Hello, friends! News Flash! Mockplus iDoc has been updated AGAIN!
This time, lots of new features have been added to simplify your design process.
Let’s go over the features of Mockplus iDoc:
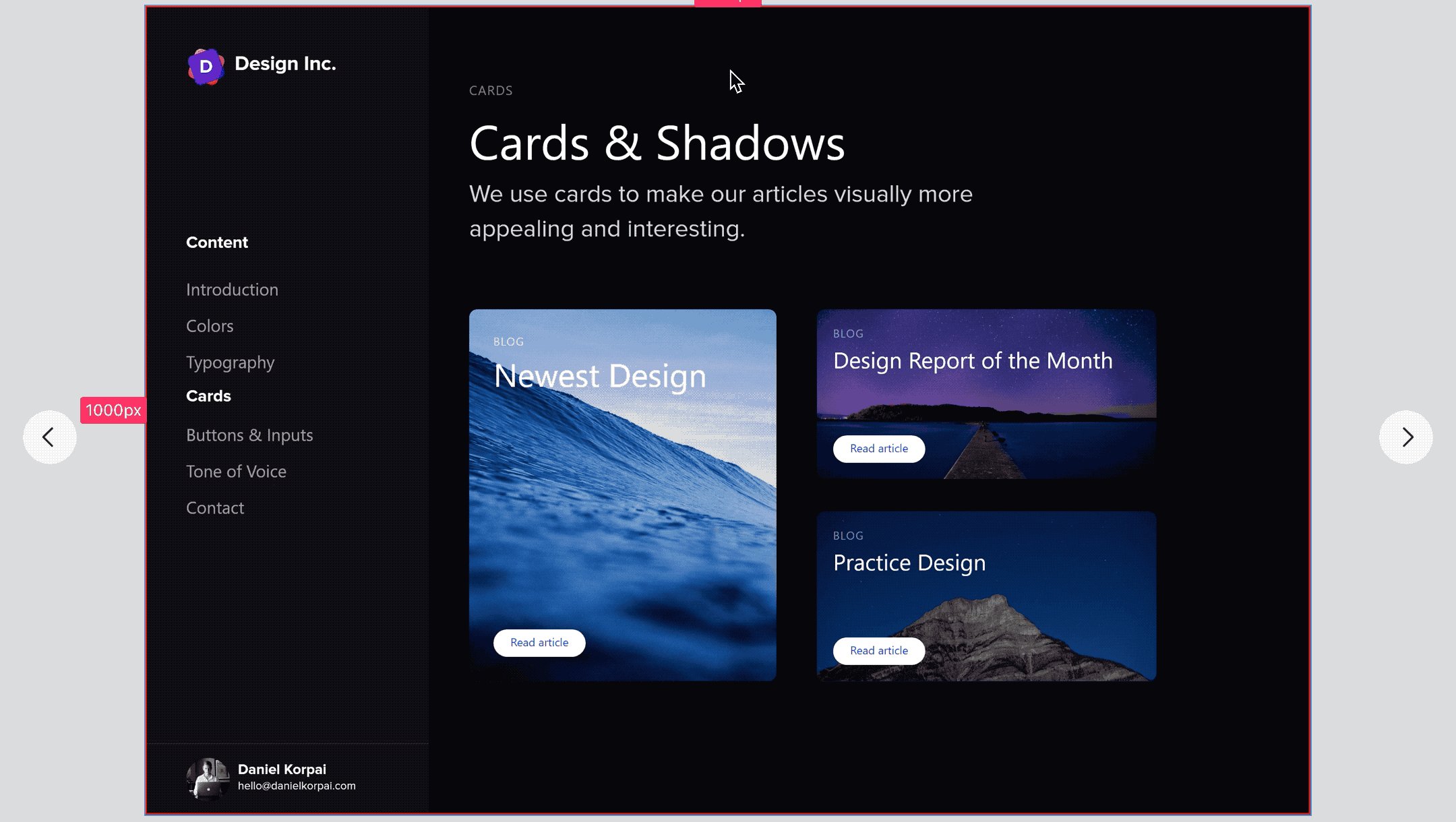
