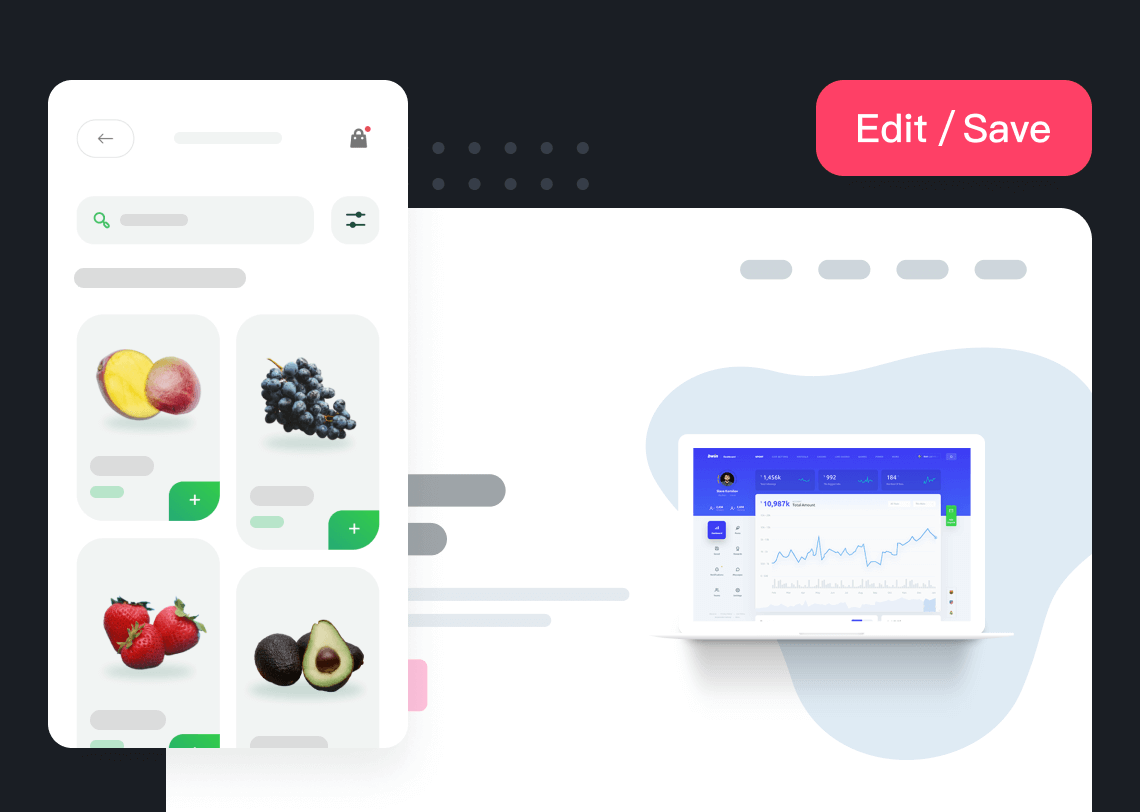
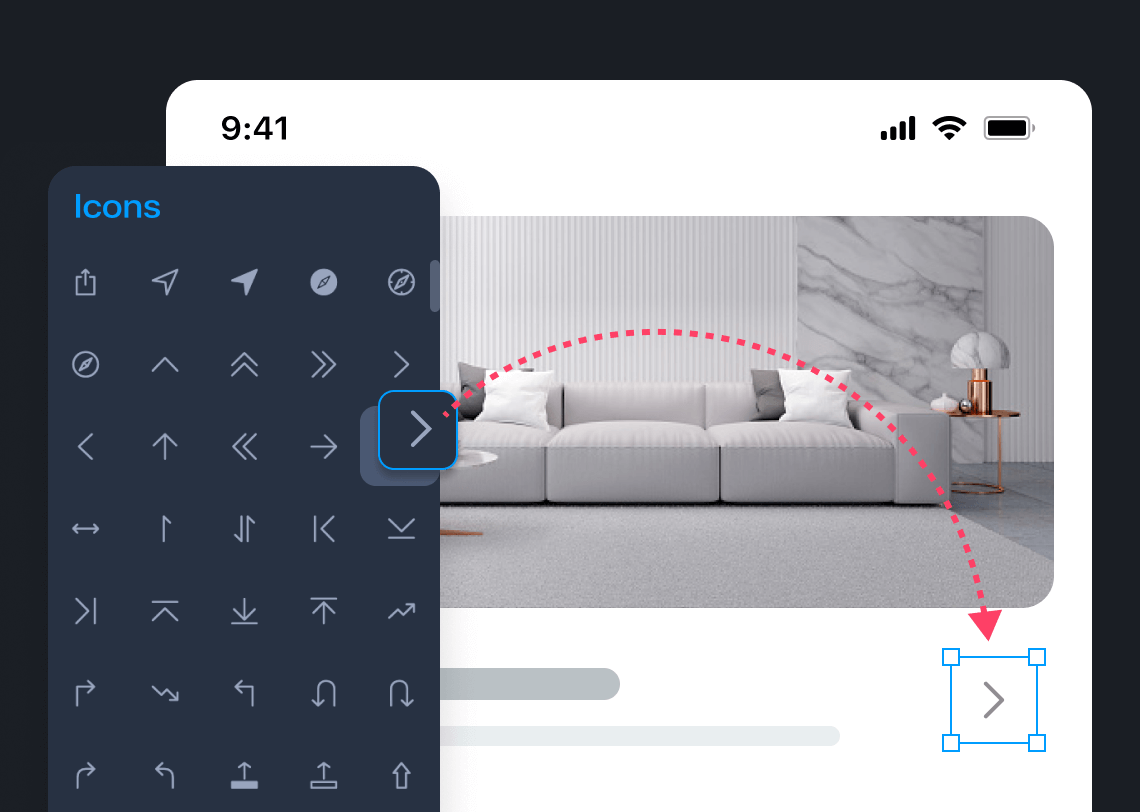
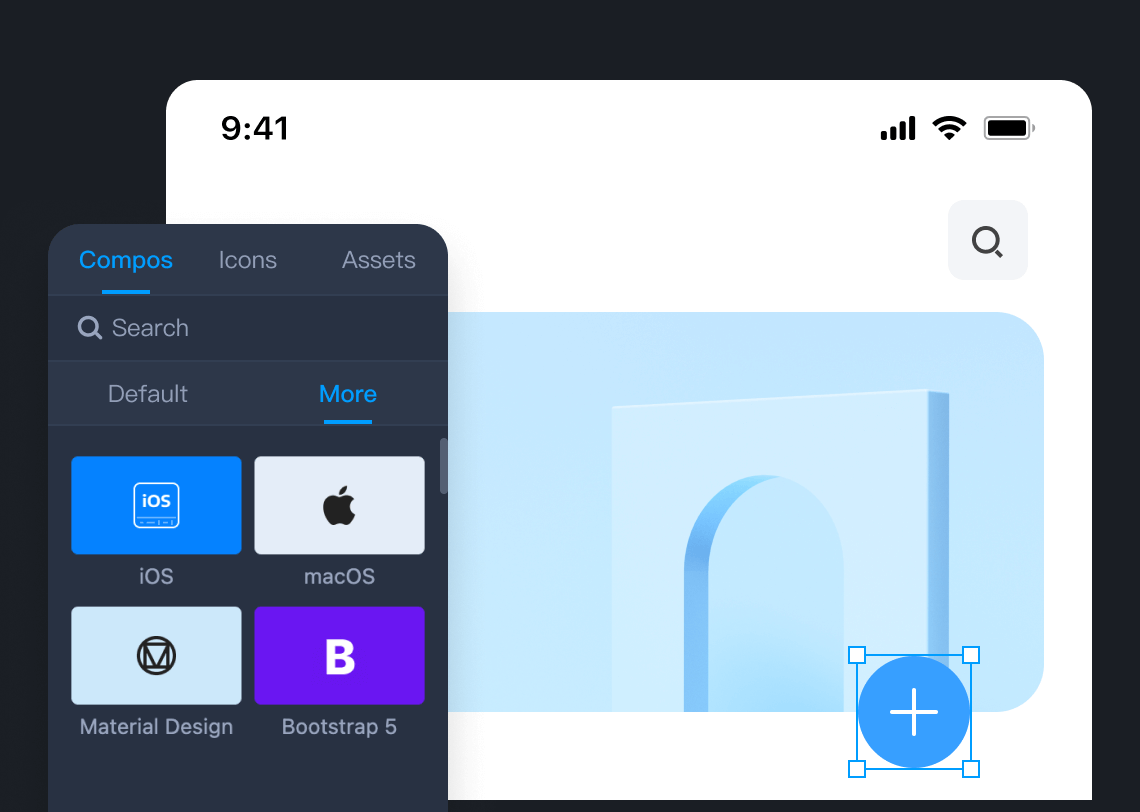
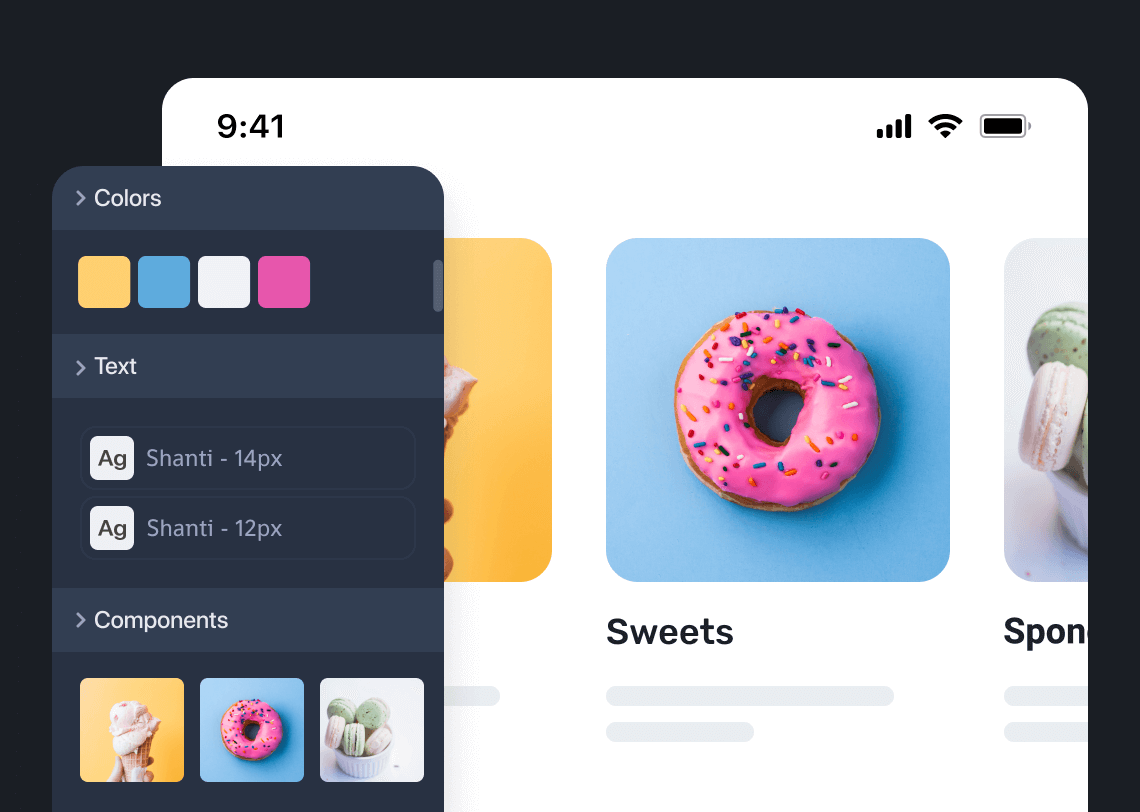
