How to level up your web design portfolio? How to display works, ideas, inspirations on an amazing medium just properly? How to make your portfolio as impressive as it could be? These are the questions all designers should think about. Nowadays, portfolio design websites are undertaking the leading role to do this job. Designers need to put energy in this field.
These 36 portfolio design websites are all free and are great places to get templates for UI/UX designers. You are sure to find inspiration here, as well as many ways to improve your design skills.
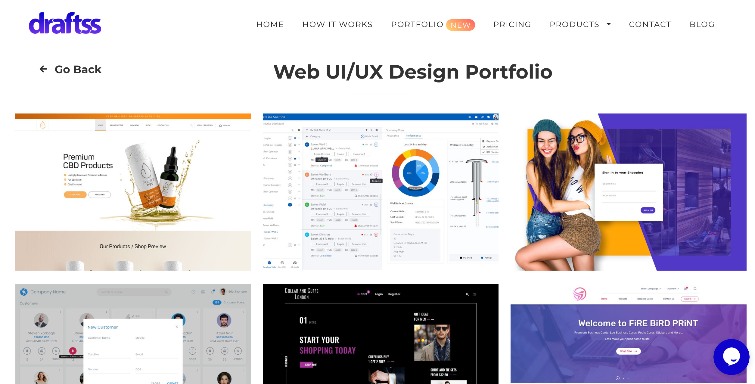
Draftss is an amazing website comes with unlimited graphic designs, illustrations, websites, landing pages, dashboards and app UI/UX designs. There are plenty of web UX/UI design portfolios for your inspiration. And they cover all kinds of design styles and industries. No matter what you do, you can build a perfect portfolio with these designs.

They are a multidisciplinary group of design researchers, strategists, brand experts, product, UX, UI designers and makers. Their track record of imagining and then creating award winning designs and world-first innovations stretches back over 30 years. It’ll help you innovate, creating strategies and products that take you somewhere different from the competition by delivering unexpected but relevant solutions for the future.

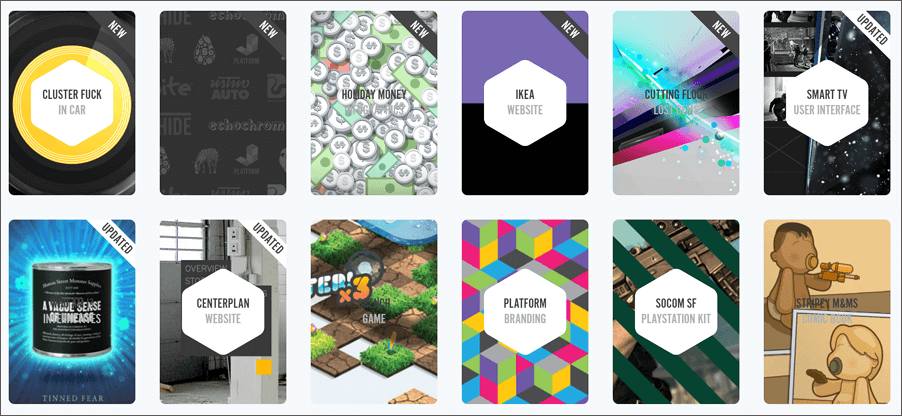
MPB refers to My Poor Brain. You can enjoying working in a variety of creative puddles here, including corporate identity, branding, packaging, exhibition design, print design, web design, caricatures, animation, Flash work, iPhone / iPad apps, AR, games, interactives…this portfolio websites templates almost cover all you wanted.

Hihayk is a cleverly crafted portfolio design websites which contains a lovely color scheme and an ace scrolling experience. Hihayk is a 25 year old designer, art director, coder and music producer who keeps self–taught and constantly learning.

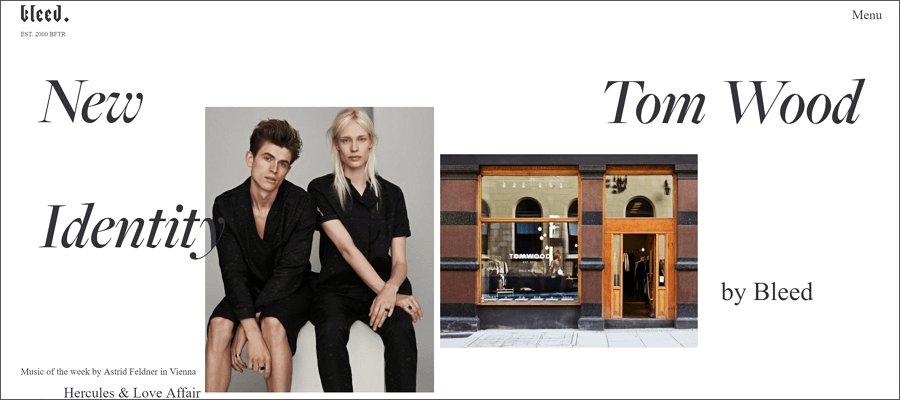
Bleed is a free online portfolio websites focuses on creating identity and experience through concept development, art direction, graphic design and service design. Representing a mix of cultures and disciplines to challenge today’s conventions around art, visual language, interaction, media and identity.

