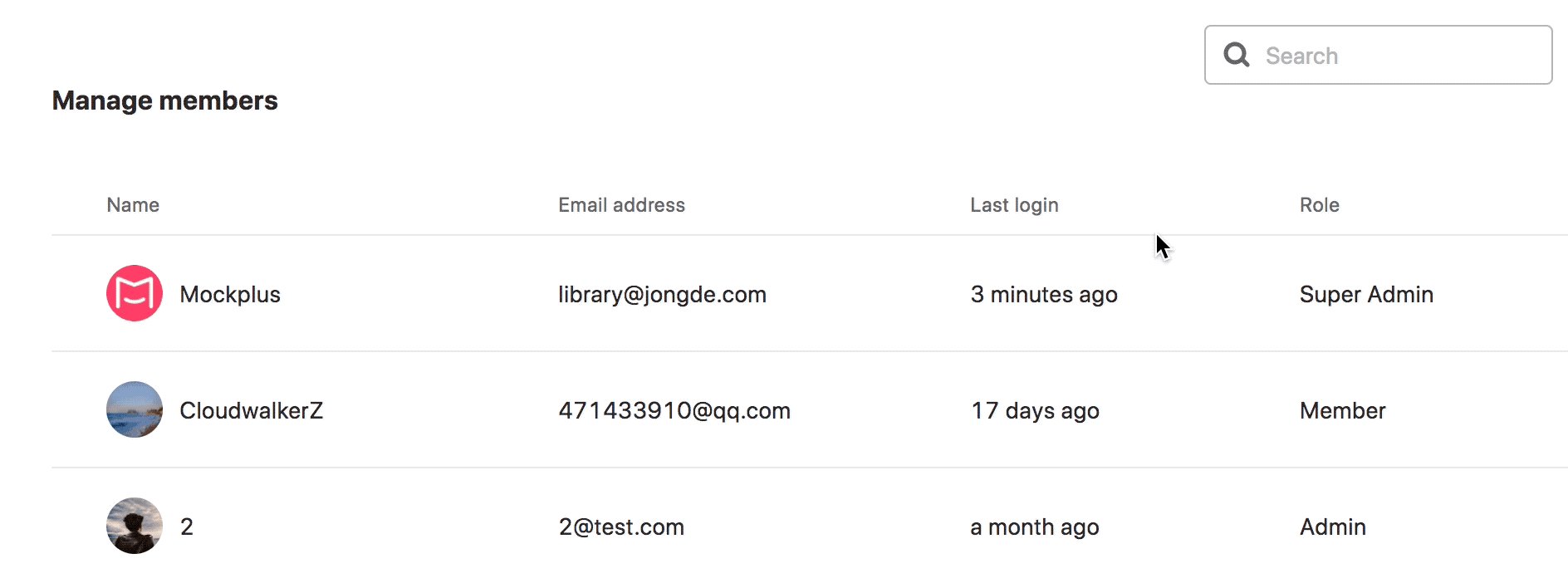
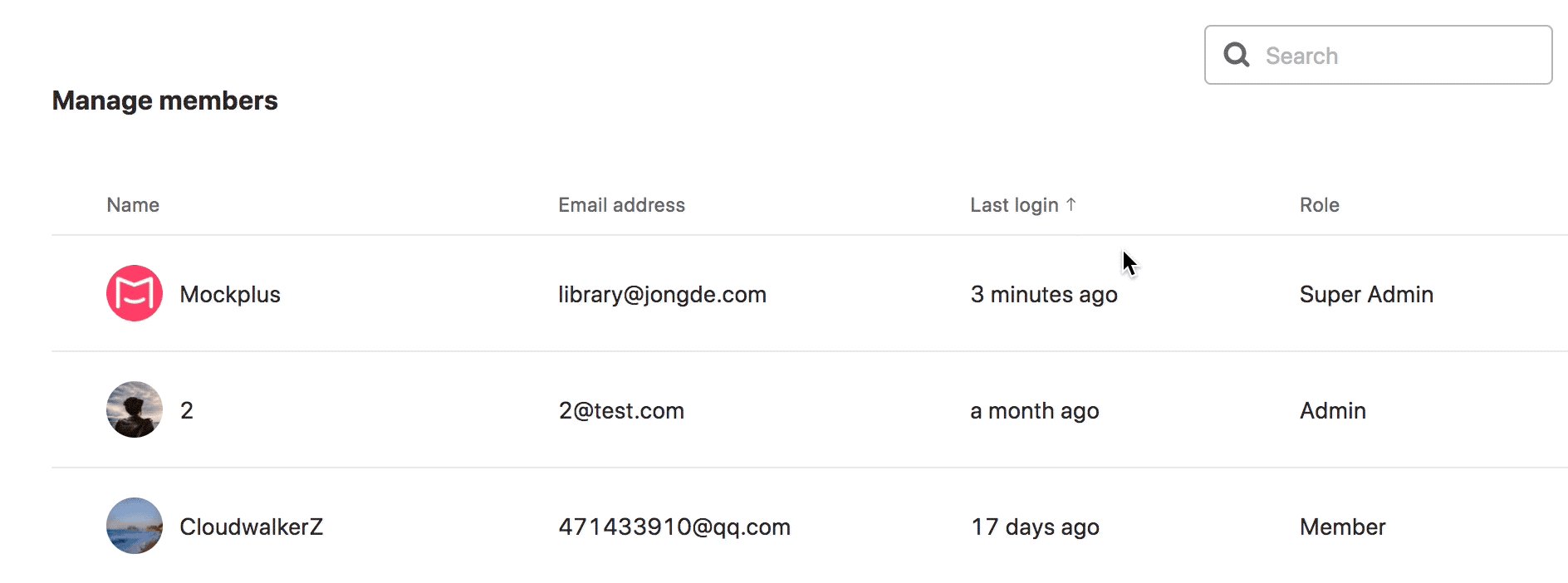
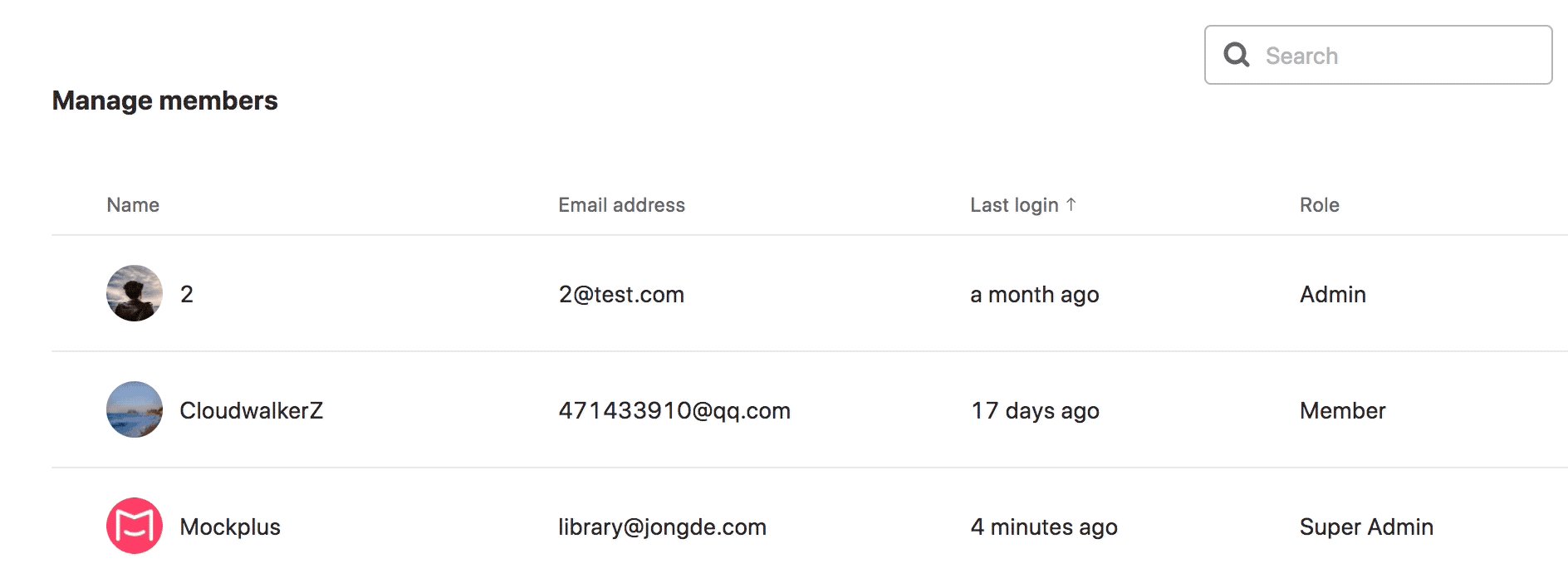
When managing a design team, you may want to be able to search and find team members quickly. Now in addition to regular sorting methods, we have added the ability to sort the researched team members by their last login time, for faster finding.

