To design a great website may be a daunting challenge, but you will find this process interesting and enjoyable by keeping the basics in mind. Undoubtedly, there is more to it than just looking good, and good design can not only make the website stand out, but also boost the site traffic & conversion rates indirectly. In the following, we will show you how to design website without code, with general guidelines and one-by-one steps to help keep people coming back.
Whether you’re encountering a design bottleneck or afraid that you don’t have many inspirations to accomplish the entire process, it’s best to study and learn from others. You will get insights and ideas by comparing and analyzing others’ work, and here are 6 recommended visually-catching design examples for you to refer to in below.
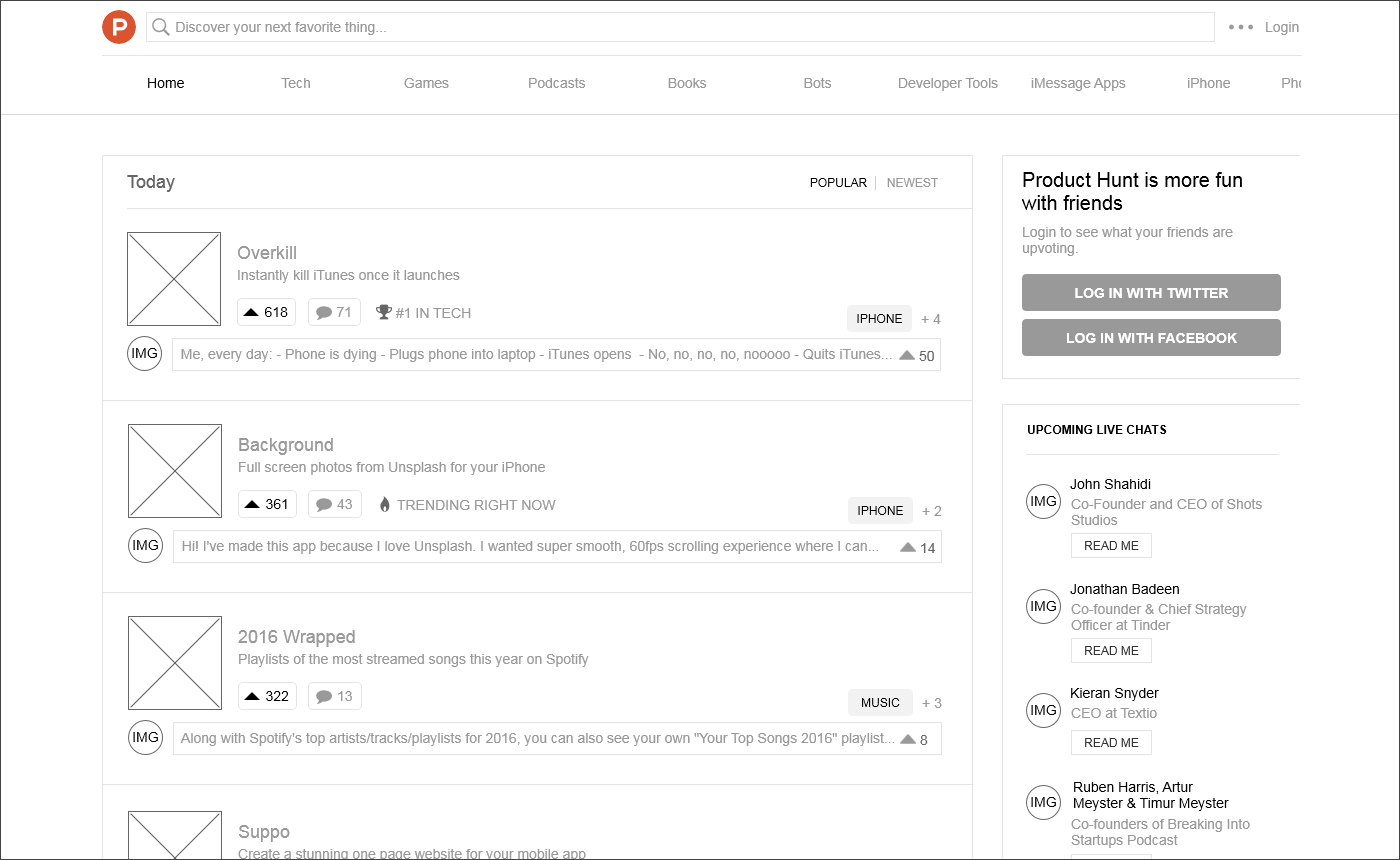
1. Product Hunt (Web, Community)

