Are you looking for an easy way to improve your website's user experience? Adding breadcrumbs can be a great option for you to do that. Breadcrumbs navigation is one of the most important elements of a website. It makes site visitors and search engines understand the connection between your site structure and content easier and better. Without proper navigation design,a user can get lost within a website and has no idea about how to get back to where they started or where to go next.
In this article, we will explore what are breadcrumbs, three types of breadcrumbs and why they are so important for web design. We will aslo share with you some of the best examples and practices to get you inspired for your next design. Now, let's get started.
According to the definition from Oxford Dictionary, breadcrumbs are "a hierarchical series of hyperlinks displayed at the top of a web page, indicating the page's position in the overall structure of the website.”

It can be learned from the definition that breadcrumbs are text links typically located at the top of a webpage to show where a user is currently located on the website.
In their simplest form, they have horizontally arranged text links separated by the “greater than” symbol (>). By clicking on these individual elements. the user can be able to find their way back or go back a step or two and start over.
Although all breadcrumbs in web design serve the same purpose of improving findability within the site, there are three main types of breadcrumbs you can implement on your website.
● Location-based breadcrumbs.
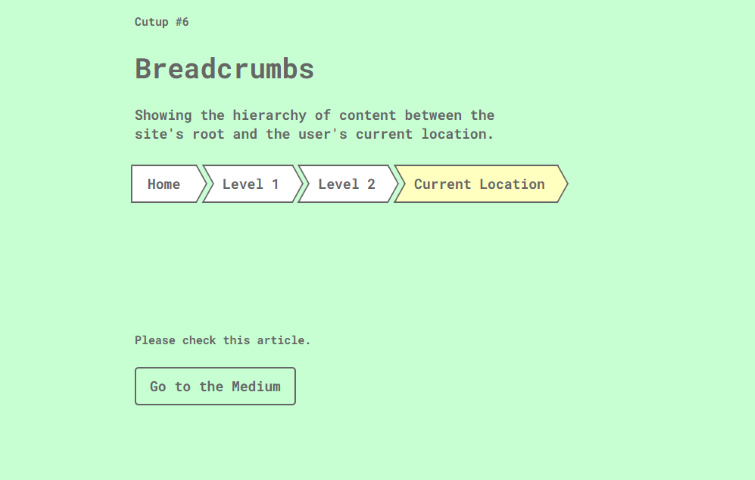
This kind of breadcrumbnavigation tells the visitor about their location on a particular site. It is simple in structure and now is the most extensively used by websites all over the web. It has the visual reference of where a page falls in the sitemap that helps customers -- and search engines --understand the hierarchy of information presented on the website.
● Attribute-based breadcrumbs.
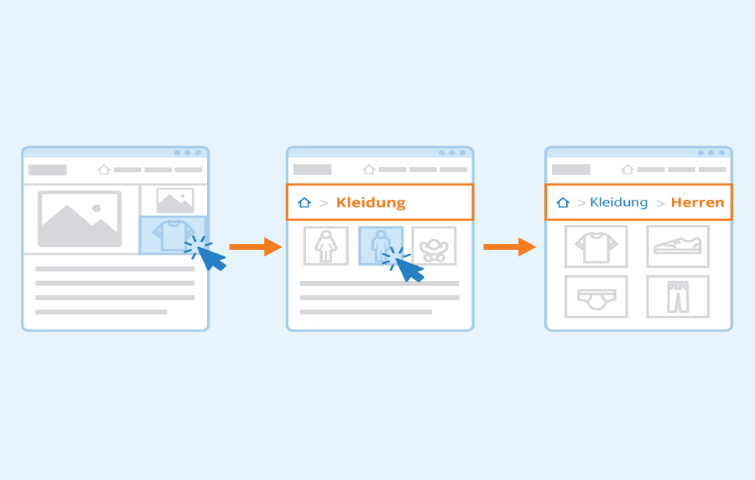
This kind ofbreadcrumb navigation is commonly used by e-commerce websites. It can clearly help to display the attributes, including the qualities or features a customer outlines for a product.
● Path-based breadcrumbs.
This kind of breadcrumb navigation shows all the steps the user has taken to reach a certain page. It is dynamic in that it displays all the pages a user visited before he reached to the present page.
There are many benefits of breadcrumb navigation and here we will talk about some of the primary benefits.

