The latest new update of Mockplus is now online. Exporting your PRD to PDF, copying CSS code by lines together with more new features and plugins have been added to improve your experience.
Let’s talk about the new features in detail!
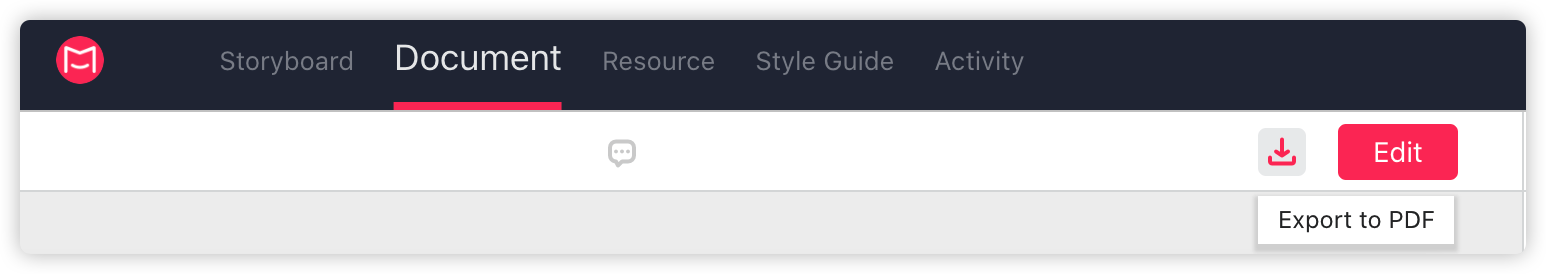
Mockplus now supports a new “Export to PDF” feature, which allows to export your PRD file to PDF in one click. Sharing your drafts to your partners is easier with universally recognizable PDF format and further discussion is more productive.
Of course, if your partners are also members of your Mockplus project, you can also share the PRD directly with a secure link instead.

In the recent update, we’ve also greatly improved the online PRD editor. Enterin the PRD editing mode will take you to the fullscreen interface that’s been fully revised and optimized for your needs. Add content, insert designs, images, links and other media freely for further explanation, and click on "Save" to save them all.

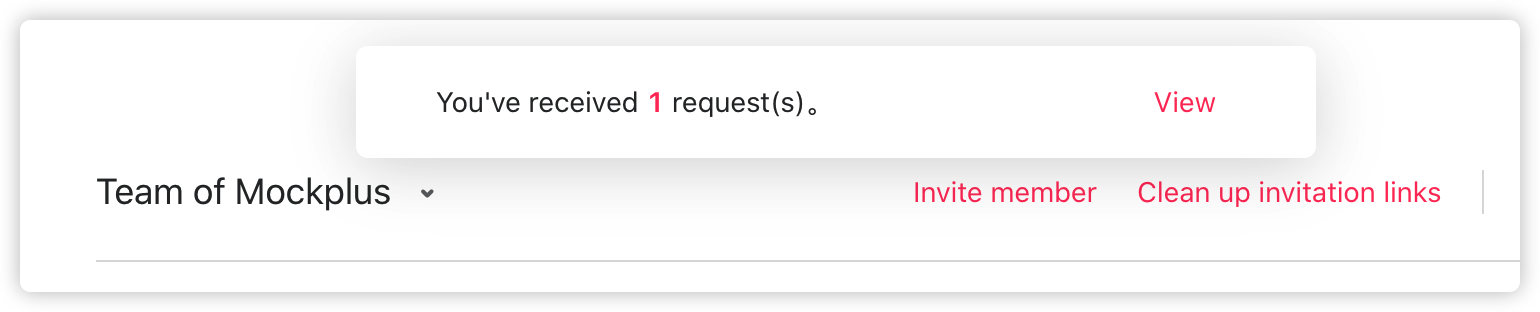
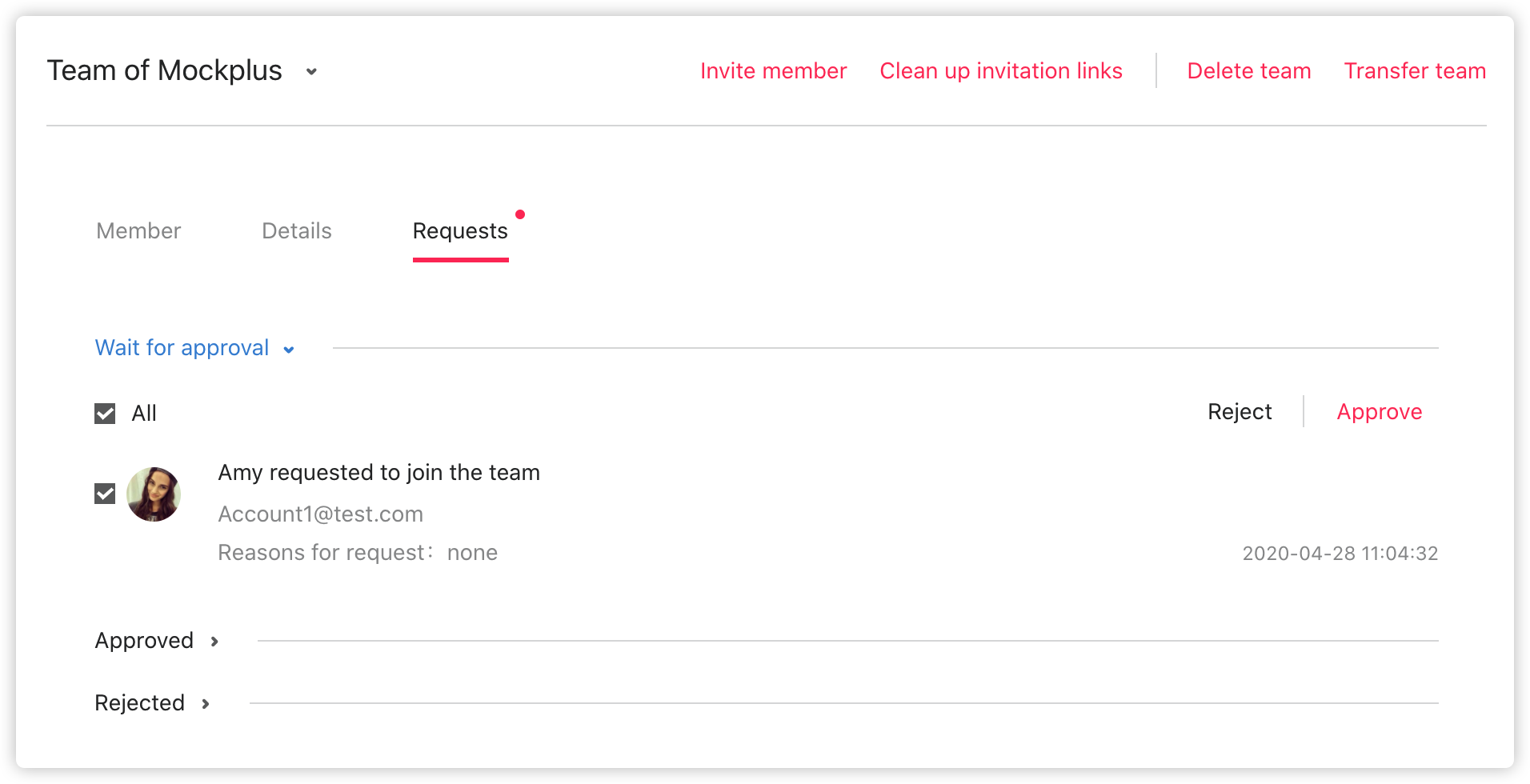
In this update, we’ve implemented the system where the project Admin can accept or deny users’ request to join the team to ensure the safety of your projects. The Admin receives a notification on the home page every time a new user wants to join a team.


