What is the best way to present UX/UX designer’s work with personal style? I guess a personal website may be the NO.1 choice. Actually, a personal website serves far more than that. Usually, a personal website can be classified into 5 main types due to the features and purposes. If you are still hungry for personal website design inspiration, keep reading.
1) Resume - for a job hunt
2) Blog - to share design inspiration, to communicate with others
3) Portfolio - similar to Dribbble or Behance, display designer’s work
4) Personal brand - to get known, get famous and get more opportunities
5) Online shop - for commercial
6) Gallery - a collection of designer’s work or writing stuff or demos
In fact, the personal website presents a variety of different design styles and functions - portfolio, blog, work experience, and others. Some of them are one-page websites with minimal and clean style, and others use bright and vibrant colors. Anyway, I hope you enjoy the 25 personal website design examples that we have for you.
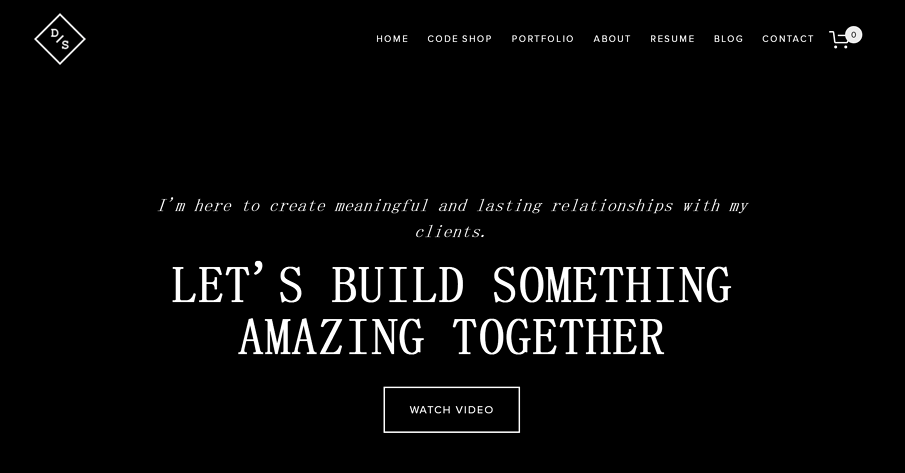
What you can get here: Resume, Portfolio, Blog
Devon's website has a clean and neat welcome interface. The video is appealing and ideal for presenting his skills and work experience. With the blog and portfolio, his site can leave an excellent impression for visitors.

What you can get here: Resume, Portfolio, Personal brand
This website is an excellent example of a well-crafted personal website. A welcome-text “Hi, I’m Gary Sheng.” paired with a photo create a friendly greeting for visitors. There are plenty of attractive logos and clickable links which demonstrate his design and development skills.
Check it out!

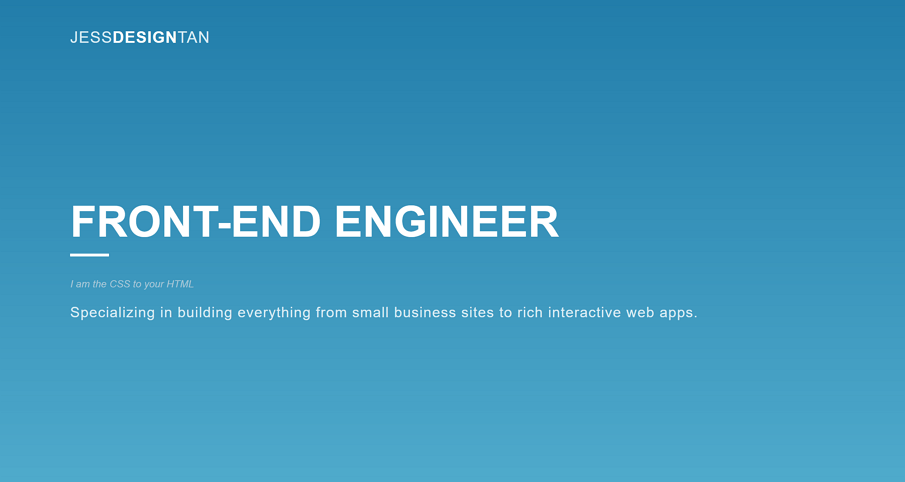
What you can get here: Resume, Portfolio
The website uses a simple yet powerful color combination. The color in UI design is wise - blue as the background color and white as the text color. This design decision helps create a clean and straightforward interface
This website not only has a great aesthetic, but it also has good content organization. When you reach the section that describes skills, you will see that the skills like JavaScript, CSS, Java, and PHP as well as experience and education are well-organized.
That proves his statement: “ Offering creative design solutions to solve business problems is what I do best.”

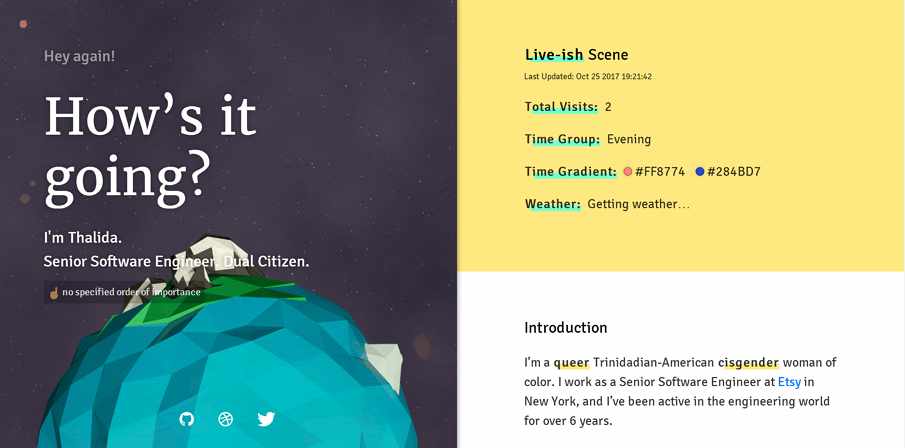
What you can get here: Resume, Personal brand
Thalida is a Senior Software Engineer and lucid dreamer. She divides her website’s home page into two parts; the left is static while the right part is interactive - visitors can scroll it down to see her education, projects, and work experience. She uses yellow to draw attention to particular words.

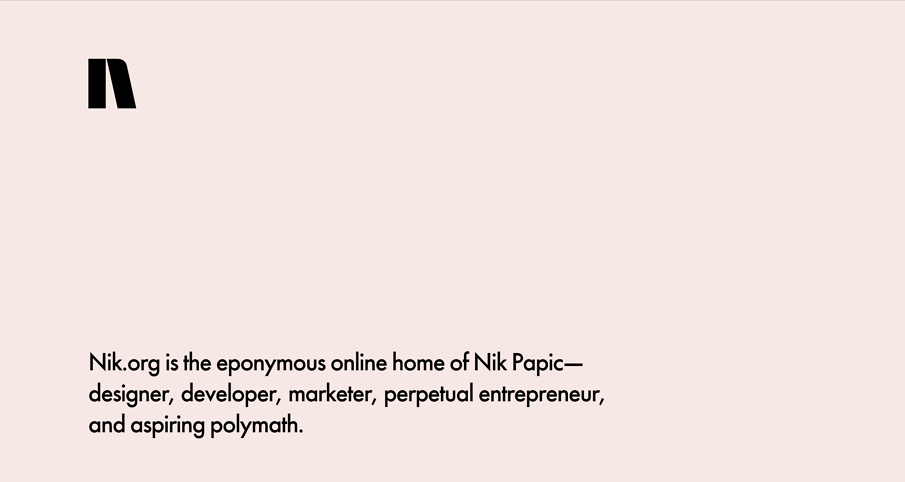
What you can get here: Resume
Nik.org is the online residence of Nik Papic - designer, developer, marketer, perpetual entrepreneur, and aspiring polymath. This is how Nik describes himself on his homepage. The website uses nice-looking and clean and all-in-one color background. I personally like the font that Nik uses.

