Are you working remotely with your team and finding it a bit frustrating to collaborate on a project with our desktop prototyping tool Mockplus Classic? Do you want to try our online prototyping tool Mockplus RP instead, but find your imported Classic project cannot be further edited there? Don't want to create all your projects from scratch again after transferring from Mockplus Classic to Mockplus RP?
To make things easier for you, we have crafted a new version of Mockplus Classic, which enables you to sync all your projects to Mockplus RP for advanced prototyping, collaboration, and handoff!
Here’s everything you need to know about syncing Mockplus Classic to RP!
Let's dive into the details now!
Syncing Mockplus Classic projects into RP is pretty straightforward. Here's how to do it:
Step 1
Download and install the newest version of Mockplus Classic.
For Windows users, please download: https://d3h2k7ug3o5pb3.cloudfront.net/software/windows/MockplusClassic_Setup_v3.7.1.0.exe
For Mac users, please download: https://d3h2k7ug3o5pb3.cloudfront.net/software/macos/MockplusClassic_v3.7.1.0.zip
Step 2
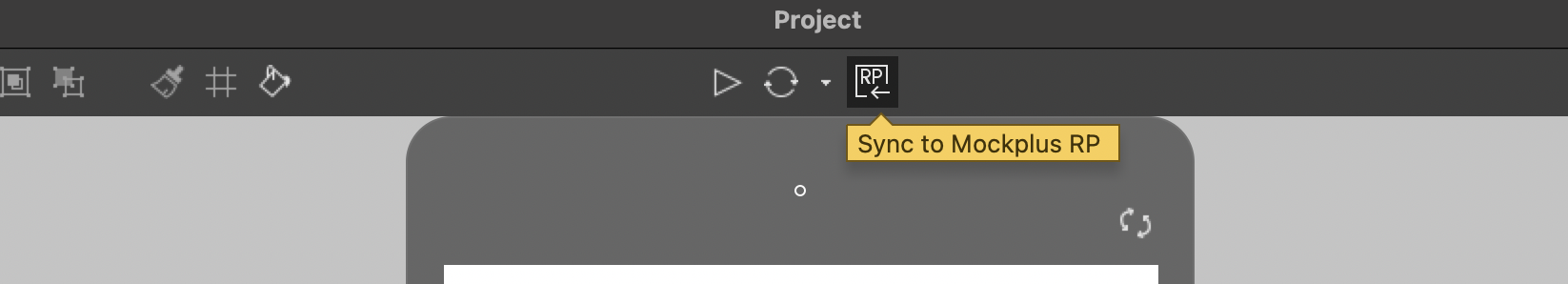
Launch the new version, and open a project you want to sync. Now click "Sync to Mockplus RP" on the top toolbar.

Step 3
It will take hardly a few minutes for the syncing process to complete, after which you will be able to see the same project appear in Mockplus RP.
Start editing while enjoying unrivaled design capabilities!

Syncing your Classic projects with Mockplus RP will not only sync your design content and interactions but also allow you to use all the sophisticated features of Mockplus RP. This will help improve your prototype and streamline your entire product design workflow 2x faster.
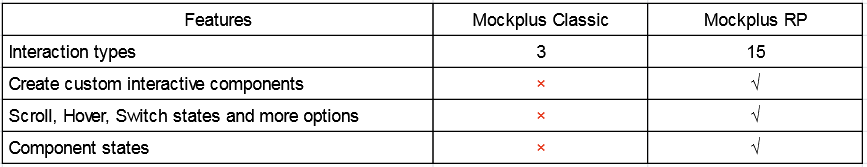
If you’re still contemplating whether to sync or not, these benefits will help you make an informed decision:

