To make eCommerce mobile App design for turning online shopping into a high-end shop with joyful experience has become an irreversible trend, especially under the circumstances where the number of global smartphone users keeps rising in a crazy speed.
This trend is even more pronounced when it comes to marketplace app development, as these apps serve as a platform connecting multiple buyers and sellers, thereby requiring a robust and user-friendly interface.
Being limited by the mobile screen size, designers have to think hard in order to make the UI of shopping apps simple, intuitive as well as visually appealing. Here, we’ve prepared a delicate collection of the best eCommerce app designs for you to start from.
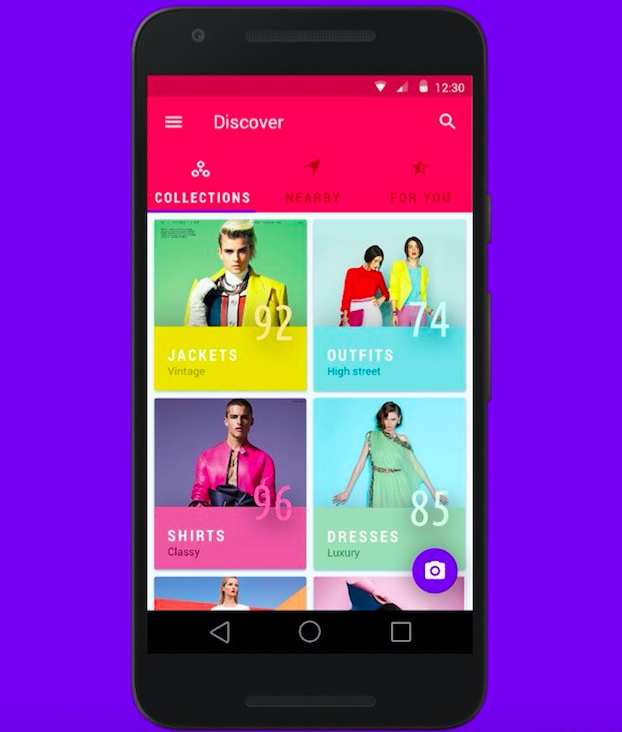
Highlight: color matching, diffuse shadow

The highlight of this app design is that the color matching is very bold and the combination is very rich. Meanwhile, the color matching App interface adopts the most popular diffuse shadow effect at present, and its style is Android Material design style.
There is no doubt that such a color-rich App design can not only quickly get the attention of users focused, but also deliver pleasant experience while scanning.
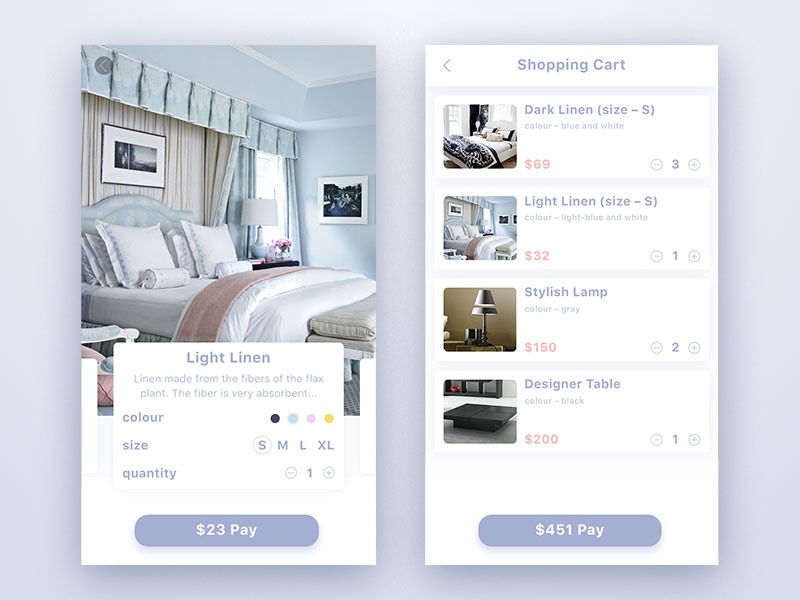
Highlight: flat design, simplicity

The characteristics of this app design is its simplicity and layout, leaving the first impression that it’s clean and delivers a feeling of being comfortable & relaxed at home. This is a typical simple flat style App interface design where the details page on the right hand is displayed in a card style, clear and elegant.