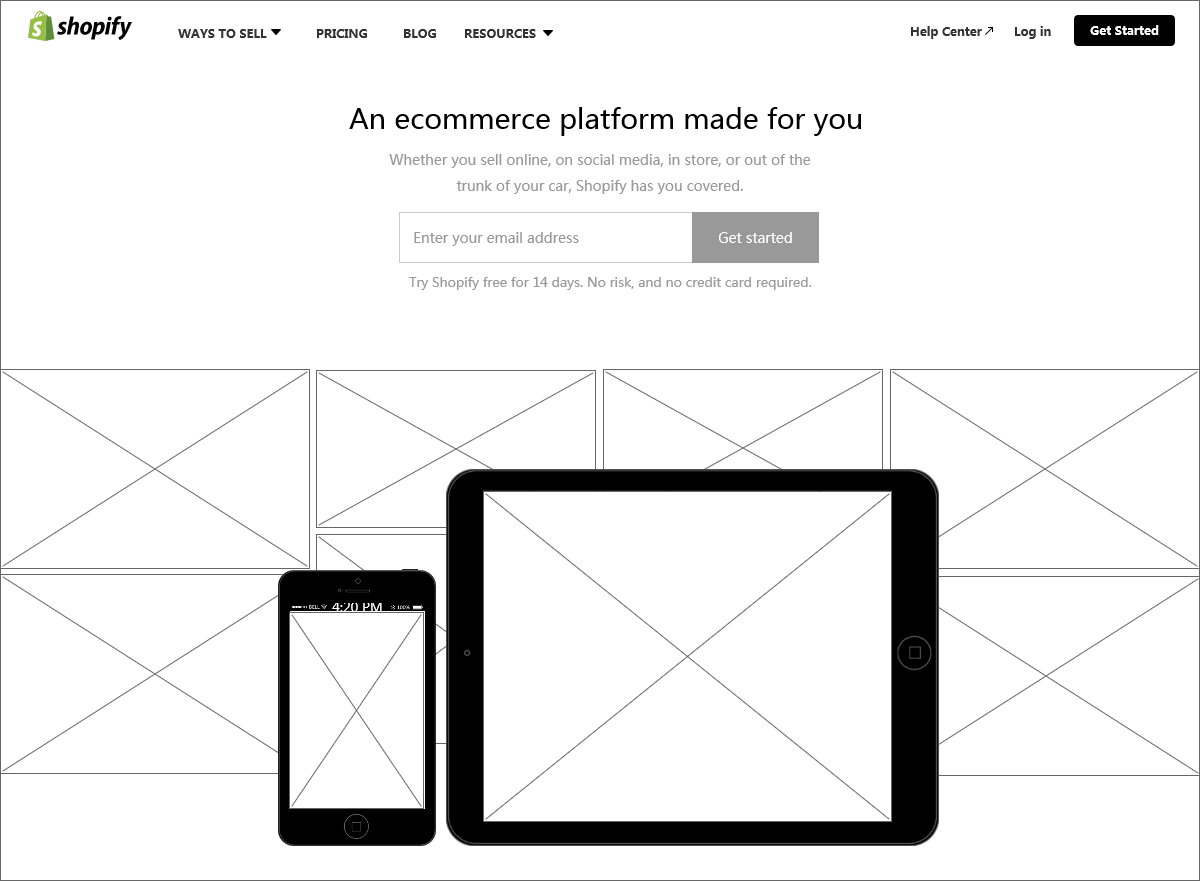
2. Shopify (Web, E-commerce)

