Some new features of iDoc are coming! IDoc now features a new property panel and supports for a sliced symbol with a transparent background. Let's check out more of the newest features of Mockplus iDoc.
We have improved the Property panel under the "Development" mode to make design handoff between designers and developers easier and faster.
Here are how we've improved the panel:

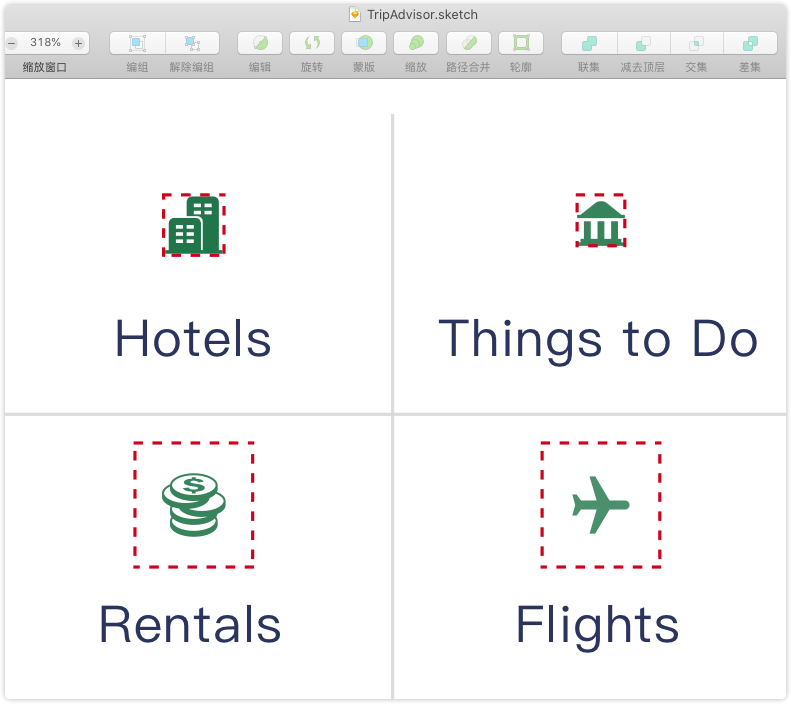
Designers often use Symbols to save and reuse common components as a way of speeding up their design workflows in Sketch. However, while slicing these Symbol components, they may unexpectedly get some sliced assets with different sizes (see Image 1 shows below ). This can occur as Sketch only recognizes the pixel areas.
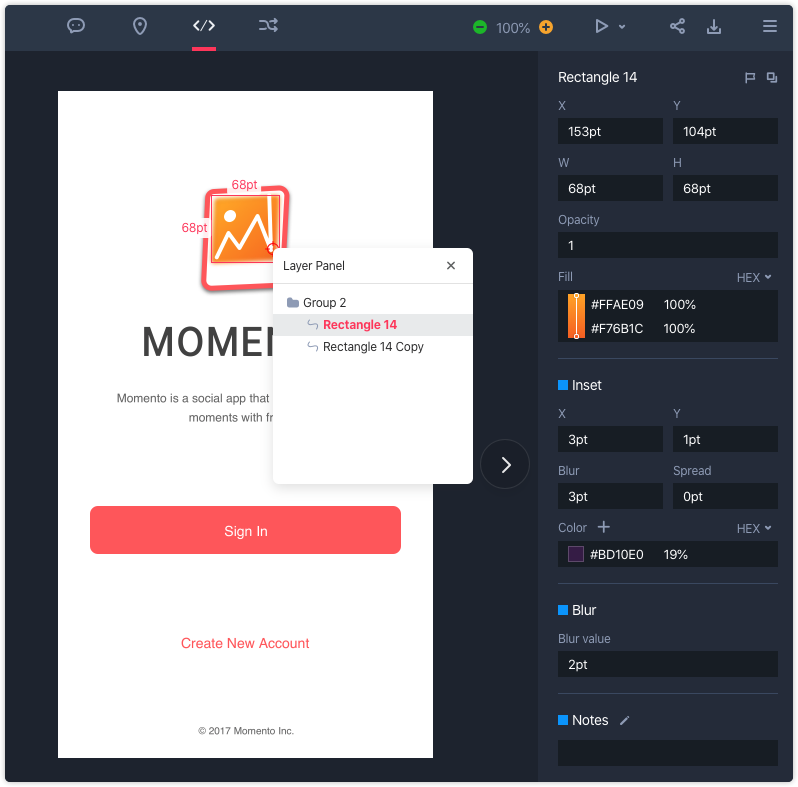
So, in order to handoff the sliced assets to developers with the same sizes, they often add transparent backgrounds to these Symbol components (as Image 2 shows below ).
So, to help designers simplify this handoff process, iDoc has been updated to allow them to directly upload all these sliced Symbol components with transparent backgrounds. And then, iDoc will then automatically recognize them all and allows developers to inspect and download them anytime and anywhere.