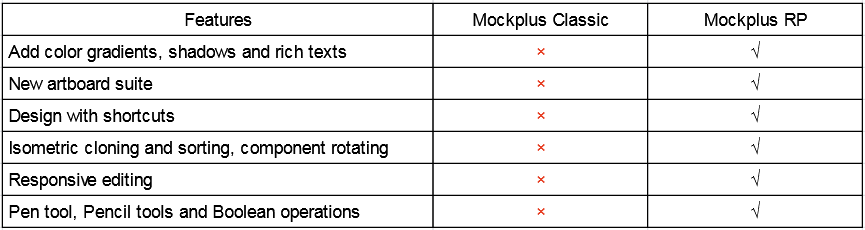
With Mockplus Classic, you may have difficulty adding high-fidelity designs, such as color gradients, shadows, texts with different styles, hover effects, rotating effects, etc.
However, once you sync your Classic projects to RP, you can instantly try all the advanced features of Mockplus RP to evolve your prototypes to a whole new level, making them look and act as if they were real.
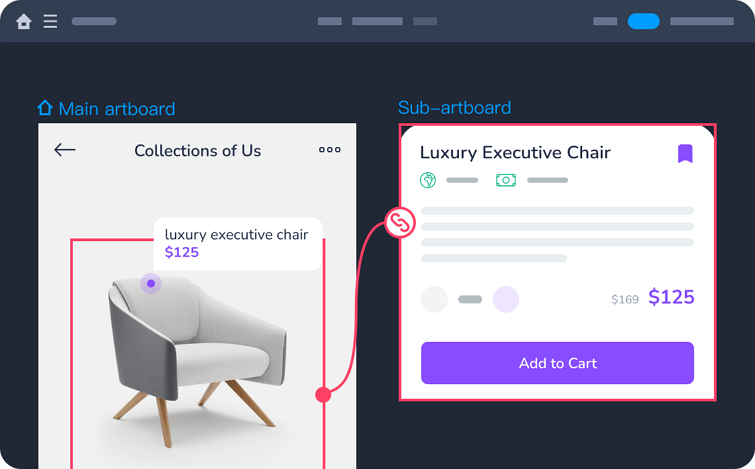
More efficient artboard suite
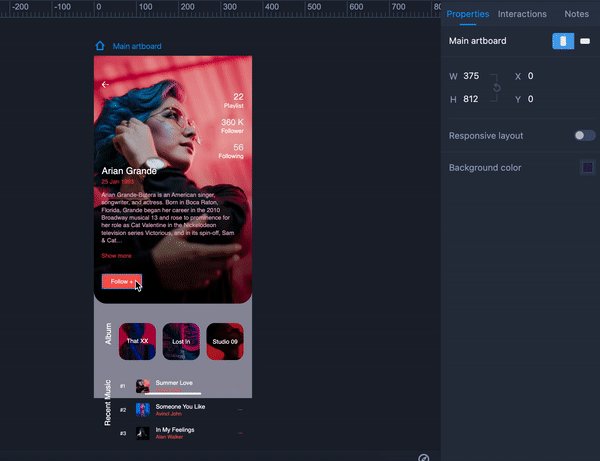
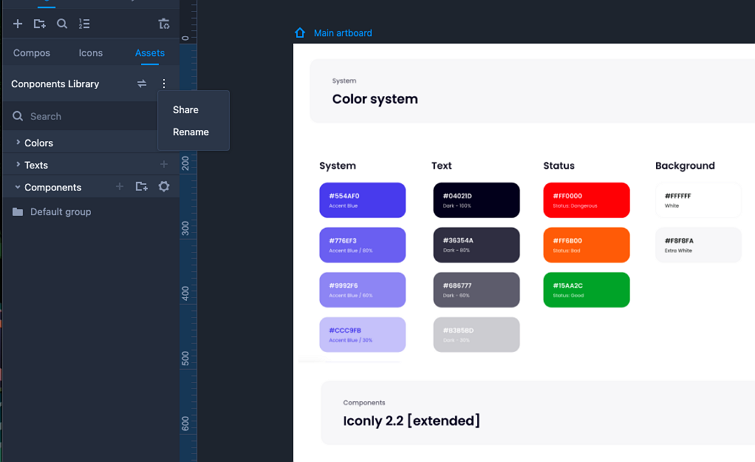
To fully visualize and test your ideas, Mockplus RP has launched a new artboard suite - using the main- and sub-artboards together to help you create lifelike interfaces.

