With this latest update, we are excited to introduce many new features that will surely boost your team's efficiency. First, a task management section helps you create and manage design tasks, as well as link them with associated projects, so, you can have full control of your entire design and review process. When prototyping with your team, you can now hide pages as you wish. The specs between components are also improved this time.
Let's take a look at all these new features now!
Have you ever worked in a product team where everyone designs a project in one tool, create and manage design or review tasks in another tool? Keeping projects and tasks in one tool is a pain.
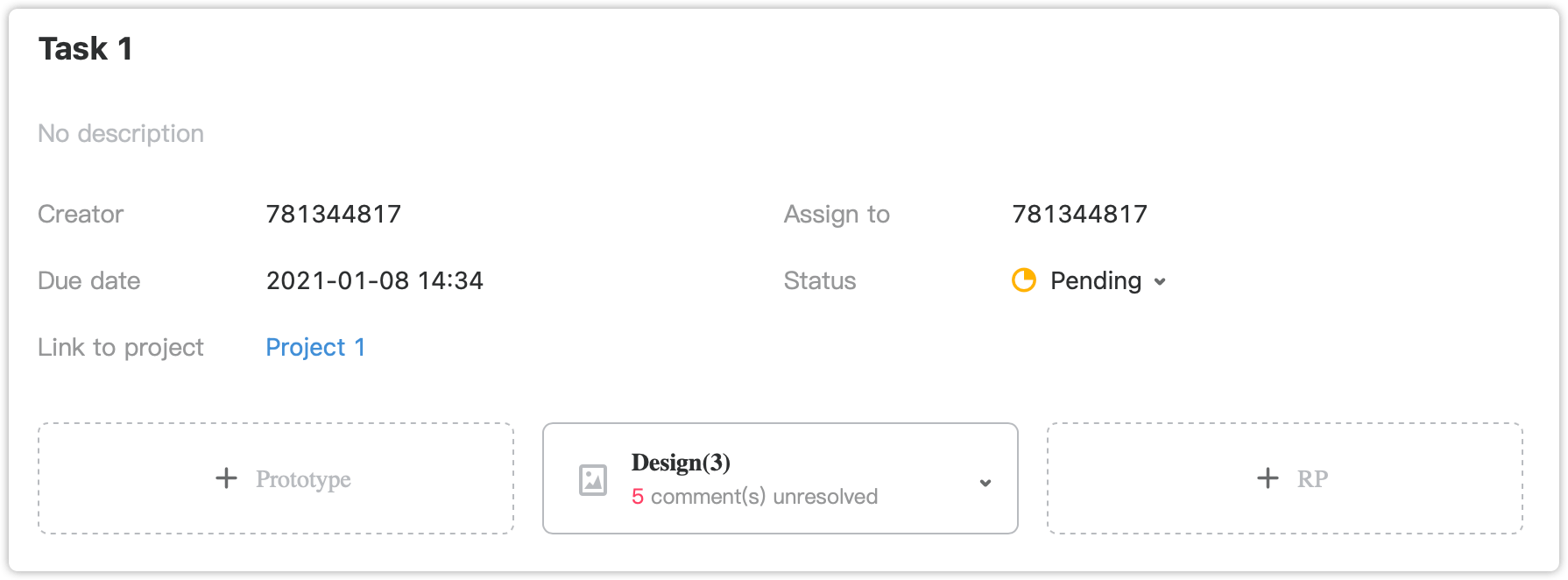
To help product teams avoid such troubles, Mockplus has released a task management section that helps you manage and conduct design projects and tasks in one tool. You can create design or review tasks, assign to members and set deadlines, as well as link them with associated projects.
If needed, you can even link a task to a specific page of your projects ( such as the page of your Photoshop/Adobe XD/Sketch designs, Axure/Mockplus prototypes, or hi-fi prototypes directly created online).