As a Sketch or XD user, you may get used to present and improve ideas with designs in@1x resolution. However, these designs do not work perfectly all the time. In fact, when you have to review or test designs collaboratively online, like on iDoc, these designs may become blurry, affecting the entire team's work efficiency.
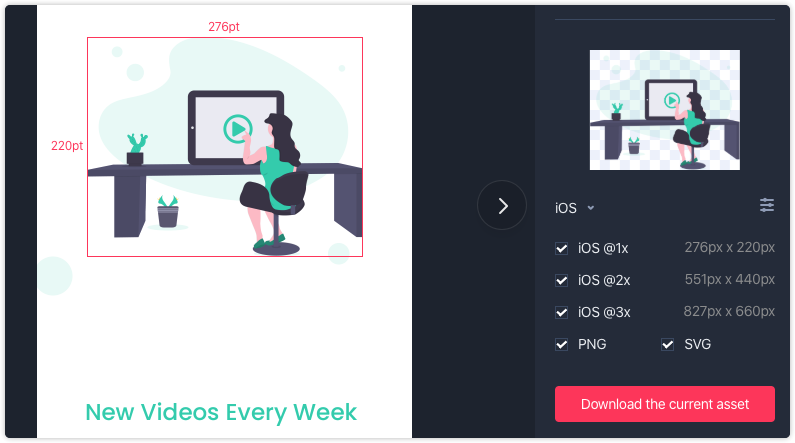
To fix such problems, iDoc has improved its download functionality and allows you to download designs in @2x resolution directly with a single click, even when you have imported designs in @1x resolution with our Sketch/XD plugin.

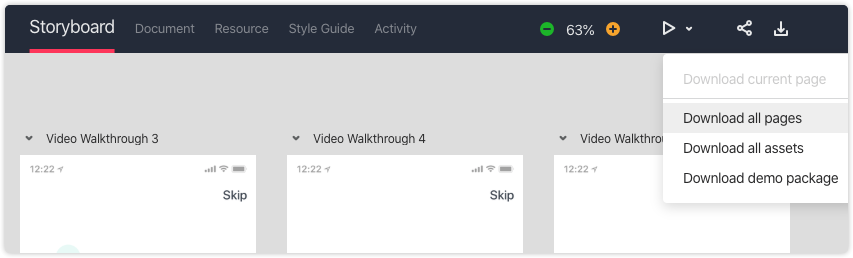
If you don't want to download assets in all formats at once, iDoc has improved its asset panel recently, and it now allows you to download PNG or SVG assets separately.
All you have to do is only open the asset panel and select the "PNG" or "SVG" option before any download. If you want to download assets in PNG and SVG at the same time, just select both.

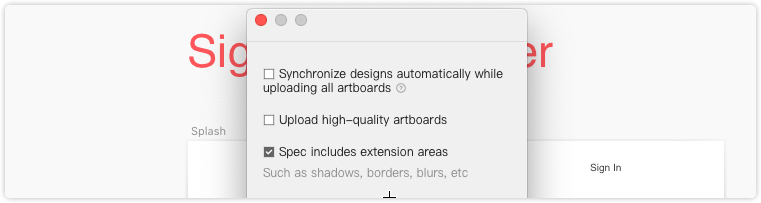
Our Sketch plugin now supports a "Spec includes extension area" option.
When this option has been selected, your marked assets will be exported into iDoc and shown with extension areas, such as shadows, borders, blurs and so on. If you don't select the option, the marked assets will be shown in the original layer size.

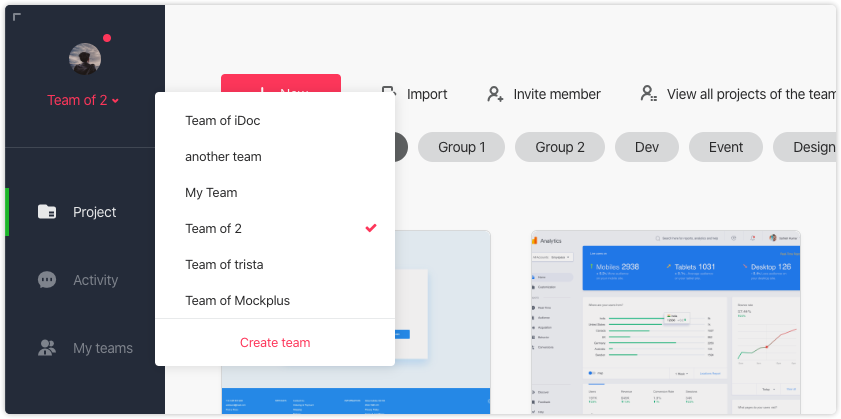
We've also added a new, faster way to help you switch teams.
All you have to do is to click the team name on the project homepage. A list of teams will pop up and you just click to switch between them.
Of course, you can also switch teams the old-fashioned way: go to “My Teams” and click the team name.

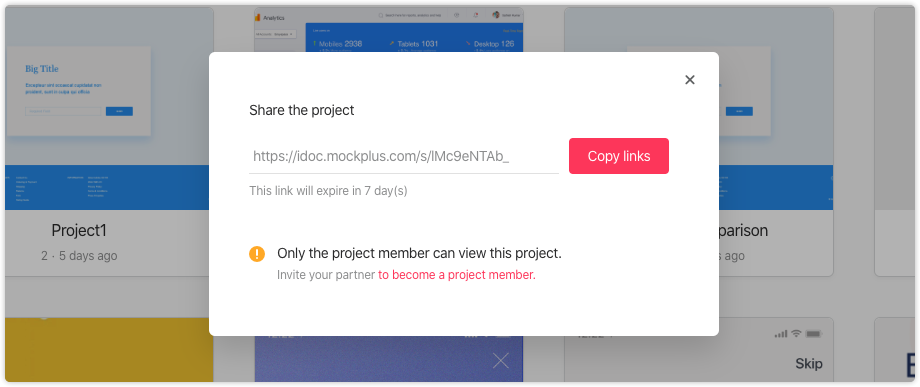
We have also improved the sharing strategy, allowing you to share projects more securely.
With this update, only team members can click the share link to view project details. If someone is not a team member, they need to be invited to join the team to be able to view the project details.

Those are all our new updates. Why not try them out for free here: https://www.mockplus.com/idoc
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
