After three months of hard work, we optimized all our products' performance and introduced a series of new features, improvements, and fixes. Here are far more features and improvements that you should try.
You might find it hard to work with only fade-in and zoom-in animations when making a popup with sub-artboards. It's not anymore!
Now you can make more fancy and attention-grabbing popups with multiple new animations, including flip-in, slide from the right, left, up, and down. Go and try them out!

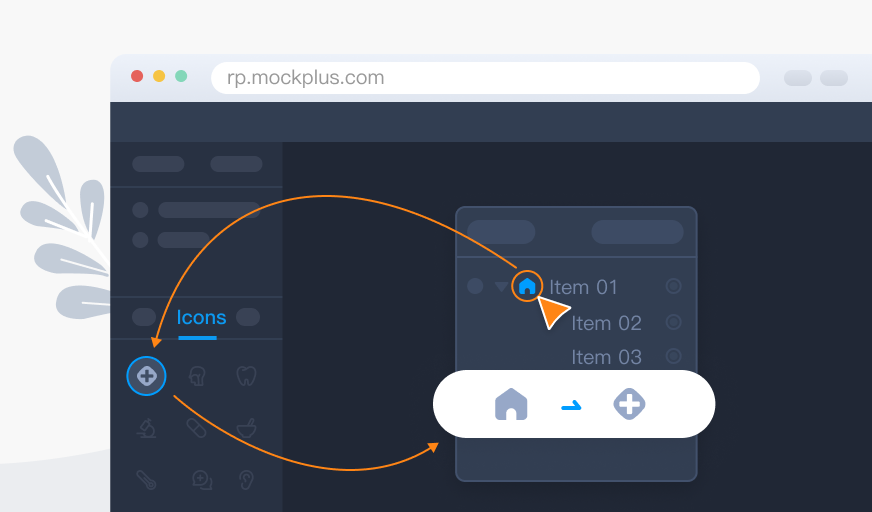
With the new enhancements in Mockplus RP, you can now choose an icon for any menu component from the icon library. All you have to do is click on the component icon and then click on the icon in the library with which you want to swap it. This feature also supports batch operations, which means that you can choose more than one icon for a component and swap them all at the same time.

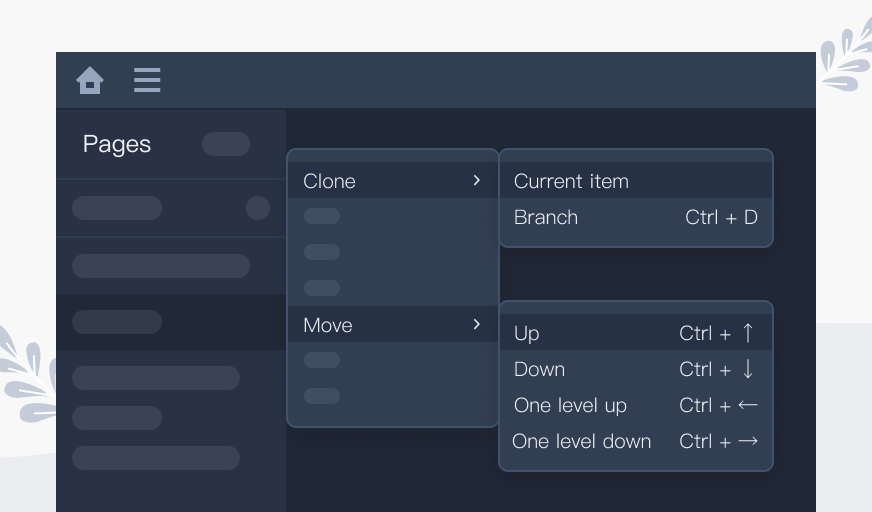
You can now move and clone pages directly from the right-click menu of Pages. To get it done faster, you can also use shortcuts, including:
It also supports batch operation, where you can multi-select page nodes and move or clone them all at once.