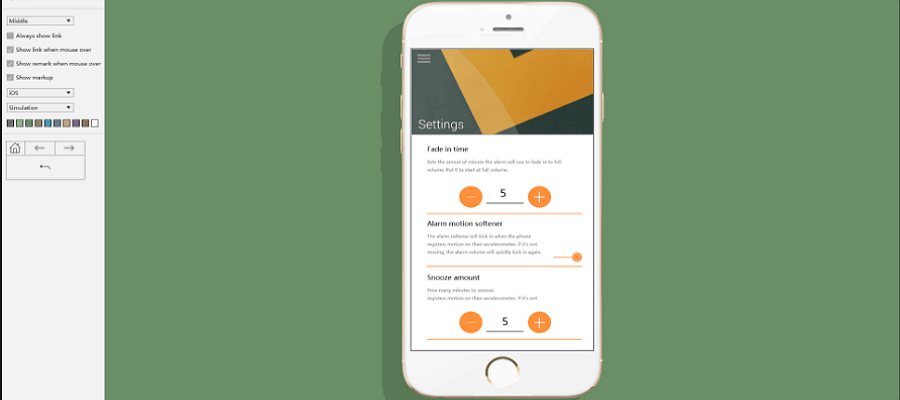
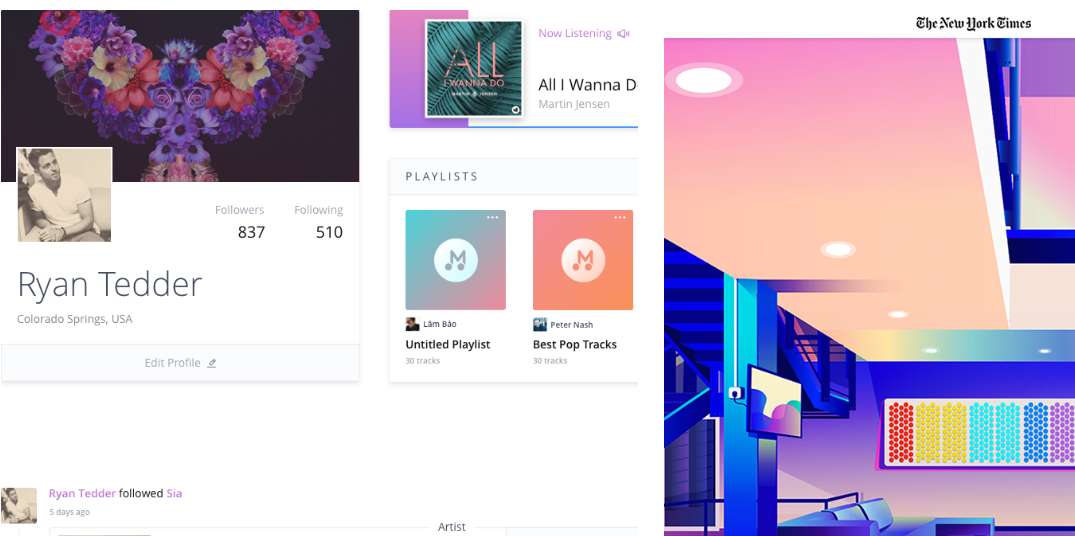
This portfolio design websites contain plenty prototyping Demo Projects, including Gogobot, Noodler, Cardle,Taskade. Bon App, etc. Almost covering all kinds of prototyping design projects, it can totally give you inspirations. The team focus on faster, smarter and easier prototyping design. With each category, they offer the best approach to deal with the project.

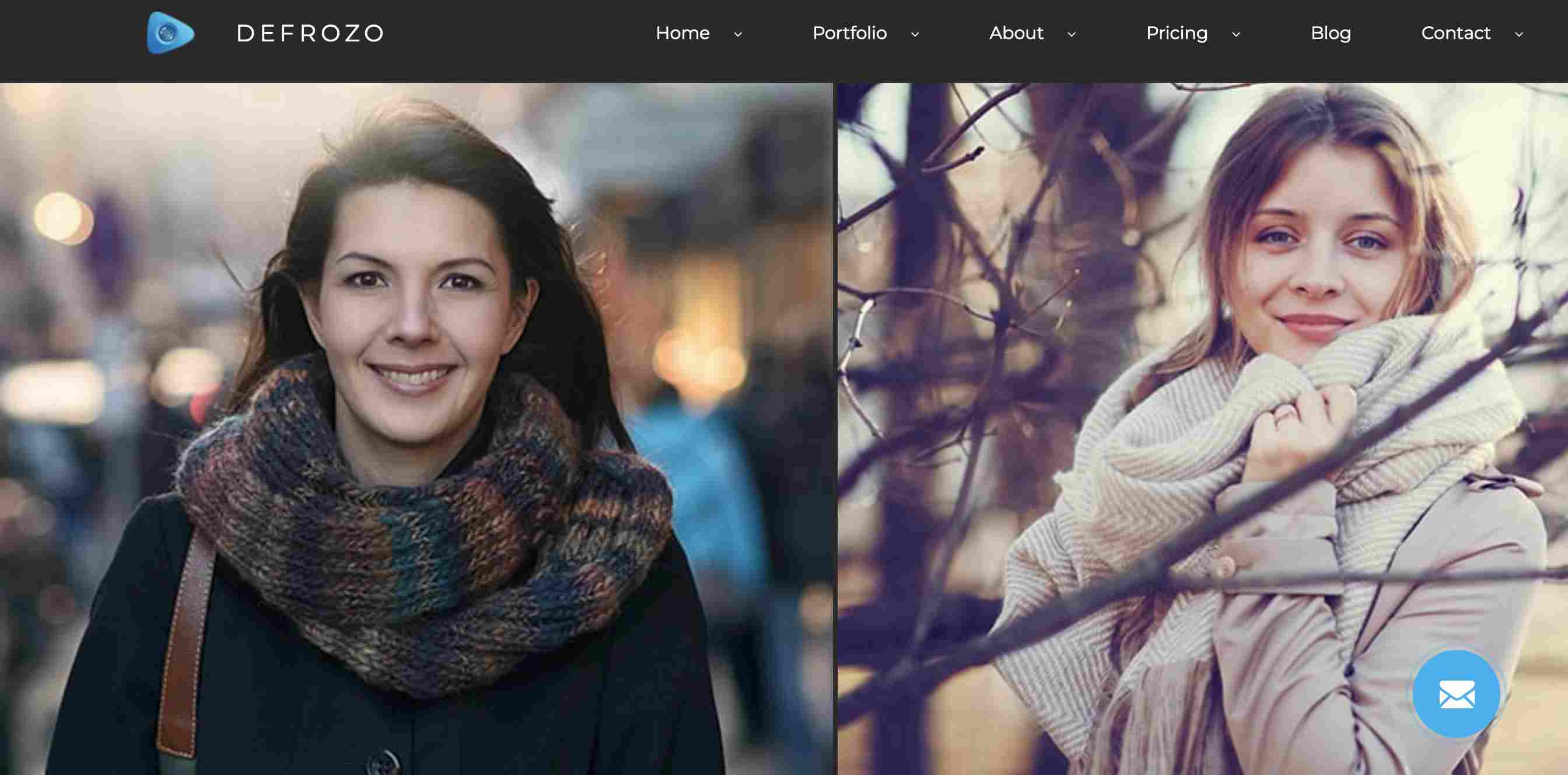
Defrozo is a photography portfolio design website by MotoCMS. One of its most characteristic features (except the naked girl on a homepage) is multiple homepage and portfolio versions that can be changed inside the admin panel. Also, the template has a visual editor which makes it one of the best portfolio design websites. It means that you can put any images to your portfolio simply dragging them to the right place. Isn`t that great!