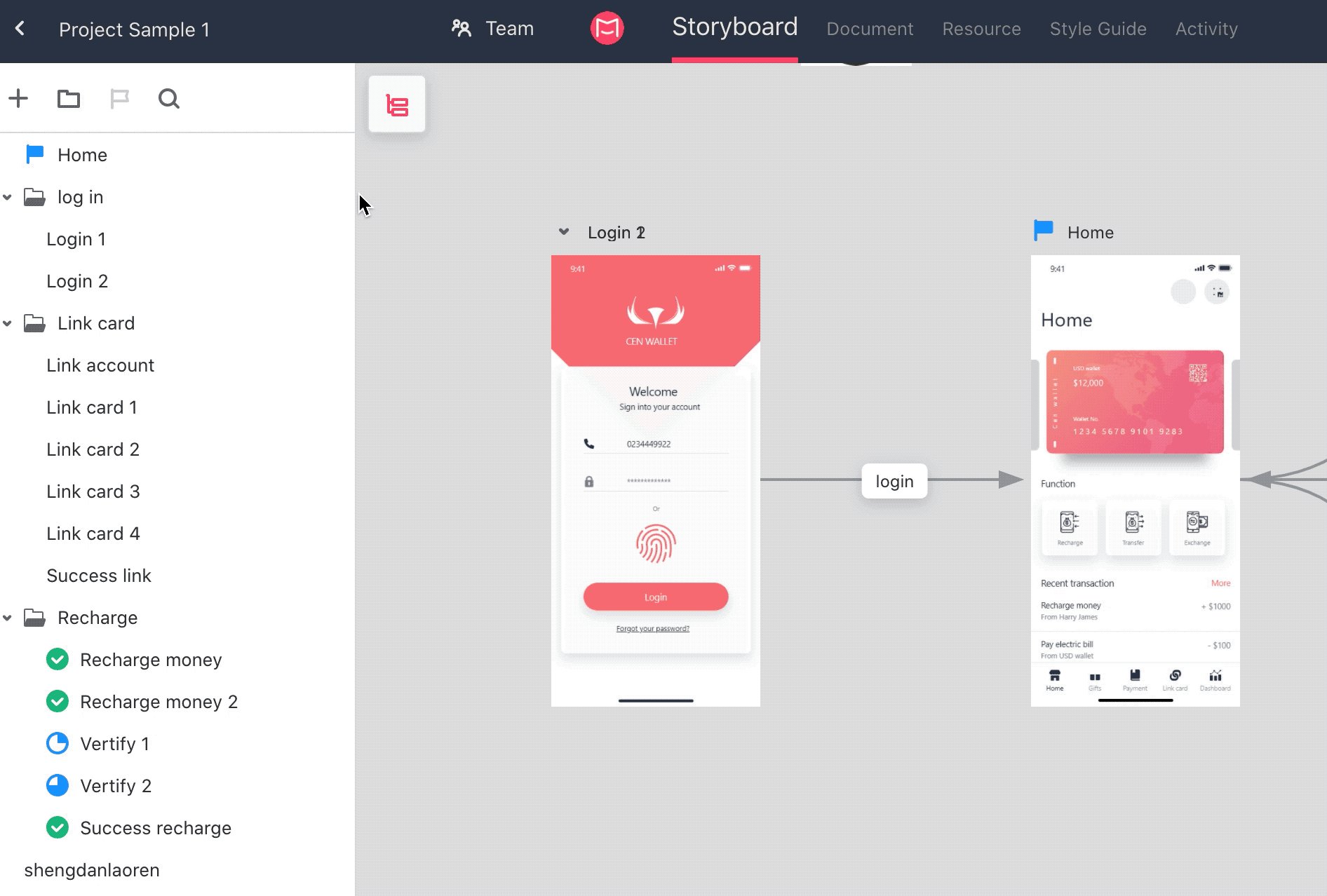
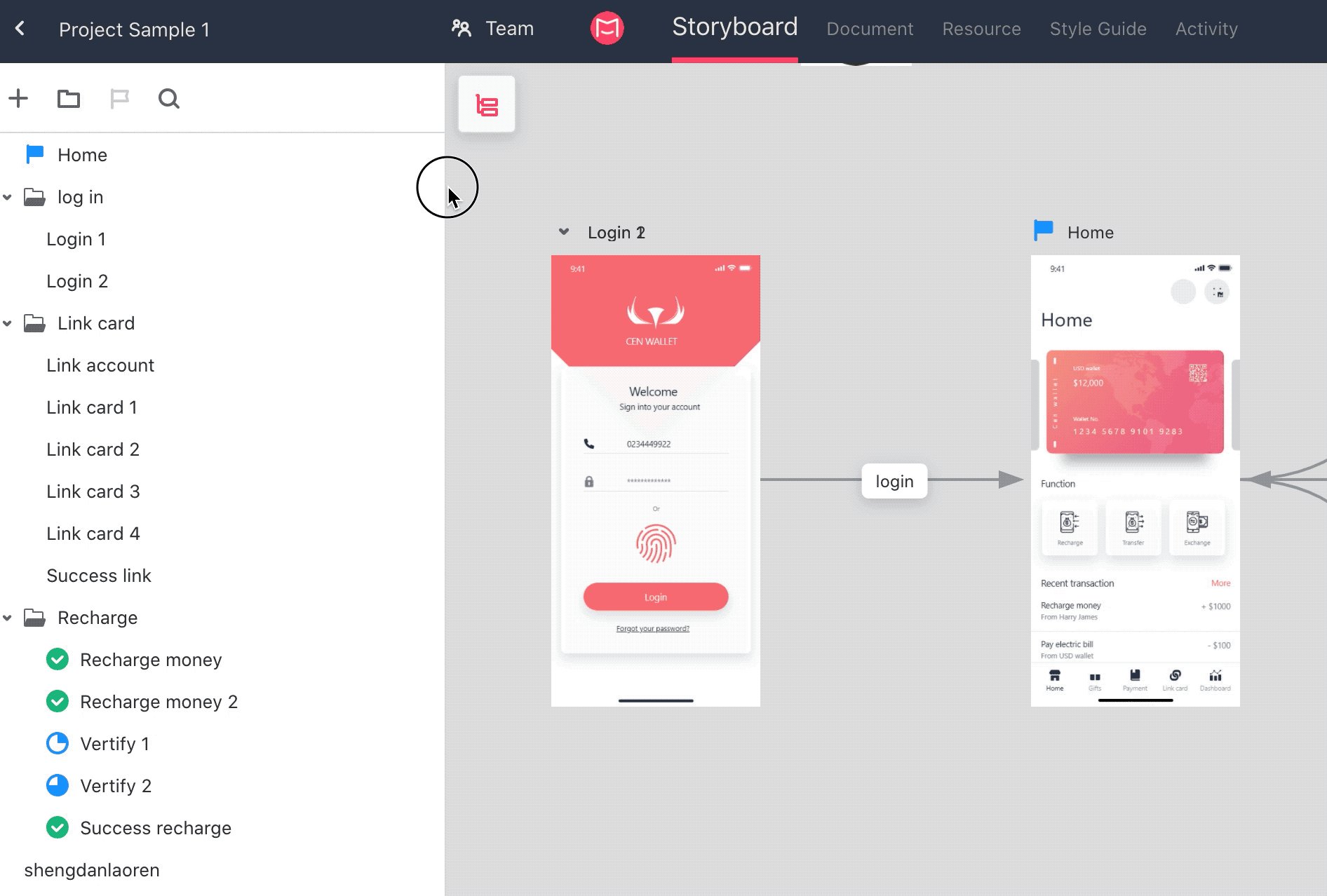
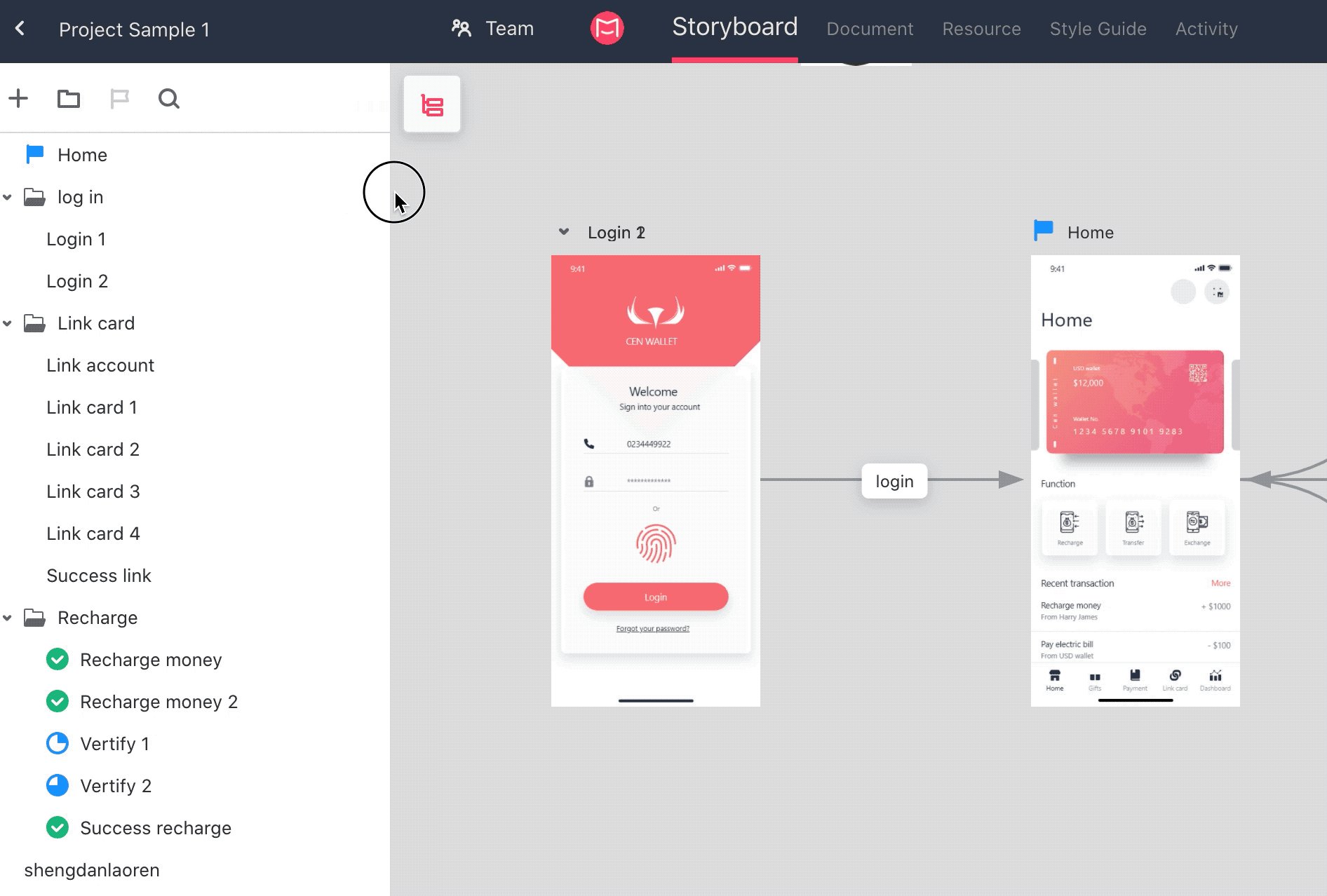
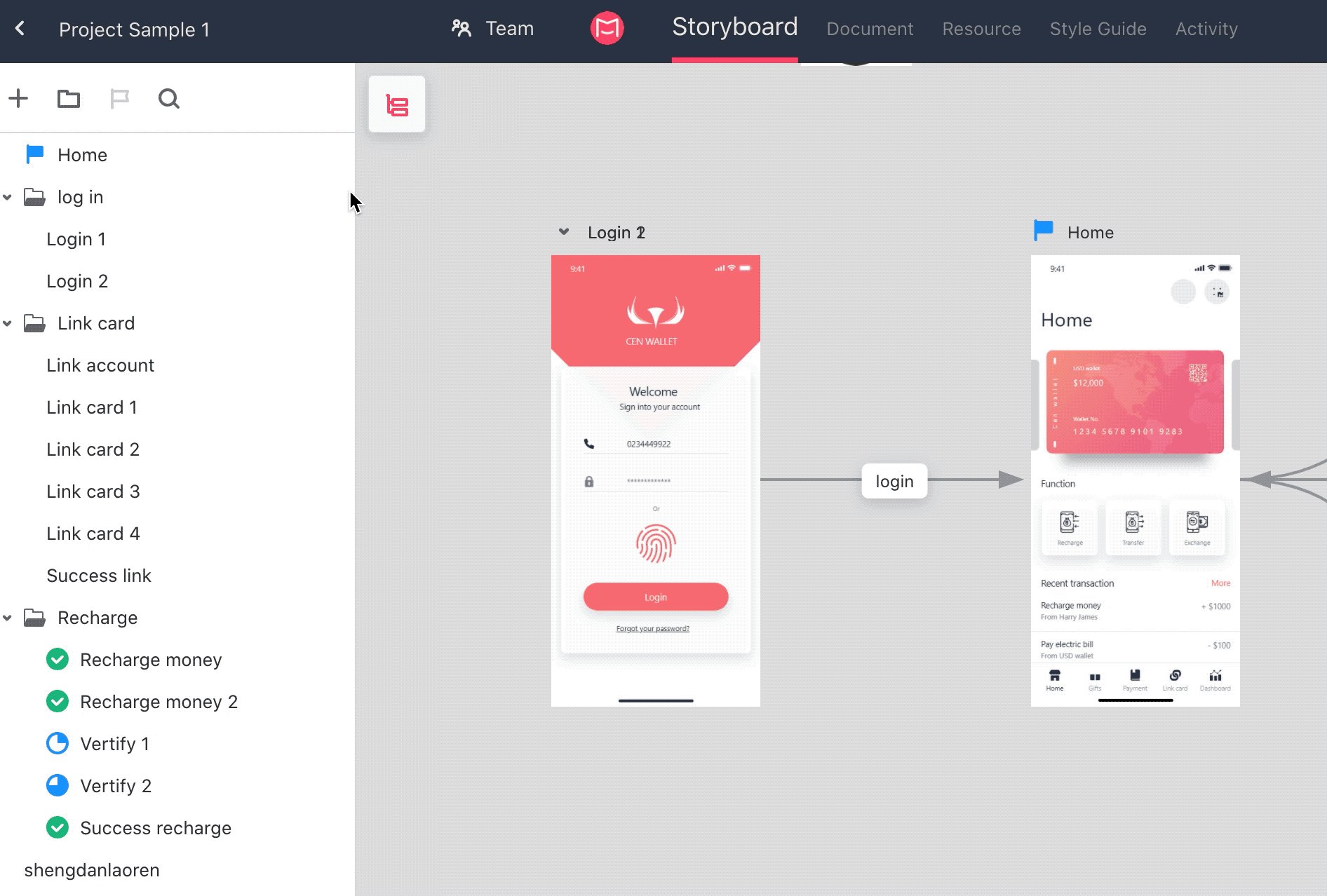
In previous versions, sometimes it was difficult to see long page names on the Project Tree panel. In this update we’ve addressed this issue, so now you can freely drag panel borders to fit the size.

