We've also added new features to facilitate your prototyping process with the latest update. Let's check the details now!
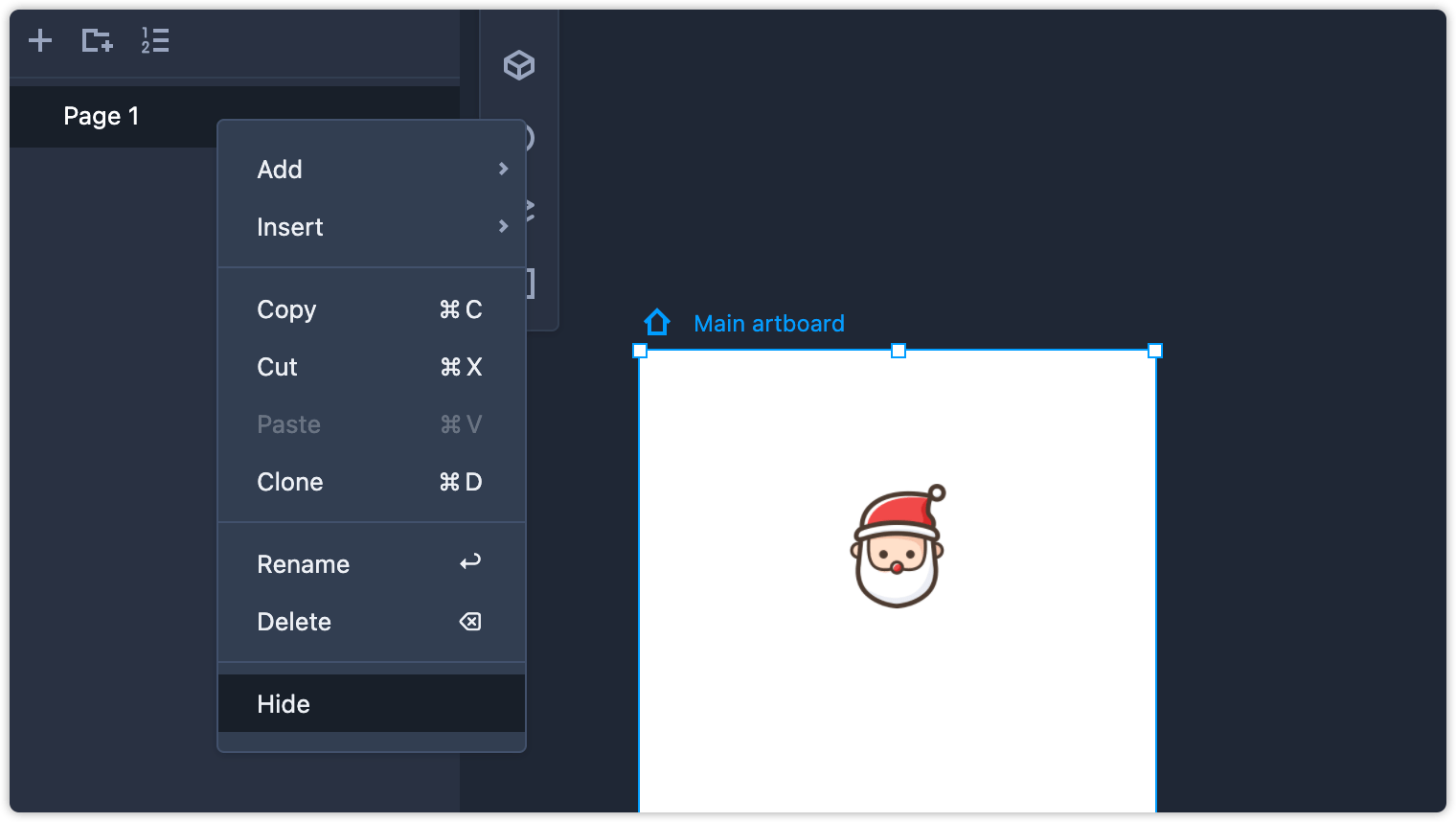
If you want to hide a page in project tree, you can right click this page and choose "Hide" in the pop-up menu. When previewing, hidden pages are invisible to those without project editing permissions. (Note: Those who have editing permissions will still see hidden pages when previewing).