By the way, more fonts materials : Package of 1,208 google fonts.
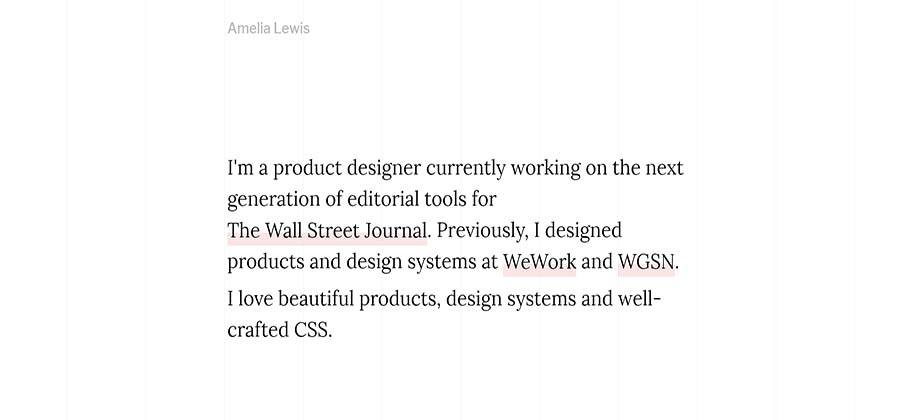
What you can get here: Resume, Portfolio
Ameliais a product designer currently working on editorial tools for The Wall Street Journal. Her website is a beautiful - super clean interface and
easy-to-scan one-page design. It has good design systems and well-crafted CSS. You can check all his work experiences on the timeline.

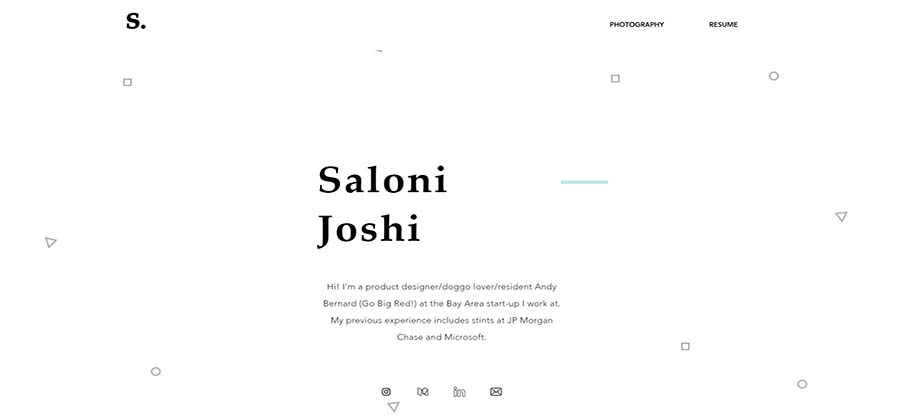
What you can get here: Resume, Portfolio
Saloni Joshi is a product designer at the Bay Area startup. Saloni’s website has two main parts to show his design skills, one is dedicated to a portfolio, and the other is dedicated to resume. Combine those two parts is a brilliant decision. If you like the resume, you can download it.

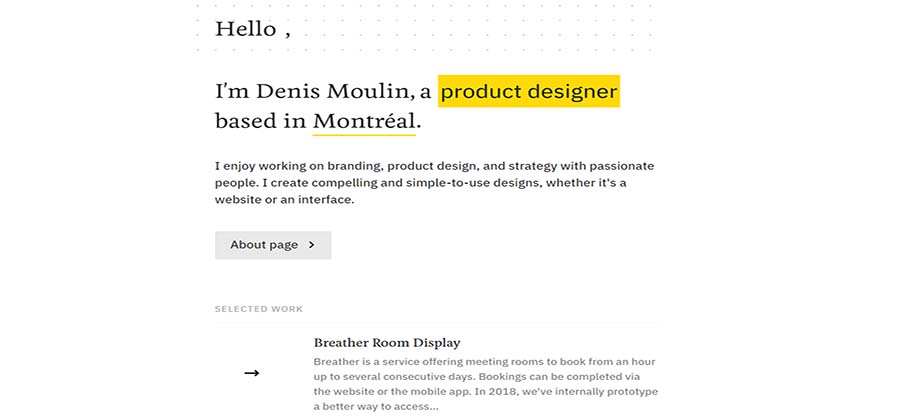
What you can get here: Resume, Portfolio
Moulina is a product designer based in Montréal. He enjoys working on branding, product design, and strategy with passionate people. His website features a compelling and easy-to-use design, and it shows his rich design experiences accurately. It’s nice and convenient to click the “scroll to the top” button when you want to go back.

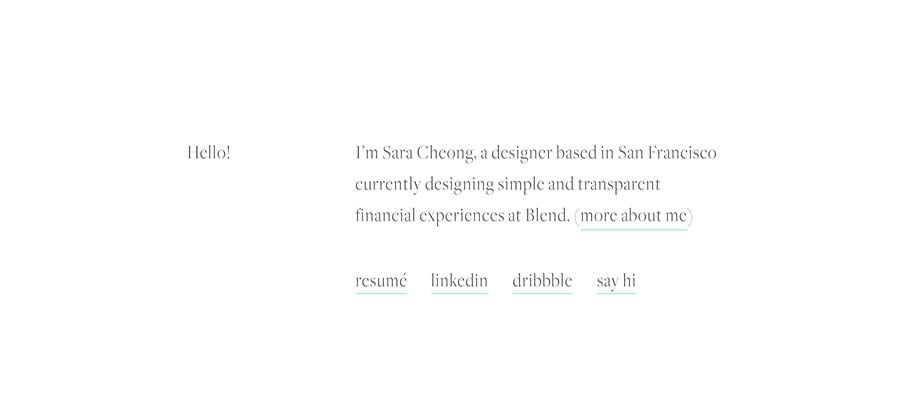
What you can get here: Resume, Portfolio
Sara is a designer based in San Francisco. She is currently working on financial experiences at Blend. Her website has a super clean welcome page with a several CTAs that allows you to explore more content.

What you can get here: Resume, Portfolio
Khang Lee is a student in Human-Computer Interaction & Electrical Engineering at the University of Washington. He is also in an Incoming Product Design Intern at Facebook. His website showcases his case study, and it is an excellent proof of his exceptional design skills. As a student, his resume is glorious and will help him get the job he desires. If you are an undergraduate, you should invest time in creating your website, and you’ll find a job you want.

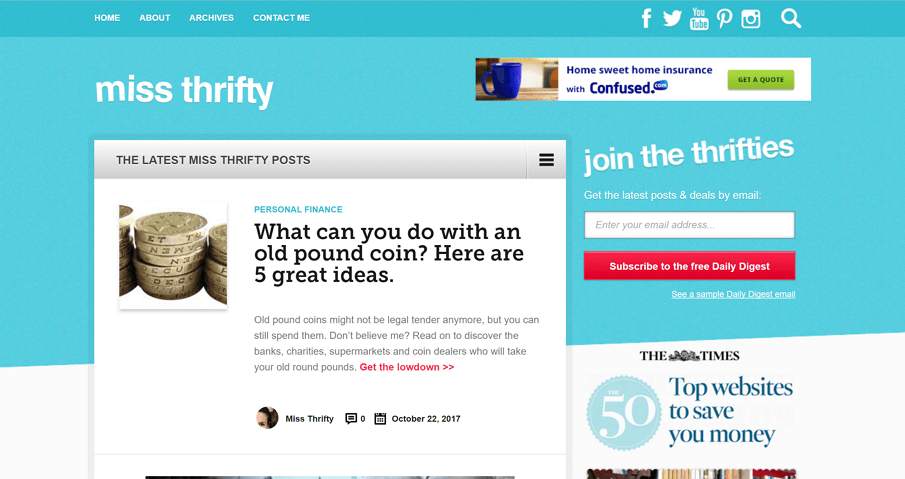
What you can get here: Bolg
Miss Thrifty is one of the most popular frugal blogs in the UK. Miss Thrifty is targeting young mums - it helps them save money by providing frugal tips. The market is massive, and this website meets the need for this type of information.
Young mums aren’t exactly rolling in cash. They may have had to give up work and are now relying on just one wage coming in, so they need to be more frugal with everyday living is a must.