The main artboards present your interface's key elements and content, while the sub-artboards are used to create popups, switchable tabs or pages, and other dynamic content.
With the new Artboard suite, your content will no longer be clustered in one artboard, leaving no space for mess or mistakes.
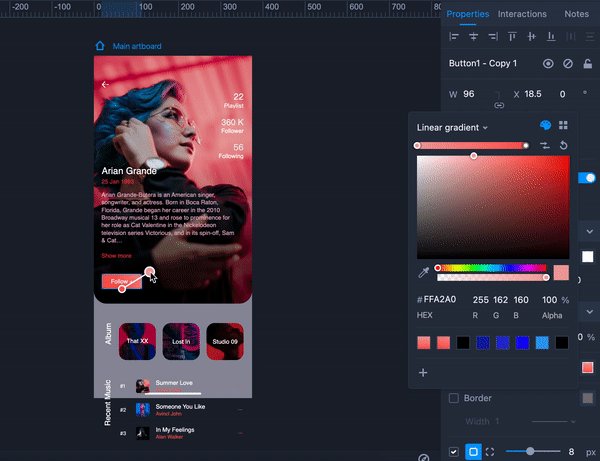
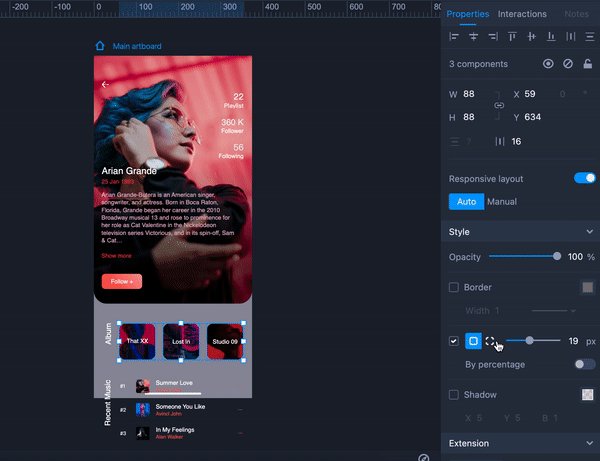
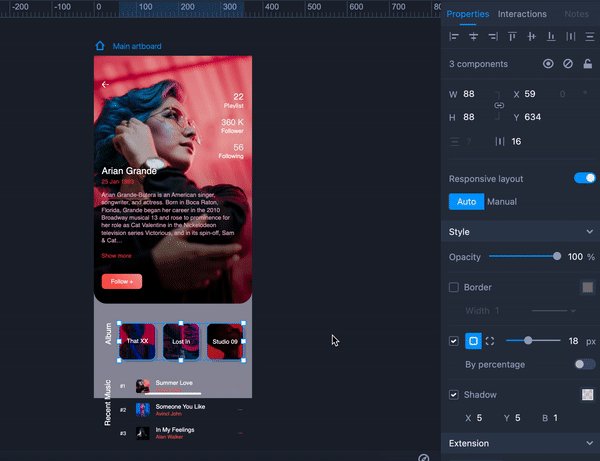
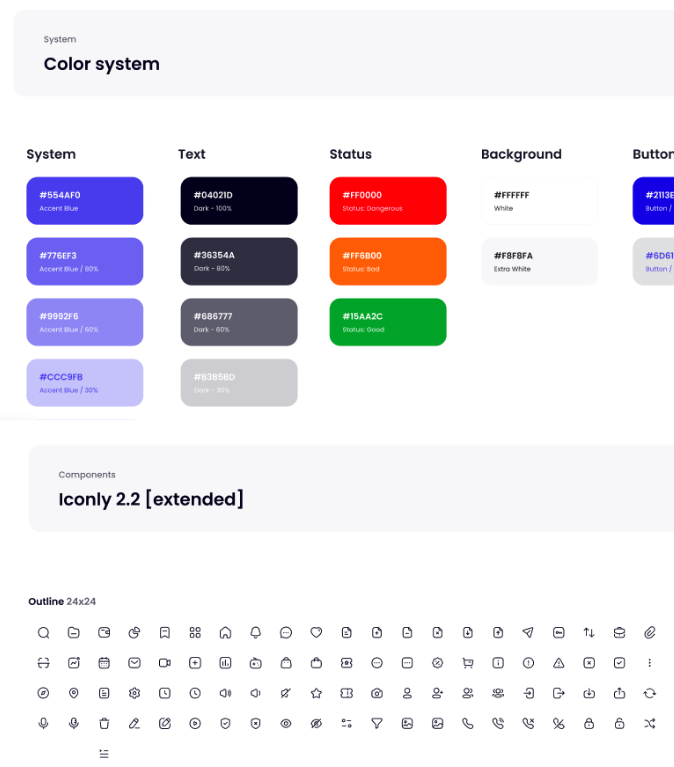
More delicate design details
In Mockplus RP, you can hone your design details, such as gradient colors, shadows, rounded corners, component frame, text padding and alignment and more.

