Bootstrap has gained in popularity and is one of the most practical front-end web frameworks. Developers and designers are sharing free bootstrap forms to help each other save time when building a website or web app. However, these resources are everywhere! To save you some time, I have put them together for you - here are the best Bootstrap form templates and free resources.
In order to help navigate what you are looking for, I grouped the 50 bootstrap form templates and examples I have gathered as follows:
Part 1: 40 Best Free Bootstrap Form Templates in 2022
Part 2: 10 Best Free Bootstrap Form Examples in 2022
In this part, I’ve rounded up 10 of the best Bootstrap form design examples for your inspiration.
I will describe each of the templates and examples to help you know them better with information like the form layouts (vertical form, horizontal form or inline form) and the category of each one. In addition, I will review their usage patterns and special design features.
Let’s get started!
Bootstrap 4 has its default style that can apply to most form controls, making it very useful. Each of these Bootstrap 4 form templates are login forms and each of them has two input fields, one checkbox, and a submit button.
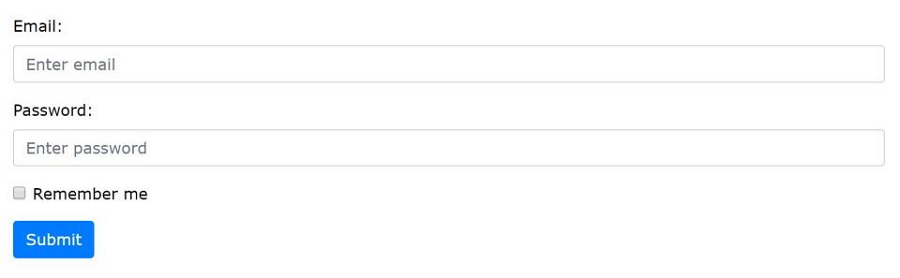
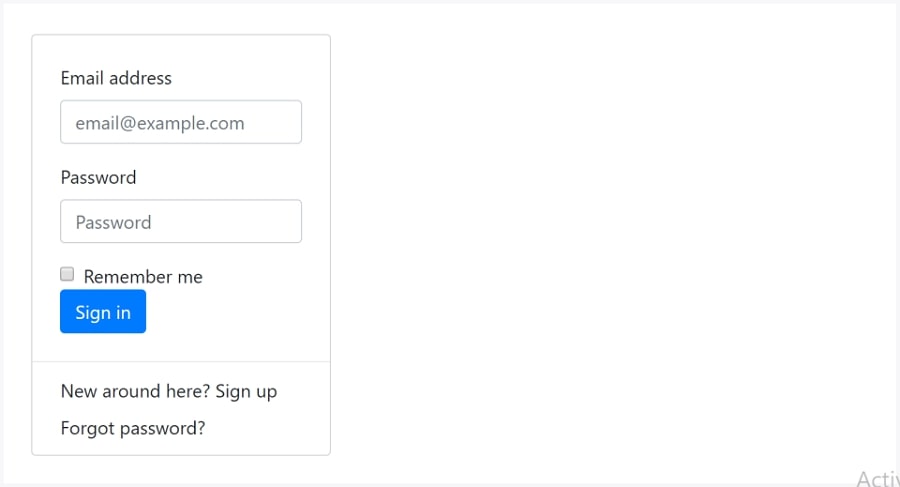
This is a very basic vertical form template for almost any kind of website login page. It’s easy to modify and can be used for more than log-in forms, such as contact forms and password-change forms, etc.

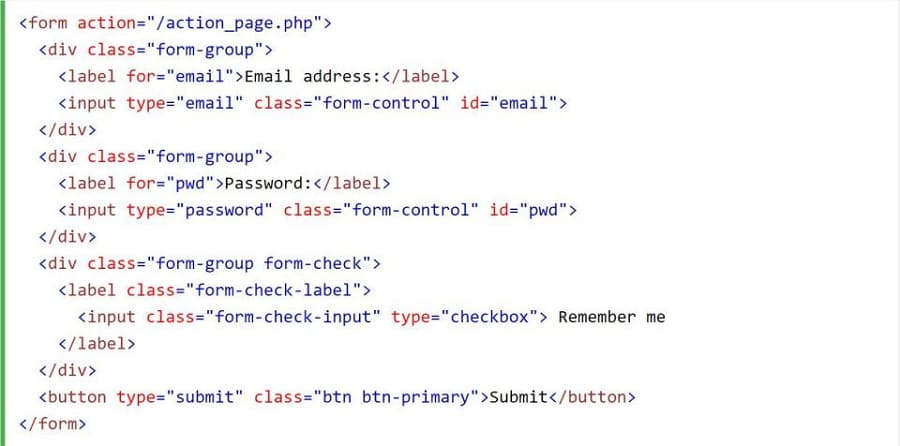
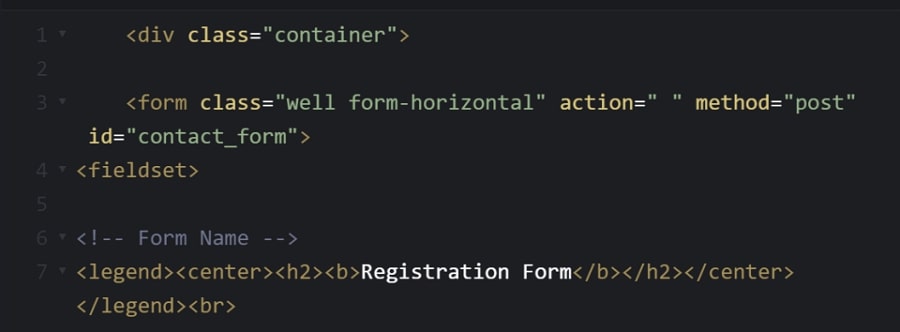
You can easily create a stacked form with two input fields, one checkbox, and a submit button using the following codes:

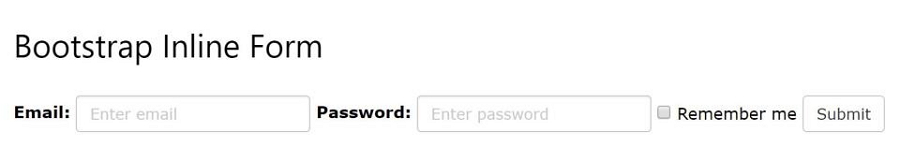
An inline form has unique features. True to its name, all of its elements are inline, left-aligned, and the labels positioned alongside. One thing you should pay attention to is that inline forms should only be used with forms within viewports that are at least 768px wide.

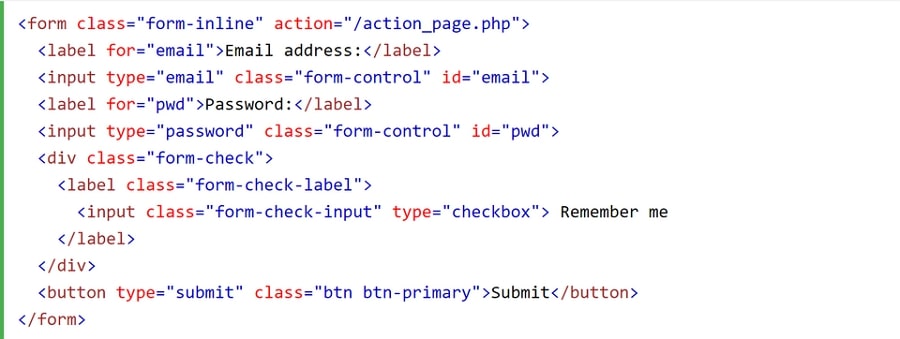
This is how you do it:

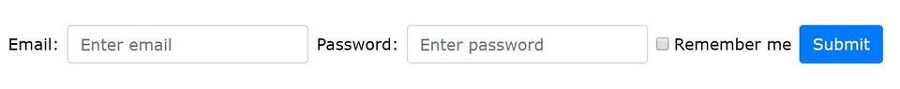
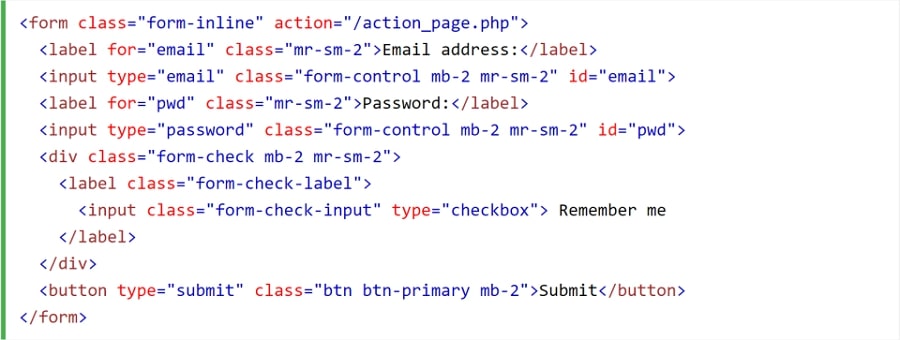
This one has a tiny but important difference from the inline form discussed above. Thanks to this difference, which contains a right margin (.mr-sm-2) to each input and a margin-bottom class (.mb-2), the form takes up more screen space.