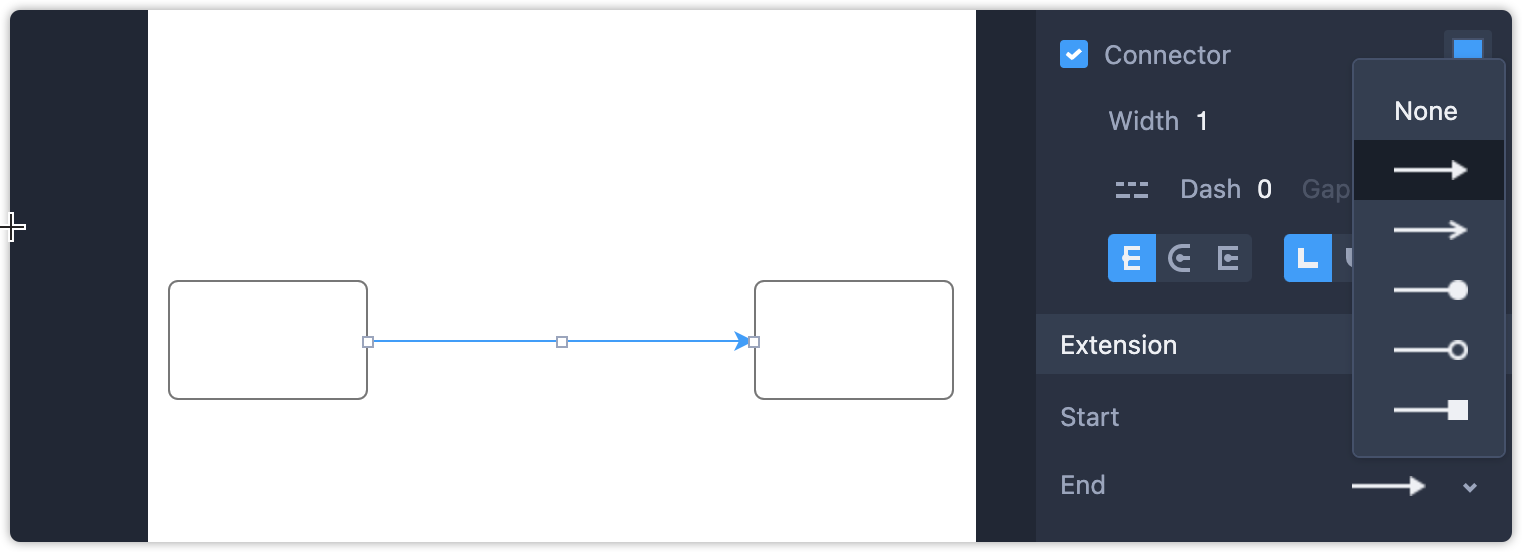
When creating flowcharts in Mockplus RP, connectors can automatically snap to components. In this update, we have added more end styles to enrich your flowcharts.

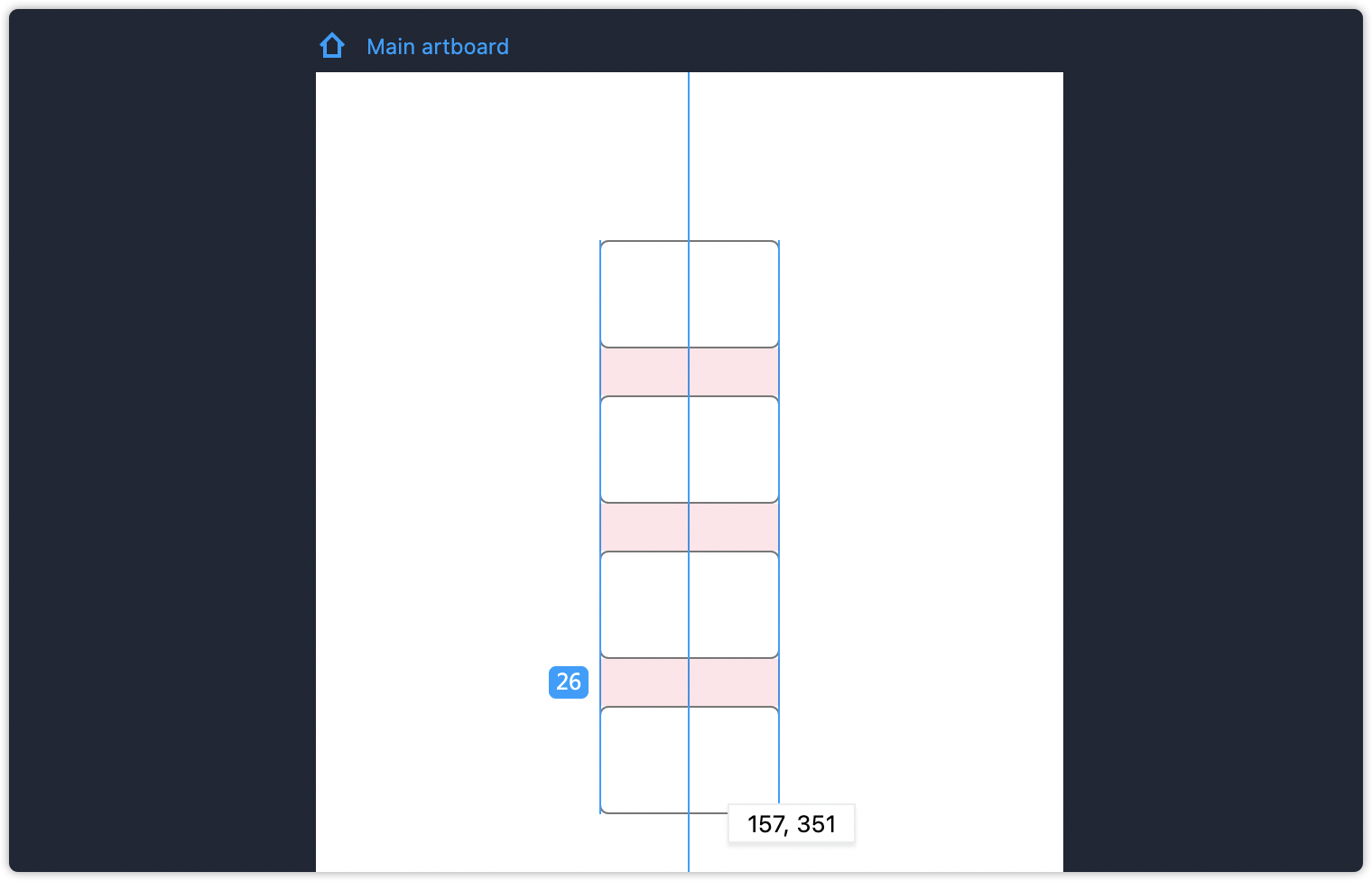
When using Mockplus RP, the new "Even distribution" feature