For example, there is also a rich-text editor to style your texts in the way you like, using different fonts, sizes and colors in the same text component.
More advanced editing
You can also enjoy more advanced editing, such as isometric cloning and sorting, component rotating, responsive editing and so on. A complete set of shortcuts allows you to prototype faster than ever.

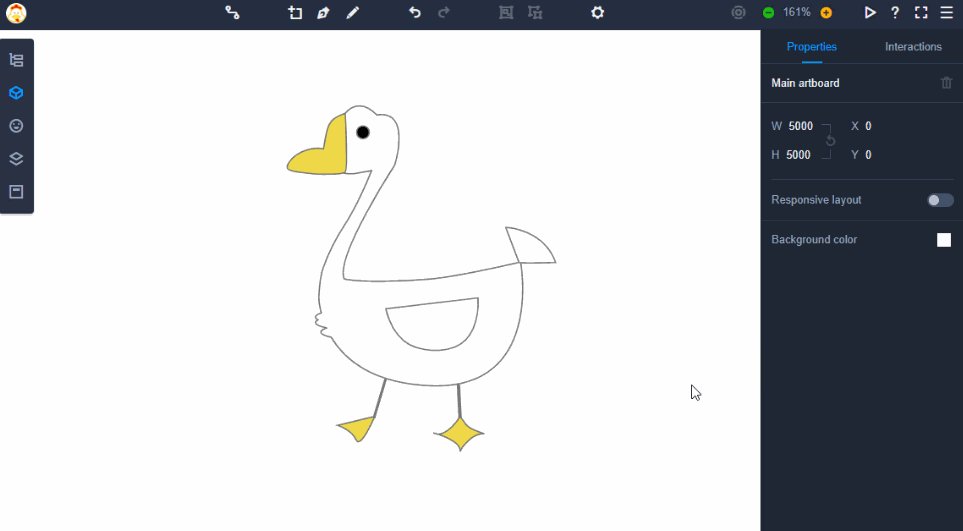
More advanced vector drawing
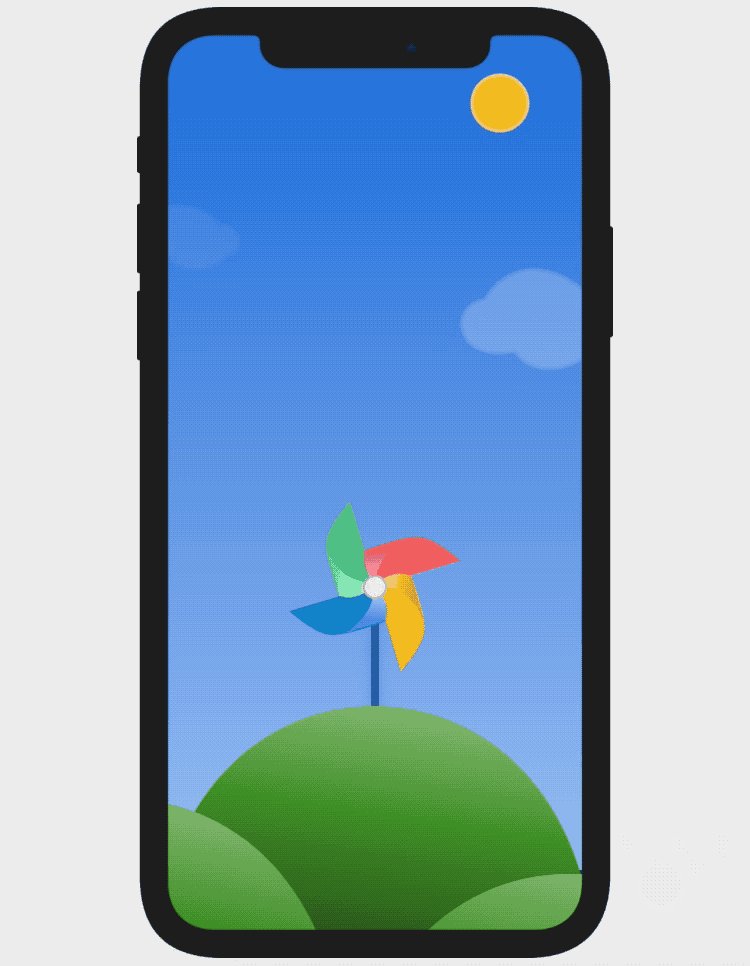
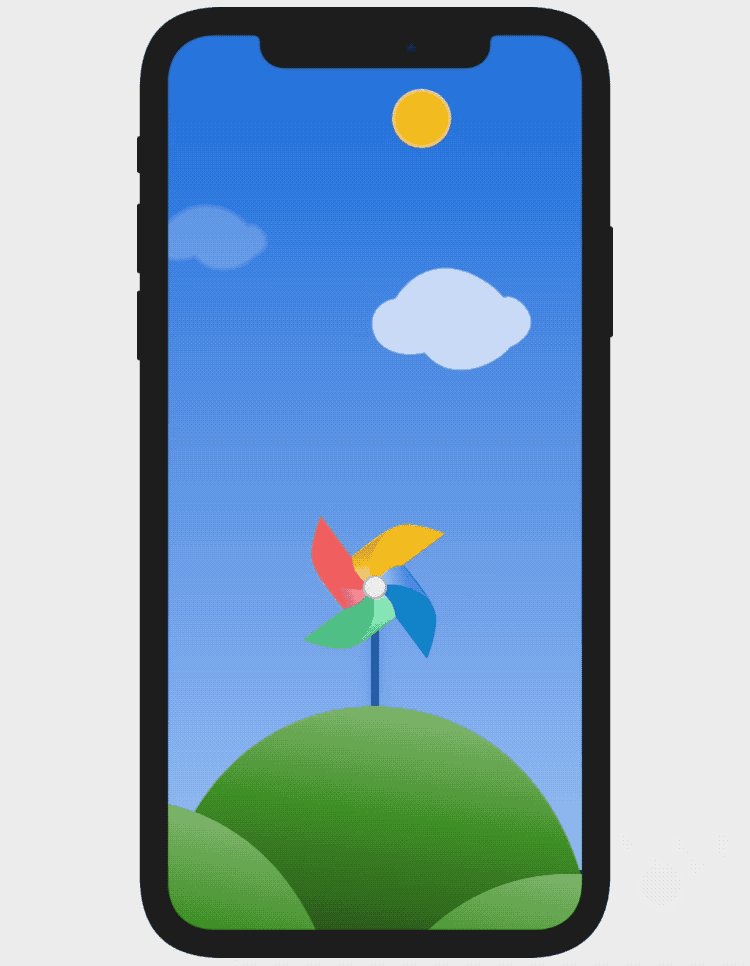
Mockplus RP also allows you to draw vector shapes, logos, images, illustrations, and other graphics using its powerful vector tools like Pen and Pencil. It also enables combining these vector shapes to create custom drawings exactly as you require.