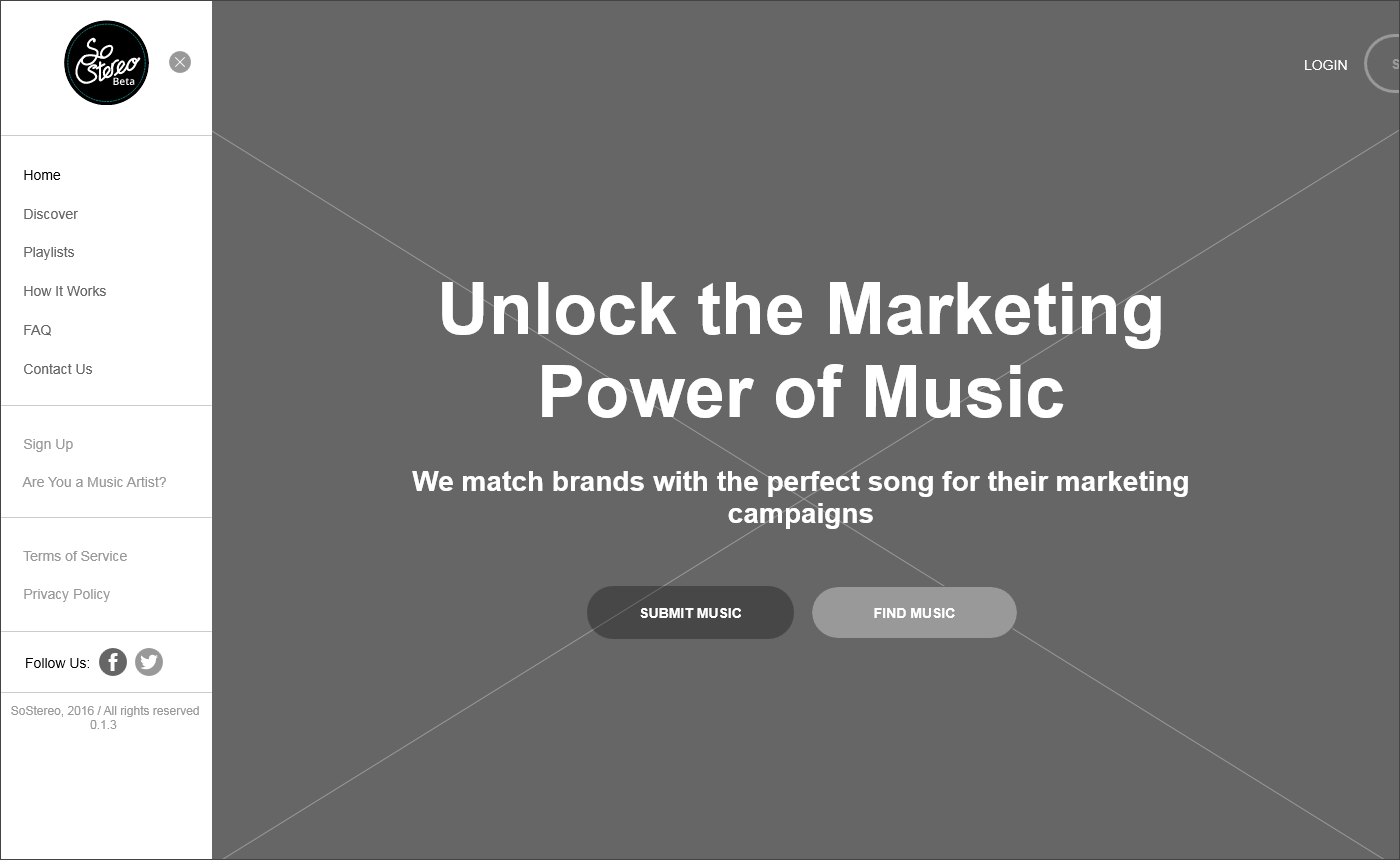
3. So Stereo (Web, Music)