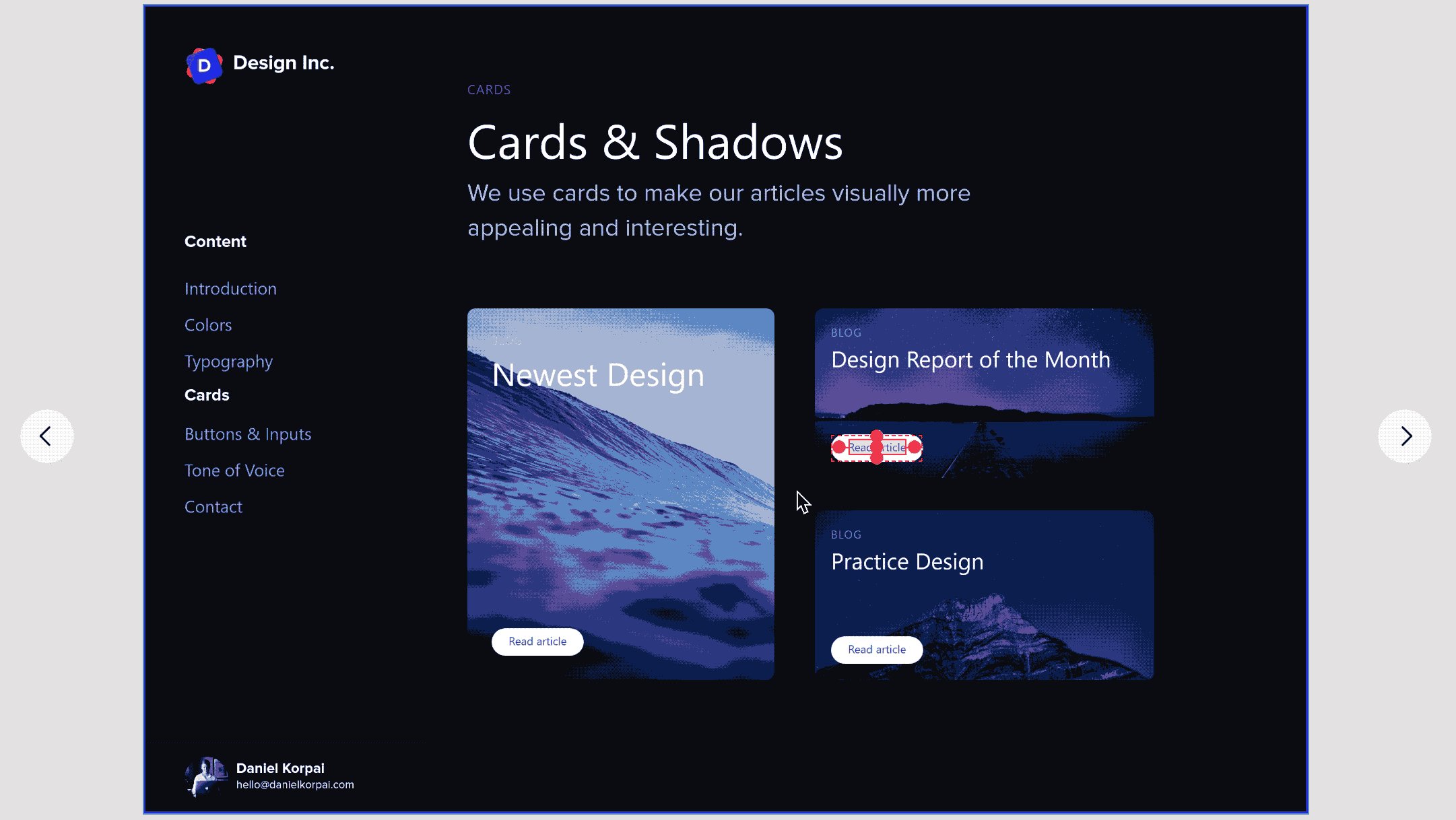
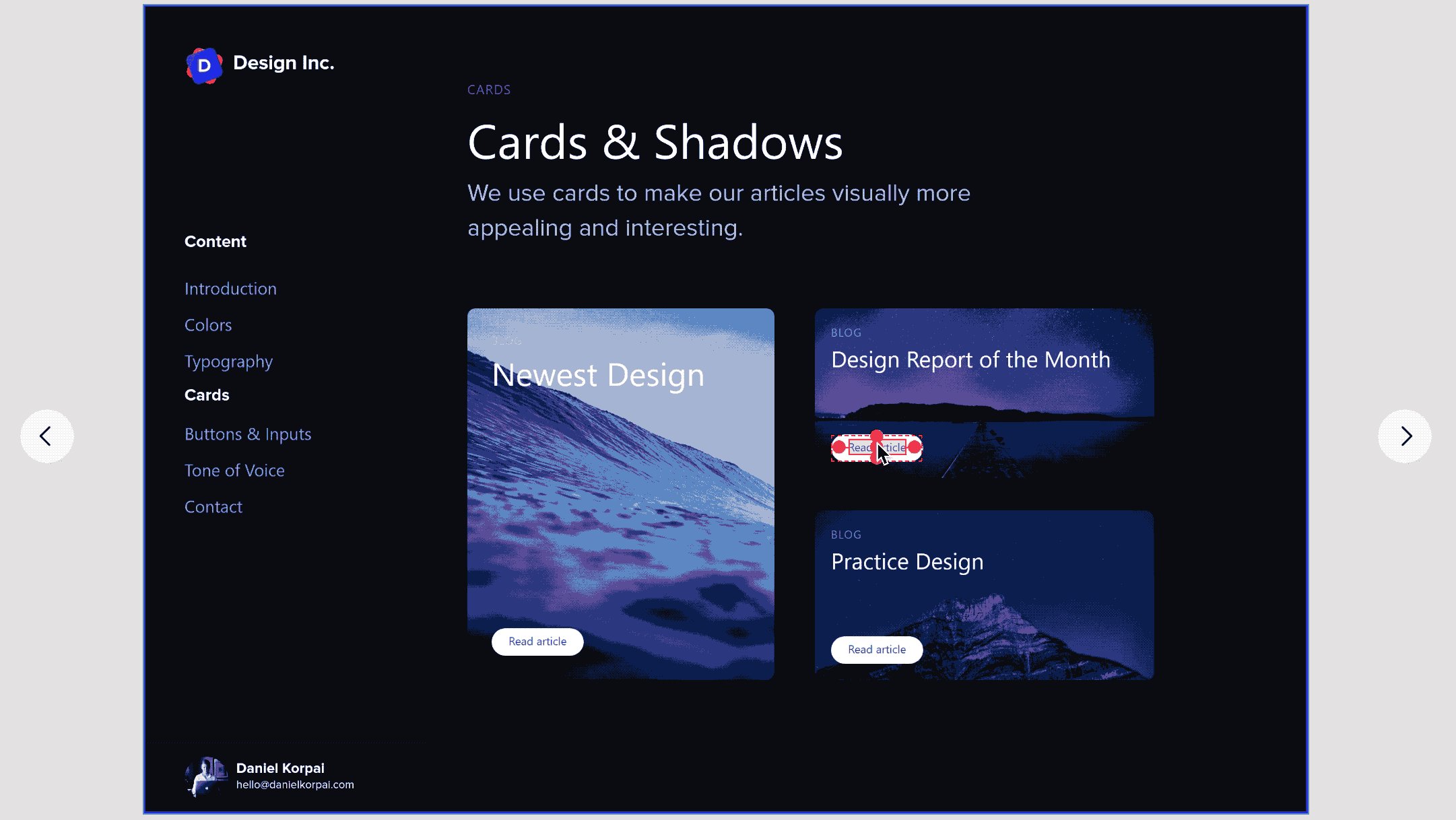
The markups of the imported designs will be automatically generated. Designers and developers can easily click or hover on any element to check the corresponding markup details.