Mockplus RP inherits all the great interactions, transitions, and animations of Mockplus Classic and also has far more advanced interaction settings of its own, including:
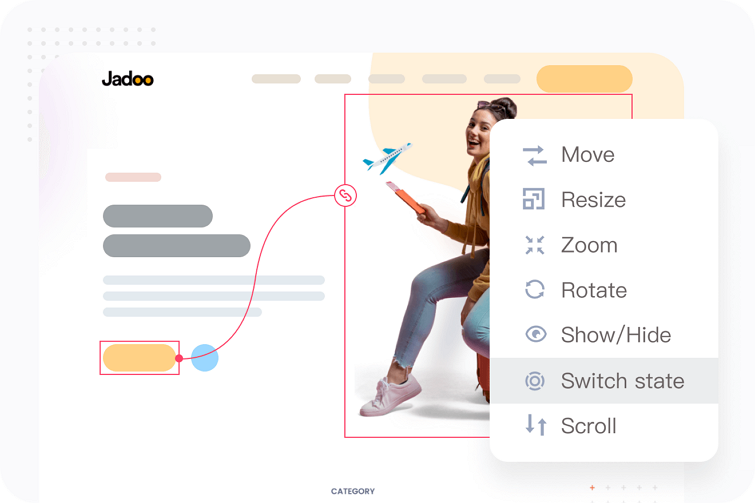
More interaction commands
We've added more advanced interaction commands, like Scroll, Rotate and Switch state. With these commands, you can build switchable pages/tabs, auto-playing image sliders, and also make your page auto scroll to a specific position with ease.