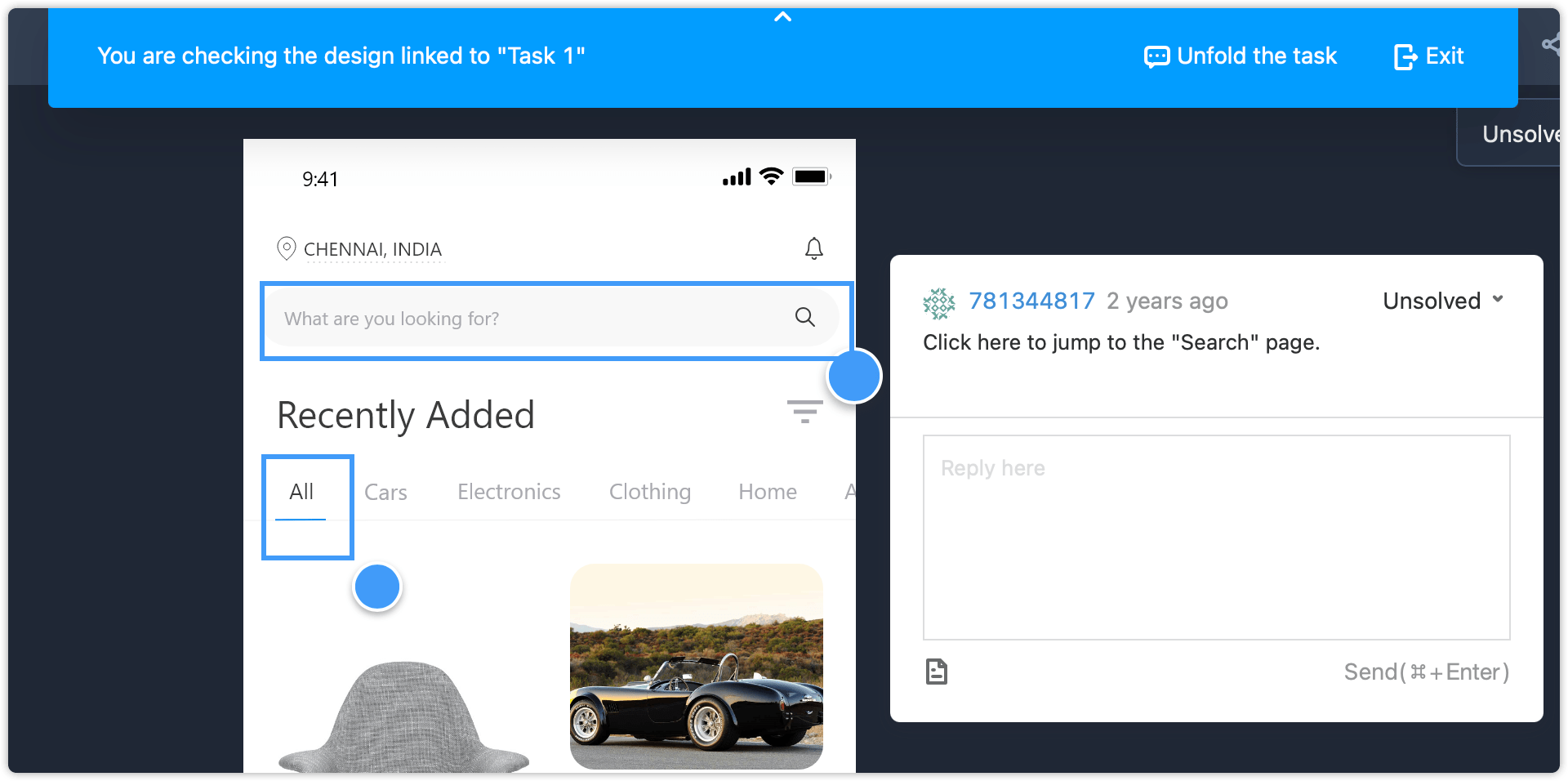
With the task, you can click the linked design page to go directly to that page. Here you can review the design, pin comments and share feedback with all of your team instantly.

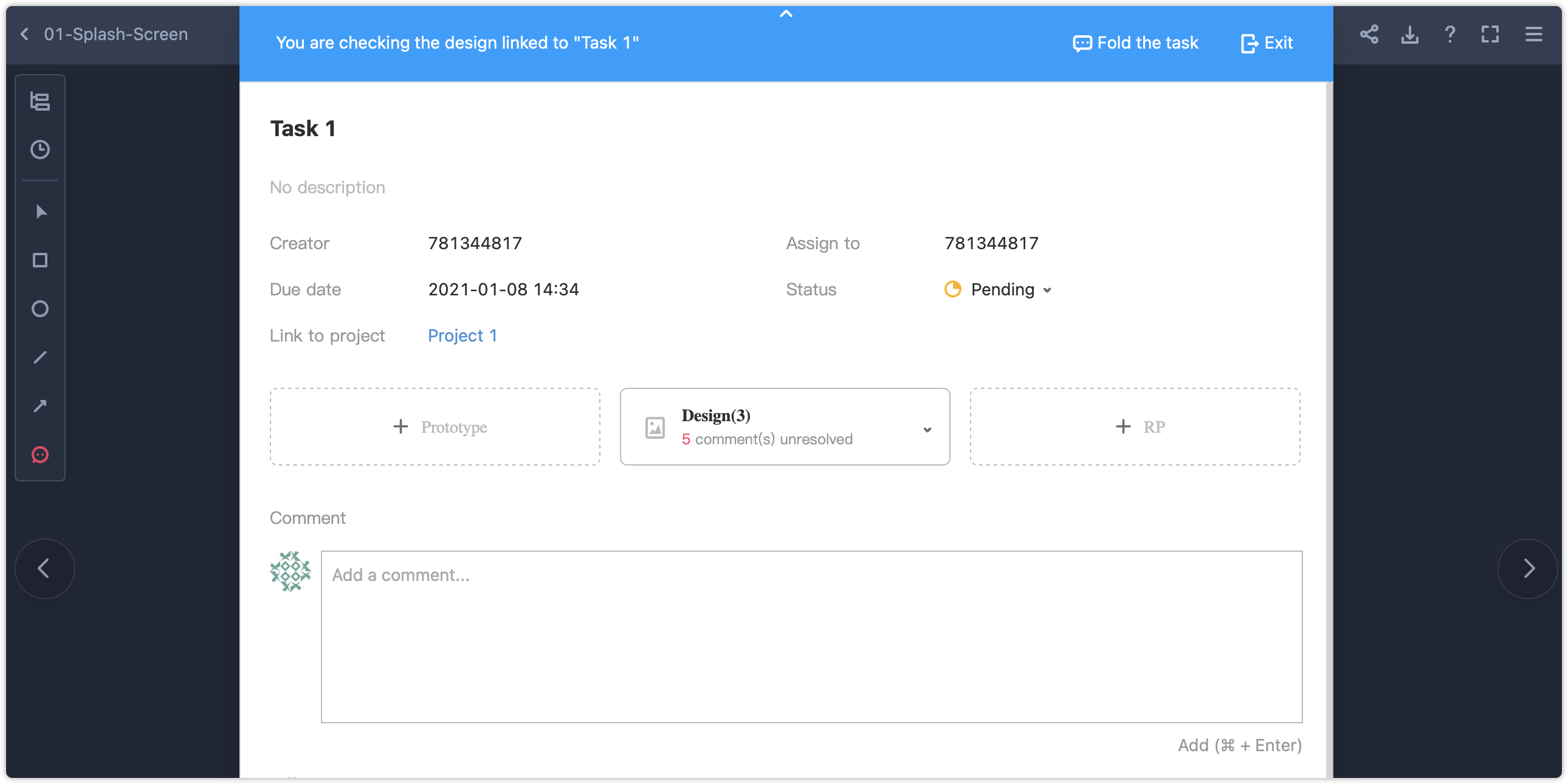
While reviewing the design page, you can also click “View task” to