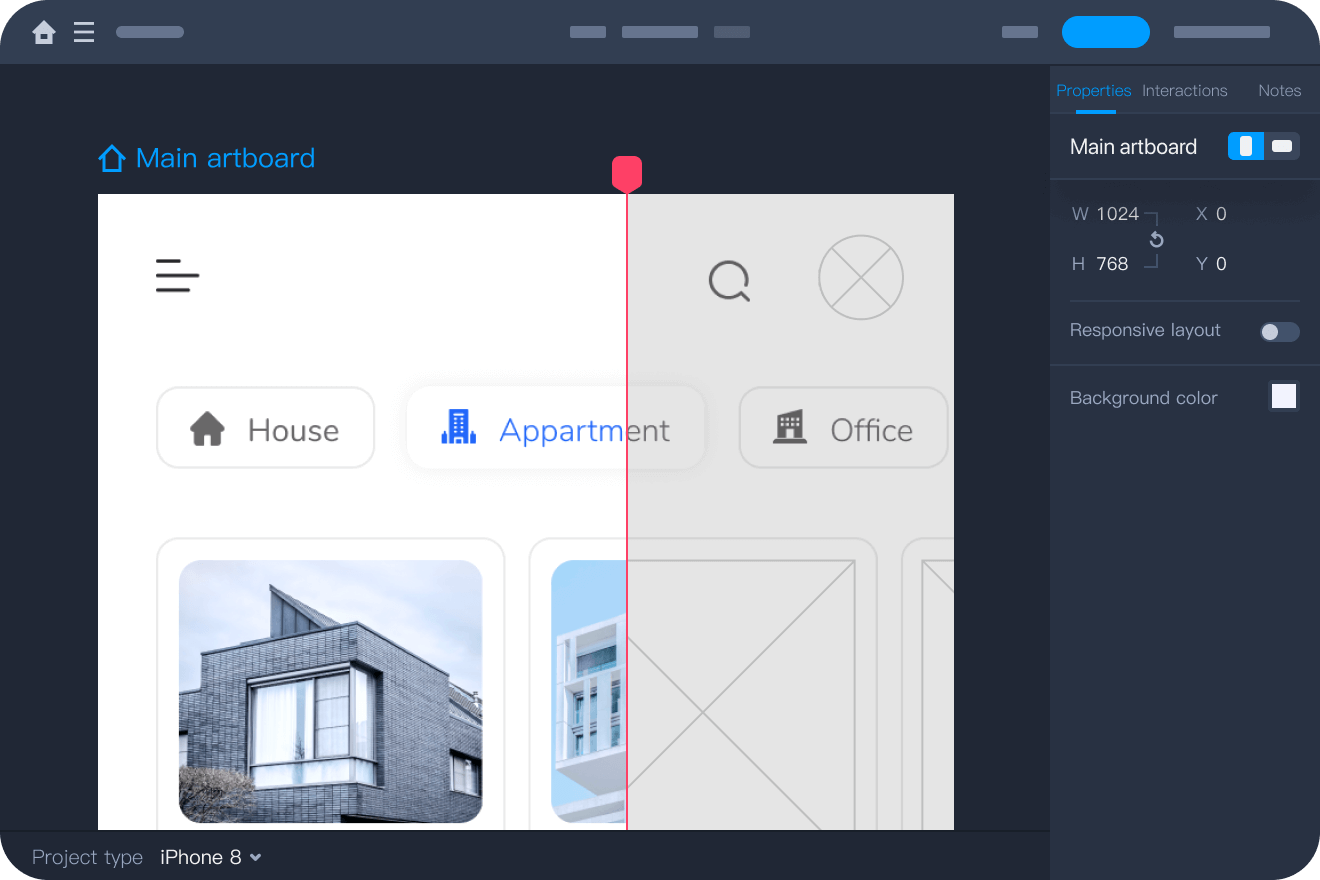
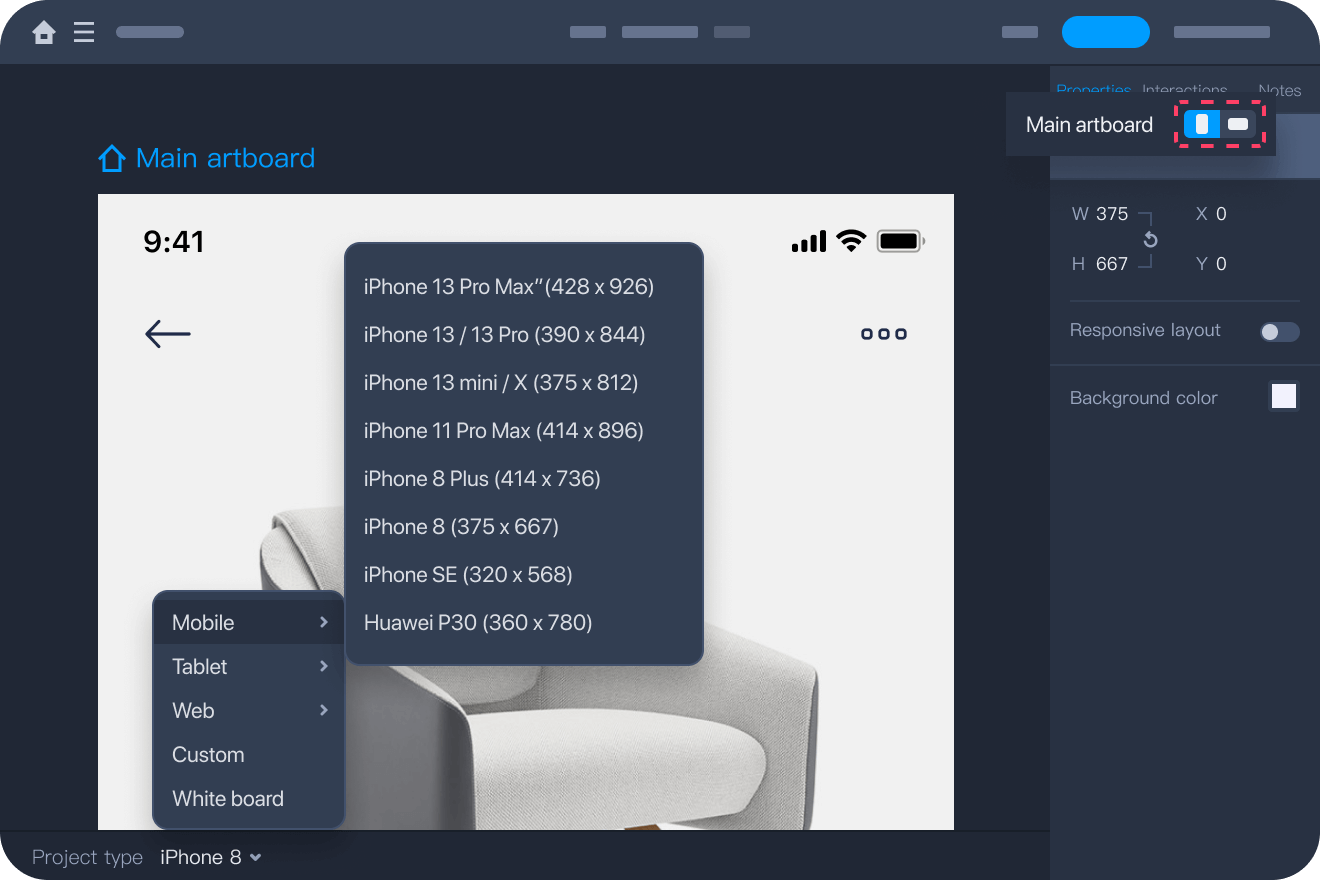
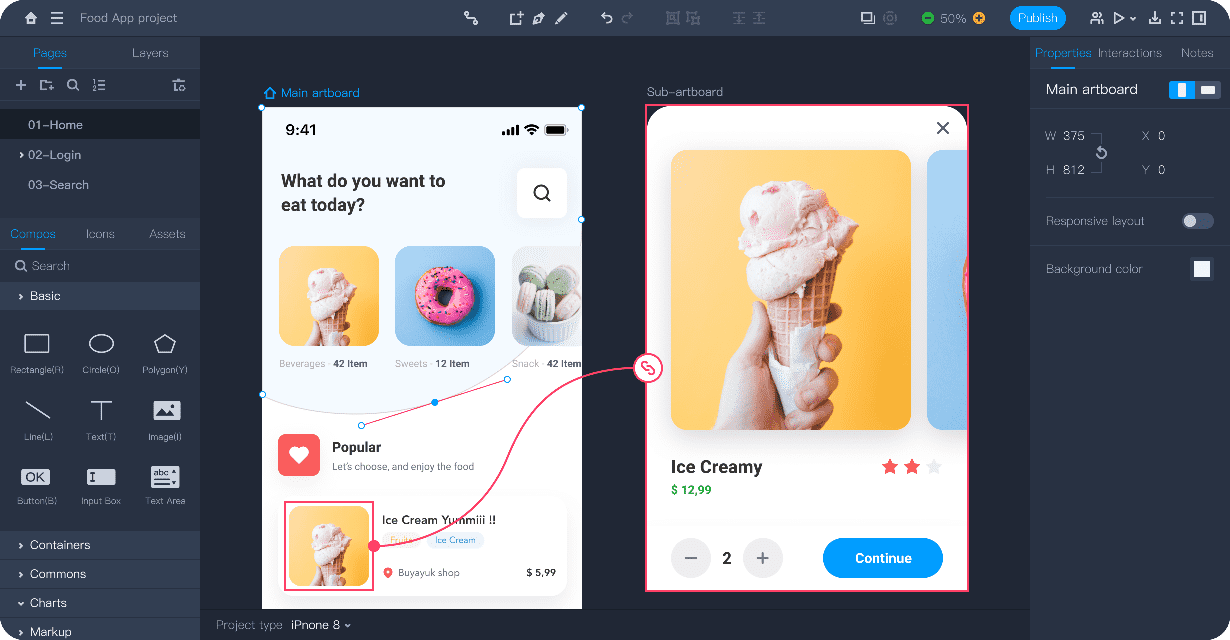
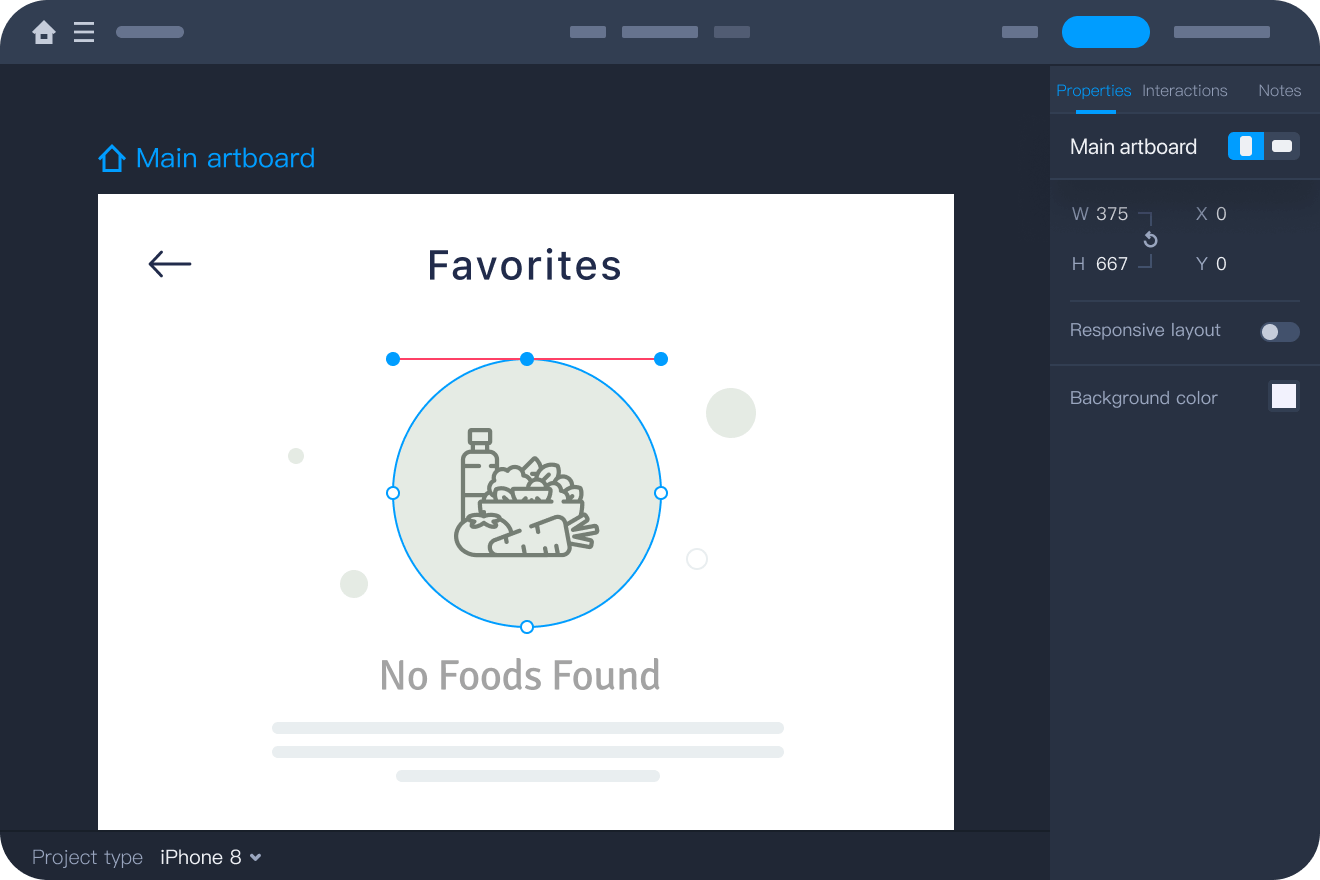