This portfolio design websites is very creative and lively. It mad by Cihad Turhan, ia creative front-end developer living in Ankara.The “what i hate” and “what i love” lists clearly show Cihad Turhan’s Physics background.

Cast Iron design is a free online portfolio websites. Especially the studio, it holds a nifty little cast iron pan as their logo and evokes its environmentally responsible ethos with a simple, naturalistic design. Each project section goes in-depth into each aspect of the work, so there's plenty to explore, too.

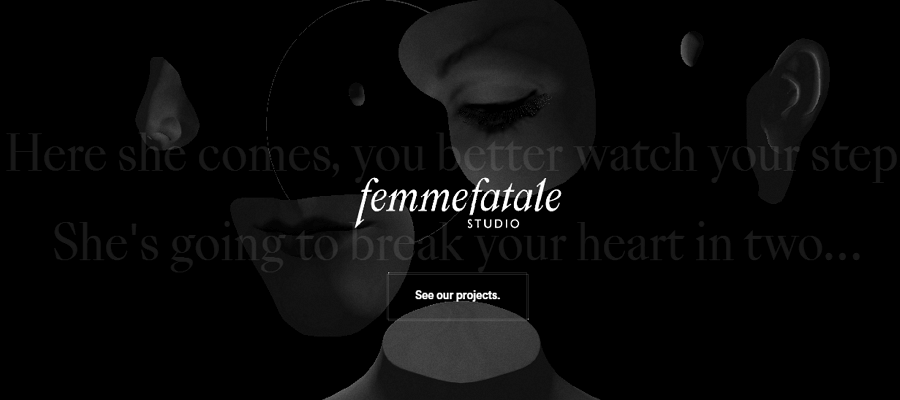
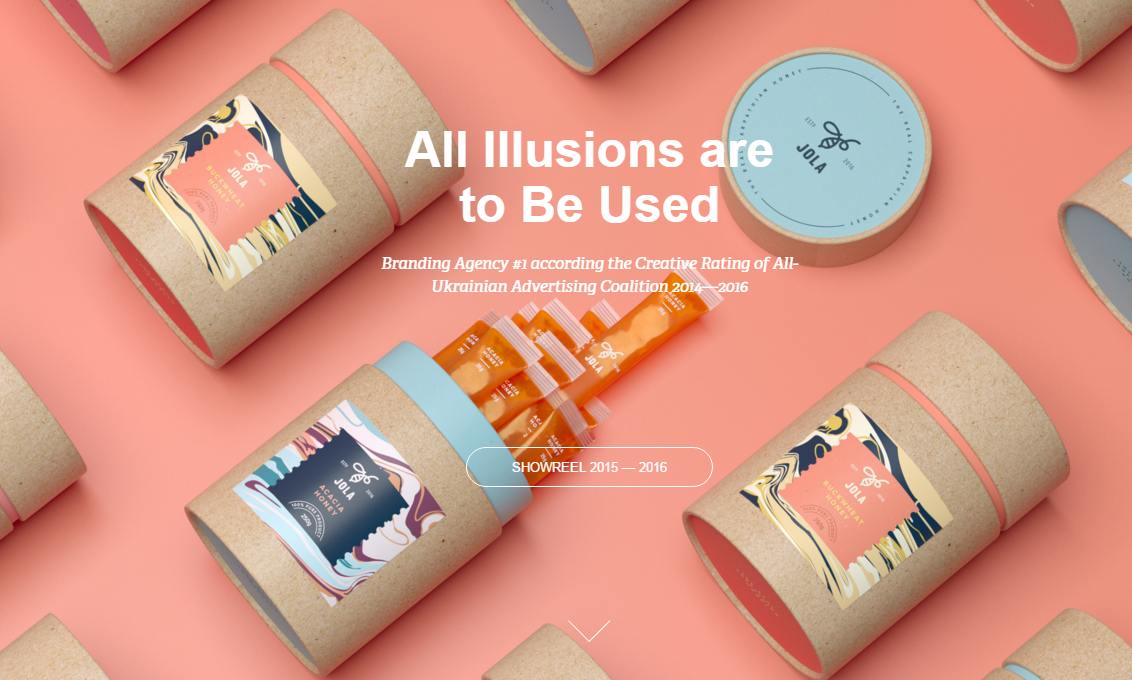
Femme Fatale is a creative studio focusing on culture, luxury, editorial and art. It is of great sophistication but also very simple to do what you want. The team creates solutions like animated interactive pages provoking emotion in the public. It is one of those famous portfolio design websites for the amazing studio.

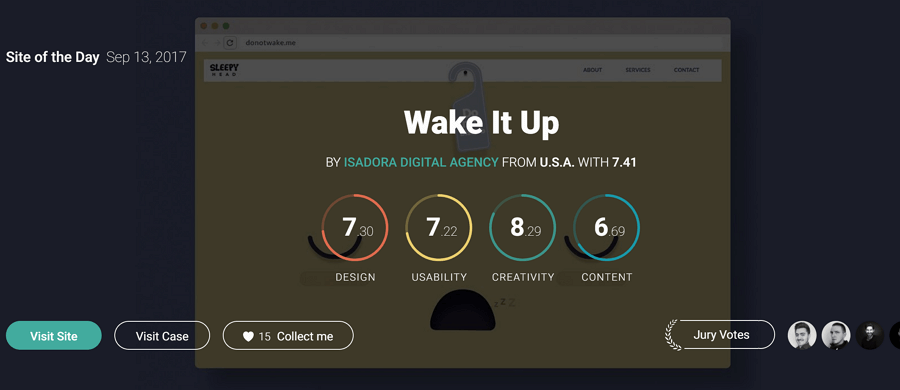
Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world. It contains plenty talents and their great works, resulting in wonderful portfolio websites templates.