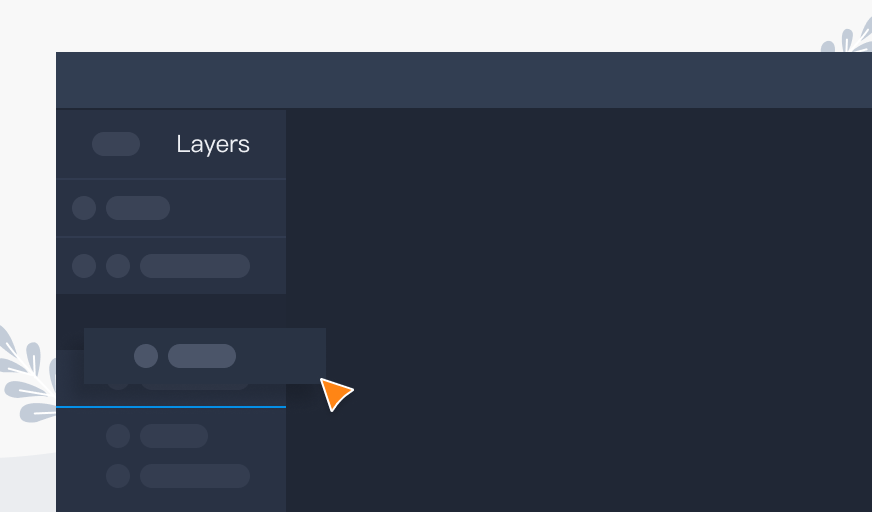
To change the order of layers in Layer Panel, in addition to doing it from the right-click menu or using shortcuts, now you have a simpler and faster way:
First, in the Layers Panel, you can simply drag the layer nodes up or down at the same layer level.
Then, release the mouse button when you see a blue line at the position where you want to place the selected layer.

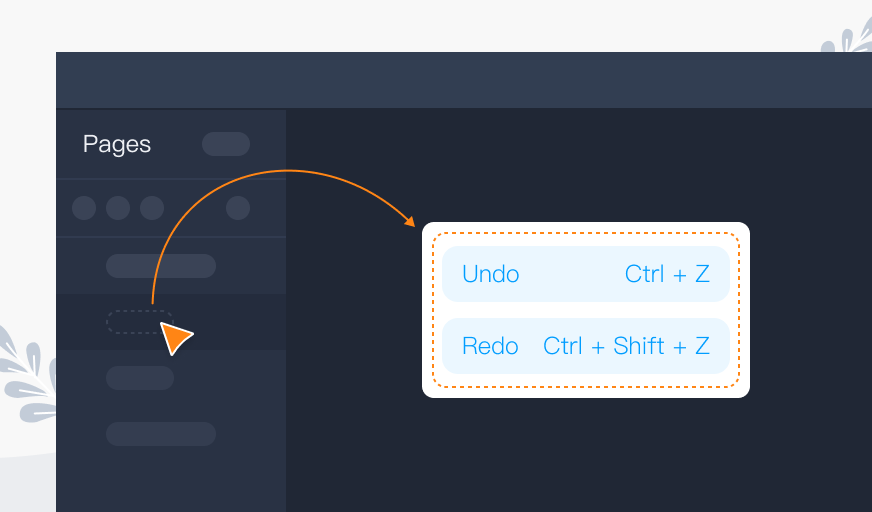
Want to further improve your design efficiency? We are on the same page! You can now undo and redo an action when editing from the page tree using the shortcuts "Ctrl+Z" and "Ctrl+Shift+Z," respectively.