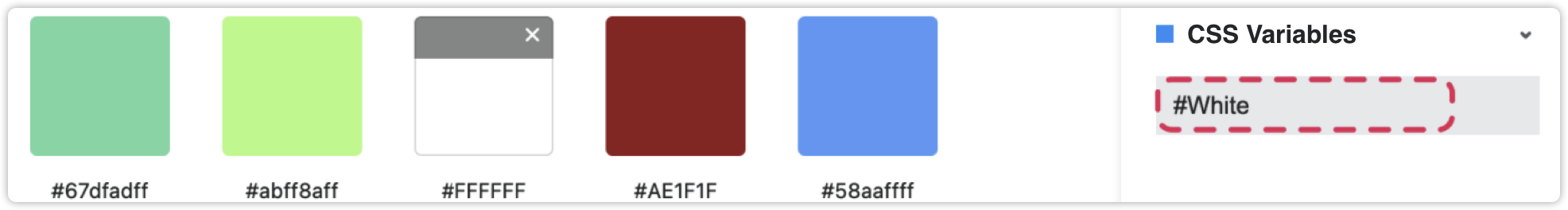
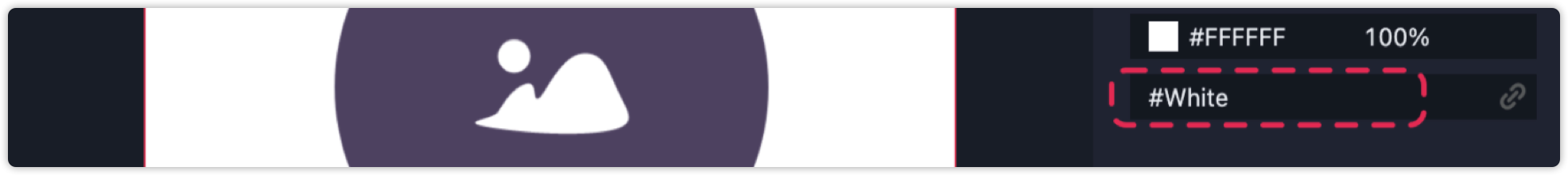
When you've linked your project to a design system library on Mockplus Cloud, the relevant color variables you've defined in the design system library are also linked to that project.

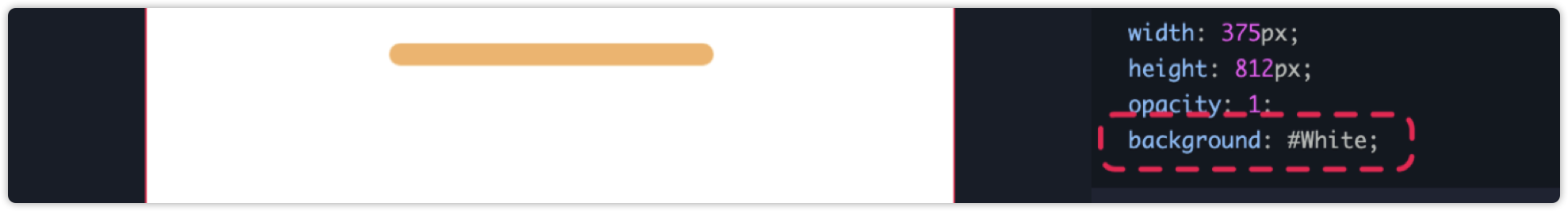
Now, when you review designs of that project in Development mode, the relevant color variables are automatically shown on the right-hand property panel. To help the dev team quickly check and copy these variables, we have also added them to the CSS code snippets in the property panel.


These are all the new and improved features.
You may try them free here: app.mockplus.com
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