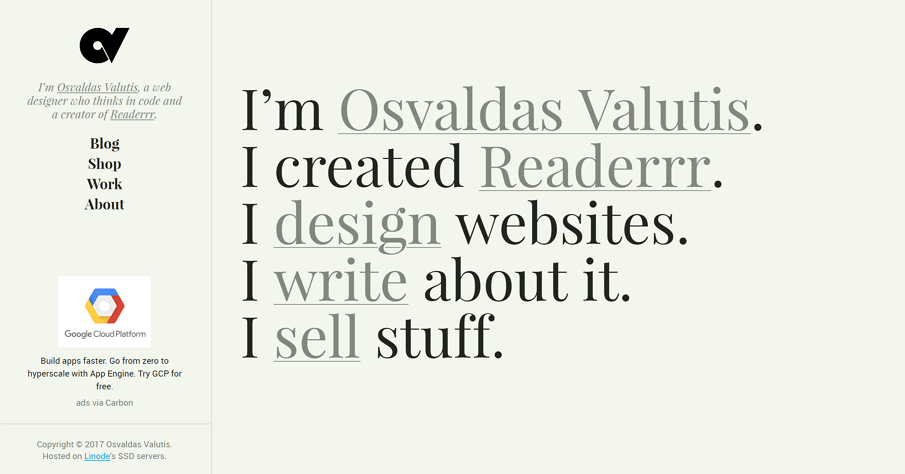
What you can get here: Blogs, Portfolio, Online shop
Osvaldas Valutis is a web designer in Klaipėda, Lithuania. He creates websites since 2003. He is a ”web designer who thinks in code,” meaning he solves design problems and implements technical solutions.
His website has a blog, an online shop, and portfolio. I particularly like the color scheme that he uses - soft colors with the light green that feels like nature.

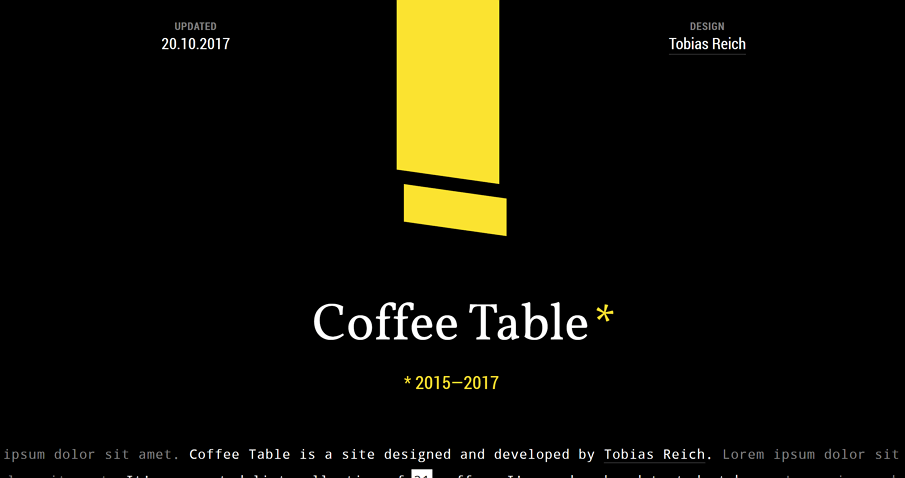
What you can get here: Blog
This dark-colored one-page website is the coffee-tasting journal of designer Tobias Reich. I enjoy this smart layout and a delicate touch, including facts about coffee, which acts as section dividers. Besides that, it’s a curated collection of coffees that I love to order and taste at home.


What you can get here: Blog, Personal brand
Jasmine Star is a popular blog about branding and marketing that has a goal to help creative entrepreneurs build their dream businesses. The founder of the blog, Jasmine Star, is a branding and marketing strategist who wants to help people create a profitable business and, thus, make a real difference in their lives.
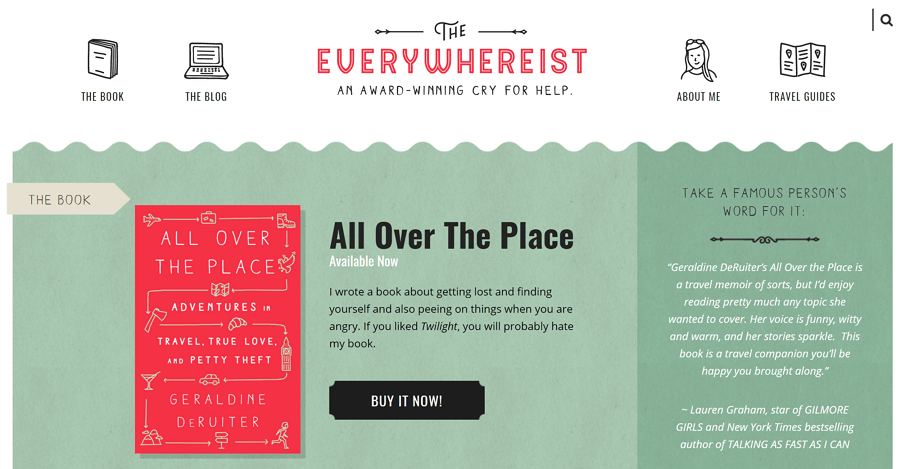
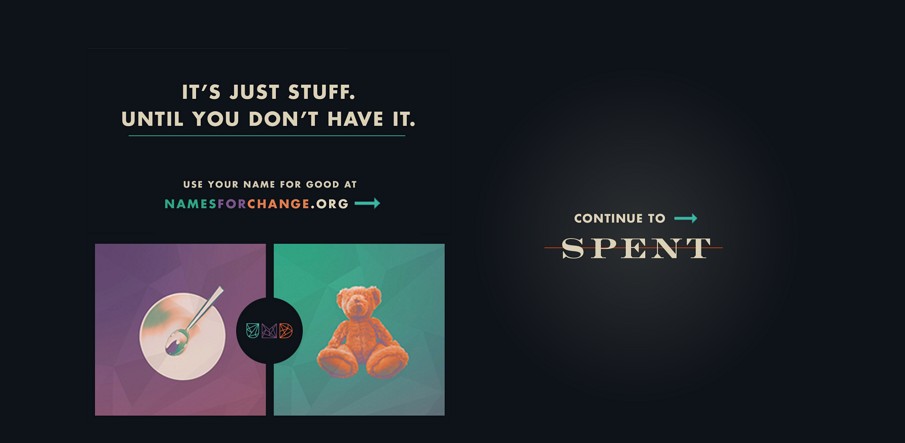
What you can get here: Blog, Commercial
This travel-themed blog prioritizes consistency in design and provides exceptional navigation experience. Visitors can explore the site with ease. Warm color scheme creates a positive impression on visitors.

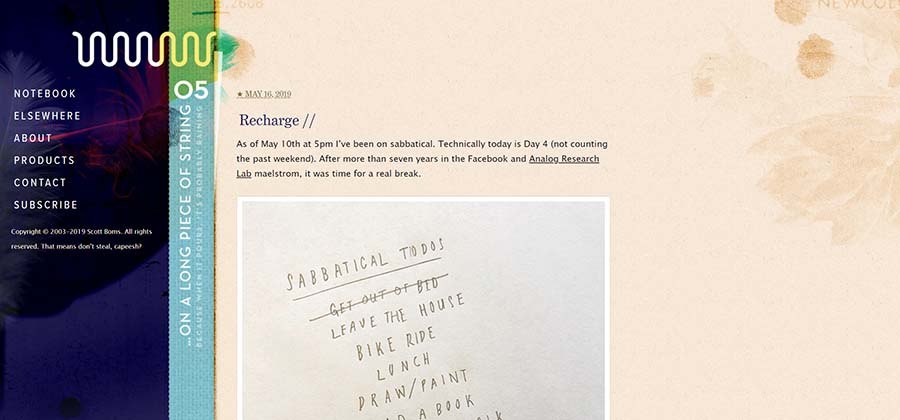
What you can get here: Blog, Portfolio
Scott Boms is the Global Design Lead the Facebook Analog Research Lab. His website features vertical navigation, which provides you ways to explore more. The whole interface is clean and straightforward.