check task details. There is no need to switch to another page or mode.

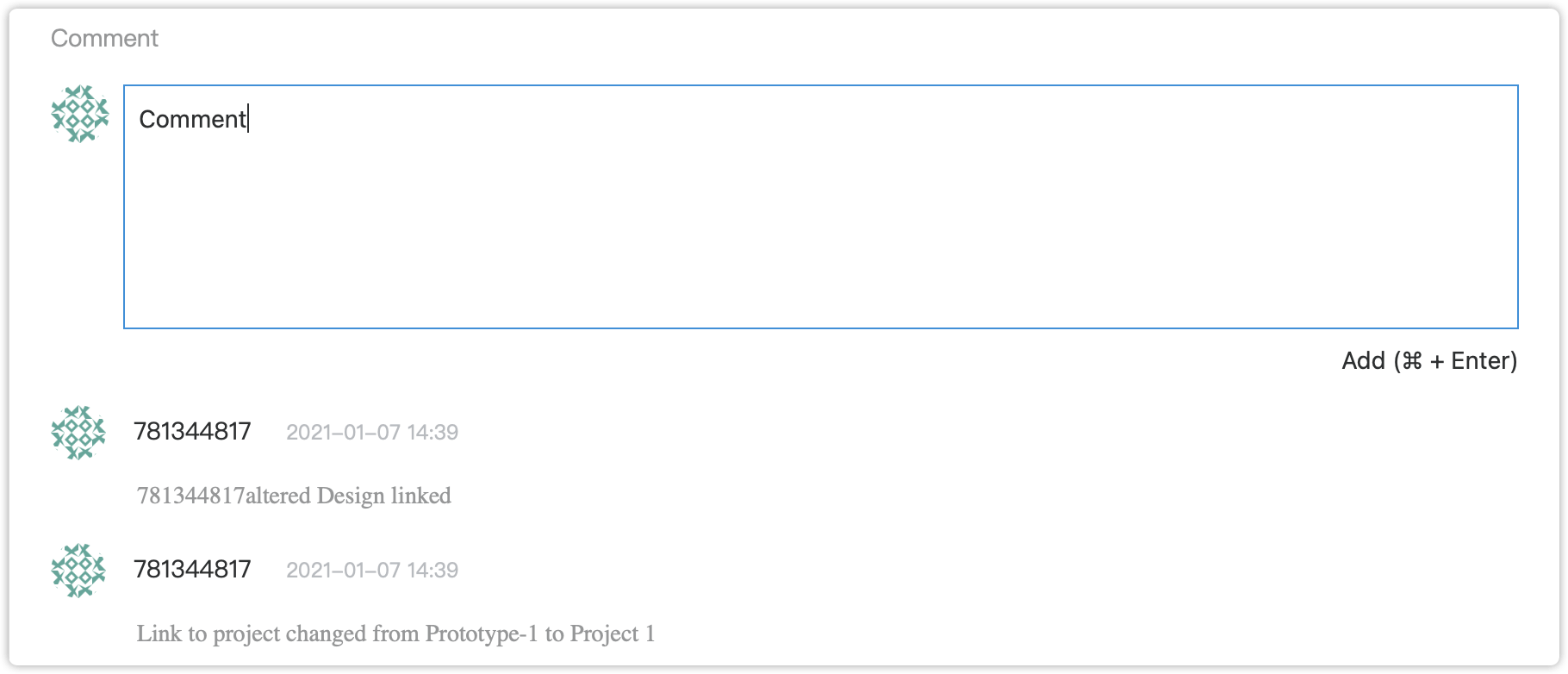
Apart from leaving your feedback on a design page, you can also add a comment directly below the task details. All your team members can instantly check or reply to your comments when viewing the task details.

