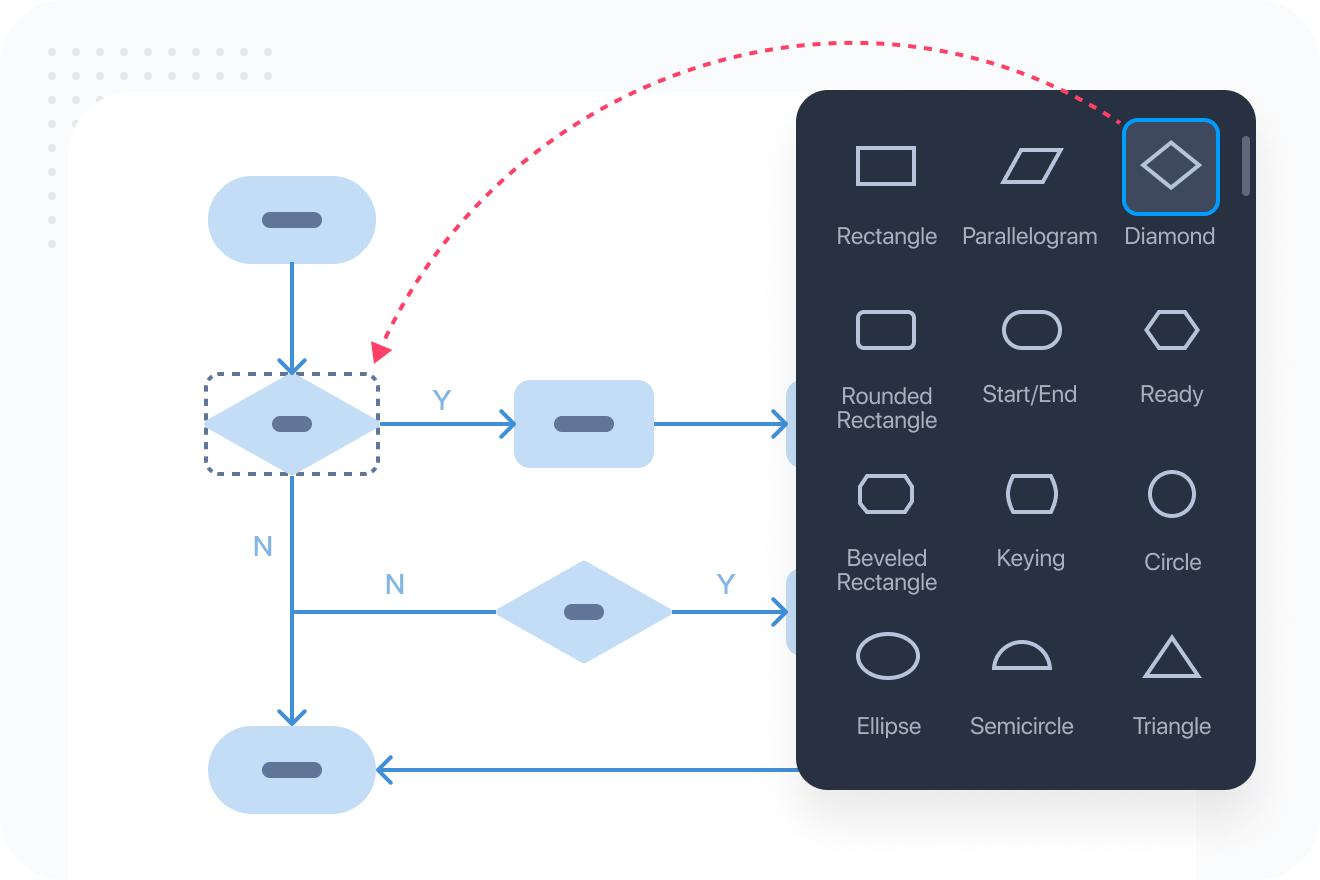
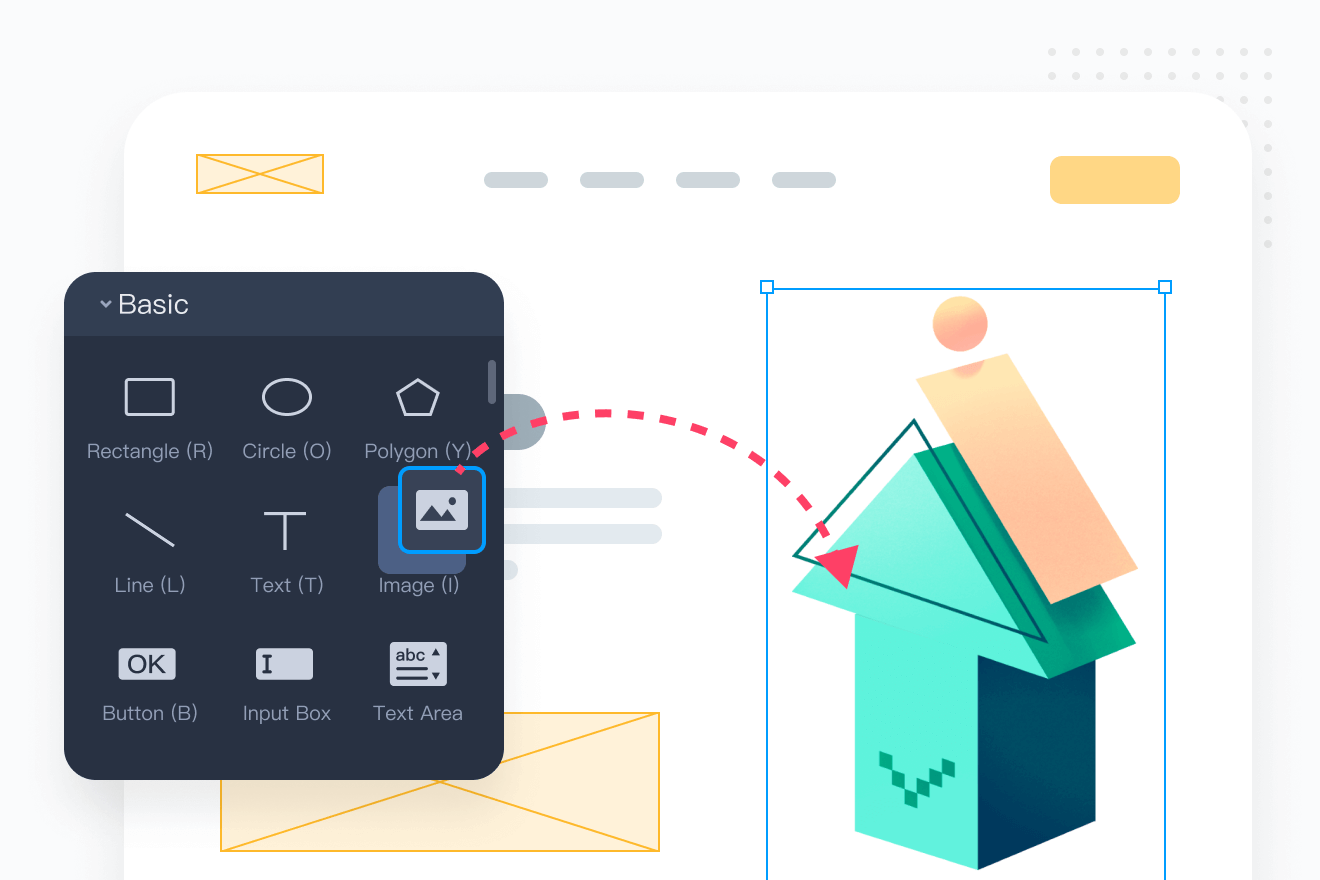
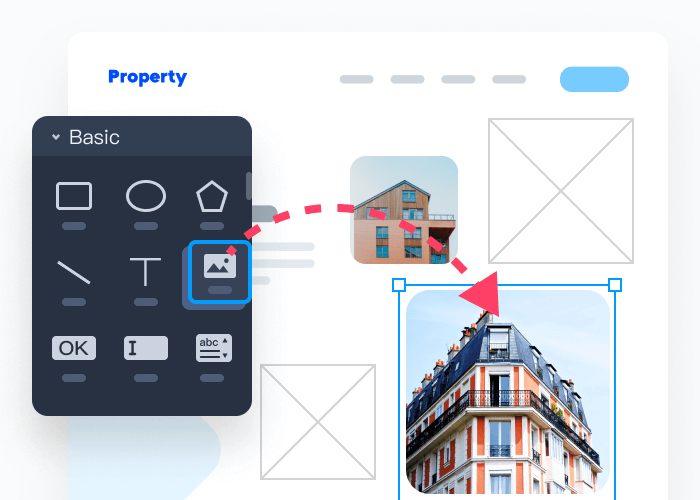
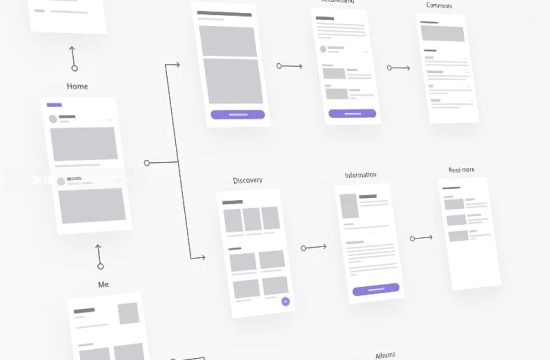
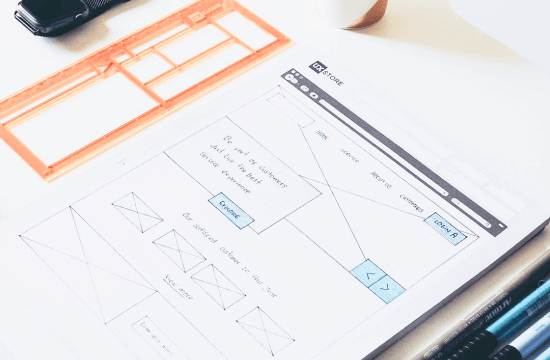