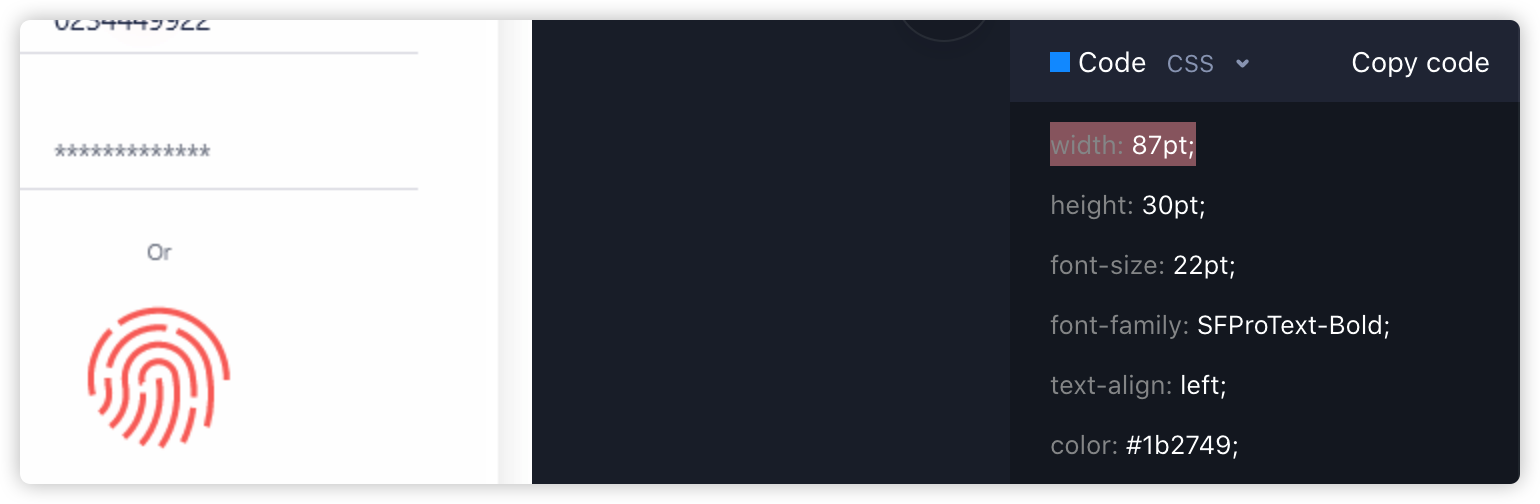
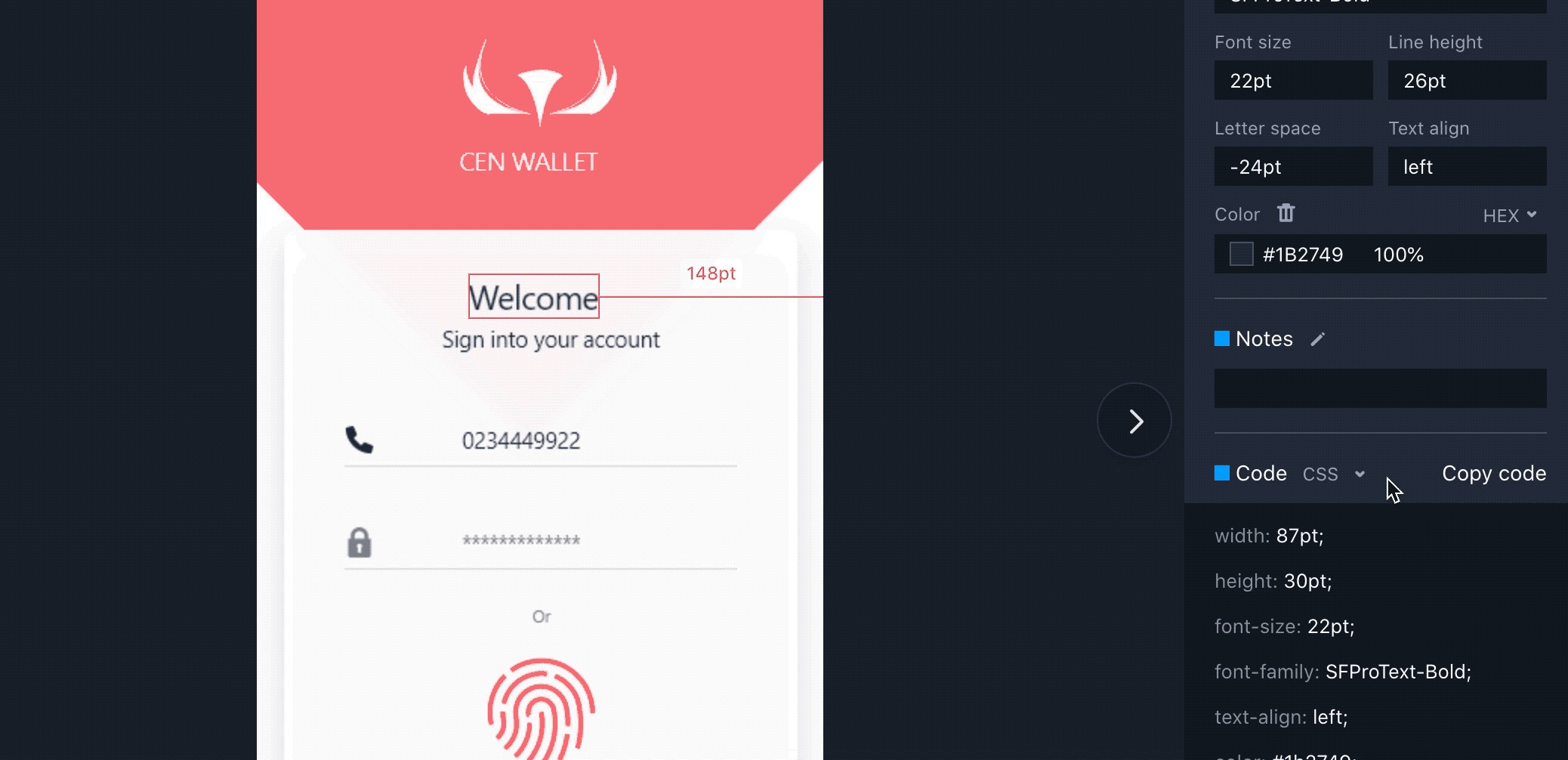
Mockplus can automatically analyze layers and generate the related style CSS code which you can copy in one click. In this update, we add a new feature, which allows you to copy CSS code by line at a time.