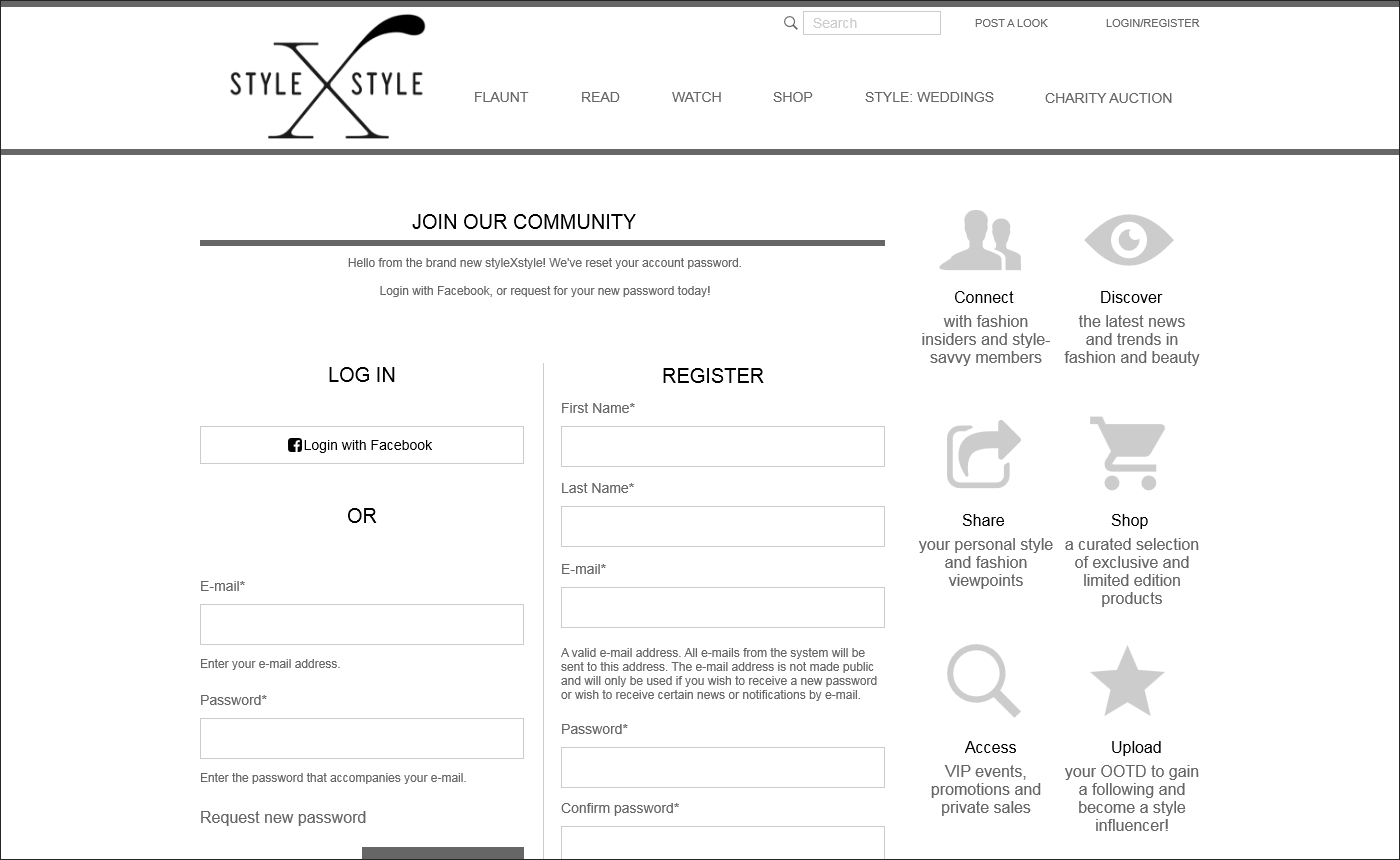
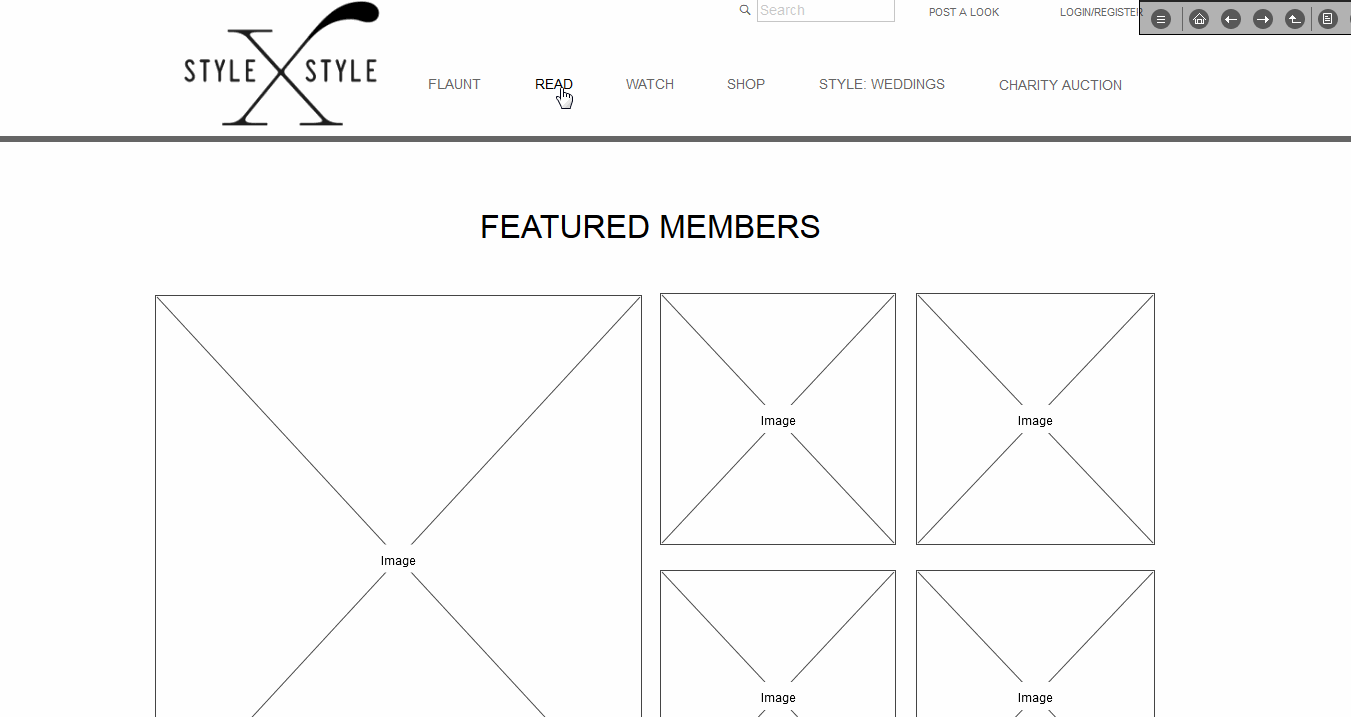
4. StyleXstyle (Web, Fashion)