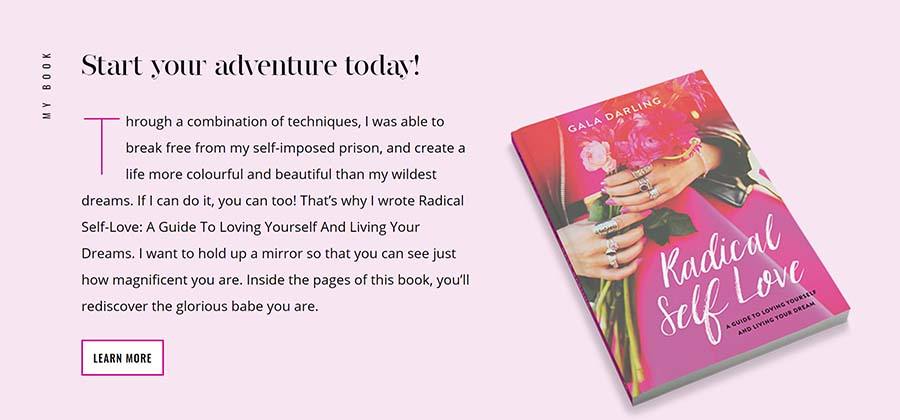
What you can get here: Resume, Portfolio
Galahas a mission to show women how magnificent they are and to inspire them to step up and grab the life they’ve dreamed about with both hands.
In order to do so, she owns a blog to show how.

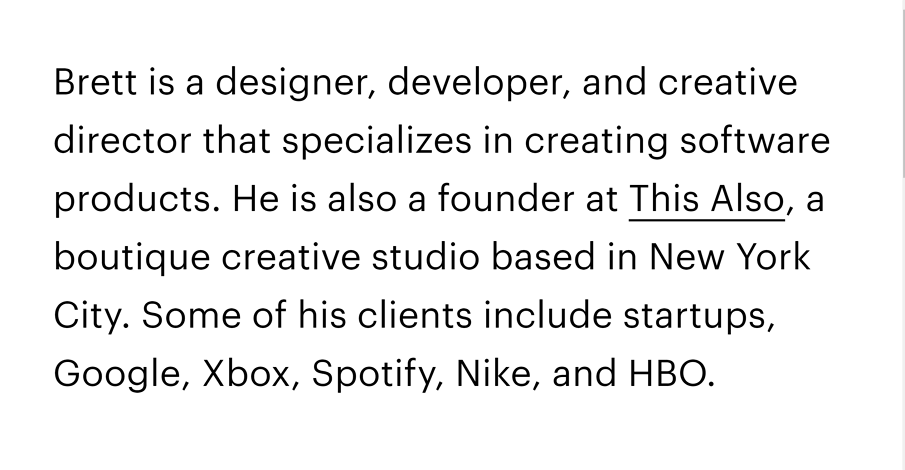
What you can get here: Portfolio, Studio, Personal brand
Brett is a designer, developer, and creative director that specializes in creating software products. Brett’s homepage has a black & white layout with a quick description. I love the colorful video featured after the hero section, which demonstrates his wonderful design works.

What you can get here: Portfolio, Personal brand
Vincent Tantardini is French UI/UX designer. He uses beautiful load transitions together with lots of whitespace to create a minimal yet powerful one-page layout. I love loading effect for contact form - especially the transition for the send button appears once you click on the message area.

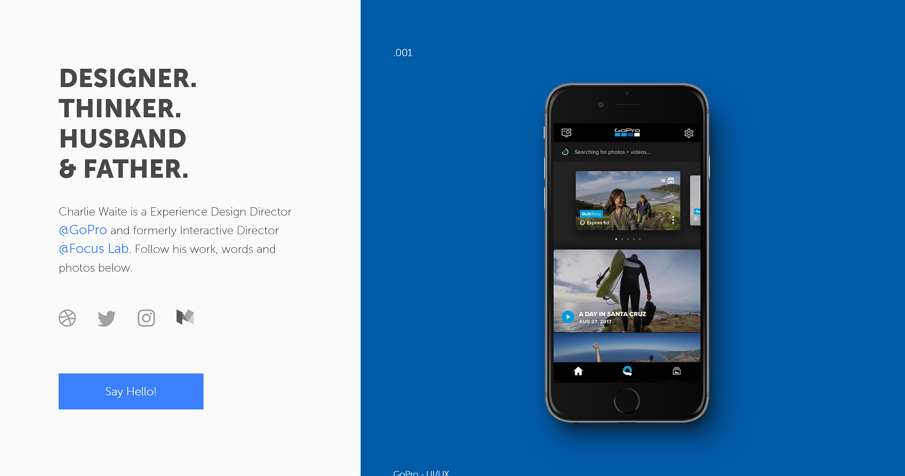
What you can get here: Portfolio, Personal brand
Charlie Waite is a designer from Newport Beach, CA. He uses a lovely clean colorful design in his responsive one-page personal website. It’s simple, clean, retina-ready and responsive. You can scroll to view his excellent design works.

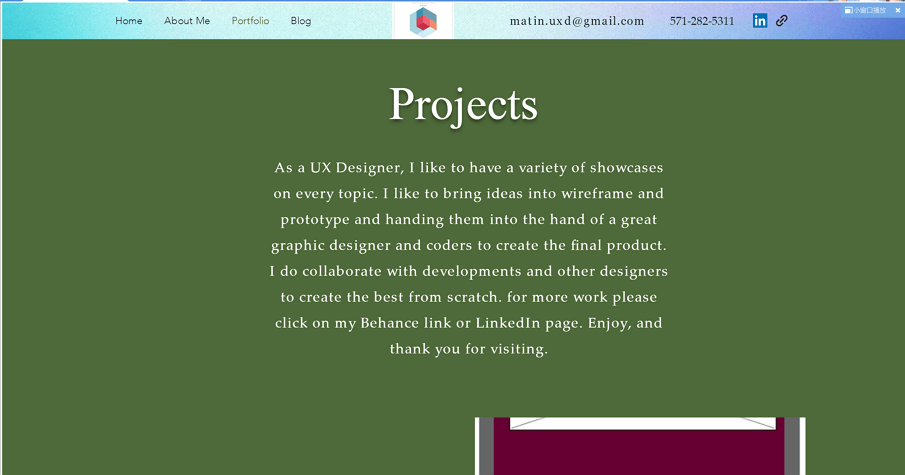
What you can get here: Bolg, Portfolio, Personal brand
Matin is a UX Designer in Canada. He showcases a variety of designs on his website. He demonstrates how to bring ideas to life using wireframing and prototyping, and how ideas transform into real products when you handle them into the hand of a great graphic designer and coders.

What you can get here: Portfolio, Personal brand
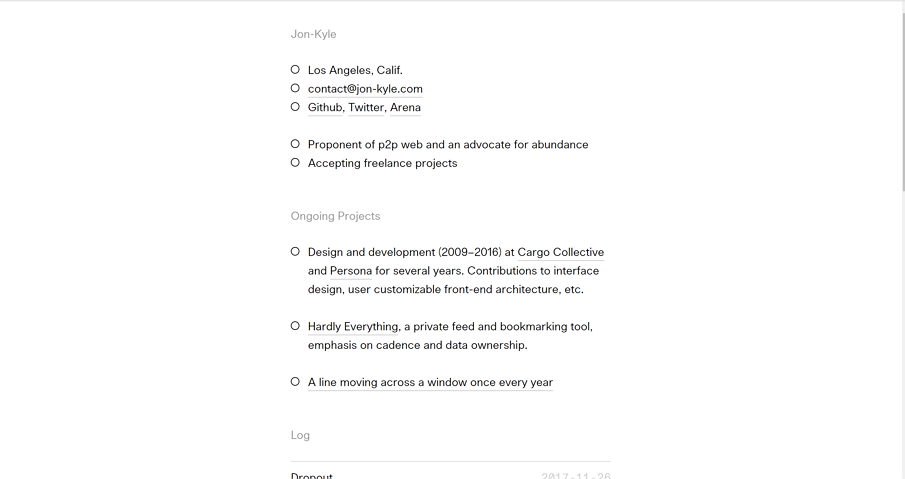
This is a unique personal site of a freelance web designer & developer ‘Jon Kyle’ based in Los Angeles. The One Pager features interesting sorting and filter functionality. The website has a nice touch with the randomly-positioned contact information every time you click the @ symbol (check the bottom right).

