Mockplus iDoc has been updated with new features to simplify your design process and improve your collaboration efficiency.
Summary of updates:
These are the details of the new features:
In order to obtain a perfect design, most designers edit their designs repeatedly. To avoid any confusion or omissions, they need to manage those design versions well during the iteration process. But, the iteration process can be time-consuming and troublesome.
To address such problems, Mockplus iDoc has added a “Page Comparison” feature, which allows users to compare different pages/page versions with a few clicks.
If you try to overwrite a design page in iDoc with a new version, the original version will be automatically saved as a historical version. Then, you can choose between two historical versions of a page or two different pages for more intuitive page comparison.
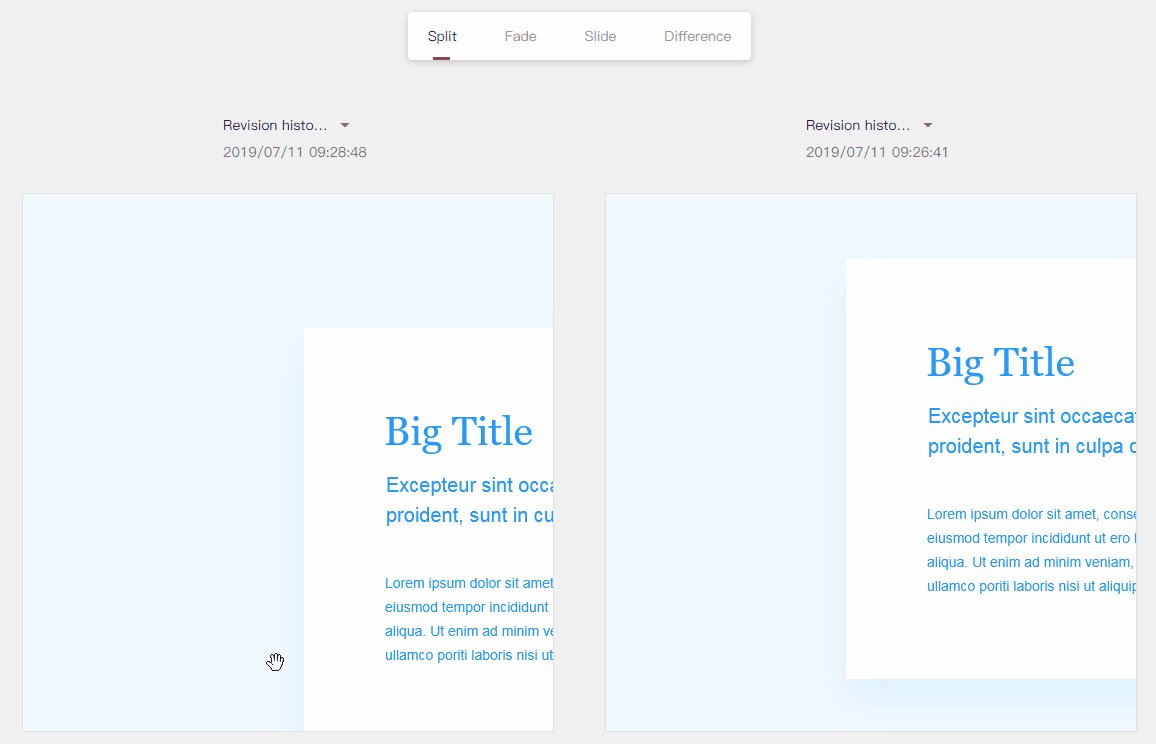
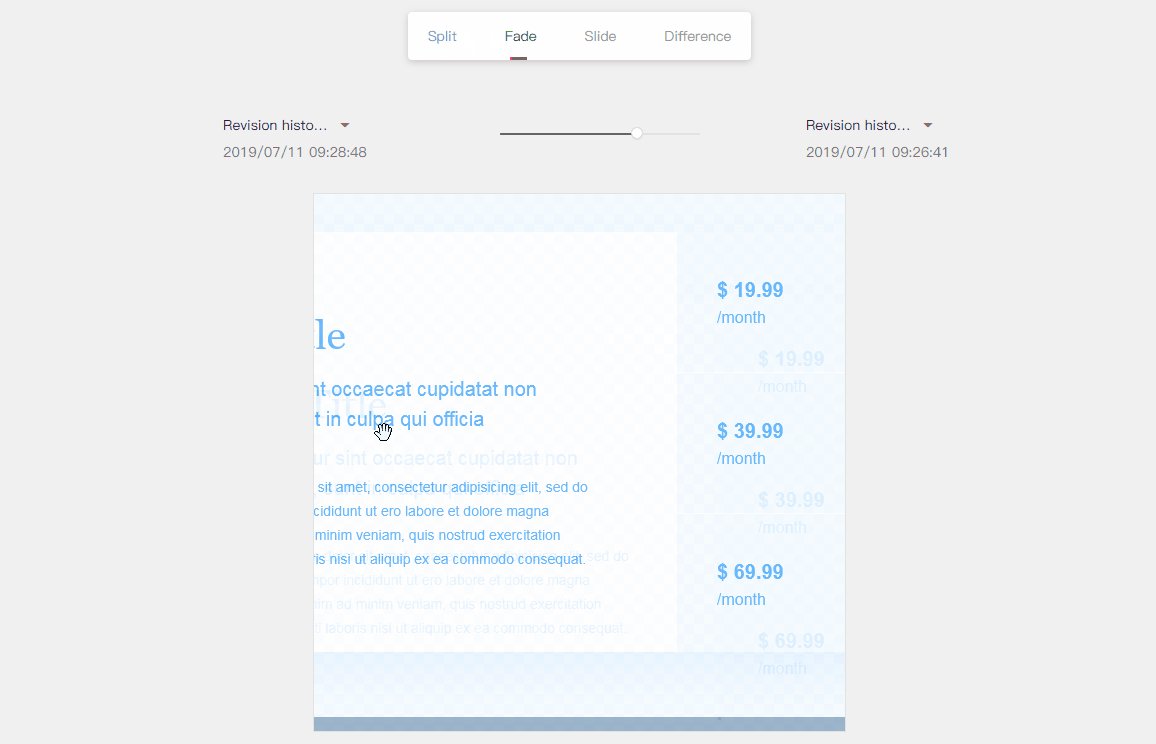
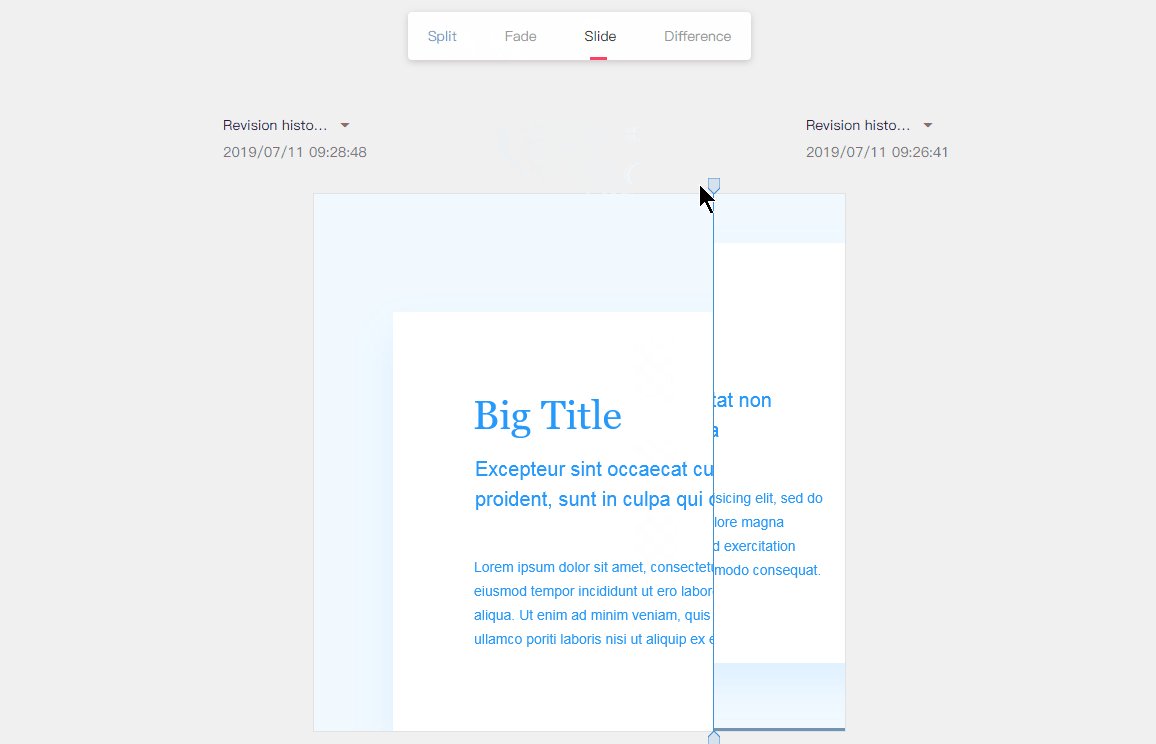
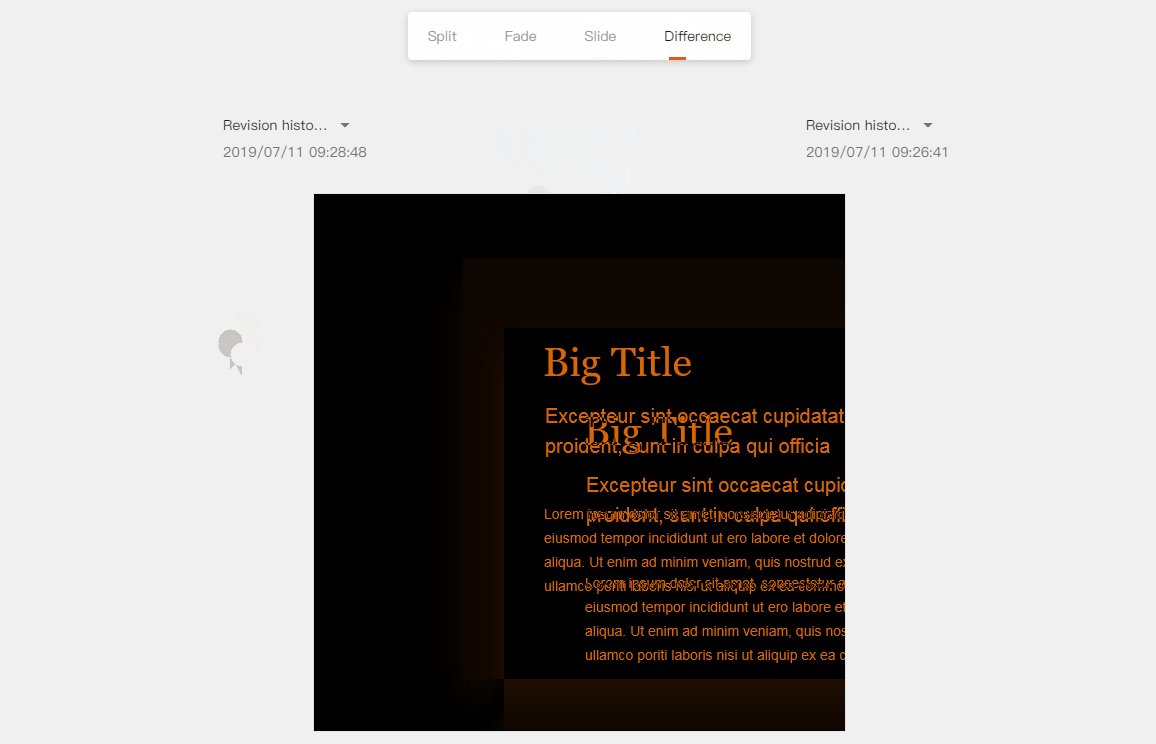
It also provides four options to compare pages/page versions in detail:“Split”, “Fade”, “Slide” and “Difference”.