Check the codes:

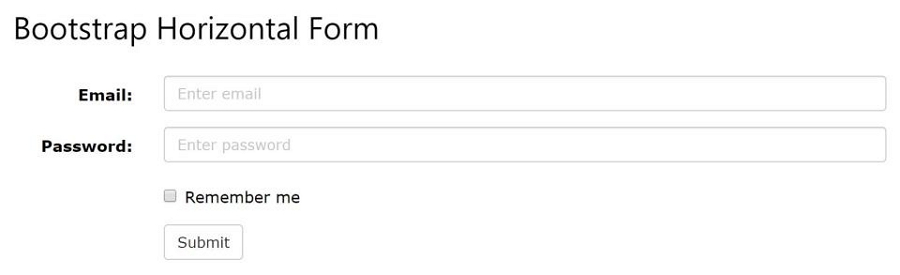
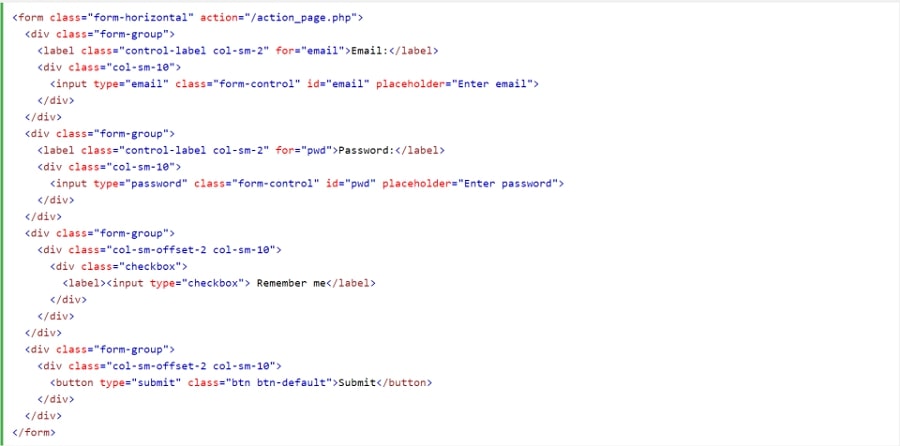
A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). You can use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.

The following are the codes:


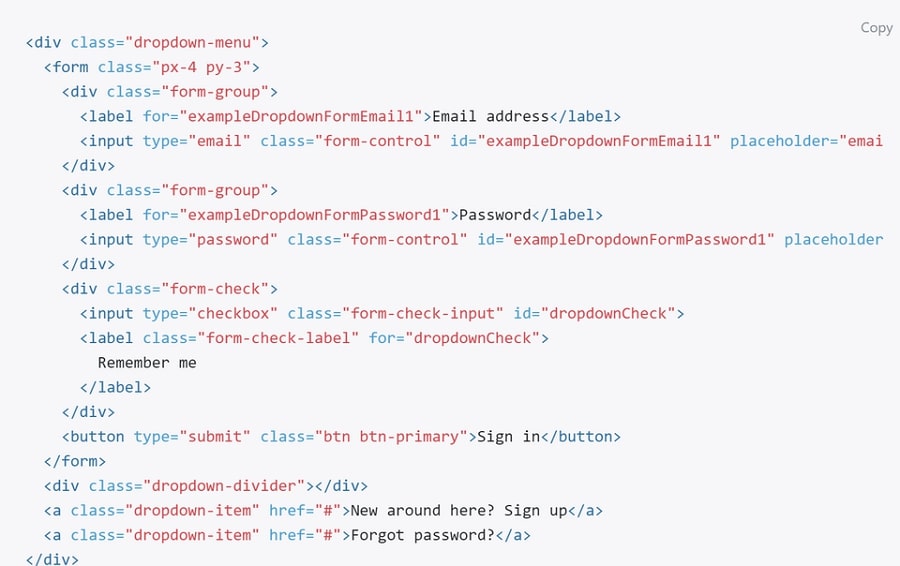
You can put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you need.

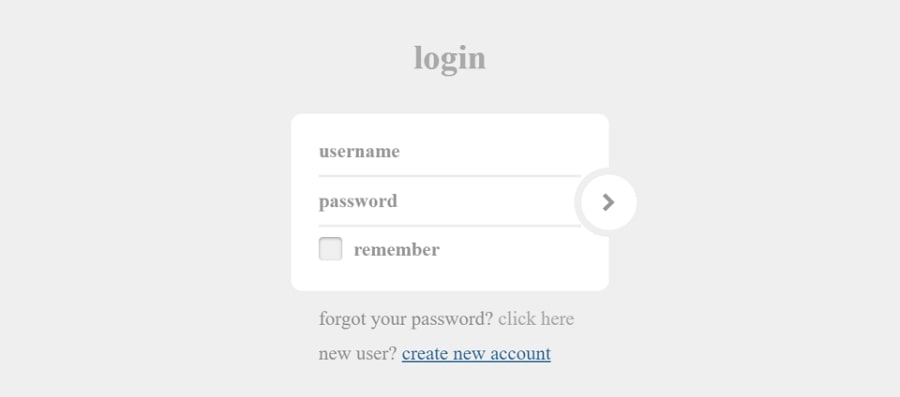
This is a basic Bootstrap form that is suitable for login, sign up and reset password pages. It has a cute interactive round icon that serves as the submit button.


Designer: Juffrey Rodriguez
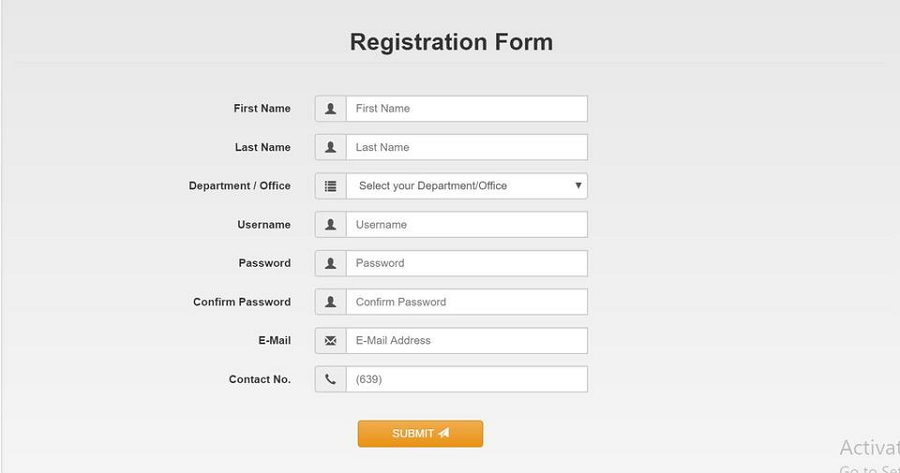
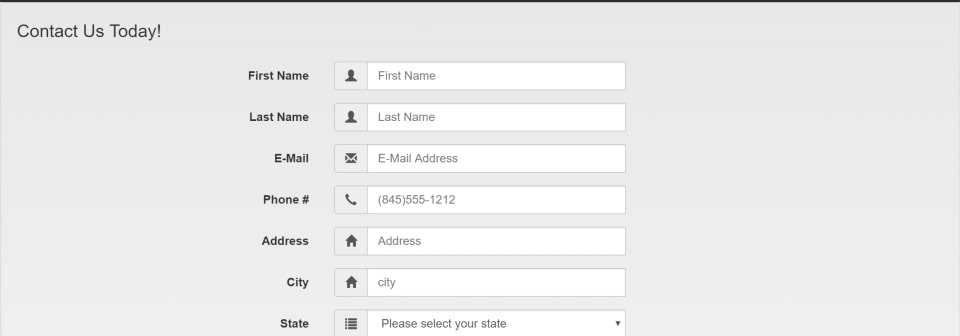
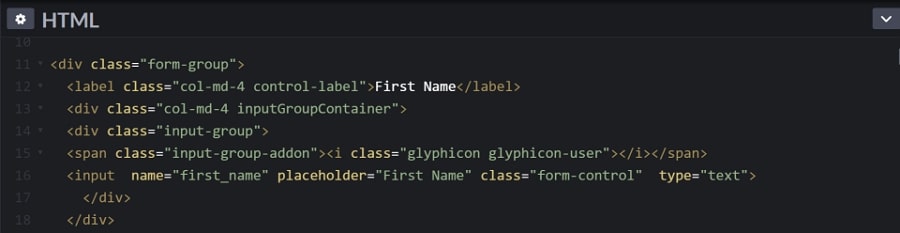
This is a long horizontal registration form with several input fields. There is a drop-down menu on the third line "Department/Office". In addition, the designer has added a small icon on each line to clarify the required input.


Designer: Calvinko
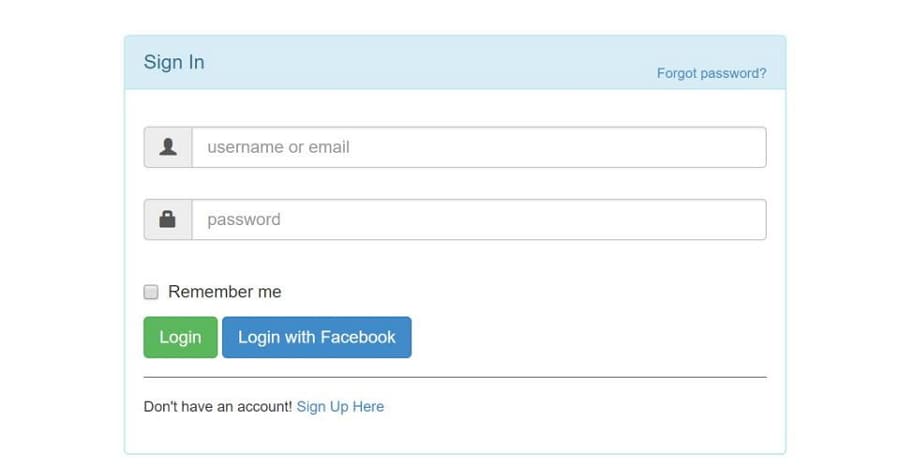
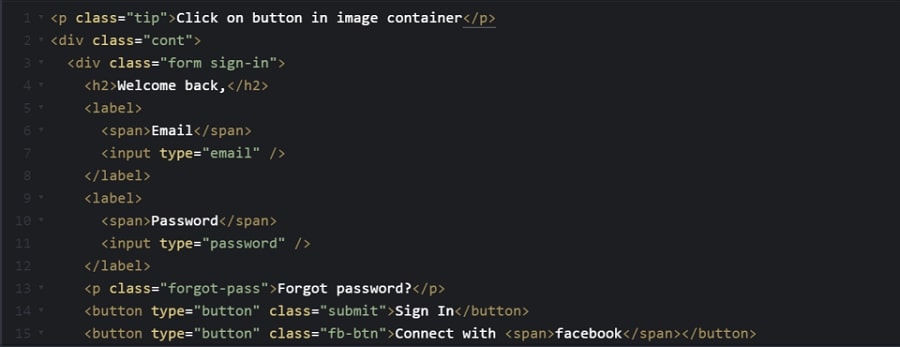
This form contains 2 input fields, a checkbox, two login buttons, a password refound CTA on the right top corner and a signup CTA on the bottom. All these make it a functional sign in form.