will make it easier for designers to align multiple components with even spacing. When components are aligned, the lines and specs will auto appear.

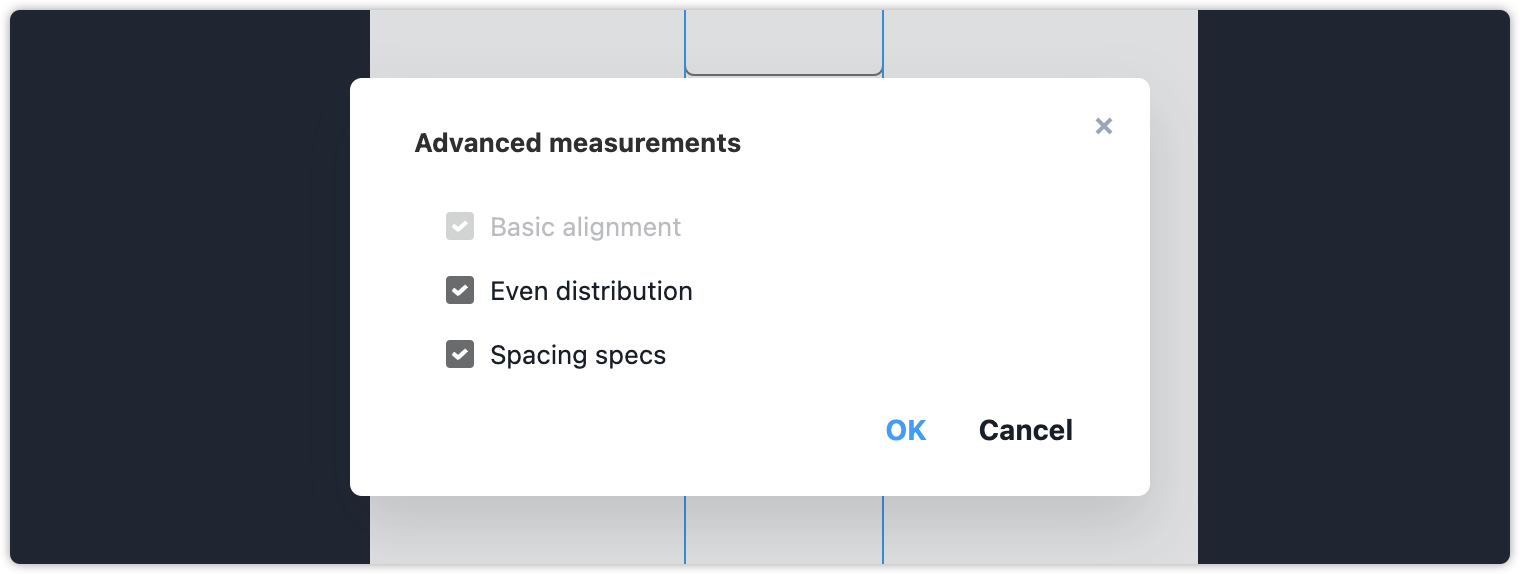
If you don't need those features, you can unselect options, such as "Alignment", "Even distribution" and "Spacing" in the "Smart measurements" panel.