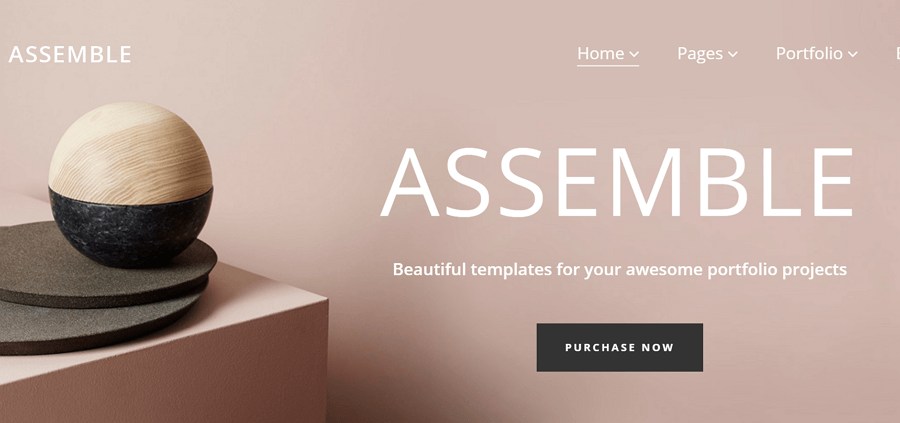
Assemble is a free online portfolio websites, a place can make your awesome portfolio projects very well displayed. It cocntains18 beautiful homepages and you are free to pick any of them. With Assemble you can choose from a stunning collection of 18 carefully designed and distinct examples, and make your own beloved homepage design.

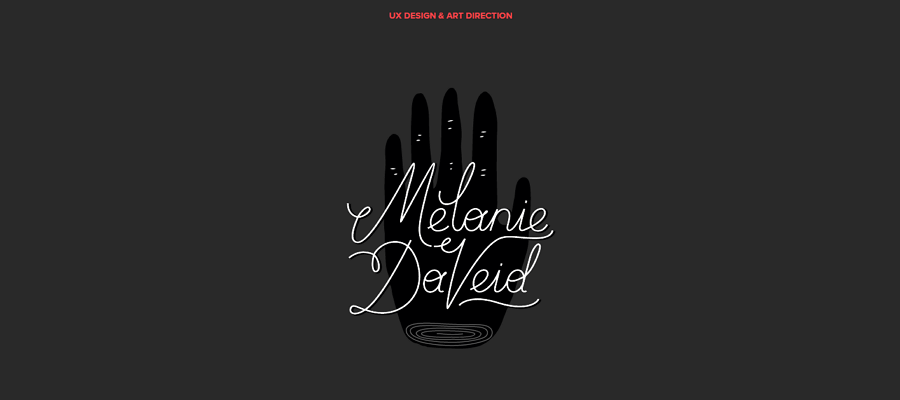
In Melanie Daveid’s portfolio you’ll experience a great process of rich digital world. It is user-centered with visually appealing designs, subtle details and brand guidelines, making it so perfectly fit when collaborating with agencies. Just as "Artworks and illustrations were my gateway to the creative industry,"

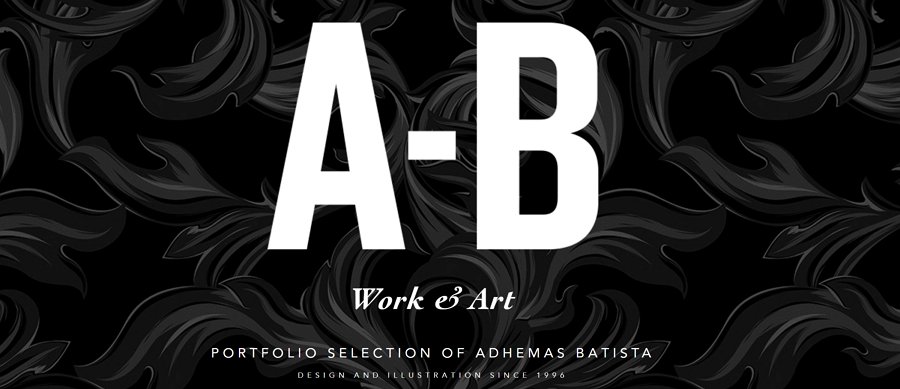
This is a homepage portfolio design websites, and it is monochrome, thus resulting in a powerful contrast with the riot of colour and pattern within the portfolio that follows. You can find a vibrant and colorful concepts with inspirations of urban art and pop culture here. It was created by a Brazilian-born graphic designer and artist.

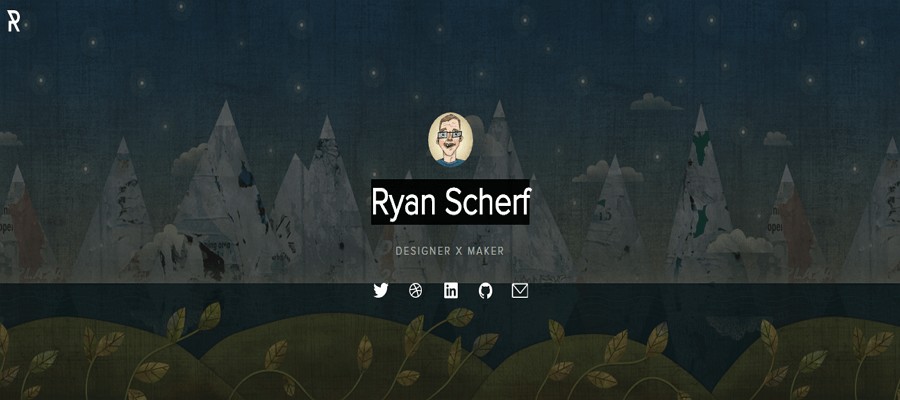
Ryan Scherf is a pretty one-page site, with is simple to scroll down. It contains a great number of beautifully illustrated landing pages. Ryan Scherf feels like web designing, developing, writing, teach and building and also a father of two little boys.

This portfolio design websites was made by designer Marc Thomas who currently is a front-end engineer making magical bedtimes at Lost My Name. It has a playful icons with bright shades. It only has a single screen with can provides enough details of his personal information like skills, current job and place, links to his social medium and contacts.