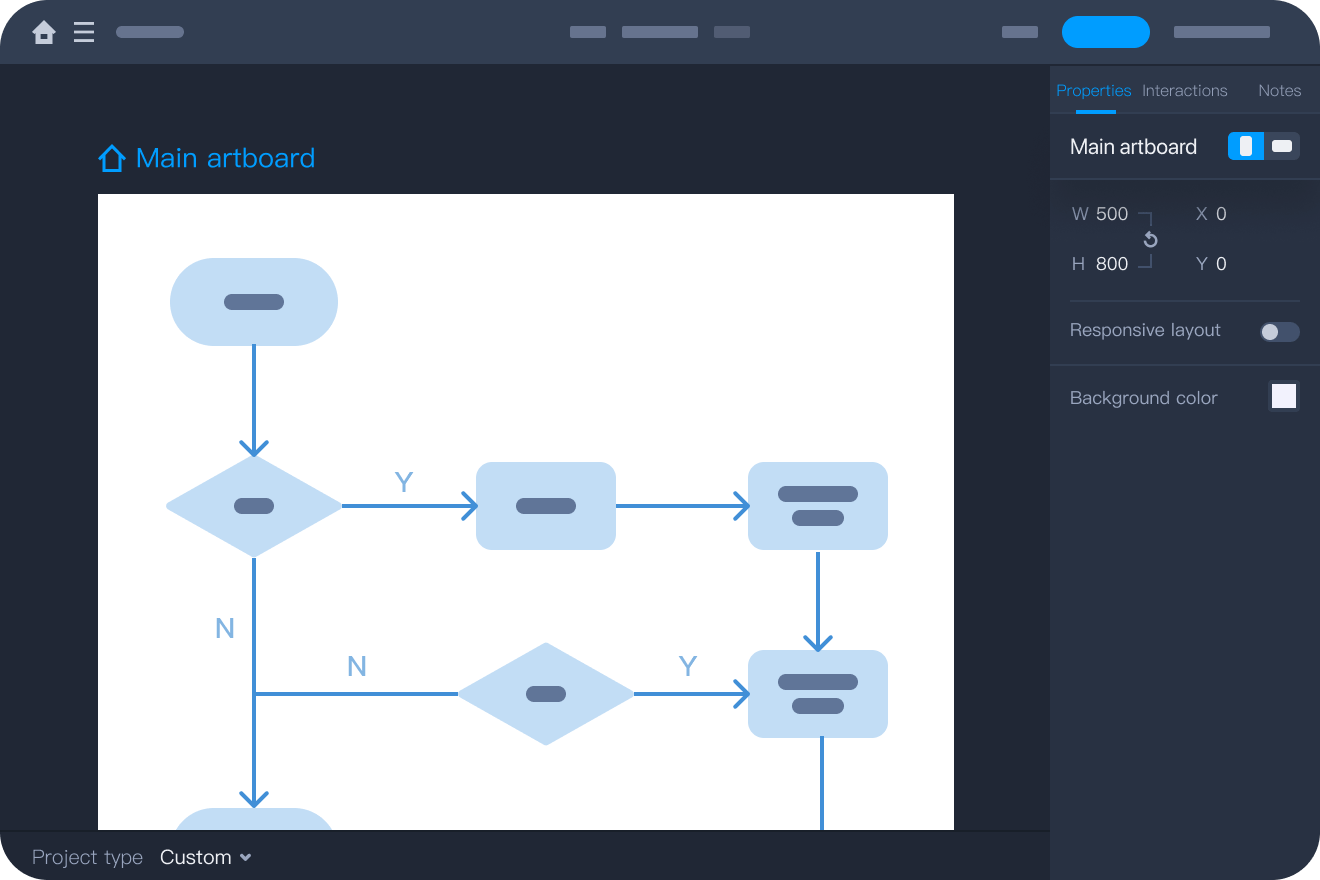
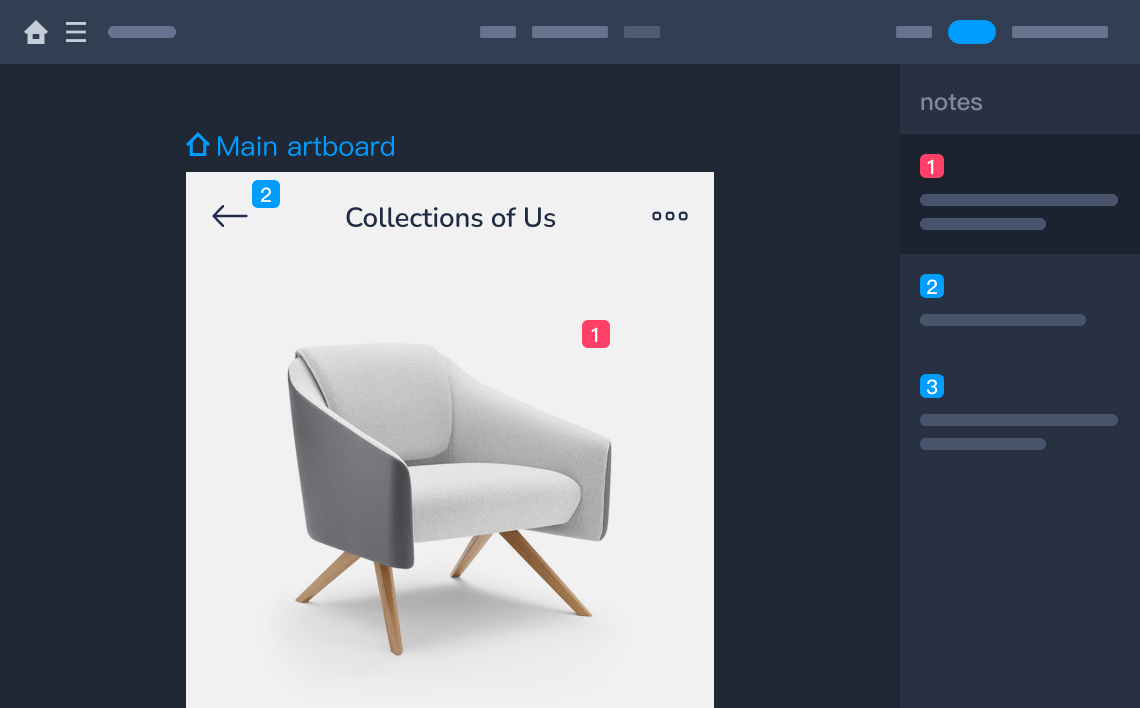
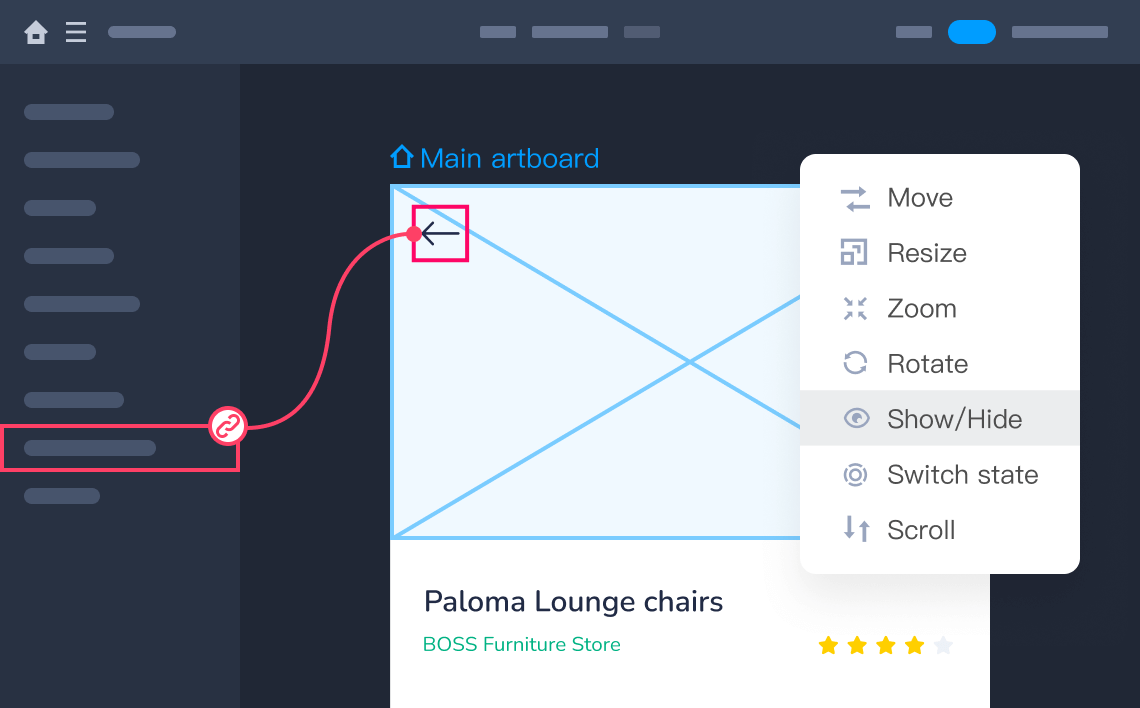
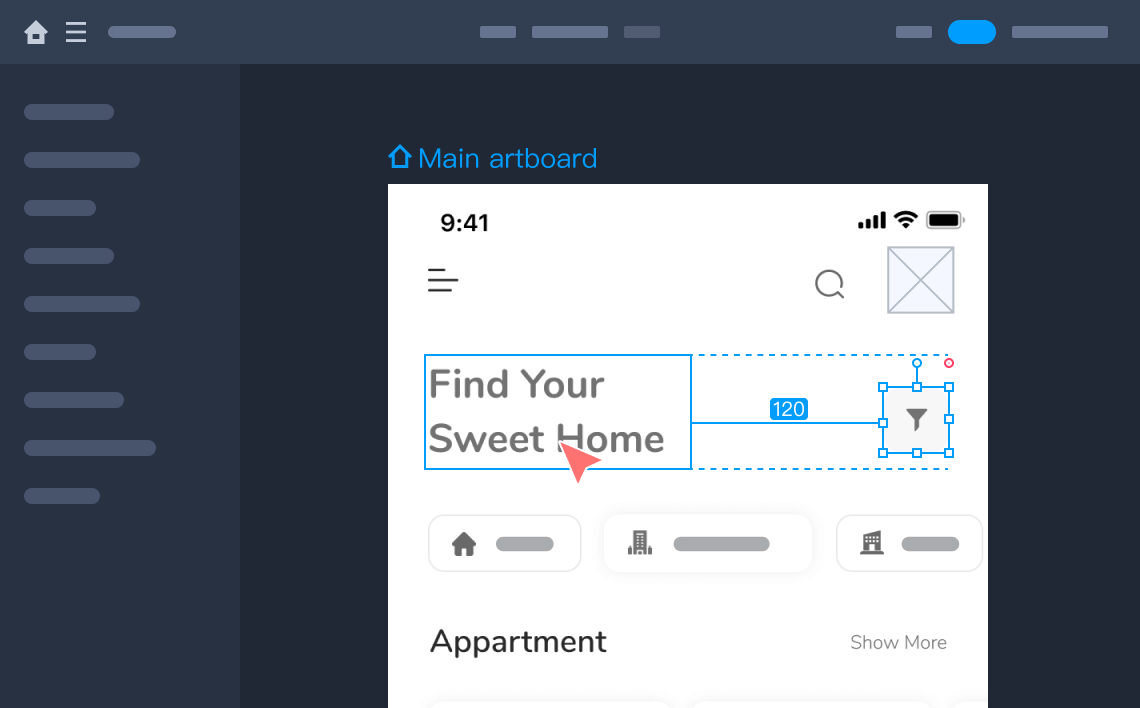