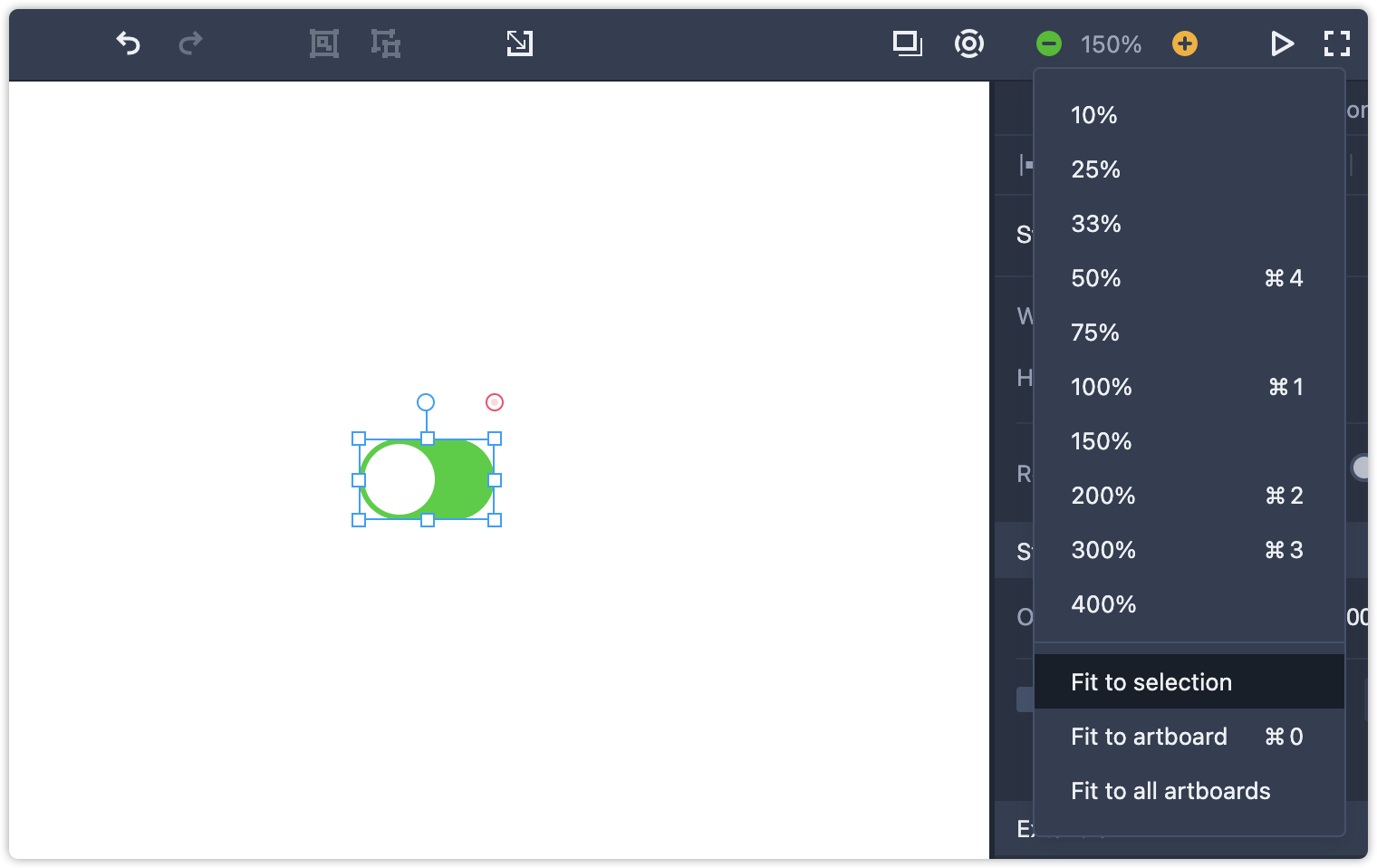
If you click a component and choose "Fit to selection", the component will auto fit to the viewing screen, making it easy for you to check details. Apart from "Fit to selection", you can also choose "Fit to artboard" and "Fit to all artboards".