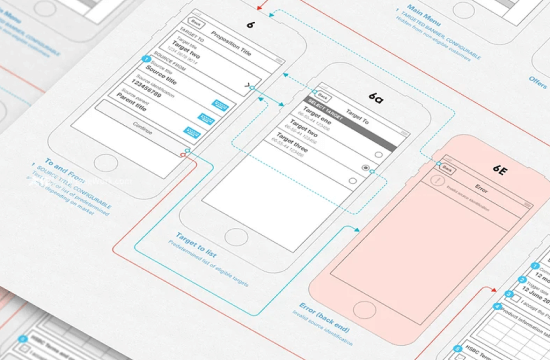
Wireframing primarily focuses on creating the basic layout and structure of a future project. It occurs in the early stage and provides a simple blueprint for teammates to align their understanding of the project.
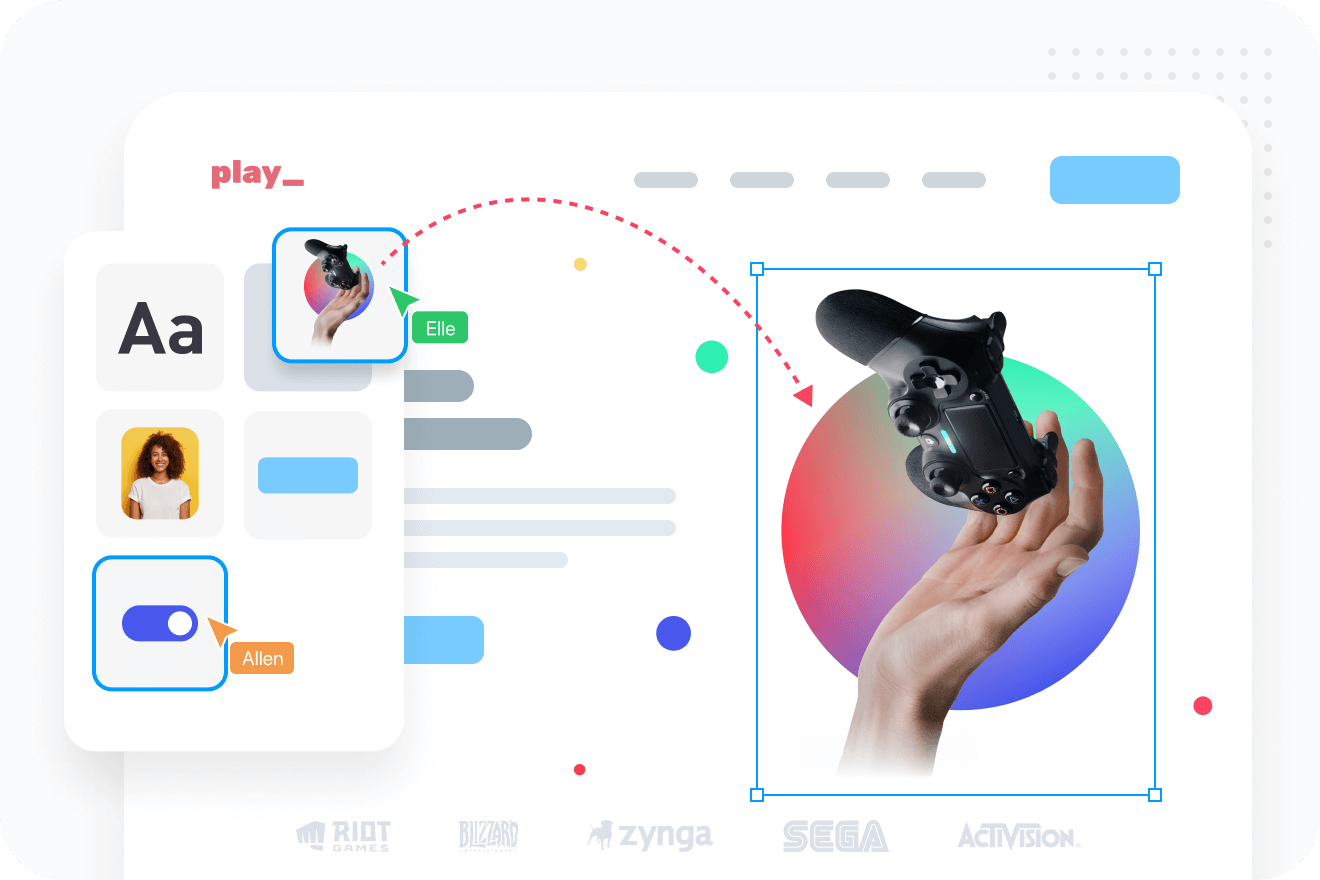
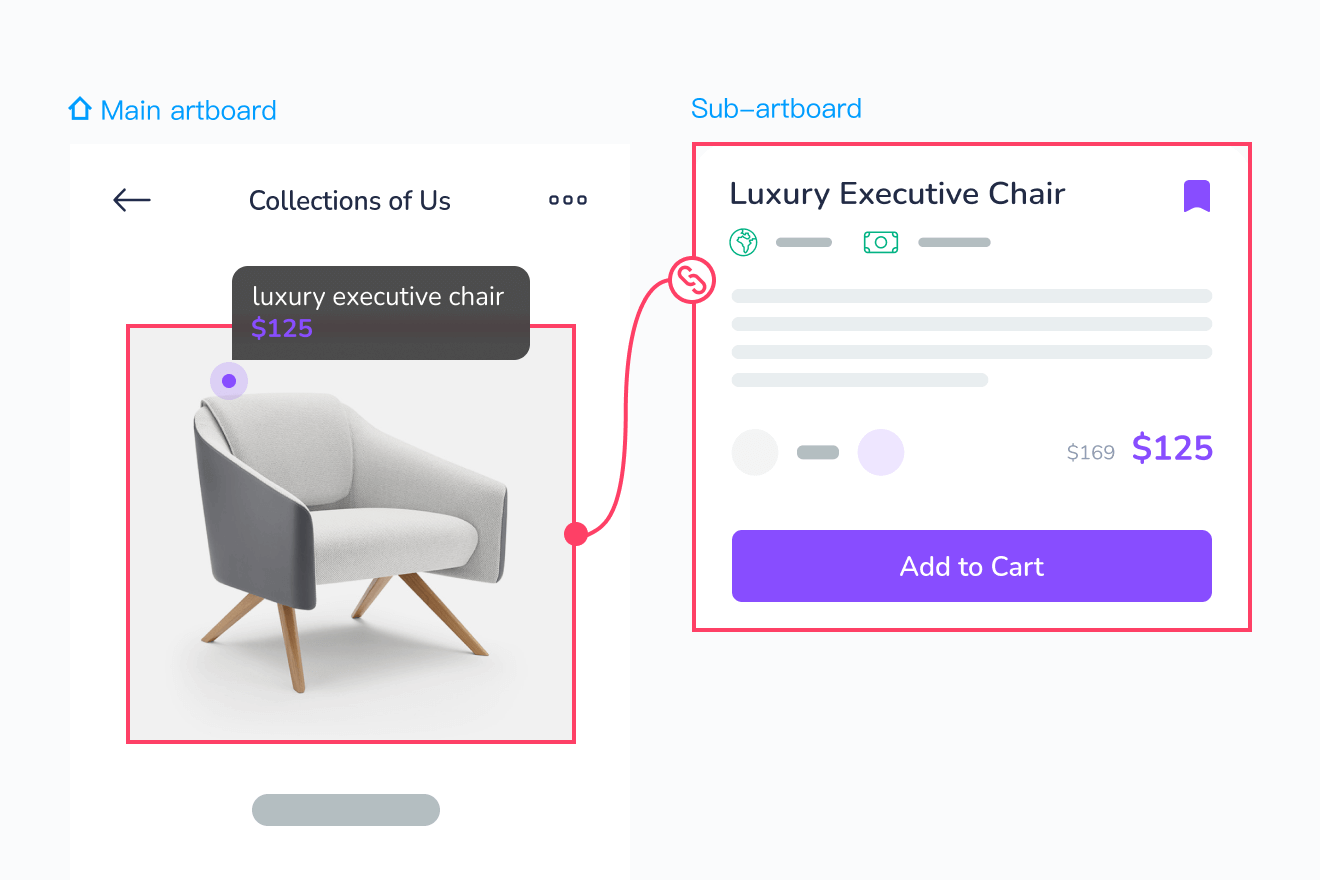
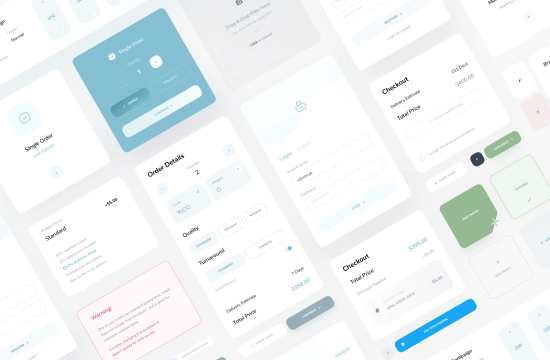
Prototyping provides more concrete