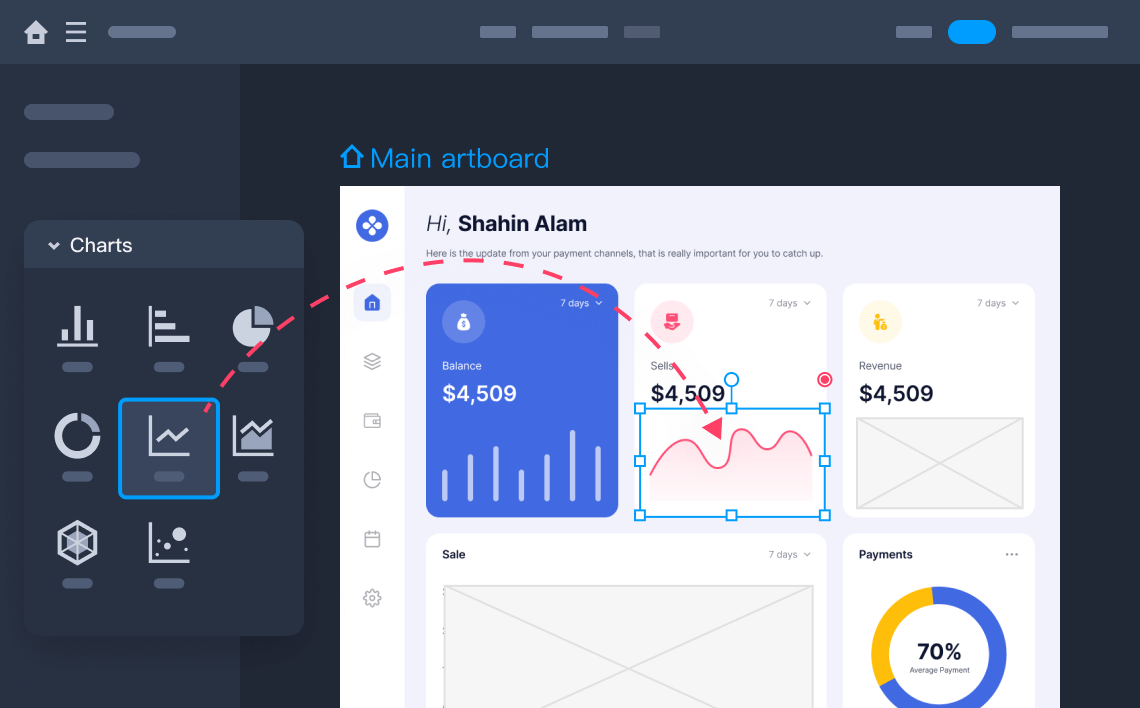
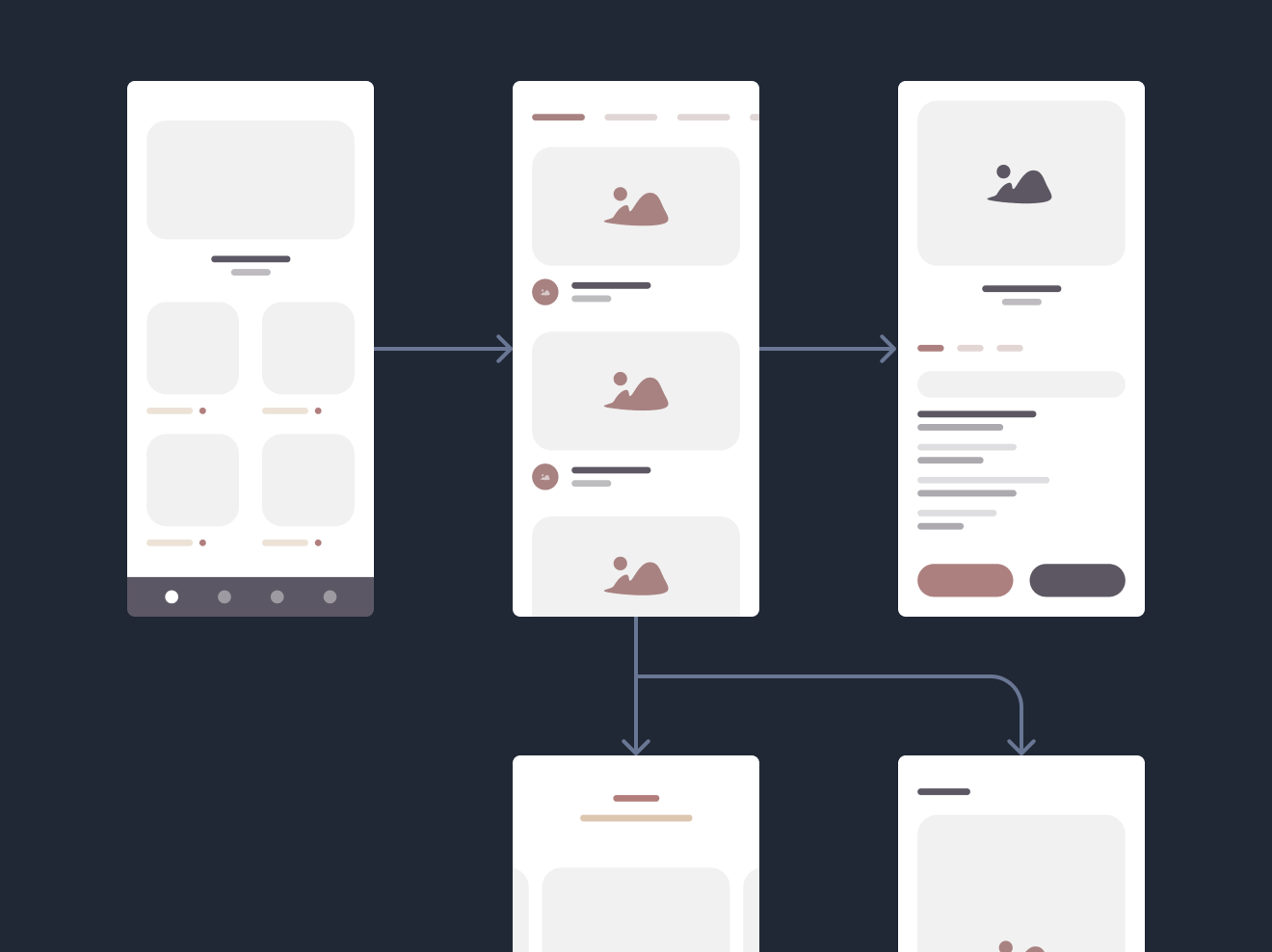
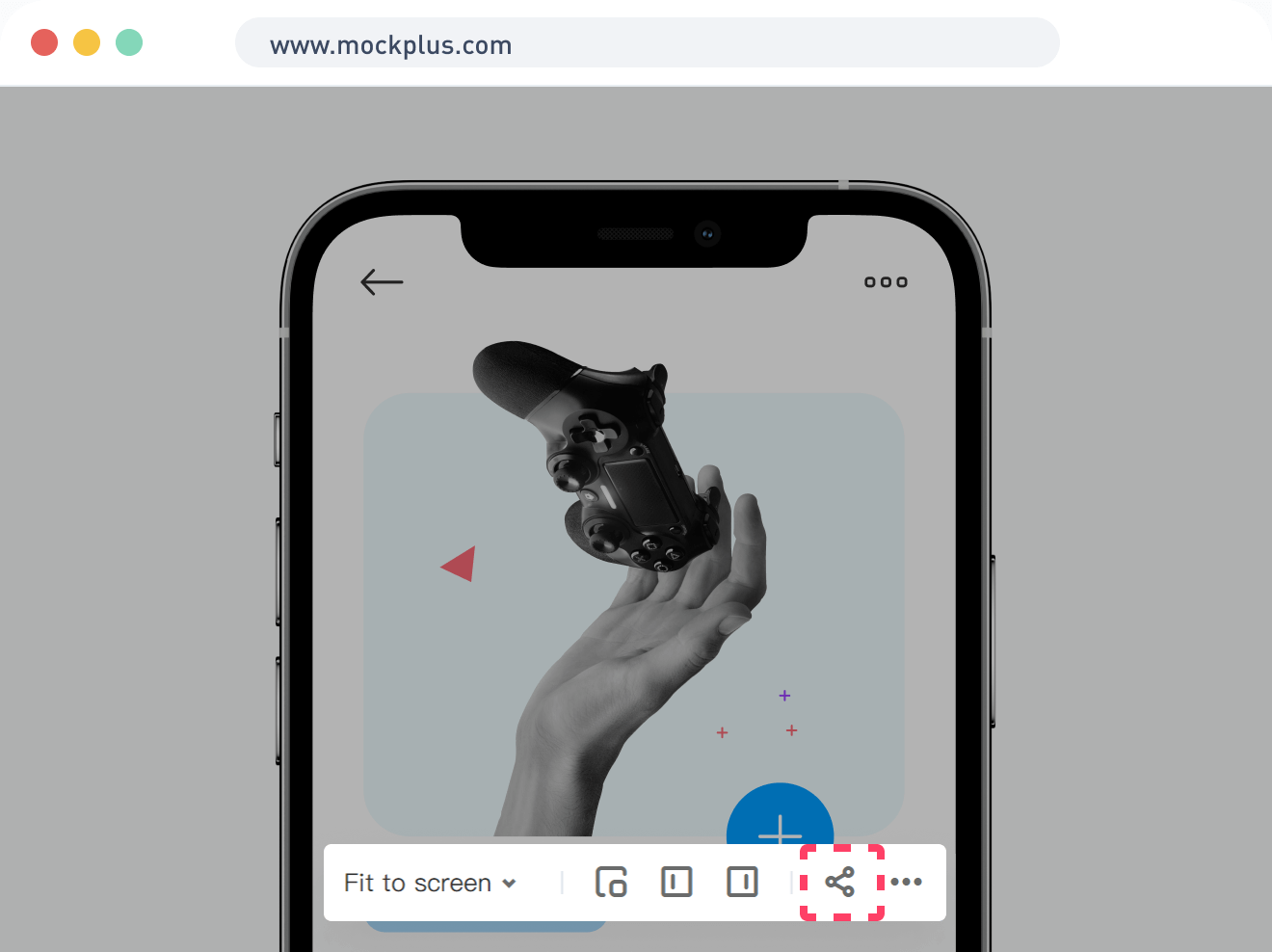
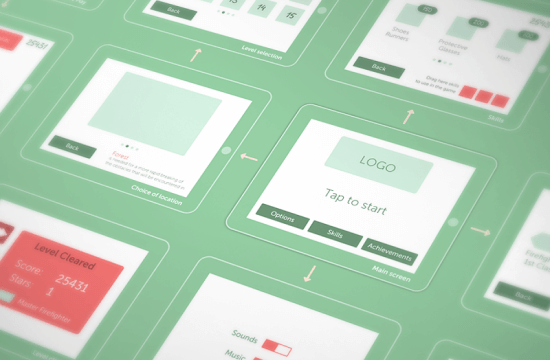