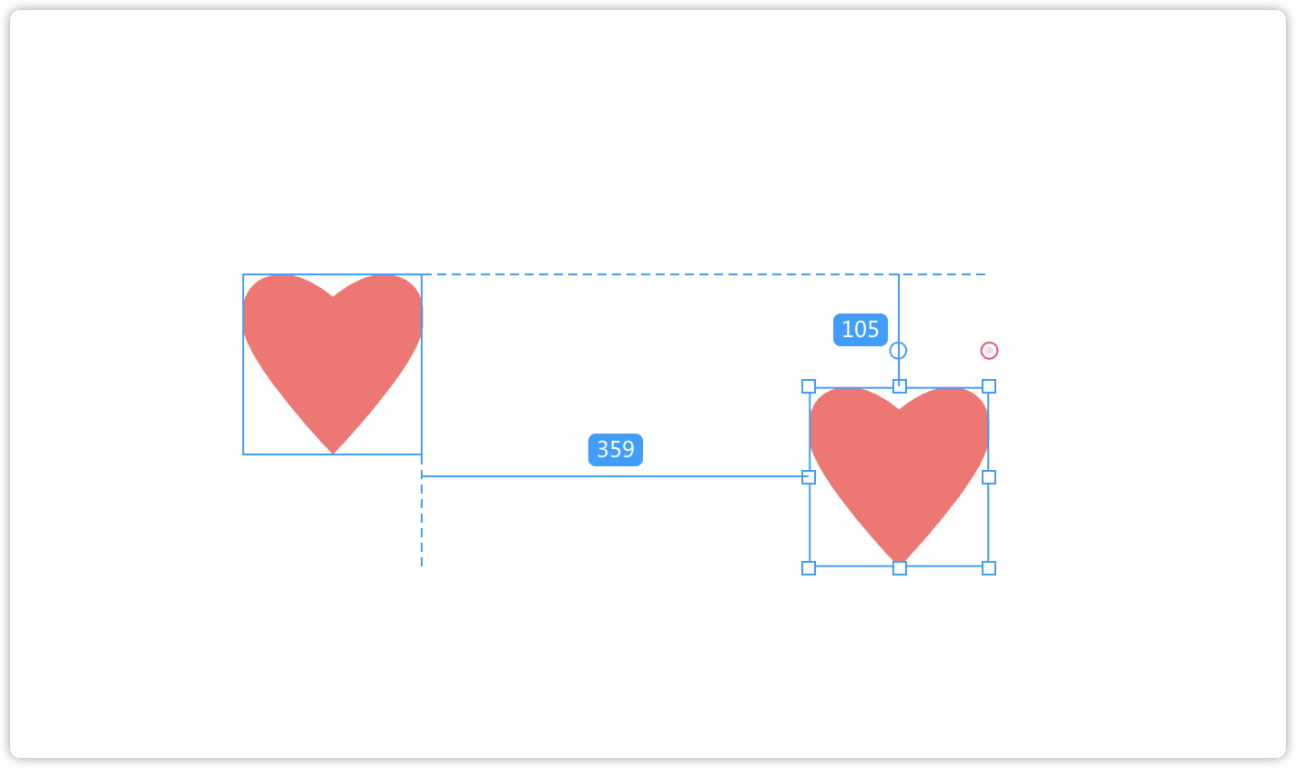
In this update, we've enhanced spacing specs to show values between components in any direction you like. To see the smart spacing specs, when selecting a component, hold the Alt/Option key and hover over another component with your mouse.