Designer: Dipendra
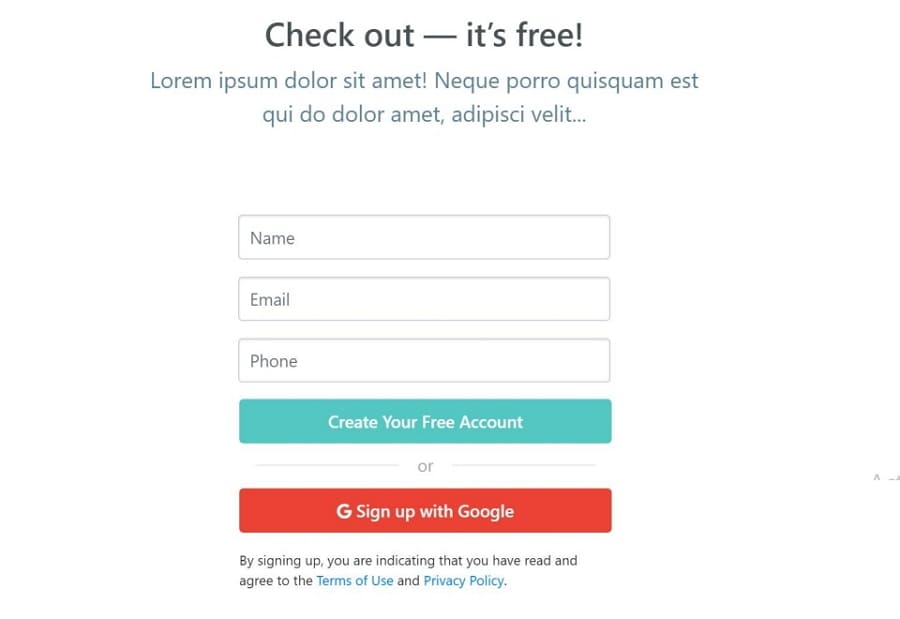
This form is Google-friendly. You can sign up quickly with your Google account.


Designer: Kshiti06
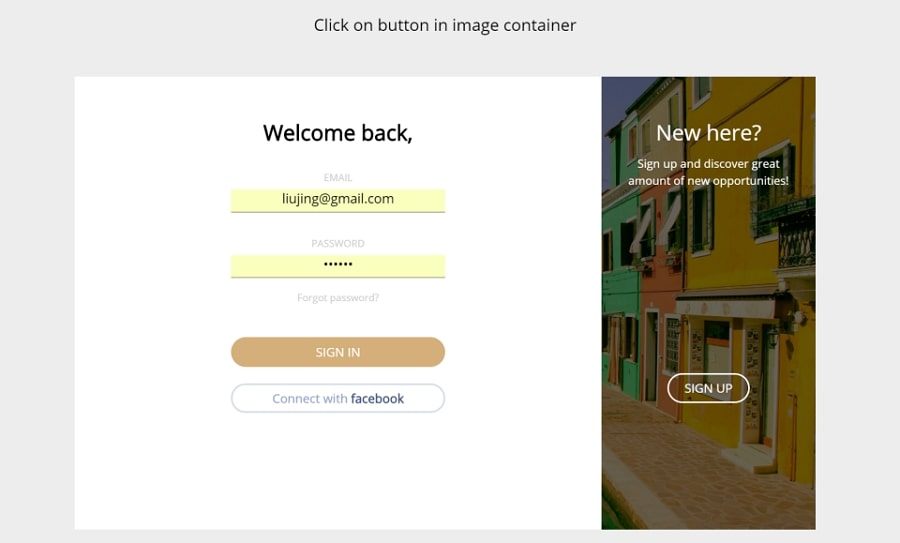
Select Employee or Hirer to reach different forms. The signup form and the login form are displayed on the same screen. The asymmetrical layout design creates a balance between the two forms. This form is also a great website layout design example.


Designer: Nikolay Talanov
Highlight to emphasize


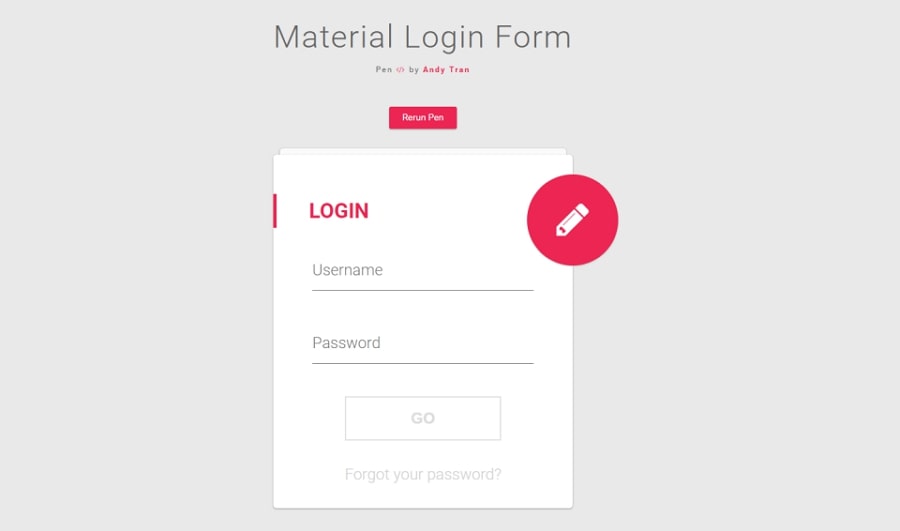
Designer: Andy Tran
Material design has been a widely-adopted principle in web design. Andy used it here in this form and, as you see, it is really great with lovely interactive features. Hover your mouse on the input field or submit button and they will turn the red. The red icon with a pen is actually a switch button to change to the registration form.


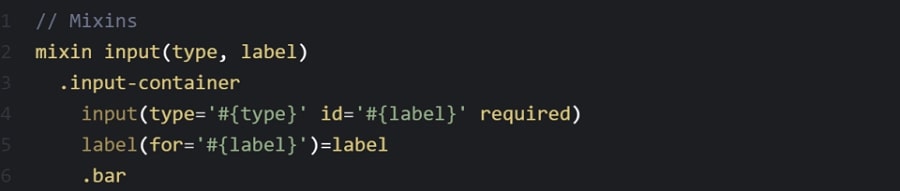
Designer: Riccardo Pasianotto
This signup form has 3 layers to lead you through a registration process.

Designer: Msurguy
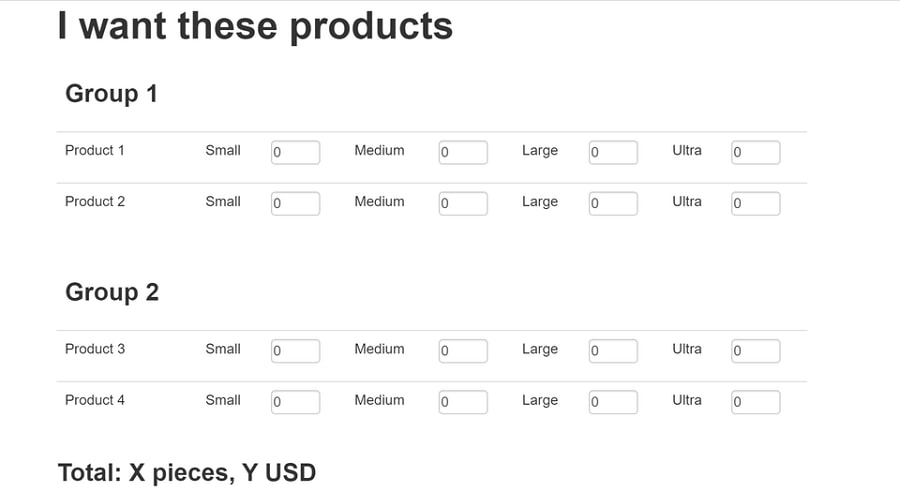
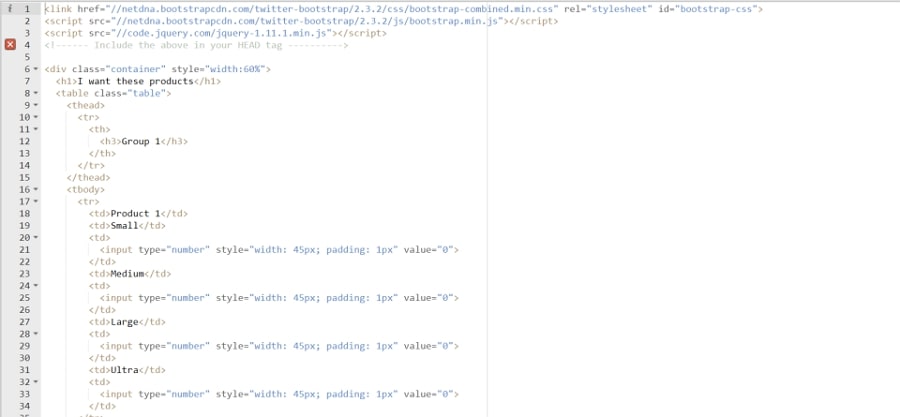
This is a typical subscription cart form for products purchasing.