The experience that a user has on your site can be a deciding factor for your conversion rate. Having a breadcrumb navigation can give the user a quick way to see exactly where they are within your website's content and it can also make it easy for them to return to previous pages within a large topic cluster, thus the UX can be improved.
Having a breadcrumb navigation can make the organization of your website content clearer and the keywords used in your breadcrumb trail can be identified by search engines like Google. Also, the internal links on the breadcrumb navigation give search engines more information about that page and the pages it is connected to. More than that, your breadcrumbs can be displayed by search engines, and if you have breadcrumbs implemented, the search engine can better display your site in search.
If a user enters a site through a lower-level page that does not have breadcrumb trails, he/she will be more likely to click away. But having breadcrumb trails can be a great way to entice first-time visitors to peruse a website, as seeing a breadcrumb trail may tempt them to click to higher-level pages to view related topics of interest. Therefore, the time of a user on your site can be increased and then your conversion rate.
We all know that many mobile designs have hidden or collapsed web elements and it is difficult for users to navigate through mobile sites. If you choose to include breadcrumb navigation in your design, the number of clicks needed to navigate to new pages will be decreased and your website will be more mobile-friendly.
If you decide to add breadcrumbs to your website, make sure to keep the following things in mind.

Once you decide to add breadcrumbs to your website, the first thing you need to know is that breadcrumbs are a type of secondary navigation scheme. It would be a bad idea if you replace all of your primary navigation menus with breadcrumbs. If you do this, your visitors might struggle to move between unrelated content. Instead, you need to use breadcrumb navigation as a support and supplement to the main navigation.
The breadcrumbs should be kept small, so as not to distract the user from the actual content. Just remember that breadcrumb navigation should not overshadow the primary navigation tool, and it is only a secondary navigation scheme and an alternative way to navigate around your website.
As we mentioned above, there are three types of breadcrumb trail -- location-based, attribute-based, and path-based. Different websites will have different breadcrumb trails. Just keep in mind: location-based breadcrumbs show users where they are in the hierarchy of the site; attribute-based crumbs are often used by e-commerce websites and path-based breadcrumb trails may be useful on websites with a more complex structure. Take your time to choose the type of breadcrumb that is most useful for your customers.

The best practice in breadcrumb navigation urges web designers to place the navigation at the top of your web page like a landing page or a homepage. This can help the users find the breadcrumbs in an uncomplicated manner and make use of them accordingly. We know that Apple website has breadcrumbs at the bottom of the page which suits their typically tech-savvy customers. But for most of us, rather than trying to be quirky, I'd recommend making your breadcrumb navigation as easy as possible for the customer to find.
Some websites place unnecessary elements that either describe breadcrumb navigation or add additional functionality to the breadcrumb navigation. For instance, you might have viewed some sites that add a 'You are here' before your breadcrumb navigation. This would mislead the users and make them waste their time clicking on it.
Likewise, some sites add a 'back' option along with the breadcrumb links, which would also make users confused as they would not know exactly what page the back link would take them to. Having these elements may not directly increase the bounce rate of your site, but if you try to remove them, the user experience will definitely increase.
If you decide to add breadcrumbs to your site, make sure to use them across your entire website. Using breadcrumbs on some pages but not on others will make the users confused and frustrated. In order to avoid confusion, you'd better remain consistent with your page and breadcrumb titles. For example, if the page name is "Bread Machines", don't refer to it as "Bread Makers" in your breadcrumb trail. Just remember to keep it simple and consistent.

It is important to make the breadcrumb trail clickable, because you need to direct the users to go back to any of the listed pages with ease. Do not show the user the possibilities of where they could go next. You need to take them there. Also, do not
make the current page clickable in your breadcrumb trail, as it will only refresh the page, which is not helpful for the user and will make them feel confused.
When you get started on your design, you can choose a prototyping tool like Mockplus, it offers various pre-made components for designers to make clickable prototypes and high fidelity designs. With Mockplus, you can simply drag and drop the premade Breadcrumbs to use and then easily test and share your prototype design with stakeholders.
You need to have enough gap between different breadcrumb levels to help users navigate through your site. The following indicators between pages or levels can be employed, such as the “greater than” character ( > ), forward slashes ( / ), pipes ( | ) and arrows. All of these indicators can do a great job of helping people identify different breadcrumb levels without squinting hard.
As a designer, you may have met some traditional breadcrumb navigation looks like this: Home > About Us > Careers. However, it is unnecessary to follow the traditional path if you feel a different design could appeal more to your audience, or look better on your site. Therefore, unleash your creativity to design your breadcrumb navigation that perfectly suits your audience.
If you are looking for inspiration to put a breadcrumb on your site or application, here are 15 CSS breadcrumb navigation examples. All of them are 100% free and open-source.