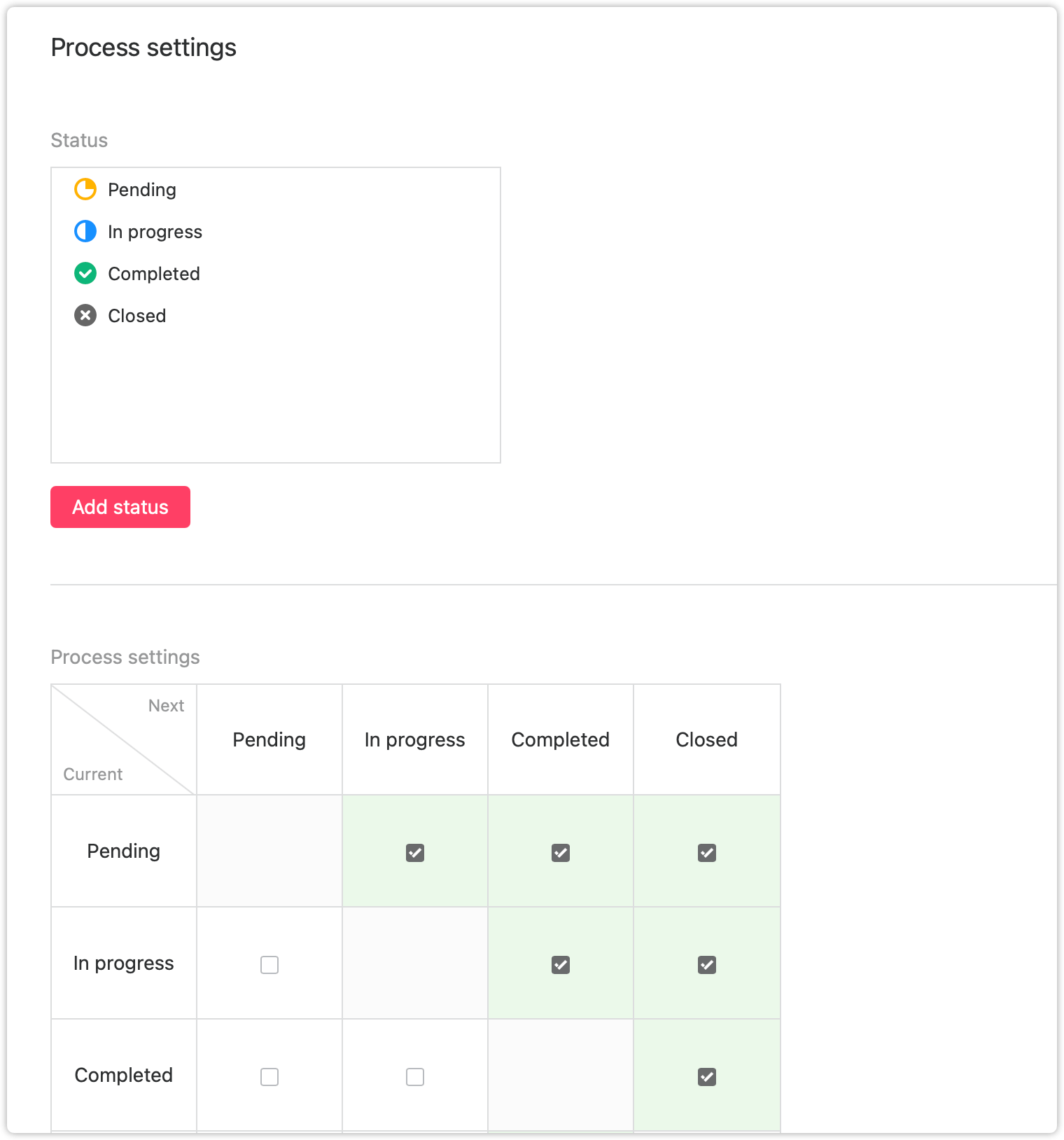
You can also customize the task lifecycle and process statuses that best suit the workflow of your team.