More triggers and gestures
We've also added more triggers and mobile gestures, such as Slide Right, Mouse Up/Down, Rotated, and Zoomed among others. Plus, you can create a continuously moving or rotating effect with simple drag-and-drop.

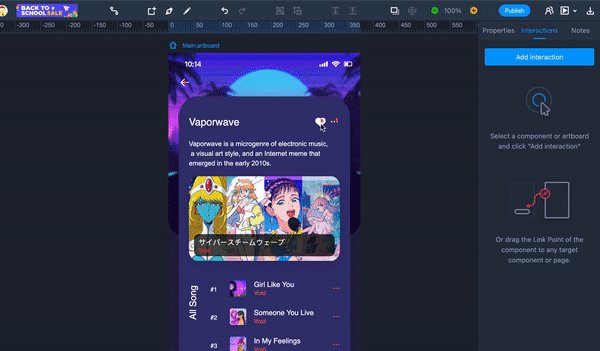
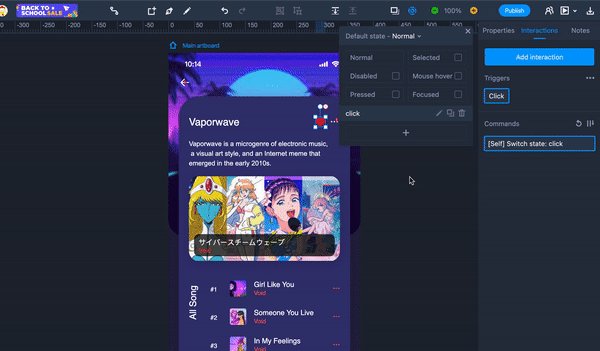
Create and manage component states
A new State panel helps you create and manage the states of your components. It offers a full set of premade component states like Mouse Hover, Selected, Disabled, Pressed, and Focused for you to create rich visual effects in seconds. You can also add custom states to enrich your interface.

Create and reuse custom interactive components
You can create different types of interactive components and save and reuse them across pages. When working with your team, you can share those components to ensure design consistency, saving repetitive work.


In Mockplus Classic, when working on a team project, you first need to get the editing permission of a page, then edit it and release the editing permission for other members to continue editing it.
Similarly, to share the project with your team, you first need to publish it to the Cloud. This makes the entire team collaboration process on Mockplus Classic complicated and time-consuming.
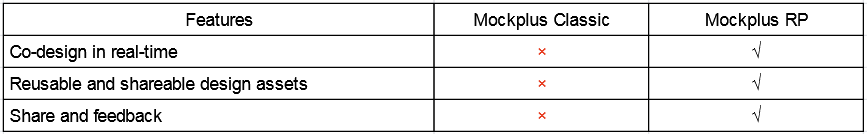
To make everything convenient and smooth, we've curated a new collaboration system for Mockplus RP so that your entire team can co-design the same page simultaneously. Any changes are automatically and instantly synced to all users.
Co-design the same project
This new collaboration system enables everyone in your team to come together in a virtual hub to view and edit the same project at the same time via browser. All the edits are auto-synced, traceable, and done with drag-and-drop, WYSIWYG.
Reusable, shareable design assets
When designing a project, you can freely create custom UI design assets based on your needs and save frequently-used colors, fonts, and components to your asset library for future use. You can further share this asset library with your team to keep all projects consistent.

