We often heard that web development is easy to get started, is that true? In recent years, the web front-end framework is emerging in an endless stream, like React, Vue, AngulaJS all attract a lot of attention, and many big companies are paying more attention to front-end development that makes the web front-end developer is the one of the hottest jobs in the world.
Many people, especially young people are eager to get in this industry, but how long does it take to learn web development? How long does it take to become a front end developer and make money from it? Here I wanna talk about my own experience to give your guys a little hint.
Note: Make up your mind and stick to it.
You must master the basic concepts and theoretical knowledge of web design before you get started. You should know about: What is a static page? What is a dynamic web page? What is the overall layout of the web page? What is the design principle of web design? What are the basic elements of the web page? What can't do or not to do of web design? The more basic web design concept you know, the easier you can develop a web page without making mistakes.
As we know, web design trends always change, to master the basic web design principles can lay the whole fundamental of a website. At the same time, you may need to know some basic SEO knowledge to make a friendly website. I really recommend you guys to read some web design books rather than watching online video tutorials, a good book absolutely make you benefit. Here are some web design books which are recommended by leading designer in this industry.
How to make a web page more easily:
HTML AND CSS: DESIGN AND BUILD WEBSITES, BY JON DUCKETT
How to make web design more functional:
JAVASCRIPT AND JQUERY: INTERACTIVE FRONT-END WEB DEVELOPMENT, BY JON DUCKETT
How to learn front-end development:
LEARNING WEB DESIGN: A BEGINNER'S GUIDE TO HTML, CSS, JAVASCRIPT, AND WEB GRAPHICS, BY JENNIFER NIEDERST ROBBINS
Must read usability book:
DON'T MAKE ME THINK, REVISITED: A COMMON SENSE APPROACH TO WEB USABILITY, BY STEVE KRUG

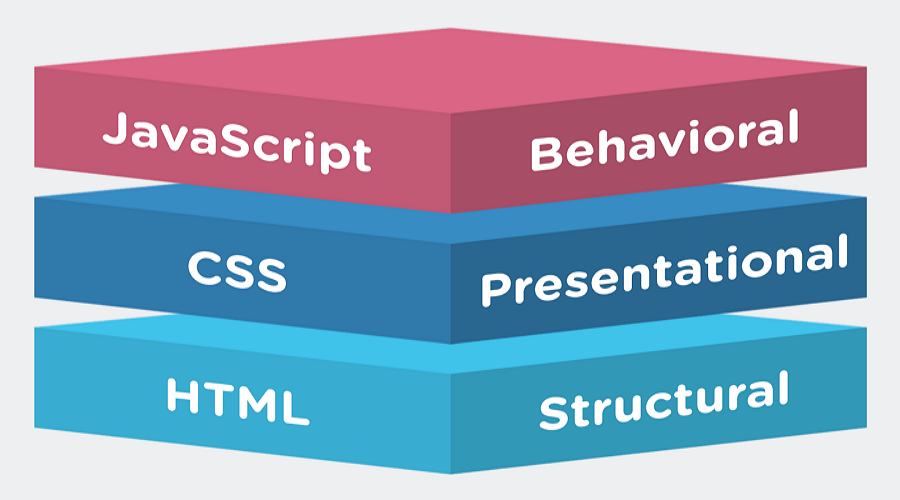
Compare with Javascript, HTML is nothing hard, but the label language and format specification; CSS is relatively complex, It involves some browser compatibility issues. But to combine these two can achieve a lot of web page effects. If you only grasp some basic code language, but not actually take practical action, it will be difficult to master it. When I started to learn Bootstrap, I just put the responsive web page which was created by Bootstrap to the existing electricity business project. Bootstrap is a really good tool to get started. I can solve the basic problems on my own after reading their official website documents, you can try it.
JavaScript is harder than HTML and CSS. But, you know that Brendan Eich created the JavaScript language just for 10 days, so its syntax is not very complicated than you think. I believe you will be able to master the basic syntax soon as long as you study hard.
I think the best web development learning material is Mozilla Developer Network (https://developer.mozilla.org). It covers all knowledge about HTML, CSS, JavaScript, whether you are a beginner or veteran, it is very useful to all the web developer.

Tools can make your work more efficiently, and to choose the best tools, you may need to consider how fast and quick that you can master it. There are a lot of video tutorials you can learn on their official website and Youtube. Here are some basic web design tools that you must know:
Web page editor: Sublime Text
Sublime Text is an excellent editor. It has the elegant interface, smooth operation, automatic support syntax highlight and with rich plug-ins, it's my favorite one. I do not recommend to use the powerful IDE immediately for beginners, it’s hard and difficult to learn at first and may crush your confidence.
Picture editor: Photoshop
Adobe Photoshop is an image processing software which is developed and distributed by Adobe. Photoshop mainly to deal with the pixels of the digital image, using it can edit and draw picture effectively. PS has many functions, it involves the image, graphics, text, video, publishing and so on. Photoshop is very professional, but also slightly complicated. If you are a professional graphic designer, you must master this tool. As a front-end developer, you need to work closely with the designer, learning to use the PS will get you more design ideas when you develop the web page and can communicate with web designer more easily.
Web prototype design: Mockplus (with the lowest time cost)
As a web developer, it is absolutely necessary to master some prototype design knowledge, which is one of the most profitable things I have invested.
Mockplus is a very easy-to-learn web page prototyping tools. With drag and drop, you can achieve a simple interaction easily. There are a lot of project types: free projects, web projects, custom projects, and of course, APP project. It provides the largest web project size: 3000 * 6000, and with 200 built-in components and 3000 icons will make your design more easily. I really like the new feature-"repeater", it's easy to use and save me a lot of repeated design time.
When you master the basic web design principles and also did some basic exercises, you can start to join the actual project to improve your development skills as soon as possible. It’s a good start to use Jekyll + GitHub Pages to build a static blog for yourself, they don’t require any back-end development.
If the template can meet your needs to build a website, then it may only need to take a few hours to create it. Just like Wordpress. How much time do you need to build a website is totally decided by your satisfaction of the site. If you want to develop a new site and also with beautiful web UI design, good content, it takes 1 month at least, or even longer.

Front-end development is different from the back-end development, is a direct user-oriented position. Your results can be directly displayed by the user. I think to master some of the design knowledge and grasp the current web design trends are also necessary to a developer. With more web design ideas will make a better web page that user will please. Learning can’t stop unless you want to be a lousy one. And here are 15 web design blogs that I highly recommend to all of you, and some UI design recourse you may already know is Dribbble and Behance. Spend one or two hours every day to read and watch, you will benefit a lot.
Of course! While you’re learning the latest web design trends and planning to share them with your friends, colleagues, or classmates, you can easily create a PowerPoint presentation. Paying for the powerpoint presentation also gives you access to premium features, so you can share your ideas freely and in your own style.

Web front-end development is the process which needs to keep learning. In recent years, the complexity of front-end development is getting higher and higher. This article is only for those people who want to enter into front-end development industry and cannot find the direction. How long does it take to learn web development? After reading this step by step guide that you can find a junior development position. Whatever you do, learning is fundamental, hope this article can help you guys.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