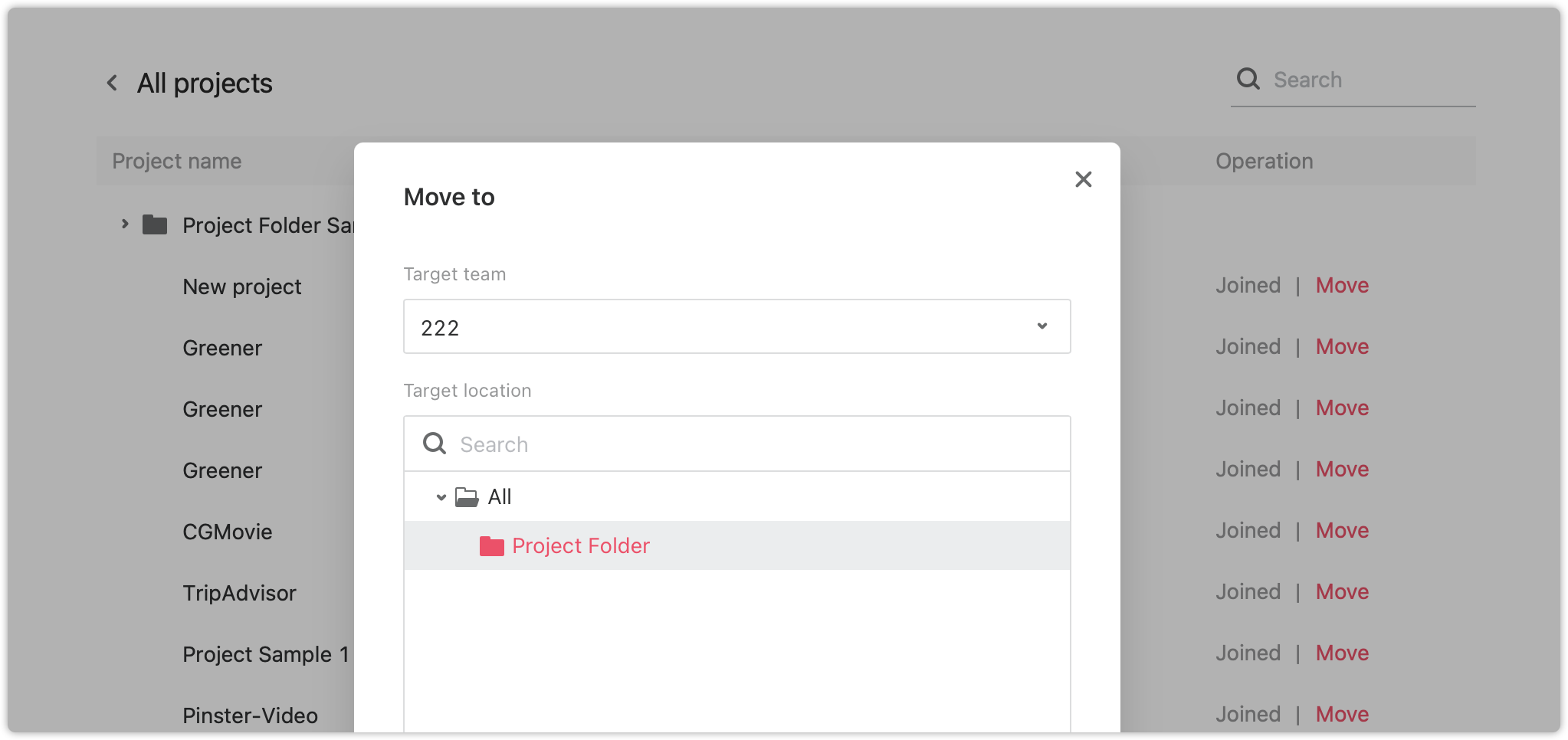
In the last update, we added a new feature that helps you move projects across teams. This feature greatly helps designers manage projects in different teams better. In this update, we've further enhanced this feature, allowing you to move projects to any project folder across your teams. If you go back and forth between projects this will save you lots of time streamlining the management of several projects at once.

In Mockplus Cloud, you can already create up to 100 free projects to store your documents, prototypes and hi-fi designs. Though when you have too many projects, it might be hard managing them all. So, the project folder was created to help you better sort and manage these projects. In this update, you can now drag and drop projects in and out of any project folders to manage them freely.