Thus, it will be easier for you and your team to manage your design pages and page versions online.

Within a design team, the timely delivery of updates has an effect on the design process and design results. For example, if a team or project update, such as “Jane added a page” or “Thomas edited a page”, etc. is shared orally among team members, it may cause unnecessary troubles and mistakes.
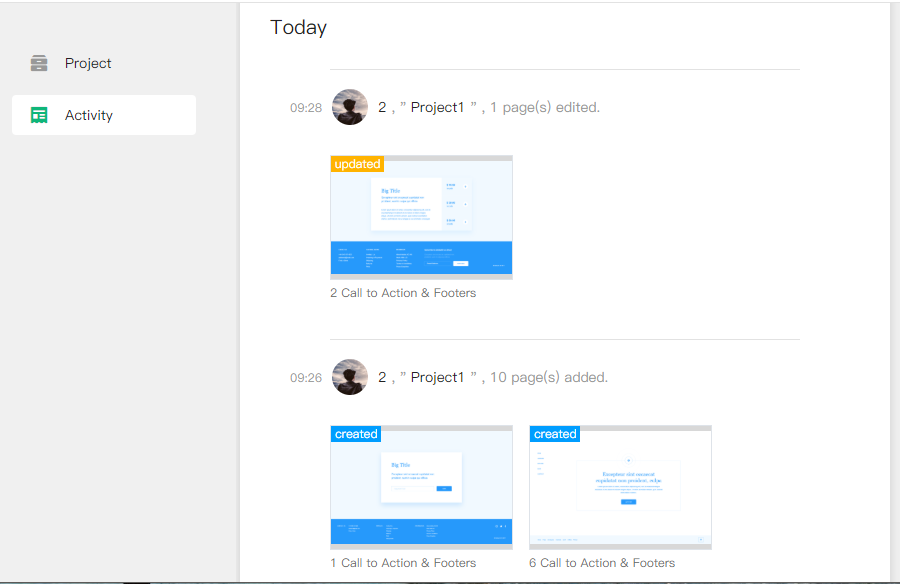
To solve such problems, iDoc has added an “Activity” feature which allows users to track the activities of design teams and projects in real-time automatically for better collaboration and higher efficiency.
Using this feature, designers can easily check the activity in different design projects and project folders like, deleting, adding, or editing a page/comment/project. The activities of design teams and members can also be viewed.