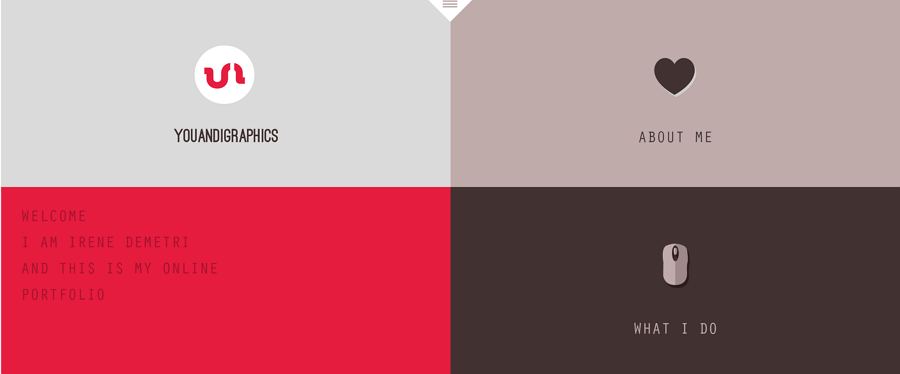
It will totally bring your design ideas to life. Irene DemetriI holds a passion for creating beautiful, intuitive responsive websites for projects both large and small that work on any type and size of device. It can deliver complete digital products from start to finish. Moreover, it will help with branding and print needs such as logo design and business cards or stationery.

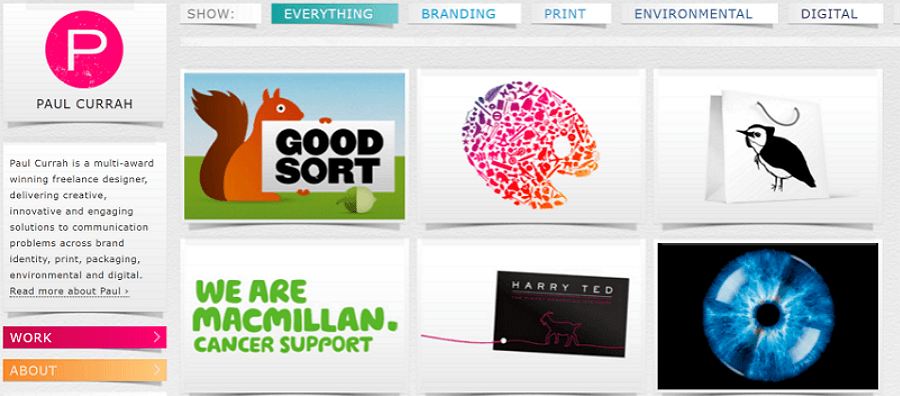
This Portfolio is clean and simple, each project was added a photo fading in and out. Paul Currah introduces himself as an award-winning multidisciplinary graphic designer, delivering creative, innovative and engaging solutions to communication problems across brand identity, print, packaging, environmental and digital.

A Dandy Punk not only can create a beautifully intricate illustrated portfolio but also is an online presence and alter-ego. The site mirrors this, with the character "existing to inspire and motivate creativity, non-conformity, whimsy, intense curiosity, do-it-yourself mentality and everyday eccentricity in everybody."

Rosie Lee, with on- and offline expertise in branding, advertising and retail design, is a hybrid creative agency. The agency's work takes centre stage on its website, with plenty of colourful, full-width images, videos and carousels showing off what it can do.

Matt is a minimalist who truly believes that less is more. he design in the browser with HTML(5), CSS(3) and a touch of JavaScript. he love coding things from scratch, but can work with front-end frameworks like Bootstrap too.Matt collaborate with clients and peers to nurture and transform ideas into well thought out design specs. After all, that's where the majority of amazing user experiences start. Also, he sketchs and wireframes interfaces focusing on content structure, intuitive UI patterns and simple interactions.

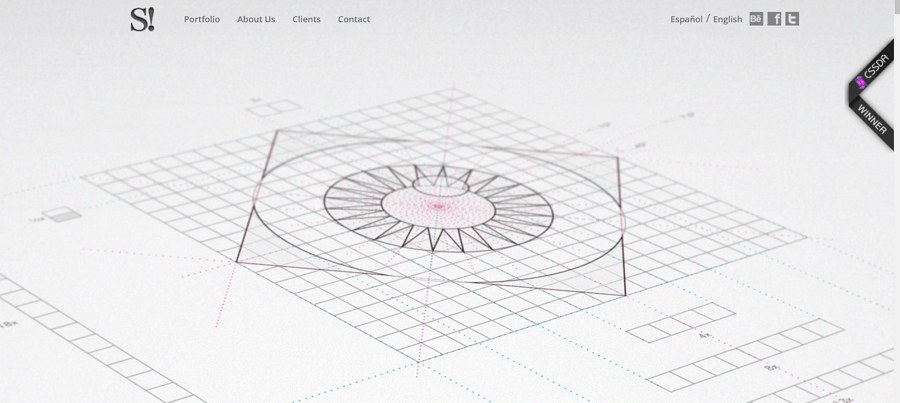
Portfolio on Smart has a simple structure, with the grey images turning to full colour once you hover over each project. It is a multidisciplinary team of professionals in graphic design, communication and information technology that have two offices in Buenos Aires and Peru.

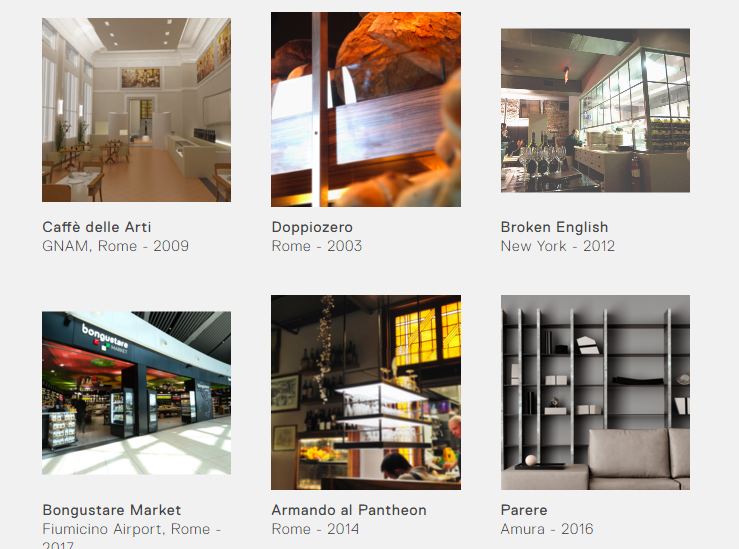
Anton Cristell is a designer and this site showcases his interior design work. The website has a clean and simple interface which makes the design portfolio stand out. Anton lists his works in a structured, grid format which expands into a detailed case study page for each project.

Toughs late design is a design studio that does branding, advertising, graphic design, and packaging. It has a delicate portfolio website with beautiful design products to inspire the client as to what they can do. They are making a great first impression with vivid design work and clean structure formats.