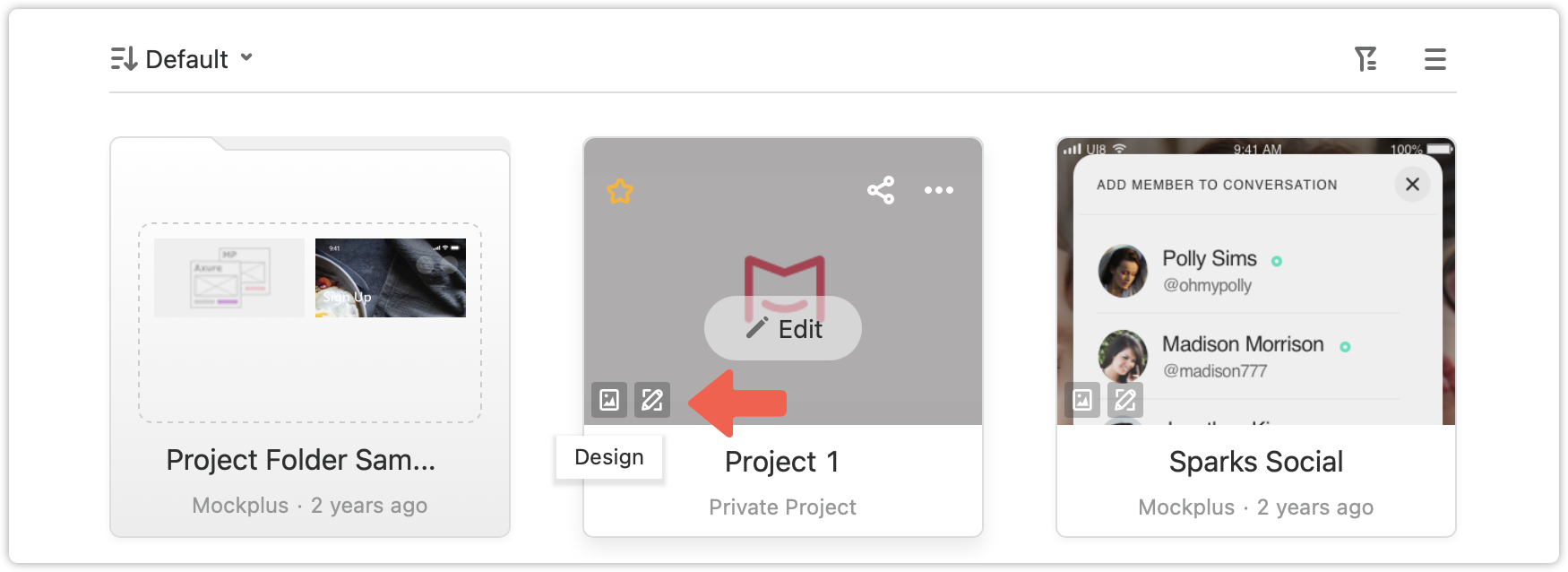
Mockplus Cloud allows users to make prototypes directly online, write PRD, and import designs and prototypes made in other design tools like Sketch. In this update, new labels have been added to projects, making it easy to tell what the project contains: prototypes made online, hi-fi designs or third-party prototypes that have been imported.

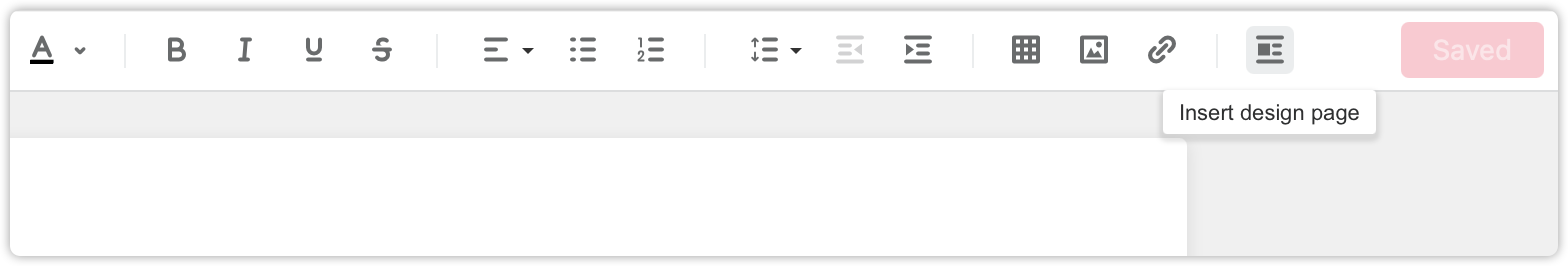
When writing PRD online, you can click "Insert design page" to add prototypes and designs to further explain your ideas. This will help you connect your designs and PRD document.

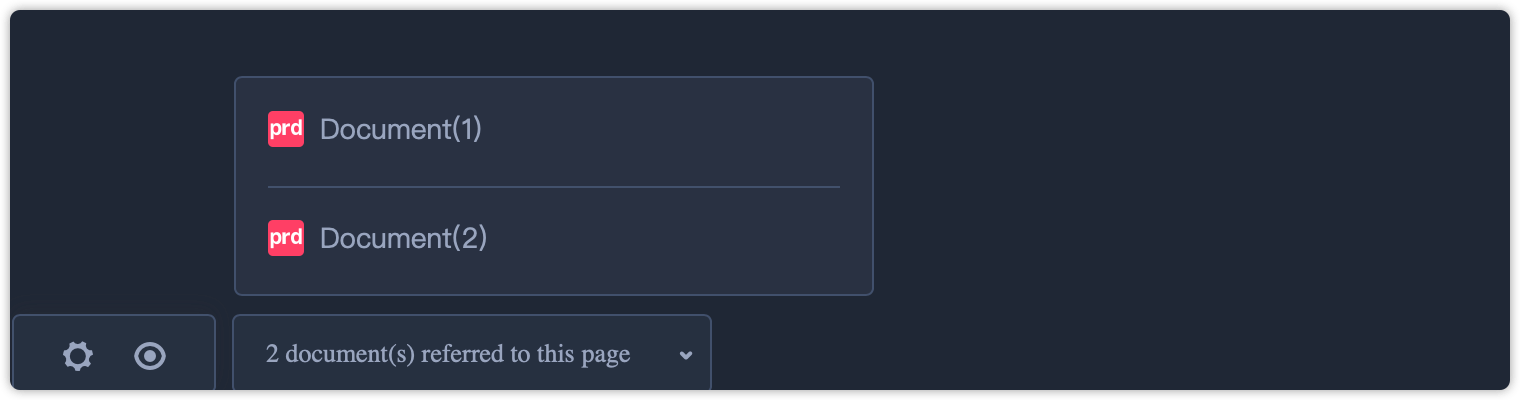
In this update, you can double click a page and enter the single page mode to find a reference list at the bottom left corner of the screen. In this list, you can check all the documents that this page has reference to, allowing your team to stay on track throughout the whole project.