Designer: Jeya Karthika
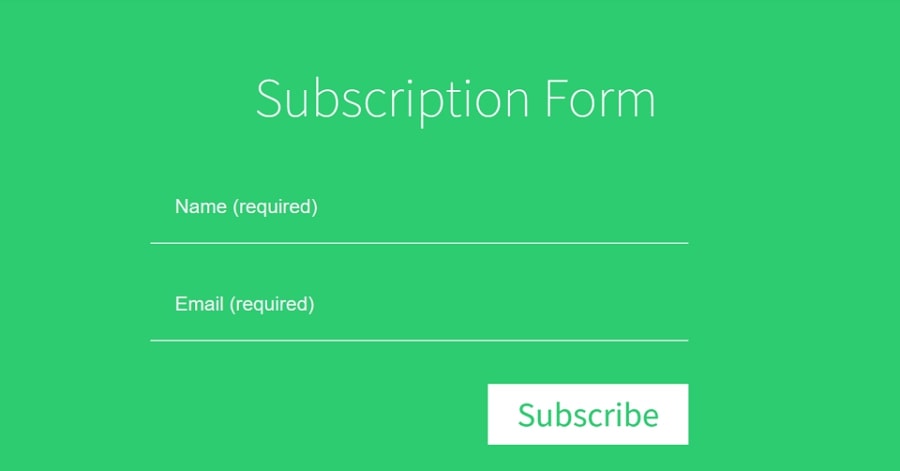
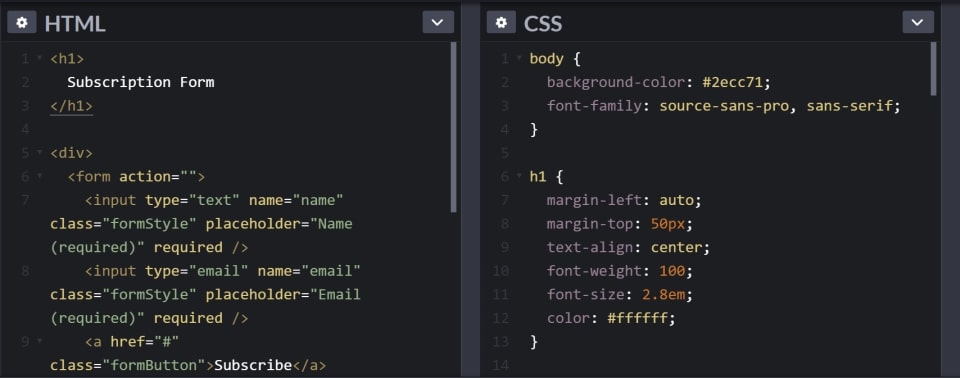
A basic subscription form with two input fields and a submit button.


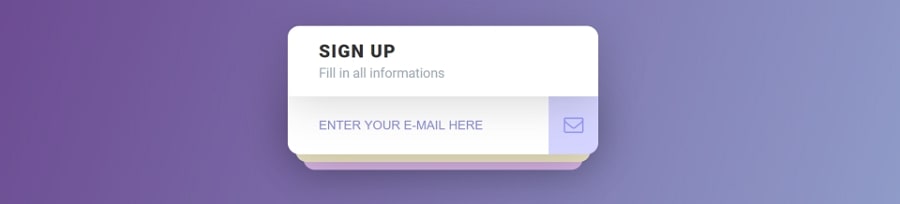
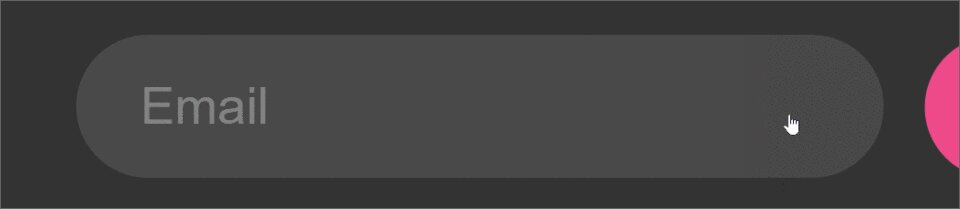
Designer: Valery Alikin
This is a simplest but interesting form. It does require an email address.


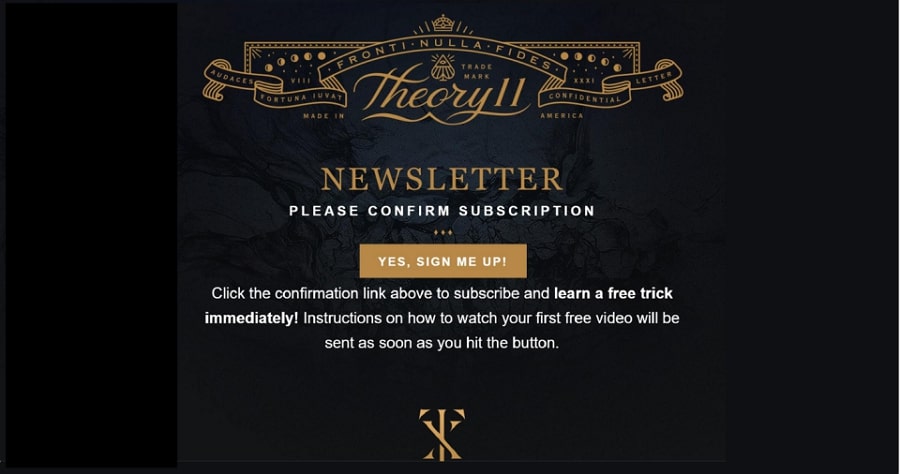
Designer: Really Good Email
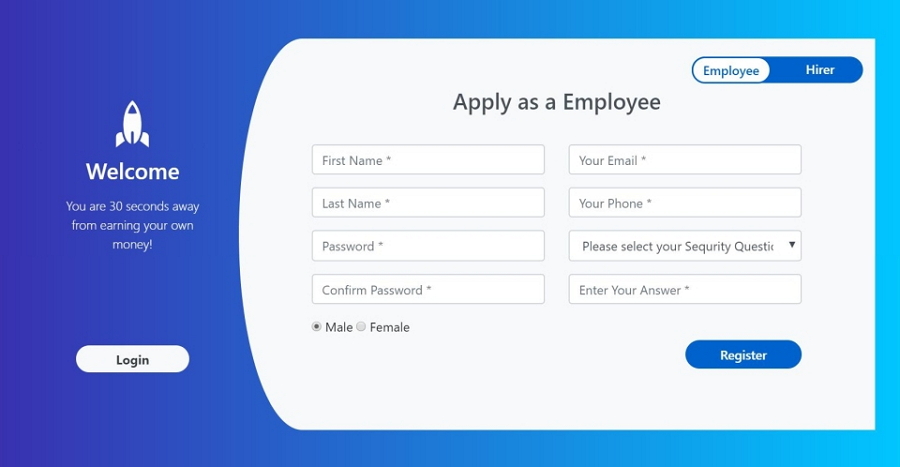
This form has a nice header which makes your page stand out. In addition, you can use this as a landing page template.


Designer: Danlouis9701
This contact form based on Bootstrap can be used on any website. It has a special text input field to allow for open-ended comment.


Designer: Kshiti06
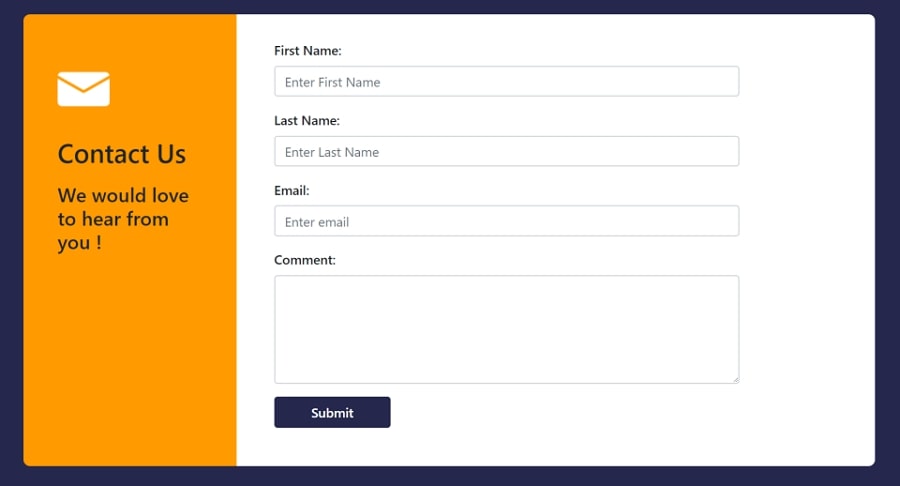
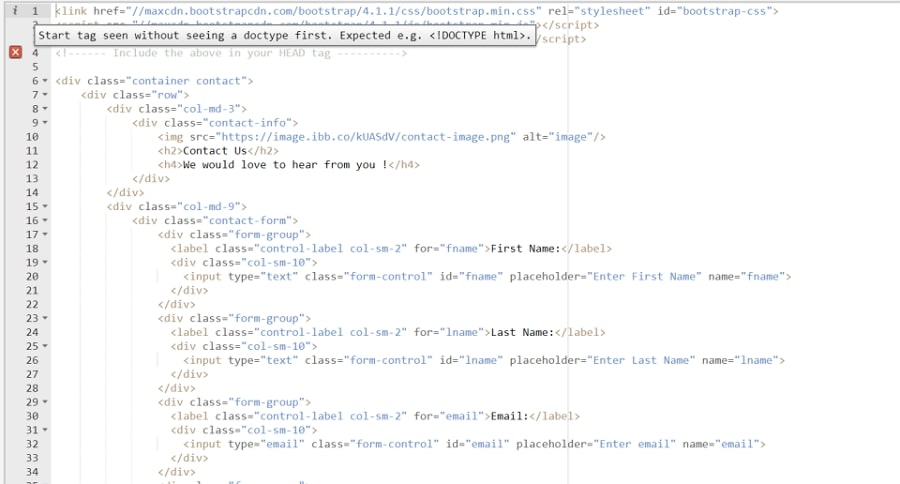
This form uses yellow and white to create a nice contrast. It looks more appealing than all-white contact forms.