ROI is a design agency that helps to build websites, brands, and experiences. The portfolio showcases their best work. ROI use a grid format to display their projects and you can click through each project to see the details.

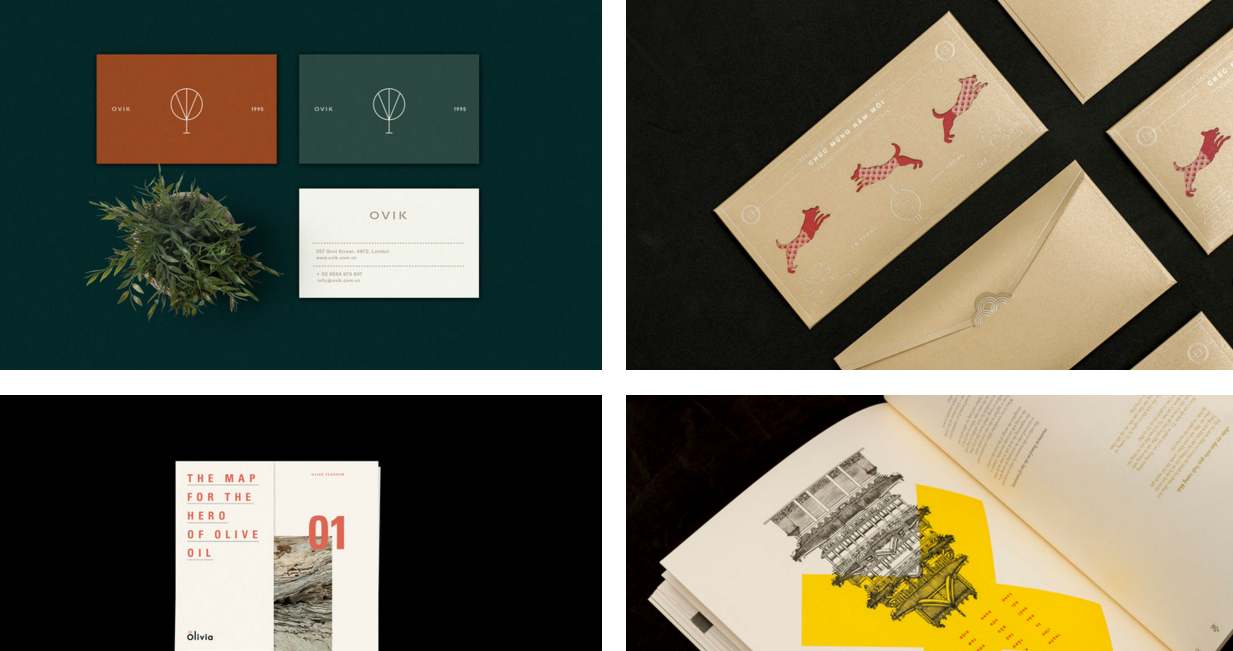
Huy Ta Design is a branding studio based in Ho Chi Minh City which has helped hundreds of creative practitioners there to follow their creative dreams. The website portfolio is clean and elegant, using consistent typography to make the site easy to browse. All the work showed displays the designers’ exquisite design skills.

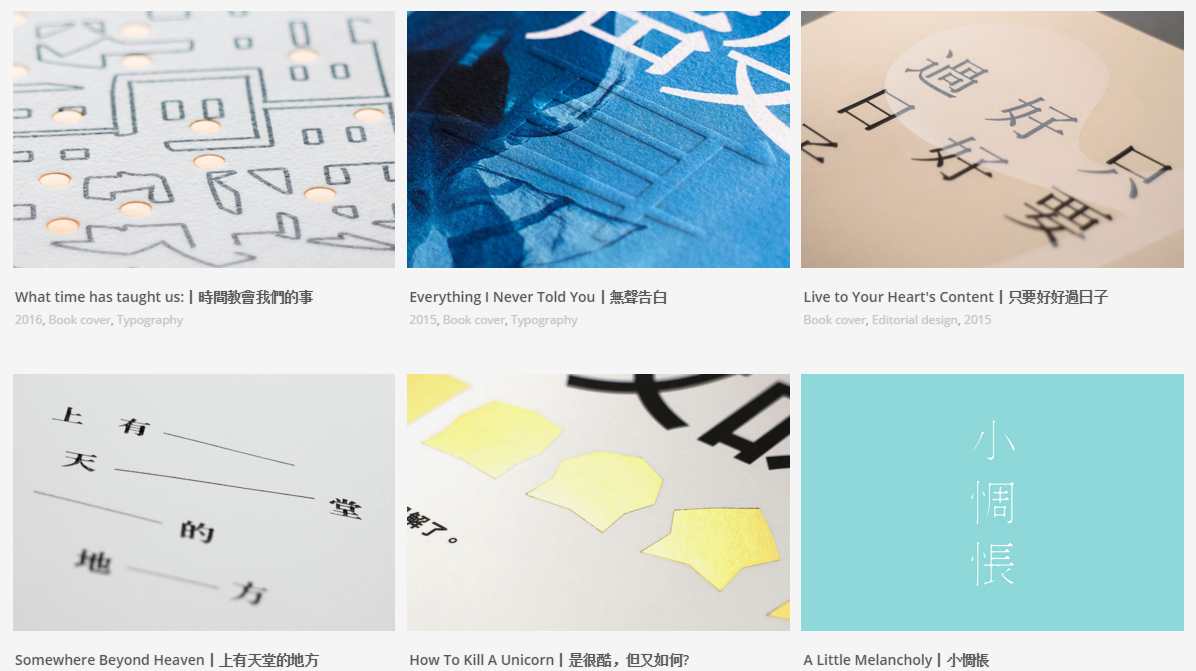
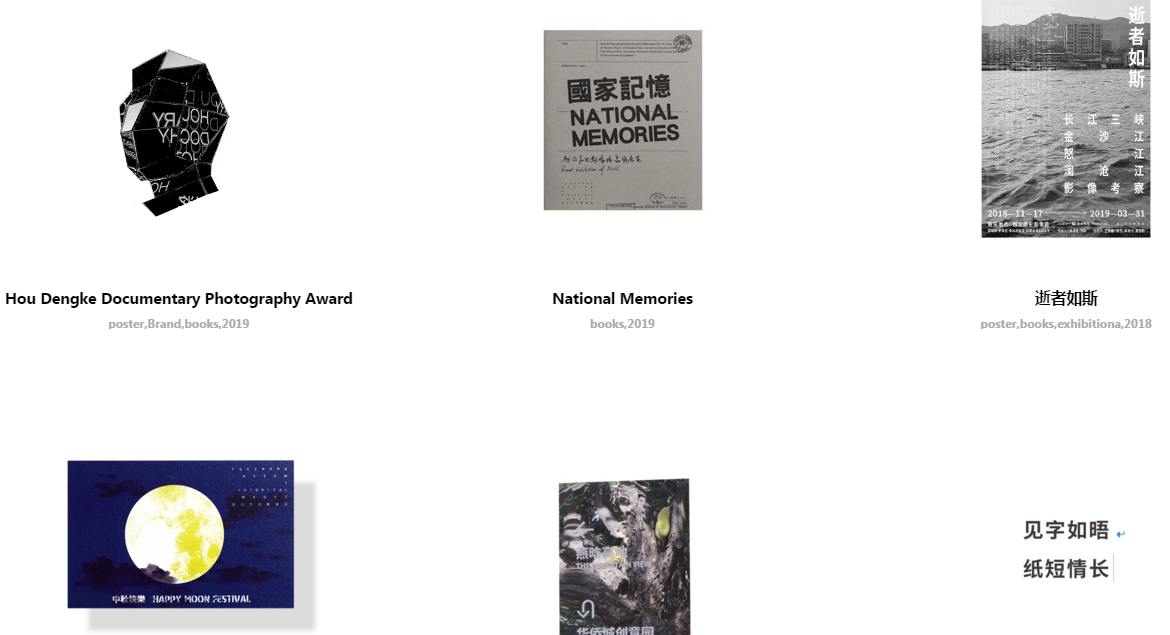
ACST Design is a design studio in Taiwan, specializing in communication design and creating works that range from print to conceptual cross-media projects. All the designers’ portfolios use beautiful Chinese fonts giving the projects a real sense of style. The site is well structured in the way it displays the works. All in all, the ACST site is a treat to explore.