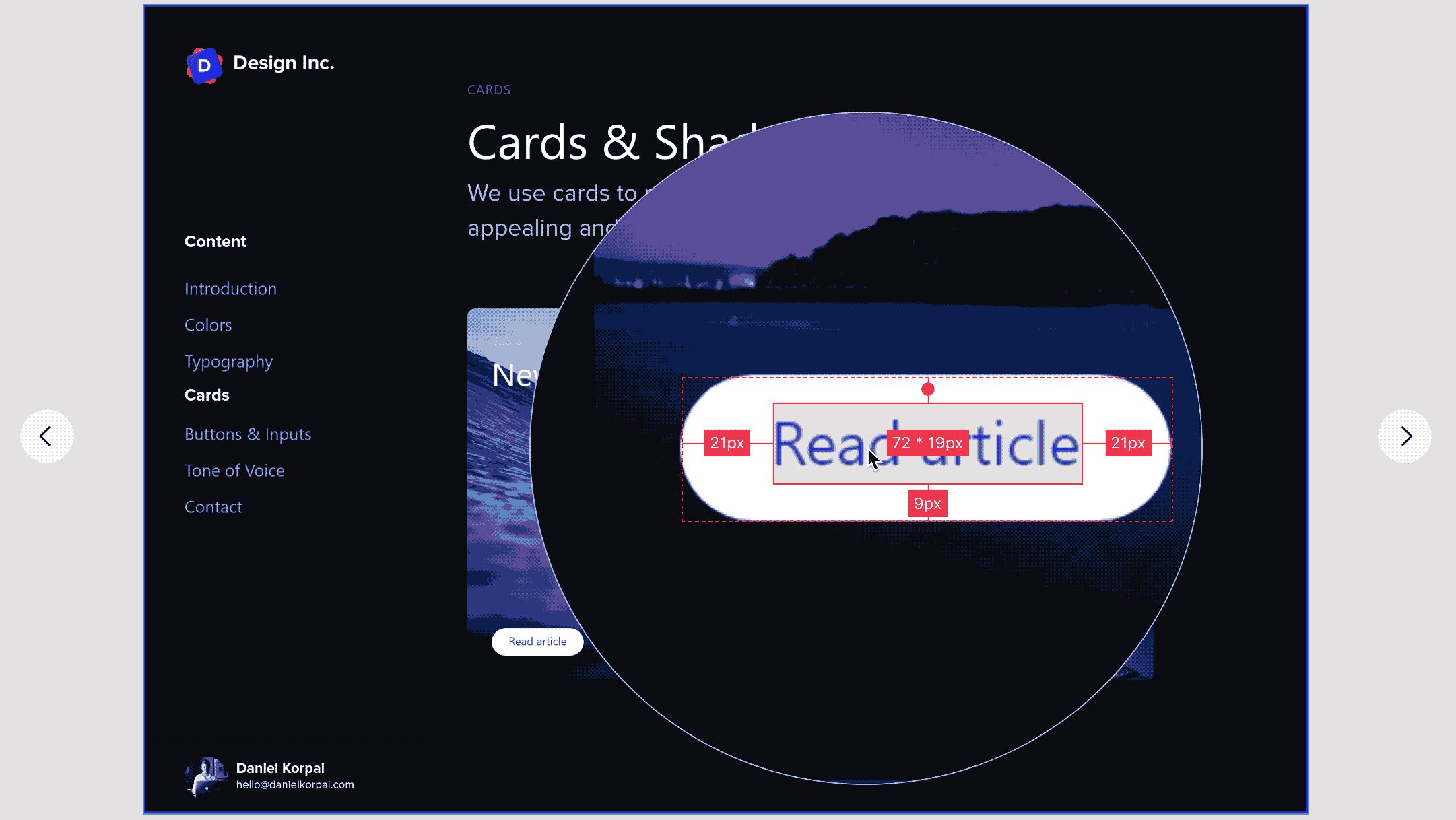
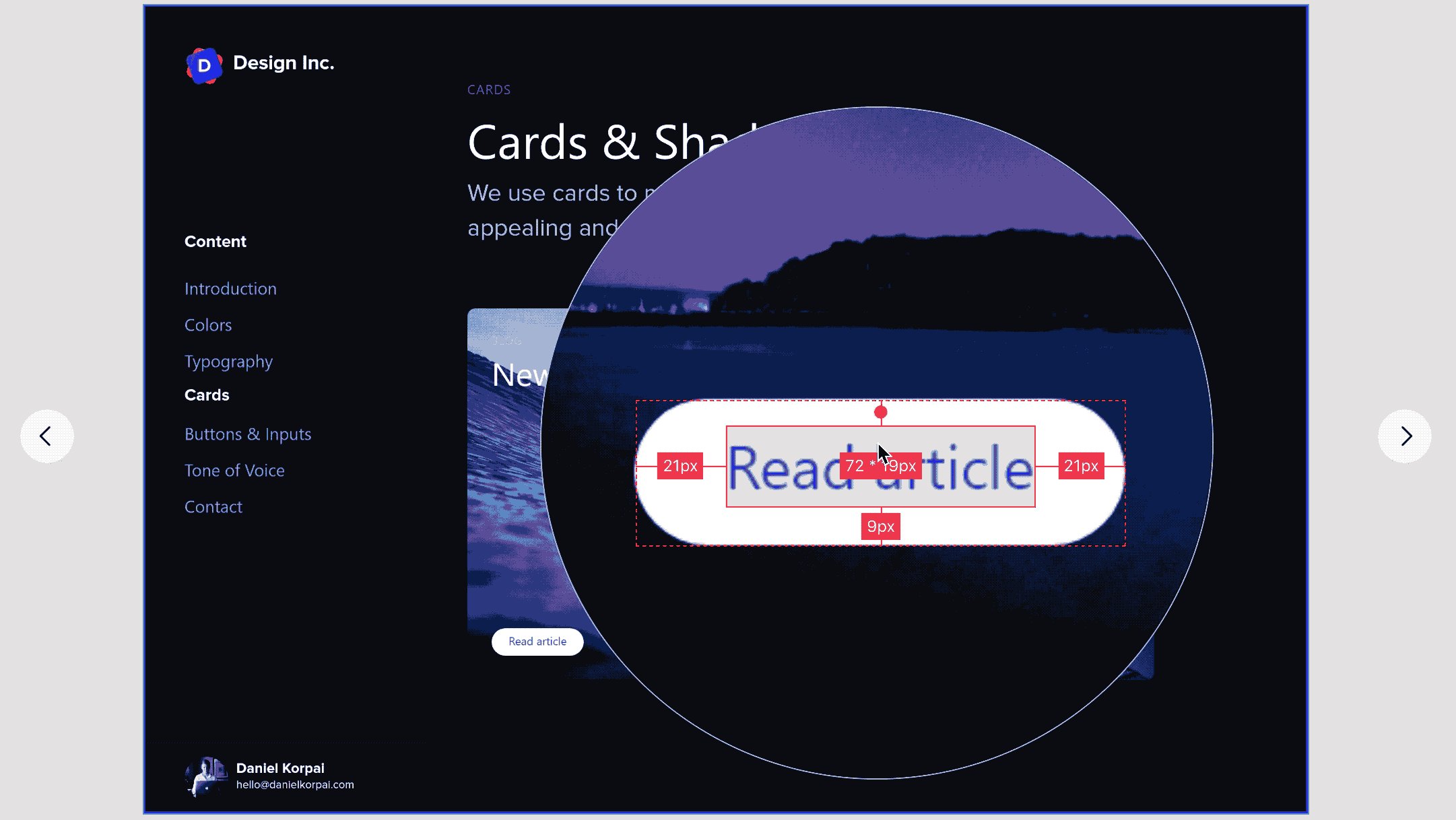
In iDoc, you can easily view very tiny details of your design markups by using the