Designer: Kshiti06
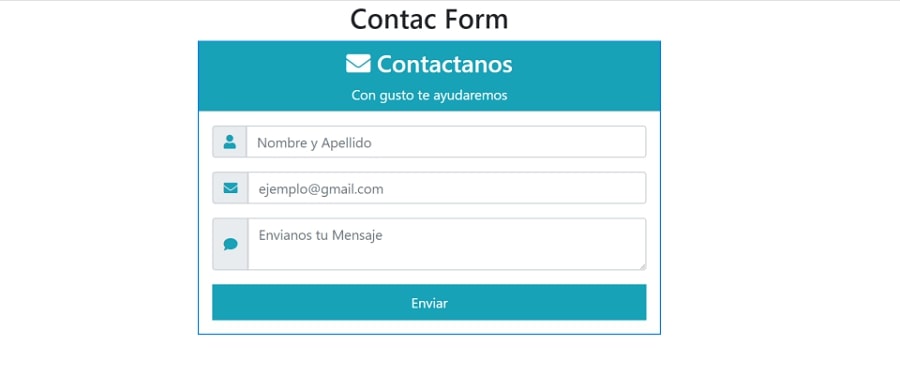
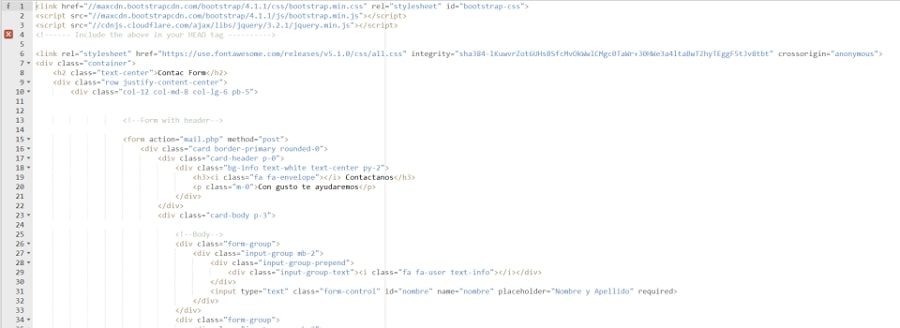
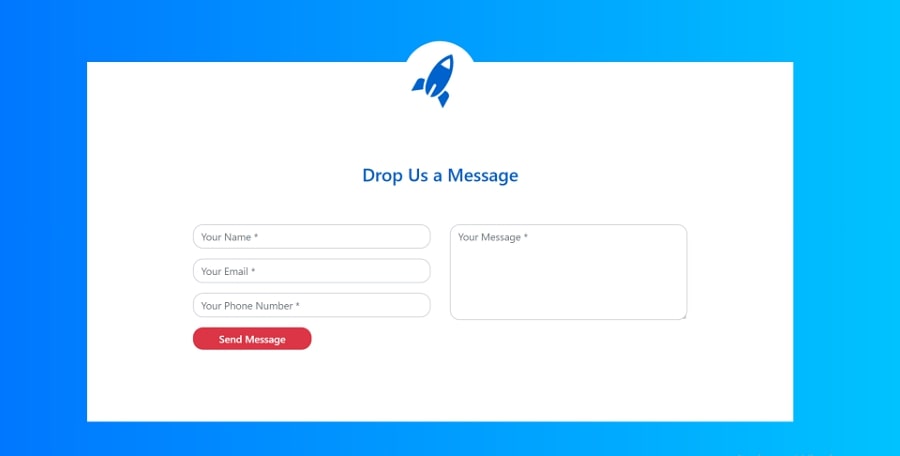
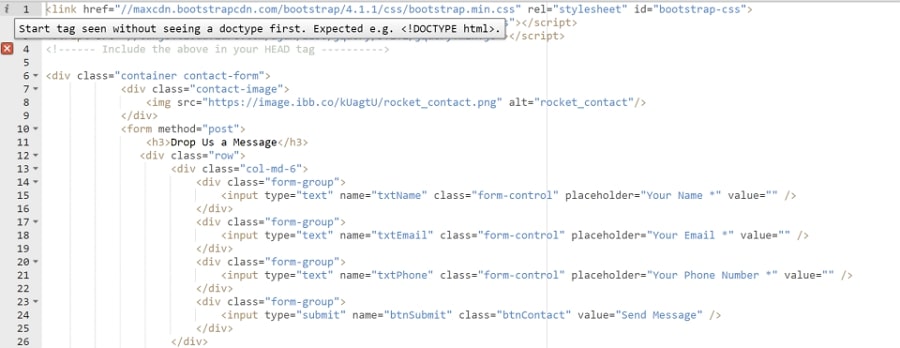
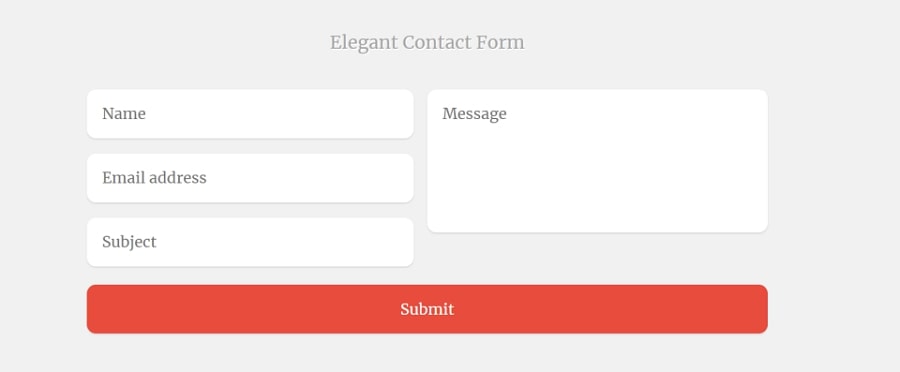
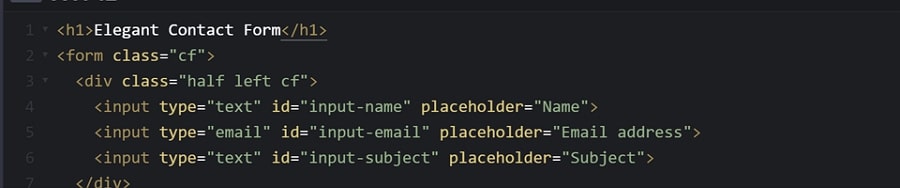
It uses a gradient blue color as the background, which is a perfect complement to an all-white contact form. It uses placeholders to inform you of what you should input.