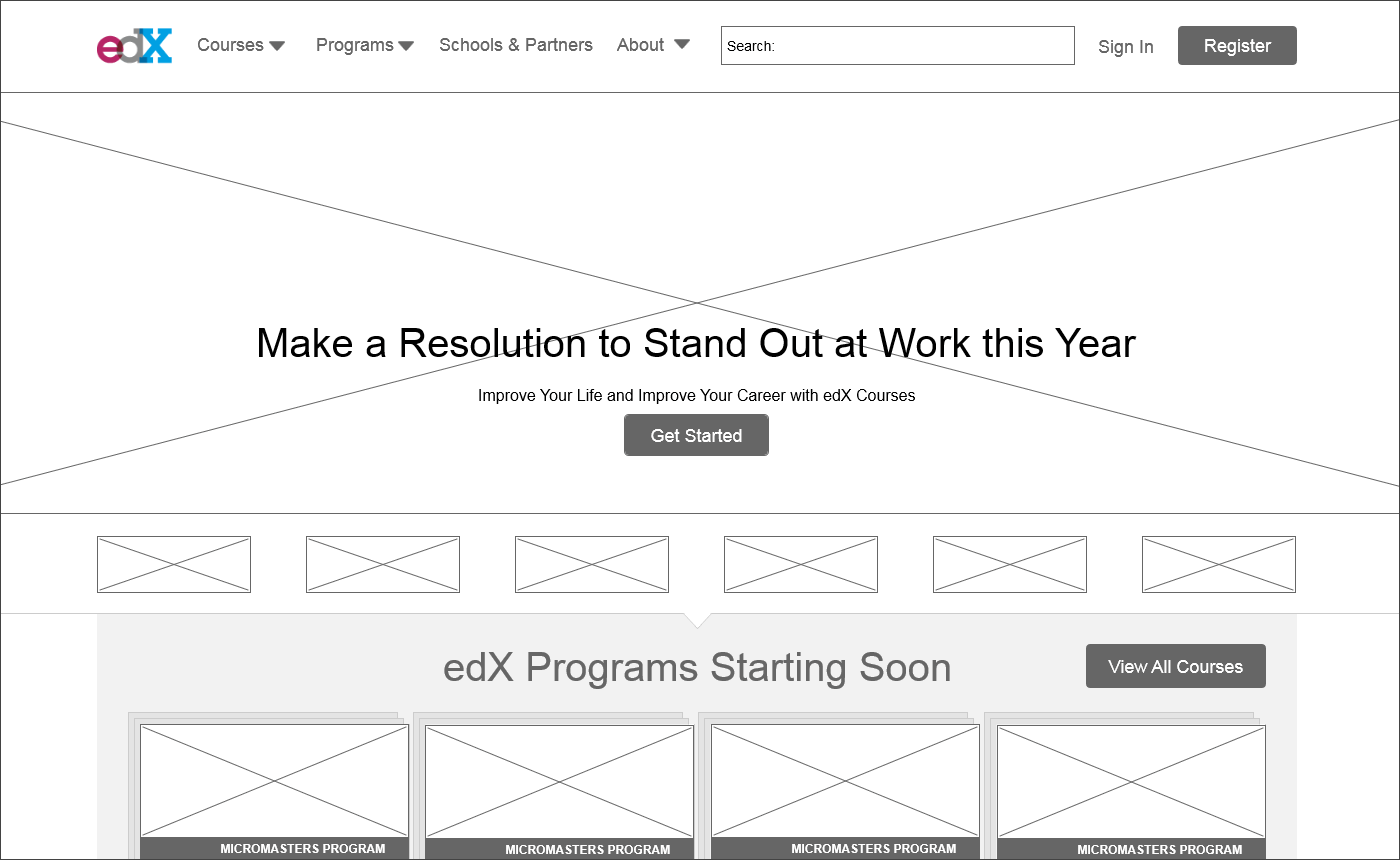
5. edX (Web, Education)