This is a very simple and traditional breadcrumb navigation design. It is free to customize it to your own way. Colors, sizes, shadows, borders, etc.
Made with: HTML, SCSS, JS

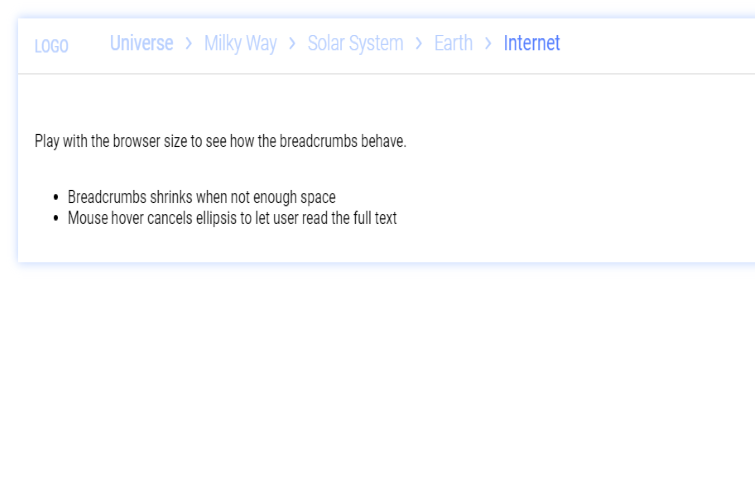
With this demo, you can play with the browser size to see how the breadcrumbs behave.
Made with: HTML, SCSS

The simple design of this breadcrumb makes it fit easily in any website and mobile application.
Made with: HTML, SCSS

Breadcrumbs in this design can be accessed easily by the users. If you are looking for small breadcrumbs CSS designs to fit your design with pink color, this one would be a good choice.
Made with: Pug, Stylus, TypeScript
Tags: jade, stylus

The default breadcrumb design is very simple so that you can use them on any professional websites and applications.
Made with: HTML, SCSS, JS
Tags: flat, css3, design, breadcrumb, ui

If you are looking for simple and neat CSS breadcrumbs that use material design concepts, this example is the one for you.
Made with: HTML, CSS, JS
Tags: breadcrumb, bootstrap, ui elements, css

Each arrow in this example is built using pure CSS and the breadcrumb elements fit together perfectly. If you don't like the colors you can always change them to match whatever project you're building.
Made with: HTML, SCSS
Tags: arrow, breadcrumbs, css

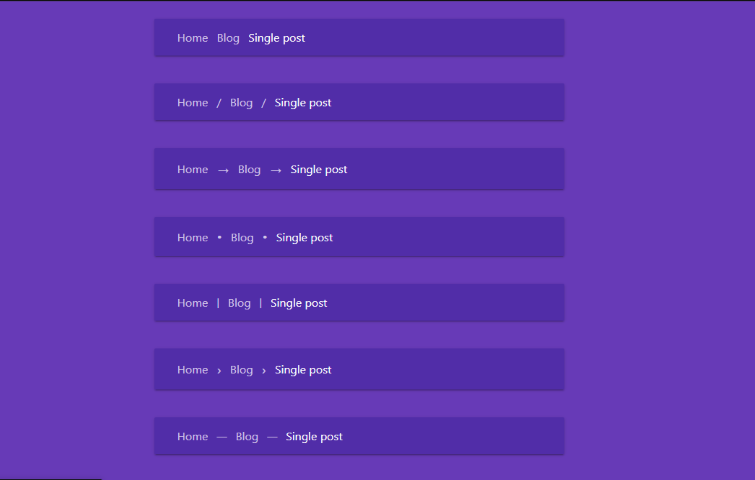
In this example, the creator has given you different types of breadcrumb designs. All seven breadcrumb designs are simple and you can use it on any website and applications.
Made with: HTML, CSS
Tags: custom properties, css, breadcrumbs