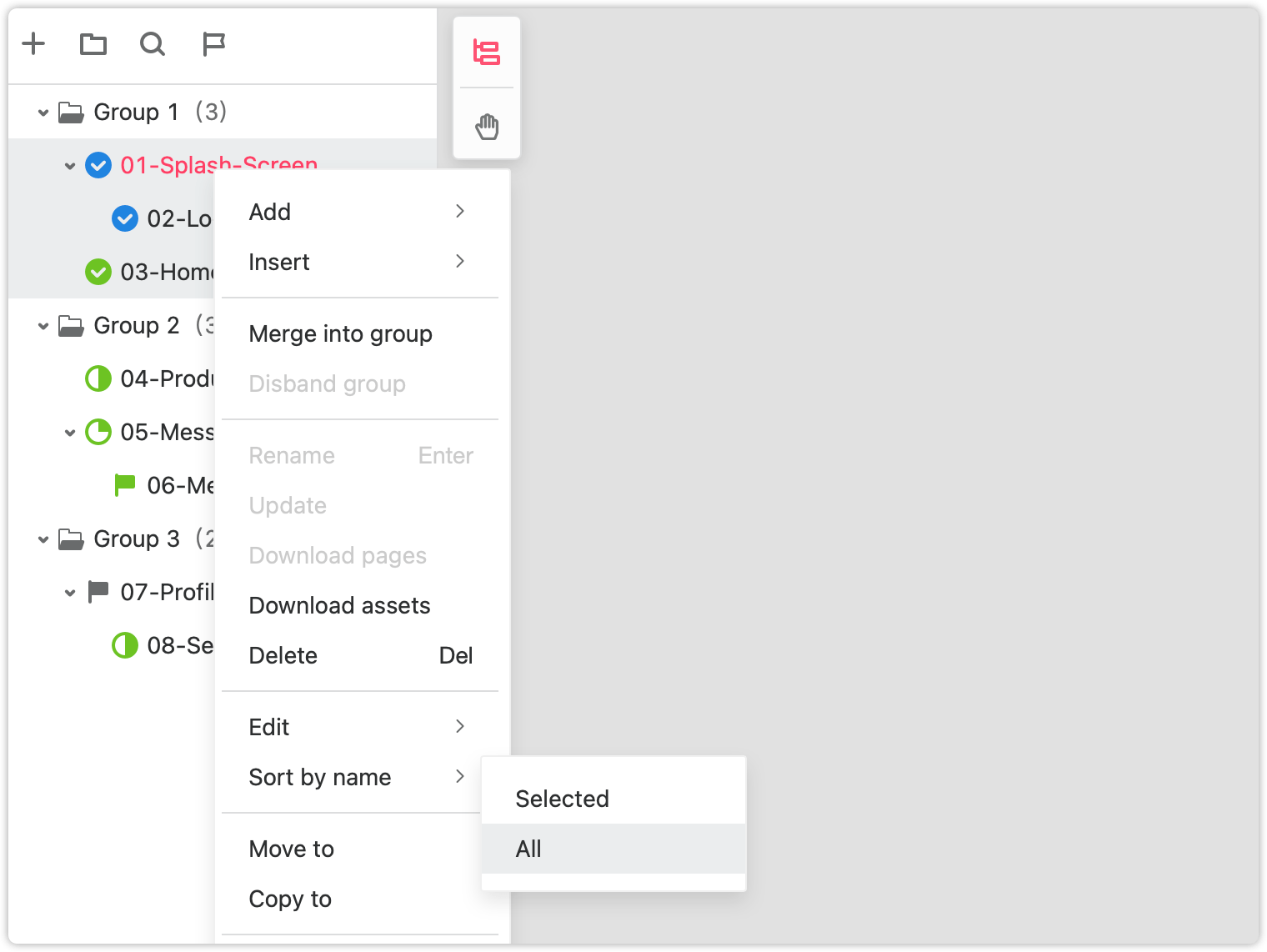
You can now sort pages by name on the Project tree. When you choose one or more pages and right click them, you can then hit the "Sort by name" button to sort these pages in a numerical or alphabetical order.