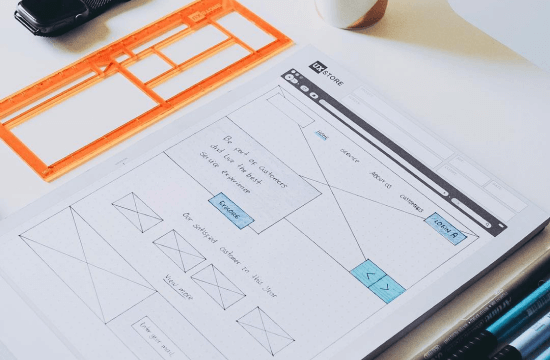
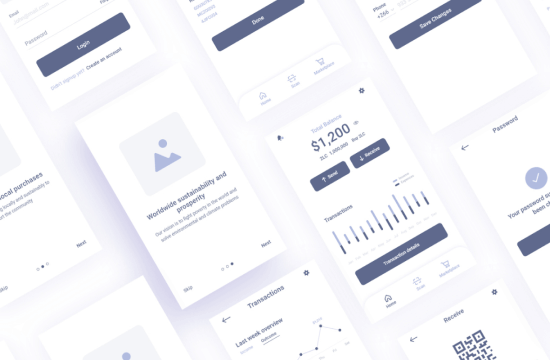
Design far more than low-fi and hi-fi prototypes