details such as texts, colors, images, and interactions, allowing designers and teams to directly test and experience all visuals and details in an almost real user experience, identifying all possible issues in advance.
Both wireframing and prototyping are crucial processes in the overall product design process.
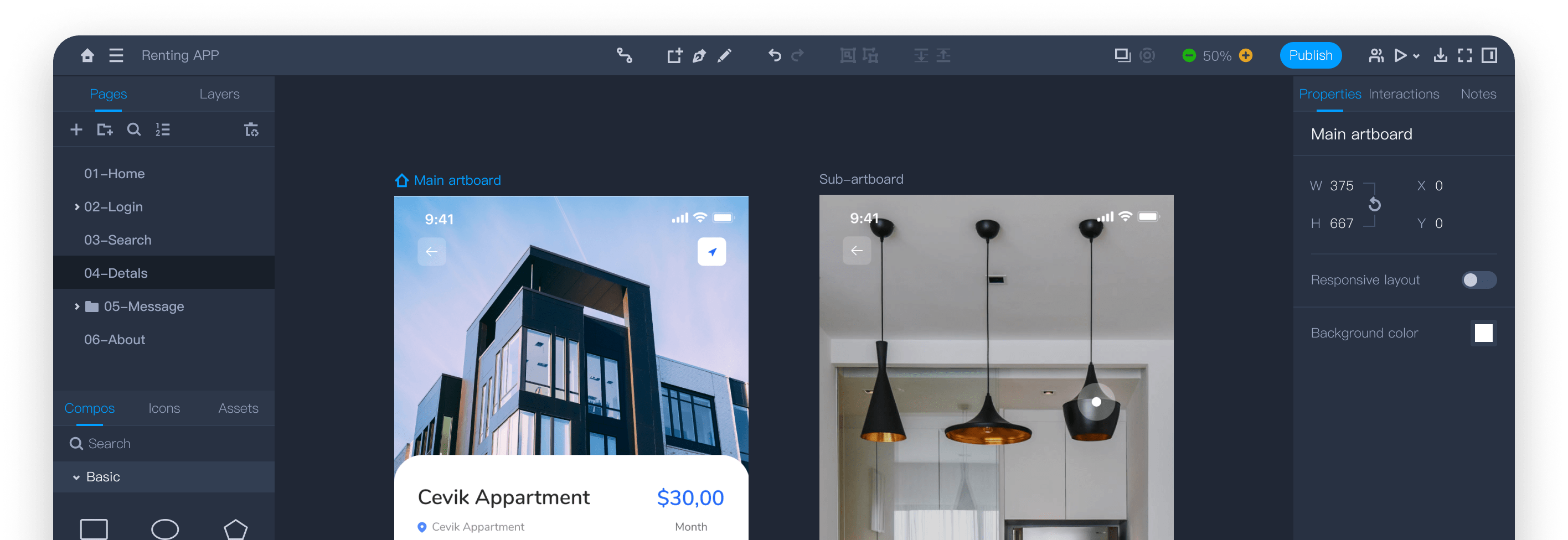
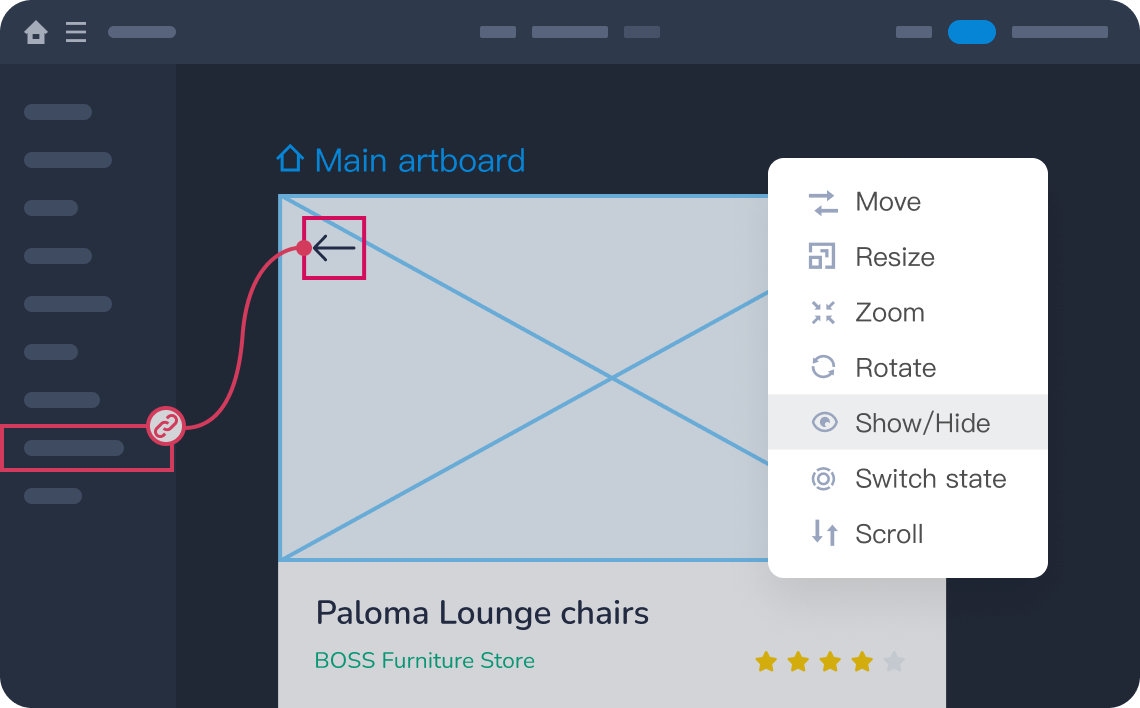