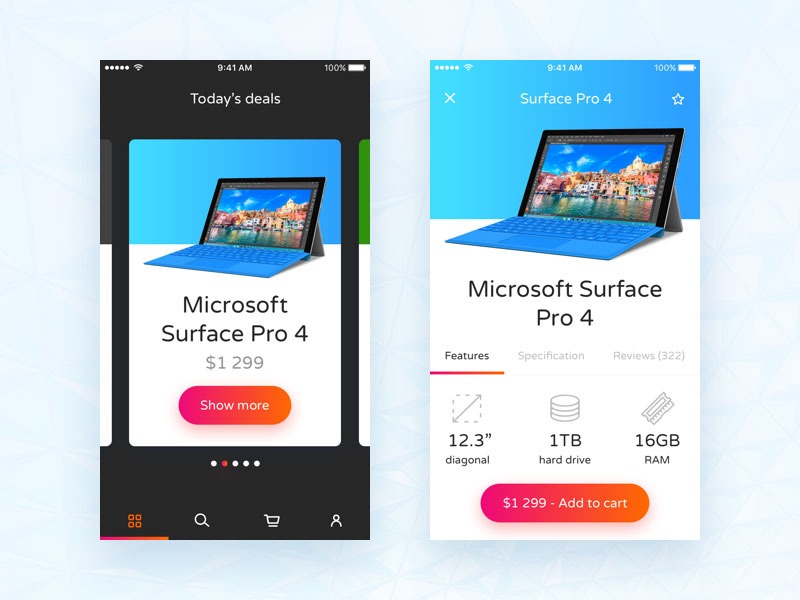
Highlight: gradient

Gradient can be one of the mostly used design approaches by designers, and of course it has been widely used in mobile design. This app is designed to work well with gradient colors, allowing users to click “Show more” button or buy directly with ease. We have to say that the use of gradient is one of the important methods for App designers to get their design enhanced.
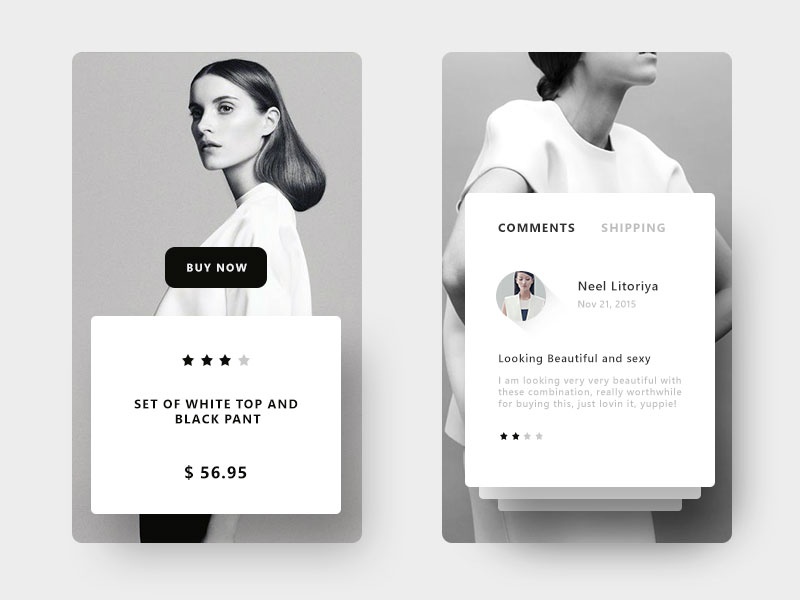
Highlight: black and white matching

It’s noticeable that most of eCommerce Apps or websites has applied black and white as their main background color, for its contrast and readability.