Designer: Katya
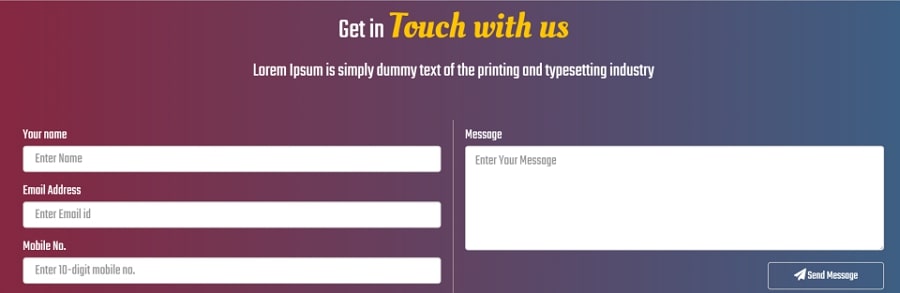
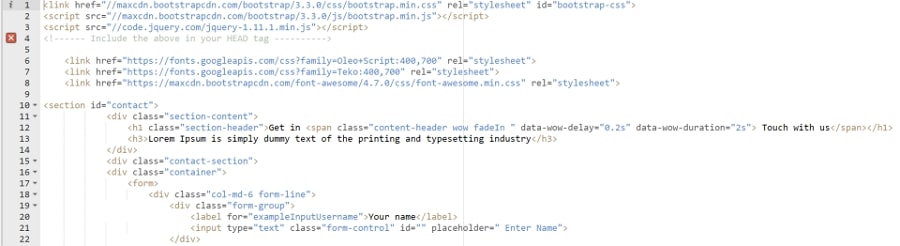
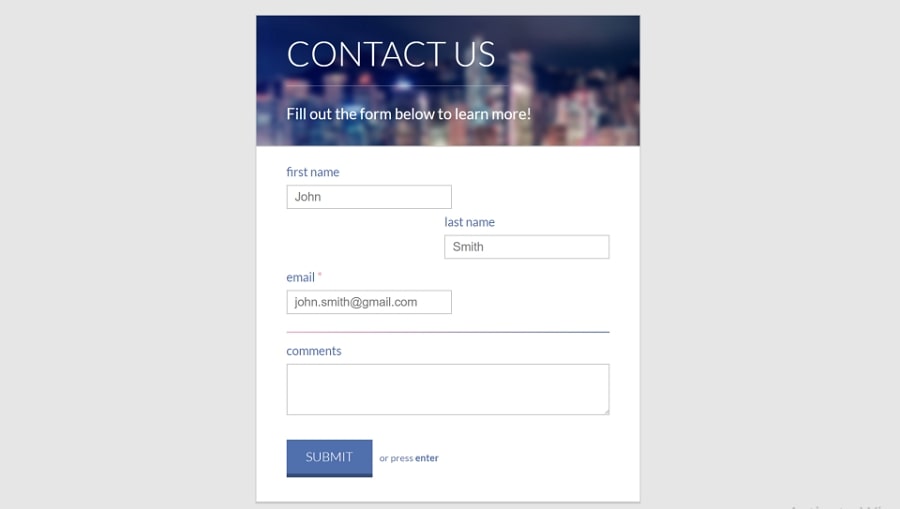
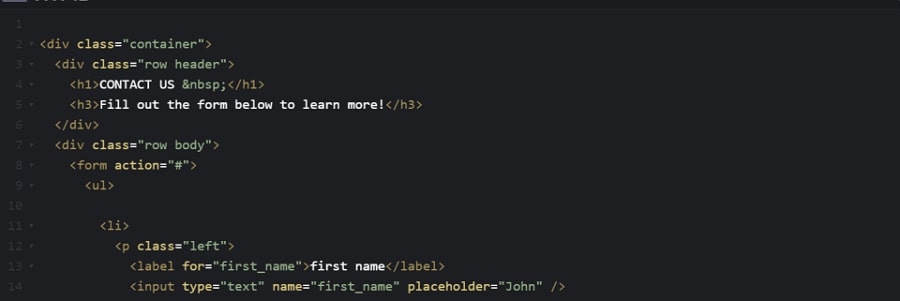
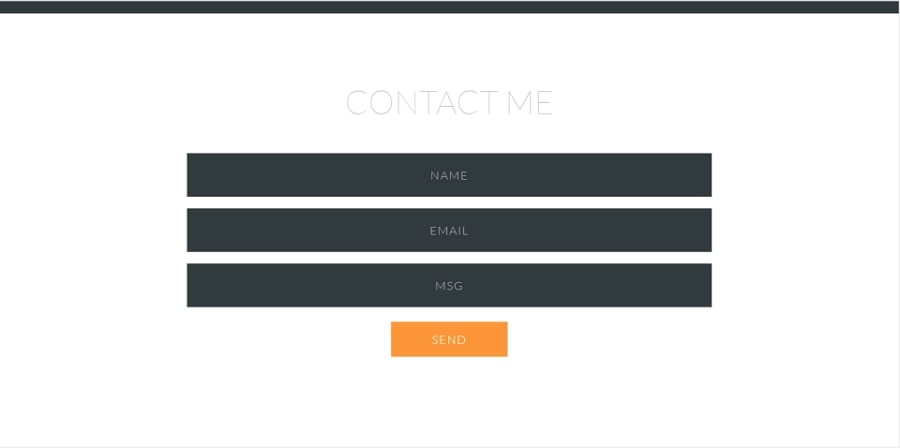
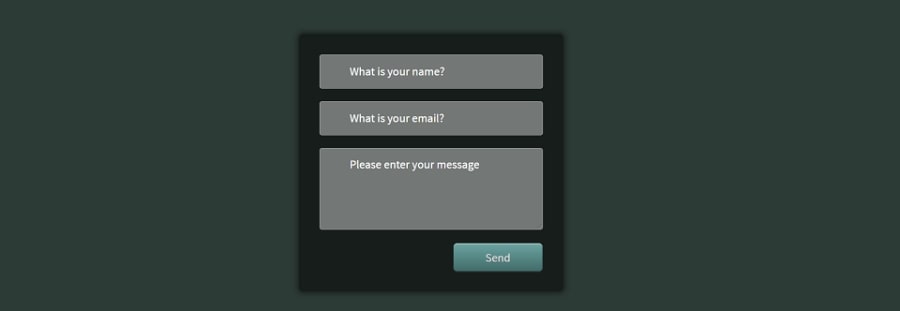
It has a custom styled button with a nice icon. In addition, the rounded form spaces make it display perfectly on any web or mobile screen. The typography on the header is very powerful.


Designer: Mirchu
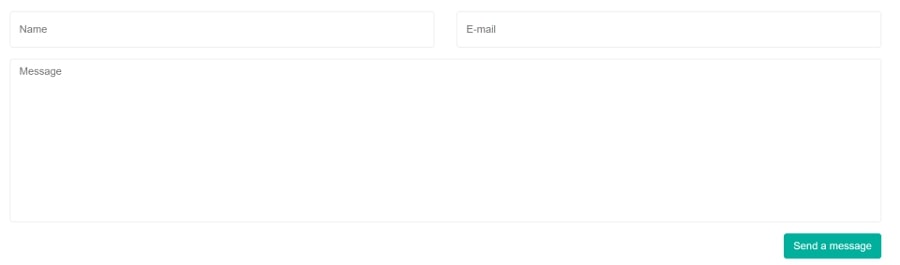
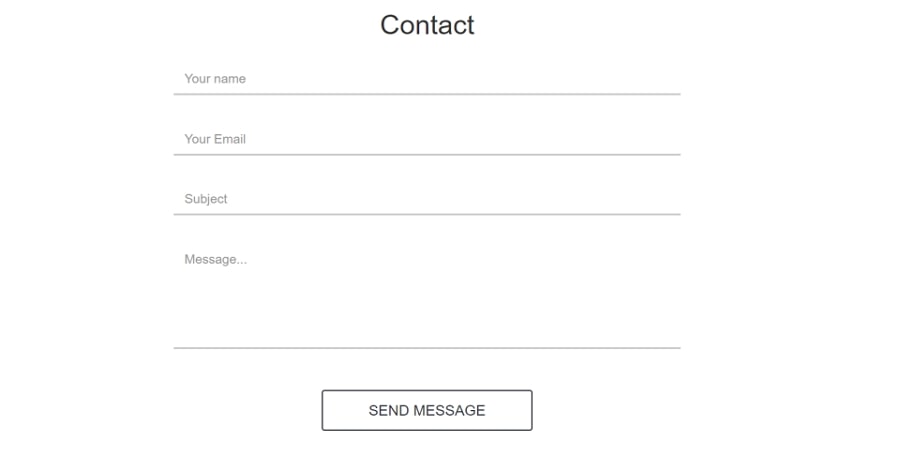
This is an all-white contact form with a custom-styled button with a solid green color. Bootstrap form validation is used in this form.


Designer: Jay
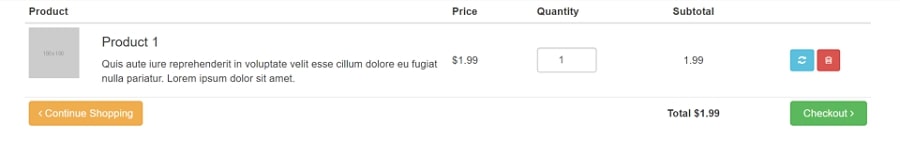
This is a powerful contact form with multiple items, including input fields, checkboxes, radio buttons and a submit button.


Designer: Mark Murray
This form features:


Designer: Nick haskell
This form features:


Designer: Stefan Rusu
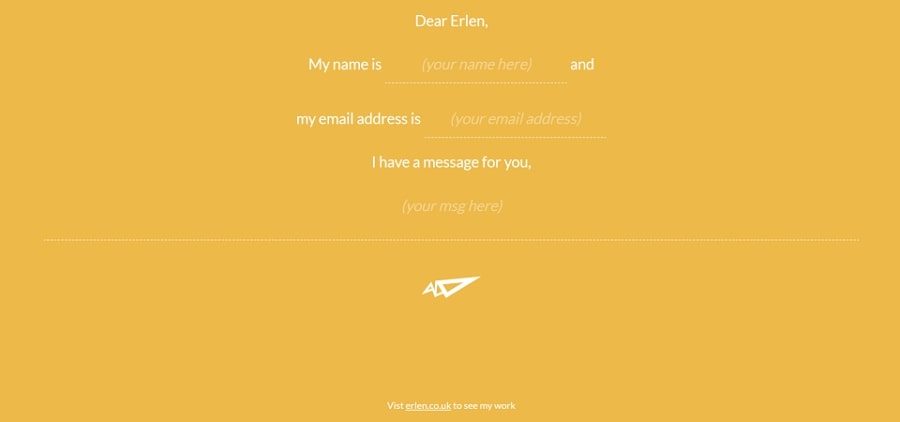
Form features:


Designer: Erlen
Form features:

Designer: Chris Holder

Designer: Lentie Ward
Form features:

Designer: Luis M Ruiz
Form features:

If you need more resources, there are 12 Best Free Html5 Contact Form & Contact Us Page Templates you shouldn't miss.
Designer: Asanti82
Form features:

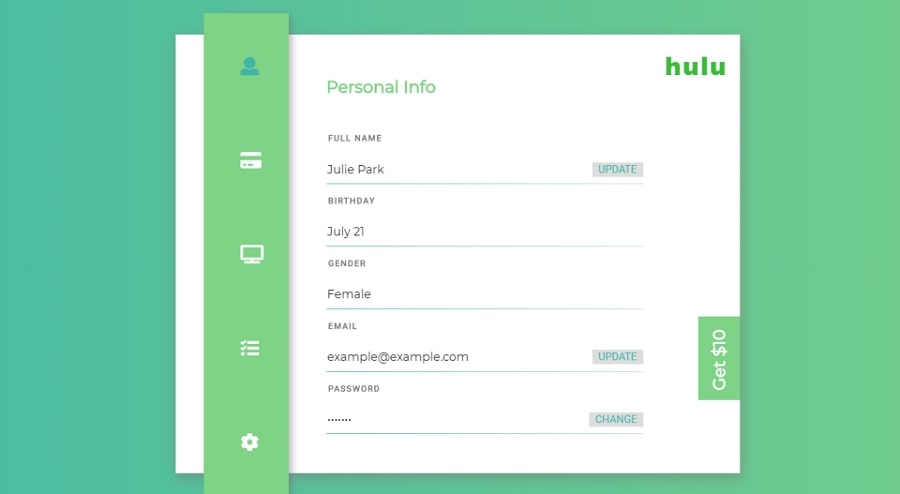
Designer: Julie Park
Form features:

Designer: Bhakti Al Akbar
Form features:

Designer: llgruff
Form features:

Designer: Caspian Seagull
Form features:

Designer: Alessandro Falchi
Form features:

Designer: Andy Tran
Form features:

Designer: Eric
Form features:

Designer: Eric
Form features:

Designer: Andi Dysart
Form features:

Mockplus is a rapid prototyping tool. The contact page is quite simple but useful with 3 input fields and a large textbox.