Share and get feedback instantly via a single link
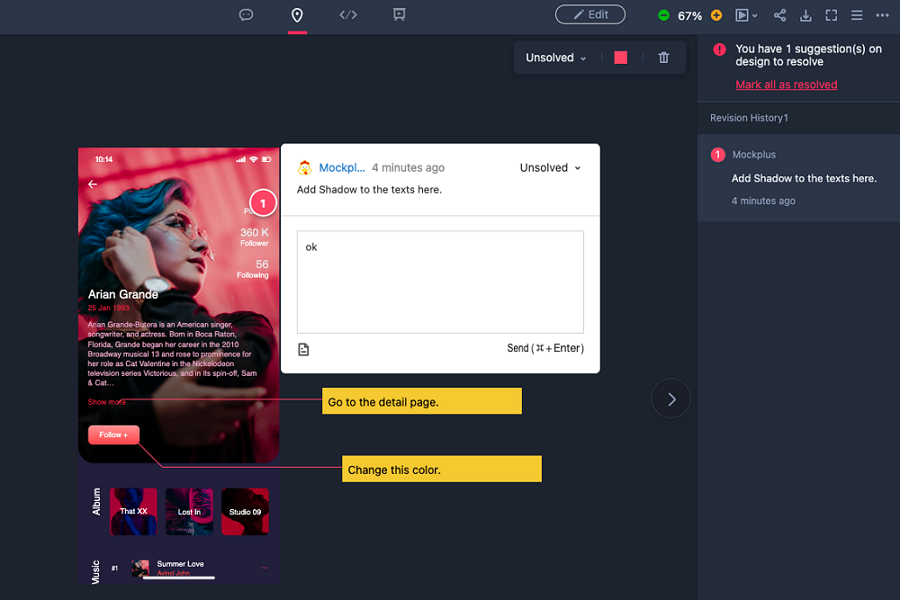
Once you have completed a project in Mockplus RP, you can share it with others through a link. This way, they can instantly review your design and leave their comments directly on the screen.


With Mockplus Classic, the user flowchart is auto-generated based on the jump links you've created. Users cannot change the connecting lines or add any custom info. And, if you want to write some RPDs or annotation docs, you will have to choose another professional document editing tool. Plus, all design documents are saved on the local drive.
However, when you sync your prototypes into Mockplus RP, it changes everything!
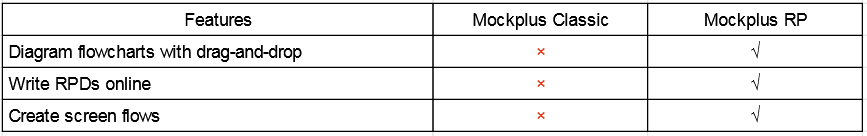
There is a special "Connect" mode for you to diagram any flowchart with drag-and-drop.
Since Mockplus RP integrates with Mockplus Cloud (our online design collaboration and handoff tool) and shares the same team, you can enjoy all the great features of Mockplus Cloud, such as online RPD writing, developer handoff, and online documentation.
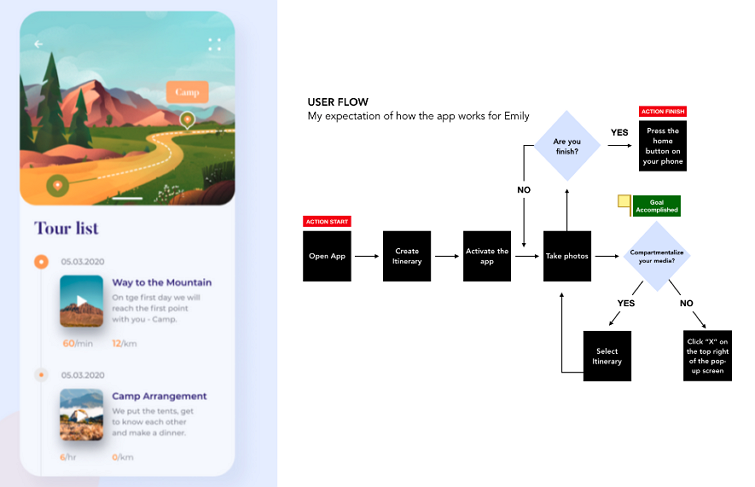
Diagram flowcharts with drag-and-drop
You can access a library of premade shapes, symbols, and other elements to quickly map out any UI/UX flowcharts with drag-and-drop in Mockplus RP.

Create simple screen flows
After publishing your Mockplus RP projects into Mockplus Cloud, you can also drag lines to connect all pages of your project to create a simple screen flow, clearly showing the jumping logic between them.

Write PRDs online
To let developers and coworkers better understand your design intents and context, you can also write the relevant PRDs in Mockplus Cloud. It is super easy to insert any desired design pages, tables, and images to enrich your content. Your entire team can review the document together via a link and leave their comments.

If you want to speed up your workflow, you must upgrade and sync Mockplus Classic to Mockplus RP!
Once you sync your Classic projects into RP, you get access to far more advanced features to edit your prototypes further and streamline your product design workflow much faster.
Try it for free now!
Let's free try it right now: https://www.mockplus.com/mockplus-rp
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