In other words, when you only need the style CSS codes of one color or height of your designs, you can easily copy it in one click. No need to copy all CSS codes as before.

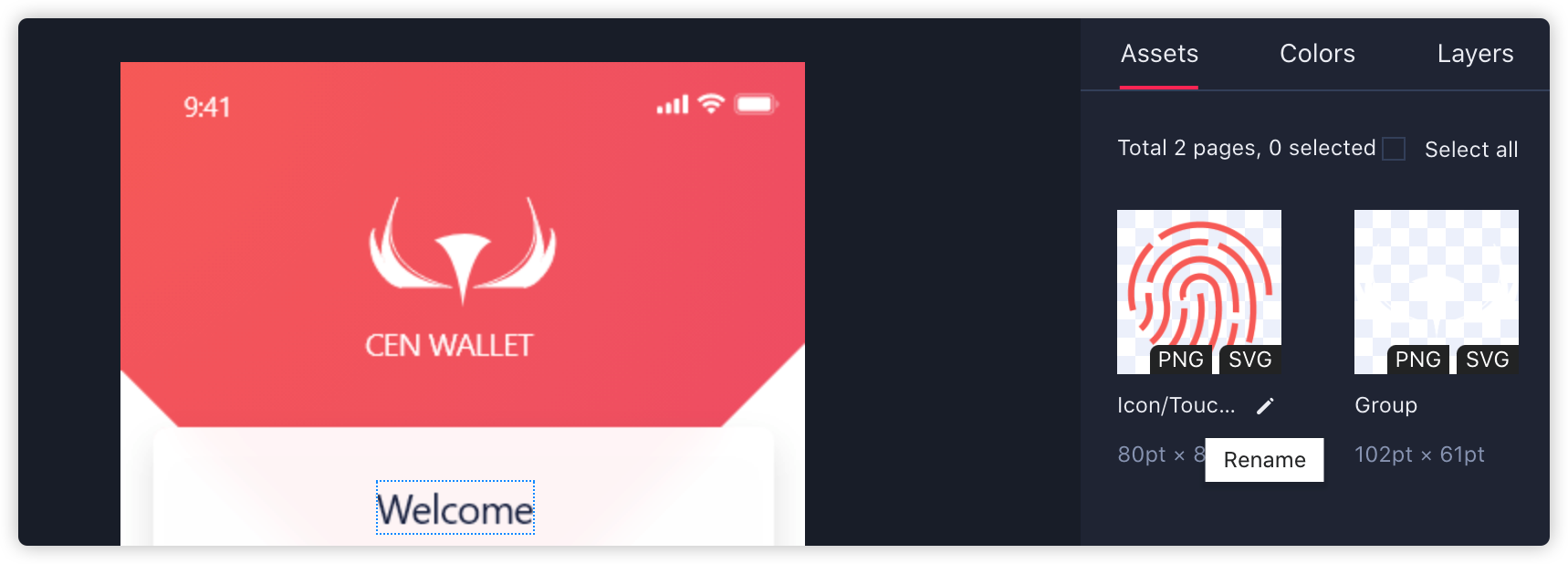
To accelerate your workflow, we’ve added a new feature that allows you to rename assets in one click. This comes in handy when you have a lot of assets to download and manage on your screen. Just click on the pencil icon next to the title to rename it and put everything in order.