Meanwhile, its neat appearance allows users to browse the site freely and make them feel easier to find what they need with high satisfaction. This app design is based on black and white color with gray gradient, no visual noise at all.
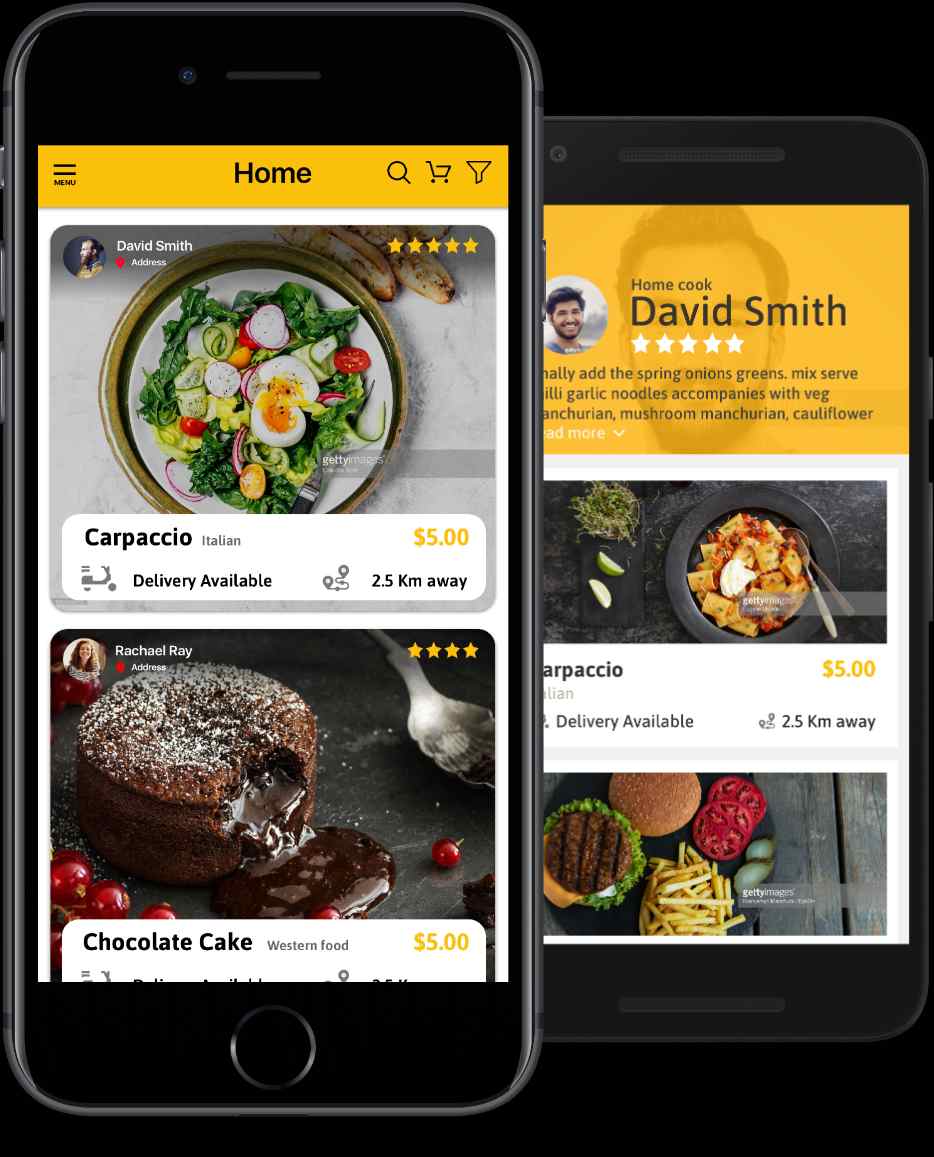
Highlight: contrast, white space

It seems that most of such apps like using high-saturation and contrast-colored interface to arouse the temptation of food. The App is designed to be bold in color, but at the same time has an appropriate white space to give enough room for important content (such as pricing).