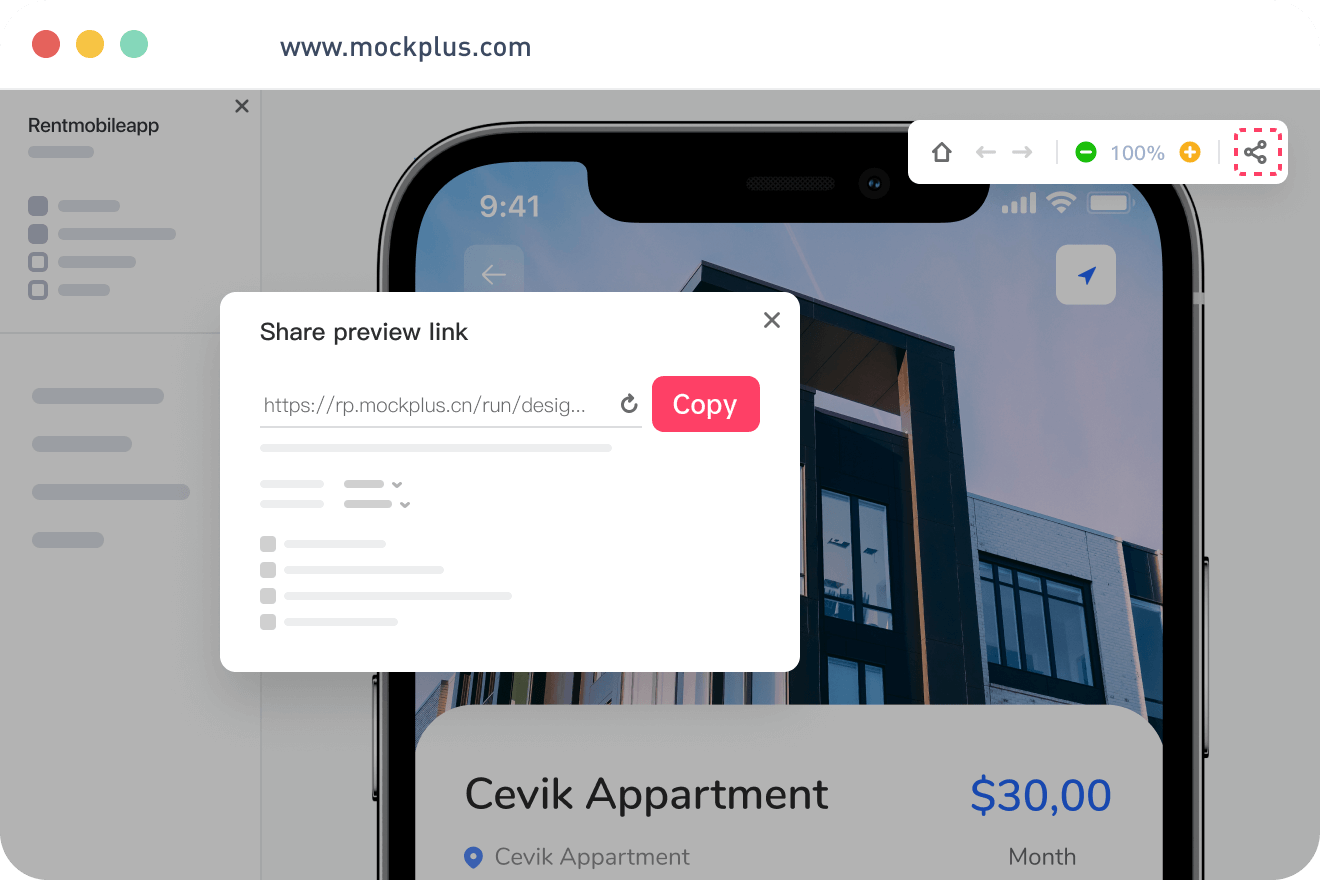
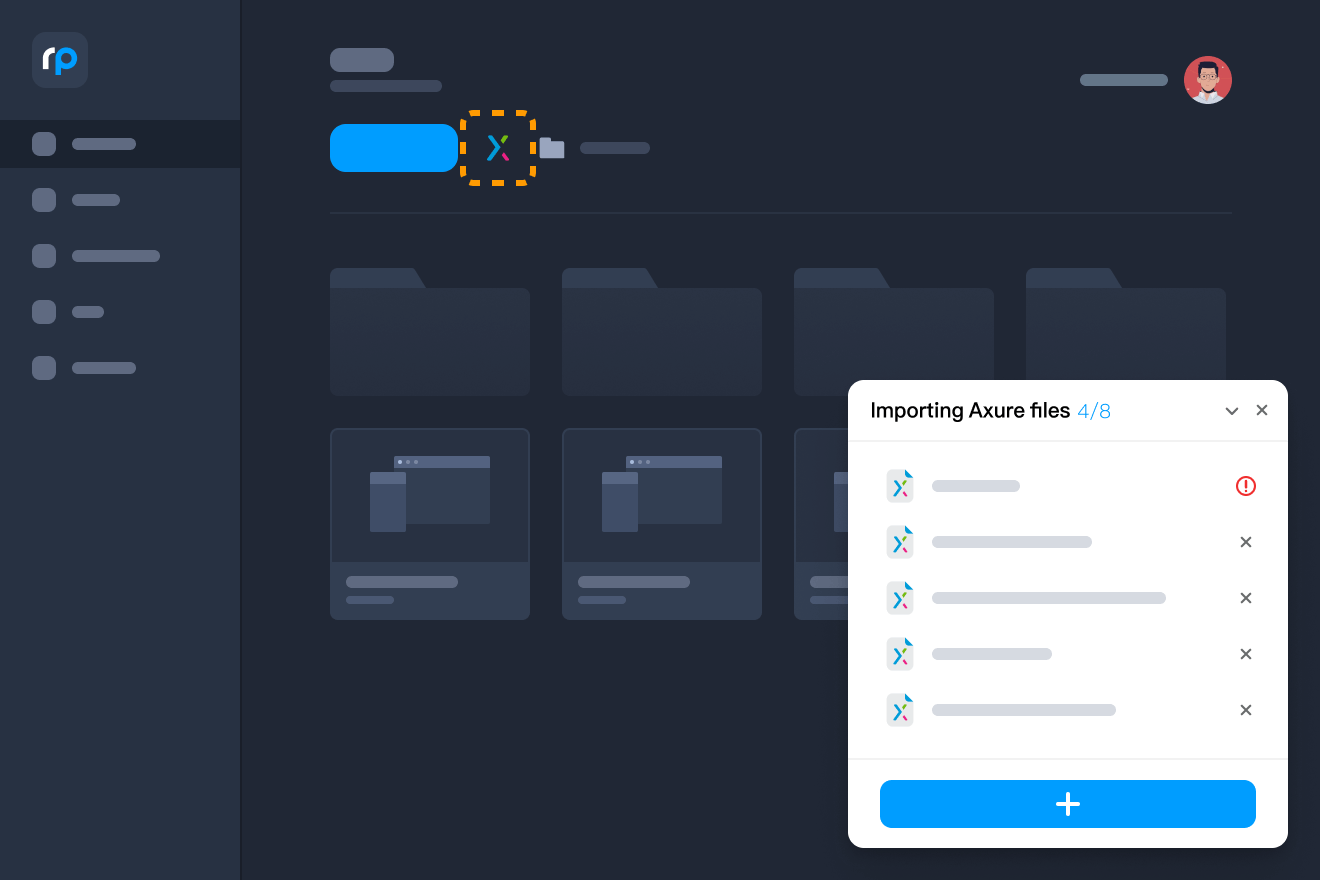
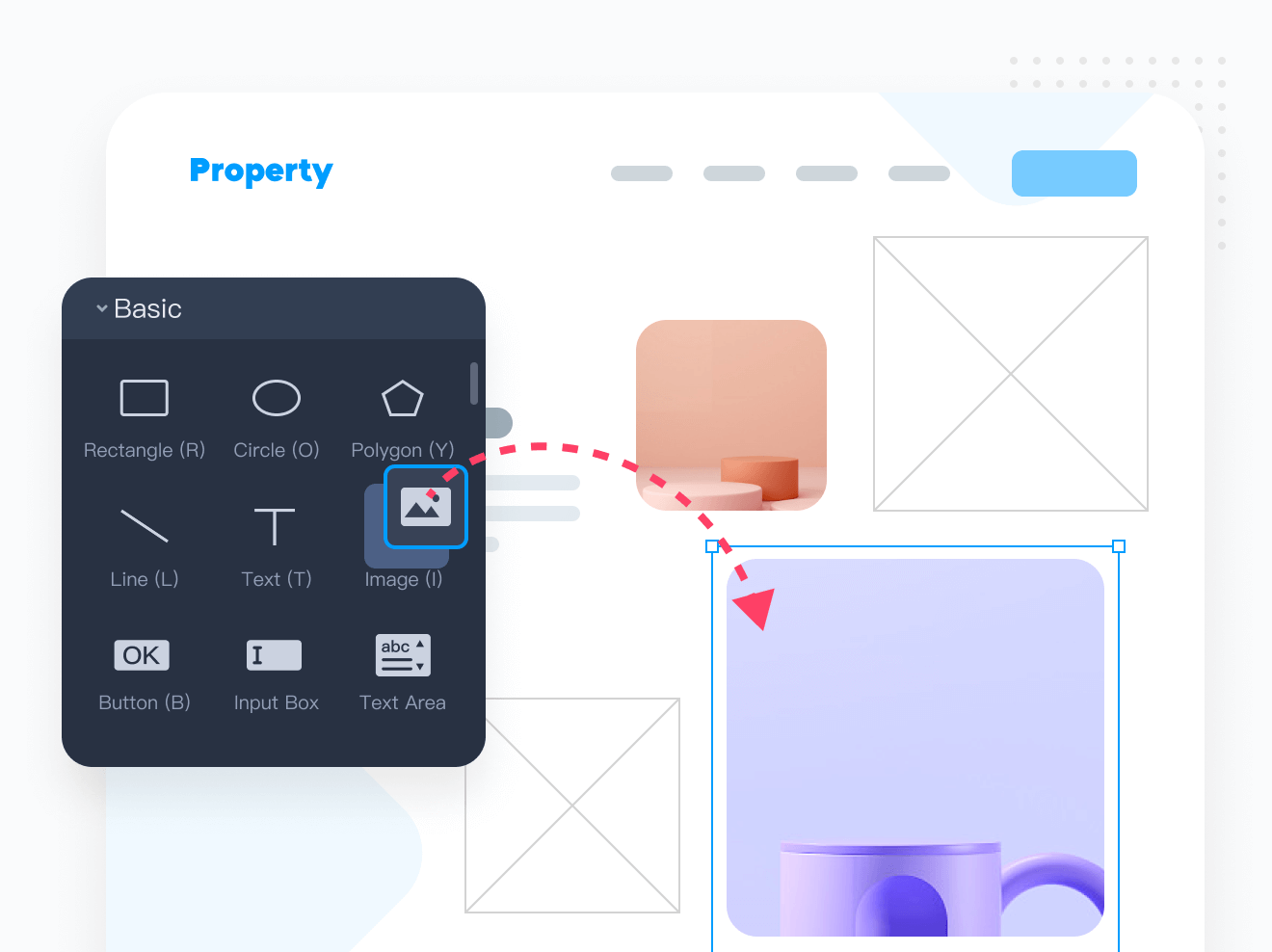
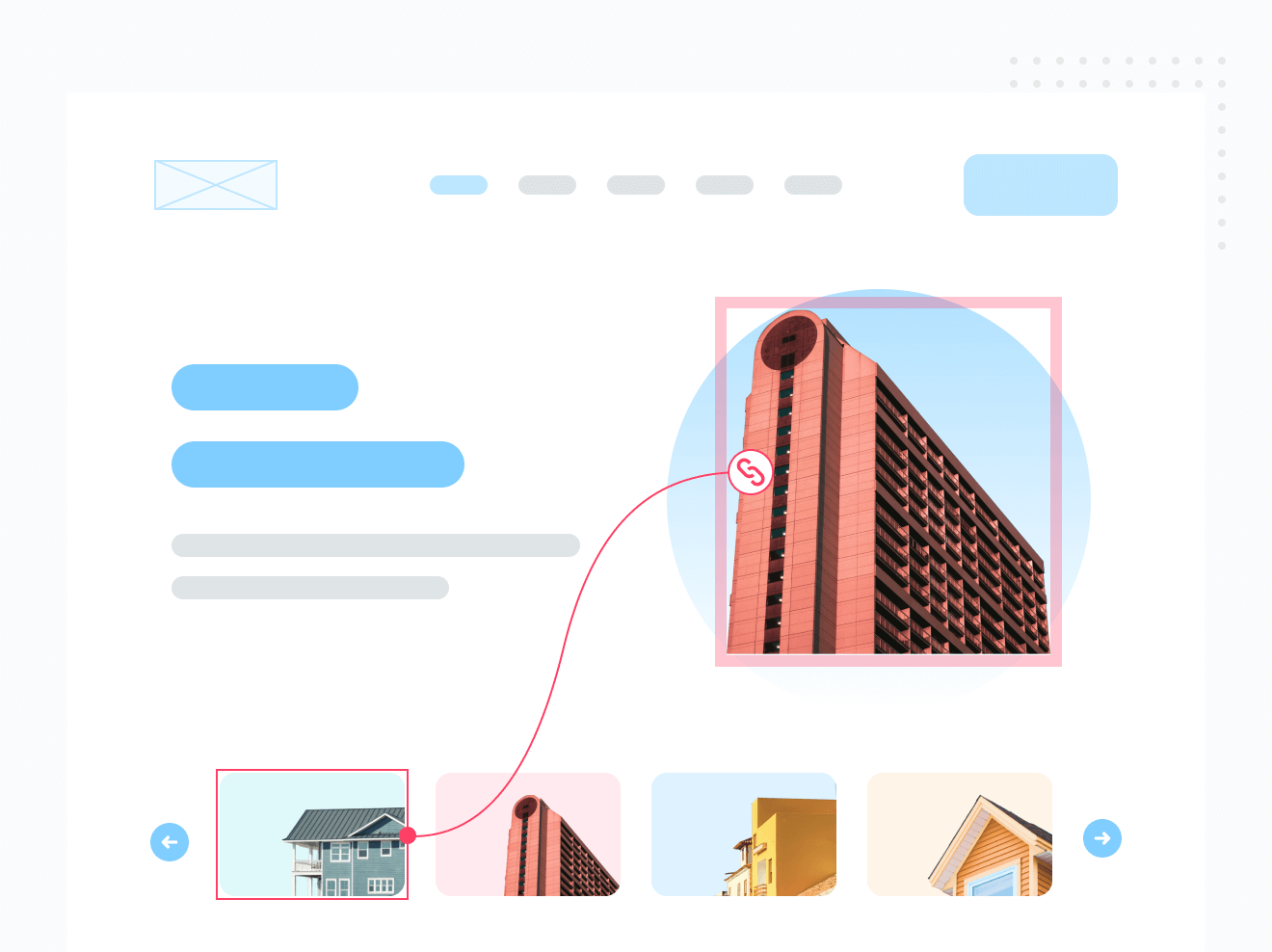
Create from sketches, flow diagrams, image sliders, low-fi wireframes, mockups and static UI designs to fully functional interactive prototypes with simple drag-and-drop. All level of visual designs are created in one tool to share ideas with stakeholders, clients, and other peers, perfectly achieving your design goals at different phases.