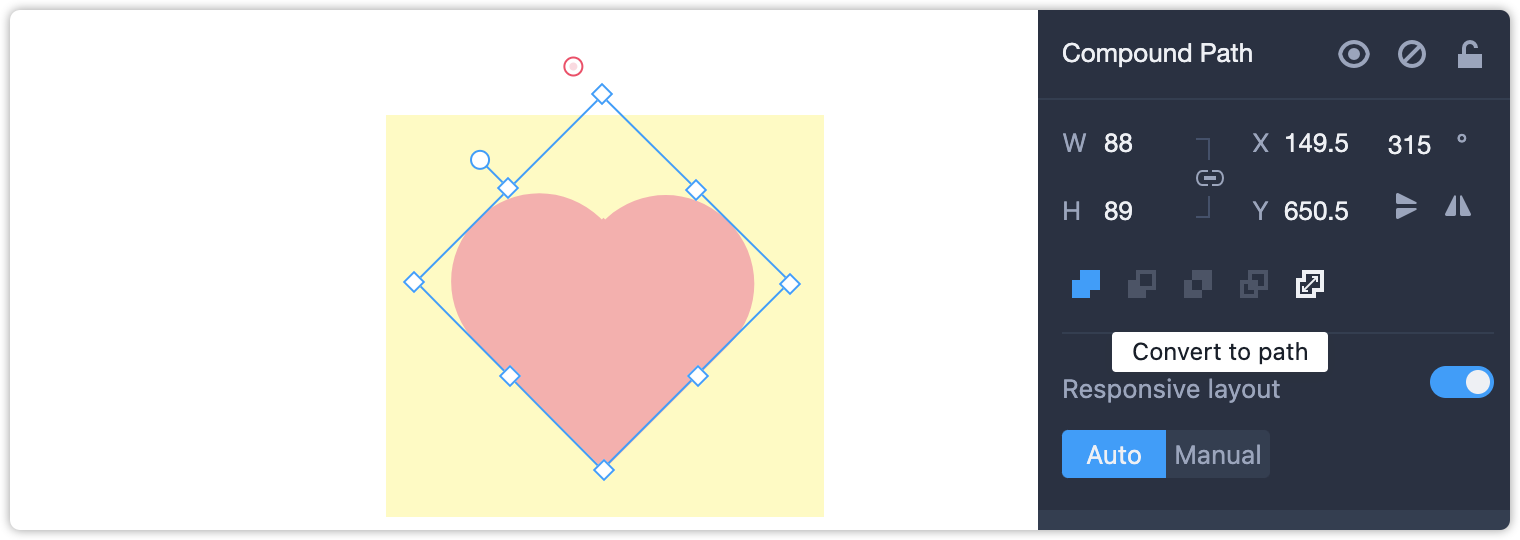
We've moved the "Convert to path" from the right click menu into the Property panel. Now, it's with all the shape combination options for easier access.

As you can see, there is a heart-shaped image that is made up of different parts.
When you unite them and rotate the shape by 45 degrees without using this feature it will not be centered at the background whether you click "Align center" or "Align middle".
However, when you using the feature, the heart-shaped image will be at the center of the background. A very useful feature when you're making hi-fi prototypes.