Magnifier. Merely press the “Z” key on your keyboard to enable the magnifier. You can adjust the magnification by clicking the “+/-” key.

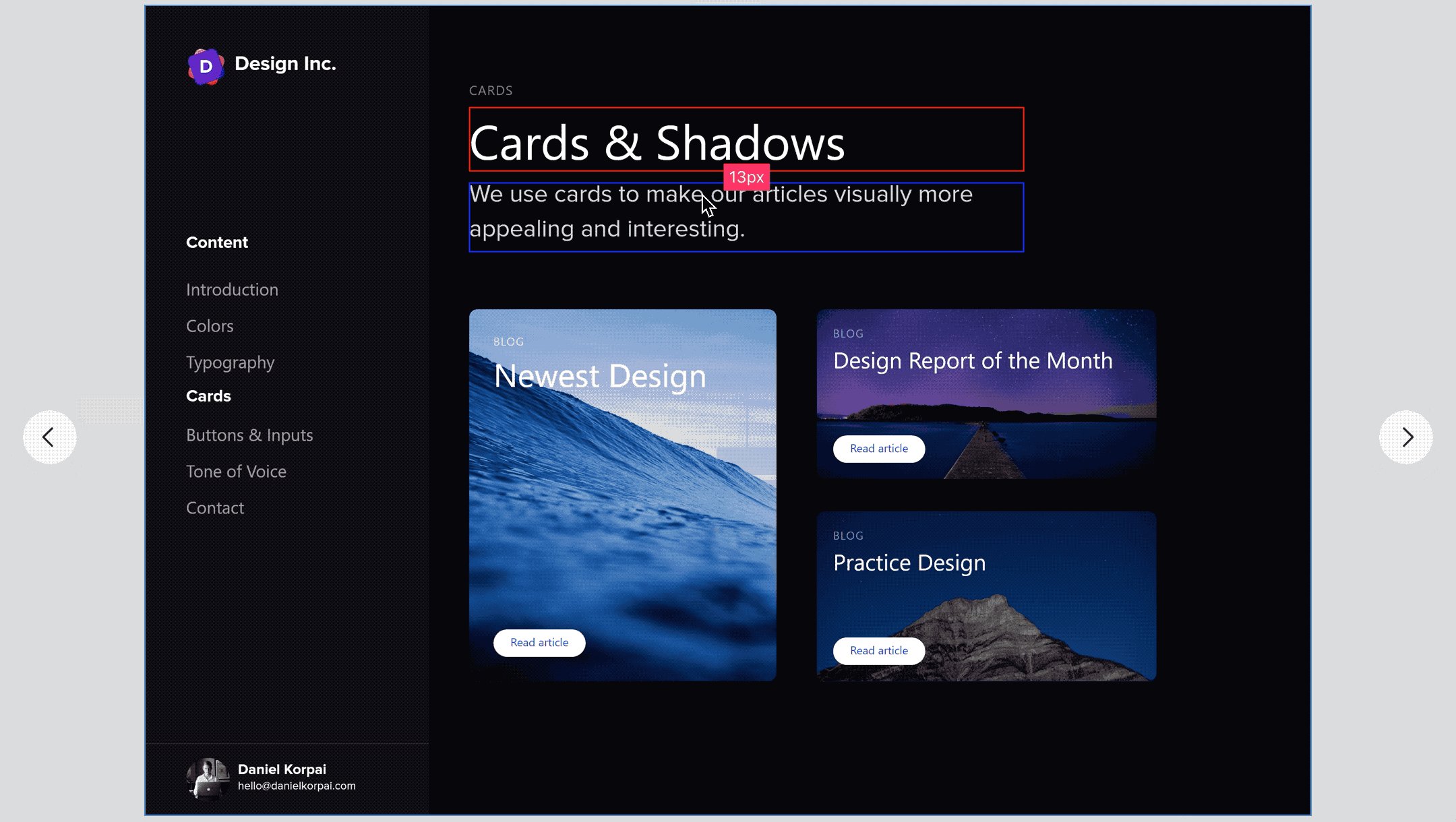