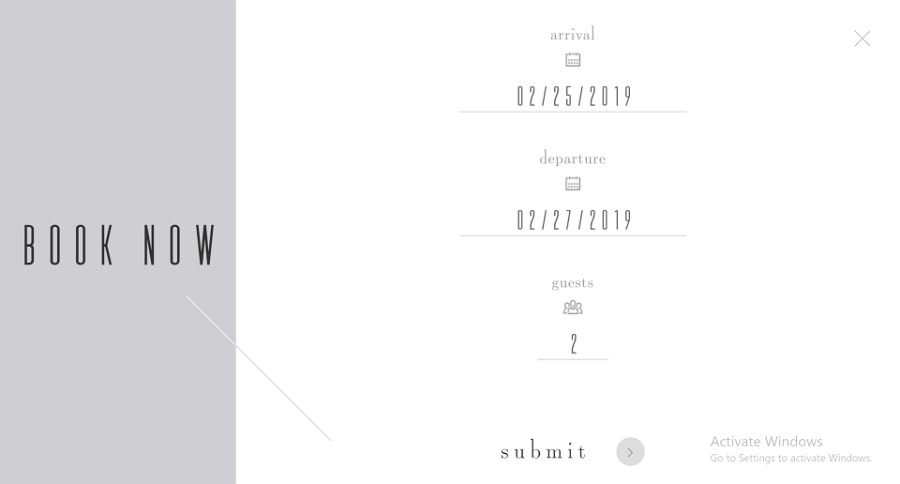
Casangelina is one of the top ten cliff hotels in the world. The booking form is elegant with nice animation.

The entire page is aesthetically pleasing. You just need to provide your email address.

This form uses an asymmetrical layout and it creates a contrast to strengthen the balance.

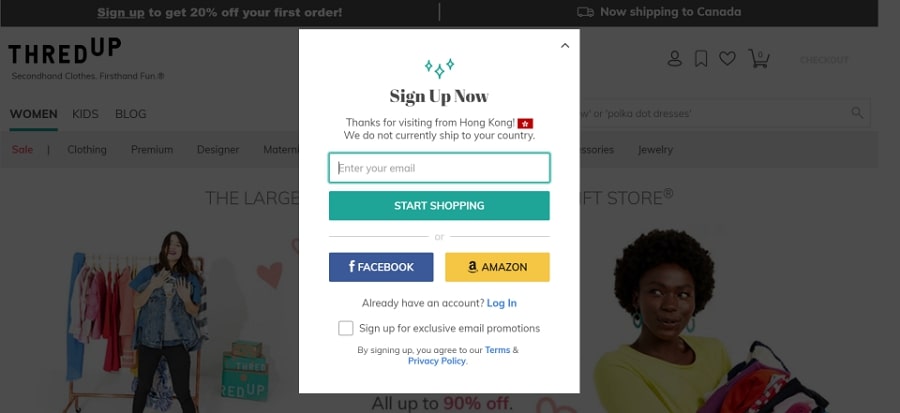
This form is conveniently connected to your Amazon account.

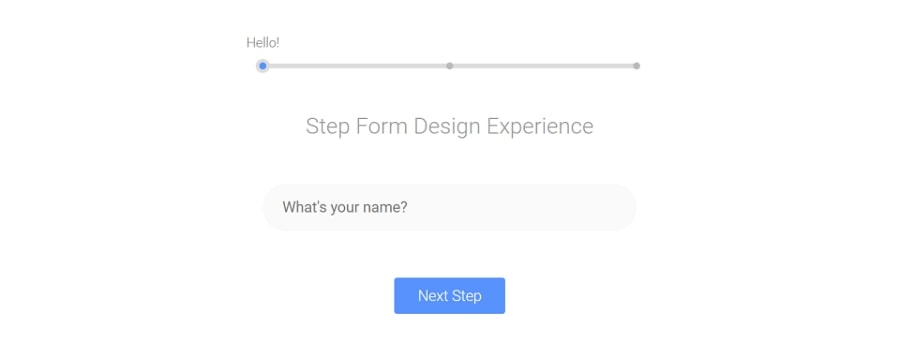
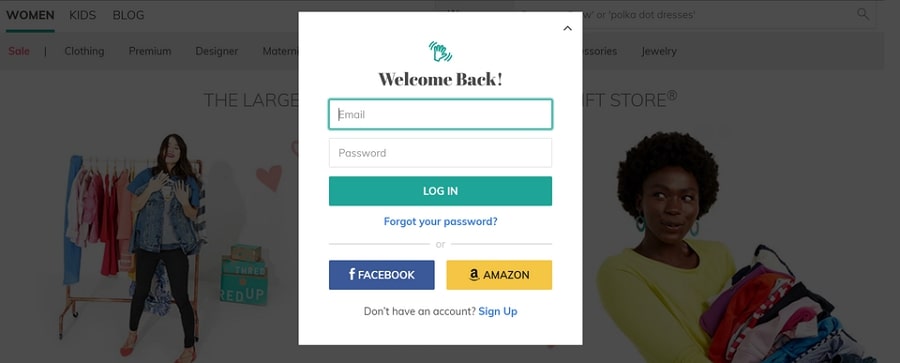
I like its login form a great deal. It has a cute hand waving at you, saying hello to you. The interactive design really invokes feelings.

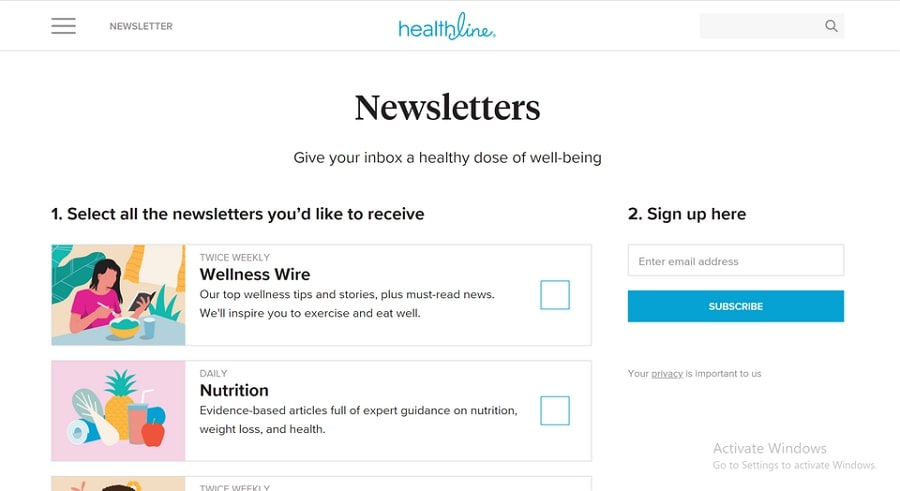
You are free to choose what content you would like to subscribe to with checkbox settings.

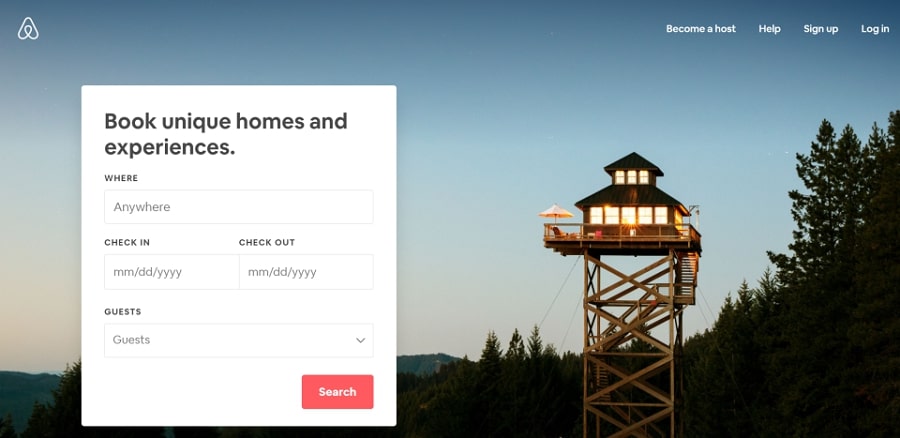
With a nice big picture as the background, this booking form is aesthetically appealing.