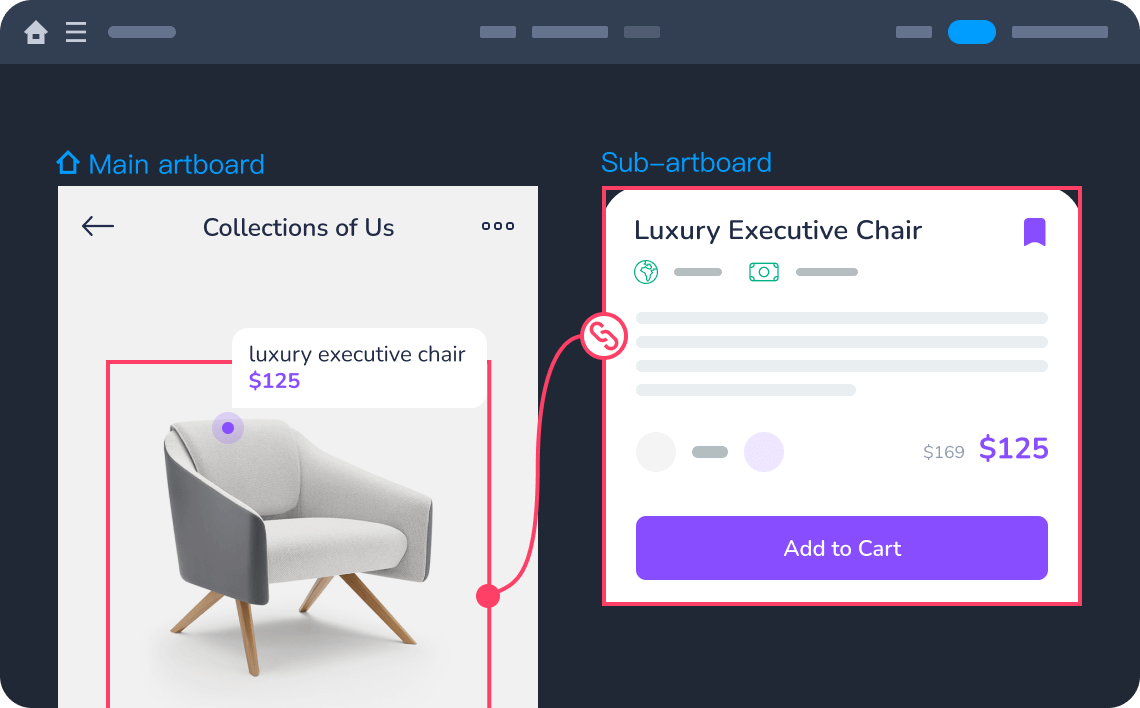
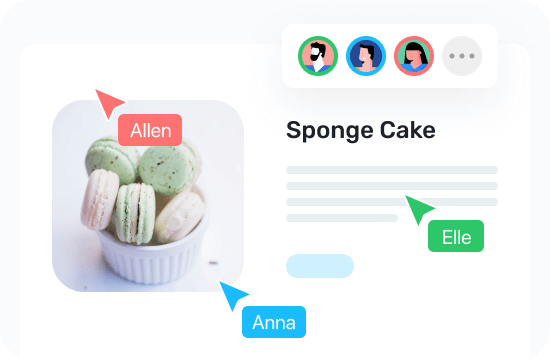
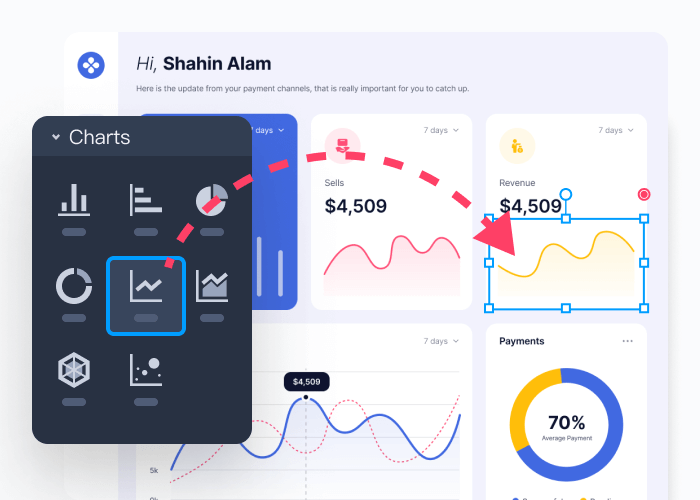
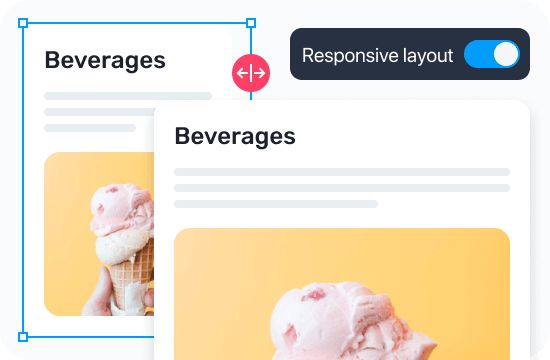
Whether you are now involved in wireframing or prototyping, Mockplus RP is a good tool worth trying, because it has brilliant features for users to create anything from low-fidelity wireframes to high-fidelity interactive prototypes and everything in between.