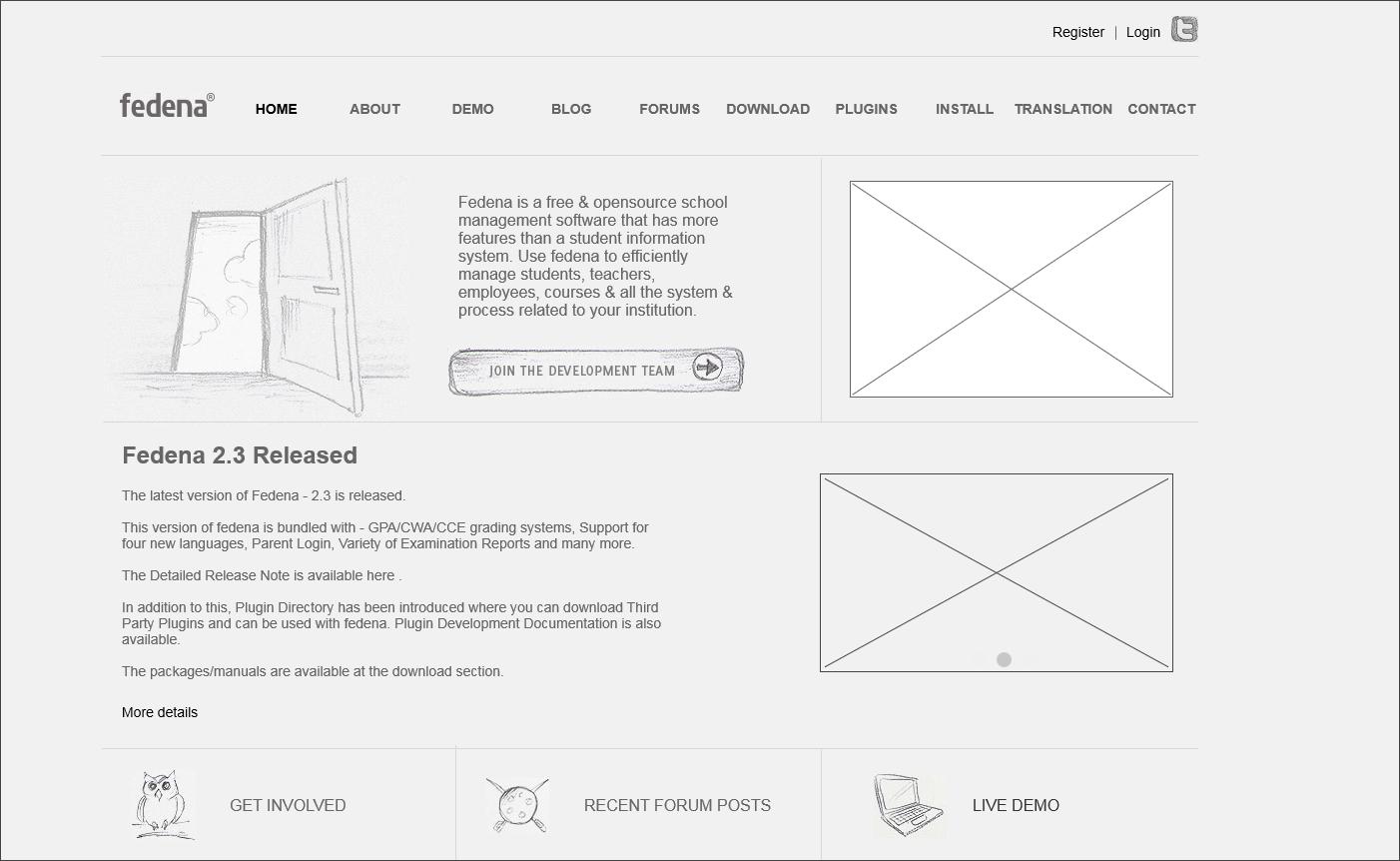
6. Fedena (Web, Software)

In the early stage of inspiration discovery, various of means will be used from time to time to track and document a myriad of creative ideas, in the form of low-fi prototypes like sketches, charts and papers. After that, we need to refine the work and strategies, and the page prototype or the framework design can be the core part of this process. This is the best way to simulate user scenarios and communicate with PM/web development engineers.
The above examples are made with Mockplus, a fast and easy web prototyping tool. It’s code-free with comprehensive functionality to meet most of your design needs. Following are some typical design scenarios:
* Hover to show the content
The mouse-over is a widely-used element in web design, and Mockplus gives full support for it. To click the Flash icon on the properties panel next to the Color, Border and Textwill help you set the interactions when MouseHover or ClickOn.

* Auto-load animations when switching pages
This kind of interaction is pretty common also in App design. Taking the Starbucks App as an example, there will be mini-animations after page switching, which can be easily achieved by setting the interaction trigger to “OnLoad” in Mockplus.

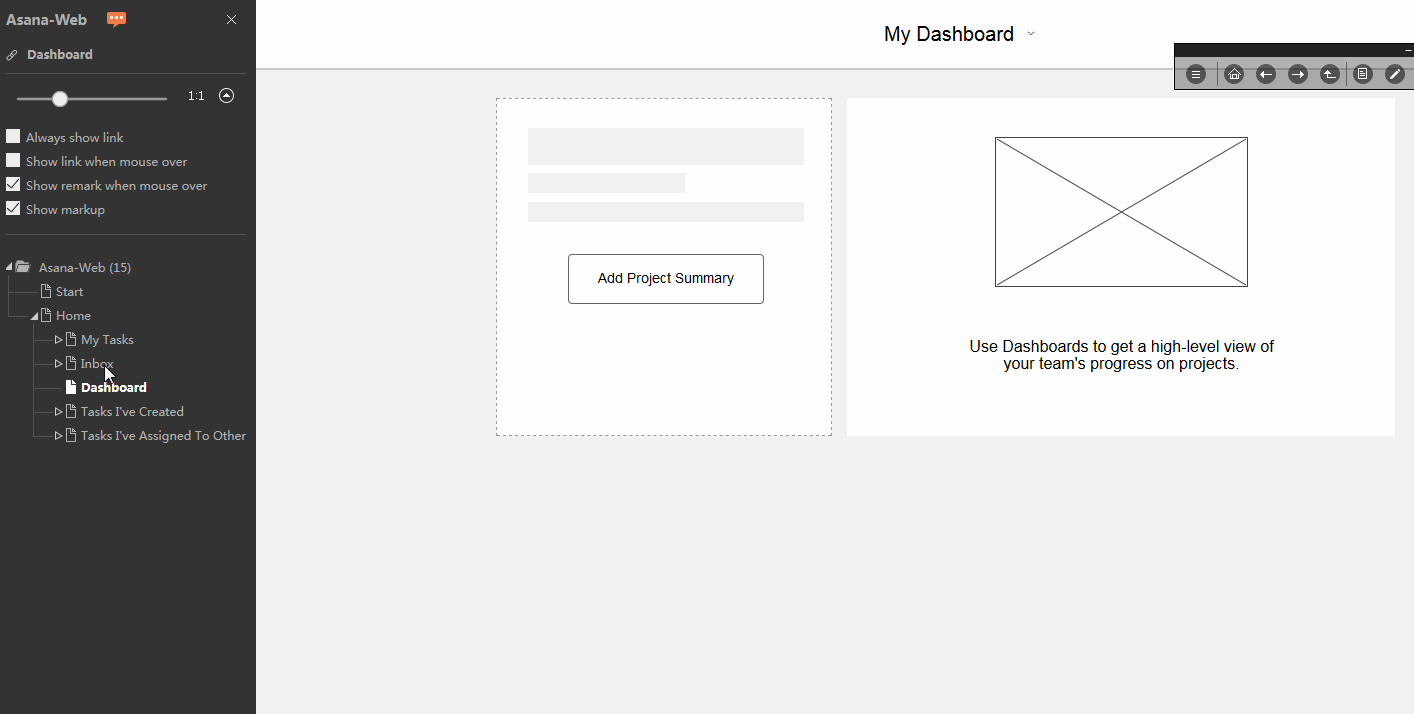
* Hamburger menu
This can be made by using the Popup Panel with editable components included. Here is a typical example of user directions on the top.