Find more inspiration of portfolio design: 20 Best Examples of Portfolio Design Websites
What you can get here: Portfolio
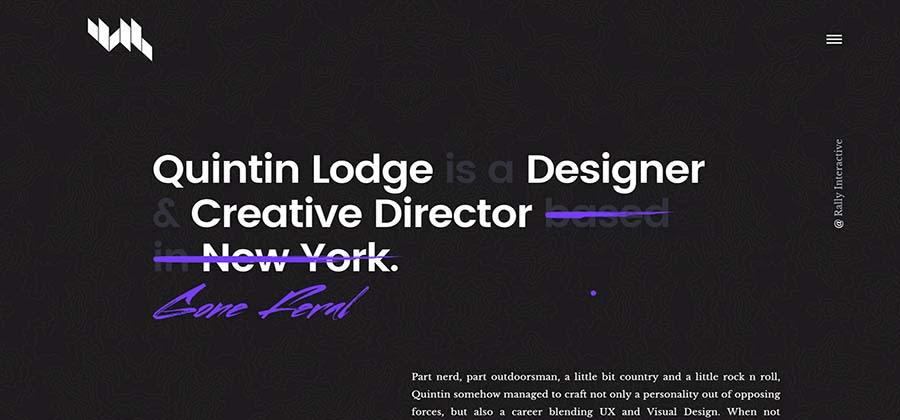
Quintin Lodge is a designer and creative director. Quintin website looks very sophisticated - bold typography, and the black background creates a sharp contrast. The site has nice interaction effects-when you move your mouse cursor, an interactive line colored in purple with be following you.

What you can get here: Portfolio, personal brand
Bartek is a UI/UX Designer with over 6-years design experience. He worked for STIHL, ZEISS, BOSCH, KLAFS, AMT, Endress + Hauser and many other companies. His website is hilarious - you even need to know the password to enter.

What you can get here: Portfolio, personal brand Emir Ayouni is a designer in Gothenburg, Sweden. His website has a strong sense of brand identity - check the illustrations; they are amazing.

What you can get here: Portfolio, personal brand, blog
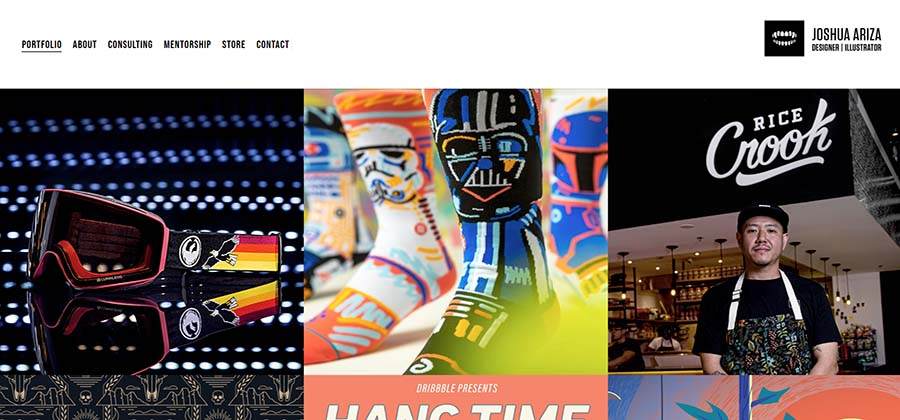
Joshua Ariza is an award-winning, multidisciplinary designer who worked with some of the most iconic brands in the world, including ESPN, Nike, Red Bull, Under Armour, Star Wars, and Taco Bell. His website perfectly demonstrates his experience.

What you can get here: Portfolio, personal brand
Brooke Chantrachuck is a multidisciplinary designer based in Southern California. She likes to make cool stuff, and you can check some of her
work on his site. Her site is a one-page site with minimal style, and it looks clean and straightforward.

What you can get here: Portfolio, personal brand
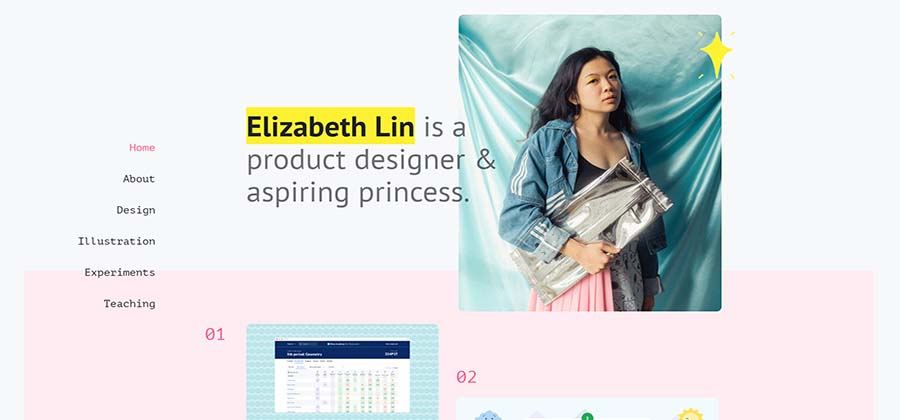
ElizabethLin is a product designer with a gorgeous website. The website offers excellent navigation- a vertical navigation menu simplifies the process of exploration of her works. Elizabeth also shares her CV on her About page. Her selfie makes the website more humane.

What you can get here: Portfolio, personal brand, Resume
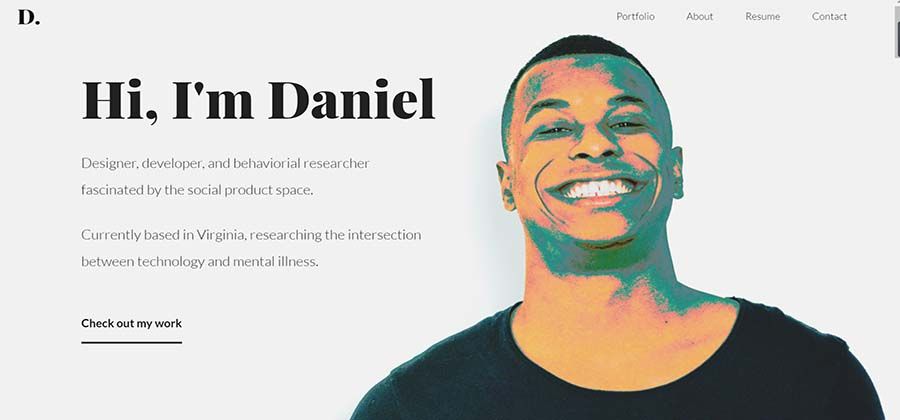
Daniel is a designer, developer, and behavioral researcher fascinated by the social product space. He is now researching the intersection between technology and mental illness. His website offers rich contents, including portfolio, resume, about page, and contact page. All layouts have a clean and simple design.