This is a Vienna-based design studio specializing in visual identities, and publishing design and creative digital solutions. The portfolios are clean and minimalist giving real beauty to the site.

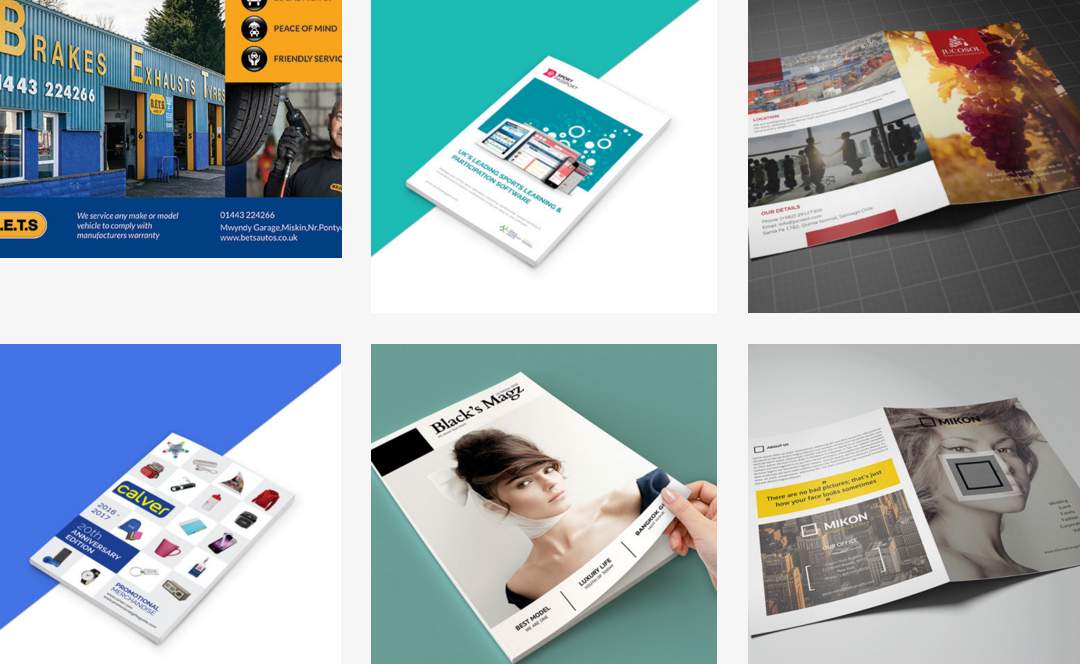
Giant Design is a digital agency specializing in graphic design and website development. All the website portfolios consist of graphic design, logos and branding, magazines, print design, and so on. Clear navigation makes it easy to browse and explore the details of each project.

Yimu.design studio, established in 2013, has a young team of creative designers, especially focused on stretching the possibilities and variety of design. The homepage uses bold bright colors and fonts to catch the eye. The portfolios are displayed with animation that makes each project come alive: a genuinely eye-catching and unforgettable site.

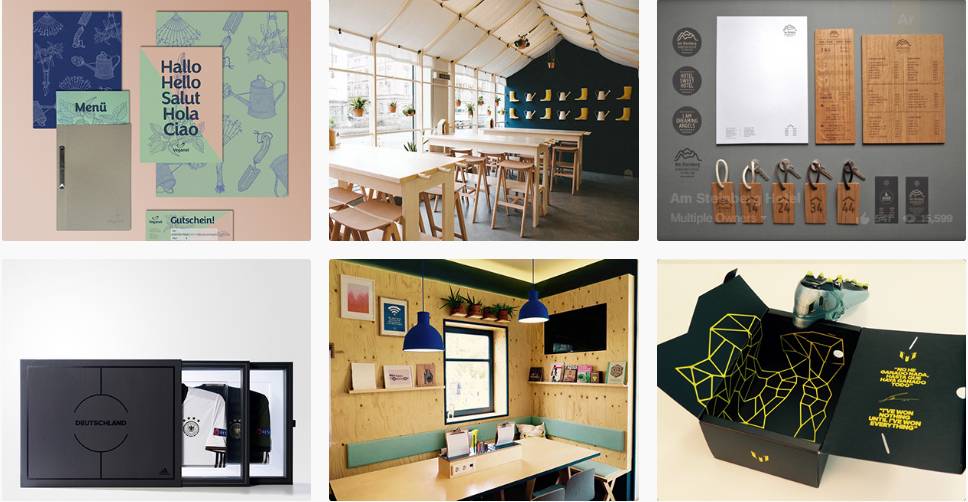
Markmus Design is a multidisciplinary design studio based in Nuremberg. The design portfolio includes corporate identity, along with furniture, interior, and retail design. Clean and clear grids guide visitors seamlessly through the project details.