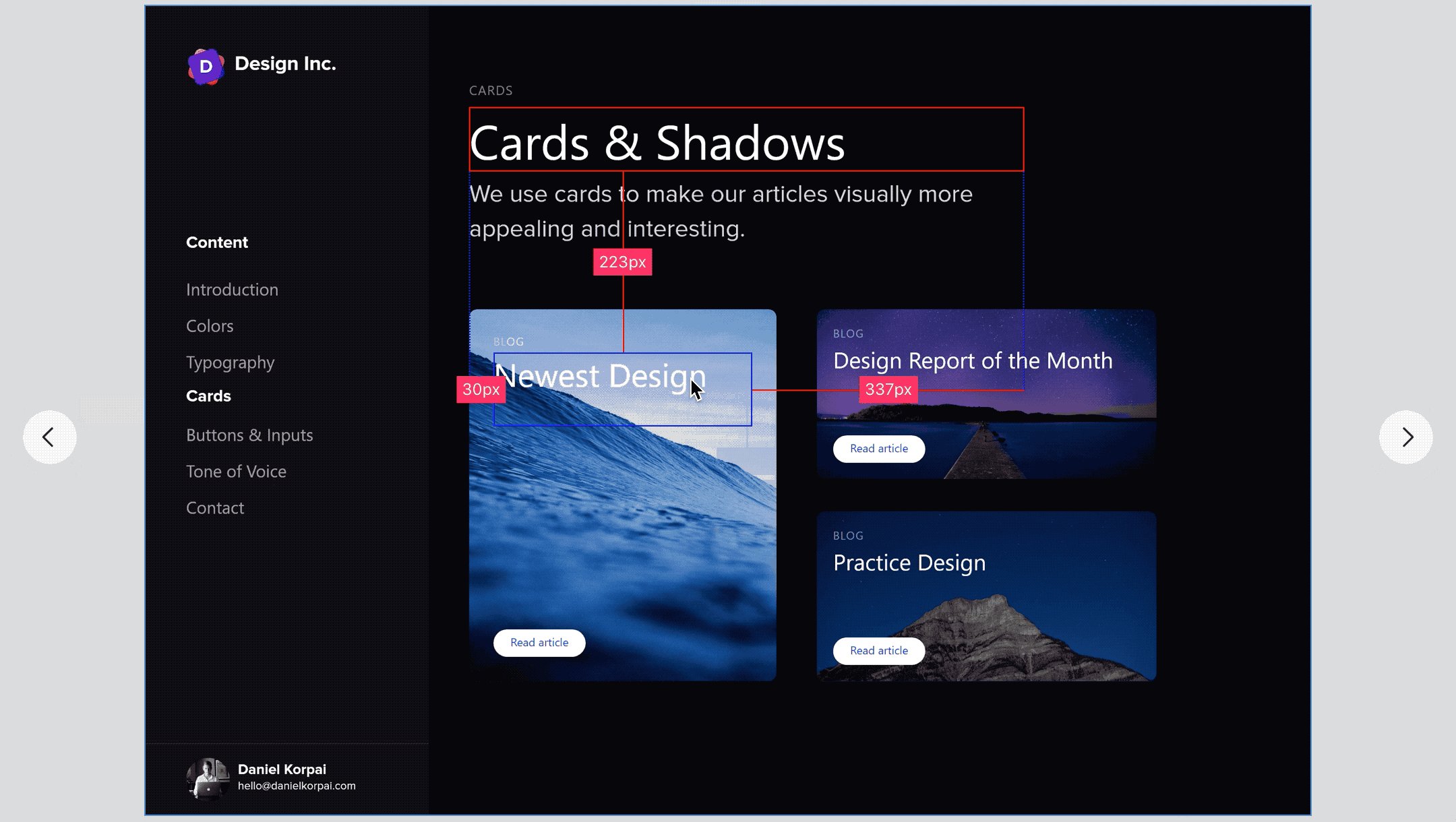
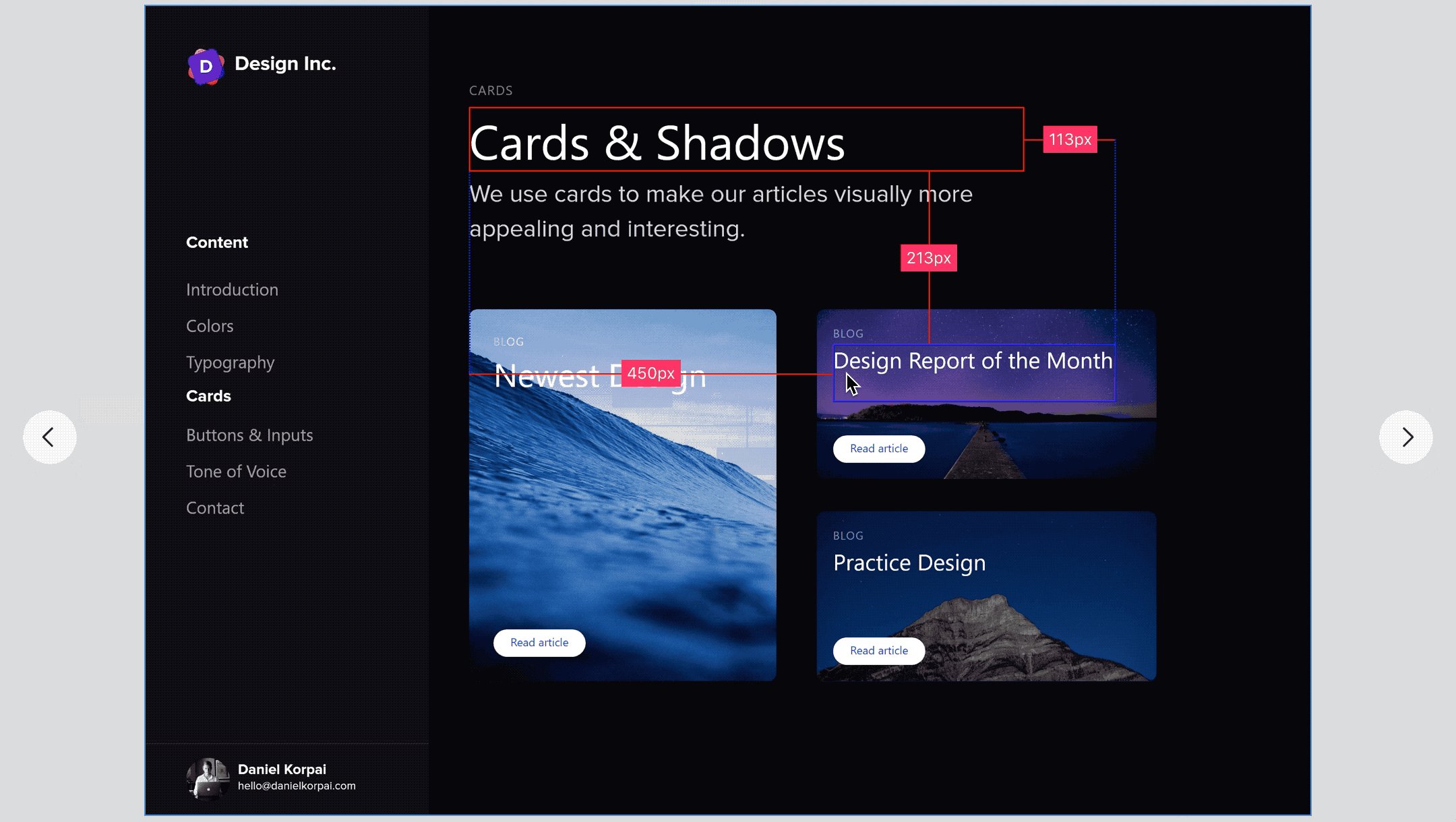
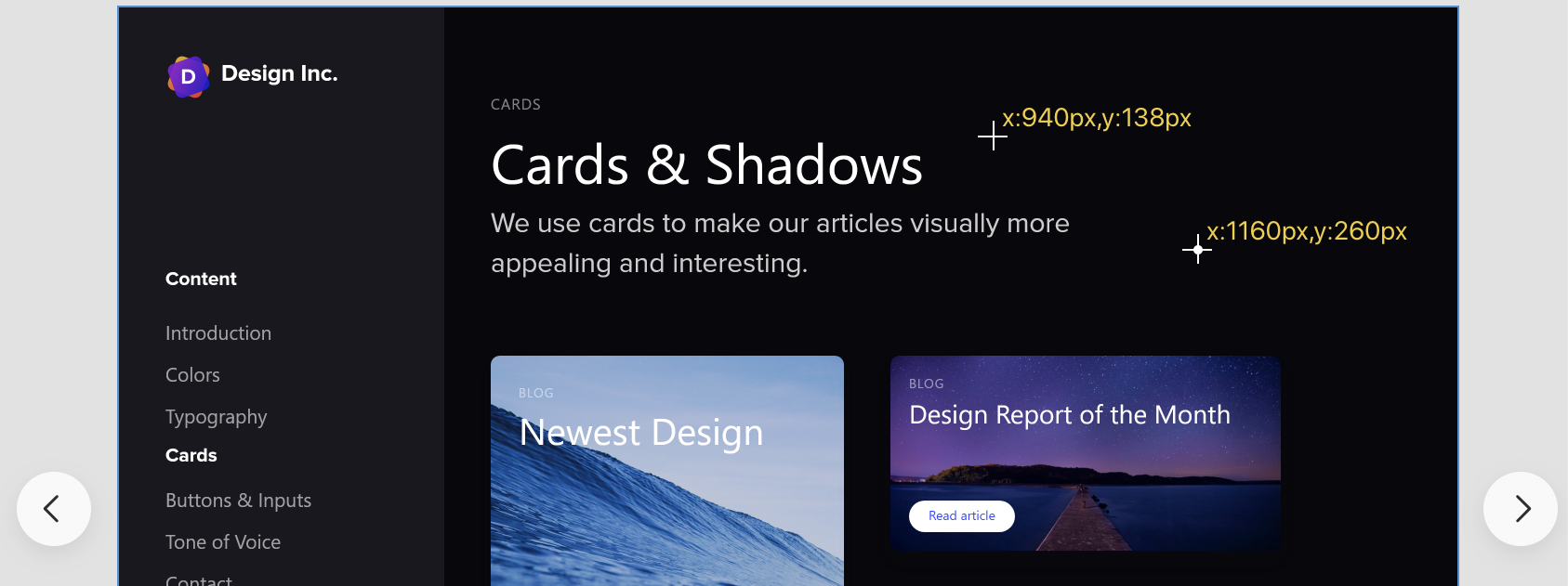
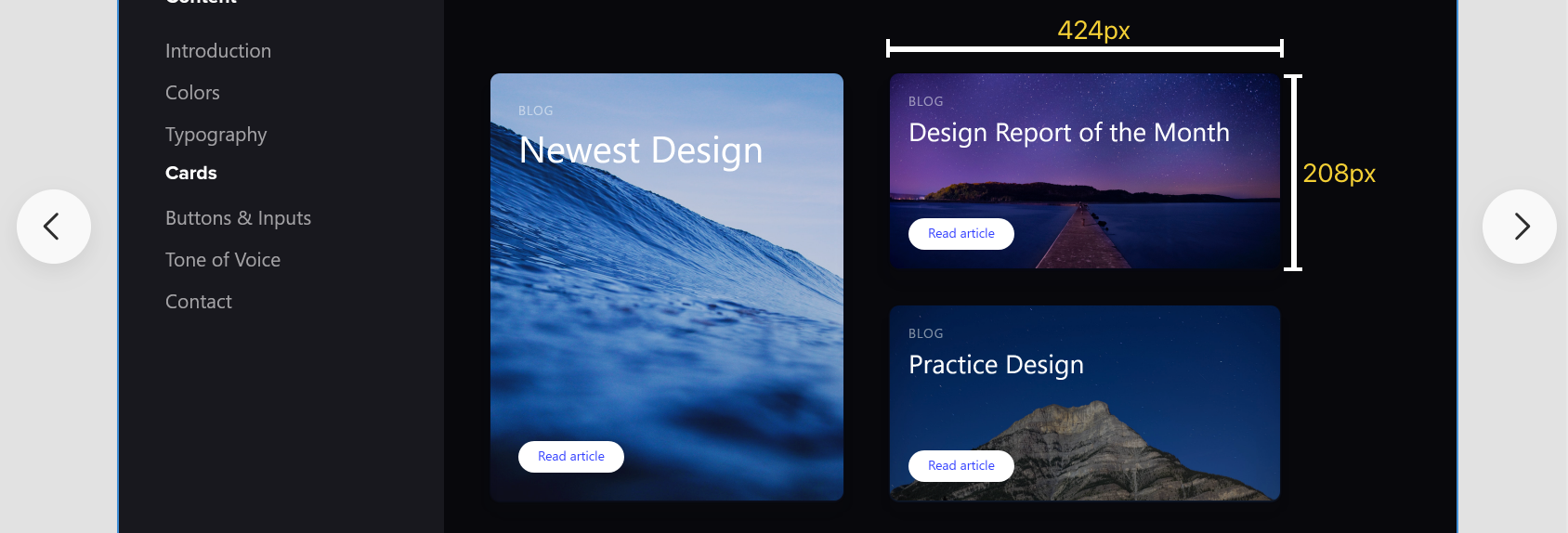