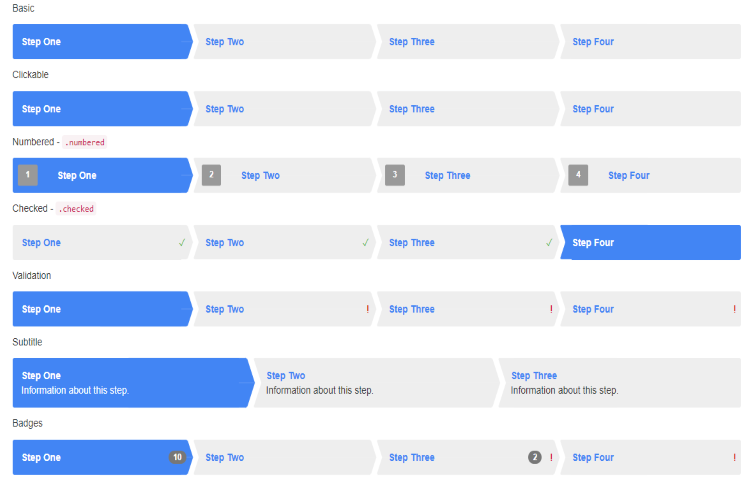
The beauty of the material design is you get elegant-looking functional elements. You can be creative and can add a few custom animations to add your personal touch to this design.
Made with: HTML, SCSS
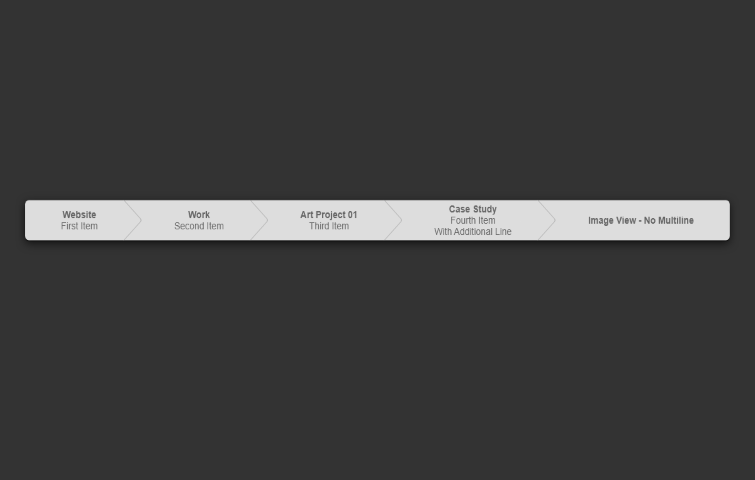
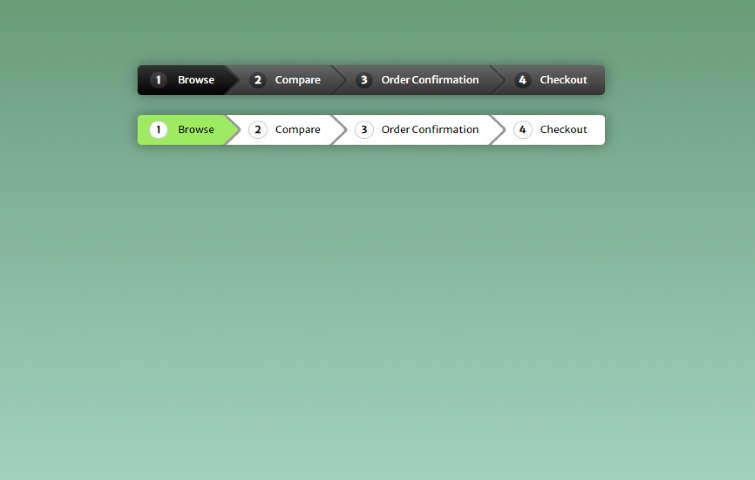
Tags: multi-step indicator, flex, multistep, multi step, responsive

This breadcrumb design example is a good option for form wizards and other such purposes.
Made with: HTML, CSS

This is a simple and regular breadcrumb design that you might have seen on many websites. As its simple and straightforward design of this breadcrumb, users can easily interact with it.
Made with: HTML, SCSS