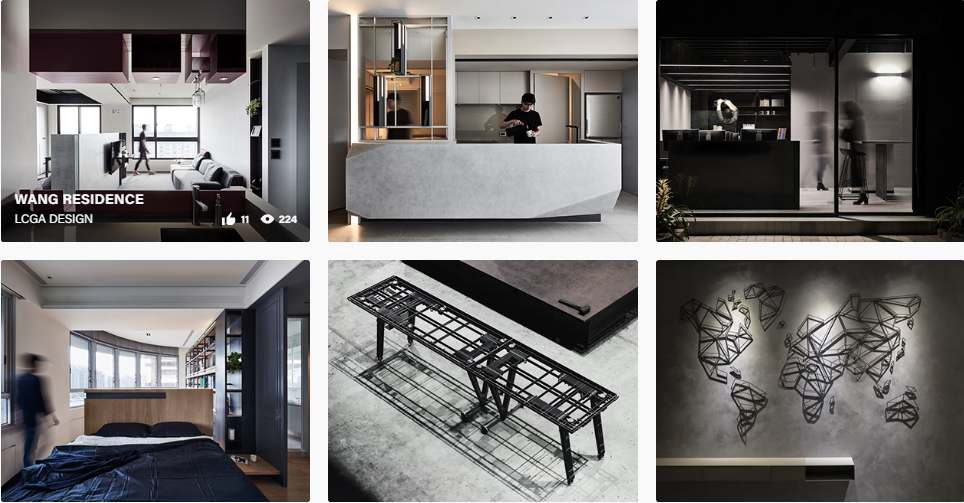
Lcga is a design studio focused on interior design. It uses a dark background to showcase the designers’ portfolios in a professional way that really stands out. Headings, titles, and labels are in bold colors that really catch the eye and draw the visitor’s attention to the site's projects and branding.

Burg Design is a leading brand design consultancy. The use of the white space and gray fonts make the designs stand out even more.

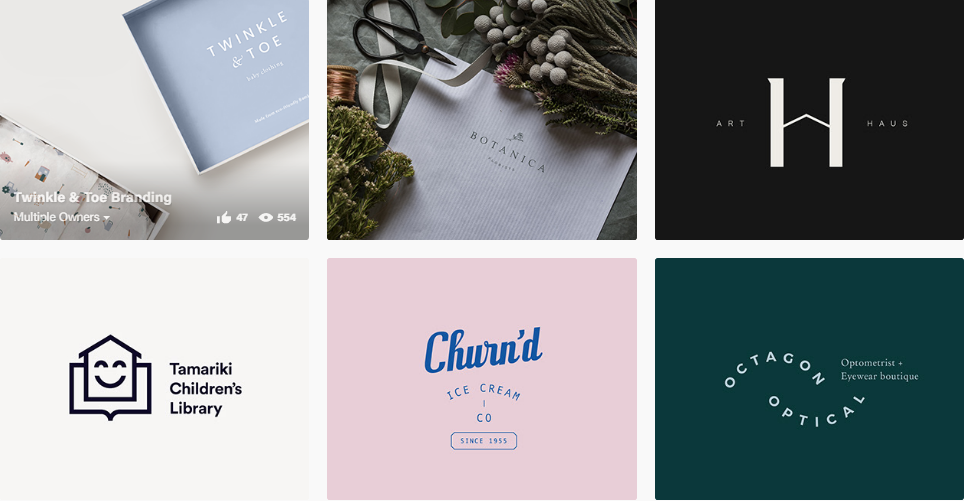
Galerie is a boutique design studio based in Auckland specializing in branding, packaging, and illustration design. Galerie follows the same minimalist, a clean design style that it uses on its own branding and packaging. Big pictures give the site’s portfolios a feeling of freshness.

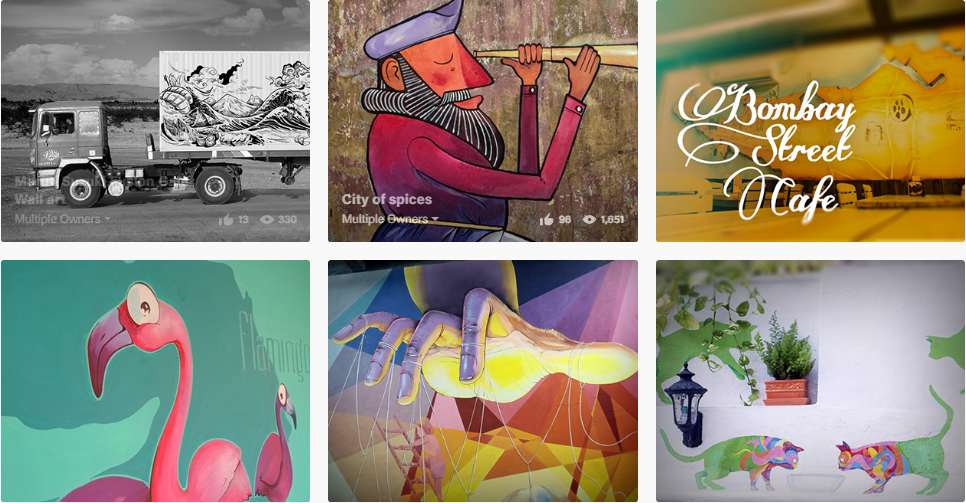
Fungus Design works on all kinds of visual art, focusing in particular on urban wall art in India. The designers’ portfolios, with the large wall pictures, are very striking. The homepage uses animation to really showcase the exquisite skills of the designers.

A digital agency that builds beautiful brands and other products in the UK. The design portfolios are bright and colorful, with clear navigation to inspire the clients as to the possibilities.

The Chantale website is focused on showcasing the designer’s products. It is well structured, with a clear layout making it well worth a visit. White space is used extensively to make the portfolios stand out even more.

These 35 examples of useful portfolio design websites are just a starting point to provide you with some great mockup templates for portfolio design. I hope you have time to go down the list carefully; every site here has something to teach us, something that will make our own designs bigger and better. That is why I wanted to share them with you. Enjoy!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