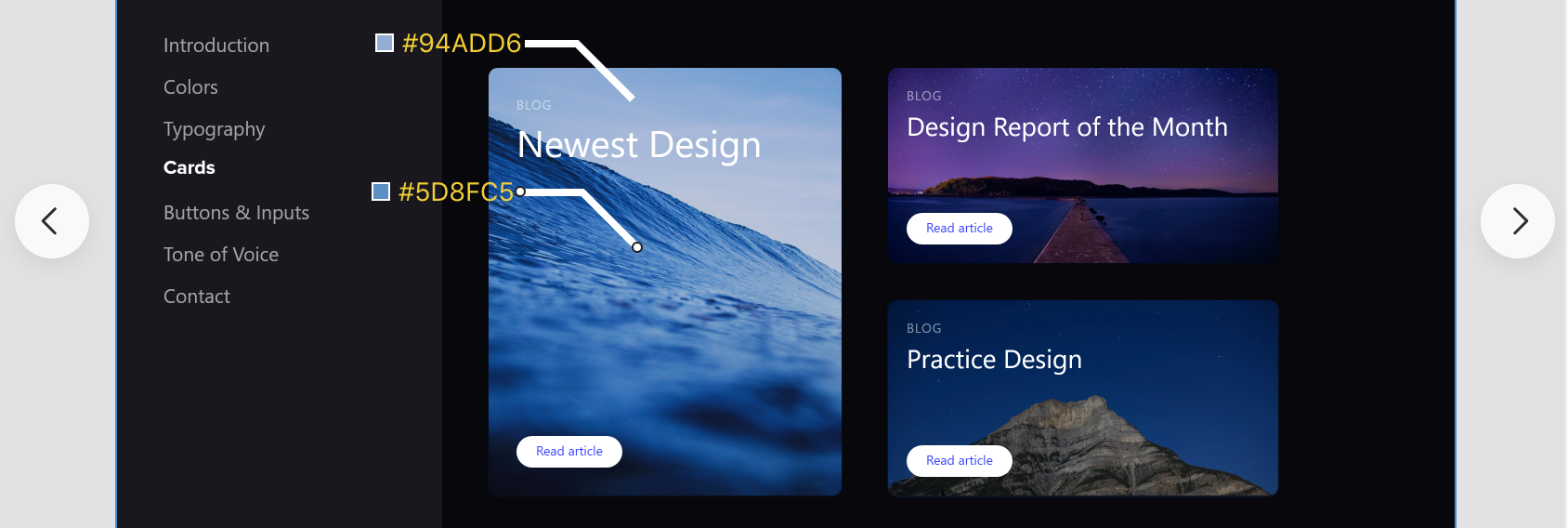
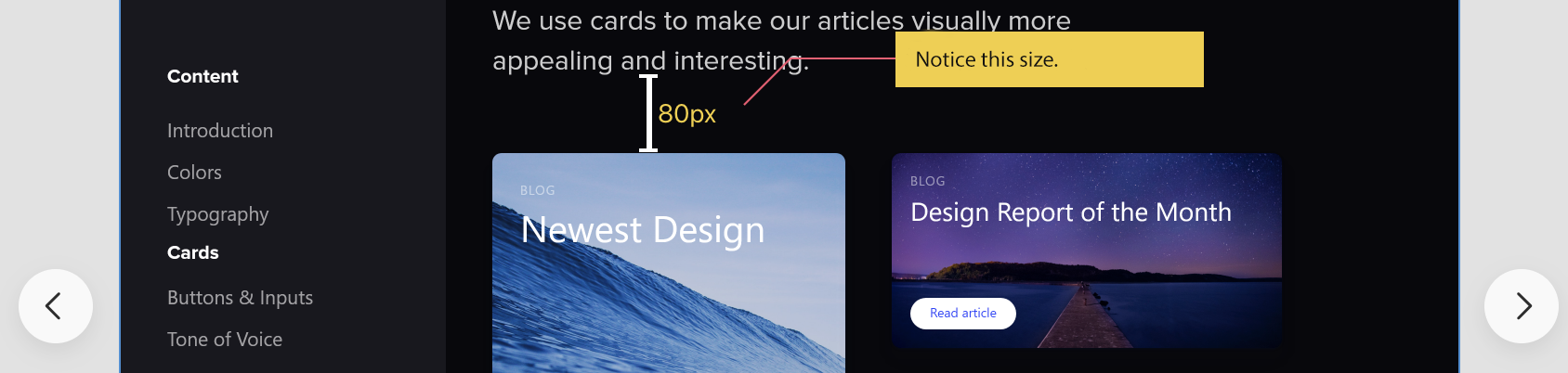
If the automatic markups do not clearly explain everything, you can add additional markups manually. Any extra information can be easily added with the manual markup tools, such as the coordinate/spacing/color/markup and text tools.