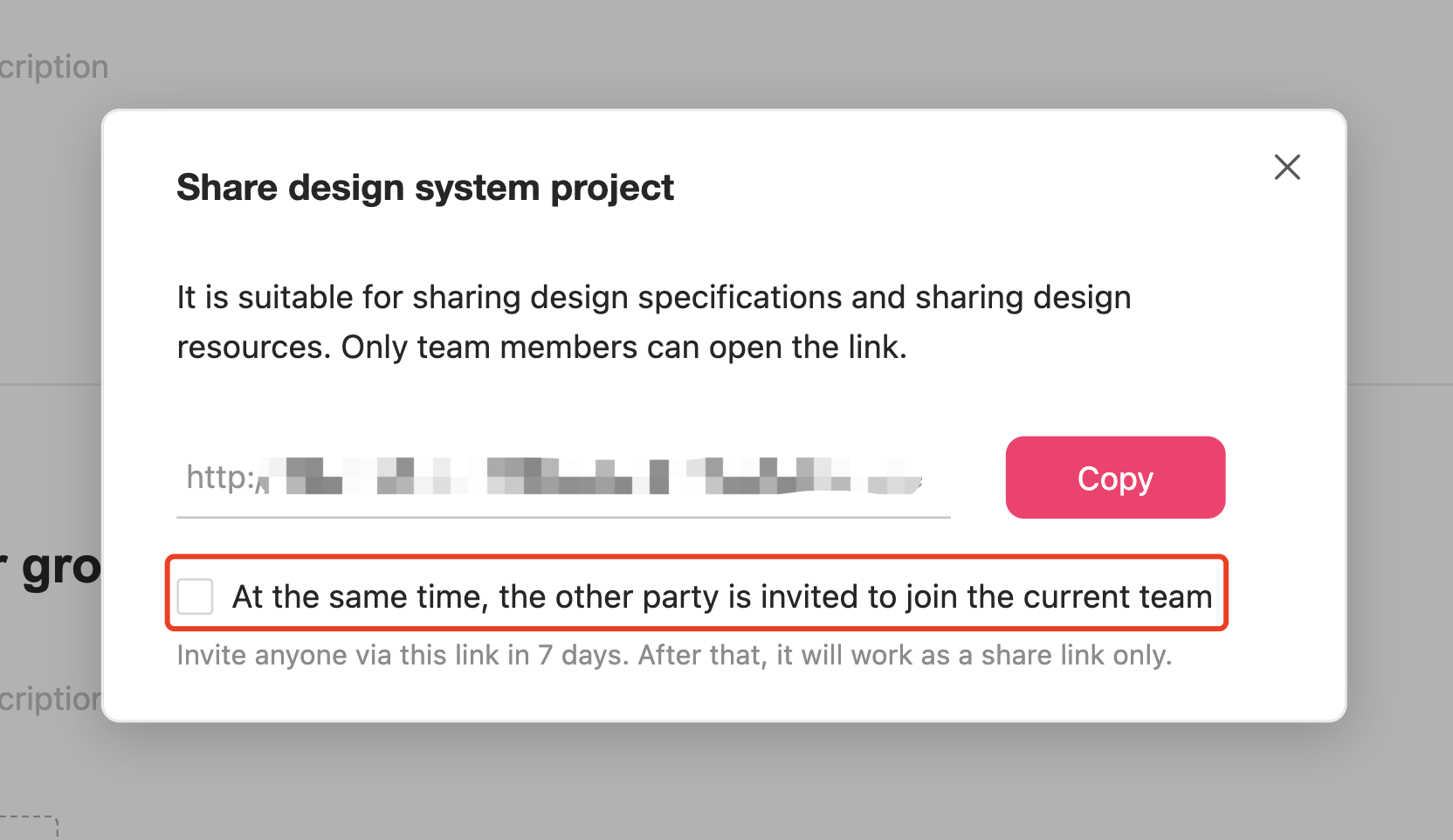
With the new share design system feature in Mockplus Cloud, you can send a link to your team or other people to share your design system library.
All you have to do is:
If you want to share your design system library with someone who is not a team member, you can select "Also invite your partner as a team member." Once you choose this option, the user who receives the share link will be able to join the team as a member and get permission to access the library.
However, this option is only accessible to Admins, Super Admins, and the library owner.

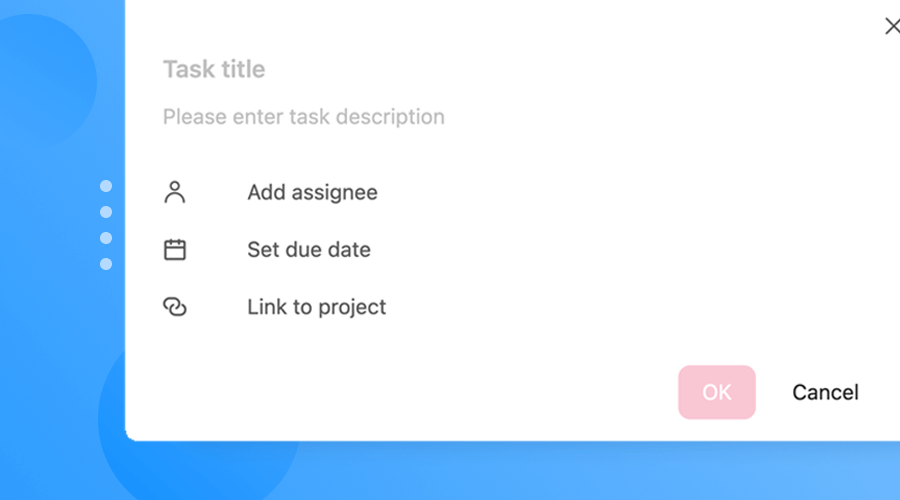
With this update, you can create a task much faster and easier. Simply enter the task title, and you are free to go! All the other information, like assignees and due dates, which used to be required, is now optional.