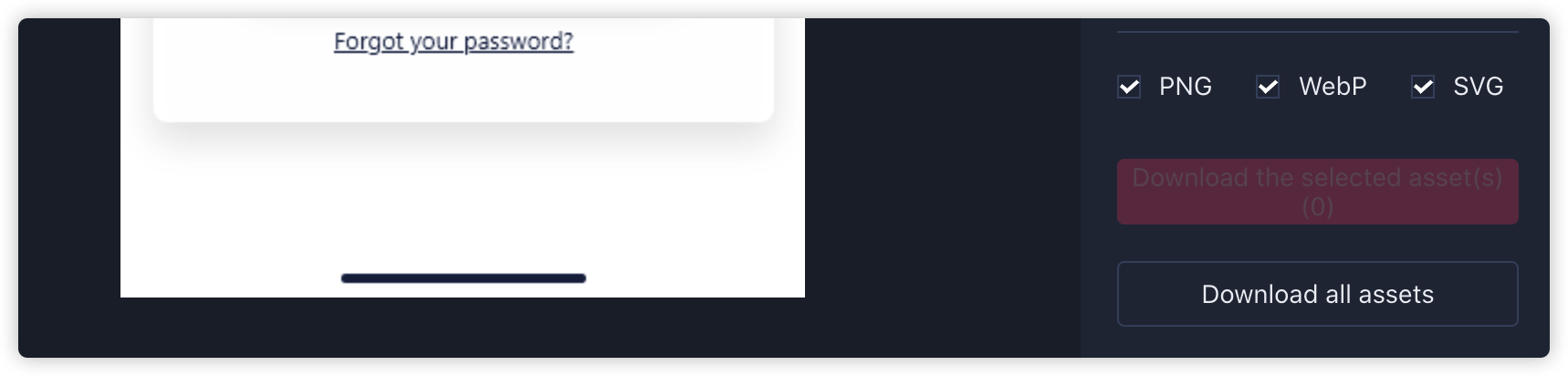
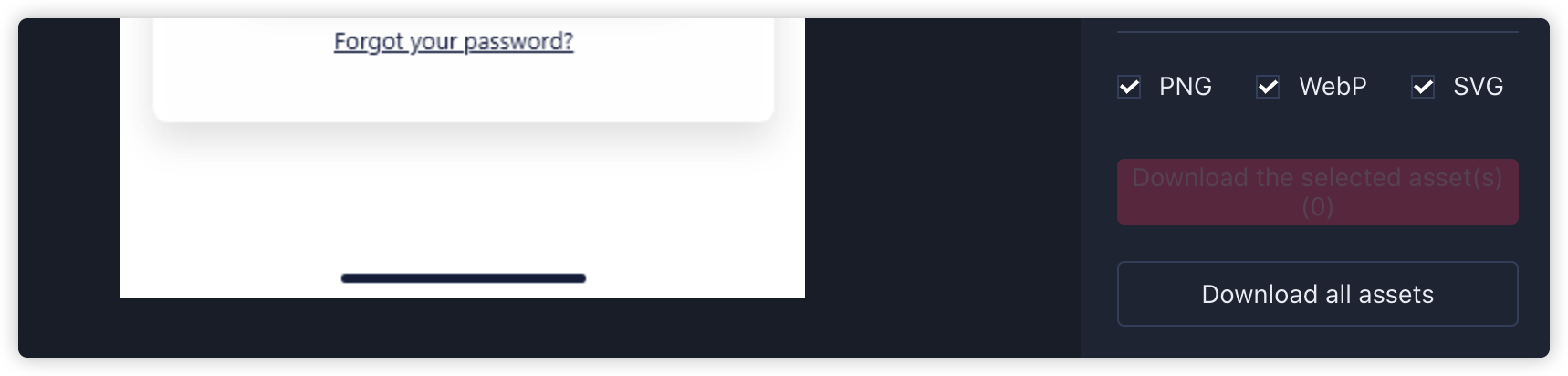
Since this update Mockplus also supports exporting of WebP images, now you can export to 3 formats: PNG, SVG, WebP. You can choose one, two or three formats based on your needs.
We recommend using Chrome browser in case that you’re experiencing problems with this function.

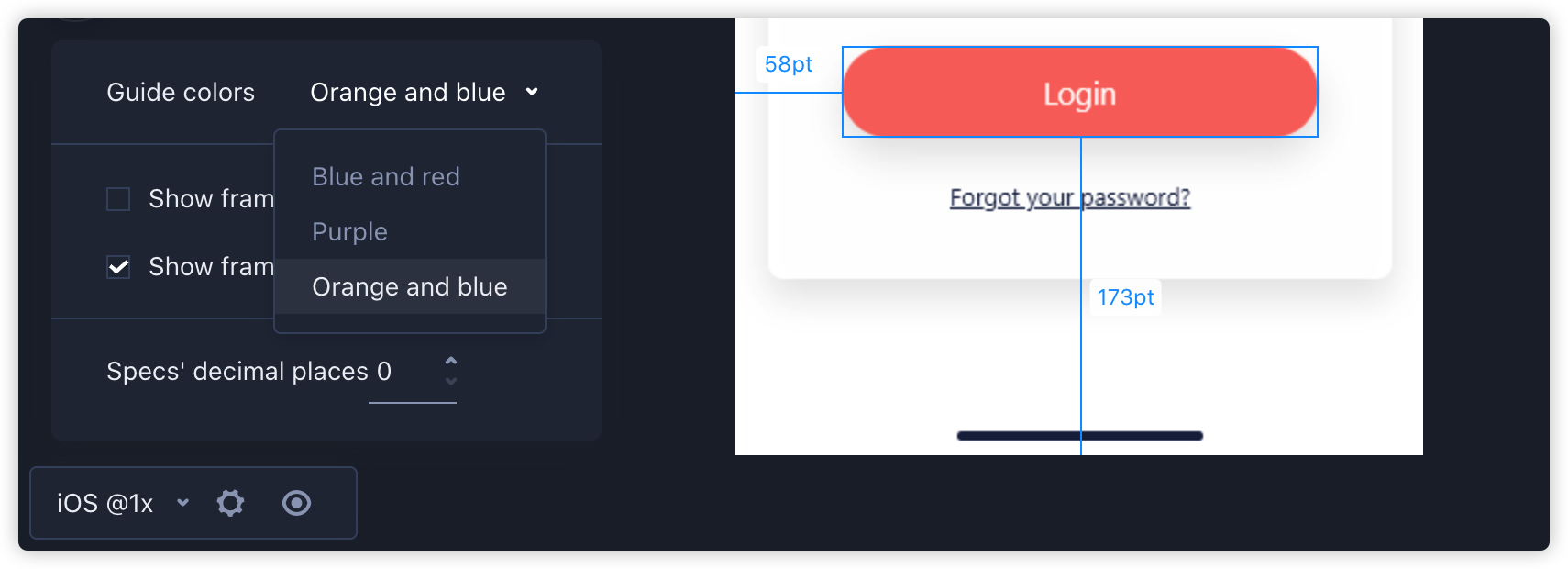
When you use Development mode, by default Mockplus uses red color guides to indicate the distance between two objects on screen. This can come in conflict when most of your design is in red. To resolve this issue and increase readability you can now choose between 3 options: Blue & Red, Purple and Orange & Blue.