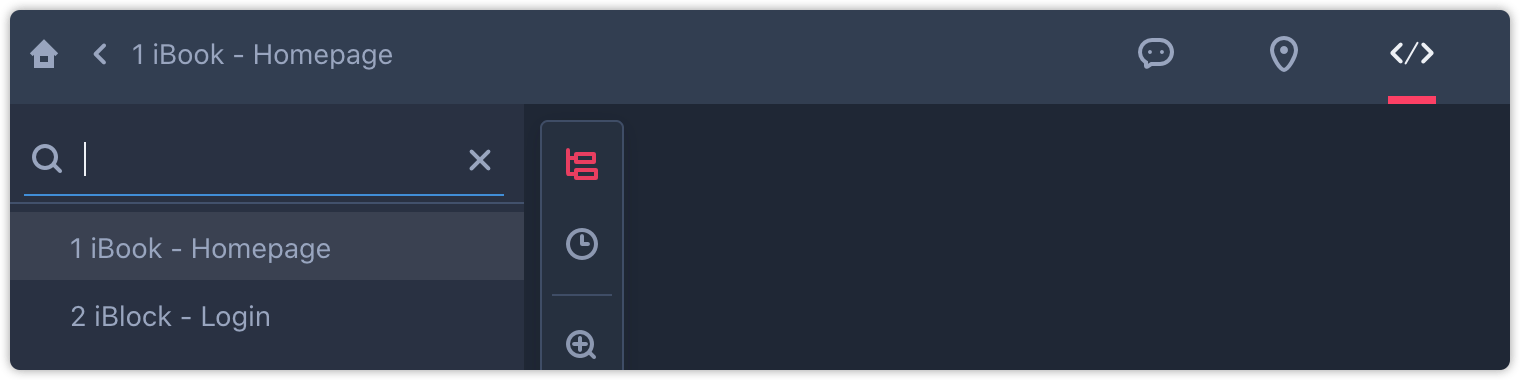
Keyboard shortcuts make it easy and fast to do a task on your computer. So, we have added the shortcut key Ctrl + F, making it easy for you to find what you need. Now, you can use this shortcut in any artboards and documents, the project homepage and the single page mode. So, when there are many different pages you can still find what you need in just a sec..

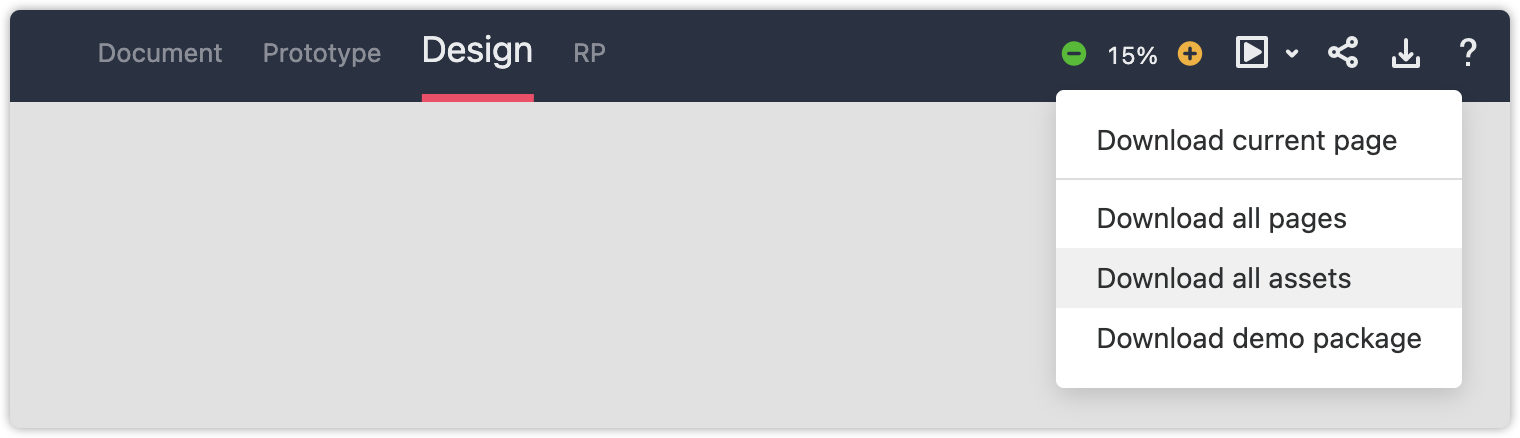
Some developers hope that they can download all the assets in a single folder for each page. So we've added a new option named "Create separate asset folder for each page" to fulfil their needs. When downloading assets, if it's ticked, a separate asset folder will be created for each page.

When previewing, you will receive a timely update notification if there are any changes made to the design page. So, you can always refresh the page to preview the latest version.

In Mockplus design systems, you can further explain any asset categories by giving a description. Now, in this update you can also add any necessary descriptions when using the DS plugin to upload assets.

 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