What you can get here: Portfolio, personal brand
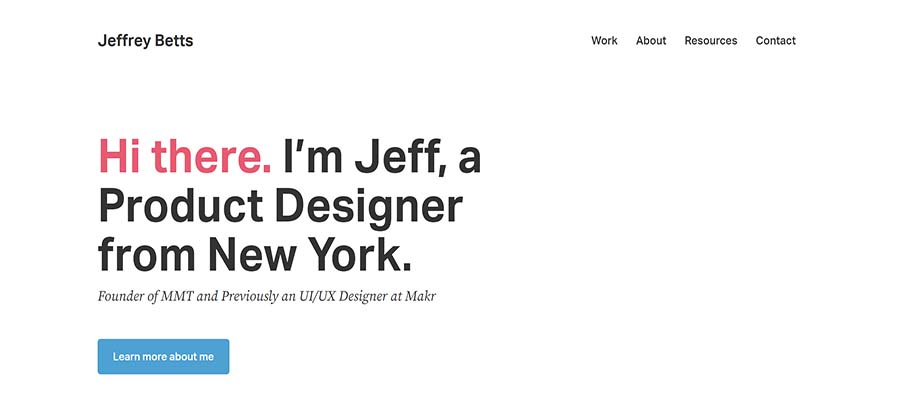
Betts is a UI/UX and Product Designer who craft user-focused and seamless experiences across devices. His website shows his recent projects in grids - each cell has a picture and shore description that creates context.

What you can get here: Portfolio, personal brand
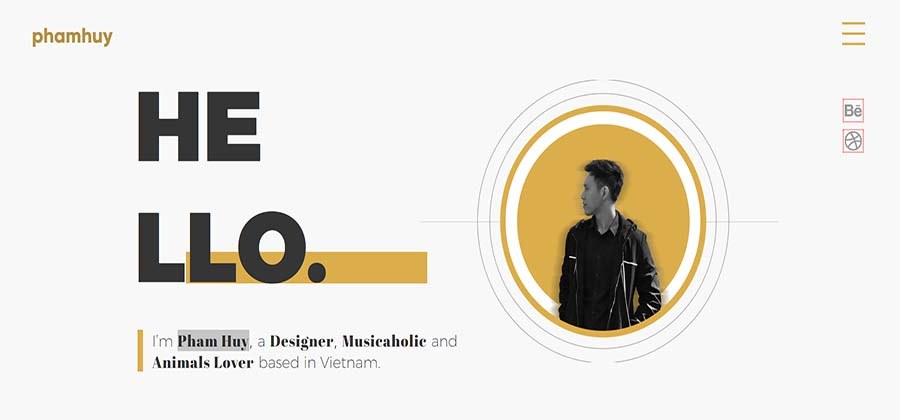
Pham Huy is a designer, musicaholic, and nature Lover, based in Vietnam. He uses WIX.COM for his website. You can use this website builder to create your site.

Dave Gamache is ex-Twitter & Medium designer. He mastered color contrast to form a clean and straightforward one-page personal website. His webaite has usable click to reach out for all kinds of different media platforms.

Sacha Greif is a designer, developer, and entrepreneur from Paris, France but these days lives in Osaka, Japan. Say hello, or keep scrolling to explore various color schemes or check his Bio, Code, Projects, Writing, Podcast, etc. Nice fonts selection make the experience more vivid.

What you can get here: Personal brand, Blog
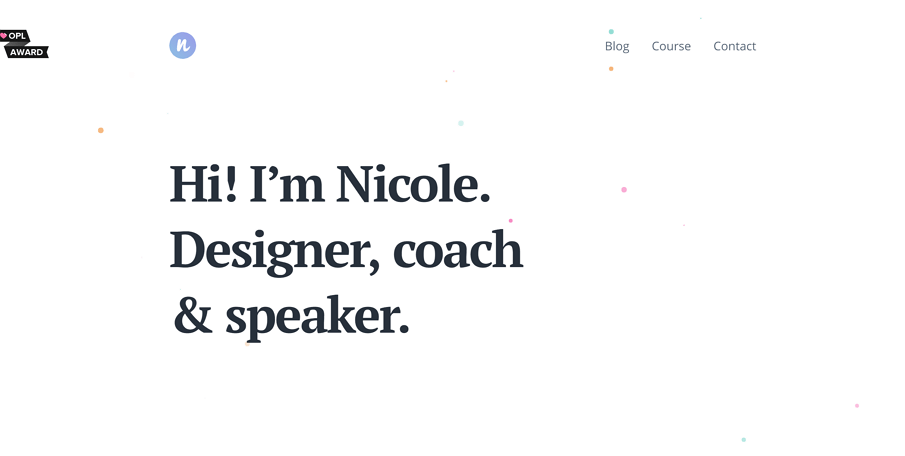
Clean, spacious, personal. It is a one-pager of designer, coach and speaker, Nicole Saidy. The single-page site features lovely background effects, and a Behance feed acts as a portfolio section.

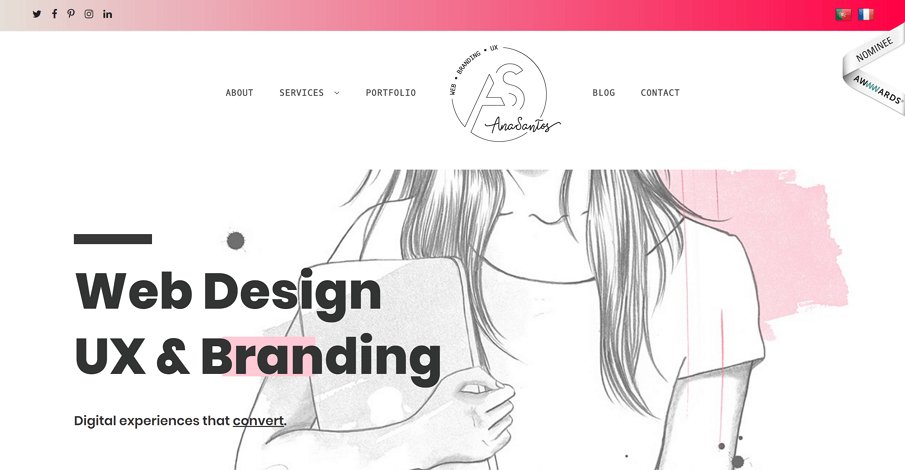
What you can get here: Portfolio, Blog, Personal brand
This is a minimal personal page of a UX designer, Ana Santos. She follows a minimalist approach to showcase her experience. But minimalist does not mean limited- the site offers neat loading effects for contact form and subtle parallax effects during scrolling.

What you can get here: Portfolio, personal brand
This is the most simple, minimal, yet appealing website I’ve ever seen. The loading animation is so great - it is a waving hand which greets you.

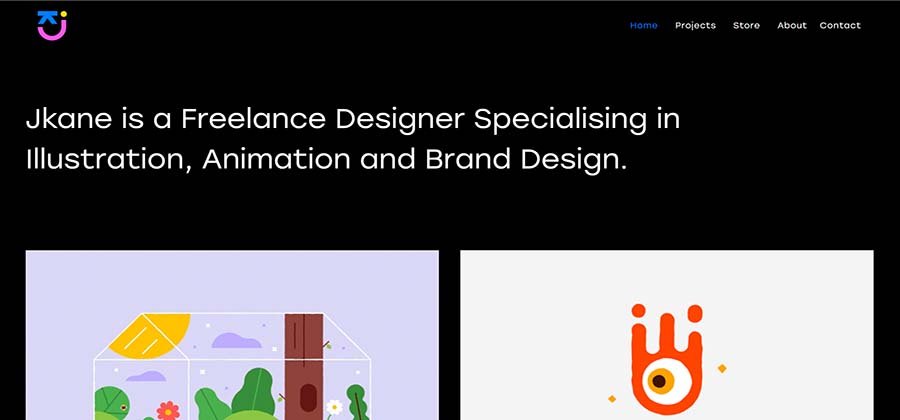
What you can get here: Portfolio, personal brand
Jordan is a designer based in Wales, UK. The list of his clients includes various companies - from startups to some of the world’s largest brands. His website features lots of eye-catching visuals and illustration and animation. Besides, using of typography is also amazing.