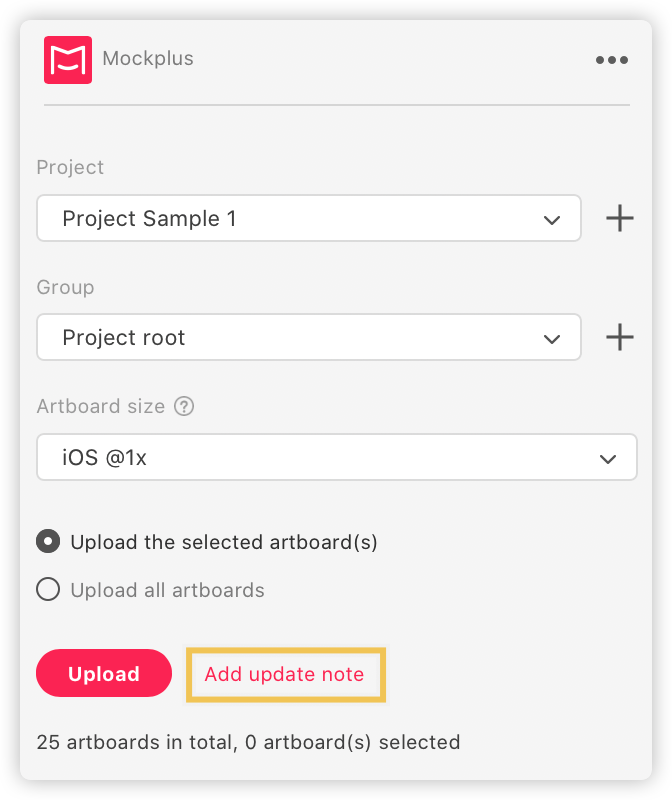
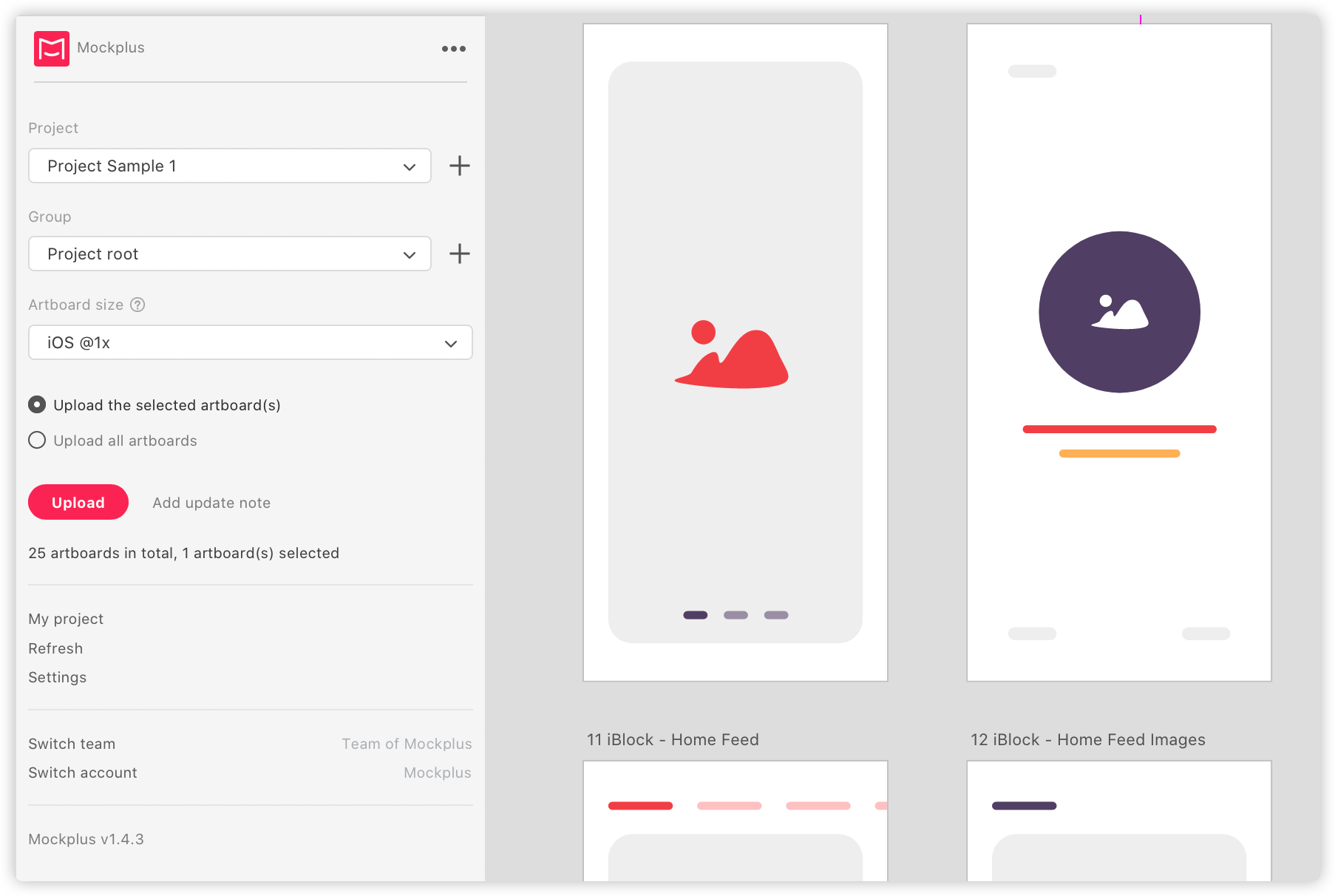
Mockplus now has an "Add update note" feature, which you can use to describe your updates in detail.
Once you attach a description, it will be uploaded together with the design and visible to all the teammates in the Activity mode.

3 improvements to the PS plugin:
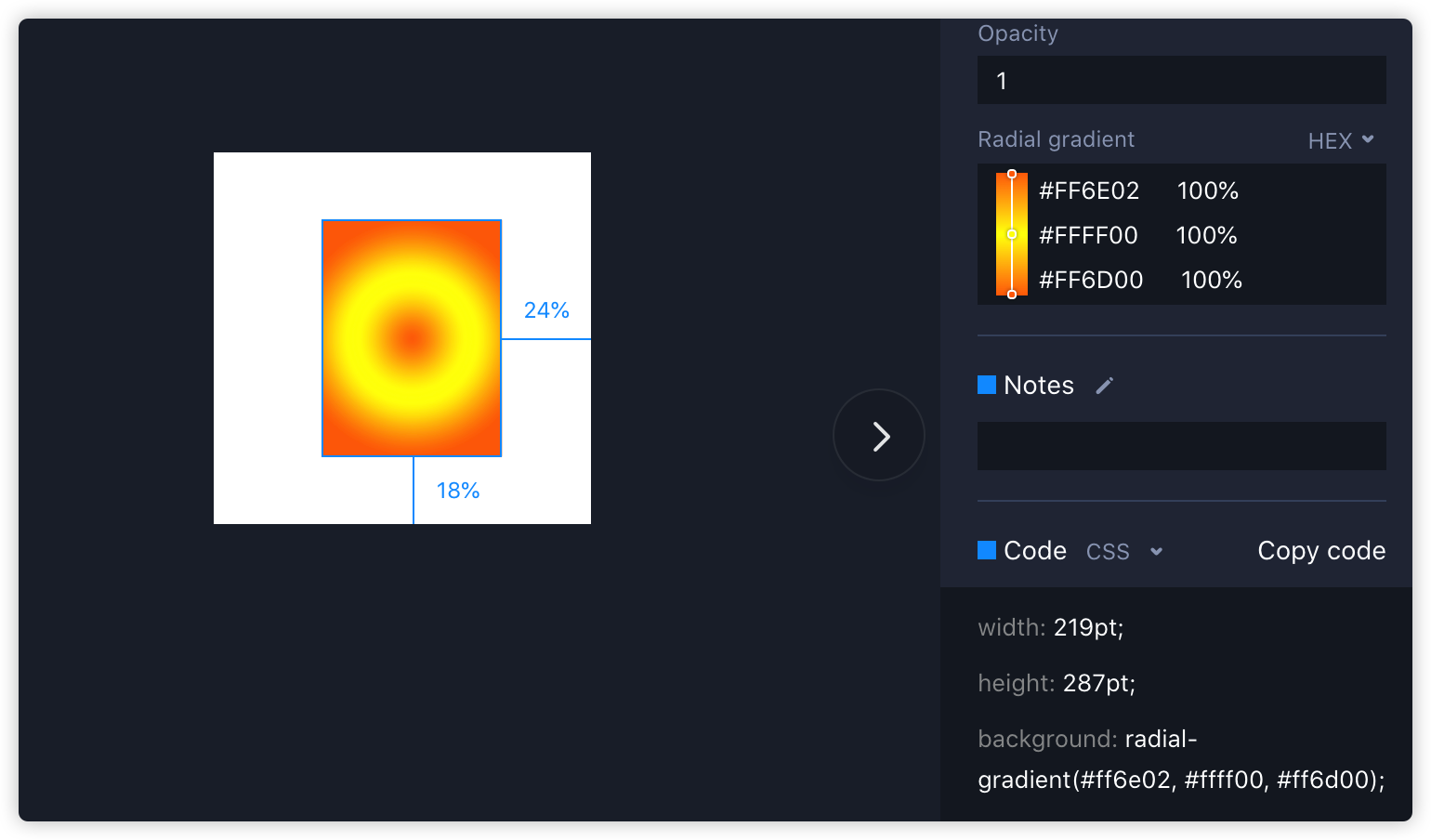
l Automatically encode radial gradient
After you’ve defined a radial gradient in your design, corresponding CSS code labeled as radial-gradient will be automatically added at the Code panel to the right. You can copypaste it to speed up development.