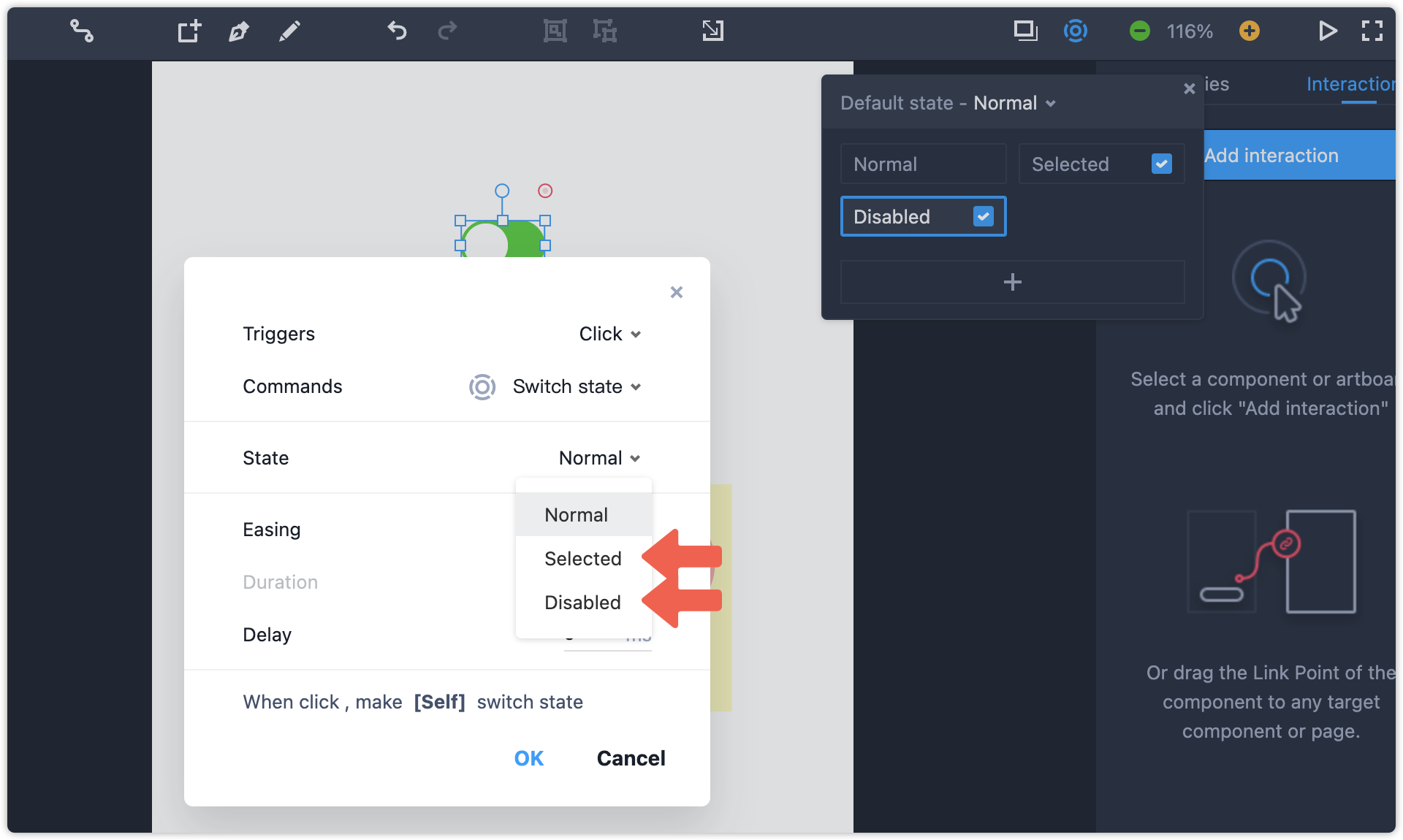
To create a more realistic website or mobile app prototype, you can add multiple states to a component. Now, there are two more new states available, including the "Selected" and "Disabled" states. So, you can create cool effects and animations to bring your projects into life.