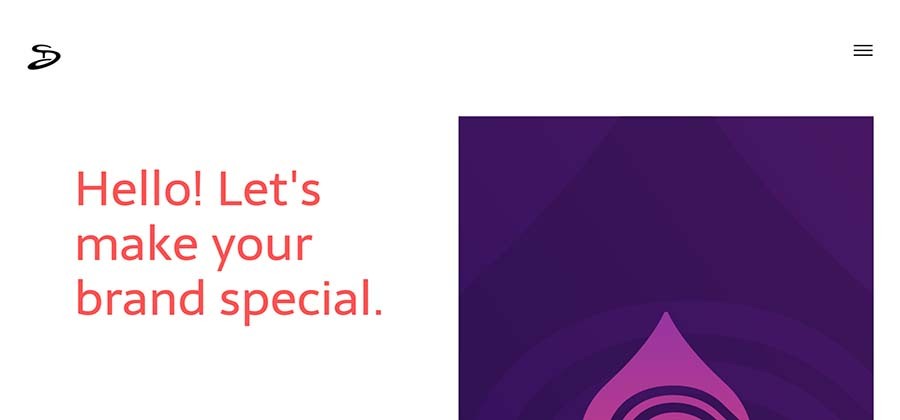
What you can get here: personal brand, portfolio
Stuoka is a logo designer in Europe. As a graphic designer specializing in logo design, typography and brand identity work, he does have a website
that stands out his brand. “Let’s make your brand special,” this is what he can do for you. As for his own site, it features a clean, minimalistic style and it has hidden navigation.

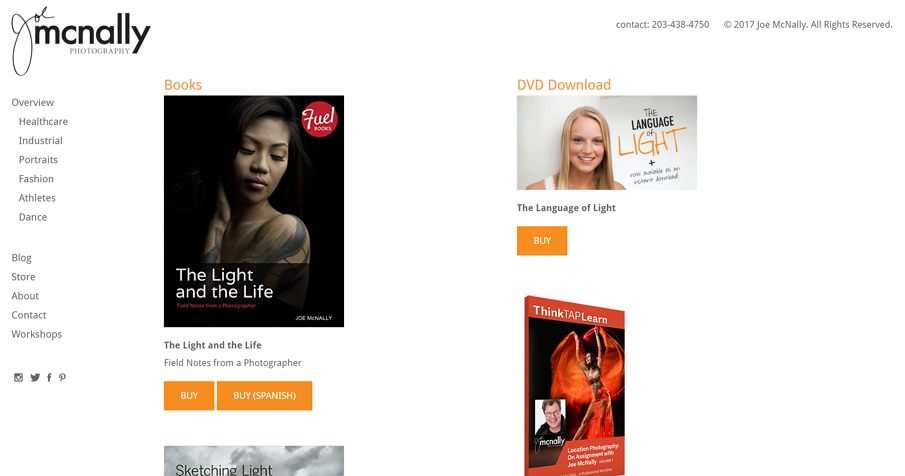
Joe McNally is a photography blog founded by one of the best and most influential photographers in the world. Joe McNally is an award-winning photographer who has been shooting for National Geographic Society almost all of his life.

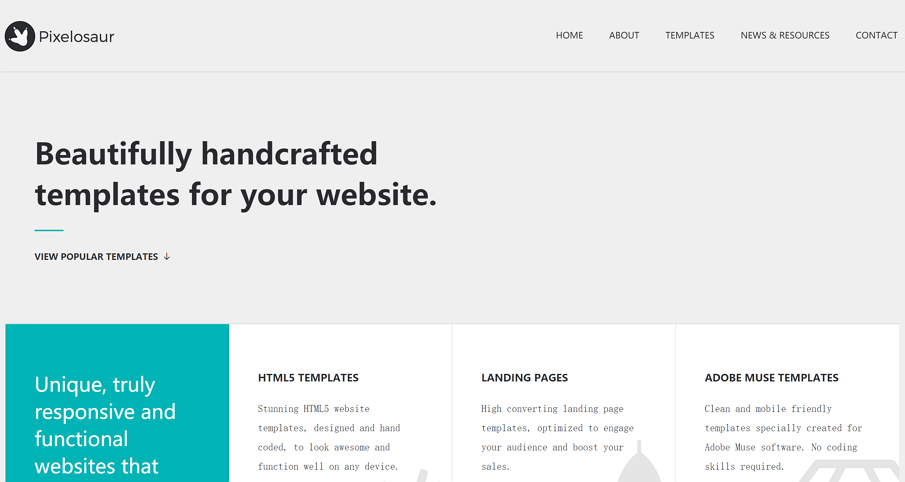
‘Pixelosaur’ is a responsive long-scrolling one-pager of the company who craft beautiful shop websites templates. The company uses a website to showcase everything they do – including testimonials, awards, theme collection, blog feed, and contact details.

Mayday Magazine is awesome multi-directional parallax scrolling preview of the magazine. The landing page also has integration with Shopify, meaning you can purchase the magazine right on this page.

This is arty one-pager created by Florida-based painter and artist, Keith Burnson.
You can see his excellent taste and get the painting you like the most (the site offers e-commerce integration).

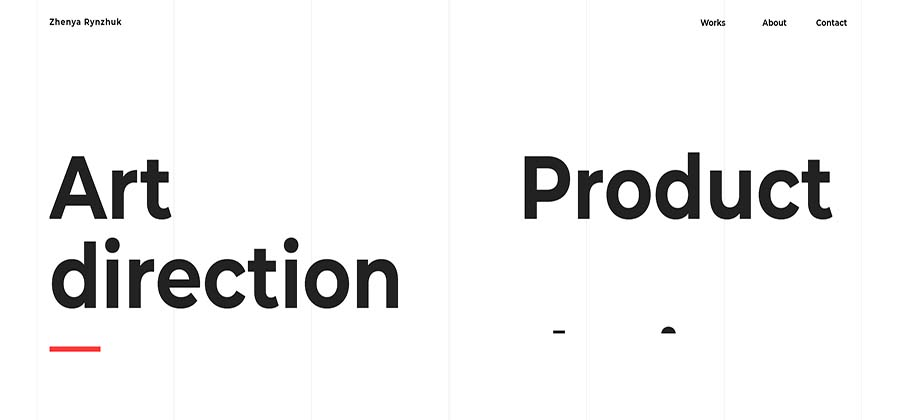
Zhenya helps clients grow their businesses by using design and thinking to improve the experience of their customers. Her website looks trustworthy and features horizontal-scrolling and parallax scroll effects.

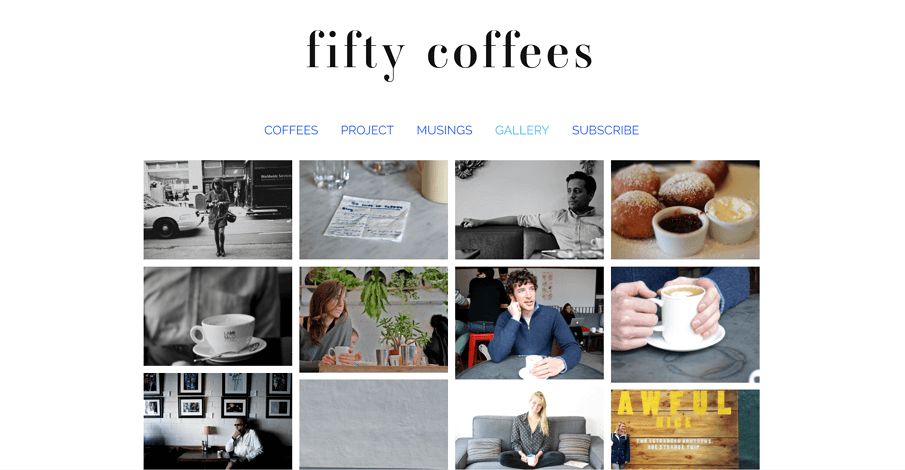
“Coffee-ing with fifty friends and mentors to find my dream job.” this personal website presented the author's series of coffee meetings in search of her next job opportunity. What makes this site unique is the usage of quality photography and visuals to assist in the storytelling.