* Floating navigation bar & display horizontally
With the popularity of card-style design, more and more websites have started to use a number of pictures, and the horizontal scrolling of pictures can be quickly fulfilled via the Horizontal scroll of Scroll Box component.

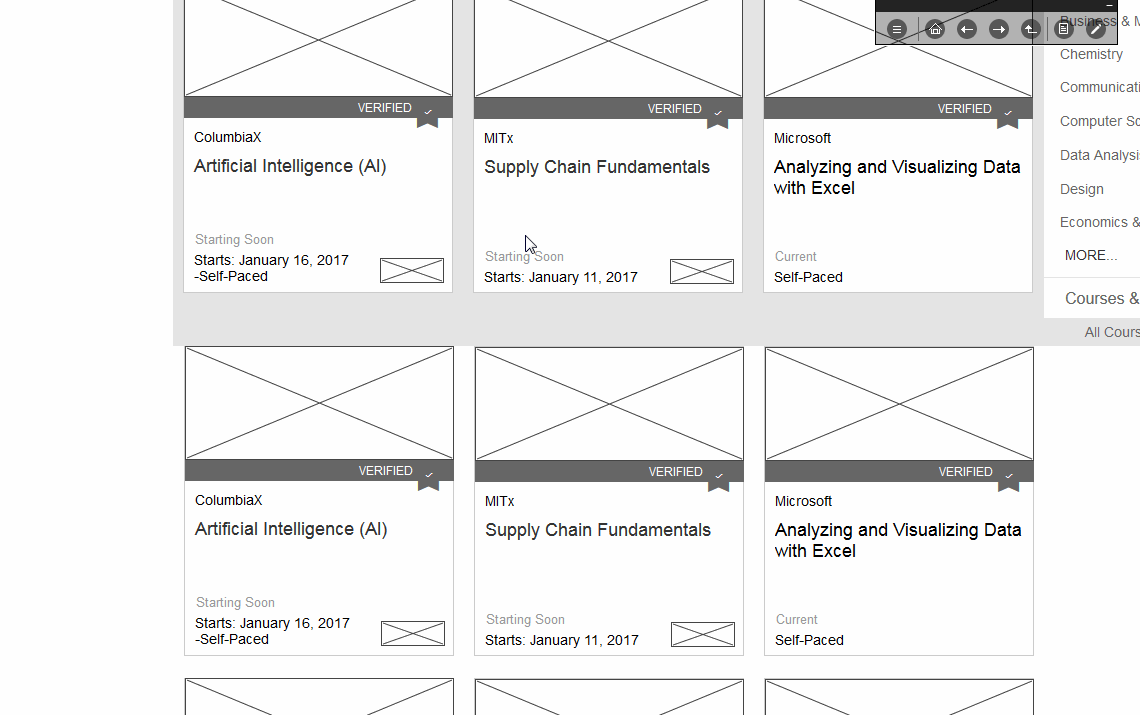
* Repetitive layout and images
This is quite common especially in the news and food design, and we can use the Repeater and Auto Data Fill of Mockplus together to get that done. It’s time-saving and satisfying.