l Download SVG assets
After importing assets from sketch, you can easily download them in both PNG and SVG formats.

l Fix the asset distortion issue
From now on you will never see any distortion issue on the assets you import.
Two ways in which we’ve improved Sketch plugin:
l Create a new page group
Sketch plugin now allows you to create a new page group of the same level or sublevel to reach perfection in project management.

l Export Symbol artboards directly
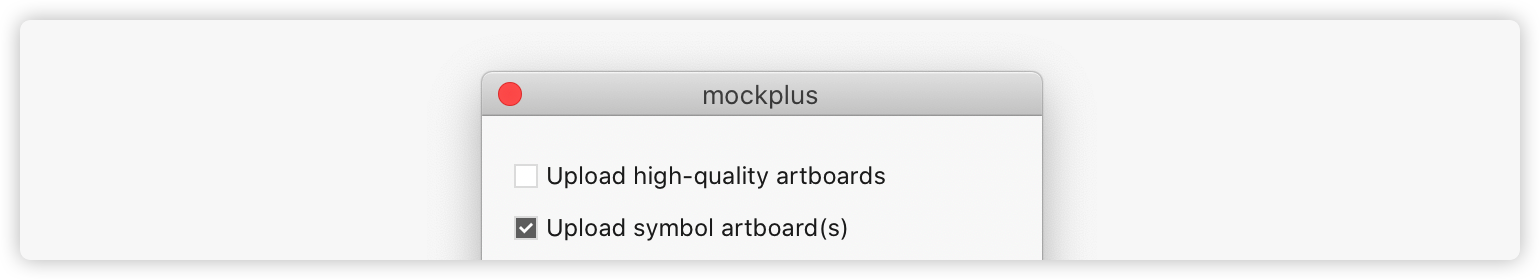
While using Sketch, designers often need to convert artboards into Symbols so any changes implemented on one object will automatically synched for all its copies throughout the project. To integrate this feature in Mockplus, Sketch plugin now supports Upload Symbol artboard, which allows you to import Symbol artboards in one click.
Once you enable this option in the Settings panel, just return to the plugin homepage to import all the Symbol artboards you need.

With this update we’ve improved our Adobe XD plugin to facilitate your design. Now the plugin is attached to the left toolbar of Adobe XD so you can forget about switching panels frequently and seamlessly export your designs when editing.
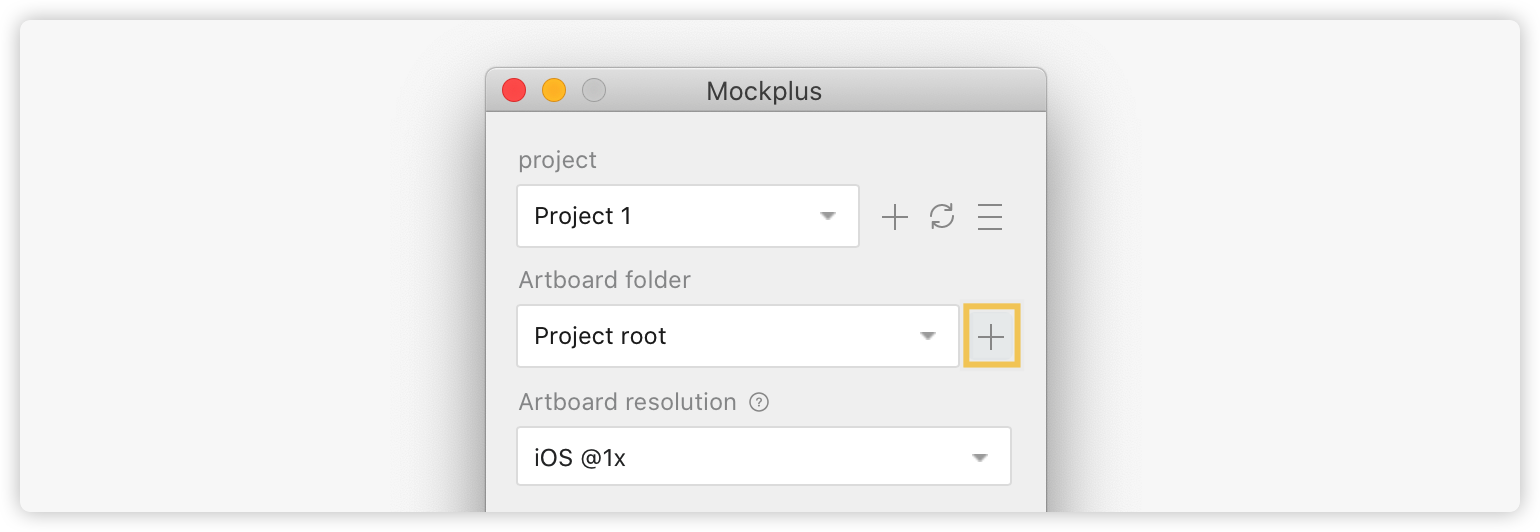
In previous updates, we’ve added a feature that made exporting artboards to a specific page group in Mockplus. This time our new feature New group allows you to directly create a new page group in PS/XD plugin.

Check tutorials here:
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