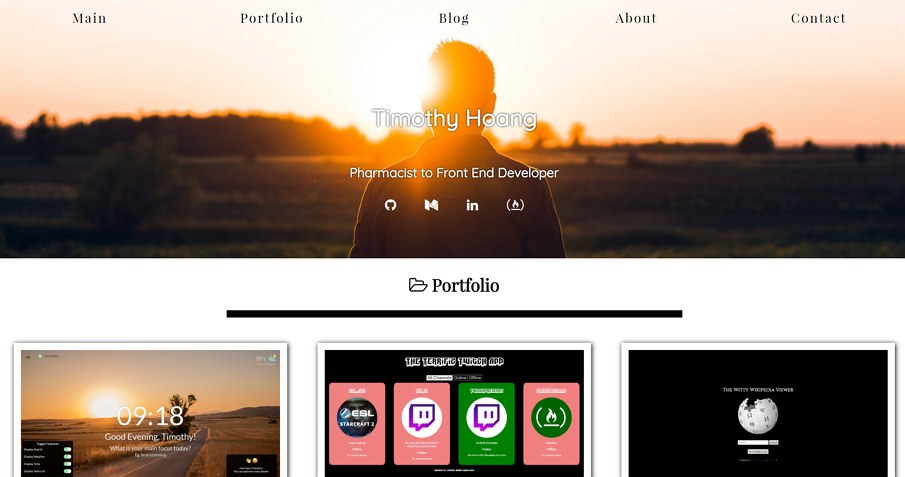
What you can get here: Demo, Portfolio, Blog, Personal brand
Timothy Hoang is a front-end developer. His portfolio and demos are full of pictures. Click the demo button, and you will see his fantastic design works.

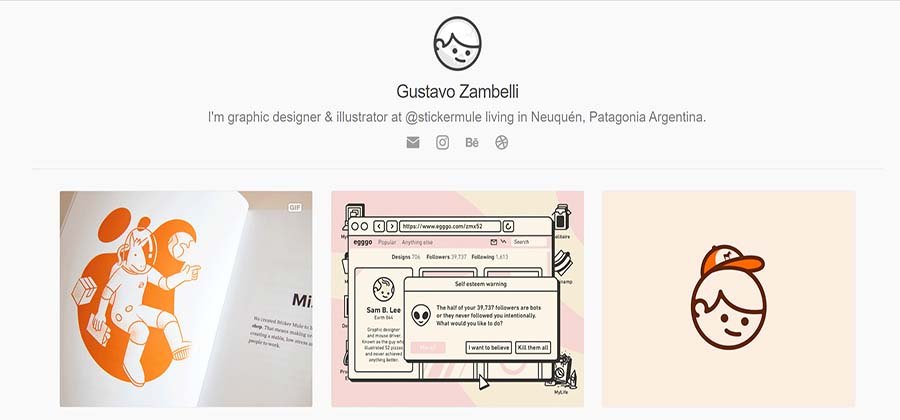
What you can get here: Portfolio, Personal brand
Zambelli is a graphic designer and illustrator from Neuquén, Patagonia Argentina. He works at Stickermule. His website has an endless list of amazing works, and it seems like you will never get to the bottom of it.

What you can get here: Portfolio, Personal brand
Yevdokimov is an award-winning commercial lettering artist who has 7+ years experience in logo and street fashion design. There are 55+ brand collaborations and 150+ successful projects showcased on his site. You will see his design work in top design agencies and collaborated with brands from around the world.

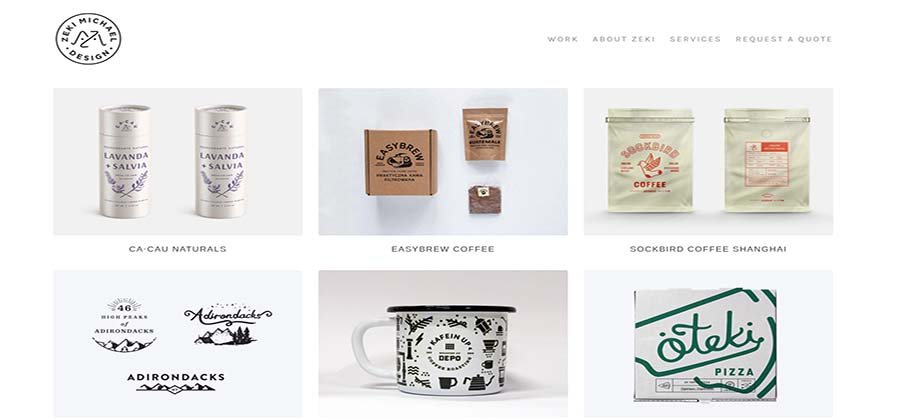
What you can get here: Portfolio, Personal brand
Zeki is an independent designer who is in love with challenges. He enjoys the responsibilities that come with being a designer. He specialized in responsive brand identities, packaging, and label designs. You will see his beautiful design works on the homepage of his site. He works in three main areas of product design: branding, packaging, and artwork.

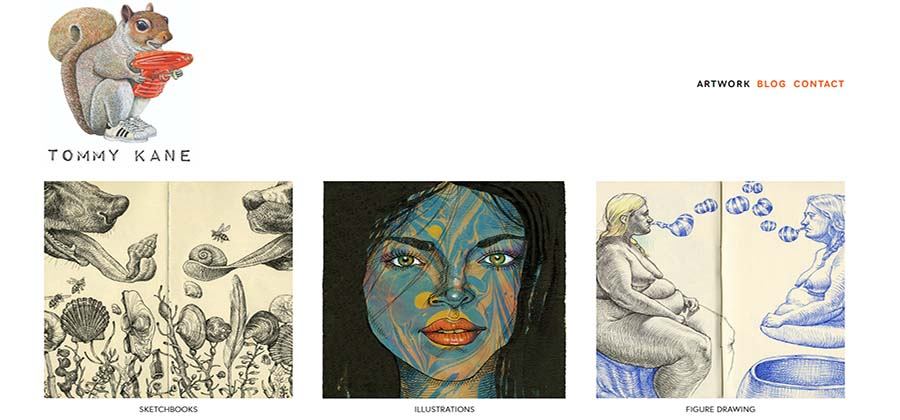
What you can get here: Portfolio, Personal brand
Tommy Kane is an artist. You will see amazing works on his website, sketchbooks, illustrations, figure drawings, ceramics, paintings and more.

What you can get here: Portfolio, Personal brand
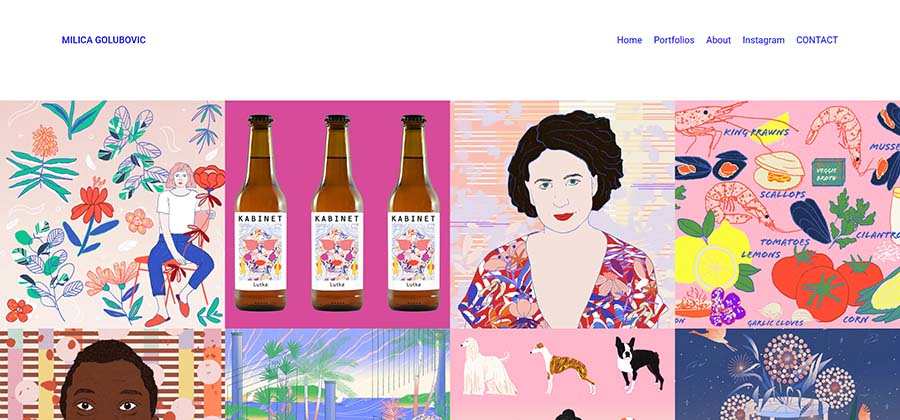
Milica Golubović is a visual artist and illustrator. Milica creates poetic digital imagery with a focus on atmosphere, color and texture, and draws inspiration from nature. Her website is so beautiful even beyond your imagination.

Well, that’s all. I hope you like the above 50 personal website design examples and resources. Nowadays, you can use a various website builder to create a website effortlessly. No coding and even the UI can be selected form the various themes. But still, if you’d like to design and create your own special website, you may use Mockplus to do personal website prototyping. The components and interactions are easy to use, meanwhile, you can view with an HTML on a real screen. This can save you a lot of time.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