All the activities of design teams and projects can be tracked in real-time to avoid unnecessary troubles and mistakes.

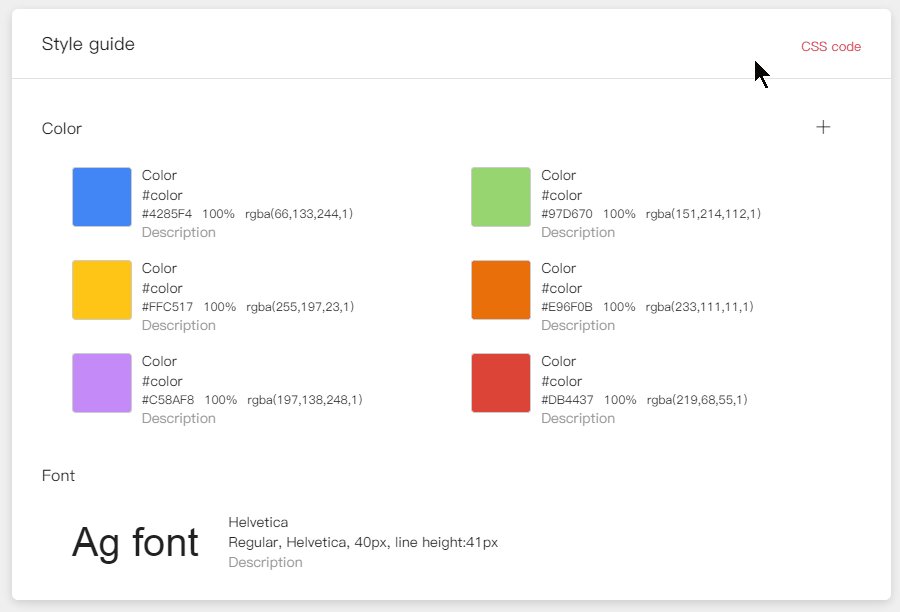
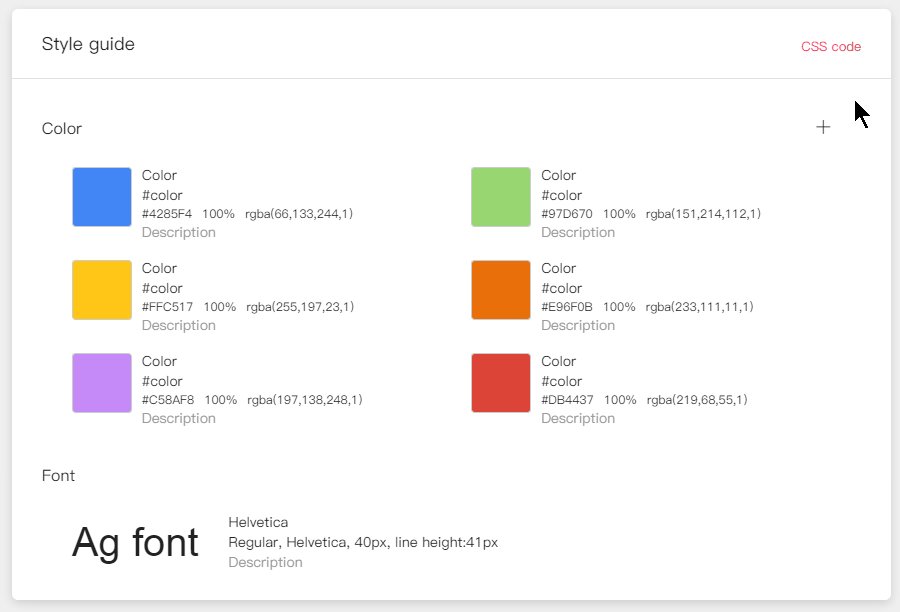
Mockplus iDoc has been updated with a new “Style Guide” module, which allows users to add the styles of selected components/assets, such as the colors and fonts to the Style Guide module for later use.
They can also create a new style guide in the “Style Guide” module and edit color values/variables to customize their own style guide library.
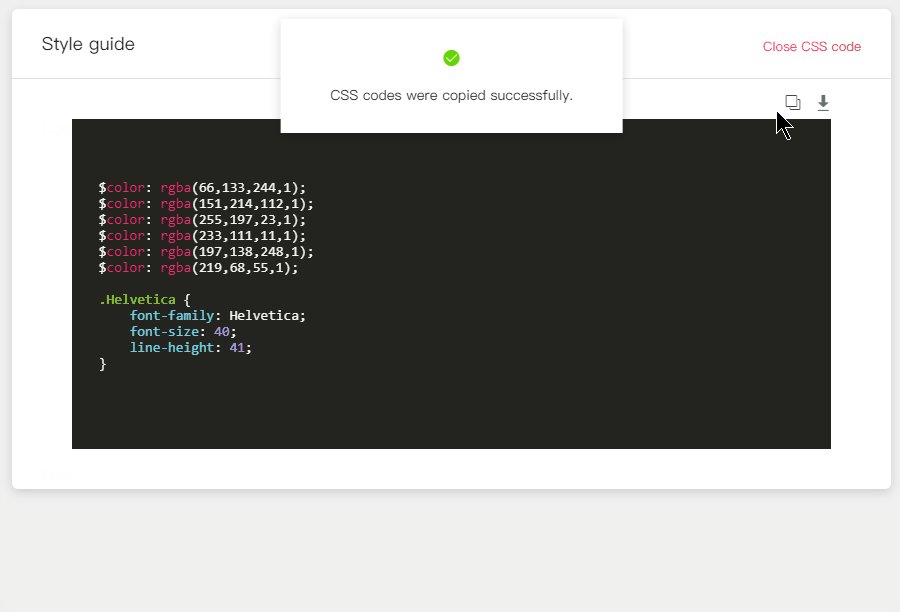
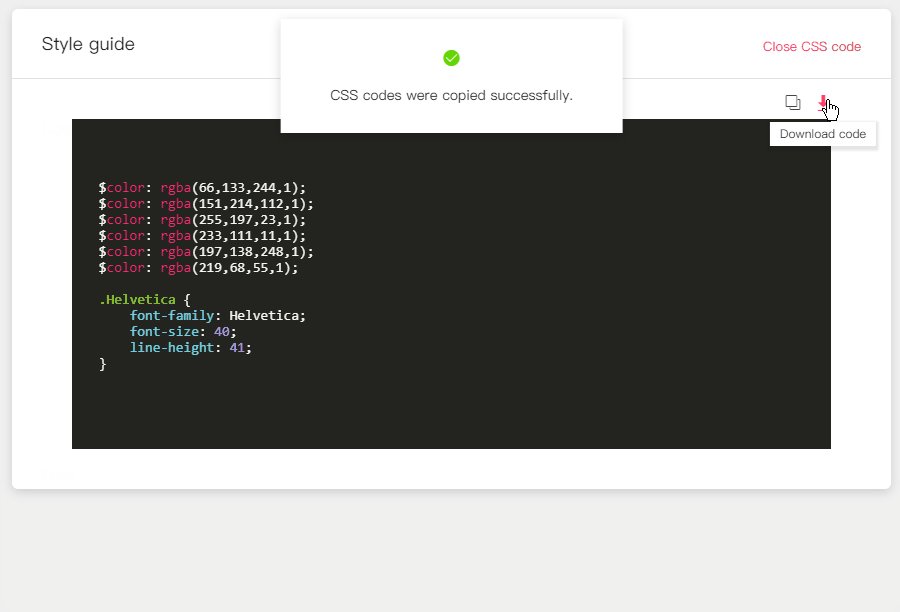