Besides, the pace spacing of the App is well-controlled, and the overall appearance of the page is transparent. Not only does it give users room for thinking and imagining, but also give users good guide to have smooth visual experience.
From the best eCommerce app design examples above, we can see that those good App designs pay much attention to layout and color matching. But according to the different purpose of Apps, the user groups they face and different pages in the App (such as the Home, Start, Welcome, Profile, Help & About, etc.), there will be different emphasis needed in the specific design.
If you are looking to create a satisfying eCommerce App, here we will give you step-by-step guide by setting the example of Mockplus – an excellent eCommerce app builder.
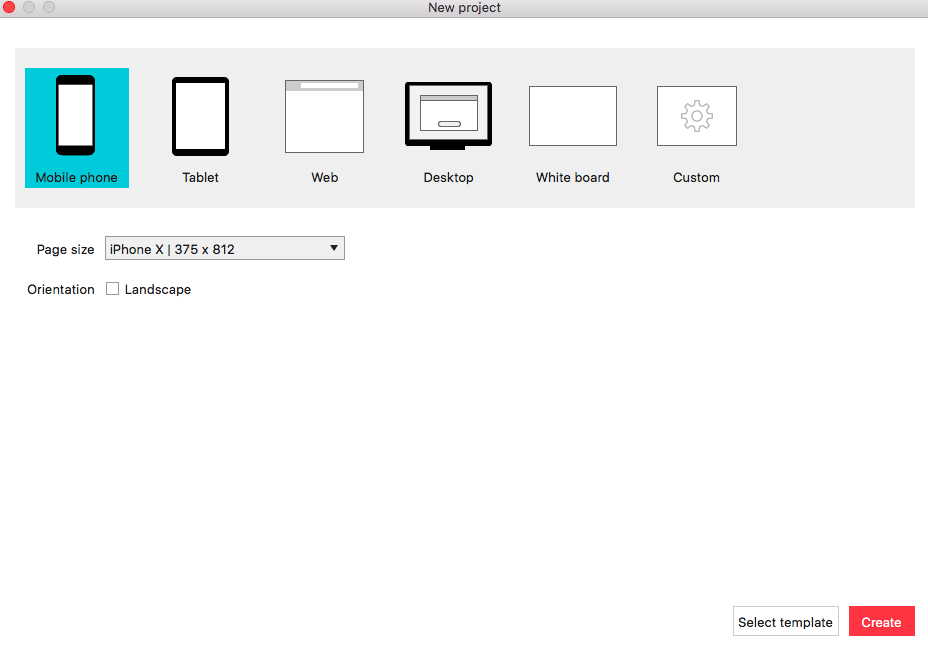
Step 1 – Launch and open Mockplus to create new project. Select “Mobile” and choose the page size to your liking, including:

• iPhone 6,6S,7,8 | 375 x 667
• iPhone 6+, 6S+, 7+, 8+ | 414 x 736
• iPhone X | 375 x 812
• Android, 360 x 640
• iPhone 5, 5S, 5C, SE | 320 x 568
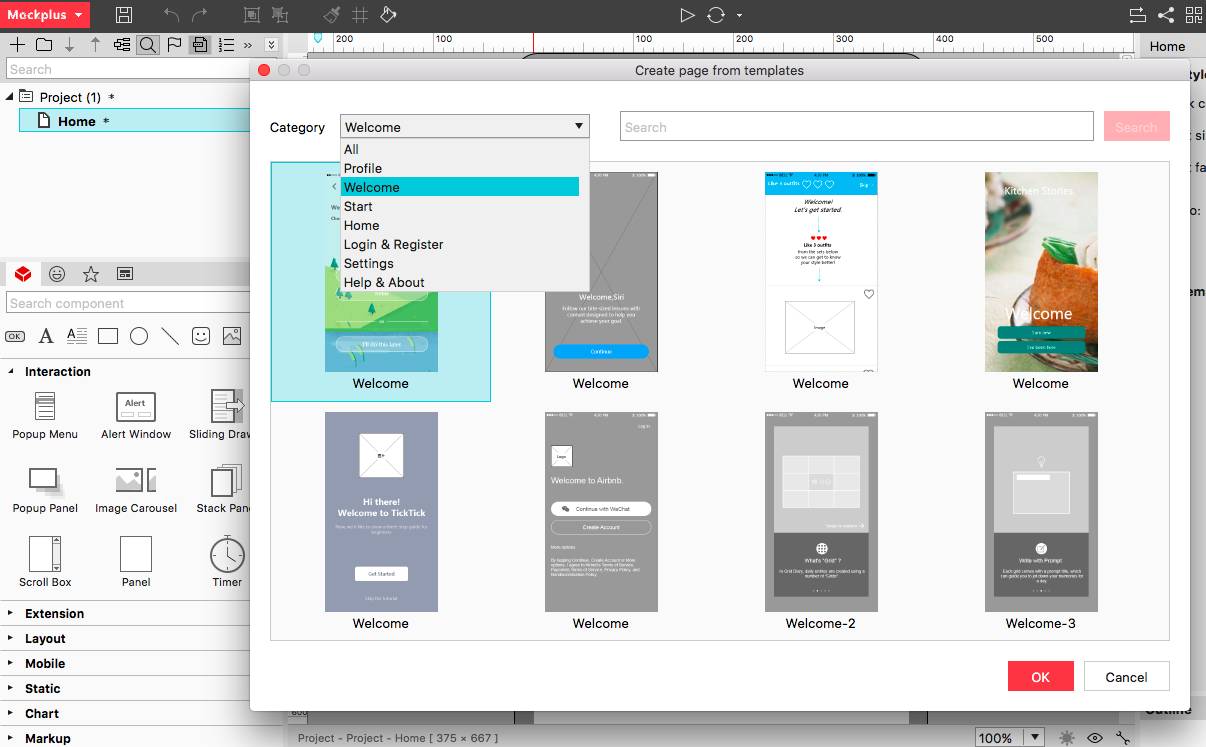
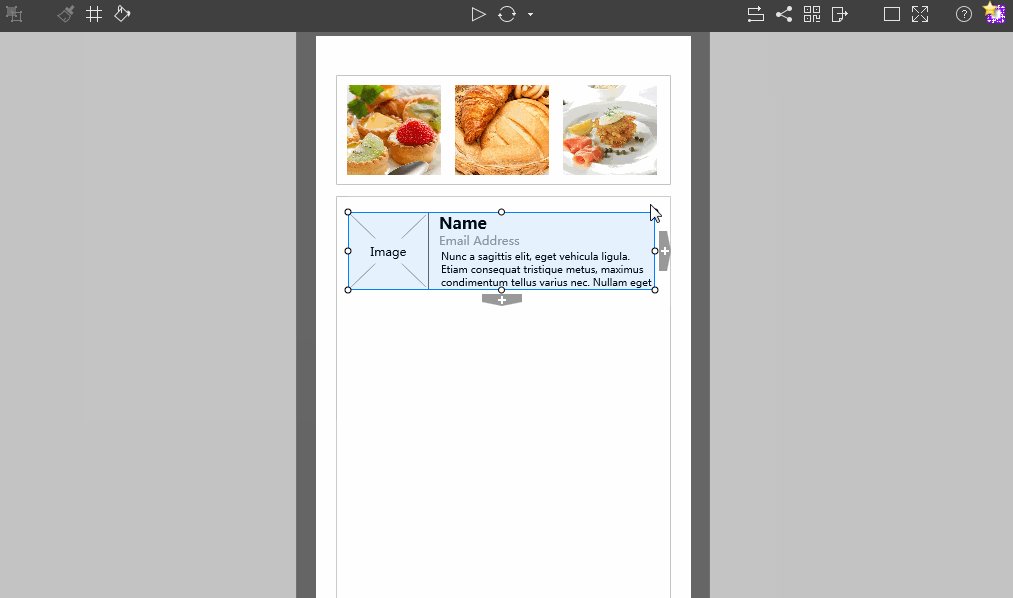
Step 2 – Click “Select template” or choose “Create page from templates” within the project, and you can import the ready-made templates to get started quickly. The built-in templates are beautifully-crafted and it has various categories for your selection. Most importantly, you can select the individual page needed, such as: Welcome page, Startup page, Personal Information page, Search page and Help page, etc.