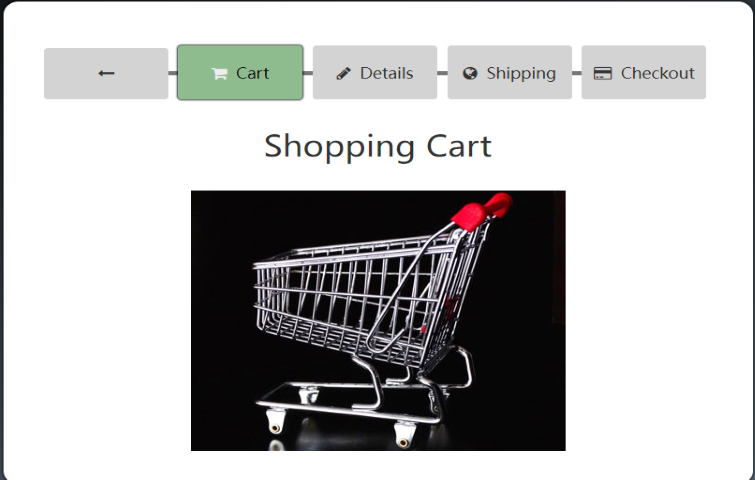
This example has breadcrumbs with icons, making this code snippet a useful option for the developers.
Made with: HTML, SCSS
Tags: breadcrumb bar, breadcrumbs, navigation, schema, breadcrumblist

Are you looking for a responsive breadcrumbs CSS template with a creative design for your modern website? This is the one for you.
Made with: HTML, CSS, JS
Tags: css3, breadcrumb, navigation

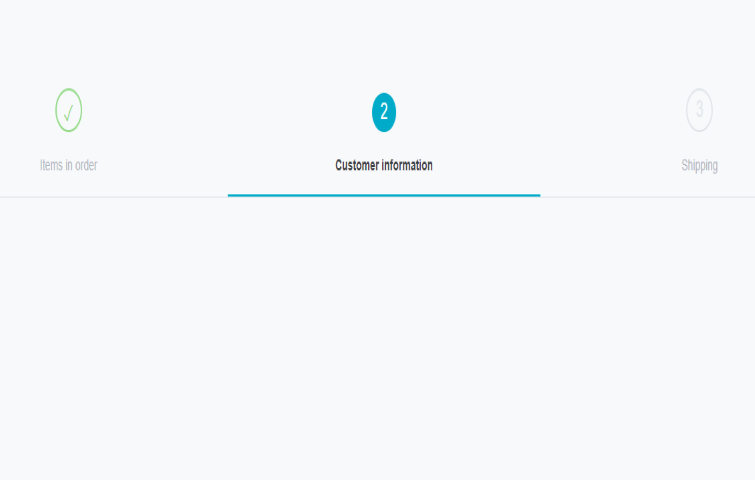
If you are looking for an interactive checkout process for your application or online store, this one might give you inspiration.
Made with: HTML, CSS
Tags: breadcrumb, navigation, css, breadcrumbs, menu

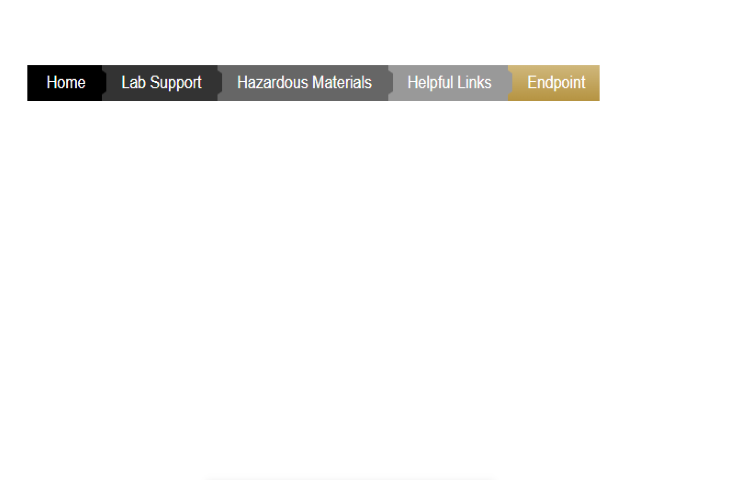
The design is made with HTML and CSS script, you can easily add other effects and design elements to this design.
Made with: HTML, CSS
Tags: breadcrumbs, nav, css3
Breadcrumbs serve as a secondary form of navigation that assists users in getting to content nearby in the hierarchical structure. They can be small detail that ends up having a big impact on the usability of your website. Hope the above comprehensive guide can get you inspired with your breadcrumbs design and keep in mind that keep your design neat and classic like many of the breadcrumb examples on this list.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