After adding the desired color/font style guides, they can generate CSS codes with one click for better and smarter design handoff between designers and developers.

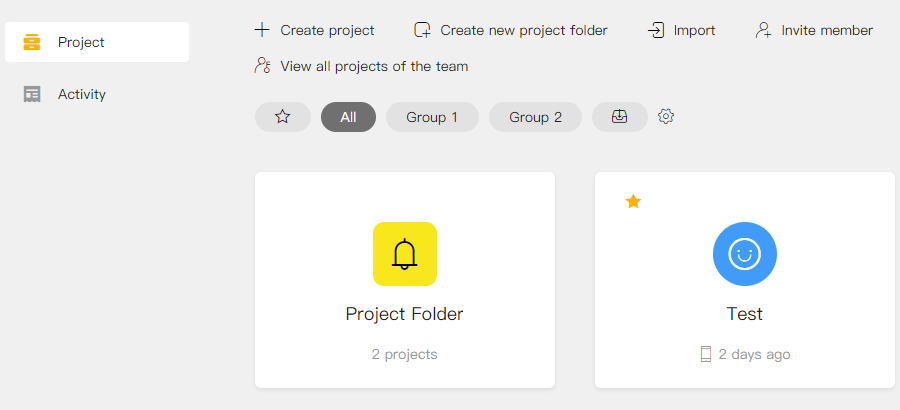
A web/app design project is created with low-fidelity and high-fidelity prototypes. To help product teams manage these prototypes efficiently, Mockplus iDoc has added a “Project Folder” feature, which allows users to save related wireframes, design pages and prototypes in the same folder for better management.
Also, projects in a folder can be moved to other folders with one click. Product teams do not have to search for projects one by one, so it helps them save a lot of time.

These are the new features of Mockplus iDoc.
You can try them for free at: https://idoc.mockplus.com/
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