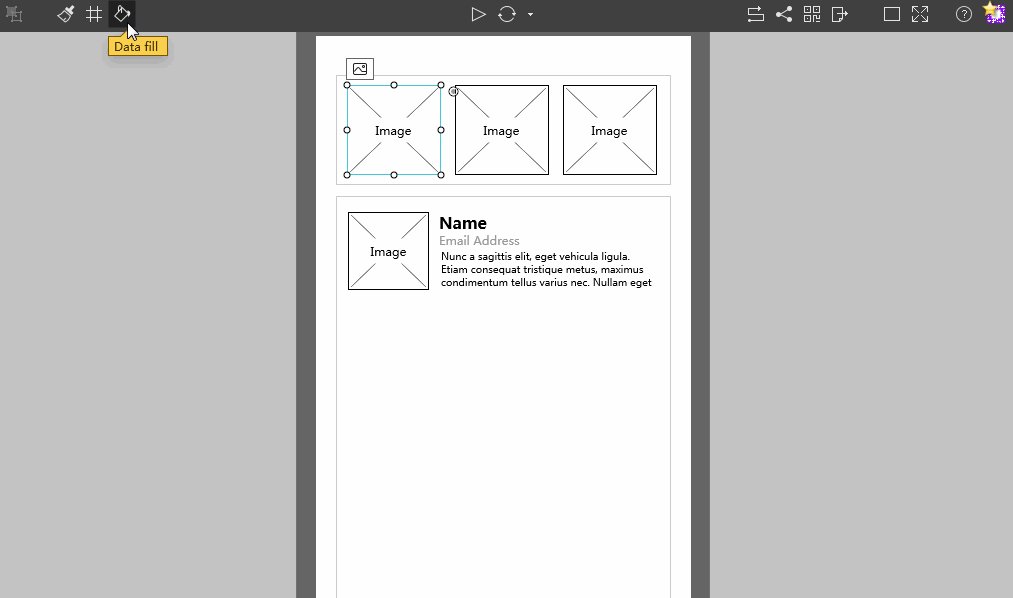
Step 3 – If you want to create more customized project based on the practical eCommerce app development needs, you can take advantage of the ready-made components and features of Mockplus to make rapid prototyping, such as:
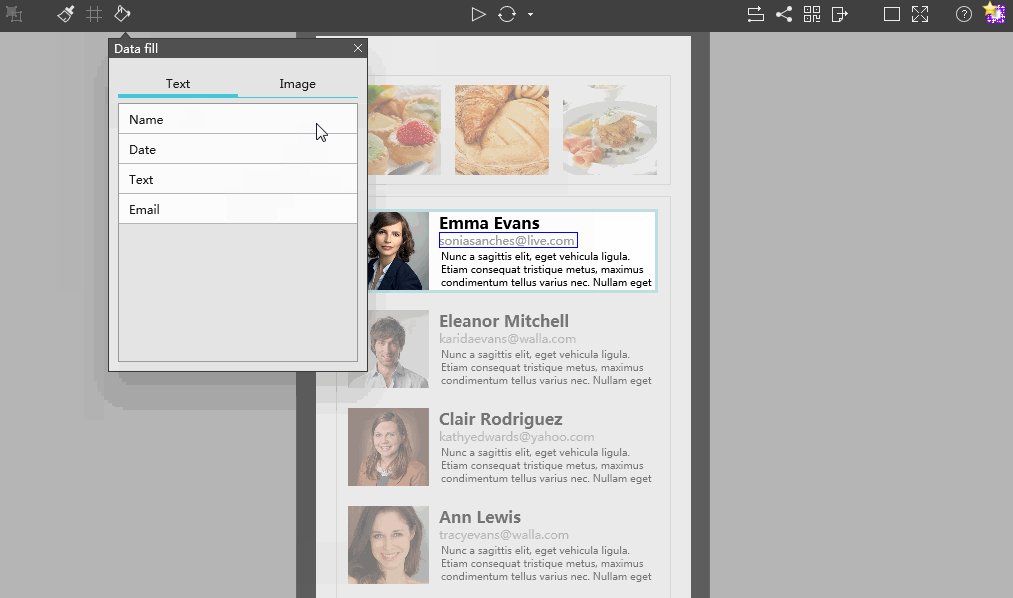
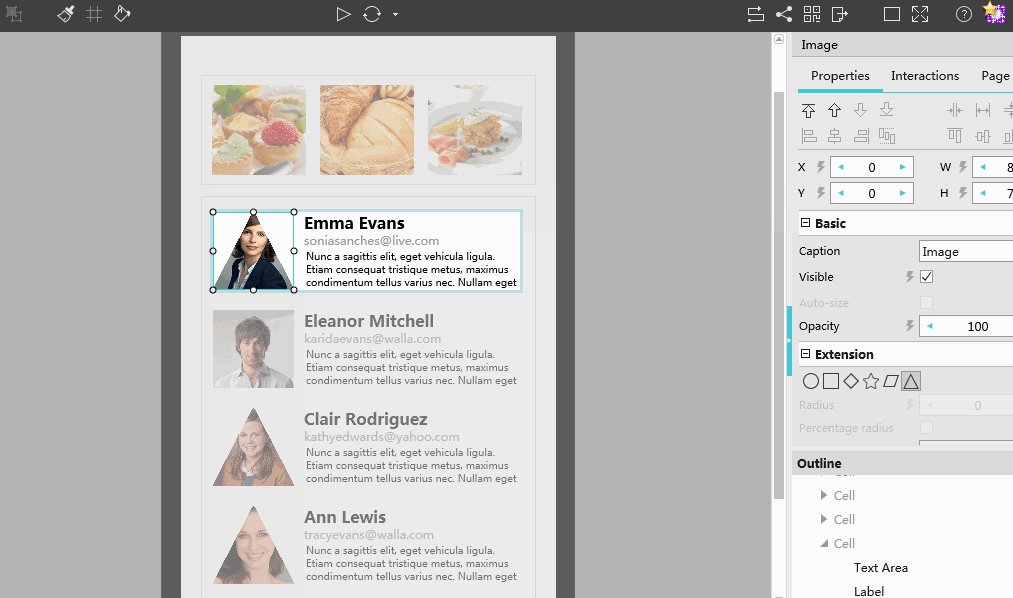
Auto Data Fill – it supports batch fill of images and text, which saves time and efforts largely.
Repeater - it allows you to make repetitive layout with just one click.

Step 4 – After the layout of the interface has been completed, you can also make use of the MindMap or UI Flow features to better preview and adjust the page structure and layout. Moreover, there are three different interactions supported, including Interactive Component, Interactive Page as well as Interactive State. Above all, the interactions can be created easily with just drag-and-drop, simple and intuitive.

Above are the examples that we’ve handpicked based on our long-time researches and many user reviews for your eCommerce mobile app design inspiration. We do think a good tool can twice the power of your design, and here Mockplus is highly-recommended for turning your awesome ideas into functional product and make eCommerce application development a breeze!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