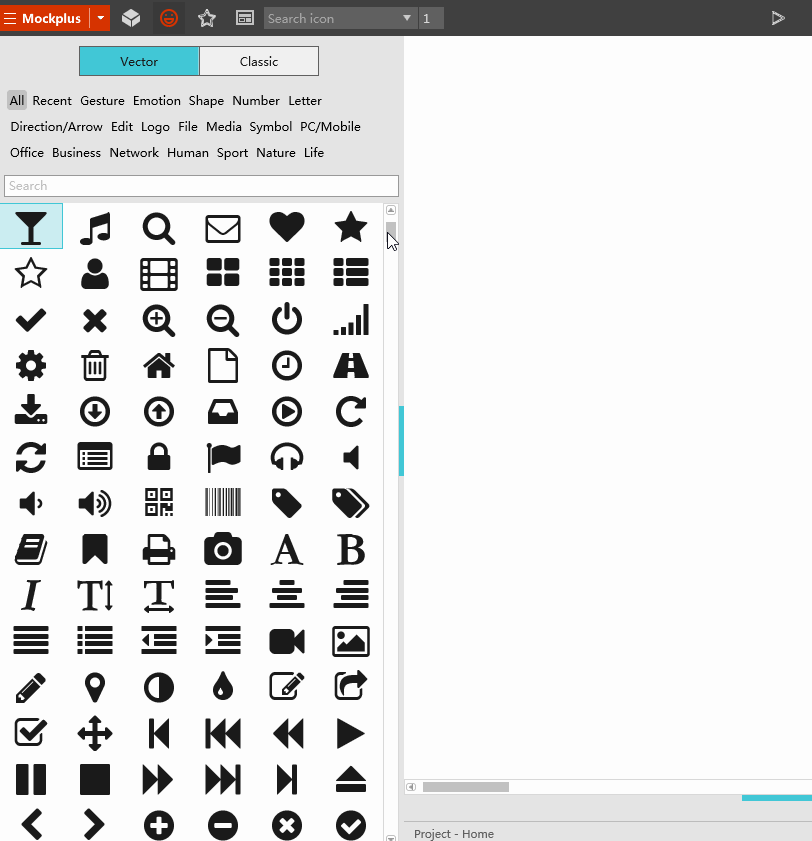
* Icons from social, multi-media to nature, sports and brand, etc.

Furthermore, there is a complete set of page templates and design resources of UI Kitsfor free download and use. All those are meant to get you started on web design effective and efficiently.
Though usability testing is not the ultimate goal of prototyping, it’s one of the most crucial parts of web design. We should and have to attach importance to the testing functionality and final results especially at present where the user-centric and adaptive web design has been getting rising popularity. There are up to 8 different ways to test and preview the prototypes in Mockplus, more details are available in the following video.

Currently, there are all kinds of premium or free CMS tools on the market that help both designers and backend developers get work done with least efforts. Here are the recommended website design software without code and steep learning curve.
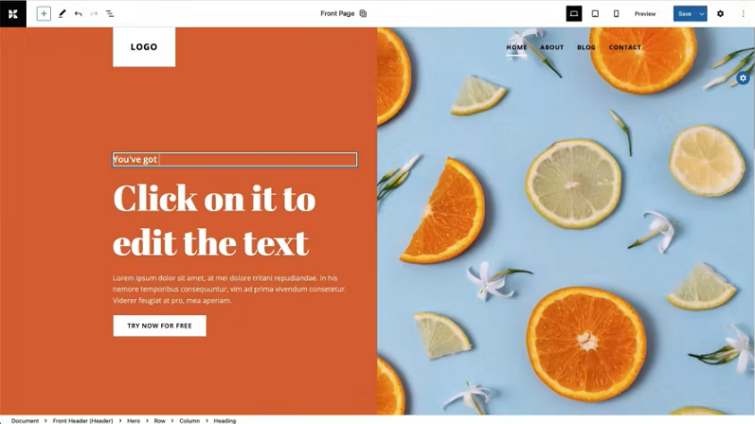
1. Kubio Builder

Kubio is a website builder that works on top of the latest WordPress experience.
It works by drag and drop and its intuitive platform can turn any amateur web designer into a pro.
Kubio has pre-defined content sections that you can use, as well as a variety of starter sites so that you don't need to bother with designing anything from scratch.
You just need a vision, Kubio provides you the tools to go live fast with your website.
2. Bubble
URL: https://bubble.is/
Suitable for personal and enterprise use.

Bubble can be used to create web and mobile apps, just drag and drop the elements to the interface to start your design online. Those elements include text, maps, video, buttons and other various types of elements.
3. XPRS
URL: https://xprs.imcreator.com/
Suitable for personal use.

If you want to build a website without complicated, confusing and expensive development process, then this can be your tool of choice. It allows you to make design with polydoms (smart content blocks) with endless customizations. It’s very much like paying the Legos online.
4. HTML to WordPress
URL: https://htmltowordpress.io/
Suitable for personal and enterprise use.

As its name implies, this tool can transform your static HTML into a WordPress them for your web design. It’s a top choice for anyone who wants to update or migrate website without coding. Just upload your HTML to generate your own website.
Generally, there are 4 main steps in designing a great website, but things are often more complex and require collaborative efforts when we actually do it. It requests multi-user editing and online markups in the shared prototypes, and Mockplus has the team collaboration features ready for you already. It’s said that the Enterprise version is just coming on the way, which will allow the enterprise and big team to manage the team with different admin permissions and options.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