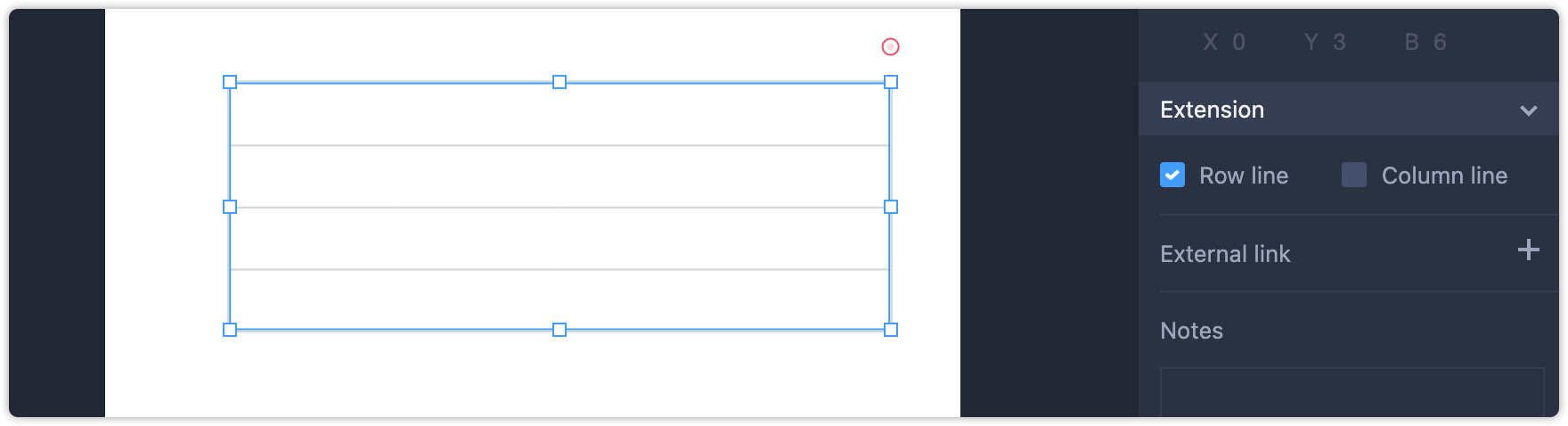
When making prototypes, table components are frequently used and in this update you are free to hide grid lines in rows or columns to meet your needs.

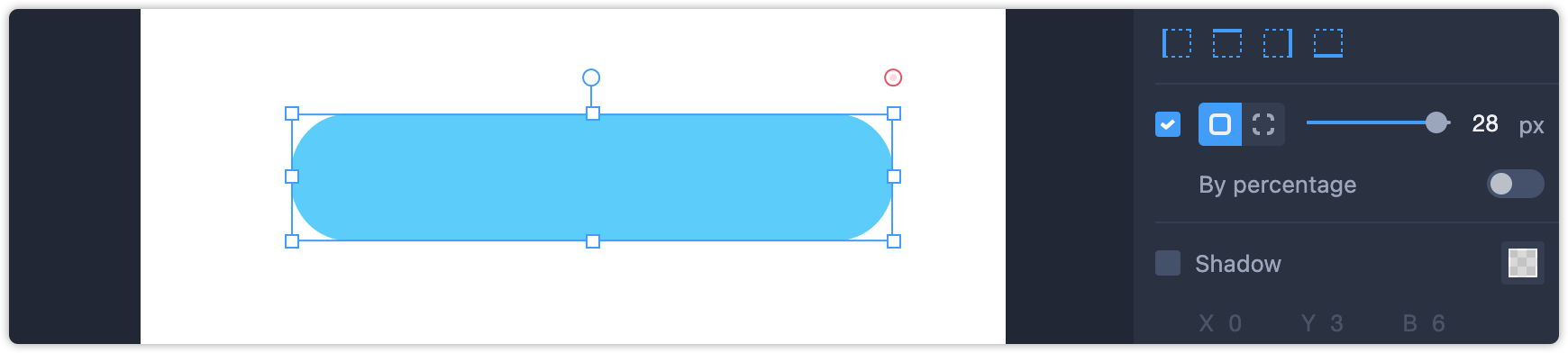
In previous versions, you had to enter a value to round off corners. Now, you can directly use the slider to get your desired value, making it incredibly easy to round off the edges to any of your shapes.

Thank you for using Mockplus! We are always excited to see your creations, share them with us at #Mockplus
Make sure to keep up to date with us as we are always bringing in new and exciting features for you
If you have any comments to share with us you can find us on Twitter, Facebook, Instagram and Dribbble. Keep sharing feedback, the more feedback we get from you the more we can tailor upcoming versions for you! ?
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