Let’s take a look at how to add manual markups in iDoc:




Overall, with these manual markup tools, it's no longer necessary to use a third-party app or tool (such as PS) to obtain the color/spacing/location/size data of your design. All data can be obtained in the “Review” section of the Design mode.
You can also right-click to copy all the markup information if necessary.
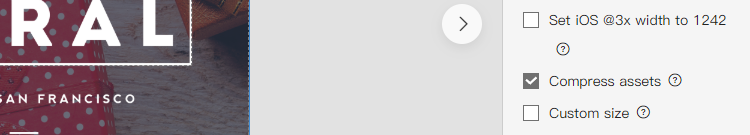
In addition to manual markups, iDoc has also added a “Compress assets” function, which allows you to compress selected assets with one click and download them at least 50% smaller quickly.

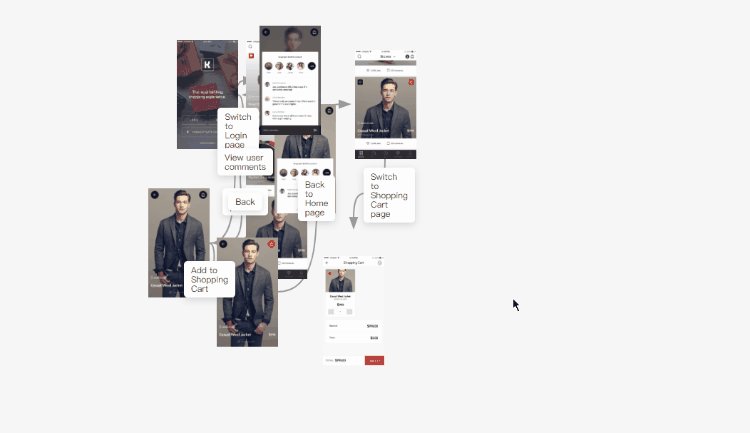
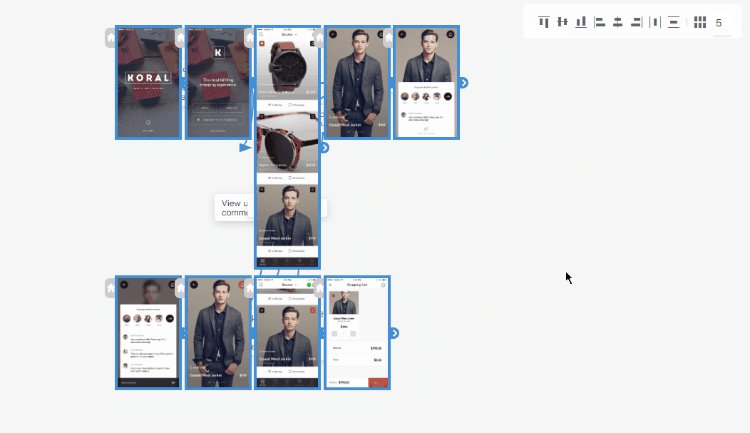
If your design pages are scattered randomly in Storyboard, it will not easy to find or manage them.
To help users solve this problem, a series of page alignment and rearrangement tools have been added to Mockplus.
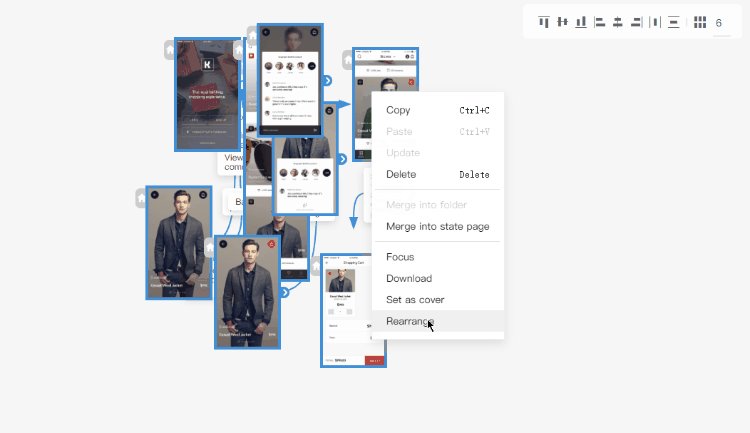
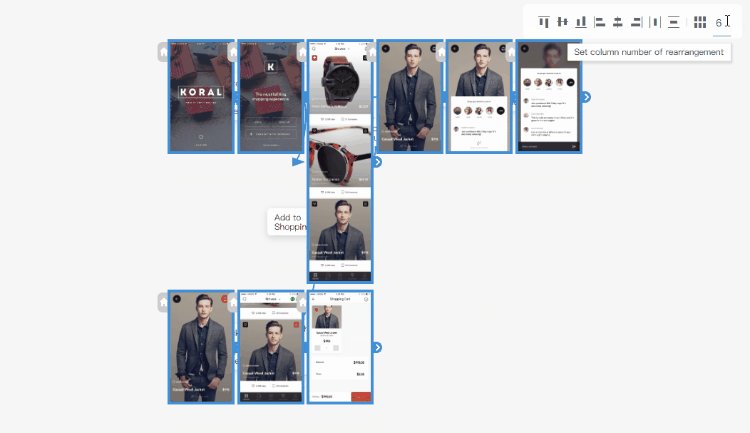
Simply select all pages by clicking “Ctrl +A”, then click “Rearrange”. You can also set the column number of rearrangement.

 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