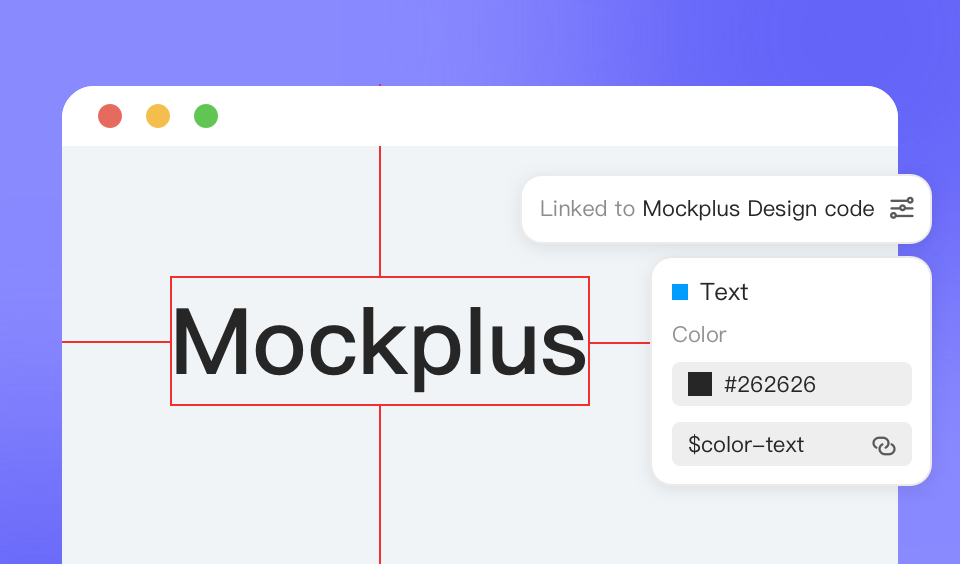
After you've uploaded your designs to Mockplus Cloud, the names you gave to text color variables in Sketch are now shown in Mockplus Cloud. This allows designers, developers, and many other roles to customize the color variables to further improve your coding efficiency.

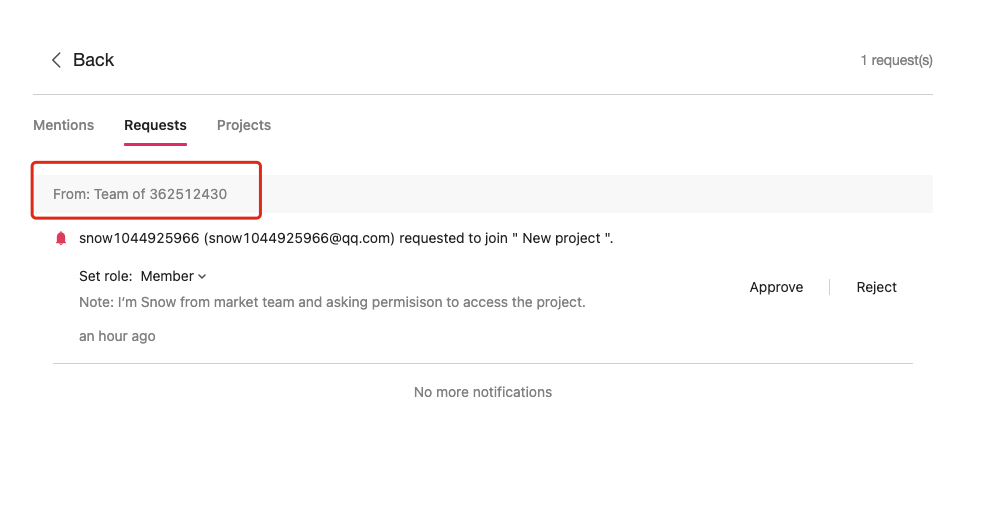
The chaos is over! The team identification is now included in notifications and requests. If it’s a notification, it displays to which team the notification belongs; when it’s a request, it displays to which team the applicant requests to join.

We've fixed the problem where it takes a long time to download documents made in Mockplus Cloud and export them as PDFs. Try it out now!
If you would like to know more details about this release, please check our release notes!
Also visit the Mockplus website to free try all these new features!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