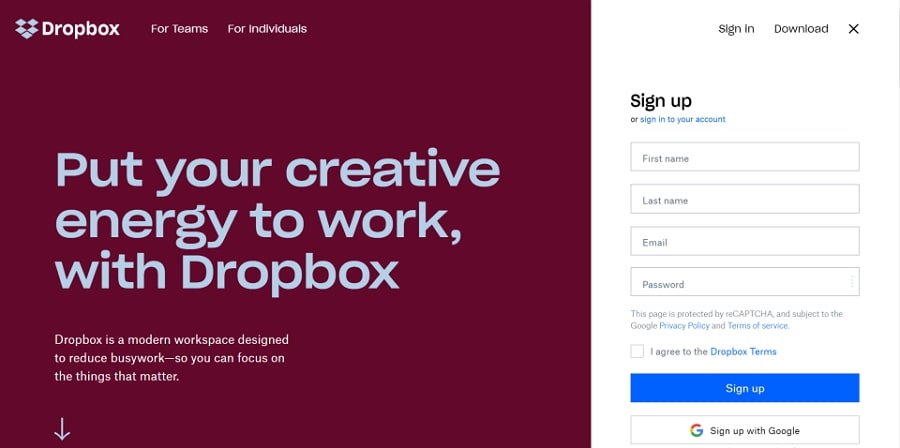
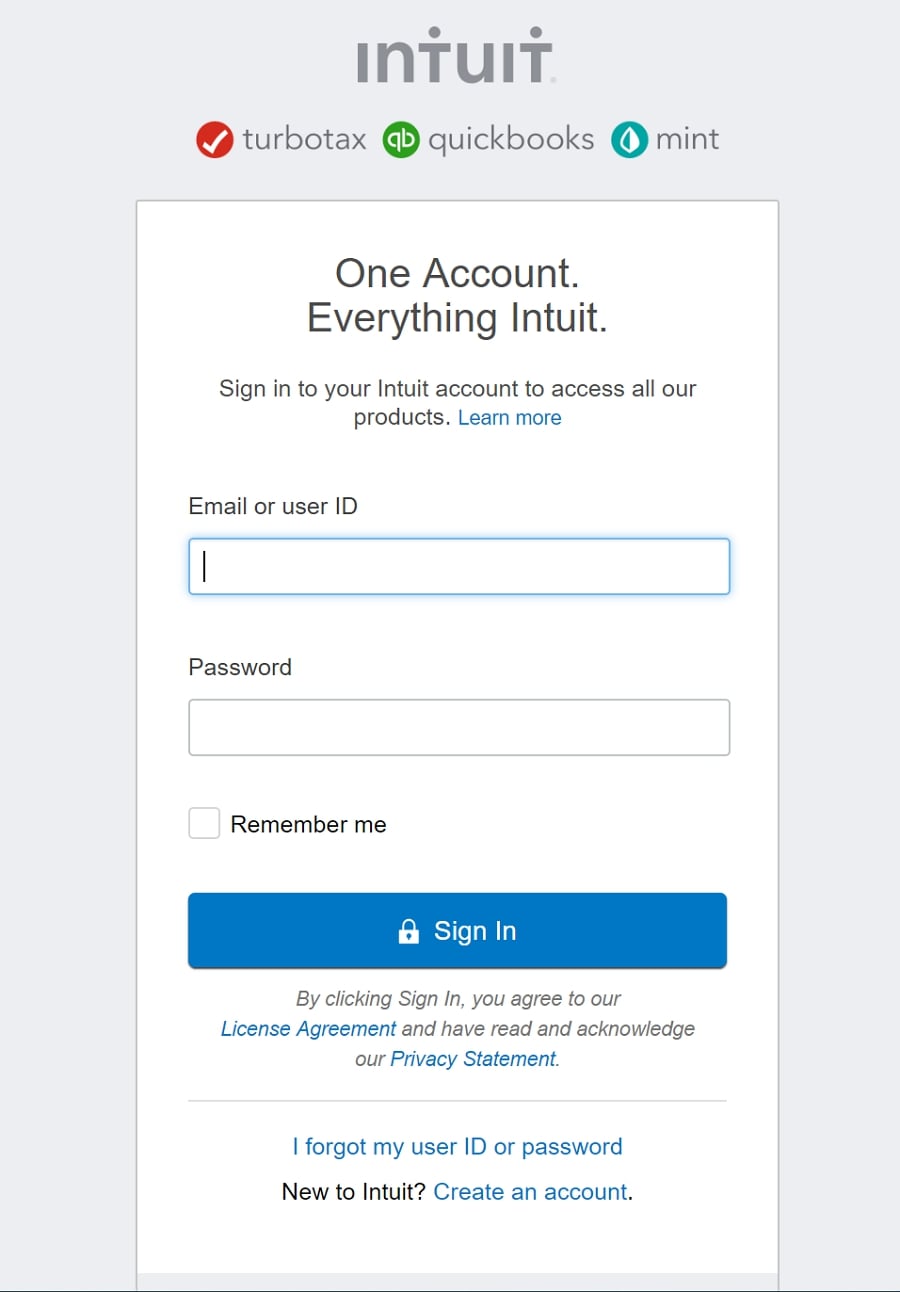
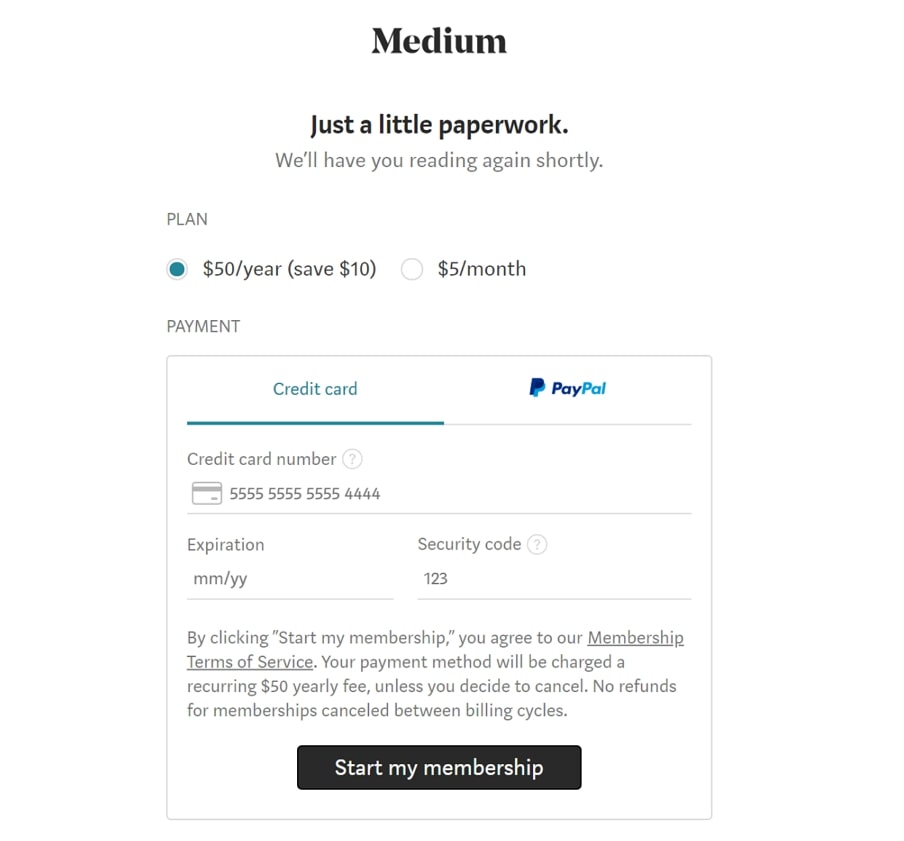
One account with, everything in it. This form is really useful.

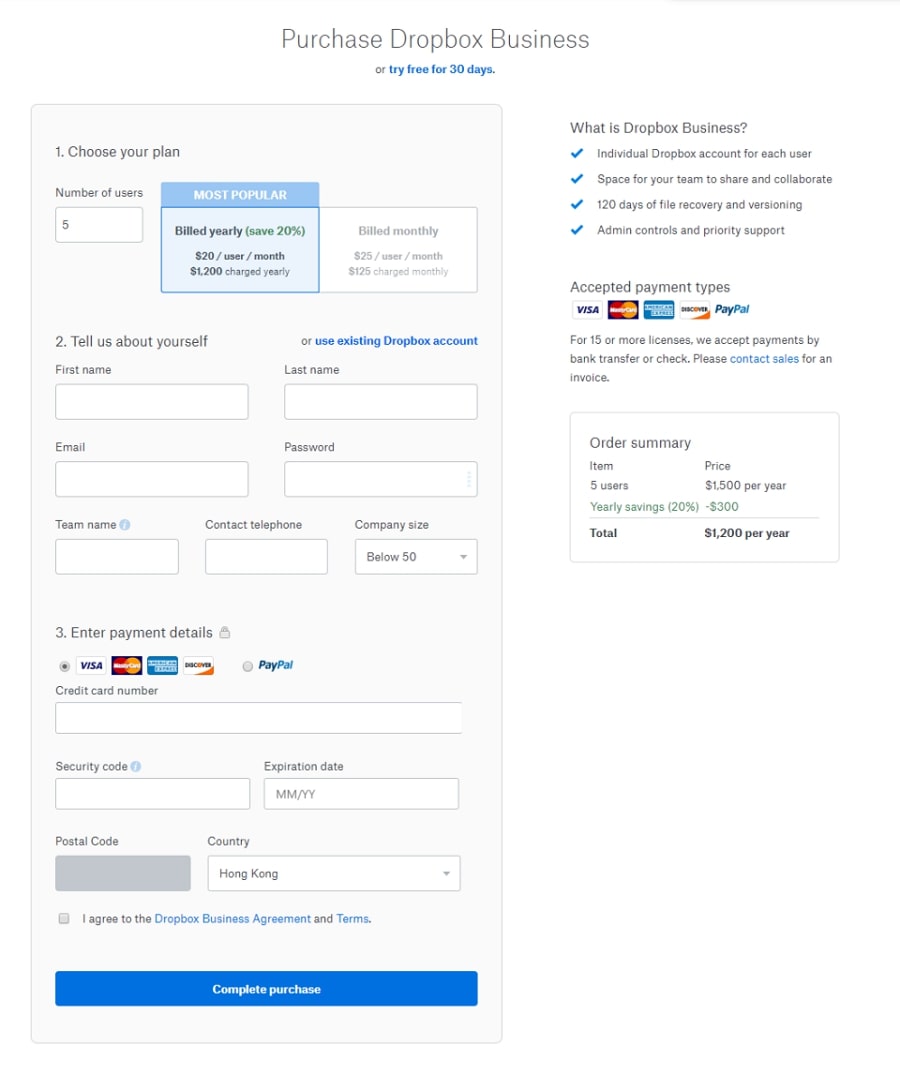
A powerful purchasing form worthy of consideration. This is a relatively long-form, so you will learn Long Web Form Design Practices and Principles here too.

This is a detailed paycheck form.

Above are the 50 best free Bootstrap form templates and examples. If you find something you like, apply it to your next project!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
